Om du precis har börjat använda WordPress kan du lära dig att använda fragment kodu öppna upp en helt ny värld av möjligheter och hjälpa dig att skräddarsy din webbplats efter dina specifika behov.
När vi har utvecklat vår egen webbplats har vi ofta använt kodsnuttar för anpassning i vår adminpanel och frontend-display.
Med den här guiden vill vi göra dessa kraftfulla verktyg tillgängliga för nybörjare genom att noggrant välja ut och förklara användbara WordPress-kodsnuttar som du kan börja använda direkt.
Vi har testat dessa fragment kodu på riktiga webbplatser för att säkerställa att de fungerar som avsett och inte ger upphov till några fel.
I den här artikeln kommer vi att dela med oss av vår lista över de mest användbara WordPress-kodsnuttarna för nybörjare.

Varför lägga till code snippets i WordPress?
Om du har en WordPress-webbplats kan du lägga till några användbara kodfragment i dina temafiler eller ett tillägg för kodfragment så att du kan anpassa din webbplats på ett obegränsat sätt och få den att sticka ut.
Du kan använda custom code för att skräddarsy vissa specifika element på din website. Du kan t.ex. ändra färgen på textmarkeringen i WordPress genom att lägga till ett enkelt code snippet i CSS.
Som Beginner kan du genom att lägga till några användbara code snippets också förbättra prestandan och hastigheten på din site genom att minska behovet av flera tillägg.
Utöver det kan fragment kodu hjälpa dig att förstora din kodningskunskap och få tillgång till det stora biblioteket med kodfragment som delas gratis av WordPress-communityn.
Med det sagt, låt oss ta en titt på några av de mest användbara WordPress code snippets för nybörjare. Du kan använda snabblänkarna under för att hoppa till olika delar av vår tutorial:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. Allow SVG File Upload
SVG (Scalable Vector Graphics) är ett filformat som definierar vektorgrafik med hjälp av XML-markupspråket. Detta format allow you att förstora images utan att förlora någon kvalitet.

Dessa filer är mindre och mer lättviktiga än JPEG eller PNG, vilket hjälper you att öka hastigheten på din website.
WordPress saknar dock behörighet att uppladare SVG-filer som standard eftersom SVG-filer kan innehålla skadlig kod som äventyrar säkerheten på webbplatsen.
Följaktligen, om du fortfarande vill uploada SVG-filer på din website, kan du lägga till följande code snippet på din site:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Du kan add denna kod till ditt temas functions.php-fil eller använda ett code snippets plugin som WPCode. Längre fram i den här artikeln visar vi dig exakt hur du gör detta.
För mer detaljerade instruktioner kan du se vår tutorial om hur du lägger till SVG-bildfiler i WordPress.
2. Inaktivera WP Admin Bar
Som standard visar WordPress ett adminfält högst upp på din webbplats för alla inloggade användare, inklusive prenumeranter, auktoriserade författare, redigerare och andra roller.
Denna admin bar kan leda dem till din WordPress dashboard, där de kan göra ändringar på din site beroende på deras användares behörighet.
Det kan dock vara lite distraherande när du tittar på front-end av din website eftersom det ibland kan överlappa med designelement som gillar header.

För att inaktivera WP admin bar, lägg bara till följande PHP code snippet till din WordPress site:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
När koden exekveras visas inte admin bar på the website’s front end.
Men om du vill att admin bar ska tas bort för alla utom administratören, kan du se vår tutorial om hur du inaktiverar WordPress admin bar för alla användare utom administratörer.
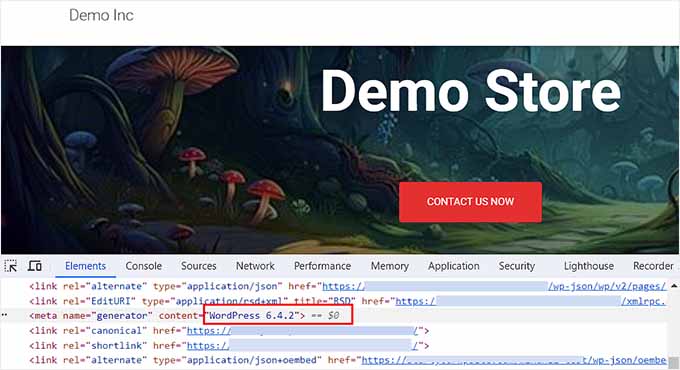
3. Remove WordPress versionsnummer
WordPress visar det aktuella WordPress-versionsnumret på din website för tracking.

Ibland kan detta fotavtryck dock orsaka säkerhetsläckor genom att berätta för hackarna om den WordPress-version som används. Hackarna kan sedan rikta in sig på kända sårbarheter i specifika versioner.
To remove the version number, add the following code snippet to your website:
1 | add_filter('the_generator', '__return_empty_string'); |
När du har gjort det kommer hackare ej att kunna gissa din WordPress version med automatiska scanners och andra mindre sofistikerade försök.
För mer details, you can see our tutorial on the right way to remove the WordPress versionsnummer.
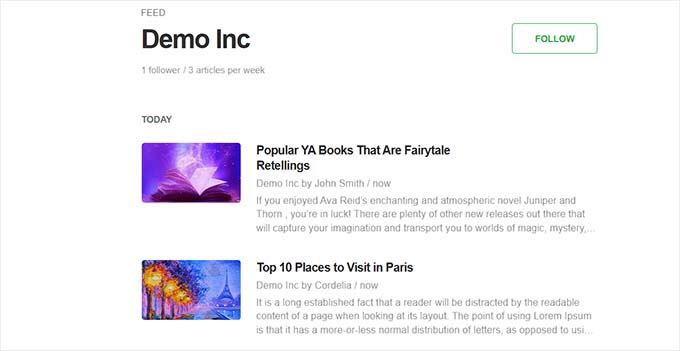
4. Add Featured Images till RSS-flöden
RSS-flöden gör det möjligt för användare att få regelbundna uppdateringar om din WordPress-blogg med en flödesläsare som Feedly.
Detta kan hjälpa till att främja ditt content och driva mer trafik till din site. Genom att lägga till featured images eller thumbnails bredvid inläggen i RSS-flödena kan du göra feeden visuellt tilltalande och ytterligare förbättra användarupplevelsen.

Du kan enkelt visa inläggsminiatyrer i dina RSS-flöden genom att lägga till följande användbara WordPress code snippet:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Detta kan göra ditt feed mer engagerande och locka tillbaka besökare till din site.
För mer detaljerad information, vänligen se vår tutorial om hur du lägger till inläggsminiatyrer i dina WordPress RSS-flöden.
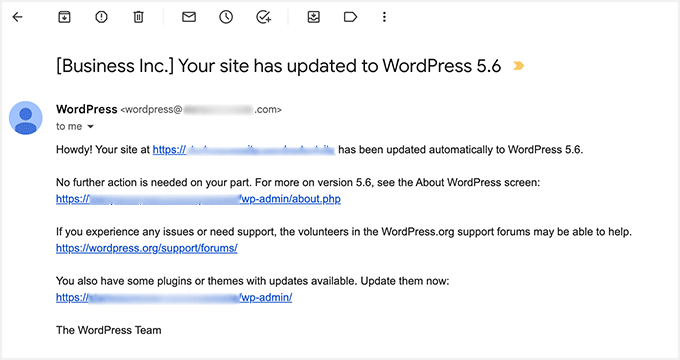
5. Inaktivera Automatic Update Emails
Som standard skickar WordPress ett email notification till you varje gång det automatiskt uppdaterar tillägg, themes eller själva kärnan.
Detta kan bli superirriterande om du har flera WordPress webbplatser och konstant ser dessa aviseringar när du öppnar ditt email-konto.

I så fall kan du enkelt inaktivera automatisk update email genom att lägga till följande PHP code snippet på din website:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
När du har gjort det kommer du inte att få några aviseringar om automatiska updates för plugin eller theme.
För detaljerade instruktioner, se vår Step-by-Step tutorial om hur du inaktiverar automatiska update email notifications i WordPress.
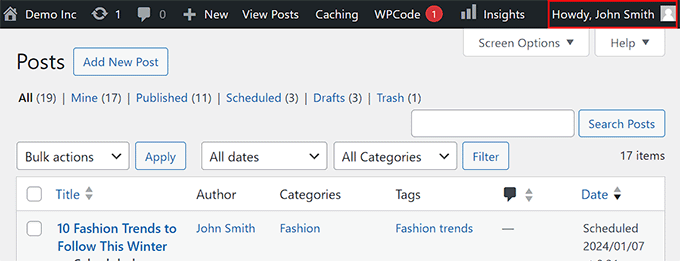
6. Ändra “Hej, Admin” i Admin bar
När du loggar in på din WordPress dashboard kommer du att mötas av ett “Hej” följt av ditt displaynamn högst upp till höger på vyn.
Den här hälsningen kanske inte låter naturlig för you eller ej, eller ser outdated ut, eller till och med lite irriterande.

Du kan enkelt ändra hälsningen i admin bar genom att lägga till följande code snippet på din site admin WordPress:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
När du har lagt till koden måste du också lägga till en hälsning som du gillar bredvid raden $new_howdy = i koden.
För mer information kan du se vår tutorial om hur du ändrar eller tar bort “Hej Admin” i WordPress.
7. Inaktivera XML-RPC
XML-RPC är en core WordPress API. Det allow användare att ansluta till sina websites med tjänster från tredje part.
Till exempel måste du aktivera XML-RPC om du vill använda ett automatiseringsverktyg som Uncanny Automator eller en mobil app för att hantera din website.
Men om du inte vill använda någon av dessa funktioner rekommenderar vi att du inaktiverar XML-RPC för att förhindra att hackare får tillgång till din webbplats.
Hackare kan använda dessa sårbarheter för att hitta dina credentials eller starta DDoS-attacker.
För att inaktivera XML-RPC kan du använda följande code snippet på din website:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Om du behöver mer information kan du läsa vår tutorial om hur du inaktiverar XML-RPC i WordPress.
8. Inaktivera automatisk tömning av trash
WordPress raderar allt som har legat i trash i mer än 30 dagar, inklusive posts, pages och media files.
Vissa användare kanske dock inte vill tömma trash automatiskt så att de kan återskapa borttagna filer när som helst.
I så fall kan du add to följande code snippet till din WordPress site:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
När du har lagt till den här koden måste du nu tömma din trash manuellt. För mer detaljer kan du se vår tutorial om hur du begränsar eller inaktiverar automatisk tömning av trash i WordPress.
9. Ändra längden på excerptet
Excerpt är de första raderna i dina blogginlägg som visas under postens headings på din WordPress home page, blogg eller archives page.
Du kanske vill förkorta ditt utdrag för att skapa nyfikenhet bland användarna och uppmuntra dem att klicka på inlägget för att få reda på mer.
På samma sätt kan du öka längden för att ge läsarna mer sammanhang och nyckelinformation utan att de behöver klicka på inlägget.

För att ändra längden på excerptet, add to bara följande code snippet till din website:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Som standard kommer detta snippet att limit excerptet till 40 ord, men du kan justera antalet på rad 5 till vad som fungerar bäst för din blogg.
För mer information, se vår guide för nybörjare om hur du customize WordPress excerpt.
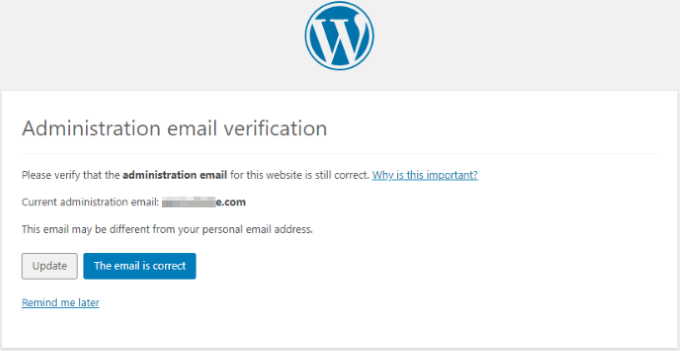
10. Inaktivera verifiering av email för site admin
Som standard skickar WordPress ett e-postmeddelande om administratörsverifiering till site administratörer med några månaders mellanrum för att kontrollera om den email de använder fortfarande är korrekt.
Ibland kan dock detta notice skickas till you oftare än nödvändigt, vilket kan vara irriterande.

Följaktligen kan du inaktivera notisen om verifiering av admins email genom att lägga till följande code snippet på din site i WordPress:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
För detaljerade instruktioner, kontrollera vår tutorial om hur du inaktiverar WordPress admin email verification notice.
11. Inaktivera automatiska updates
WordPress uppdaterar automatiskt sin core-programvara, tillägg eller teman för att minska säkerhetshot, infektioner med skadlig programvara, intrång på websites och datastöld.
Automatiska updates kan dock i sällsynta fall leda till kompatibilitetsproblem eller att din website inte fungerar.
I så fall kan du använda följande code snippet för att inaktivera automatiska updates:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Detta inaktiverar alla automatiska uppdateringar av WordPress för core-programvaran, teman och tillägg. För detaljerad information, se vår tutorial om hur du inaktiverar automatiska uppdateringar i WordPress.
Så här addar du code snippets i WordPress (enkel metod)
Nu när du känner till de mest användbara code snippets för WordPress för nybörjare, kan du enkelt add dem till ditt temas stylesheets eller functions.php-fil.
Kom dock ihåg att minsta error när du skriver in koden kan förstöra din site och göra den otillgänglig. Dessutom, om du byter till ett annat theme, så kommer all din custom code att gå förlorad och du måste add to den igen.
Det är därför vi alltid rekommenderar att använda WPCode.

Vi använder WPCode för att utöka funktionaliteten på våra WordPress-webbplatser, och vi har upptäckt att det gör det superenkelt att på ett säkert sätt lägga till anpassad kod på din webbplats.
Dessutom kommer pluginet också med ett bibliotek med över 900 code snippets, inklusive alla de som vi har nämnt ovan. För mer information, se vår kompletta WPCode review.

Först måste du installera och aktivera pluginet WPCode. Detaljerade instruktioner finns i vår tutorial om hur du installerar ett plugin för WordPress.
📒Obs: Det finns också ett gratis WPCode Free Plugin som du kan använda. Men om du uppgraderar till premiumpluginet får du tillgång till ett molnbaserat snippetsbibliotek, kodrevisioner och mycket mer.
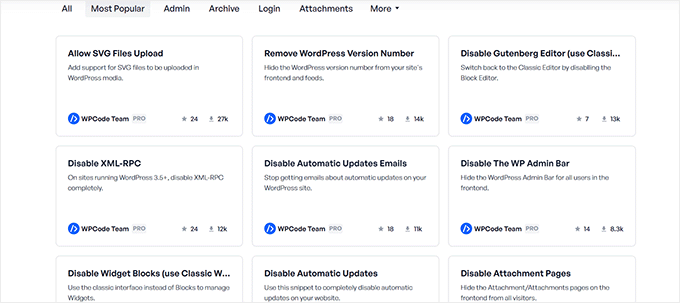
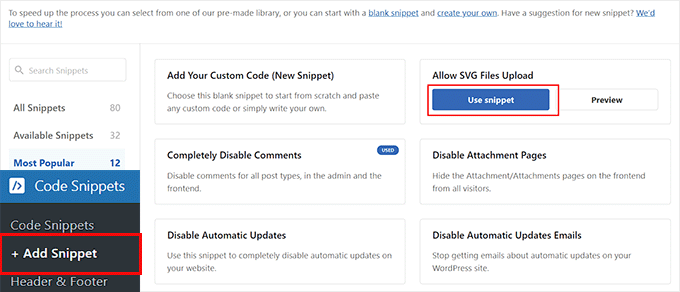
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress dashboard.
Detta tar dig till snippetbiblioteket, där du kan lägga till custom code på din website genom att clicka på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.
Men om du vill använda ett färdigt code snippet kan du helt enkelt klicka på knappen “Use Snippet” under det alternativet.

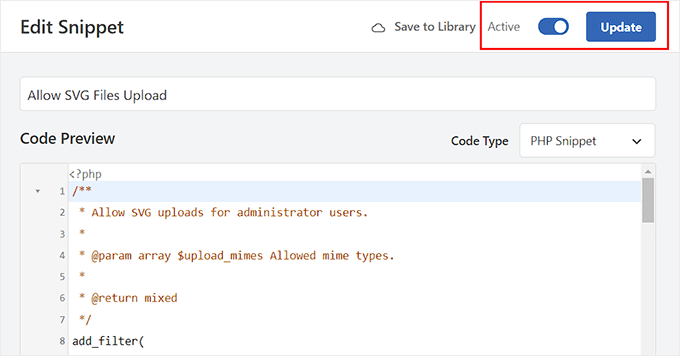
Om du lägger till ett custom code snippet behöver du bara klistra in det i boxen “Code Preview”.
Rulla sedan ner till sectionen “Insertion” och välj läget “Auto Insert”. Koden kommer automatiskt att exekveras på din website när snippet aktiveras.

Slutligen går du högst upp på sidan och togglar den inaktiverade brytaren till aktiv. Efter det klickar du bara på knappen “Update” för att store dina settings.
Nu har du utan problem addat code snippet till din WordPress site.

För mer detaljerade instruktioner, se vår guide för nybörjare om hur du enkelt lägger till custom code i WordPress.
💡 Experttips: Om du är rädd för att använda anpassad kod för att anpassa din webbplats, oroa dig inte för vi har täckt dig.
WPBeginner erbjuder nu webbdesigntjänster till superöverkomliga priser. Med en dedikerad projektledare tar vi dina idéer till liv.
Oavsett om du är ute efter en enkel blogg eller en komplett WooCommerce-butik kommer vårt team att sätta upp din WordPress-webbplats. Vi kommer också att se till att den blir så framgångsrik som möjligt genom att bygga den med SEO i åtanke.
Se vår WPBeginner Pro Services-sida för mer information!
Vanliga frågor om WordPress Code Snippets
Här är en lista över några frågor som ofta ställs av våra läsare om att använda custom code och code snippets i WordPress.
Hur visar jag kod på min site i WordPress?
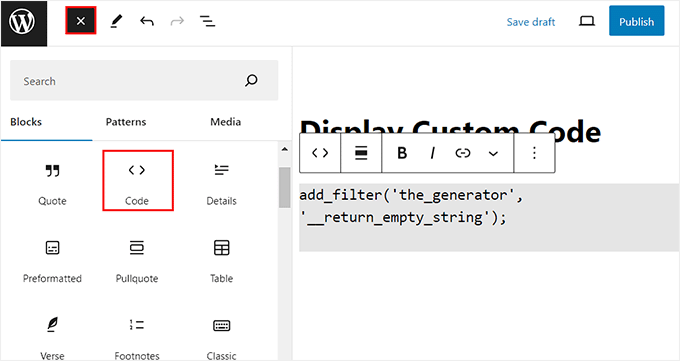
Om du skriver blogginlägg om tekniska ämnen kan det vara användbart att lägga till code snippets i dina posts. För att göra detta måste du öppna den page/post där du vill visa code snippet och clicka på add block “+” knappen.
När du har gjort det, bara insert Code block från block menyn och sedan lägga till din custom code i själva blocket.

Klicka slutligen på knappen “Publicera” eller “Update” högst upp för att lagra dina ändringar.
Code snippet kommer nu att visas på din WordPress site. Detaljerade instruktioner finns i vår tutorial om hur du enkelt kan displayed kod på din WordPress site.
Hur skapar jag en website i WordPress från scratch utan kodning?
Om du vill skapa en website from scratch utan att använda någon kod, då kan du använda SeedProd.
Det är den bästa WordPress page builder på marknaden som låter dig skapa custom themes och landing pages utan någon kodning.
Vi har själva använt det för att bygga hela webbplatser, och vi har haft bra erfarenheter av det. För att ta reda på mer, se vår SeedProd-recension.

Pluginet levereras med 300+ förgjorda templates, en drag-and-drop-byggare och många avancerade block som gör att du kan bygga en attraktiv website med bara några clicks.
För detaljer kan du se vår tutorial om hur du skapar en landing page i WordPress.
Var kan jag få code snippets från WordPress?
Du kan använda WPCodes bibliotek för att få tillgång till över 900 code snippets som du enkelt kan add till din website.
Men om du inte använder WPCode kan du också få förskrivna code snippets från webbplatser som Stack Overflow, CodePen eller GenerateWP.
Vi hoppas att den här artikeln hjälpte dig att hitta de mest användbara code snippets för WordPress för Beginnare. Du kanske också vill se vår tutorial om hur du enkelt lägger till JavaScript till WordPress-sidor eller posts och våra toppval för de bästa WordPress page builders på marknaden.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
I know it maybe sometime beneficial for someone to disable trash delete but I want to ask if one retains all the trash posts, won’t they take up a substantial space in the server and what might be the implications ?
WPBeginner Support
It can take up space if it is large posts going to the trash and staying but it would depend on the type of site as not all sites use posts the same way.
Admin
Jiří Vaněk
The articles themselves in the database don’t take up that much space. Therefore, I shouldn’t have an exaggerated fear of disabling automatic trash deletion. Many people are afraid that it will take up a lot of space in MySQL or on FTP, but a much bigger problem is, for example, revisions if they are not regularly removed. I have about 1300 articles on the website, and I have automatic trash deletion disabled. So far, it hasn’t significantly affected the size of the website. So you don’t have to worry about it that much.
Hajjalah
I used to get too many failed login attempts by hackers to my website but after implementing ” Disable XML-RPC ” my website no-longer gets a single failed login attempts from hackers. This worked out like magic indeed.
I highly credit and recommend this guide because all codes on this article are absolutely a must for all WordPress websites to function well. Thanks WPBeginner.
WPBeginner Support
Glad to hear it helped you!
Admin
Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.