Att förstå skillnaden mellan widgetar och block i WordPress kan kännas knepigt. Båda verktygen hjälper dig att lägga till dynamiskt innehåll på din webbplats, men de fungerar på olika sätt.
Widgetar har funnits i 16 år och är ett tillförlitligt sätt att lägga till element i sidopaneler och sidfötter. Å andra sidan är block ett nyare tillägg som introducerades 2018 och som tillåter mer flexibilitet i designen av sidor och inlägg.
Även om de tjänar liknande syften kan deras utvalda funktioner leda till förvirring.
En nackdel med widgetar är att de kan vara begränsade i termer av anpassning. Samtidigt kan block ibland kännas överväldigande med sina många alternativ.
I den här artikeln går vi igenom de viktigaste skillnaderna mellan widgetar och block. På så sätt kan du använda båda verktygen på ett effektivt sätt på din WordPress webbplats.

Här följer en snabb översikt över de ämnen som vi kommer att täcka i den här artikeln:
Låt oss dyka rakt in!
Vad är WordPress Widgets?
WordPress widgets är dynamiska innehållselement som du kan add to widget-klara areas gillar sidebars.
Widgetar introducerades i WordPress 2.2 (maj 2007).
Syftet var att ge användarna ett enkelt sätt att add to anpassningsbara element på sin website utan att behöva insert samma element upprepade gånger i slutet av blogginlägg.
Instinktivt kan de redigera sina WordPress temafiler för att skapa en sidopanel och manuellt koda in något som gillar Google AdSense spårningskoder.
Användare kunde helt enkelt insert innehåll eller funktioner med hjälp av widgetar som inte behövde vara en del av deras övergripande theme-filer eller blogginlägg.
Widgetar gjorde det mycket enklare för användare att skapa sin perfekta WordPress blogg, så att de enkelt kunde lägga till bannerannonser eller anmälningsformulär för email.
Så småningom anpassade nästan all WordPress teman widgets genom att lägga till widget-klara areas i sin design och layouts. Dessa var oftast sidebars och footers.
WordPress widgetar editor gillade detta fram till WordPress 5.8, som släpptes 2021.

Vad är block i WordPress?
Block är de element som användare kan lägga till i ett område med hjälp av WordPress innehållsredigerare. WordPress bytte till denna blockbaserade redigerare i WordPress 5.0.
You may also see it referred to as the Gutenberg editor, which was its development code name.
Block är mycket lika widgetar eftersom varje block hanterar ett enskilt element på sidan eller posten.
Likes widgets, men block introducerades endast som en del av inläggs- och sid editor, vilket innebär att de inte lätt kunde läggas till områden som gillar webbplatsens footer eller sidofält.
Ett block kan infogas i ett inlägg eller en sida för vilket element som helst, inklusive ett stycke, en image, ett gallery, en plugin-specifik funktion som e-postregistreringar eller en videoinbäddning.

Det finns också block för att lägga till designlayoutelement som gillar omslag, mönster, tabeller, kolumner, grupper och mer.
För att lära dig mer, se vår kompletta WordPress Block Editor Tutorial, som visar hur man använder standard editor för att skapa beautiful content layouts.
Skillnaden mellan widgetar och block i WordPress
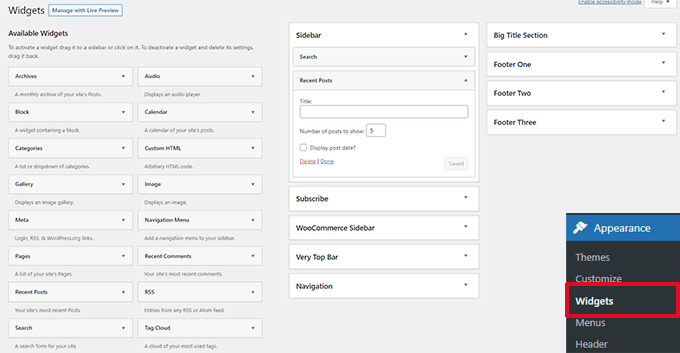
Fram till WordPress 5.8 var skillnaden mellan widgetar och block ganska uppenbar.
Användare addade widgetar till sina temas widget-ready areas. De användes främst för att visa element som inte var content på post/page. Till exempel listor över senaste inlägg, viktiga links, bannerannonser, formulär och mycket mer.
Skillnaden mellan widgetar och block har dock blivit ganska suddig nu.
Widgetar är fristående element som används i widget-klara areas som gillar sidebar på en WordPress website.
Block är också fristående element som du kan komma åt via block editor. De kan användas i posts och pages, samt i widget-ready areas. Du kan också använda dem i templates om ditt theme har aktiverat hela Site Editor.
Widgetar var de första som allowade utvecklare att mata ut andra element som gillar contact forms, testimonials, social media feeds, och mer.
Samma sak kan dock uppnås med hjälp av block. Många av de högst upp WordPress tillägg kommer nu med block som du kan lägga till var som helst.

Till exempel har WPForms ett block för kontaktformulär som du kan add to var som helst för att displayed ett formulär.
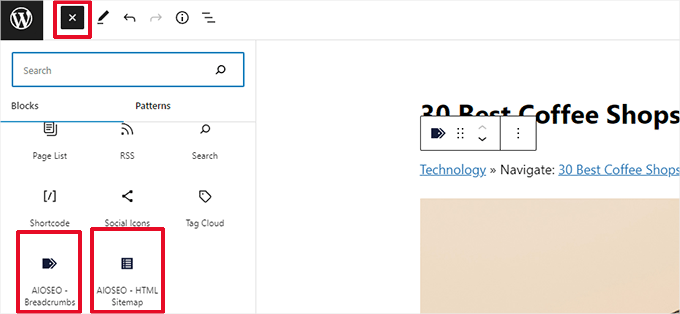
All in One SEO innehåller block för innehållsförteckningen, HTML-webbplatskarta, breadcrumb navigation och mer.
MemberPress levereras med block som allow you att sälja medlemskap, display lists of downloads, paywall content, med mera.
Den blockbaserade widgetaren Editor
WordPress planerade att anpassa Block Editor för att redigera alla områden på din website, inklusive widget-klara områden.
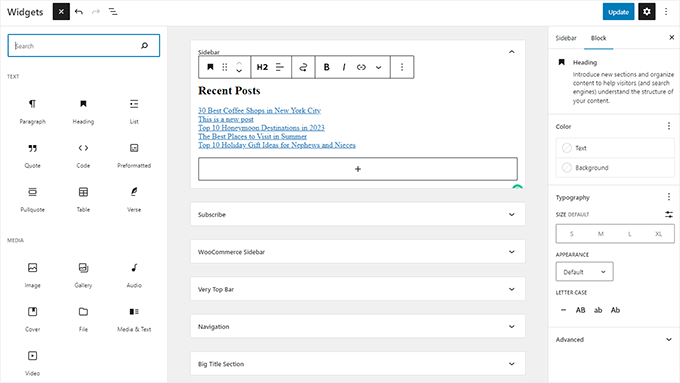
För att göra detta möjligt introducerades den nya blockbaserade widgetar-editorn i WordPress 5.8.
Användare kan nu använda block i områden som är redo för widgetar i sina teman.

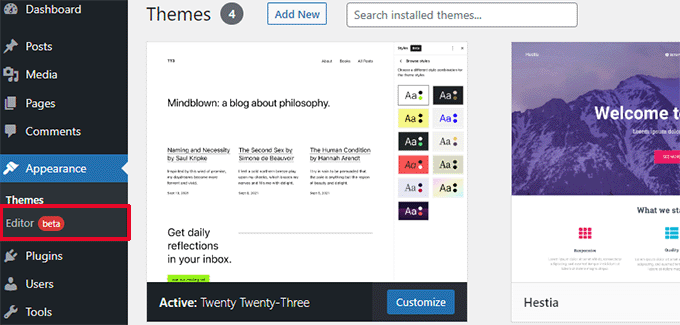
Widgets är fortfarande placerade under menyn Appearance ” Widgets.
Men om du använder ett block-baserat theme som inte har några definierade widget-ready areas, så kanske du ej ser det där under.
Istället kommer du att se menyn Appearance ” Editor.

Många av de legacy WordPress widgets har redan block som kan göra samma sak.
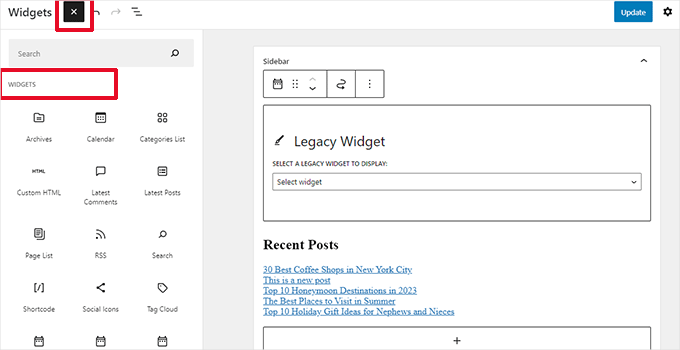
Du kan klicka på knappen Lägg till nytt block (+) för att hitta ett gäng block som kategoriseras som Widgetar.

Dessa är fortfarande block, men de kategoriseras bara som widgets så att användarna kan förstå att de beter sig som legacy-widgets.
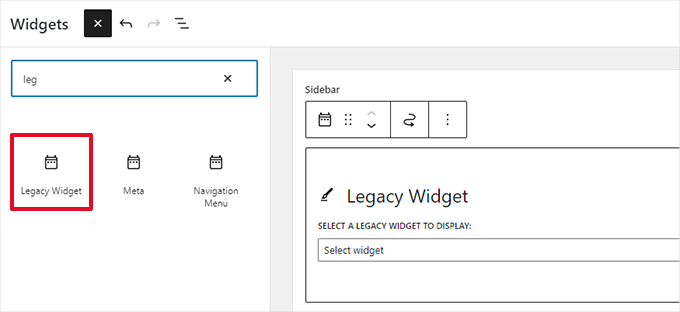
Om en användare ändå behöver använda ett legacy-widget som inte har ett alternativt block, kan de göra det genom att använda blocket Legacy Widgetar.

Om ett tillägg till WordPress har ett block som kan läggas till i inlägg och sidor, kan du nu också använda samma block i områden som är redo för widgetar.
Theme utvecklare kan också skapa customizes block som användare kan add till olika områden på sina webbplatser.
Framtiden för WordPress Widgets
WordPress är på väg mot ett mer intuitivt och enhetligt sätt att redigera innehåll på en WordPress webbplats.
Detta innebär att äldre widgetar inte längre kommer att vara tillgängliga. WordPress Utvecklare av teman och tillägg anpassar sig redan och lägger till obsługa för blockredigeraren i sina produkter.
Många WordPress-teman använder dock fortfarande äldre widgets, och dessa teman anropas nu som klassiska teman. På samma sätt finns det många tillägg till WordPress som fortfarande använder krótki koder och äldre widgetar.
Om du fortfarande behöver använda de gamla widgetarna kan du inaktivera block-widgetar i WordPress.
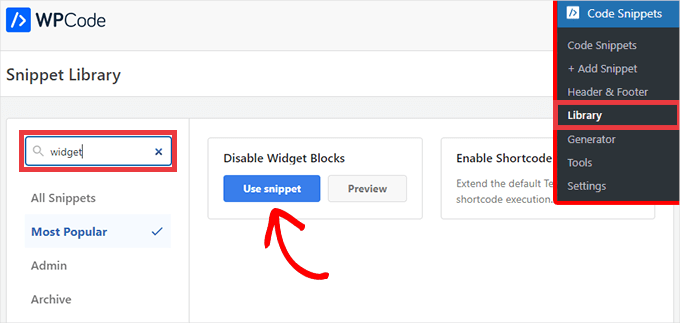
Det enkla sättet att göra det skulle vara att använda använda det gratis tillägget WPCode, som tillåter dig att anpassa WordPress utan att lägga till dussintals tillägg.
Det har ett förberett snippet som du kan använda för att inaktivera block widgets.

Alternativt kan du också använda tillägget Classic Widgets. Mer information finns i vår steg-för-steg przewodnik om hur du installerar ett tillägg till WordPress.
Vid aktivering kommer pluginet helt enkelt att ersätta den blockbaserade widget editor med den äldre widget page.
Obs/observera : Tillägget Classic Widgets kommer att fortsätta att få uppdateringar och support fram till 2024 eller så länge WordPress-teamet anser att det är nödvändigt. Detta tyder dock på att tillägget kanske inte får uppdateringar eller underhåll efter den perioden. Det är därför vi rekommenderar att du använder WPCode för att framtidssäkra din anpassning.
Block vs. Widgets – Vilken är bäst?
Vi rekommenderar att användare börjar använda den nya blockbaserade widgetar Editor så snart som möjligt eftersom det är den riktning WordPress utveckling är på head.
Den är användarvänlig, modern och mer flexibel än den tidigare vyn Widgets.
Om ett WordPress plugin eller tema på din website inte stöder blockbaserade widgets, kan du kontakta utvecklaren och be dem konvertera sina widgetar till block.
Om de inte har planer på att släppa en update kan du enkelt hitta alternativa tillägg eller themes som kan ersätta dem.
Vi hoppas att den här artikeln hjälpte dig att förstå skillnaden mellan widgets och block i WordPress. Du kanske också vill se vårt urval av de bästa block-tilläggen för WordPress eller se vår przewodnik om skillnaden mellan blockredigeraren och sidbyggare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.