Är du nyfiken på headless WordPress och vad det handlar om? Du kanske till och med har läst några artiklar om det, men de var fyllda med teknisk jargong som var svår att förstå.
Ja, det är ett tekniskt ämne som kan kännas överväldigande. Det är ett kraftfullt koncept som separerar WordPress back-end adminområde från front-end som besökare ser. Hur hjälper det här?
Om du har hanterat WordPress-webbplatser ett tag har du förmodligen stött på några vanliga frustrationer. Du kanske älskar WordPress bekanta administratörsgränssnitt men känner dig begränsad av traditionella teman. Eller så kanske du har idéer som traditionella WordPress-konfigurationer har svårt att leverera.
En headless WordPress-installation gör det möjligt för utvecklare att använda olika frontend-tekniker samtidigt som WordPress stabilitet och säkerhet bibehålls. Detta ger mer flexibilitet och prestandaförbättringar för komplexa webbplatser.
I den här artikeln förklarar vi vad headless WordPress handlar om och om det är ett bra val för dig. Vi väger för- och nackdelar och hjälper dig att fatta ett välgrundat beslut när du överväger detta innovativa tillvägagångssätt.

Här är en snabb översikt över de ämnen som vi kommer att täcka i den här guiden:
Vad är Headless WordPress?
Headless WordPress är en term för alla webbplatser som använder WordPress som back-end-programvara för att hantera data och innehåll men använder avgränsade tekniker för att visa data na front-endzie.
Back-end är termen som används för admin area på en website. Det är här du skapar content som gillar posts och pages, installerar plugins, hanterar comments och mycket mer.

Front-end är den del av din webbplats som är synlig för allmänheten.
Det här är vad användarna ser när de besöker din site i sina webbläsare.

WordPress hanterar normalt båda komponenterna i ett kraftfullt programvarupaket. Du kan helt enkelt visa din webbplats med hjälp av valfritt tema i WordPress.
Vissa utvecklare och webbplatsägare kan dock ha andra krav, och de kan behöva använda andra tekniker, som React.js, Angular.js, Faust.js och andra, för att skapa en anpassad front-end för sin webbplats.
Headless WordPress allow them to use those technologies while still using WordPress in the back-end for easier content management.
Hur fungerar Headless WordPress?
WordPress levereras med ett användarvänligt admin area där du skapar content och hanterar din website. Det innehåller också en templates-motor för att visa front-end på din site med hjälp av teman.
Mer detaljer finns i vår artikel om hur WordPress fungerar bakom kulisserna.
WordPress levereras också med ett API som heter WordPress REST API.
Detta API tillhandahåller ett programmeringsgränssnitt för utvecklare för att få tillgång till data från WordPress website i JSON-format.
När du skapar en headless WordPress website använder utvecklare REST API för att hämta data från WordPress. Efter det kan de använda det i sina appar eller andra front-end-tekniker som React.js, Angular.js, Faust.js och mer för att skapa en custom website.
Vilka är fördelarna med att använda Headless WordPress?
Headless WordPress kan vara fördelaktigt i vissa specifika scenarier. Vi kommer att prata om några av fördelarna med att använda headless WordPress i dessa.
1. Headless WordPress kan vara snabbare än vanlig WordPress website
Många utvecklare tror att headless WordPress kan användas för att skapa en mycket snabbare WordPress website.
Genom att separera front-end av webbplatsen med hjälp av teknik som React.js, försöker många utvecklare att leverera effektivare kod än de flesta WordPress teman.
Men enligt vår erfarenhet fungerar enklare WordPress prestandaoptimeringstekniker lika bra som headless WordPress för de flesta småföretagswebbplatser och användningsfall.
2. Integrera Headless WordPress-data i andra appar
Låt oss säga att du har en mobil app och nu vill du integrera din blogg eller andra sektioner från din WordPress webbplats i den appen.
Headless WordPress kan hjälpa dig att föra in dina WordPress-data i andra appar, och du kan använda olika tekniker för att skapa en sömlös användarupplevelse.
På samma sätt, om du har en statisk webbplats och behöver en dynamisk sektion endast för en specifik sektion, t.ex. en blogg, recensioner eller en butik, kan headless WordPress integrera WordPress-data i din statiska webbplats.
3. Publicera på flera plattformar via Headless WordPress
Headless WordPress gör din WordPress-data portabel så att du kan ta den med dig överallt.
You can use the data in your marketing campaigns, post on social media platforms, use it on IoT devices such as smart speakers, feed an artificial intelligence tool, connect to virtual assistants, and more.
4. Headless WordPress är mycket mer prisvärt än proprietära headless CMS
Headless WordPress är mycket billigare och kraftfullare än proprietära “enterprise CMS”-lösningar som gillar innehåll, som lätt kommer att kosta dig tiotusentals bara för webbhotell (eller ej utvecklingskostnader).
Vilka är nackdelarna med en headless website i WordPress?
Om du skapar en headless WordPress-webbplats kan din website också kl. vissa nackdelar. Låt oss ta en titt på några av dem.
1. Headless WordPress är dyrare jämfört med traditionella WordPress webbplatser
Du måste anlita en utvecklare för att skapa en anpassad front-end för din webbplats. Detta kan lätt kosta tiotusentals dollar.
Om du är en utvecklare kommer du att spendera värdefull tid på att skapa en customize front-end.
Även om du använder ett ramverk för front-end-utveckling skulle det ta mer tid och ansträngning än att använda ett färdigt WordPress tema med korrekt cachelagring på server / DNS-nivå.
2. Vissa tillägg till WordPress fungerar kanske inte
Tillägg är som appar för din WordPress webbplats. De tillåter dig att lägga till nya funktioner och utöka webbplatsens funktionalitet.
En headless WordPress website kanske ej kan dra nytta av några av WordPress tillägg.
Till exempel kan vissa WordPress plugin-data inte vara tillgängliga med hjälp av REST API, eller plugin-funktioner kan kräva ett WordPress-tema för att fungera korrekt.
Med det sagt har populära WordPress-tillägg som AIOSEO en REST API-utökning som låter dig skapa SEO-vänliga headless WordPress-webbplatser.
3. Huvudvärk vid underhåll
Du kommer i princip att använda separata plattformar för front-end och back-end på din site, och du kommer att behöva underhålla dem båda separat.
Ibland kan saker och ting gå sönder på endera sidan. Du kommer att behöva förlita dig på utvecklare för att reda ut dessa problem, eller så kommer du att spendera din värdefulla tid på att poprawka dem.
Den ytterligare komplexiteten kommer att göra det svårare när your business växer.
Ska du använda en Headless WordPress website?
Enligt vår mening behöver de flesta användare av WordPress inte använda en headless WordPress website eller andra typer av headless ramverk.
Det är dyrt, onödigt komplicerat och passar ej för de allra flesta webbplatsägare, bloggare, småföretag eller butiker på nätet.
Om du till exempel är intresserad av hastighet och prestanda kan din befintliga WordPress-webbplats lätt överträffa en headless WordPress-webbplats.
Alla högst upp WordPress caching tillägg kommer med page caching, cache preloading, object caching, och gzip komprimering funktioner.
Genom att aktivera dessa funktioner kan du öka hastigheten på din website avsevärt utan att anlita utvecklare.
Kombinera det med ett kraftfullt CDN och en firewall för webbapplikationer, som Cloudflare eller Sucuri, så blir din website ännu snabbare.
Se fallstudien om hur vi fick WPBeginner att ladda snabbare än headless websites.
När det gäller integrationer finns det mer än 59 000+ WordPress tillägg som erbjuder integrationer med nästan alla tillgängliga tredjepartsplattformar.
Det finns till och med verktyg som Uncanny Automator som allow integrationer med WordPress-webbplatser och verktyg från tredje part med Zapier.
Om du behöver en integration som inte är tillgänglig via ett befintligt WordPress tillägg, bör du kanske anlita en utvecklare för att skriva ett anpassat tillägg.
Behöver du hjälp av en utvecklare med anpassade WordPress-lösningar? Dra nytta av vår premium-tjänst för WordPress-support på begäran. Prata med professionella WordPress-experter som hjälper dig att bygga anpassade lösningar för din webbplats.
Detta kostar mycket mindre, och du kan till och med tjäna pengar online genom att sälja den som en digital download till andra användare av WordPress.
Vem ska använda Headless WordPress?
Vi anser att headless WordPress endast bör användas i mycket specifika scenarier.
Först måste du utvärdera om det finns ett verkligt behov av ett huvudlöst CMS.
Till exempel, ett företag som har byggt en custom website eller en app. De kan behöva WordPress för utvalda funktioner för hantering av content, och i det scenariot är det vettigt att använda headless WordPress.
För det andra bör du antingen ha budgeten för att anställa och behålla utvecklare eller ha den kompetens som är obligatorisk för att underhålla ett huvudlöst CMS.
Kom ihåg att ett headless WordPress CMS används för att skapa en new custom app, eller en app som använder WordPress för enklare skapande och hantering av content.
Viktiga saker att se upp för med Headless WordPress
Som en icke-teknisk företagare är det ibland svårt att veta om du verkligen behöver headless WordPress.
Vissa WordPress utvecklare och byråer kommer att försöka pressa huvudlösa webbplatser på dig, och du måste veta vad du ger dig in på. Kom ihåg att deras incitament är att ta ut mer pengar av dig.
Om det enda skälet till att de föreslår headless WordPress är hastighet eller sökmotorsoptimering, måste du fråga dem vad de redan har gjort för att optimera hastigheten på din webbplats och hur stor inverkan det kan ha att byta till headless WordPress. Om du inte får ett konkret svar bör du söka en andra åsikt.
Du kommer att bli förvånad över att höra att för de allra flesta webbplatser är förbättringarna försumbara, men kostnaden för att utveckla och underhålla headless WordPress webbplatser är mycket högre.
Vad du än gör, låt ej någon övertala dig att byta från WordPress till något som gillar Contentful. Du kommer att bli mycket besviken.
Vi har hört många företagare konvertera för att sedan inse vilket misstag de hade gjort och sedan konvertera tillbaka till WordPress.
Med detta sagt, om du är 100% övertygad om att du behöver en huvudlös WordPress webbplats, så finns det under en snabb steg-för-steg przewodnik.
Hur man skapar en huvudlös webbplats i WordPress
Beroende på vilka verktyg du vill använda för front-end finns det många sätt att skapa en headless WordPress webbplats.
I den här poradniken visar vi dig hur du skapar en huvudlös WordPress webbplats med endast de statiska sidor som genereras av WordPress. Detta är ej det mest flexibla sättet att skapa en headless WordPress webbplats, men det är det enklaste sättet för nybörjare.
Först måste du skapa en website i WordPress som du vill använda som ditt headless CMS.
Detta måste vara en live website med ett eget domain name och webbhotell account.
Vi rekommenderar SiteGround. De är ett av de snabbaste företagen WordPress hostingu och en officiellt rekommenderad leverantör .
SiteGrounds servrar utförs av Google Cloud, som har många inbyggda verktyg för prestandaoptimering.
Alternativt, om du kan spendera lite mer tid, kan du ta en titt på WP Engine. Deras Atlas paket är gjort för stora headless WordPress webbplatser och riktar sig till utvecklare.
Atlas levereras med ett gratis sandbox account, customize content modular, förkonfigurerade blueprints för att snabba upp ditt arbetsflöde och en djupare integration med WPGraphQL plugin.
Du kan också skapa en lokal WordPress website på din egen dator.
Efter det kan du börja arbeta på din webbplats genom att lägga till inlägg och sidor. Du kan också välja ett tema för WordPress och designa det.
När din website är klar måste du installera och aktivera tillägget Simply Static. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
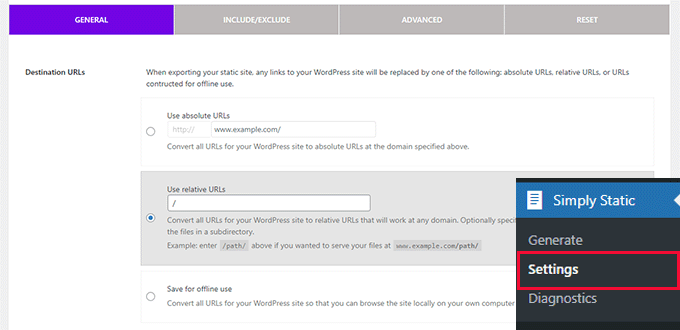
Efter aktivering måste du besöka Simply Static ” Settings page för att konfigurera plugin.

Härifrån kan du välja den URL-sökväg som du vill använda i dina statiska filer.
Om du till exempel vet URL:en eller domain name där du kommer att servera dina statiska filer, kan du ange den URL:en i fältet “Absolute URLs”.
Om du är osäker kan du använda alternativet “Relativa URL:er”.
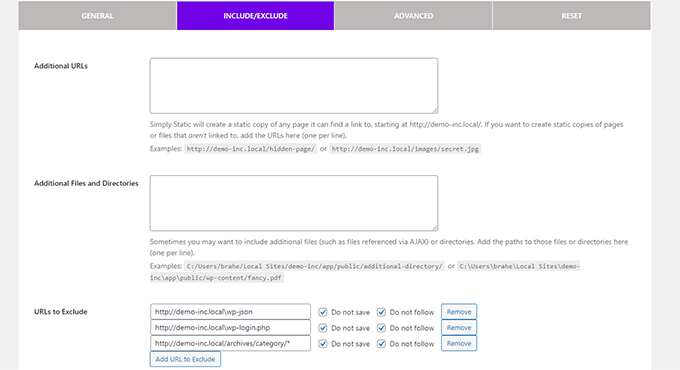
Gå sedan till kartan “Inkludera/Exkludera”. Här kan du lägga till ytterligare sidor som ska inkluderas eller exkluderas.

Du kan också använda regex-uttryck för att utesluta URL:er som matchar ett visst mönster.
Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
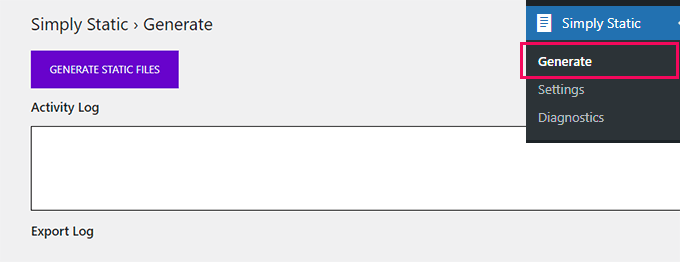
Nu är du redo att generera statiska filer för din headless website. Gå bara till Simply Static ” Generate page och klicka på knappen ‘Generate Static Files’.

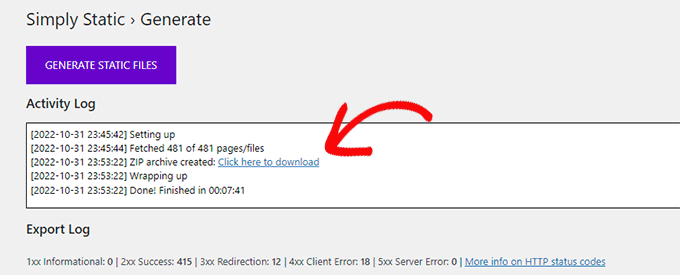
Pluginet kommer sedan att börja crawla din website och lagra statiska filer i en tillfällig folder. Det kan ta ett tag beroende på hur många pages din website har.
När du har slutfört kommer du att se en aviseringar med en länk för att ladda ner filer till din dator i ett zip-arkivformat.

När du har downloadat ZIP-filen måste du extrahera den.
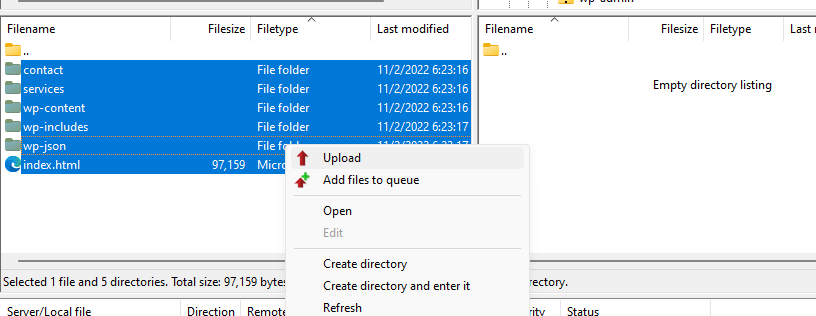
Du är nu redo att uploada de extraherade filerna till din website eller den server där du vill servera din headless website.
Du kan ansluta till din webbplats med hjälp av en FTP-klient eller filhanteringsappen i webbhotellets kontrollpanel.
När du är ansluten, uploada de extraherade statiska filerna som du hämtade tidigare till din website.

Efter det kan du besöka din statiska website för att se den i action.
Obs/observera: För att updating din statiska website måste du skapa new content i din WordPress-installation och sedan upprepa hela processen igen för att ersätta de statiska filer som serveras till dina användare.
Det är viktigt att obs/observera att detta ej är det mest flexibla sättet att skapa en statisk website i WordPress.
När du använder en headless WordPress-lösning som WP Engine Atlas får du bättre verktyg för utvecklare, ritningar för startwebbplatser, przewodniker, smartare lösningar för produktionsdistribution och mycket mer.
För större websites och företagslösningar rekommenderar vi att du använder WP Engine Atlas tillsammans med WPGraphQL för att unlocka den fulla kraften i headless WordPress CMS.
Med det sagt, om du är en småföretagare och läser någonstans att du behöver en huvudlös WordPress webbplats för att förbättra din sökmotorsoptimering, är det helt fel råd. Du kan få liknande resultat genom att förbättra din webbplats prestanda genom att följa vår przewodnik om hur du snabbar upp WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig mer om headless WordPress och om du bör använda det för din webbplats. Du kanske också vill se vårprzewodnik om hur du gör ett hastighetstest för WordPress eller vårt expertval av de snabbaste webbhotellen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin