När vi bygger webbplatser stöter vi ofta på behovet av att visa innehåll från externa källor utan att hosta det själva. Det är här iFrames briljerar.
Oavsett om du bäddar in en video, en karta eller en tredjepartsapplikation ger iFrames ett smidigt sätt att integrera externt innehåll på din WordPress-webbplats.
I den här artikeln przewodnikar vi dig genom tre enkla metoder för att lägga till iFrame-kod i WordPress-inlägg eller sidor. Från att använda färdiga inbäddade koder till att skapa dina egna iFrames manuellt, vi har allt du behöver.

Vad är iFrame?
Med en iFrame (förkortning för inline frame) kan du bädda in videor eller annat innehåll på din webbplats utan att faktiskt behöva hosta videon. Detta kan spara bandbredd och lagringsutrymme, vilket är anledningen till att du aldrig bör ladda upp en video direkt till WordPress.
Förutom att förbättra din WordPress hastighet och prestanda, kommer iFrame att uppdateras automatiskt om det ursprungliga innehållet ändras. Detta innebär att besökarna alltid ser den senaste versionen av innehållet.
Att embedda upphovsrättsskyddat content via en iFrame bryter inte heller mot upphovsrätten, så det kan hjälpa till att skydda you mot stämningar.
Med detta sagt, låt oss se hur du enkelt kan embedda iFrame-kod i WordPress. Använd bara snabblänkarna för att hoppa direkt till den metod du vill använda:
Metod 1: Bädda in WordPress iFrame med hjälp av källkoden (snabbt och enkelt)
Många stora webbhotell för videoklipp har ett ”Embed”-alternativ som ger dig tillgång till iFrame-koden som du behöver add to your site.
Om webbplatsen har några delningsinställningar eller inställningar för ”Embed” är detta ofta det snabbaste och enklaste sättet att embedda content.
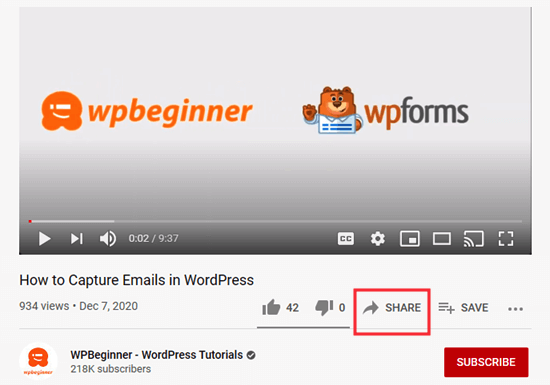
De exakta stegen varierar beroende på plattform, men låt oss titta på YouTube som ett exempel. För att embedda YouTube-videor i WordPress klickar du bara på delningsknappen under det videoklipp du vill använda.

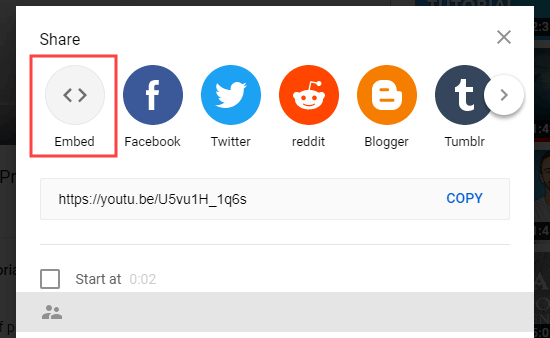
Efter det ser du en popup med olika alternativ för delning.
Det är bara att gå vidare och klicka på knappen ”Embed”.

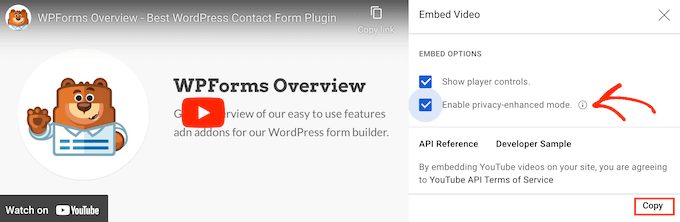
YouTube kommer nu att visa dig iFrame-koden.
Som standard kommer YouTube att kontrollera boxen ”Show player controls”, men vi rekommenderar också att du aktiverar integritetsförstärkt läge. Detta läge allow visitors to watch the embeded content on your WordPress website without it influencing their browsing experience on YouTube.
Efter det, fortsätt och klicka på knappen ”Kopiera”.

Nu kan du klistra in den koden i valfritt post eller page på din site. I den här guiden lägger vi till den på en new page i WordPress block editor.
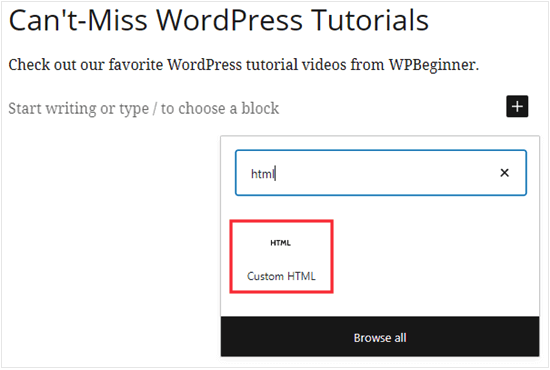
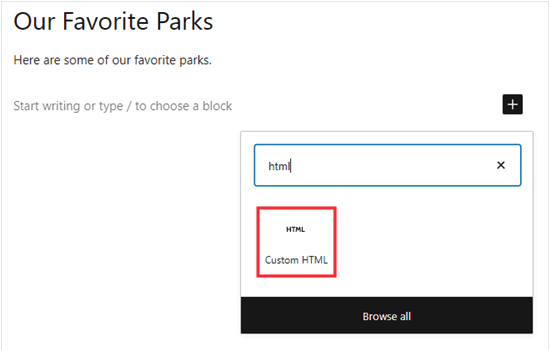
Öppna helt enkelt page och klicka sedan på knappen ”+”. I popupen som visas börjar du skriva ”HTML” för att hitta det customze HTML-blocket.

När det högra blocket appear, click to add it to your page.
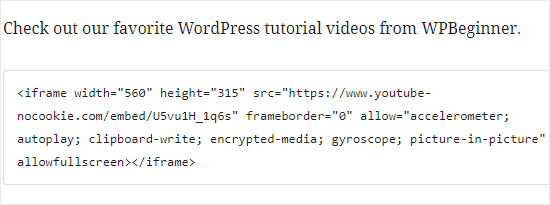
Sedan klistrar du bara in YouTube iFrame-koden i blocket.

Du kan nu publicera din page för att se YouTube videoklippet live på din WordPress blogg.
Metod 2: Bädda in med ett WordPress iFrame-plugin (fungerar med alla webbplatser)
Det är ej alla tredjepartswebbplatser som provider en färdig embed-kod. Om du inte kan hitta några ”Delning”- eller ”Embed”-inställningar kan du enkelt skapa din egen iFrame-kod med hjälp av iFrame plugin.
Först måste du installera och aktivera iFrame plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
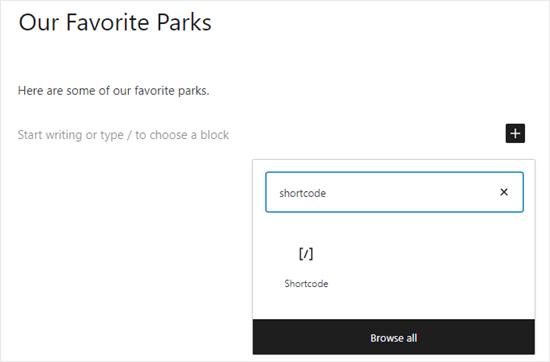
När du aktiverar pluginet kommer det att börja fungera direkt utan att någon installation behövs. Gå bara till den page eller post där du vill embedda content och add to ett Shortcode block.

Följ detta och add to följande shortcode:
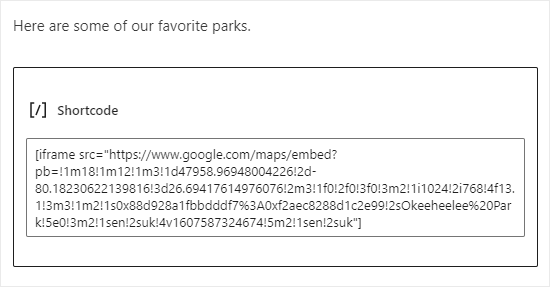
1 | [iframe src="URL goes here"] |
Ersätt bara ”URL goes here” med URL:en för det content som du vill embeda på din site.
Som ett exempel kan vi lägga till en Google Maps i WordPress, eftersom detta är ett enkelt sätt för butiker, restauranger och andra platser att lägga till vägbeskrivningar i sitt kontaktformulär.
Tips och råd: Beroende på källan kan du behöva klicka på ”Dela” eller en liknande inställning för att se innehållets direkta, inbäddningsbara URL.

Efter det är det bara att previewa eller publicera posten.
You should now see the content embed on your website.

För att se alla tillgängliga parametrar kan du ta en titt på iFrame plugin-sidan.
Metod 3: Bädda in iFrames i WordPress manuellt (inget plugin krävs)
Om du inte vill använda ett speciellt plugin för WordPress kan du skapa iFrame-koden manuellt. För att göra detta måste du öppna sidan eller posten och sedan lägga till ett HTML-block i WordPress content editor.

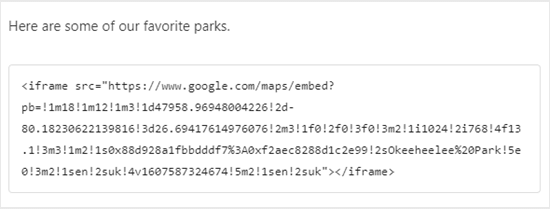
Först klistrar du in följande kod i ditt HTML block:
1 | <iframe src="URL goes here"></iframe> |
Ersätt bara ”URL goes here” med den direkta URL:en för det content som du vill embeda.
Här embeddar vi en Google Maps:

Du kan lägga till extra parametrar för att ändra hur innehållet ser ut på din website. Till exempel ställer vi in bredden till 600 pixlar och höjden till 200 pixlar:
1 | <iframe src="URL goes here" width="600" height="300"></iframe> |
Detta är användbart om du behöver visa det embedda innehållet på ett mindre utrymme. Du kanske t.ex. vill resize innehållet efter att ha testat mobilversionen av din website i WordPress.

Vad är några iFrame-alternativ?
Det finns vissa nackdelar med att bädda in iFrames.
Det är inte alla websites som låter dig lägga in deras content i en iFrame, och du kan behöva justera innehållet manuellt så att det ser bra ut i det available utrymmet.
En annan issue är att HTTPS-siter endast kan använda iFrames för content från andra HTTPS-siter. På samma sätt kan HTTP-webbplatser endast använda iFrames för content från andra HTTP-webbplatser.
Det är därför många plattformar gillar WordPress och föredrar oEmbed.
Ofta kan du använda oEmbed för att bädda in videor och annat innehåll genom att helt enkelt klistra in en URL i WordPress-inlägget. WordPress ändrar automatiskt storleken på oEmbed så att den passar det tillgängliga utrymmet, så att den alltid ser perfekt ut på stationära datorer, smartphones och surfplattor.
Import: WordPress stöder inte längre oEmbed för Facebook- och Instagram-poster som standard. För mer om detta ämne, kontrollera vår fullständiga guide om hur du fixar Facebook- och oEmbed-problemet i WordPress.
Om du vill visa sociala feeds på din website rekommenderar vi att du använder ett plugin för sociala media istället för iFrames.
Smash Balloon gör det till exempel enkelt att embedda content från Facebook, Instagram, Twitter och YouTube.

Här är några tutorials om hur du lägger till flöden för sociala medier med Smash Balloon:
- Så här embedar du faktiska tweets i blogginlägg i WordPress
- Hur man embedar TikTok videoklipp i WordPress
- Så här embedar du en YouTube Playlist i WordPress (bästa metoden)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till iFrames i WordPress. Du kanske också vill kolla in våra przewodniker om hur man bäddar in SoundCloud i WordPress och hur man inaktiverar inbäddningar i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Aileen Herring
It was really really helpful
WPBeginner Support
Glad it was helpful
Admin
M. Faisal.
thanks for your article of how to easily embed iframe code in wordpress.
Now i am trying to embed iframe code in wordpress for google map.
i am success it for solving this problem.
Thanks and regards.
WPBeginner Support
Glad our guide was helpful
Admin
Kathleen
Thanks for this. When embedding a YouTube video, how can I add a title to the iframe for screen readers, for accessibilty purposes?
WPBeginner Support
You would need to check with the support for the iframe you’re trying to embed for title options available.
Admin