När vi först började designa webbplatser med WordPress bombarderades vi av nya termer som “headers”, “footers” och “widgets”. Det kändes som att lära sig ett helt nytt språk bara för att bygga en enkel webbplats.
Nu, efter att ha hjälpt miljontals WordPress-användare under de senaste 16+ åren, har vi inte bara behärskat dessa termer utan har också upptäckt de enklaste sätten att förklara dem för nybörjare.
Om du fortfarande är förvirrad över vad dessa layouttermer betyder (och hur de fungerar tillsammans), oroa dig inte. Du är inte ensam och du är på rätt plats.
I den här enkla guiden bryter vi ner alla viktiga WordPress-layouttermer till enkla, lättförståeliga förklaringar som du kan hänvisa till när som helst.

En snabb notis om layout i WordPress
När du lär dig om WordPress-layouter kommer du att stöta på olika termer beroende på hur du bygger din webbplats. Detta varierar beroende på om du använder teman som stöder den fullständiga webbplatsredigeraren, ett klassiskt temas anpassare eller WordPress-sidbyggarplugins.
Med Full Site Editor hittar du till exempel layoutalternativ under Utseende ” Editor:

I klassiska teman använder du Theme Customizer under Utseende “ Anpassa.
Så här ser det ut:

För mer designflexibilitet väljer många användare sidbyggare som SeedProd, som erbjuder dra-och-släpp-gränssnitt.
De har också ofta funktioner som standardverktygen i WordPress inte har, t.ex. extra och avancerade block som du kan lägga till i ditt innehåll.

Även om dessa verktyg kan använda olika termer och gränssnitt, är de grundläggande layoutkoncepten desamma. Genom att förstå dessa grundläggande termer kan du skapa bättre WordPress-design och till och med en anpassad layout oavsett vilka verktyg du använder.
Låt oss utforska dessa viktiga WordPress-layouttermer och se hur de fungerar på olika plattformar. Här är vad vi kommer att täcka:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
💡 Har du inte tid att lära dig WordPress designtermer och bygga från grunden? Låt vårt expertteam på WPBeginner Pro Services skapa en professionell, skräddarsydd webbplats som passar perfekt till din vision – medan du fokuserar på att utveckla ditt företag.
Förstå en typisk layout i WordPress
De flesta websites använder en mycket bekant layout. Det ser ut ungefär så här:

Det översta området på en website anropas header, följt av ett content-område och sedan en footer längst ner på sidan.
Layouten kan skilja sig åt beroende på vilken page en användare viewar.
En WordPress-bloggsida kan t.ex. innehålla ett sidofält bredvid innehållsområdet.

Denna grundläggande layout är fylld med andra element, som vi kommer att diskutera senare i den här artikeln.
Låt oss först tala om var och en av dessa huvudsektioner mer i detalj.
Område för sidhuvud
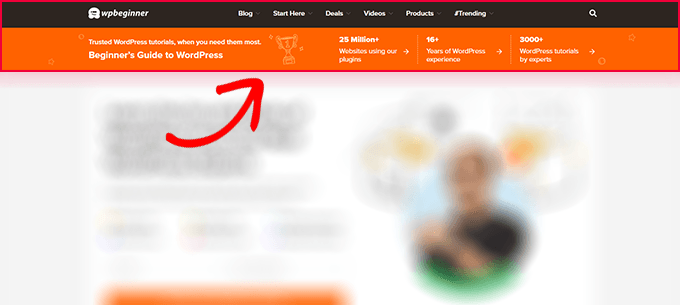
Rubriken i en WordPress layout är den högsta upp sektionen på varje page. Den innehåller vanligtvis din website-logotyp, rubrik, navigationsmenyer, ett search-formulär och andra viktiga element som du vill att användarna ska se först.
Så här ser sektionen header ut på WPBeginner.

Anpassad rubrik i WordPress-teman
Många populära WordPress-teman innehåller ytterligare funktioner för att anpassa rubrikområdet i din WordPress-layout, vilket ibland kallas en anpassad rubrik.
Om du använder ett block theme med support för Site Editor kan du ändra header genom att clicka på header area i Site Editor.

Härifrån kan du customize headern så som du gillar den. You can change colors and the navigation menu and add blocks like search, site logo, buttons, and more.
Du hittar de anpassade rubrikinställningarna under fliken “Rubrikalternativ” för klassiska teman.

Beroende på ditt WordPress theme kan du kanske lägga till en full width image i headern med en tagline eller en call-to-action knapp.
Vissa WordPress themes kan allow you to change the logo’s position, navigation menus, and header images.
Bakgrundsbild/färg
Some WordPress themes also allow you to easily change the background color or use a background image for your website.
Om du använder ett theme med support för Site Editor kan du ändra bakgrundsfärgen genom att gå till “Styles” i hela Site Editor.

Välj helt enkelt alternativet “Colors” i panelen Styles.
Efter det kan du klicka på “Background” för att välja en bakgrundsfärg för din website.

För klassiska themes beror settings på utvalda funktioner i your theme.
Många klassiska themes kommer med stöd för custom bakgrund. Du hittar dessa inställningar i alternativen “Colors” eller “Background Image” i theme customizer.

Ofta är dessa alternativ begravda i andra tabs, och du måste leta runt för att hitta dem.
För mer information kan du se dessa relaterade guider för att lägga till en bakgrundsbild i WordPress eller ändra bakgrundsfärgen i WordPress.
Innehållsområde
Innehållsområdet är placerat direkt efter sidhuvudet i en webbplatslayout. Det är där sidans huvudinnehåll visas.
För en custom homepage layout, kan content sektionen innehålla en call-to-action följt av tjänster eller produkter, testimonials och annan viktig information.

Onlinebutiker använder vanligtvis detta area för att främja pågående försäljning, utvalda produkter, bästsäljande objekt med mera.
Å andra sidan kan en webbplats med mycket content, som en blogg eller en site för magasin, använda en layout med mycket content.
Den kommer att visa de senaste artiklarna med utdrag och bilder, visa ett anmälningsformulär för nyhetsbrev för att bygga upp en e-postlista eller använda innehållsupptäcktsområden för att hjälpa användarna att hitta fler sätt att spendera tid på webbplatsen.
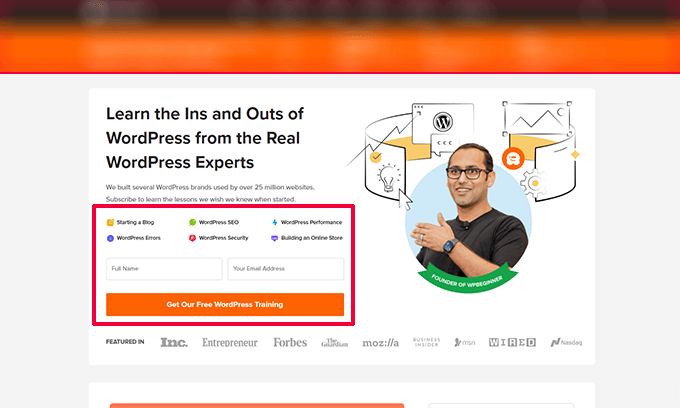
Så här ser layouten för WPBeginners blogg page ut.

Den visar upp vårt mest populära content med en call-to-action för användare att gå med i vår email list. (Se: andra metoder vi använder för att utöka vår email list)
Som standard använder WordPress en blogg layout som visar dina senaste inlägg på bloggen som front page på din website.
Du kan dock ändra den inställningen och använda en enskild sida som förstasida på din webbplats.
Gå till sidan Inställningar ” Läsning och välj “ En statisk sida “ under alternativet “Din startsida visas”.

Därefter kan du välja en sida som du vill använda som startsida och en annan som bloggsida.
För mer detaljer, se vår guide om hur du skapar en separat page för dina blogginlägg i WordPress.
Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
Nu kan du edit den page du valt som din homepage och skapa en custom homepage layout.
Område för sidofält (valfritt)
Traditionellt sett visas sidofält på innehållsytans högra eller vänstra sida.

Med detta sagt väljer många moderna webbplatser nu renare layouter utan sidofält – särskilt för affärssidor och landningssidor.
I klassiska WordPress-teman är sidofält widgetklara områden där du kan lägga till widgetar som arkiv, anmälningsformulär för nyhetsbrev, kategorier och populärt innehåll. Du hittar dessa alternativ under sidan Utseende ” Widgets.

För blockteman fungerar sidofält på ett annat sätt. Även om dessa teman kan innehålla sidofält använder de block istället för traditionella widgets.
Du kan anpassa dessa direkt via Site Editor, vilket ger mer flexibla designalternativ.

Tänk på att vissa moderna WordPress-teman kanske inte inkluderar sidofält alls, utan istället fokuserar på innehållsfokuserade layouter i fullbredd.
För mer information om hur du använder sidofält kan du kolla in vår ultimata guide till WordPress sidofälts-tricks.
Sidfotsområde
Området footer visas under innehållsområdet längst ner i en page layout.
Om du använder ett WordPress-tema med stöd för Site Editor kan du editera area i footern genom att clicka på den.
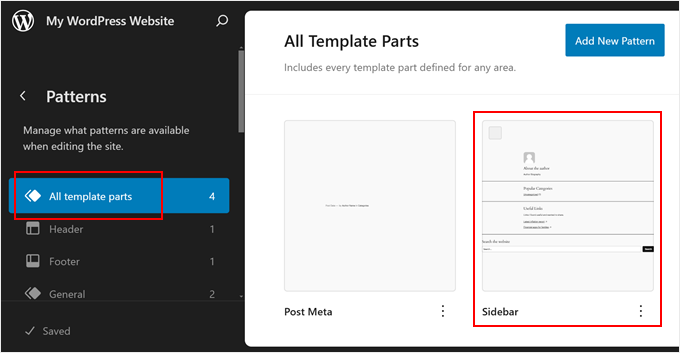
Du kan också edit a area för footern genom att click a på “Patterns” i Site Editor navigation. The footer area kommer att appear under the ‘Template Parts’ menu item.

När du redigerar footer area i Site Editor kan du add to block för att visa olika element.
You kan till exempel lägga till en lista över dina viktigaste pages, visa en navigation menu, lägga till ett kontaktformulär med mera.

Om du använder ett klassiskt tema finns det en god chans att det levereras med ett widgetområde i sidfoten.
Gå bara till appearance ” Widgets page och leta efter ett widgetområde för footer.

Like the site editor, you can use blocks to add different elements to footer widgets in your theme.
Undrar du vad du ska lägga till i footern på din site? Se vår checklista över saker som ska addas till footern på din site i WordPress.
Andra komponenter i en layout för WordPress
Nu ska vi titta på några av komponenterna i en WordPress layout som du kan add to your header, content, sidebar, or footer sections. Det är dessa block som hjälper dig att skapa en fungerande layout.
Navigationsmeny
Navigationsmenyer eller menyer är horisontella eller vertikala listor med länkar. De flesta websites har minst en primär navigation menu i header area.

Vissa websites använder dock flera menyer för navigation i Header area.
WordPress tillåter dig också att displayed navigation menyer som en widget. Dessa menyer visas som en vertikal lista med links, och du kan placera dem i sidebar eller footer widget areas.

Mer information finns i våra guider om hur du lägger till navigeringsmenyer i WordPress och hur du stylar navigeringsmenyer i WordPress.
Widgetar (klassiska teman)
Om ditt WordPress Theme har stöd för widgets kan du använda dem för att ändra layouten på din website. Och med block widgets kan ditt theme nu också använda block i widgetar-områdena.
You can add widgets to your WordPress website’s widget-ready areas or sidebars. Vissa WordPress teman kommer med flera widget-klara områden för att add widgetar eller block.
WordPress levereras med flera built-in widgets och block som du kan använda. Många populära tillägg till WordPress har också sina egna widgetar och block.
Du kan till exempel använda widgets/block för att add to listor med populära inlägg, ett kontaktformulär, bannerannonser, social media feeds med mera.
Du kan se alla dessa widgets genom att besöka sidan Appearance ” Widgets i WordPress admin area.

Obs: Om ditt tema inte har widgetområden kanske du inte ser sidan “Widgets” i WordPress adminområde.
Mer detaljer finns i vår guide om hur du lägger till och använder widgetar i WordPress.
Block
WordPress använder block editor för att skriva content, hantera widget areas eller editera din website. Den använder block för alla vanliga webbelement, vilket är anledningen till att den anropas block editor.
Denna editor är utformad för att hjälpa dig att skapa beautiful layouts för din WordPress inlägg och pages med hjälp av block.

Det finns olika typer av block för de vanligaste elementen i alla typer av content. You can add to paragraphs, headings, images, galleries, video embeds, columns, tables, and more, till exempel.
Detta allow you att skapa olika layouts för varje post eller page på din WordPress website utan att installera ett plugin eller ändra ditt theme.
I blockteman kan samma block också ersätta traditionella widgetar i områden som sidofält, rubriker och sidfötter.
Utvalda bilder
Om du besöker WPBeginners hemsida kommer du att märka miniatyrbilder bredvid varje artikeltitel. Dessa kallas för utvalda bilder.

WordPress allow you to set featured images for your posts and pages. Ditt WordPress theme använder sedan dessa images i olika areas på din website.
För att lära dig mer, se vår guide om hur du lägger till featured images i WordPress.
Omslagsbilder
En cover image är vanligtvis en bred bild som används som cover photo för en new section i ett blogginlägg eller på en page.
You can add it to your post or page using the Cover block. Cover block allows you also to use a background color instead of an image.

För att lära dig mer, se vår detaljerade guide om skillnaden mellan cover image och featured image.
Blockmönster
Patterns är samlingar av förbestämda block som du kan använda för att snabbt add to olika sections till dina layouts.
Du kan använda mönster för att skriva innehåll och redigera inlägg och sidor.

På samma sätt kan du använda mönster i den fullständiga webbplatsredigeraren i ditt WordPress-blocktema och din webbplatslayout.
Starta bara Site Editor så kommer du att se mönster i alternativen “Design”.

Varje mönster är en samling block som är ordnade i en viss order för vanligt förekommande layouts.
Ditt WordPress theme kan innehålla flera mönster. Du kan också hitta fler mönster i WordPress Patterns Library.
Vill du save dina design sections? You save your egna blockarrangemang som patterns och återanvända dem senare.

Det är en relativt ny funktion, så det finns bara en begränsad uppsättning mönster tillgängliga. Men i takt med att fler WordPress-teman och plugins lägger till sina mönster i blockredigeraren kommer fler alternativ att bli tillgängliga.
Du kan läsa vår guide om hur du använder blockmönster i WordPress för att lära dig mer.
Knappar
Knappar spelar en viktig roll i modern webbplatsdesign och layouter. De ger användarna en tydlig uppmaning till działanie, vilket hjälper dig att utveckla ditt företag och dina konverteringar.
Standard Block Editor levereras med ett knapp-block som du kan använda i alla WordPress post eller page eller i Site Editor.

Ditt WordPress-tema kan också innehålla inställningar för call-to-action-knappar i temaanpassaren. De mest populära insticksprogrammen för sidbyggare i WordPress innehåller också knappar i olika stilar.
Du kan även lägga till knappar för click-to-call i WordPress med ett plugin.
För mer detaljer, se vår guide om hur du lägger till call-to-action-knappar i WordPress.
Anpassad CSS
CSS är det språk för Styling som används för att skapa websites. Ditt WordPress-tema och dina tillägg kommer med sina egna CSS-regler, men då och då kanske du vill ändra små saker som textfärg, fontstorlek eller bakgrundsfärg.
Det är här som customize CSS kommer in i bilden. WordPress gör det lättare för dig att spara dina egna customize CSS-regler.
Om du använder ett tema med stöd för Site Editor, går du bara till sidan Appearance ” Editor för att starta Site Editor.
Klicka på en template för att börja edit, och klicka sedan på knappen “Styling” högst upp till höger på vyn.

Detta kommer att visa panelen “Styles” i den högra colonnen. Härifrån rullar du ner och klickar på tabben “Additional CSS”.
Detta kommer att visa en text box där du kan add to din ytterligare CSS kod.

Glöm inte att klicka på knappen “Spara” för att spara dina ändringar när du är klar.
Om du använder ett klassiskt WordPress-tema kan du lägga till din egen CSS i temaanpassaren.
Gå bara till sidan Appearance ” Customize och klicka sedan på tabben ‘Additional CSS’.

Härifrån kan du add to dina custom CSS-regler, och du kommer att kunna se dem tillämpas i live preview.
Lägga till Custom CSS i WordPress med hjälp av ett plugin
Normalt, om du använder standardmetoderna, sparas din custom CSS-kod med dina temainställningar. Om du ändrar ditt theme inaktiveras din customize CSS-kod.
Ett bättre sätt att lagra din anpassade CSS i WordPress är att använda pluginet WPCode. Det är det bästa kodsnuttspluginet för WordPress, så att du enkelt kan lägga till anpassade kodsnuttar utan att förstöra din webbplats.
Först måste du installera och aktivera pluginet WPCode. För detaljer, se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering, gå till Code Snippets ” + Add New från WordPress adminpanelen.
Sedan hoverar du över alternativet “Add Your Custom Code (New Snippet)” i biblioteket med code snippets och klickar på knappen “Use snippet”.

Därefter, högst upp på sidan, add a title for your custom CSS snippet. Det kan vara vad som helst som hjälper dig att identifiera koden.
Därefter skriver du eller klistrar in din custom CSS i boxen “Code Preview” och ställer in “Code Type” genom att välja alternativet “CSS Snippet” från dropdown-menyn.

Bläddra sedan ner till avsnittet “Insertion” och välj metoden “Auto-Insert” om du vill köra koden på hela din WordPress-webbplats.
Du kan välja metoden “Shortcode” om du bara vill köra koden på specifika pages eller posts.

Slutligen återvänder du till toppen av sidan, växlar till “Active” och klickar på knappen “Save Snippet”.
Detta kommer att save din custom CSS code snippet.

För mer information om detta ämne, se vår fullständiga guide om hur du lägger till custom CSS i WordPress.
Termer för layouts i page builders i WordPress
Det enklaste sättet att bygga custom WordPress layouts för dina landing pages är genom att använda en WordPress page builder.
Vi rekommenderar att du använder SeedProd. Det är det mest nybörjarvänliga WordPress page builder tillägget på marknaden.
Andra page builders använder liknande termer för gemensamma tools och funktioner.
Använda templates i page builders i WordPress
Templates är det snabbaste sättet att skapa en layout för en webbsida. Alla populära page builders-plugins kommer med ett gäng färdiga templates som du kan använda som utgångspunkt.

SeedProd har till exempel mallar för olika sidtyper, inklusive landningssidor, försäljningssidor, 404-sidor, kommande snart-sidor och mer.
Moduler och Block i WordPress Page Builders
Like the blocks in the standard WordPress editor, page builders plugins also use blocks.
Vissa page builders kan anropa dem moduler eller element, men de är i princip samma sak.
Men page builders plugins kommer med fler block än standard editor. Till exempel innehåller SeedProd block för rekommendationer, WooCommerce-block, Google Maps, kontaktformulär, Facebook embeds och mycket mer.

Du kan använda block för att skapa dina egna layouter, flytta runt dem och experimentera för att avgöra vad som fungerar bäst för din verksamhet.
Använda sektioner i sidbyggare i WordPress
I likhet med funktionen “Patterns” i standard editor är en Section en uppsättning block som grupperas för att omedelbart skapa gemensamma områden på en website.
Instancy kan du vanligtvis använda ett rubrikavsnitt, hjältebild, pristabeller och mer.

Olika WordPress-sidbyggarplugins kan använda olika termer för dem. SeedProd kallar dem t.ex. sektioner och Beaver Builder kallar dem sparade rader och kolumner.
Bonusresurser
Nedan följer några ytterligare resurser för nybörjare som behandlar grunderna i WordPress-design mer detaljerat:
- Så här lägger du till dummy-innehåll för temautveckling i WordPress
- WordPress Teman – en lathund för nybörjare
- Så här hittar du vilka filer som ska redigeras i WordPress Theme
- Nybörjarguide till WordPress mallhierarki (fusklapp)
- Så här skapar du enkelt ett anpassat WordPress-tema (utan kod)
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om de termer som används i WordPress-layouter. Du kanske också vill kolla in vår guide om hur du lär dig WordPress gratis på en vecka eller bokmärka vår WordPress-ordlista, en nybörjarvänlig ordlista över WordPress-termer.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin