Genom att använda rätt WordPress-bildstorlekar kan din webbplats se polerad ut, laddas snabbt och visas perfekt på alla enheter.
Men vi har märkt att många nybörjare känner sig lite vilsna när de försöker ta reda på vilka bildstorlekar som är bäst för deras webbplatser.
Vi har arbetat med att göra bildstorlekarna perfekta på vår egen blogg, så att de alltid ser bra ut och inte saktar ner laddningstiden för våra sidor.
Under resans gång har vi lärt oss några enkla sätt att välja de bästa bildstorlekarna för ett rent, professionellt utseende och en bra användarupplevelse.
I den här guiden går vi igenom WordPress standardbildstorlekar, delar med oss av tips om vilka storlekar som fungerar bäst för varje del av din webbplats och visar hur du hanterar dina bilder som ett proffs.

Vad är en image-storlek?
Med bildstorlek avses vanligtvis bredden och höjden på en bild mätt i pixlar.
Till exempel betyder 1600×900 pixlar att en bild är 1600 pixlar bred och 900 pixlar hög. Dessa mått kallas också för bilddimensioner.
Imagely, en bild med större dimensioner har fler pixlar, vilket gör att bildfilens storlek ökar.

Filstorleken på en image är det utrymme som en image-fil tar upp på en dator och mäts i bytes. Till exempel 100 KB (kilobyte).
Om en image har en stor filstorlek tar det längre tid för användarna att downloada den och det kan påverka hastigheten och prestandan på din website. Därför är det viktigt att hålla bildfilstorleken så liten som möjligt och samtidigt hålla images i rätt dimensioner.
Det är här som formaten för image-filerna kommer in i bilden.
Format för image-filer är komprimeringstekniker för att saved image-filer. De vanligaste formaten som används på webben är JPEG och PNG.
Images som fotografier som innehåller fler färger kan komprimeras bättre genom att använda JPEG-filformat. Å andra sidan kan images som gillar illustrationer med färre färgdetaljer använda PNG för bästa resultat.
För mer detaljer om format för bildfiler kan du kontrollera vår artikel om hur du optimerar images i WordPress.
Med detta i åtanke kommer här en snabb översikt över de saker vi kommer att täcka i den här artikeln:
Är du redo? Låt oss komma igång.
Vilken storlek ska mina images ha för min site i WordPress?
För en genomsnittlig WordPress-webbplats kommer du att använda images i flera area på din website. Du behöver bilder för dina blogginlägg, thumbnails, page headers, cover images och mycket mer.
WordPress hanterar automatiskt några av filstorlekarna för images som standard. När du uppladdar en image kommer WordPress automatiskt att göra flera kopior i olika storlekar.

Du kan se och till och med justera standard WordPress image storlekar genom att besöka Settings ” Media page i WordPress admin area.
Här ser du tre storlekar på images: thumbnail, medium och large.

Ditt WordPress theme kan dock skapa sina egna ytterligare storlekar på images och använda dem för olika sections på din site.
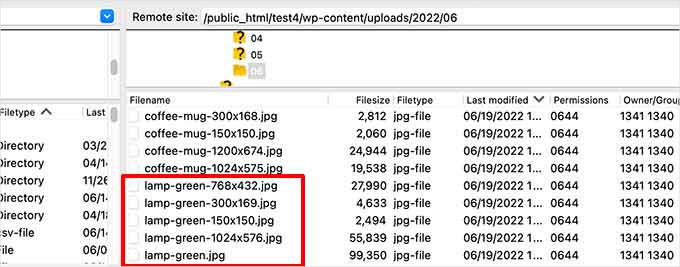
Dessa storlekar kommer ej att vara synliga på skärmen “Media”, och det enda sättet att view dessa ytterligare storlekar är genom att gå till “File Manager” på ditt WordPress webbhotell konto.
Sedan vill du navigera till mappen /wp-content/uploads/ och välja valfri årsmapp där för att bläddra. Detta hjälper dig att se alla de olika bildstorlekar som din WordPress-webbplats genererar.
Låt oss nu ta en titt på olika områden på din website och vilka image-storlekar du bör använda i dessa områden.
Vilka storlekar på Images ska du använda i blogginlägg
Du bör välja storleken på imagen för dina blogginlägg baserat på ditt WordPress theme.
Some WordPress themes come with a single-column layout, which allows you to use wider images.

Vissa andra WordPress teman använder multi-column layouts, som vanligtvis består av ett content area och en sidebar.
Om du använder den här typen av tema måste du justera bildbredden i enlighet med detta.

För de flesta bloggar kan du använda följande storlekar på images:
- Layout med en enda column: 1200×675 pixlar
- Layout med två kolumner: 680×382 pixlar
You might notice that many popular WordPress websites use the same image width for all their images inside an article. Vänligen observera att detta inte är en strikt regel.
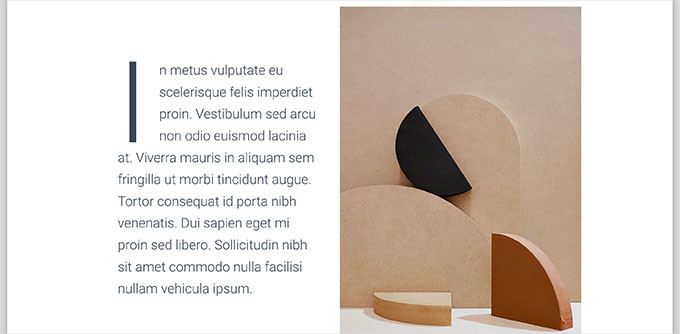
Om du till exempel behöver add to ett block med “Media och text” kan du justera storleken på imagen i enlighet med detta. I exemplet under använder vi en stående image bredvid lite text.

På samma sätt kanske du vill använda kvadratiska images i vissa situationer.
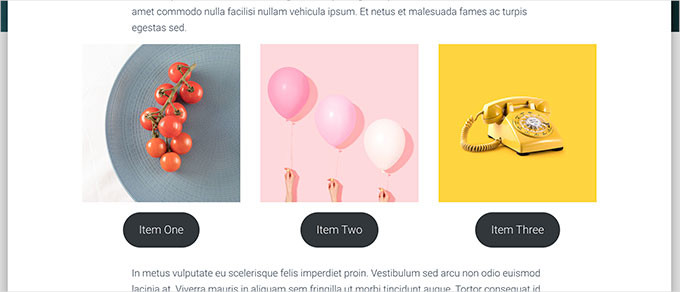
Till exempel, här är ett exempel på kvadratiska images som används i en layout med flera columner.

När du använder kvadratiska images behöver du bara se till att image-dimensionerna har samma bredd och höjd, till exempel 300 x 300 pixlar.
Vilka bildstorlekar ska användas för Featured Images
Featured images, även kallade post thumbnails, är en temafunktion i WordPress. Detta innebär att ditt tema avgör vilken storlek bilderna ska ha.
Till exempel kan vissa WordPress themes använda ett standardbildförhållande 16:9 för storlekar på featured images, såsom 680×382 pixlar.
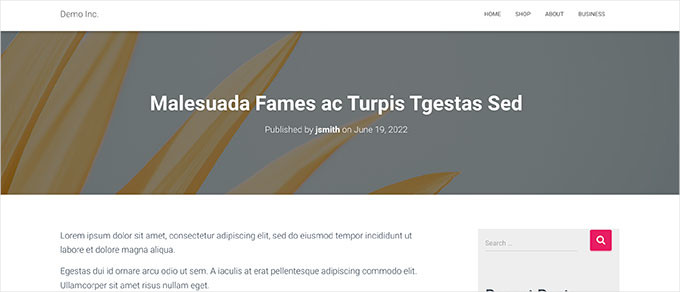
Vissa WordPress-teman kan också använda den utvalda bilden som header-bild. Om så är fallet kan de behöva större bilder, t.ex. 1200×675 pixlar.

Featured images är viktiga eftersom ditt WordPress-tema kan använda dem i olika area på din website. De är ofta det första dina besökare ser, så du vill göra ett bra första intryck.
Vi rekommenderar att du använder större images, som kan se beautiful ut om de skalas ner eller används i bredare lägen.

På samma sätt, om ditt WordPress-tema använder Square-bilder för featured images, rekommenderar vi att du använder images som är minst 600×600 pixlar.
- För themes som använder rektangulära featured images: 1200×687 pixlar
- För themes som använder square featured images: 600×600 pixlar
Ditt WordPress-tema genererar ytterligare storlekar för featured images som kan användas i olika areas, t.ex. homepage, blogg page eller archive pages.

Vilka storlekar på images ska du använda för Social Media
Om ditt WordPress-tema använder bilder som är 16:9 i bildförhållande kan du också använda dem som bilder för sociala medier för X (tidigare Twitter) och Facebook.
Du måste dock uttryckligen berätta för dessa plattformar vilken image du vill visa när någon delar en artikel från din webbplats.
För att göra det behöver du pluginet All in One SEO för WordPress. Det är det bästa pluginet för sökmotorsoptimering för WordPress på marknaden och används av över 3 miljoner websites. Detta tillägg kan hjälpa dig att optimera din website för search engines och social media-plattformar.
På WPBeginner är vi själva ett stort fan av AIOSEO och använder det för många uppgifter. De inkluderar hantering av våra XML-webbplatskartor, metabeskrivningar, titeltaggar och OpenGraph-inställningar för Facebook och X. För mer information om pluginet, se vår AIOSEO-recension.
Note: Med en stram budget? Det finns också en begränsad gratis version av All in One SEO som du kan prova.
För att komma igång måste du installera och aktivera pluginet All in One SEO. För mer detaljer kan du se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer pluginet att starta installationsguiden. Följ helt enkelt instruktionerna på skärmen för att slutföra processen. Du kan också se vår guide om hur du ställer in All in One SEO för mer detaljerade instruktioner.
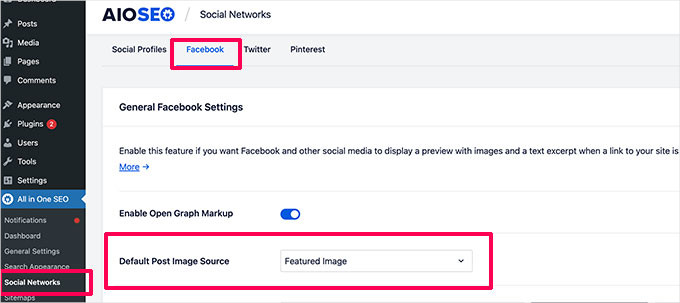
Efter det måste du besöka All in One SEO ” Social Networks page och byta till Facebook tabs. Härifrån kan du ställa in “Featured Image” som din standard Open Graph-bildkälla.

Du kan sedan byta till fliken X(Twitter) och göra på samma sätt.
Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
Om ditt WordPress-tema använder bilder i en annan storlek kan det hända att Facebook och Twitter inte kan displayed dessa images korrekt.
I så fall kan du förse plattformar för sociala medier med en customize image.
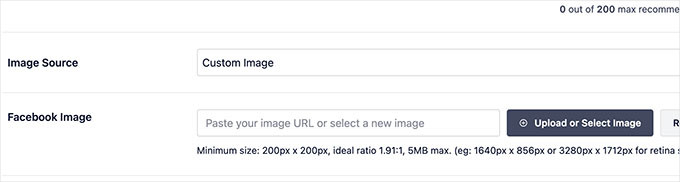
Skapa helt enkelt en image med ett bildförhållande på 16:9, som kan vara 1200×675 pixlar eller 680×382 pixlar. Edit sedan posten eller page och rulla ner till “AIOSEO Settings” section under editorn.
Härifrån måste du byta till tabben “Social” och rulla ner till fältet “Image Source”. Från rullgardinsmenyn väljer du “Custom Image” och laddar sedan upp din Facebook image.

När du är klar kan du upprepa processen på “Twitter” tabben också.
Obs/observera att du måste göra detta för alla artiklar du publicerar för att säkerställa att social media använder den image du vill att de ska använda. För fler storlekar på bilder för sociala medier, se vår WordPress Social Media Cheat Sheet för Beginner.
Vilken storlek på image ska man använda för loggan på en website i WordPress
Många WordPress teman kommer att låta dig veta vilken image storlek du ska använda för din website logga.
Till exempel visar vårt demo theme detta message när vi försöker uploada en logga.

Men om du använder ett nyare WordPress-tema med en fullständig funktion för redigering av webbplatsen kanske du ej får någon rekommendation om storleken på logotypens image.
I så fall rekommenderar vi att du uppladdar olika stilar och storlekar för att se vad som passar ditt varumärke bäst. En storlek på en image för logotypen på 300×200 pixlar kan vara en bra utgångspunkt.

Edit Images för din website i WordPress
Vi förstår att de flesta WordPress-användare inte är professionella grafiska formgivare. Men att lära sig att använda bildredigeringsprogram för att skala bildstorlekar för din WordPress-webbplats är en bra färdighet att ha, och det är mycket enkelt att göra det.
WordPress har några grundläggande tools för att redigera images. För att använda dem går du bara till sidan Media ” Bibliotek och klickar på en image.
Detta öppnar bilden i en popup, där du ser en knapp för att editera bilden.

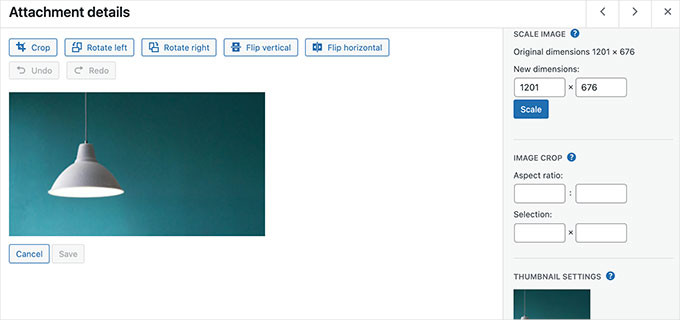
När du har gjort det bör du se alternativen för redigering.
Bland tools för edit finns grundläggande funktioner för att resize, croppa, rotera och flippa images.

Denna grundläggande bildredigering är praktisk om du snabbt behöver fixa en image issue. Det är dock ej det bästa sättet att editera dina images dagligen.
Lyckligtvis finns det flera gratis och billiga alternativ som du kan använda:
- Canva – Ett gratis webbaserat program för bildredigering. Det innehåller också färdiga mallar för webbplatsbilder, logotyper, bilder för sociala medier och mycket mer.
- Pixlr – En freemium webbaserad programvara för redigering av images. Det kan användas för att enkelt resize images för dina blogginlägg.
- Gimp – Programvara för redigering av images med gratis och open source. Detta tool fungerar som en native desktop app på Windows, Mac och Linux. Det kan användas för att resize images, add to textlager, edit photos och mycket mer.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om bildstorlekar i WordPress och vilka bildstorlekar du ska använda på din webbplats. Du kanske också vill se vår guide om hur du lägger till bildtexter till utvalda bilder och hur du åtgärdar att utvald bild inte visas i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin