Sociala medier är det främsta sättet för människor att upptäcka nytt innehåll idag.
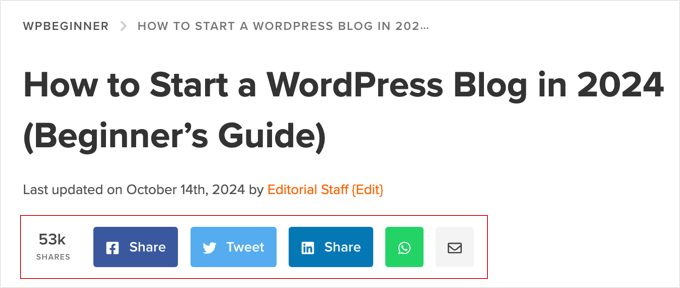
Det är därför vi på WPBeginner lägger till sociala delningsknappar högst upp i varje inlägg för att göra det enkelt för våra besökare att dela vårt innehåll i sina sociala medieflöden. Vi har märkt att detta effektivt ökar vår räckvidd, driver ny trafik och förbättrar användarnas engagemang.
Utöver att bara dela, har vi sett hur visning av antal sociala delningar kan öka användarnas förtroende och uppmuntra till klick. När du lyfter fram hur populärt ditt innehåll är visar det att andra värdesätter din webbplats eller dina produkter.
I den här artikeln visar vi dig hur du enkelt kan lägga till sociala delningsknappar och visa delningar på din WordPress website.

Varför lägga till sociala delningsknappar i WordPress?
Sociala nätverk är en av de mest populära onlineaktiviteterna idag. Det är därför marknadsföring av sociala medier nu är en viktig del av varje litet företags tillväxtstrategi.
Om du vill nå ut till fler potentiella customers är social media en mycket effektiv kanal för att kommunicera med new people.
Problemet är att när du delar ditt innehåll på dina profiler i sociala medier når det bara ett begränsat antal av dina befintliga följare.
Men genom att lägga till sociala delningsknappar direkt på din webbplats kan du uppmuntra besökare att dela ditt innehåll i sina sociala flöden. Detta gör att ditt innehåll kan ses av deras vänner och följare, som sedan kan gilla, kommentera och dela det igen.

På så sätt kan delningsknappar bidra till att driva mer trafik till din site, förbättra din sociala trovärdighet, generera fler leads och öka engagemanget.
Med detta sagt, låt oss se hur du enkelt kan add to sociala delningsknappar i WordPress. Du kan använda snabblänkarna under för att hoppa till olika delar av vår tutorial:
Relaterat inlägg: Du kanske också vill kolla in vår nybörjarguide till automatisk delning av WordPress-inlägg på sociala medier.
Metod 1: Använda Novashare för att lägga till sociala delningsknappar (rekommenderas)
Novashare är ett av de bästa insticksprogrammen för sociala medier för WordPress, och erbjuder ett enkelt sätt att lägga till sociala delningsknappar i dina inlägg. Du kan lägga till knappar för populära plattformar som Facebook, Pinterest, X (Twitter) och LinkedIn för att förbättra ditt innehålls räckvidd över olika sociala plattformar.
Du kan visa delningsantalet för varje inlägg och välja en knappstil som ser bäst ut på din webbplats. Pluginet är också optimerat för WordPress hastighet och prestanda, så du behöver inte oroa dig för att det ska sakta ner din webbplats.
Dessutom låter Novashare dig skapa Click to Tweet-rutor så att dina besökare snabbt kan dela citat från dina artiklar. Det erbjuder också ett Follow-block som du kan använda för att marknadsföra dina sociala profiler.
För att komma igång, besök Novashares webbplats och välj en plan. Efter det måste du installera och aktivera insticksprogrammet. Om du behöver hjälp kan du läsa vår guide om hur du installerar ett WordPress-plugin.

När du har aktiverat pluginet måste du navigera till sidan Inställningar ” Novashare i din WordPress-panel för att aktivera din licens.
Se till att du är på fliken “Licens” och klistra sedan in den licensnyckel som du fick när du köpte plugin-programmet. Se sedan till att du klickar på knappen “Spara licens”.

Aktivera inline-knappar för social delning
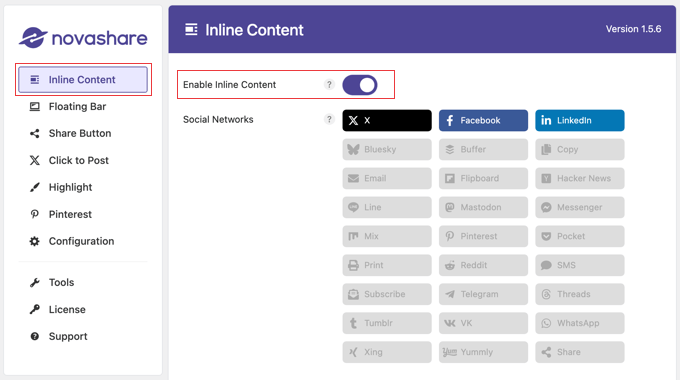
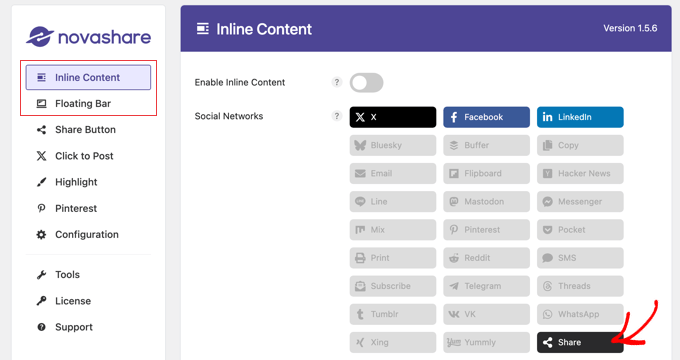
När du har aktiverat din licens klickar du på fliken “Inline Content” för att aktivera inline-innehåll. Detta gör att du kan lägga till sociala delningsknappar i dina inlägg och sidor. Alternativt kan du lägga till de sociala knapparna i ett flytande fält, vilket vi tar upp i nästa avsnitt.
Växla bara knappen “Enable Inline Content” till läget “On” och välj sedan de knappar du vill lägga till.

Novashare levereras med ett bibliotek med 26 knappar, inklusive populära nätverk som X (Twitter), Facebook, LinkedIn och mer. Det finns också åtgärdsknappar för e-post, utskrift och kopiering.
Därefter kan du konfigurera var knapparna ska visas på dina inlägg och sidor.
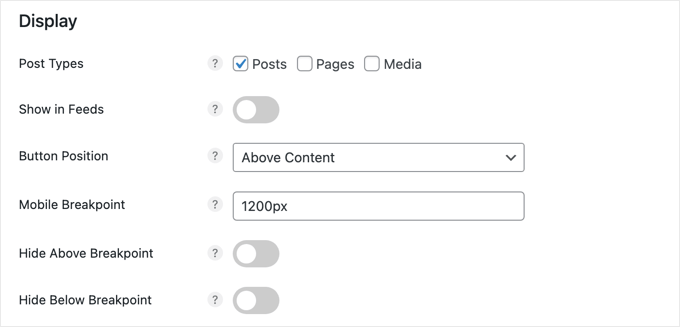
Scrolla bara ner lite till avsnittet “Display”. Här kan du klicka i kryssrutor för att få sociala knappar att visas på dina inlägg, sidor och sidor för mediefilialer. Om du har en onlinebutik har du också en kryssruta för produkter.

Du kan också välja hur knapparna ska placeras i rullgardinsmenyn “Button Position”. Det finns alternativ för att visa de sociala delningsknapparna ovanför ditt innehåll, under ditt innehåll eller båda. Du kan också välja att placera knapparna på varje sida manuellt med hjälp av den här kortkoden:
[novashare_inline_content] |
Den mobila brytpunkten gör att de sociala knapparna kan visas på mindre mobila enheter genom att knapparna delas upp i två eller flera rader när de når en viss bredd. Standardvärdet är 1200 pixlar, men för bättre kompatibilitet med mindre enheter kanske du vill minska den till 768 pixlar.
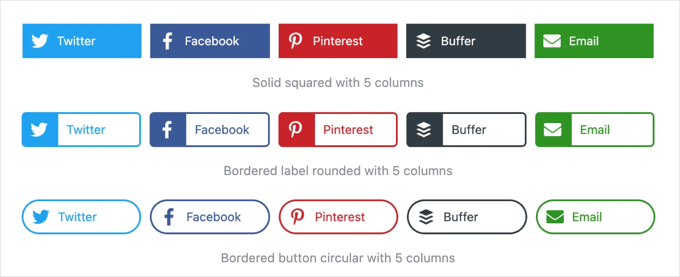
I nästa avsnitt kan du designa utseendet på dina knappar. Novashare låter dig välja mellan dussintals kombinationer av stil och form, som dessa:

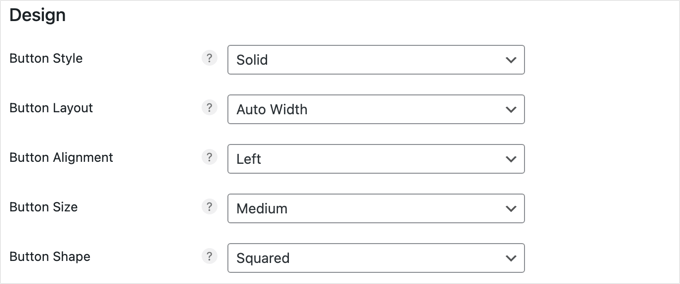
När du scrollar ner till designavsnittet hittar du rullgardinsmenyer för dina knappattribut, till exempel stil, layout, justering, storlek och form.
Välj helt enkelt de olika attribut som passar bäst för din webbplats.

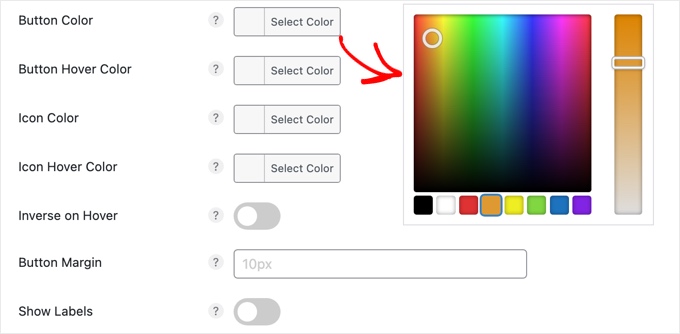
Därefter hittar du alternativ för att ändra färgen på dina knappar. Lämna helt enkelt dessa knappar tomma för att visa dem i de standardfärger du såg när du valde dina knappar.
Alla färgändringar som du gör i det här avsnittet påverkar alla knappar. Det finns alternativ för knappens färg, svävningsfärg, färgen på ikonen till höger om knappen med mera.

När du klickar på något av dessa alternativ visas en färgväljare där du kan välja den färg du vill använda.
Med alternativet “Show Labels” längst ned i det här avsnittet kan du välja om namnet på varje socialt nätverk ska visas bredvid plattformens ikon eller inte.
Tips: För tips om hur du väljer färger för din webbplats, se vår guide om hur du väljer ett perfekt färgschema för din WordPress-webbplats.
Förutom att tillhandahålla sociala delningsknappar är det också en bra idé att visa hur många gånger det aktuella inlägget har delats i alla sociala kanaler.
Att visa delningsantal på blogginlägg ökar trovärdigheten genom att visa hur populärt ditt innehåll är, vilket kan uppmuntra fler användare att engagera sig och dela. Det ger sociala bevis som visar att ditt innehåll värderas av andra, vilket ökar förtroendet hos dina användare.

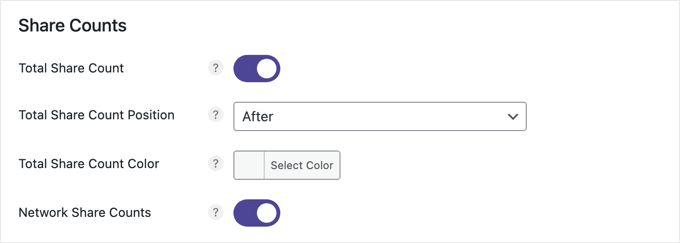
Den här inställningen är aktiverad som standard. Du kan välja att visa antalet delningar för det aktuella inlägget antingen före eller efter de sociala delningsknapparna och även anpassa färgen.
Här är ett exempel på delade räkningar med en vit bakgrund som visas efter de sociala delningsknapparna.

Om du vill kan du också lägga till en uppmaning till handling i knappfältet, till exempel “Dela med dina vänner!”. Detta kan uppmuntra fler besökare att dela ditt innehåll.
Även om vi inte gör det på vår egen webbplats kan du lägga till en uppmaning till handling genom att helt enkelt skriva in ditt meddelande i fältet “Text”. Du kan också anpassa teckenstorlek och färg.

När du är klar med att anpassa dina sociala delningsknappar klickar du på “Spara ändringar” längst ner på sidan så läggs de till på din webbplats.
Så här ser det ut på vår demosajt:

Aktivera flytande fält för social delning
Istället för att lägga till sociala delningsknappar i dina inlägg och sidor kan du lägga till dem i en bar som flyter i en av kanterna på din webbplats eller fastnar längst ner på skärmen på mobilen.
Som standard visas den på vänster sida av skärmen eller längst ned på smala skärmar. Den flyttas inte ens när du scrollar genom innehållet.
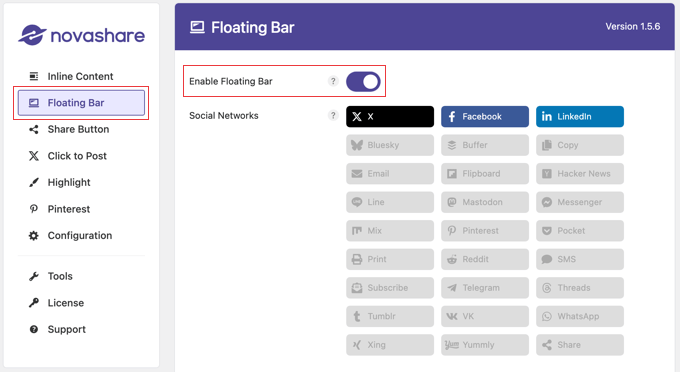
För att aktivera ett flytande fält på din webbplats måste du navigera till Inställningar ” Novashare och klicka på fliken “Flytande fält” till vänster.
Du kan sedan aktivera alternativet för flytande fält och välja de sociala delningsknappar som du vill lägga till.

Efter det kan du anpassa placeringen av fältet.
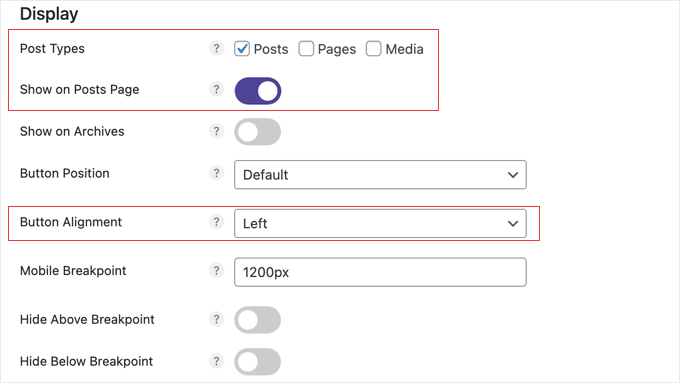
Precis som med alternativet Inline Content kan du klicka i kryssrutor för att visa knapparna för social delning på inlägg, sidor, mediearkiv och även produkter om du har en webbutik.
Du måste också aktivera alternativet “Visa på inläggssidan” för att visa knapparna på dina inlägg. Om du vill kan du också aktivera inställningen “Visa på arkiv” för att visa det flytande fältet på arkivsidan för dina blogginlägg.

Nu kan du använda rullgardinsmenyn “Button Alignment” för att välja om fältet ska visas längs höger eller vänster sida av sidan på breda skärmar. På smala skärmar visas den längst ned.
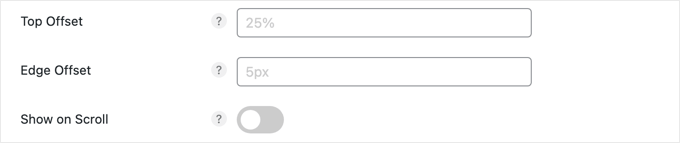
Du kan styra hur långt den flytande stapeln ska visas från skärmens kanter med hjälp av alternativen “Top Offset” och “Edge Offset”.

Med alternativet “Visa vid scroll” kan du dölja dina sociala ikoner tills användaren har scrollat en viss sträcka nedåt på sidan.
I den här handledningen använder vi standardinställningarna, som fungerar bra för de flesta webbplatser.
Avsnitten Design och Share Counts fungerar på samma sätt som för inställningarna för Inline Content ovan. Det finns dock ett extra avsnitt på den här sidan för mobila enheter.

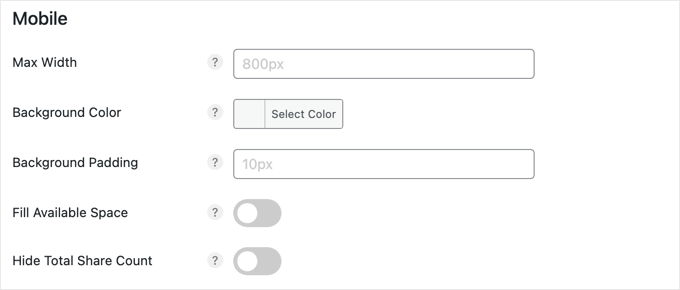
Standardinställningarna i avsnittet “Mobil” fungerar för de flesta webbplatser. Fältet kommer att fästas längst ned på skärmen men döljas på skärmar som är mindre än 800 pixlar breda.
Du kan dock enkelt ändra den maximala bredden, liksom knapparnas bakgrundsfärg och utfyllnad. Det finns också åtgärder för att få fältet att fylla det tillgängliga skärmutrymmet och för att spara utrymme genom att dölja det totala antalet aktier.
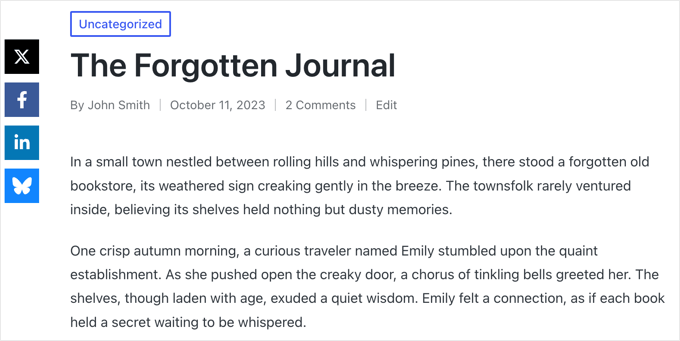
När du är klar med att konfigurera dina sociala delningsknappar, se till att du skrollar längst ner på skärmen och klickar på knappen “Spara ändringar” för att visa det flytande fältet på din webbplats.
Så här ser det ut på vår demosajt:

Konfigurera knappen Dela
Ett sätt att spara utrymme i knappfältet är att använda Share-knappen. Med den kan du lägga till större sociala nätverk som enskilda knappar, och användarna kan dela till ytterligare plattformar genom att klicka på knappen Dela.
Först ska du se till att du lägger till knappen “Dela” i antingen “Inline Content” eller “Floating Bar”.

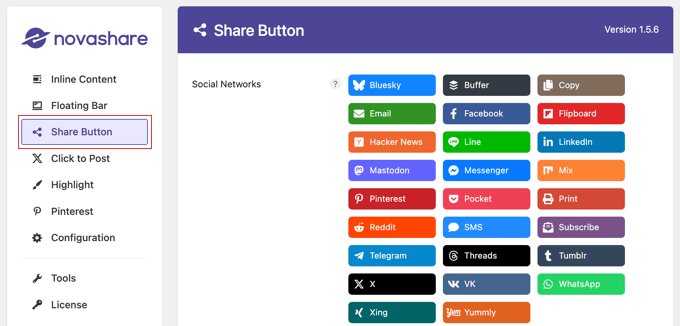
Därefter kan du konfigurera inställningarna för delningsknappen genom att navigera till Inställningar ” Novashare och sedan klicka på fliken “Delningsknapp”.
Här kan du välja vilka ytterligare sociala nätverk du vill visa när en användare klickar på knappen Share. Du kan också lägga till en uppmaning till handling och välja en design för dessa ytterligare knappar.

Glöm inte att klicka på knappen “Spara ändringar” längst ned på sidan för att spara dina inställningar.
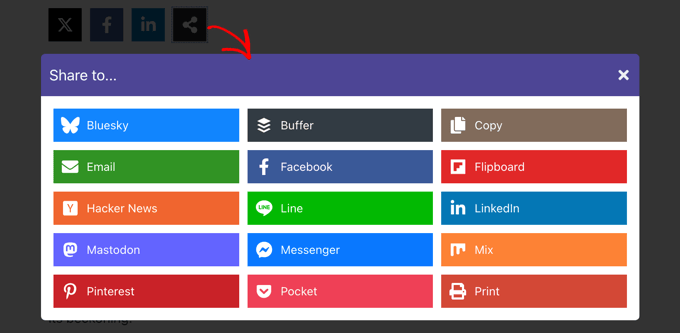
Så här ser det ut på vår demowebbplats efter att du har klickat på knappen “Dela”.

Lägga till en Pinterest-knapp i bilder
Novashare kan också lägga till en Pinterest “Pin”-knapp till varje bild på din webbplats. Som standard kommer denna knapp att visas när du håller muspekaren över en bild. Du kan dock konfigurera pluginet så att knapparna visas hela tiden.
Navigera först till Inställningar ” Novashare och klicka sedan på fliken ‘Pinterest’. Väl där kan du växla “Enable Image Pins” till på-läget och välja de “Post Types” där du vill visa knappen.

Du kan också anpassa knappens position, form och färg, även om standardinställningarna fungerar bra för de flesta webbplatser (se skärmdumpen nedan).
Om du vill att Pinterest-knappen ska visas även när du inte håller muspekaren över en bild, se till att du aktiverar alternativet “Always Show”.

Slutligen, om det finns några bilder som du inte vill dela, skriver du bara filnamnen i fältet “Exkluderade bilder” så visas inte Pinterest-knappen för de bilderna.
När du har klickat på knappen “Spara ändringar” lagras dina inställningar och Pin-knappen visas på bilderna.
Så här ser det ut på vår demowebbplats när du håller muspekaren över en bild.

Metod 2: Använda Social Snap för att lägga till sociala delningsknappar (gratis)
Om du letar efter ett gratis sätt att lägga till sociala delningsknappar på din webbplats är plugin-programmet Social Snap ett bra alternativ till ett premiumverktyg.
Först måste du installera och aktivera insticksprogrammet Social Snap. För detaljerade instruktioner kan du se vår nybörjarguide om hur du installerar ett WordPress-plugin.
Efter aktivering besöker du sidan Social Snap ” Inställningar från WordPress admin sidofält. Expandera sedan fliken “Social delning” i den vänstra kolumnen.

Detta öppnar nya inställningar i sidofältet, där du måste välja fliken “Hantera nätverk”.
Klicka sedan på knappen “+ Add Networks” för att lägga till ett valfritt socialt medianätverk från prompten. Du kan lägga till plattformar som Facebook, X (Twitter), LinkedIn och e-post.

Du kan också konfigurera knappens synlighet för olika enheter genom att hålla muspekaren över ögonikonen och växla mobilknappen till “På”. På så sätt visas knapparna för social delning för användare som besöker din webbplats på mobila enheter.
Efter det lämnar du tabben “Hantera nätverk”.
Detta tar dig till sidan med allmänna inställningar, där du kan välja om du vill lägga till ett flytande fält eller inline-knappar för sociala delningsikoner.
Lägga till inline-knappar för social delning
Inline-knappar för social delning visas längst upp eller längst ner på dina inlägg och sidor.
Om du vill add to dem till din site klickar du bara på tabben “Inline Buttons” för att förstora den.

Detta kommer att öppna new settings i den vänstra Column med en preview för de sociala delningsknapparna på höger sida av vyn.
Härifrån kan du konfigurera knapparnas position. Du kan välja alternativet “Below Content” för att visa knappar längst ner i innehållet och alternativet “Above Content” för att visa knappar högst upp på sidan.
You can also customize your button’s alignment and the share label, shape, and size from here.

Därefter rullar du ner till sektionen “Button Labels”, där du kan bestämma om du vill visa namnet på plattformen för sociala medier, delningsknappar eller båda.
Därefter rullar du ner till avsnittet “Visa på”. Här kan du markera rutan “Inlägg” om du bara vill visa de sociala delningsknapparna på dina inlägg. Du kan också markera knappen “Sidor” för att visa sociala delningsknappar på dina sidor Om oss, Kontakta oss eller Arkiv.
Dessutom kan du markera alternativet “Home” om du bara vill visa de sociala delningsknapparna på din startsida.

När du är klar ska du inte glömma att klicka på knappen “Save Changes” längst ner för att spara dina inställningar.
Du kan nu besöka din WordPress-webbplats för att se de sociala delningsknapparna i aktion.

Lägga till flytande fält för social delning
Om du väljer att add a floating bar kommer dina delningsknappar att displayed på sidan av dina posts eller pages i WordPress.
För att göra detta öppnar du helt enkelt tabben “Floating Sidebar”.

Detta kommer att öppna några new settings i den vänstra Column, där du kan konfigurera position, storlek och form på dina flytande bar icons.
När du har gjort det rullar du ner till sektionen “Display On” och väljer de pages där du vill visa de sociala delningsknapparna.
Om du t.ex. vill visa det flytande fältet för social delning endast på dina blogginlägg kan du välja alternativet “Inlägg”.
På samma sätt, om du vill visa det flytande fältet på din websites home page också, kan du välja alternativet “Home”.

Slutligen klickar du på knappen “Save Changes” för att lagra dina inställningar.
Du kan nu besöka din WordPress-blogg för att se den flytande stapeln för social delning i aktion.

Lägga till sociala delningsknappar i bilder
Om du har en webbplats för fotografering kan du till och med add sociala delningsknappar till dina images med hjälp av pluginet Social Snap.
Detta gör det möjligt för användare att dela dina bilder på sina sociala flöden och bidra till att ge mer trafik till din webbplats.
Först måste du besöka sidan Social Snap ” Settings från WordPress dashboard och klicka på fliken “On Media” för att öppna den.

När du är där väljer du vilken typ av knapp du vill ha. Du kan lägga till alla dina sociala delningsknappar högst upp på bilderna eller lägga till en Pinterest-knapp.
Därefter kan du också välja knappens storlek, form, synlighet och position.

Sedan kan du add to den minsta höjden och bredden för en image. Detta innebär att delningsknapparna inte kommer att visas i en image på your website som är under minimum height and width limit.
Därefter måste du rulla ner till “Display On” -sektionen och kontrollera alternativen för de pages eller posts där du vill visa knappar för social delning på dina images.
Du kan också toggle “Hide on Mobile”-knappen till “On” om du inte vill visa delningsknappar för images på mobila enheter.

Slutligen klickar du på knappen “Save Changes” för att lagra dina inställningar.
Nu är det bara att besöka din WordPress-webbplats för att se de sociala delningsknapparna i bilder.

Visning av antal sociala delningar
Om du också vill visa delningsräkningarna bredvid de sociala delningsknapparna, besök sidan Social Snap ” Inställningar och expandera fliken “ Hantera nätverk” från den vänstra kolumnen.
Därefter rullar du ner till “Facebook Share Count Provider” -sektionen, där du kan välja någon av de två källorna.

Vi rekommenderar dock att du väljer alternativet “SharedCount.com”. Då kommer räkningarna att hämtas från SharedCount-tjänstens API. Det allow pluginet att hämta all räkning med endast 2 API-anrop, vilket är bäst för WordPress prestanda.
Om du väljer alternativet “Facebook Graph API” hämtas delningar från Facebooks API, vilket kan göra din site långsammare.
Du kan enkelt få SharedCount API genom att registrera dig för ett gratis account på SharedCount.com website.
För att göra detta måste du ange en email address och ett password och sedan clicka på knappen “Create Account”.

The website will now send a confirmation link to your email address.
Gå vidare och klicka på länken för att kontrollera ditt account.

Nu måste du logga in på ditt SharedCount-konto igen och besöka sidan “Settings” från dropdown-menyn i det övre högra hörnet av vyn.
Detta kommer att ta dig till en new page där du kommer att se din SharedCount API key.

You need to copy this key and go back to your plugin’s settings page on your WordPress site.
Gå nu vidare och klistra in API-nyckeln i fältet “SharedCount API Key”.
Därefter klickar du på knappen “Save Changes” för att lagra dina inställningar.

Du kan sedan ange denna API-nyckel igen för ditt X (Twitter)-delningsantal. Klicka sedan på knappen “Spara ändringar” för att lagra dina inställningar.
Du kan nu besöka din webbplats för att se knapparna för social delning med delningsantalet för varje blogginlägg.

Metod 3: Använda SeedProd för att lägga till sociala delningsknappar på anpassade landningssidor
Om du vill bygga anpassade landningssidor för din webbplats med sociala delningsknappar, kan du enkelt göra det med SeedProd.
Enligt vår mening är det den bästa sidbyggaren för WordPress på marknaden. Den levereras med en dra-och-släpp-byggare, 300+ färdiga mallar och avancerade block för att skapa fantastiska landningssidor med sociala delningsknappar.
Först måste du installera och aktivera SeedProd plugin. För detaljerade instruktioner, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Note: SeedProd har också en gratis plan som du kan använda för denna tutorial. Uppgradering till den betalda planen kommer dock att låsa upp fler funktioner.
Efter aktivering, besök SeedProd ” Landing Pages sektionen från WordPress dashboard och klicka på knappen “Add New Landing Page”.

Detta tar dig till vyn “Välj en ny page template”, där du kommer att se många färdiga templates att välja mellan.
När du har gjort ditt val kommer du att bli ombedd att enter ett namn för den landing page som du är på väg att skapa.
När du har enter denna information klickar du bara på knappen “Save and Start Editing the Page” för att fortsätta.

Detta kommer att starta SeedProds dra-och-släpp-byggare, där du kommer att se en lista med block i den vänstra kolumnen med en sidförhandsgranskning till höger.
Du kan nu dra and drop olika block för att bygga upp din page. Mer detaljer hittar du i vår tutorial om hur du skapar en landing page i WordPress.
Efter det är det bara att hitta och lägga till blocket “Social Sharing” från den vänstra kolumnen till önskad plats på sidan.

Därefter måste du klicka på blocket igen för att öppna dess inställningar i sidebaren. Härifrån kan du välja den sociala medieplattformen med knappen du vill add till från dropdown-menyn.
Du kan också lägga till en ny social delningsknapp genom att klicka på knappen “+ Add New Share” i kolumnen.
Efter det kan du också konfigurera knappens storlek och justering.

Du kan till och med byta till tabben “Advanced” högst upp för att ändra avståndet, välja enhetens synlighet, add to custom CSS och använda animationseffekter.
När du är klar klickar du bara på knapparna “Spara” och sedan “Publicera” högst upp för att spara dina inställningar.

Nu är det bara att besöka den anpassade landningssidan för att se de sociala delningsknapparna i aktion.
Så här gillar sidan på vår demo website.

Metod 4: Använda Sassy Social Share för att lägga till en WhatsApp Share Button (Bonus)
Förutom plattformar för sociala medier kan du också lägga till en WhatsApp-delningsknapp på din WordPress site. WhatsApp är en app för omedelbara meddelanden som allow människor över hela världen att kontakta varandra.
Genom att lägga till en delningsknapp i WhatsApp aktiverar du användare att dela innehållet på din site med sina kontakter, inklusive vänner, familj och kollegor. Detta kan öka engagemanget hos användarna, förbättra synligheten för content och hjälpa you att förstora räckvidden för ditt varumärke.
Du kan enkelt lägga till en WhatsApp delningsknapp i WordPress med Sassy Social Share plugin.

För mer information, se vår tutorial om hur du lägger till en WhatsApp-chattruta och delningsknappar i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till sociala delningsknappar i WordPress. Du kanske också vill lära dig hur du lägger till ikoner för sociala medier i WordPress-menyer och kolla in våra toppval för de bästa plugins för sociala medier i WordPress för att öka din följarskara.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Hajjalah
I had always struggled with inserting social share buttons into my blog posts using the default WordPress editor blocks because I needed to repeat it for every post I publish. Sadly its layout in mobile was also very unpleasant.
But after using the Social Snap plugin, It became extremely simple to apply social share buttons any where. It is really amazing to put social share buttons to all posts in any position at once without editing all of them. Indeed, thanks for this article.
Moinuddin Waheed
Having socail share buttons on website pages and posts is of utmost importance.
It gives a way to reach more audience and it also gives a reason to share and save
the useful article for future reference.
I share the wpbeginner articles on my whatsapp personal contact and see later many times.
Most of the socail share plugins doesn’t have option for whatsapp button.
Thanks for mentioning sassy social share plugin, I will try to use it to include whatsapp butto as well.
Very helpful article.
WPBeginner Support
Glad we could share a helpful plugin
Admin
Saransh Agrawal
really helpful for me
WPBeginner Support
Glad to hear it was helpful
Admin
Pagula Majorda
Hi
Your writeup is good no doubt.
I want to ask about the icons placed in the Top Bar, do you simply put the url, if so, what purpose does it serve? On a marketplace demos, I found the icons urls automatically changed to reflect the article I was reading. How does one do that? Any ideas will not only help your readers (I am one of them too), but it will increase the coverage of this article.
Please keep up the good work
WPBeginner Support
Using the Shared Count plugin would not require you to add a link to the social media platform, it would generate the post with a link to the post to share for the user and they would have the option to change the content before posting.
Admin
Sarwat
Shared Count plugin is good but doesn’t have whatsapp.
WPBeginner Support
Thanks for sharing that for those looking for a whatsapp button
Admin
Cathy
do you know of a plugin that I could use my own custom icons for social sharing?
WPBeginner Support
We do not have a recommended plugin for that at the moment but we will be sure to share if we have a recommended one
Admin
Robert B
Well.. this plugin have not been updated since more than 2 years.
Do you have an alternativ?
WPBeginner Support
We do not have an alternative we would specifically recommend at the moment but we are still using the plugin on our site. For the not updated/tested warning we would recommend taking a look at our article below:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Lynn Phillipi
All these explanations were very helpful. Thanks so much.
WPBeginner Support
Glad our guide was helpful
Admin
Allan Green
New to the website builder club, and recently came across the wpbeginner group on facebook. Looking forward to learning lots of new things to build and improve my site.
WPBeginner Support
We hope our content continues to be helpful
Admin
Izhar Ahmad Danish
Wpbeginner is actually a WP-Pro
I have been following your content for last two years, I have learned so many things from basic to pro. It also helped me in every minor errors, issues, even selection of Theme, hostings and Plugins.
Kudos to Syed Balkhi and team
WPBeginner Support
Glad our guides and content have been helpful
Admin
Sourabh
Hey thanks for the guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Diane Hambrick
Thank you for a great deal of valuable information! Sharing on social media is so important for our websites.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Khalid
Nice info and explanation, loved the floating icons, I will try them out.
WPBeginner Support
Glad you liked our guide and recommendations
Admin
Christie
So helpful! Thank you for adding the visuals!!
WPBeginner Support
You’re welcome, glad our guide and visuals were helpful
Admin
Suzanne
Thanks for your awesome tutorial solving step 1 in my issue with social media share butotns. Having successfully installed on a specific blogpost (icons are visible) the specific blogpost is not shared on fB, only a generic text and image about my site… what is missing?
WPBeginner Support
For how your site is displayed on social media, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-add-facebook-open-graph-meta-data-in-wordpress-themes/
Admin
karima
Great article as usual! Thanks
WPBeginner Support
Thank you and you’re welcome
Admin
Syeda maham Fahim
Great , Thank you
WPBeginner Support
You’re welcome
Admin
Hemant Bisht
Nicely Explained!
WPBeginner Support
Thank you
Admin
Sojol Rana
If you don’t mind, can you told me that what social share plugin you use in this site?
WPBeginner Support
At the moment we’re using the shared counts plugin from this tutorial with custom styling
Admin
Ikechukwu
Nice article but I have a little problem in displaying the share bottoms to my blog category post.
The bottoms only show in pages instead of post how do I fix that
Thank you.
WPBeginner Support
You would want to reach out to the support for your theme and they should be able to help with the footer display.
Admin
Daniela
Hi well written article thanks.. I was wondering is there a possibility to insert and have the same effect without a plugin I mean with php and jv using Facebook sharing.. Thanks for your reply.
WPBeginner Support
We do not have a beginner-friendly method to add share buttons with JS and PHP
Admin
Benjamin
Hi,
What plugin are you using for your social shares?
The share counts plugin doesn’t have an option to make it look like yours.
Thanks
WPBeginner Support
We added custom styling for the shared counts to look like they do on our site
Admin
Benjamin
Oh, I see
Is there anywhere I can find this styling to make it look the same on my website? I really like the look!
Thanks
WPBeginner Support
Not at the moment but we will look into the possibility of including it in an article
Martin Koss
Which social sharing plugin do you use yourselves on your blog (and this post).
Thanks.
WPBeginner Support
At the moment we are using the shared counts plugin from the article
Admin
Valli
As per this, am bit confused, whether you are suggesting to add both plugin “Shared count & Sassy social share” or any one is sufficient.
curiously awaiting for your reply.
WPBeginner Support
Either one is sufficient, they just have different design options depending on what you’re wanting to do.
Admin
Viktor
Thanks for the description! I needed a few part of and I got the exact information!
WPBeginner Support
Glad our guide was helpful
Admin
Lorelei
Very helpful article and easy to follow! Thanks!
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Aman
It was a fantastic blog post,
Is there any step by step procedure for beginner in WP, like sequence of blog post or e-book
WPBeginner Support
If you’re trying to create a post series, you could take a look at the plugin we recommend in the article here: https://www.wpbeginner.com/plugins/how-to-effeciently-manage-post-series-in-wordpress/
Admin
Kane Martin
I am regular visitor of wpbeginner. Thanks for doing great job again. Information is well organized and easy to understand, will help me. Can you suggest me some plugins which can display Flickr album on website?
WPBeginner Support
Thank you, while we don’t have a recommendation at the moment, we will certainly keep an eye out
Admin
Xavier Jinan
Should i use them when my theme already have share buttons ? Because a blog on Hostnoc suggested that adding the buttons can slowdown your website. So why should i use it ?
WPBeginner Support
If your theme already has social icons then you don’t need to use a plugin if you don’t want. For understanding how plugins affect speed, you would want to take a look at: https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
Chukwuezugo
What about AddToAny social share plugin? That’s what I use and I love it. You can tweak it to give you either the standard share icons or the floating icons.
WPBeginner Support
That is one of the recommended options in a different article found here: https://www.wpbeginner.com/plugins/best-social-media-plugins-for-wordpress/
Admin
Micki
I rely heavily on information found on WP beginner. The site has been invaluable to me in starting my blog.
One question on this post: The plug in, Shared Counts, is untested with my version of WordPress. Since I update each time an update is available, I am assuming that it is untested with the most updated version of WordPress.
I use the Classic Editor plug in, if that makes a difference.
Is it still safe to use this plug in? It sounds like it is exactly what I am looking for but I am hesitant to install it.
Any direction would be greatly appreciated.
Thanks so much for the on-going help found on the site.
WPBeginner Support
For plugins not tested with your version, you would want to take a look at: https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin