WordPress har utvecklats så mycket genom åren, och med varje uppdatering kommer nya funktioner som gör det enklare att bygga webbplatser. En av de vanligaste frågorna vi får handlar om hur man använder den nya funktionen Full Site Editing (FSE) som introducerades i WordPress 5.9.
Vi använder personligen ett anpassat tema baserat på Genesis-ramverket och en sidbyggare som SeedProd för anpassade sidor. Men nu när Full Site Editor används i allt större utsträckning är många användare nyfikna på hur de kan utnyttja den här nya funktionen för sina webbplatser.
Full Site Editing innebär att blockredigeringskonceptet utökas till att omfatta hela webbplatsen. Detta gör att du visuellt kan redigera inte bara ditt innehåll, utan även webbplatsens sidhuvud, sidfot och andra strukturella element.
I den här artikeln visar vi dig hur du använder WordPress Full Site Editor. Oavsett om du är ny på WordPress eller en erfaren användare som vill utforska denna nya funktion, kommer den här guiden att hjälpa dig att skapa en snygg webbplats med WordPress på nolltid.

Vad är Full Site Editing (Redigering av hela webbplatsen) i WordPress?
WordPress Full Site Editing (Redigering av hela webbplatsen) är i huvudsak en fortsättning på Gutenberg-projektet. Det är en funktion som använder block editor-gränssnittet för WordPress.org:s inbyggda webbplats- och theme customize tools.
Det innebär att du kan använda block editor inte ej bara för att skapa innehållet på din page eller post, utan även för header, footer, sidebar med mera.

Målet med Full Site Editing är att förenkla byggandet av webbplatser i WordPress. Även om WordPress är ganska användarvänligt, har det inte alltid varit det enklaste att använda för Beginnare.
Till att börja med är den tidigare Classic Editor ganska barebones. När du skapar en new page kan du inte se hur den gillar att se ut direkt. Istället måste du växla fram och tillbaka mellan preview-sidan och edit-gränssnittet för att se sidans appearance on the front end.

Vissa människor tycker också att WordPress Theme Customize är limit eftersom det inte har en drag and drop-funktionalitet.
Med andra ord kan du inte flytta runt och editera element precis som du vill. Det är därför många installerar ett page builder plugin för WordPress för att få mer flexibilitet i sin design.

Gutenberg-projektet syftar till att lösa dessa problem genom att införa nyare, mer användarvänliga tools för att bygga webbplatser, inklusive Full Site Editing.
Med Redigering av hela webbplatsen kan Beginner skapa sina WordPress websites med en användarvänlig Block Editor och se en Preview i realtid när de gör ändringar.
Vad du bör veta innan du använder WordPress Full Site Editing
Innan du använder WordPress Full Site Editor bör du veta att den här funktionen endast är tillgänglig för WordPress Block Theme-användare.
Om du använder ett icke-block (klassiskt) theme kommer du inte att ha tillgång till Full Site Editor. Istället måste du använda WordPress theme customizer eller en page builder som stöds för att göra anpassningar.
Om du vill se lite inspiration för block-teman, gå vidare och kontrollera vår guide till de bästa WordPress Full Site Editing themes.
En annan sak att komma ihåg är att WordPress Full Site Editing fungerar på samma sätt som Gutenberg block editor för content. Med detta i åtanke rekommenderar vi att du läser vår guide om hur du använder WordPress Block Editor.
I den här guiden kommer vi att fokusera på hur du använder WordPress Full Site Editing-funktioner för att redigera din webbsidas design, content och layout. Du kan använda dessa länkar för att hoppa till ett visst ämne:
- How to Access WordPress Full Site Editing Features
- How to Edit Your Navigation Menu With FSE
- How to Change Your Website’s Global Styles With FSE
- How to Customize WordPress Pages With FSE
- How to Edit WordPress Templates With FSE
- How to Modify WordPress Patterns With FSE
- Tips to Make the Most Out of WordPress Full Site Editing
- Limitations of WordPress Full Site Editing
Så här får du tillgång till funktionerna för Full Site Editing i WordPress
För att komma åt WordPress Full Site Editor måste du gå till din WordPress dashboard och head till Appearance ” Editor.

Efter det kommer du till WordPress Full Site Editor.
Så här gillar du gränssnittet:

På vänster sida hittar du en panel med huvudinställningarna. Under tiden har höger sida en preview av hur din website gillar att se ut. You can click on that side if you want to edit your website right away.
Det finns 5 huvudinställningar: Navigation, Styles, Pages, Templates och Patterns. Låt oss gå igenom dem alla en efter en.
Så här editerar du din navigation menu med Redigering av hela webbplatsen
Den första inställningen högst upp är Navigation, som tillåter you att edit your block themes navigation menu. Gå vidare och klicka på den.

Det finns flera saker du kan göra på den här page.
När du klickar på knappen med tre punkter bredvid “Navigation” kan du byta namn på, duplicera eller ta bort navigationsmenyn.

You can also rearrange or remove the page(s) listed in the menu.
För att göra detta, clickar du på knappen med tre punkter bredvid en av pages. Du ser alternativ för att flytta upp, flytta ner och remove the page. Om du vill editera en specifik page kan du välja knappen “Go to …”.

En annan sak du kan göra är att customize designen av menyn och links.
För att göra det, klicka bara på pennan “Edit” icon för att öppna block editor.

Nu kommer redigeringsgränssnittet för navigation menyn visas, som gillar den vanliga Gutenberg editor.
Lägga till, editera, ta bort och omorganisera menyelement
Innan vi fortsätter, obs/observera att location av din website navigation menu beror på ditt theme. Den kan vara högst upp, på sidan eller dold och visas bara när du klickar på en viss knapp.
Om du vill lägga till en ny page-länk kan du klicka på knappen “+” för att lägga till block i menyn. Nu skriver du bara in namnet på den page, post type eller externa URL som du vill inserta i navigation menu och väljer den.

Om sidan du vill länka till inte har skapats ännu kan du fortfarande add to en länk till navigation menu.
Skriv bara in namnet på din page draft i search-fältet och clicka på “Create draft page”. WordPress kommer då att skapa en page med det namnet som du kan edit senare.

Om du vill editera sidans länk, namn och tabs, väljer du bara sidan och clickar på link icon i blockets toolbar.
När du har gjort det väljer du knappen Pencil.

Nu kan du ändra sidans länk och få länken att öppnas i en new tab.
När du är klar trycker du bara på “Save”.

Här kan du också lägga till new navigation menu elements förutom pages links.
Allt du behöver göra är att klicka på knappen “+” add block. Efter det kommer du att hitta några alternativ för navigationsblock som är tillgängliga för dig att använda, gillar Site Logo eller Site Tagline.
Ibland kan du behöva rulla ner för att hitta dessa block. You can also choose “Browse all” to see the complete list of the block choices.

Vid något tillfälle kanske du också vill ordna om elementen i menyn.
Det gör du genom att selecta ett block och välja en av pilens icons för att flytta blocket åt vänster eller höger.

Om du nu vill ta bort en page link eller andra element i menyn kan du selecta det element som du vill ta bort.
Klicka sedan på den trepunktade menyn i blockets toolbar och välj “Delete”.

Mer detaljer finns i vår tutorial om hur du tar bort ett block i WordPress.
Skapa en undermeny
Om du har många pages, gillar om du runar en online store, då kanske du vill skapa en dropdown undermeny. På så sätt blir din navigation menu inte belamrad med många links och kommer att se mycket mer organiserad ut.
Det första steget för att skapa en undermeny är att clicka på knappen ‘+’ add block och välja blocket ‘Submenu’.

Därefter väljer du en page eller URL som fungerar som undermenyns parent menu.
If you run a blog, for instance, then you may use your blog page as the parent menu. I undermenyn kommer det att finnas links till de enskilda kategorisidorna för din bloggs content.
I det här exemplet väljer vi “Blogg”.

När du har gjort det klickar du helt enkelt på knappen “+” add block.
Den ska ligga under parent menu.

Kl. 12.00 kan du skriva in namnet på den page-länk du vill infoga och välja den. Upprepa gärna detta steg för att add to så många undermenylänkar som behövs.
När du är klar med navigation menu, glöm inte att spara dina ändringar genom att clicka på knappen “Save” i det övre högra hörnet.

Så här ändrar du din websites globala stilar med Redigering av hela webbplatsen
Nästa inställning under Navigation är Styles. Med den här funktionen kan du ändra designen på hela din website.
När du är inne på sidan Styles ser du några fördefinierade alternativ, alla med olika färger, typografi och layout. Obs/observera att dessa fördefinierade alternativ kommer att se olika ut från ett block theme till ett annat.

You can also click on the eye icon next to ‘Styles’, which represents the Style Book.
Med detta kan du se typografin för alternativen i stilen och hur textblocken kommer att se ut med den här stilen, gillar head, stycken, listor och så vidare.

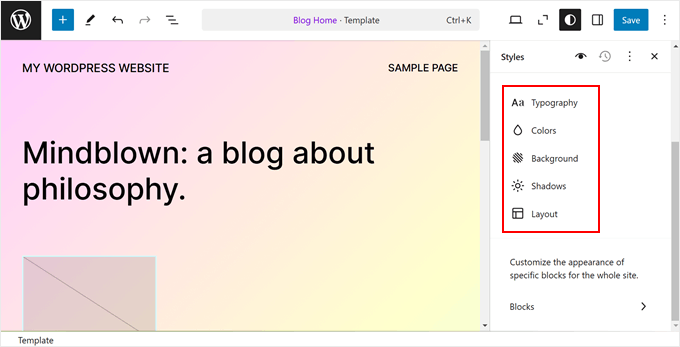
På samma sätt som i föregående section kommer du till edit-gränssnittet genom att klicka på knappen Pencil på den här page.
Här kommer du främst att använda den högra panelen för att ändra typografi, färger, bakgrundsbild, skuggor och layout efter dina exakta behov. Du kan också anpassa utseendet på specifika block för hela webbplatsen.

Vanligtvis ser du din homepage i Editorn. Men de ändringar du gör här kommer också att återspeglas på de andra pages.
Editera din websites typografi
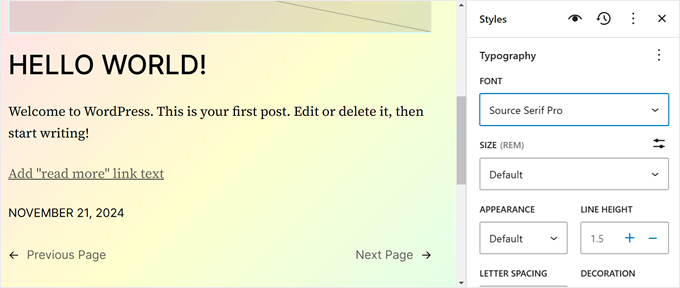
Om du vill ändra fonten på din website går du till sidebaren Styling till höger och väljer “Typography”.
Nu ser du flera textelement som du kan edit: Text, Links, Headings, Captions och Buttons.

Settings i Text-elementet avgör hur fonten på hela din site kommer att gilla att se ut. Det betyder att om du gör ändringar i det här elementet kommer de att återspeglas i alla block som använder text på din website.
Med det sagt kan du clicka på elementet Links, Headings, Captions eller Buttons för att editera stilen för dessa specifika block så att de ser annorlunda ut än resten av texten.
Om du till exempel vill att dina headings ska ha ett annat font än blocket med stycken för att sticka ut mer, kan du konfigurera inställningarna i elementet Headings.
Allmänt kan du ändra varje elements Font, Size, Appearance och Line Height.
Vilka font du kan välja beror på vilket theme du använder. Under tiden kontrollerar Appearance om you vill använda en vanlig, fet eller kursiv version av fonten.

Vissa element kan ha specifika Settings, så se till att utforska dem en efter en.
Till exempel har elementet Headings alternativ för att customize bokstavsavstånd och versaler.

Customize färgpaletten på din website
Låt oss gå vidare till att ställa in färgschemat för din website. För att göra det klickar du bara på “Colors” i panelen Styles. Du kommer att se två sections: Palett och Färg.
Välj färger inom “Palette”.

I Palette’s Solid tabs ser du sektionerna Theme, Default och Custom.
Theme innehåller färger som kan användas för att customize färgpaletten på hela din website.

Samtidigt kan Standardfärger ändra block med färginställningar. Obs/observera att vissa teman kanske inte innehåller den här funktionen, så du kanske inte ser den i din editor.
Slutligen, Custom colors är färger som du kan add to the theme. Du kan använda den här inställningen om varken färgalternativen Theme eller Standard passar dig.
För att lägga till en ny Custom-färg klickar du bara på knappen “+ Add color” och använder färgväljarverktyget.

Om du vill ändra en Theme-, Standard- eller Customize-färg väljer du helt enkelt en färg och använder färgväljarverktyget för att växla till ett annat alternativ.
Kom ihåg att block som använder dessa färger också kommer att påverkas.

Låt oss byta till tabben “Gradient”. Den liknar tabben Solid, men alternativen för färger är i form av gradienter, som är en blandning av två eller flera färger.
Theme options innehåller några alternativ för gradienter som använder temats enfärgade färger. Å andra sidan är Standardinställningar färggradienter som du kan använda för att customize block.
Duotone-färger är filter som du kan add to block med images. Du kan bara viewa vilka duotoner som är available, men du kan inte edit dem här.

Du kan också skapa customize-gradienter om det behövs.
För att göra det klickar du helt enkelt på knappen “+ Add color”. Sedan kan du välja linjär eller radiell gradienttyp och customize gradientens riktning genom att ändra vinkeln.
Dessutom kan du gratis välja fler färger i gradientblandningen genom att clicka på en punkt i slidern. En färgväljare dyker upp där du kan välja en färg.

Om du går tillbaka till tabben Colors kan du customize de specifika färginställningarna för din Text, Background, Link, Captions, Button och Heading.
Klicka bara på ett element och välj en Solid eller Gradient-färg för att ändra elementets färg. Du kan också selecta preview section för att komma åt färgväljaren.

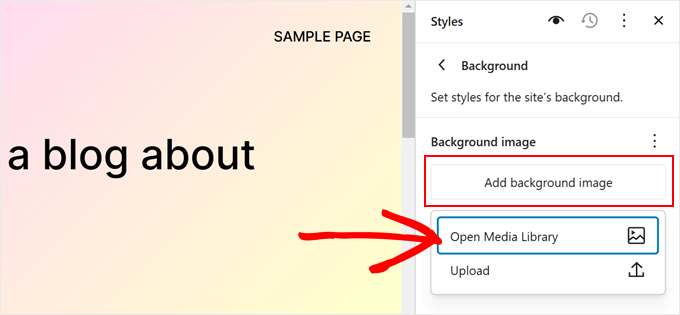
Lägga till en bakgrundsbild
Om du vill använda en bakgrundsbild i stället för en bakgrundsfärg i ditt blocktema kan du klicka på alternativet “Background” i huvudmenyn Styles.
Härifrån kan du välja en befintlig bild från mediebiblioteket eller ladda upp en ny, stor bild.

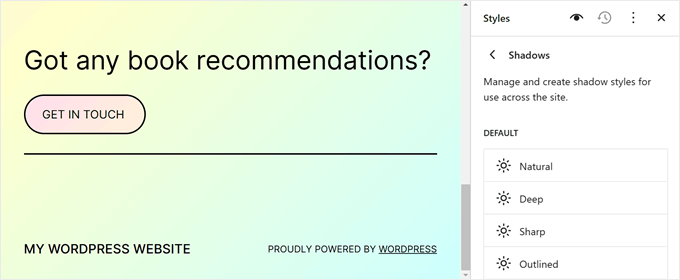
Ändra droppskuggeffekter
En annan sak som du kan ändra i Full Site Editor är de skuggeffekter som tillämpas på block. Du kan aktivera den här effekten i vissa block, t.ex. knappen för uppmaning till handling.

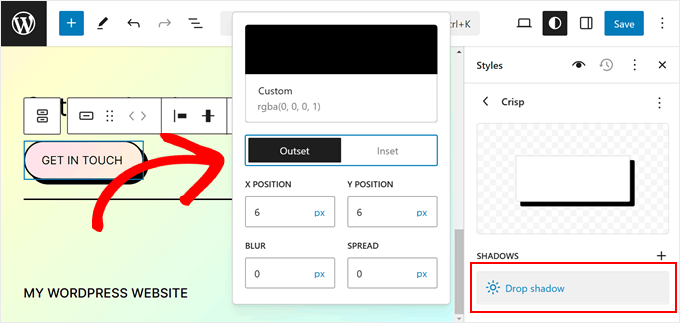
För att redigera en skuggeffekt klickar du bara på ett av alternativen under “Standard”.
Sedan kan du ändra skuggans färg, ut- eller insida, position, oskärpa och spridningsinställningar.

Justera layouten på din website
Det sista alternativet i tabben Styles är Layout. Det är här du kan ändra utrymmet mellan elementen på din page.

Högst upp i panelen Layout hittar du inställningar för att ändra sidans Content- och Wide-bredd. Bredden för Content bestämmer standardbredden för ett enskilt block när inställningen för justering är None i blockets toolbar.
Å andra sidan bestämmer Wide width standardbredden för block när de är inställda på Wide width alignment.
Under det finns Padding, som kontrollerar de yttre utrymmena runt innehållet på din page.
Med hjälp av de tillgängliga sliders kan du ställa in padding högst upp, längst ner, till vänster och till höger. Om du vill vara mer specifik med storleken på padding kan du klicka på ikonen för slider för att insert en pixelstorlek, gillar i screenshot nedan.

Längst ner ser du inställningarna för Block Spacing. Det här alternativet bestämmer avståndet mellan enskilda block så att de inte är för close eller för långt ifrån varandra. Du kan editera detta på samma sätt som du editerar Padding.
Kom ihåg att klicka på knappen “Save” högst upp i högra hörnet för att göra dina ändringar officiella.

Ändra ett specifikt blocks utseende
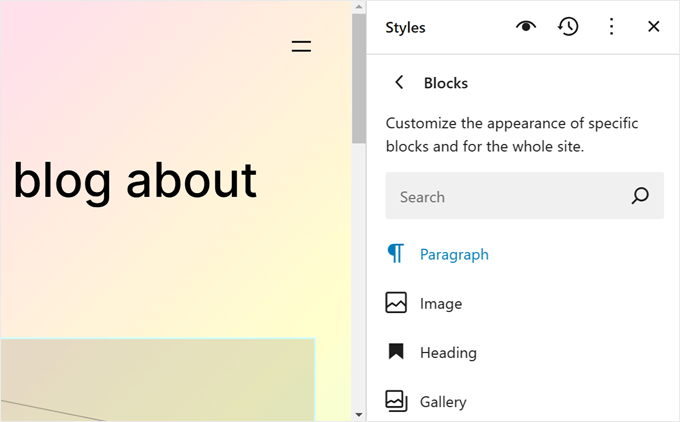
Om du vill anpassa utseendet för ett visst block på hela webbplatsen kan du klicka på alternativet “Blocks” i huvudmenyn i panelen Styles.
Härifrån kan du välja ett av de standardblock som finns tillgängliga i WordPress.

De specifika Style-inställningarna för varje block kommer att skilja sig åt.
Om du till exempel väljer blocket Paragraph kan du ändra teckensnitt, radhöjd, bokstavsavstånd och så vidare. I vissa block kan du också ändra höjd och bredd.

Lägga till anpassad CSS
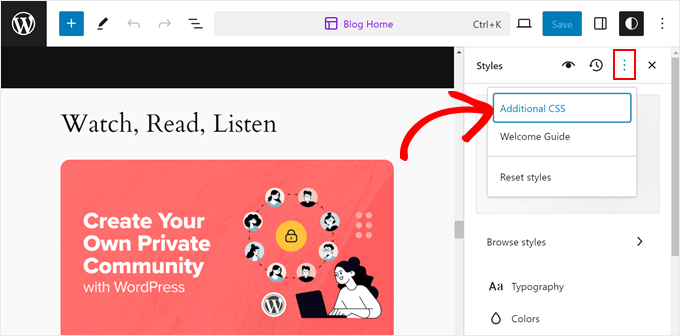
Om du vill lägga till anpassad CSS i ditt blocktema kan du göra det i den här inställningen.
Klicka bara på menyn med tre punkter i huvudmenyn för Styles. Välj sedan “Ytterligare CSS”.

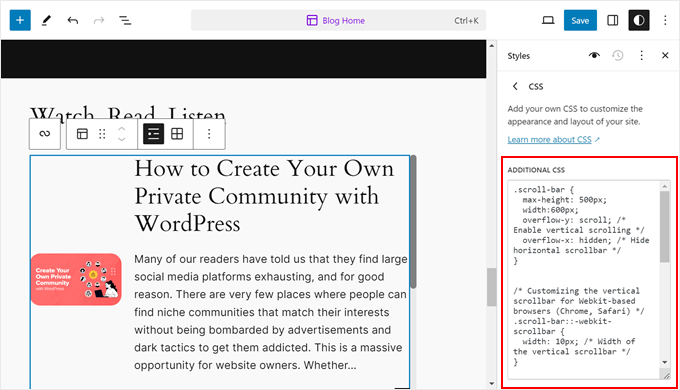
Härifrån kan du infoga lite CSS-kod i lämplig ruta.
Så här:

Hur man Customize WordPress Pages med Redigering av hela webbplatsen
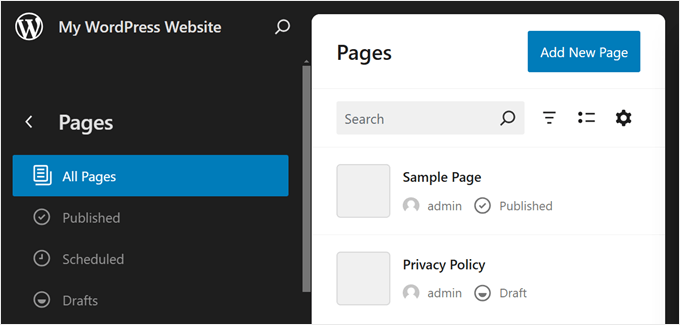
Hittills har vi täckt Navigation och Styling. Låt oss nu gå vidare till Pages. I den här tabben ser du en lista över dina befintliga pages. Vi kommer att prata mer om att editera dem senare.

Du kan också skapa en new page direkt i Full Site Editor.
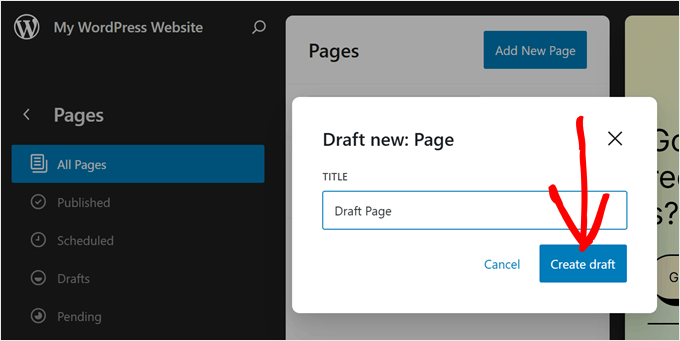
För att göra det klickar du helt enkelt på knappen “Lägg till ny sida”. Därefter ger du din nya sida ett namn och trycker på “Skapa utkast”.

Därifrån kan du börja customize page.
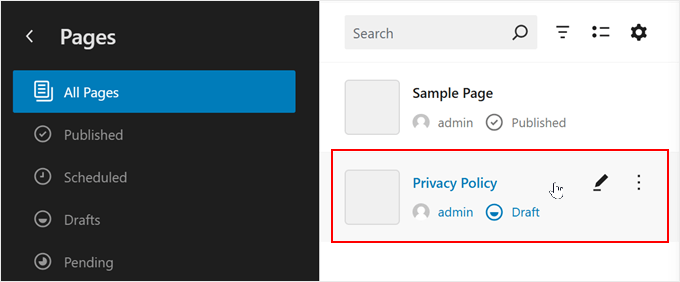
Om du vill redigera en befintlig sida väljer du den sida som du vill ändra. I det här fallet är det “Integritetspolicy”.

Att editera pages med hjälp av Full Site Editing är i princip samma sak som att använda Block Editor.
För mer information om detta har vi flera guider som du kan läsa. Du kan börja med dessa:
- Hur man skapar en Custom Page med hjälp av Full-Site Editor (endast block-baserade teman)
- Hur man skapar en Landing Page i WordPress med hjälp av Block Editor (inget plugin obligatoriskt)
- Så här skapar du en separat page för blogginlägg i WordPress
Så här redigerar du templates för WordPress med Redigering av hela webbplatsen
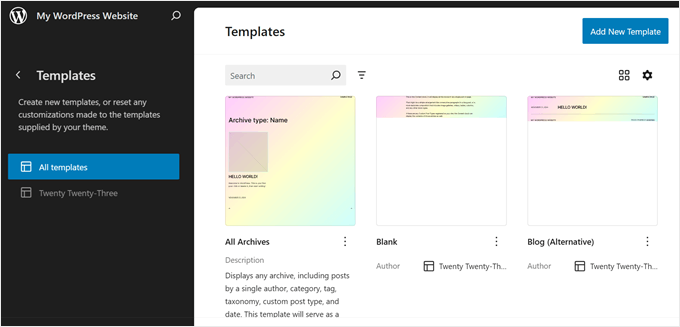
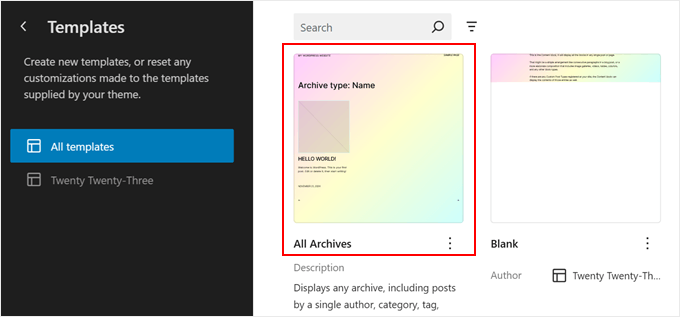
På sidan Templates i WordPress Full Site Editor ser du en lista över de templates som tillhandahålls av ditt theme.

I WordPress Full Site Editing är Templates fördefinierade strukturer som du kan använda för att utforma en viss typ av page på din website.
Till exempel kommer många teman för WordPress block med en template för enskilt inlägg. Denna page template definierar layouten för ett blogginlägg, vilket innebär att varje blogginlägg på den aktuella webben kommer att använda denna template.
Den här funktionen kan vara till stor hjälp om du har flera pages på din WordPress blogg och många av dem har samma layout.
Om du behöver ändra samma element på dessa pages men inte vill editera varje page enskilt, kan du helt enkelt ändra templates. Då kommer ändringarna att tillämpas på alla pages som använder den templatesen.
Om du vill skapa en anpassad mall väljer du knappen “Add New Template”.
Härifrån väljer du bara vilken page den nya templaten ska tillämpas på.
Alternativt kan du rulla längst ner och välja “Custom template”.

I det här skedet ser du redigeringsgränssnittet med en tom sida som du kan börja lägga till block på. För ett steg-för-steg exempel, kolla in vår guide om hur du skapar en anpassad hemsidemall med hjälp av blockredigeraren.
Om du vill redigera en befintlig mall klickar du bara på den.

Nu kan du redigera page template som du gillar att redigera andra element med hjälp av Block Editor. Du kan add new block och customize block- eller page-inställningarna.
Om du redigerar en page eller post med hjälp av block editor och vill ändra dess template utan att gå till Full Site Editing-läget, kan du också göra det.
Gå bara till sidan eller posten och öppna sidebaren för Page eller Post Settings. Hitta sedan section “Template” under “Summary” och clicka på den.

Du kan använda dropdown-menyn för att ändra page template eller clicka på “Edit template” för att komma till template editor direkt. Alternativt kan du gratis klicka på knappen “Add template” för att skapa en ny customize template from scratch.
Så här ändrar du WordPress-mönster med Redigering av hela webbplatsen
I WordPress Full Site Editing är Patterns färdiga uppsättningar av block som du kan insertera på en page eller post. När du skapar ett mönster läggs det till i din block directory, och du kan enkelt lägga till det i valfritt post eller page på din website.

Patterns är användbara när du behöver använda samma uppsättning block för flera pages eller posts. Många har använt det för att designa customizer call-to-action-banners eller gallerier med images i sina blogginlägg.
Dessutom har du alternativet att göra dessa mönster “synkroniserade”. Det innebär att om ett mönster används i flera posts eller pages, så kommer alla ändringar du gör automatiskt att gälla i alla instances där mönstret används.
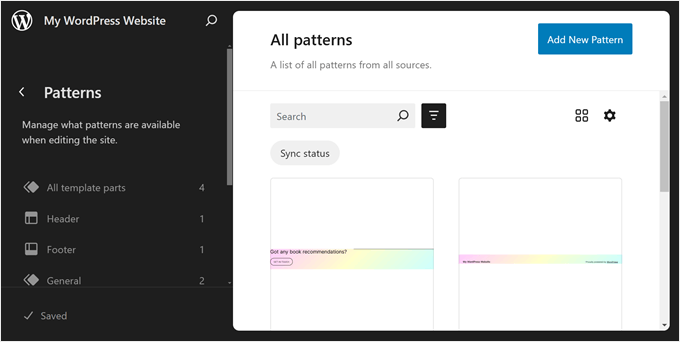
På sidan Patterns i WordPress Full Site Editor kommer du att se en samling mönster.

Menyerna som är markerade med en folder icon innehåller en lista med standardmönster som erbjuds av your valda theme. Dessa är låsta och kan inte editeras.
Under det hittar du “Template Parts”, som är en speciell typ av mönster som används i strukturen på din website och ej nödvändigtvis en del av innehållet på din page. Exempel på detta är din websites header, footer, comment section och så vidare. Dessa är alla anpassningsbara.
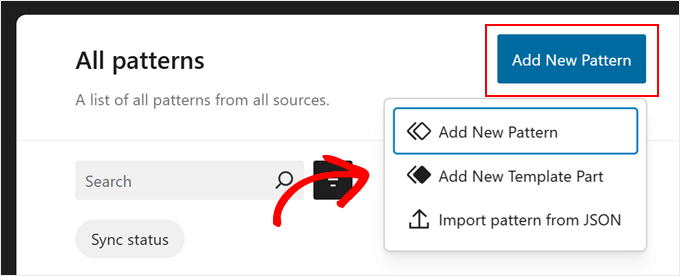
För att add a new pattern, click the “+ Create pattern” button in the left panel and choose between creating a new pattern or a template part.

Om du är förvirrad över vilken du ska välja, så liknar ett pattern ett återanvändbart block som du kan add to din page eller post content. Under tiden är en template-del mer som en uppsättning block som är en del av din template-struktur, som en header, footer eller sidebar.
En malldel har automatiskt en synkroniseringsfunktion, så att alla ändringar som görs i den gäller på hela webbplatsen. Tänk på delar som sidhuvudet eller sidfoten.
Å andra sidan kan ett mönster vara synkroniserat eller osynkroniserat.
Efter det måste du namnge templatens del eller mönster och välja om den ska synkroniseras. När du har gjort det trycker du bara på “Create” så blir du redirectad till gränssnittet för edit.

För mer information om hur du skapar och använder mönster kan du kontrollera vår guide för nybörjare om hur du använder WordPress block patterns.
När du editerar en page eller template kanske du vill justera ett block pattern eller en template-del också. Du kan göra det direkt i Editorn utan att gå till menyn Mönster.
Håll bara hovern över mönstret eller templatet. Därefter klickar du på “Edit”. Du kommer då att redirectas till hela Site Editor för det elementet.

Tips för att få ut mesta möjliga av WordPress Full Site Editing
Nu när du är bekant med grunderna i Full Site Editing, låt oss diskutera några tips och tricks för att få ut det mesta av det.
Använd kommandot Search Bar
Med kommandot search bar kan du snabbt navigera till en viss del av din website eller utföra actions för att editera din webbdesign.
Den här funktionen kan vara till hjälp om du vill hitta en specifik inställning i hela Site Editor direkt istället för att gå igenom olika knappar och menyer.
Om du befinner dig i main menu i Full Site Editor kan du klicka på ikonen med förstoringsglaset för att använda den.

Alternativt kan du trycka på Ctrl/Command+K på ditt tangentbord när du befinner dig i edit-gränssnittet.
Sedan är det bara att skriva in vad du vill hitta eller göra. You kan till exempel add a new post or page utan att gå tillbaka till WordPress dashboard.

Hantera Block med List View
När du editerar en page, template eller pattern kan det hända att du lägger till så många block att det är svårt att hålla track på alltihop.
Det är här list view kan komma väl till pass. Med den här funktionen kan du se alla block som har addats till sidan, templaten eller mönstret, inklusive de som är kapslade i ett annat parent block.
För att aktivera funktionen List View behöver du bara trycka på knappen med tre rader högst upp till vänster i editorns menyfält. Du kommer då att se alla block som används på den sidan, posten, templaten eller mönstret.
Om du vill konfigurera ett specifikt block som finns i en grupp, row, column eller liknande, klickar du bara på det blocket i List View. Då kommer blocket att väljas och toolbaren visas.

Kolla in screenshot ovan för ett exempel. Här vill vi editera blocket featured image, men när vi klickar på det väljs istället blocket query loop.
Med hjälp av List View kan vi se alla block som är kapslade inuti sökningens loopblock och välja det block som vi faktiskt vill editera.
Bli bekant med kortkommandon på tangentbordet
Om du vill bli snabbare på att editera din website kan du fundera på att lära dig kortkommandon. Med kortkommandon kan du navigera mellan olika knappar och Settings med hjälp av tangentbordet istället för att gå fram och tillbaka med musen.
De kortkommandon som används i Block Editor kommer också att fungera i Full Site Editing. För mer information kan du kontrollera vår lista över kortkommandon i WordPress.
Skapa ett barntema (Child Block Theme)
Ett av problemen med att använda ett WordPress-tema är att om du gör customizes till core-temafilerna kan dessa ändringar gå förlorade under en update av temat. Det är här ett barntema (child block) kommer väl till pass.
Ett barntema ärver all styling och funktionalitet från ditt huvudtema, vilket allow you att göra ändringar utan att påverka filerna i huvudtemat. På så sätt kan du enkelt updating ditt huvudtema i framtiden utan att förlora dina customizes.
Om du har skapat barnteman för klassiska teman tidigare fungerar det lite annorlunda att skapa ett barntema för block.
Detta beror på att block themes använder en theme.json-fil för att lagra theme-information och CSS för att utforma webbplatsen. Det finns inget behov av att ändra huvudtemats PHP-filer i ett barntema för block.
Tack och lov är det inte så komplicerat som det verkar att skapa ett barntema för block. Det enklaste sättet vi har hittat är att använda Create Block Theme plugin.

Create Block Theme-pluginet saknar inte behörighet att enkelt skapa ett barntema för ditt befintliga theme, men det är också ett bra verktyg för att skapa ditt eget blocktema from scratch.
På så sätt har du fullständig control över designen och funktionaliteten på din website utan att förlita dig på ett Pre-Made theme.
För mer information om hur du skapar barnteman i WordPress kan du kontrollera vår guide om hur du skapar ett barntema.
Limits för WordPress Full Site Editing
WordPress Full Site Editing har definitivt gjort det lättare för nya WordPress-användare att customize sina webbplatser. Ändå har denna funktion vissa brister.
För det första behöver du ett block theme för att använda det. Det finns många new block themes available, men det finns ej lika många som vanliga WordPress themes. Om du använder WooCommerce kan dina val av teman vara ännu mer limiterade.
Utöver detta gillar vissa användare av WordPress inte att themes med block inte har widgetar. Medan block erbjuder mer flexibilitet i placering, föredrar vissa användare enkelheten med drag and drop-widgets i utsedda områden.
Dessutom kan det vara krångligt att byta themes, eftersom you måste konfigurera temat igen och kontrollera om det finns kompatibilitetsproblem med dina tillägg till WordPress.
Dessutom är mycket av din customize beroende av de alternativ som erbjuds av ditt WordPress theme. Detta kan limitera din kreativitet när du bygger din site.
Hur man använder ett alternativ för Full Site Editing
Om du letar efter ett WordPress Full Site Editing-alternativ, kan du kontrollera SeedProd. Det är en kraftfull page builder plugin och theme builder med 300+ mobilvänliga templates för att skapa alla typer av websites.
Dra-och-släpp-byggaren är enkel att använda och det finns över 90 sidblock tillgängliga för innehållselement. Det finns också dussintals förbyggda sektioner, som uppmaningar till handling, som är optimerade för konverteringar, så du behöver inte designa dessa element från grunden.

Du kan läsa vår SeedProd review och vår artikel om hur man skapar ett customizer WordPress theme för mer information.
Vi hoppas att denna guide för nybörjare har hjälpt dig att lära dig hur du använder WordPress Full Site Editing (Redigering av hela webbplatsen). Du kanske också vill kontrollera vår artikel om vanliga problem med WordPress Block Editor och vår ultimata guide om WordPress SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Simone
Thanks for the comprehensive guide.
Im looking a way to add custom icons (for example Font Awesome) near items (pages, categories, submenus, custom links) in the navigation. Is that possible?
WPBeginner Support
For icons like Font Awesome, we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
For me, I still love Classic editing, yes. Even some ecommerce plugins and other recommendations Classic editior.
Gutenberg is quite slow, sluggish, and not in anyway friendly on mobile.
I prefer using page builder may be like Seedprod or elementor instead of gutenberg.
There are still many works for the community to do on that part of gutenberg to make it friendly, fast and mobile optimize.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
But one thing I am thinking of is that, one day, Gutenberg might chase away page builders once it’s well developed to be friendly and fast.
Block editor should be the best if given attention the community, may be later in future.
This gives me a hope that WordPress still have future.
Moinuddin Waheed
Gutenberg is the future as for as wordpress is concerned.
see as for the WordPress developers are concerned, they are making every effort possible to make the WordPress as accessible and available open source as possible.
As for complexity, we have been used to using classic editor for a long time, given the time and energy invested, it is but natural to have an inclination towards it.
Jiří Vaněk
I avoided editing the website using full site editing for quite a long time. For one simple reason. I don’t like working in Gutenberg, so I automatically assumed that working with full site editing would be as uncomfortable as working in Gutenberg. But after reading this article, I will probably give this possibility a chance and try to explore it more deeply. Thanks to wpbeginner, I’ve already learned to control quite a lot of things in Gutenberg, so I’m slowly getting used to finally knowing where to find what and where to set what specifically.
THANKGOD JONATHAN
Can I do the full site editing without any coding skills? As I always egnore this action in my WP admin dashboad because of been afraid not to cause any problems on my site but now as always, I will try to edit some global settings of my site if the editing is visual.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Full site edit is very good to use for the site to be light and no extra code required. when we install any external plugin for page building, though it makes our task easy but at the same time there is some tradeoff in terms of page speed and load. This full site editor I think will help us build a lightning fast blog which will have fast loading time and Efficient.
thank you for let us know about full site edit.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
That’s not quite the case. It always depends on the creator of the website. I built about 7 websites on Elementor, and in pagespeed Insight they all have speeds of 98 to 99. It’s not the pagebuilder, but the overall optimization of the website. Unfortunately, full site editing does not guarantee a fast website. It is important to consider the web as a complex unit.
Ralph
Wow, this looks really powerful! Do you guys think it may be answear to the elementor builder? I’ve heard using elementor is bad, as it may slow down website a lot.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin