Att skapa en webbplats som ger en positiv användarupplevelse (UX) är superviktigt för ditt företags framgång. Att förstå dina besökares behov och förväntningar är en viktig del i detta arbete.
Här på WPBeginner anser vi att det är viktigt att samla in feedback om användarupplevelsen. Då och då ber vi om feedback från våra kunder för att lära oss vad vi gör bra och vad vi kan förbättra.
Vi förstår dock att de frågor vi använder kanske inte är relevanta för ditt företag. Därför har vi också tagit fram en rad olika kraftfulla enkätfrågor som hjälper dig att samla in värdefulla insikter från dina webbplatsbesökare.
Med hjälp av dessa frågor kan du identifiera förbättringsområden, mäta användarnöjdheten och i slutändan skaffa dig konkurrensfördelar.
I den här artikeln delar vi med oss av några av de bästa frågorna för återkoppling av användarupplevelsen som du kan ställa till besökare på din website och visar dig hur du gör undersökningar av användare i WordPress.

Varför ställa frågor om återkoppling av användarupplevelsen i WordPress?
Om du har en WordPress-webbplats kan du genom att be användarna om feedback få insikter om deras behov, preferenser och ogillanden. Detta är viktigt för att kunna förbättra webbplatsens design, innehåll och funktionalitet så att den motsvarar användarnas förväntningar.
Återkoppling kan även avslöja områden på webbplatsen som kan optimeras för att öka konverteringen, som att gilla att förbättra kassaprocessen. You kan sedan implementera dessa förslag för att generera fler leads och göra fler försäljningar.

Att be om återkoppling på användarupplevelsen kan dessutom öka användarnas engagement genom att visa besökarna att deras återkoppling värdesätts och att you aktivt arbetar för att förbättra your content.
Med detta sagt, låt oss ta en titt på några av de bästa frågorna för återkoppling av användarupplevelsen som du kan ställa till dina website-besökare.
Frågor om återkoppling på användarupplevelsen till besökare på webbplatsen
Här är några allmänna frågor som du kan ställa till dina besökare för att lära dig mer om UX på din website.
1. How would you rate the overall usability of our website?
Om du har en WordPress-blogg kan du snabbt och enkelt se om din webbplats fungerar bra eller om det finns områden som behöver förbättras genom att be användarna att betygsätta den övergripande användbarheten på din webbplats.
Det kan också hjälpa dig att tracka din websites utveckling över tid när du gör ändringar för att förbättra den övergripande upplevelsen för användarna.
Följer du den här frågan kan du add to en uppföljningsfråga där du frågar efter användarens anledning till det rating som de gav. Detta hjälper till att identifiera mönster i användbarhetsproblem och gör det enkelt att troubleshoota dessa problem.
2. How would you rate the overall speed and responsive of our website?
En websites hastighet är en av dess viktigaste faktorer eftersom snabba hämtar upp sidtider kan förbättra användarupplevelsen, öka antalet pages och öka din sökmotorsoptimering WordPress.
You can gauge user satisfaction and engagement by asking users to rate your website speed. Om dina besökare till exempel ger dig lågt rating betyder det att dina hämtar för länge och att folk lämnar din site frustrerade.
Om så är fallet kan du använda olika tips för att snabba upp din WordPress site och förbättra användarupplevelsen.
3. Vilka förslag har You på hur vi kan förbättra vår website?
En populär fråga i feedbackundersökningar är att be användarna att komma med förslag på hur webbplatsen kan förbättras. Detta kan hjälpa dig att identifiera användbarhetsproblem som kan ha förbisetts av dina utvecklare.
Till exempel kanske en call-to-action (CTA) på din website inte fungerar, vilket har fått många användare att lämna din site frustrerade.

Vi rekommenderar att du ställer den här frågan i ett formulär för återkoppling efter att användarna har gett ett rating för den övergripande användbarheten på webbplatsen. Den här frågan kan hjälpa dig att ta reda på mer om den här issue och även visa användarna att du bryr dig om deras åsikter och erfarenheter.
4. Vad är your första intryck av vår website’s homepage?
Homepagen är introduktionen till din website och är vanligtvis den första page som besökarna interagerar med. Den här page ska skapa positiva känslor hos användarna och uppmuntra dem att utforska din site.
Genom att fråga användarna om deras första intryck av din webbplats hemsida kan du bedöma om sidan på ett effektivt sätt kommunicerar webbplatsens syfte. Detta kan hjälpa dig att få insikter om användarens intryck av ditt varumärke och hemsidans övergripande utseende.
Om du behöver göra förbättringar kan du kontrollera vår guide om hur du skapar en customize home page i WordPress.
5. Vad tyckte du mest illa om på vår website?
Genom att fråga användarna vad de ogillar med din website kan du upptäcka specifika issues som orsakar frustration och missnöje bland dina besökare och customers.
Du kanske till exempel upptäcker att användarna är irriterade över antalet annonser på din site eller påträngande popups.
När du har identifierat dessa issues kan du fixa dem för att förhindra att användare överger din website. Detta kan lead till bättre lojalitet hos användarna, förbättra användarupplevelsen och till och med bidra till ökad konvertering.
6. Vilka ändringar kan vi göra i utformningen av vår website?
Genom att be om förslag från användarna kan du få fler idéer om designelement och estetik som förbisågs när du skapade dina pages.
Besökare kan också ge förslag som i slutändan kommer att bidra till att förbättra användarupplevelsen. Till exempel kan vissa personer tycka att det är svårt att använda din navigation menu. This can give you the idea to make your navigation menu more visible and easier to navigate.

Dessutom kan denna feedback från användarna hjälpa dig att hålla dig uppdaterad om trender inom webbdesign och uppdatera dina sidor för att matcha dem.
Återkopplingsfrågor om användarupplevelse att ställa WooCommerce Store-kunder
Om du har en WooCommerce-butik kan du genom att ställa dessa frågor förbättra användarupplevelsen i din webbutik.
1. How was your shopping experience today?
Genom att ställa den här frågan till användarna direkt efter köpet kan du samla in återkoppling om kundens upplevelse.
Det kommer också att hjälpa you att bättre förstå den övergripande kundresan, från browsing genom yours produkter till completed checkout. Denna fråga kommer att avslöja mönster, trender och eventuella error som upprepade gånger möter dina customers och som behöver fixas eller förbättras.
2. Vad kan vi göra för att förbättra vår(a) produkt(er)?
Asking users for suggestions to improve your products allows you to gain insights into your customers’ unmet needs. Detta gör att du kan förstå vilken typ av lösningar som dina användare letar efter och potentiellt komma med nya funktioner för dina produkter.
Detta kan hjälpa dig att få en konkurrensfördel jämfört med andra onlinebutiker genom att du kan skräddarsy dina produkter så att de uppfyller användarnas behov och förväntningar.
3. Hittade du den information du letade efter på vår produkt page?
Genom att lägga till den här frågan i din onlineundersökning förbättrar du användarupplevelsen genom att hjälpa dig att identifiera informationsluckor. Den avgör om your product page effektivt kommunicerar den information som krävs för att hjälpa användarna att fatta välgrundade beslut.
Detta gör att du kan förstå vilken typ av information användarna vill se om en produkt och ändra dina sidor därefter.

För mer detaljer, se vår guide om hur du customize dina WooCommerce produkt pages.
4. Letade du efter något idag som du inte kunde hitta?
Genom att fråga besökarna om de letade efter något som de inte kunde hitta kan du bredda din butiks utbud genom att ta hänsyn till användarnas idéer och lägga till dessa produkter i ditt lager.
Om du till exempel säljer kläder online och användarna på din website svarade att de ville hitta accessoarer som matchade deras objekt, skulle du kunna förstora din verksamhet till att även omfatta smycken.
5. Var det något som fick dig att canceled din order?
Customers cancel their orders for several reasons, like high shipping costs, delayed shipping, unexpected charges, or issues during the checkout process.
Genom att ställa den här frågan kan du identifiera huvudorsaken till att användare cancellerar sina orders i din store.
Om många kunder till exempel cancellerar sina orders på grund av leveransförseningar kan you förbättra leveransprocessen för att minska förseningarna och öka kundnöjdheten.
6. Vilken är den del av vår utcheckningsprocess som vi bör förbättra?
Kassaprocessen i din store bör vara sömlös för att ge en kundupplevelse av högsta upp. Genom att samla in återkoppling från kunderna på den här frågan kan you få en mängd olika perspektiv och identifiera vanliga issues i checkout section.
Till exempel, om your checkout är för lång och komplicerad, då kan you byta till en express checkout.

Alternativt kan du se tipsen i vår guide om hur du customize WooCommerce checkout page.
7. Vad var din största oro eller rädsla innan du köpte den här produkten?
Genom att ställa den här frågan till användarna i din webbplatsundersökning kan du identifiera potentiella hinder för köp och vidta åtgärder för att lösa dessa problem på din webbplats.
You can for example improve your product messaging and positioning to encourage more users to complete their purchases.
Det är också en god idé att skapa en personlig användarupplevelse genom att skapa personliga rekommendationer, ta itu med kundernas problem och erbjuda kundsupport för att öka engagemanget och nöjdheten.
Frågor om återkoppling på användarupplevelsen som du kan ställa till besökare på en mobil website
Majoriteten av dina användare kommer att besöka din website med hjälp av mobila enheter. Det här är frågor om återkoppling på användarupplevelsen som du kan ställa till besökarna för att förbättra din website på mobilen.
1. Var vår website lätt att navigera på mobilen?
Över 55% av trafiken till din website kommer från mobila devices. Din website kommer dock att se annorlunda ut i mobilen på grund av den mindre storleken på vyn och det pekbaserade gränssnittet.

Genom att fråga användarna hur lätt det är att navigera på din site på en mobil device kan du identifiera eventuella design issues som gör att folk lämnar din site missnöjda. You kan till exempel behöva använda ett responsivt WordPress theme och andra responsiva designelement.
This will help you optimize your site for mobile navigation and can ultimately lead to more convertering.
2. Var det några delar av page som inte syntes eller var svåra att se?
Den lilla skärmstorleken på en mobil enhet kan begränsa mängden information som visas på en sida och göra att din webbplats ser överfull ut.
Du kan samla in feedback på den här frågan och identifiera områden som behöver optimeras för mobil visning. Du kan också kontrollera den här informationen själv genom att följa vår guide om hur du visar mobilversionen av WordPress-webbplatser från en dator.
3. Tyckte du att webbplatsens blogginlägg var lätta att läsa på din mobila device?
Blogginlägg kan se annorlunda ut på mobila enheter eftersom texten är mindre och bilderna är mer komprimerade, vilket ger sidan ett trångt utseende.
Genom att fråga användarna om de lätt kan läsa dina posts på mobila enheter kan you identifiera delar av ditt content som kan vara svåra att läsa.
You can then change the font size, break up paragraphs, and use an uncluttered layout to make your blogginlägg more readable. Mer detaljer hittar du i vår guide om hur du förbättrar läsbarheten i WordPress.
Så här addar du en uppmaning för återkoppling av användarupplevelsen i WordPress
Du kan enkelt lägga till en snabb undersökning av användarupplevelsen på din WordPress-webbplats med UserFeedback. Enligt vår mening är det det bästa feedbackpluginet för WordPress på marknaden. Det levereras med 25+ färdiga enkätmallar och låter dig ställa obegränsade frågor.
Vi använde pluginet själva för att skapa interaktiva undersökningar, och vi hade en bra upplevelse med det. För att lära dig mer, se vår UserFeedback-recension.
Dessutom erbjuder pluginet olika typer av frågor som du kan ställa, inklusive multiple choice-frågor, en NPS-undersökning (Net Promoter Score), en snabb betygsfråga, radioknappar, email genomför eller en öppen fråga för återkoppling.
Först måste du installera och aktivera pluginet UserFeedback. Detaljerade instruktioner finns i vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: UserFeeback har också en gratis plan. Vi kommer dock att använda Premiumpaketet för att unlocka fler funktioner.
Efter aktivering, besök UserFeedback ” Undersökningar page från WordPress admin sidebar och klicka på knappen “Create New”.

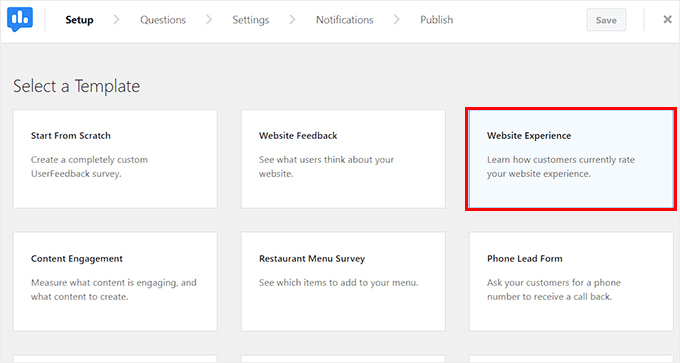
Då kommer du till sidan “Select a Template”, där du kan välja någon av de färdiga templates som finns.
Eftersom du vill be om återkoppling på användarnas upplevelse kan du välja templaten “Website Experience”.

Då kommer du till en annan vy där du kan börja skapa en undersökning för återkoppling av användarnas erfarenheter.
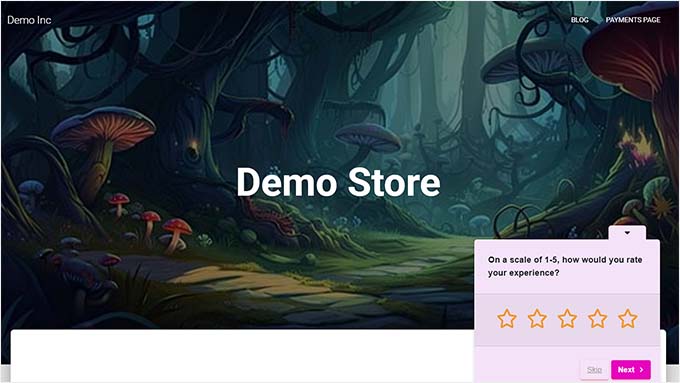
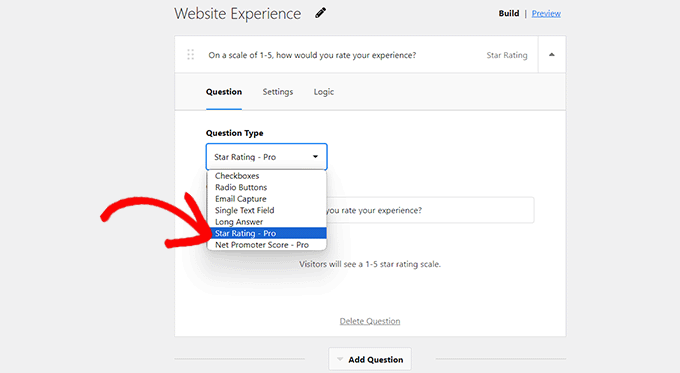
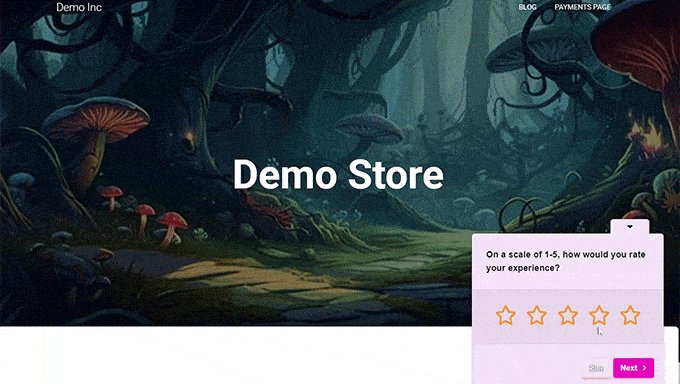
Som standard ber templaten för webbplatsupplevelse användarna att ge rating på sin upplevelse av din website. Om du vill kan du ändra frågan från textfältet och sedan välja en frågetyp från dropdown-menyn.
You can add to checkboxes, radio buttons, star ratings, text fields, and more.
När du har gjort det klickar du på knappen “Add Question” för att lägga till ytterligare en fråga i undersökningen om återkoppling av användarupplevelsen.

Detta förstorar en annan fråga på vyn där du kan add to ytterligare en fråga.
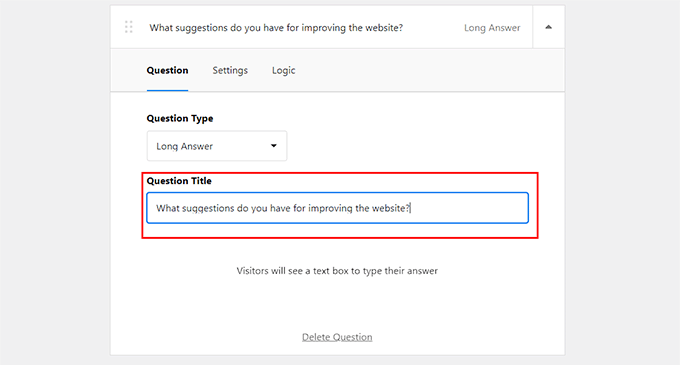
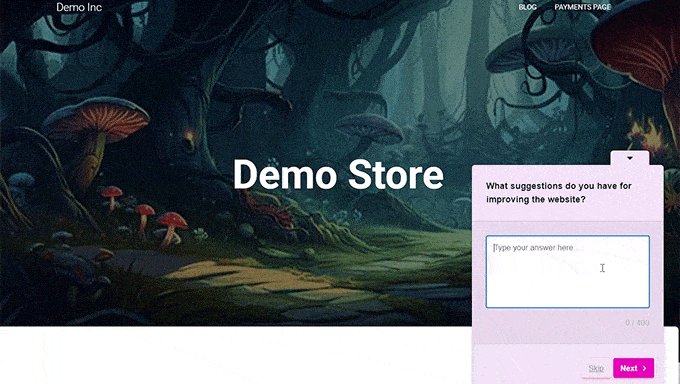
Om du till exempel bad användarna om rating av användarupplevelsen på webbplatsen i den första frågan, kan du fråga användarna om allt de tycker behöver förbättras på din site.
Efter det kan du välja “Långt svar” som frågetyp så att användarna kan svara utan några begränsningar av antalet ord.

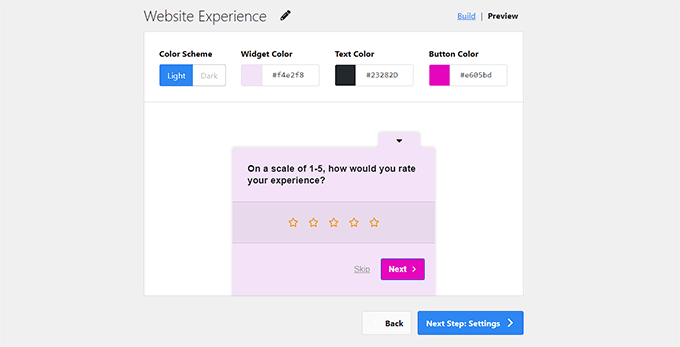
You can then switch to the ‘Preview’ link at the top to customize your user experience feedback prompt.
Här kan du ändra promptens färgschema, knapp-, widget- och textfärg. När du har gjort det klickar du på knappen “Nästa steg: Inställningar”-knappen.

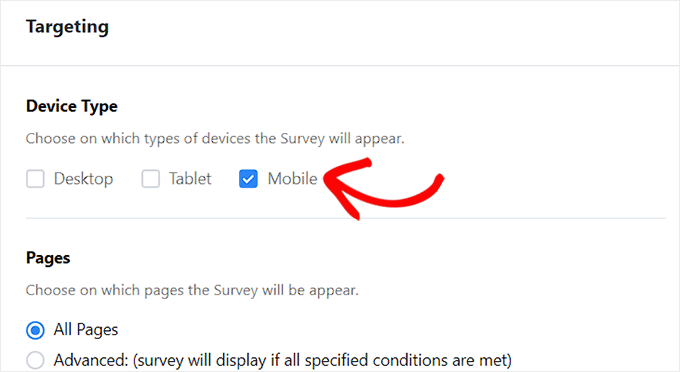
You will now be taken to the ‘Settings’ page, where you can start by scrolling down to the ‘Targeting’ section.
Här kan du välja vilken typ av device som undersökningen ska visas på. Om du till exempel har skapat den här undersökningen för att samla in insikter om hur your presterar på mobila enheter kan du selecta alternativet “Mobile”. Undersökningen kommer då endast att visas för de besökare som browsar din site på sina mobiltelefoner.
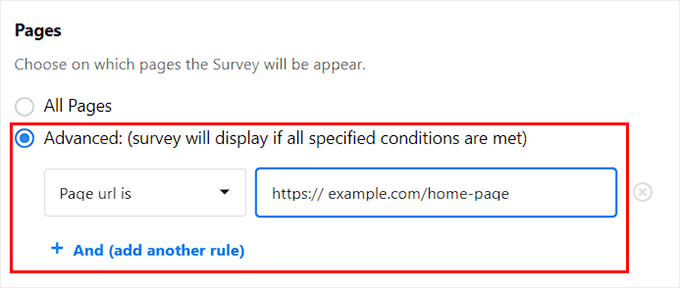
Efter det kan du välja alternativet “All Pages” om du vill visa undersökningen på alla sidor och posts på din website.

Men om du vill visa undersökningen på ett visst post eller en viss page kan du välja alternativet “Advanced”.
Sedan kan du ange villkoren för hur undersökningen ska visas i dropdown-menyn.
Om du till exempel vill visa undersökningen på en enda sida kan du välja alternativet “Page URL is” i dropdown-menyn till höger och sedan add to en page URL i fältet till vänster.

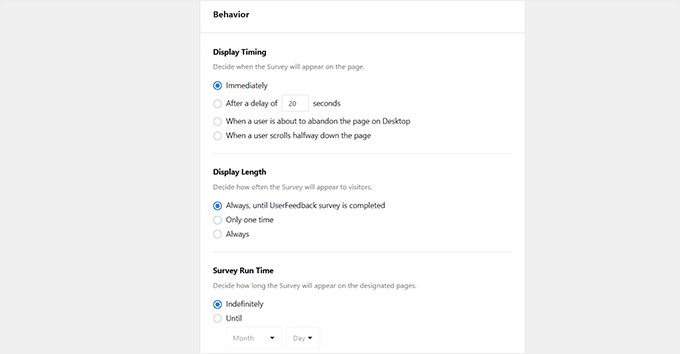
Därefter rullar du ner till “Behaviour” section för att konfigurera tidpunkten för displayen av din undersökning om återkoppling av användarupplevelsen.
Här kan du bestämma när undersökningen ska visas på din page, hur ofta den ska visas och hur länge den ska runna på din website.
När du har gjort det klickar du bara på knappen “Next Step: Aviseringar”-knappen.

På den nya sidan trycker du på knappen “Send Email” och anger den e-postadress där du vill få meddelanden varje gång en webbplatsbesökare fyller i din feedbackundersökning.
Efter det klickar du på “Next Step: Publicera”-knappen.

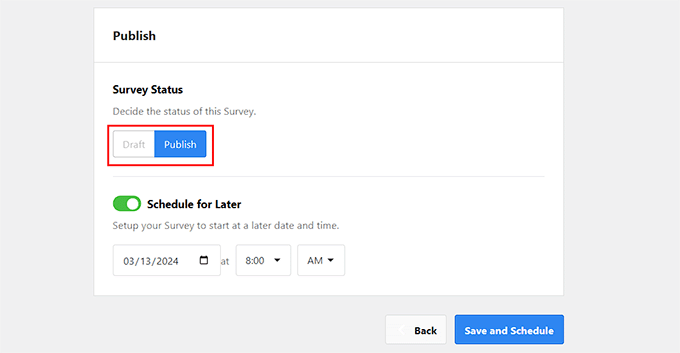
Nu när du är på sidan “Publicera”, toggle helt enkelt “Undersökningens status” till “Publicera” för att aktivera din undersökning.
Om du vill schemalägga din undersökning till ett senare datum kan du göra det genom att toggle knappen “Schedule for Later” och lägga till ett specifikt datum och klockslag.

Glöm slutligen inte att klicka på knappen “Save and Publicera” eller “Save and Tidsinställd” för att store dina settings.
Du kan nu besöka din WordPress site för att view the user experience feedback survey in action.

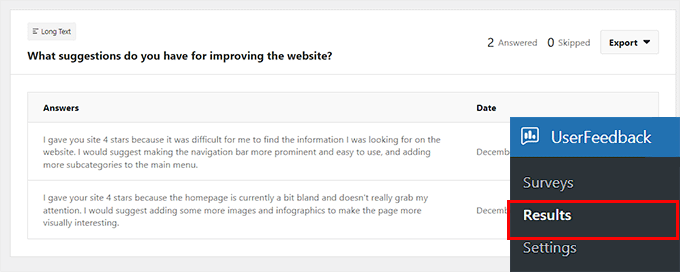
När undersökningen har publicerats kan du enkelt se resultaten genom att besöka UserFeedback ” Results page från WordPress dashboard.
Du kommer nu att kunna kontrollera antalet responser, visningar och alla de svar som dina besökare har gett. Detta kan hjälpa you att förbättra den övergripande upplevelsen för användarna på your website.

Bonus: Så här gör du en UX-granskning av din site i WordPress
Förutom att samla in återkoppling för att förbättra användarupplevelsen är det också viktigt att göra en UX-granskning av din website. Det innebär att du testar din site för att se om det finns några användbarhetsproblem som du kan fixa.
Det här är ett viktigt steg för att säkerställa att din site är effektiv och ger en högkvalitativ helhetsupplevelse.
För att göra en UX-granskning bör du först kunna känna igen din målgrupp och förstå deras behov och alternativ. Sedan kan du gå vidare till att hitta pages på your website med dålig användarupplevelse.
För att göra detta kan du använda MonsterInsights, som är det bästa Google Analytics-tillägget på marknaden. Det låter dig se var dina användare kommer ifrån och hur de interagerar med din website. MonsterInsights tillåter dig också att se pages på din site där du får konverteringar.

När du har installerat och aktiverat pluginet MonsterInsights är allt du behöver göra att besöka Insights ” Addons page från din WordPress admin sidebar för att installera och aktivera ‘eCommerce’ addon.
Därefter går du till sidan Insikter ” Rapporter och byter till tabben “ ecommerce”. You kommer nu att kunna överblicka dina högst upp utförda produkter och konverteringskällor. Detta kommer också att hjälpa dig att identifiera de pages och produkter där du inte får många konverteringar.

Dessutom kan din UX-granskning innebära att du optimerar din websites hastighet och prestanda, gör din navigation menu enklare, testar element för konvertering och mycket mer.
För detaljerade instruktioner kan du se vår guide för nybörjare om hur du gör en UX-granskning av din WordPress site.
Vi hoppas att den här artikeln hjälpte dig att lära dig några frågor om användarupplevelse och webbplatsfeedback som du kan ställa till dina besökare. Du kanske också vill se vår handledning om hur du skapar chattrum i WordPress för dina användare och våra expertmetoder för att skapa en mobilvänlig WordPress-webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
Which Q&A format would work well, surveys, polls, or Ratings with stars? What would you recommend to someone?
WPBeginner Support
That would be a question of personal preference and the feedback you are looking for from your users. Depending on what information you want from your users would determine what is best for you.
Admin