Filen theme.json är en viktig del av WordPress blockteman och kontrollerar många aspekter av din webbplats utseende och funktionalitet. Om du nyligen har bytt från ett klassiskt tema till ett blocktema kanske du undrar vad den här filen handlar om och om du bör redigera den.
Du är inte ensam om det. Vi och många WPBeginner-användare har också undrat exakt samma sak. Så vi bestämde oss för att dyka djupt in i detta ämne för att ge en omfattande przewodnik.
I den här artikeln förklarar vi vad en theme.json-fil är, varför den är viktig och hur du kan använda den för att anpassa din WordPress-webbplats.

Vad är filen theme.json i WordPress?
Filen theme.json är en speciell theme-fil som introducerades i WordPress 5.8. Den spelar en viktig roll i Redigering av hela webbplatsen (Redigering av hela webbplatsen), vilket gör att du visuellt kan customize alla aspekter av ditt WordPress block theme.
I huvudsak fungerar theme.json-filen som en plan som kontrollerar styling och funktionalitet i ditt block theme. Den innehåller kod som talar om för WordPress hur olika element som färger, typografi, layouts och templates ska se ut och bete sig.
Varför behöver WordPress Block Themes en theme.json-fil?
Att editera ett block theme i WordPress skiljer sig från att editera ett klassiskt theme.
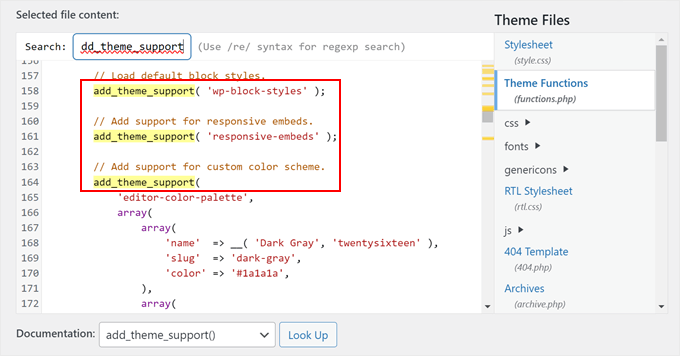
Klassiska teman använder functions.php-filen för att aktivera funktioner som gillar custom menyer eller featured images med add_theme_support() -funktionen. Sedan kan du utforma dessa funktioner med CSS-regler i filen CSS stylesheet (style.css).

I block themes fungerar theme.json som ett centralt nav för allt som definierar utseendet och känslan i your block theme. Det låter dig definiera saker som gillar fonts, färger och alternativ för layout på ett ställe, vilket ersätter behovet av add_theme_support() i functions.php.
Det är därför som filen functions.php i block themes ofta är mindre än motsvarande fil i klassiska themes.
Att ha en dedikerad theme.json-fil ger några stora fördelar jämfört med det tidigare klassiska temasystemet.
För det första fungerar theme.json hand i hand med WordPress fullständiga Site Editor. Detta allow you to easily customize your theme’s styles and settings directly within the editor without needing to touch any code.

Dessutom syftar theme.json till att skapa en konsekvent upplevelse för både utvecklare och användare. Vissa användare tycker att det är väldigt frustrerande när de behöver byta theme eftersom de måste lära sig helt new layouts och valfria alternativ för styling.
Med theme.json blir det en smidigare process att byta themes eftersom allt är organiserat på ett liknande sätt.
Genom att använda theme.json kan utvecklare och användare av teman framtidssäkra sitt arbete i takt med att WordPress fortsätter att förstora sina möjligheter att redigera hela sites.
Nu när vi har täckt vad en theme.json-fil är, låt oss gå djupare in i ämnet. Du kan använda snabblänkarna under för att navigera genom den här guiden:
Var hittar du filen theme.json i WordPress?
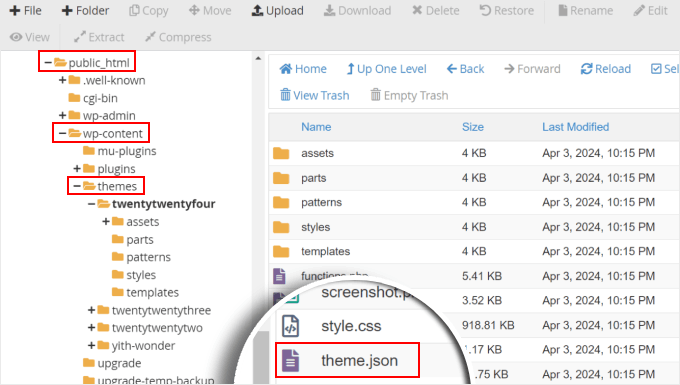
Filen theme.json finns i din theme directory på din web server. Den typiska filsökvägen skulle vara public_html ” wp-content ” themes ” your-theme-name” theme.json.
För att komma åt den måste du först ansluta till din site via FTP eller filhanteraren på ditt webbhotell.
Om du använder Bluehost kan du logga in och gå till tabben “Websites”. Sedan klickar du på knappen “Settings” under din website.

Se nu till att stanna kvar på tabben “Översikt”.
Rulla sedan nedåt för att klicka på knappen “File Manager”.

När du öppnar filhanteraren på det här sättet kommer du automatiskt att befinna dig i din websites rotfolder.
Leta här efter directory “wp-content” och öppna den. Där hittar du mappen “themes” som innehåller alla dina installerade WordPress themes.
Öppna foldern för det specifika block theme som du använder. Filen theme.json kommer att lokaliseras direkt i denna theme directory tillsammans med andra theme-filer.

När du har hittat den kan du view filen theme.json med hjälp av en code editor.
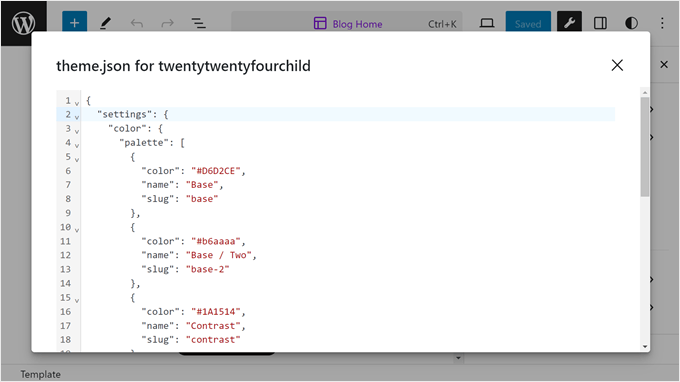
Hur ser filen theme.json ut?
Filen theme.json har en specifik struktur som organiserar all global settings för your WordPress block theme.
Beroende på hur komplext eller enkelt ditt theme ser ut kan filen vara mycket kort eller lång. Du kan dock enkelt dela upp den här filen i 7 sektioner på högsta nivå:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
Här är en förenklad uppdelning:
Schema
Den här delen är faktiskt valfri att ha i block themes, så du kanske eller ej ser den i your.
Egenskapen schema länkar URL:en till WordPress JSON-schema, som definierar de globala inställningarna, stilarna och andra konfigurationer för your theme.
Version
Detta section anger vilken API-version av theme.json-formatet som används av filen och säkerställer att den följer korrekt struktur.
När denna artikel skrivs är API:et på version 2.
Settings
Den här egenskapen definierar de alternativ och personuppgiftsansvariga som är tillgängliga för användare som vill customize sitt theme. Dessa inkluderar Presets för temats färgpalett, typografi, avstånd, gradienter, skuggor, kanter och så vidare.
Här är ett mycket enkelt exempel på hur settings-egenskapen gillar att se ut:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Om du tittar på koden är det språk som används ganska lätt att förstå. You can tell that the settings are defining the colors, font families, font sizes, and spacing used in the theme.
Om det finns några referenser här eller i ditt theme som du inte förstår, kan du kontrollera den officiella WordPress Settings Reference.
Vissa element, som färger och font-familjer, har slugs, som detta:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Dessa kommer att vara till nytta för Styling section senare för att skapa Presets, vilket vi kommer att förklara i nästa del.
Styling
Medan settings-sektionen definierar temats standardalternativ för customize, tillämpar styles-sektionen dem på temat.
Här kan du tillämpa inställningarna för customize på hela webbplatsen eller på blocknivå med hjälp av Presets.
Låt oss kontrollera exemplet under:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Som you kan se är det denna kodrad som förekommer i hela detta snippet: var(--wp--preset--xxx ) . Det här är Presets, som är genvägar i Styling-sektionen som hänvisar tillbaka till de värden som definieras i Settings-sektionen.
Tänk till exempel på {"slug": "bas", "färg": "#ffffff", "name": ” White"} i Settings section. Här är ” base" sluggen och motsvarande preset för den här färgen är var(--wp--preset--color--base ) .
Därför är koden ” färg “: {"bakgrund": "var(--wp--preset--color--base)" i styles säger att bakgrundsfärgen för det här temat är vit.
Custom Templates
Vid utveckling av WordPress-blockteman kan utvecklare skapa fördefinierade layouter för anpassade sidor, inlägg eller anpassade inläggstyper som klienci kan använda.
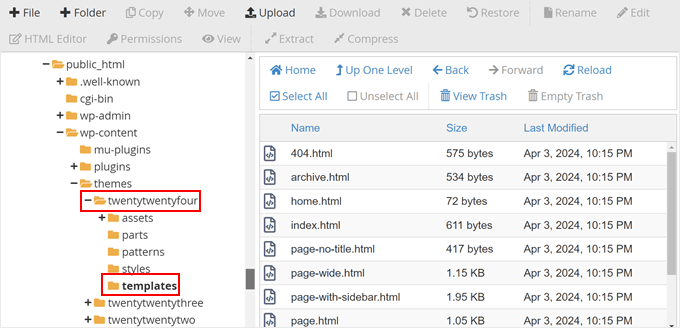
Till exempel har temat Twenty Twenty-Four flera custom templates som definieras i filen theme.json: Page No Rubrik, Page With Sidebar, Page with wide Image, och Single with Sidebar.
Du kan använda vilken som helst av dessa för att skapa ditt content.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
En sak att obs/observera är att filen theme.json endast refererar till templates med namn och tillhandahåller metadata om dem, till exempel deras titel och de post types de är avsedda för.
Det faktiska utseendet och funktionaliteten för de customize-mallarna definieras dock i separata template-filer i mappen theme.
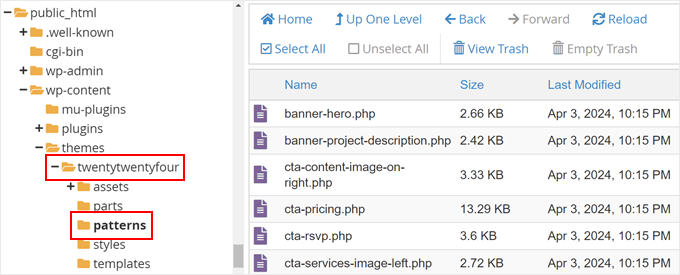
För att se dem kan du gå till public_html ” wp-content ” themes ” your-theme-name ” templates.

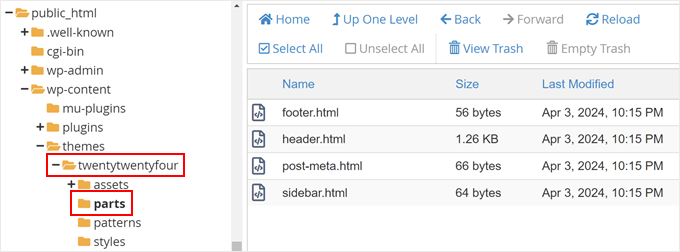
Templates delar
Template parts är återanvändbara areas som du kan tillämpa på dina customize templates. Det här är element som gillar headers, footers, sidebars och så vidare.
Så här gillar dessa templates delar som är registrerade i theme.json:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Gillar customize templates, theme.json-filen refererar bara till templates.
Deras faktiska appearance definieras i deras egna template part-filer i parts foldern.

Mönster
Patterns är förgjorda samlingar av block som låter dig skapa custom content layouts på dina pages, posts eller någon annanstans i ditt theme.
När du öppnar hela Site Editor kan du notera menyn Patterns. Det är här du kan hitta alla tillgängliga mönster för ditt Gutenberg block pattern.

Med theme.json kan utvecklare av teman referera till mönster från den offentliga Pattern directory. Det är ett bra sätt att erbjuda fler alternativ för customize utan att själv utforma dessa återanvändbara block.
Till exempel refererar temat Twenty Twenty-Four till två mönster från den officiella katalogen: tre columns med tjänster och clients section:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Vi vet detta eftersom dessa mönster finns i menyn Mönster i hela Site Editor.
De finns dock inte i patterns folder i theme directory.

Note: You may notice that the templates, parts, and patterns folders in your theme directory contain files not specified in theme.json, but they’re still visible in the full site editor.
Om du är nyfiken beror detta på att WordPress är utformat för att automatiskt känna igen och använda dessa foldrar baserat på deras namngivningskonventioner och location inom temats directory.
Vad du bör göra innan du editerar filen theme.json
Eftersom theme.json är en core theme-fil är det förenat med viss risk att edit:a den direkt på din live WordPress website. Oavsiktliga misstag kan potentiellt förstöra ditt theme eller din website.
Ett säkrare tillvägagångssätt är att använda ett barntema.
Ett barntema ärver alla stilvariationer och funktioner i ditt föräldratema (det blocktema du använder) men låter dig anpassa saker utan att ändra själva föräldratemat. På så sätt kommer dina anpassningar inte att skrivas över om föräldratemat får uppdateringar.
Du kan läsa vår guide om hur du skapar ett barntema i WordPress för mer information. Den här artikeln visar en enkel metod med pluginet Create Block Theme, som automatiskt genererar en new theme.json-fil för ditt barntema.

För att säkerställa en smidig edit och undvika driftstopp rekommenderar vi också att du skapar en new backup av din WordPress website. På så sätt kan du enkelt återställa din site till dess tidigare skick om något går fel.
Vi rekommenderar att du använder ett plugin som Duplicator för en snabb och tillförlitlig backup-lösning.
Vi rekommenderar också att du arbetar i en lokal miljö för utvecklare av WordPress eller en staging site. Detta skapar en kopia av din live website där du kan testa ändringar på ett säkert sätt utan att påverka dina besökare.
Här är några fler tips att tänka på:
- Börja med mindre edits i filen theme.json och testa dem noggrant innan du gör mer komplexa ändringar.
- Om du är osäker på någon specifik egenskap eller inställning i filen theme.json kan du läsa den officiella dokumentationen för WordPress.
- Tveka inte att söka hjälp från temautvecklarens support team eller WordPress.org support forums om du runar på några issues. Kolla in vår guide om hur du ber om support för WordPress för mer information.
Hur man redigerar WordPress theme.json-filen
Baserat på vår forskning och testning har vi upptäckt två sätt att edit en WordPress theme.json-fil: med hjälp av hela Site Editor eller med hjälp av kod. Det första alternativet är mycket enklare och säkrare och låter dig se dina ändringar från front-enden av din website.
Samtidigt rekommenderas det andra valet om du är bekväm med avancerad WordPress utveckling.
Edit theme.json utan kod (Beginnare)
För att redigera din theme.json-fil utan att röra koden direkt kan du använda plugin-programmet Create Block Theme. Detta plugin publicerades av det officiella WordPress.org-teamet för att låta användare skapa ett anpassat blocktema, redigera det och/eller spara stilvariationerna för sitt blocktema.
Först går du vidare och installerar WordPress plugin i din admin area. Öppna sedan hela Site Editor genom att gå till Appearance ” Editor.

You will now see several menus to edit your theme (Du kommer nu att se flera menyer för att editera ditt theme).
Här väljer du “Styles”.

Klicka sedan på pennans icon “Edit styles”.
Du kommer då till blockredigeraren där du kan redigera webbplatsens globala inställningar och stilar.

Nu kan du ändra stilen på ditt theme som vanligt. You can read the section on how to edit your theme’s global styles in our WordPress full-site editing guide for more information.
Låt oss prova att skapa en customize färgpalett som ett exempel.
Färgschemat eller paletten är en uppsättning standardfärger för element som text, bakgrundsfärger och knappar. Det säkerställer ett sammanhängande utseende på hela din website.
Element som använder samma färgpreset kommer alltid att matcha så att din website ser polerad och professionell ut.
För att editera paletten, select “Colors” i sidebaren för inställningar i Styles.

På nästa vy kommer du att se några settings för att customize ditt temas färger.
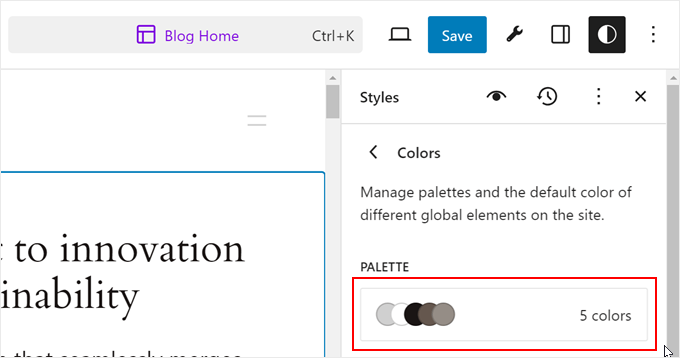
Här klickar du på färgerna i “Palette” section.

I det här exemplet har temat Twenty Twenty-Four redan definierat 5 färger i paletten, men du kan ändra någon av dem för att skapa en custom från scratch.
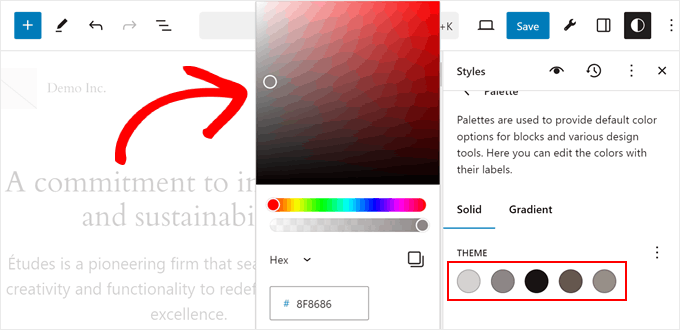
Det gör du genom att clicka på en av färgerna under “Theme”. Välj sedan valfri färg i färgväljarverktyget.

Nu, om du previewar din website, kommer du att se att de specifika block eller element som använde den tidigare färgen har ersatts med den färg som du just valde i din palett.
Du kan upprepa samma steg för varje färg. Klicka sedan på “Save”.

När du har saved dina ändringar klickar du på knappen Create Block Theme (ikonen med skiftnyckeln).
Välj sedan “Save Changes to Theme.” (Spara ändringar i temat).

På nästa vy måste du rulla nedåt.
Efter det klickar du på “Save Changes”. Detta kommer att uppmana WordPress att lagra alla ändringar som du har gjort i ditt theme i filen theme.json.

När du har gjort det kommer Block Editor att uppdatera sig själv.
Klicka nu på knappen Create Block Theme igen och välj “View theme.json”.

För att se koden för din customize färgpalett, leta efter palett som är kapslad inuti färg och settings, gillar så här:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Under den bör du se de nya hexkoderna för din customize färgpalett.

Edit theme.json med kod (avancerade användare)
Den här metoden rekommenderas om du är en blivande utvecklare av WordPress-teman eller har viss erfarenhet av kod.
Först öppnar du filen theme.json för ditt block theme i din WordPress directory. Du kan antingen använda code editor i ditt webbhotells filhanterare eller downloada filen, edit den på din dator och uploada den tillbaka till din server.
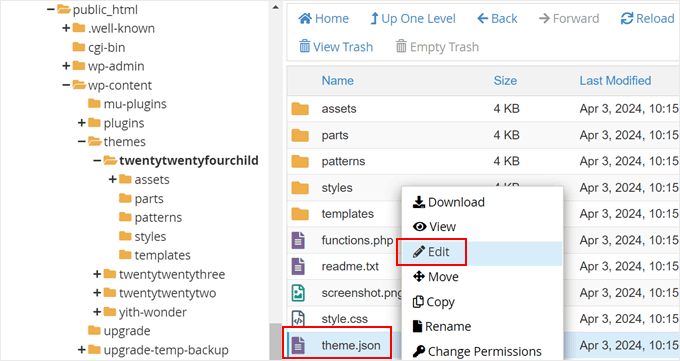
Vi kommer att använda temat Twenty Twenty-Four och Bluehosts filhanterare för demonstrationsändamål. Om du är en Bluehost-användare och använder filhanteraren kan du helt enkelt högerklicka på din theme.json-fil och klicka på “Edit”.

Om du använder FTP kan du läsa vår guide om hur du använder FTP för att uploada filer till WordPress.
Låt oss prova ett enkelt exempel på hur du kan edit filen theme.json: skapa customize fontstorlekar.
Återigen, kom ihåg att settings-egenskapen anger ditt temas standardstilar, medan styles-egenskapen implementerar dem. Av denna anledning kommer vi att editera settings-egenskapen i filen theme.json.
Om du använder ett barntema kan du helt enkelt copy and paste in följande kod i filen theme.json och ändra storleken på fonten i pixlar som du vill:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Note: Om du editerar filen för ditt huvudtema direkt, måste du hitta koden som säger fontSizes.
Den bör placeras inuti typografi och settings, gillar så här:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Därefter ersätter du dessa rader med kod med code snippet från ovan. Se bara till att det inte finns några syntax error i den.
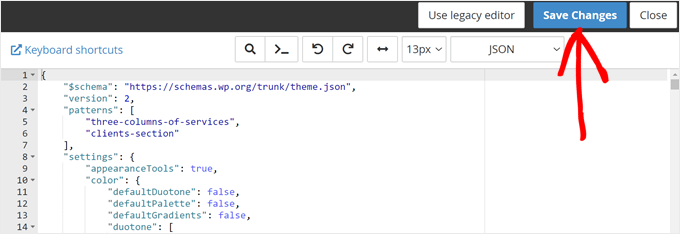
När du är klar kan du save filen och previewa din website för att se dina ändringar. För Bluehost-användare kan du helt enkelt clicka på “Save Changes” i filhanterarens kod editor.

Om du vill edit your theme.json ytterligare rekommenderar vi starkt att du bekantar dig med filens struktur som förklaras i föregående section.
Vi rekommenderar också att du läser den officiella WordPress Settings Reference, som innehåller en fullständig lista över de tillgängliga inställningsegenskaperna och instruktioner för hur du använder dem.
Bonus Tips: Använd WPCode för att add to custom code till ditt theme
I den här guiden har du lärt dig mer om theme.json och dess potential för customize av temat. Men kanske känns det fortfarande lite överväldigande att editera direkt.
Lyckligtvis finns det ett annat användarvänligt alternativ för att lägga till anpassad kod och göra avancerade customizes: WPCode.
Med WPCode kan du insert custom code snippets utan att någonsin behöva röra dina theme-filer själva. Detta minskar avsevärt risken för att din website går sönder under customize.
Om du vill lära dig mer om detta code snippet plugin, kontrollera vår fullständiga WPCode review.
Här finns också några användbara tutorials som hjälper dig att komma igång med att använda WPCode:
- Användbara WordPress Code Snippets för Beginnare (Expert Pick)
- Så här markerar du nya posts för återkommande besökare i WordPress
- Så här markerar du text i WordPress
- Så här lägger du enkelt till Box Shadow i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om filen theme.json i WordPress. Du kanske också vill kontrollera vår guide för nybörjare om hur du redigerar en WordPress-webbplats och vårt expertval av de bästa drag-och-släpp page builders för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
A few months ago, we encountered a problem with a template that couldn’t be activated. We kept receiving an error message indicating an issue with the theme.json file. In the end, we had to switch to another template because we couldn’t resolve the problem. Now, I have a much better understanding of what this file is and its function. Thanks for the continuous education here on the website . Is there a generator for the theme.json file, or does each template have its own specific one? In case I run into this problem again?
WPBeginner Support
Each theme would normally have their own theme.json file.
Admin
Mrteesurez
Fantastic, this is good. Block theme is the next big shot in WordPress. I have understood your explanation on the theme.json. I am just hearing for the first time as I only deal mostly with classic themes, thank for introducing this to us.