Imagely kan ge liv och engagemang till din webbplats eller blogg. Vi märker dock att många webbplatsägare inte vet hur de ska optimera sina bilder för hastighet eller bättre sökrankning.
WordPress tillhandahåller grundläggande bildoptimeringsfunktioner som alt-text och bildtitlar, men många webbplatsägare är fortfarande osäkra på deras syfte och inverkan på SEO.
Vår erfarenhet är att det är viktigt för tillgängligheten och sökmotoroptimeringen att förstå skillnaden mellan alt-text och titlar i bilder. När dessa attribut används på rätt sätt ger de värdefull kontext till sökmotorer som förbättrar webbplatsens synlighet.
I den här artikeln kommer vi att dela skillnaden mellan image alt text vs image title i WordPress så att du kan förbättra din image SEO.

Här är vad vi kommer att täcka i denna tutorial:
- What's the Difference Between Alt Text and Image Title?
- Video Tutorial
- How to Add Alt Text to an Image in WordPress
- How to Add Image Titles in WordPress
- How to Automatically Set Alt Text and Image Titles Using AIOSEO
- Why Use Alt Text and Image Titles in WordPress?
- Expert Guides on Using Images in WordPress
Vad är skillnaden mellan Alt-text och Rubrik på Image?
“Alt text” är en förkortning för “alternativ text” och är ett attribut som addas till en HTML image tagged. Texten är en description av bilden, så att visitors som inte kan se bilden och search engine bots ska förstå vad bilden handlar om.
Om en image på din website WordPress av någon anledning inte kan hittas eller visas, kommer alt-attributet att visas istället, som du kan se på följande screenshot.

Alt-text skiljer sig från bildens titel.
Rubriken kommer att visas som en Tooltip i en liten popup box när you för musen över imagen.

Alt-text och rubriker på bilder används också för att förbättra tillgängligheten på din website för personer som använder screen reader devices för att läsa innehållet på din site.
När screen reader kommer till en image läser den alt-texten. Beroende på användarens Settings kan den även läsa titeltexten.
För både tillgänglighet och sökmotorsoptimering (SEO) är alt-text viktigare än rubrik-text. Det är därför vi starkt rekommenderar att du inkluderar alt-text för alla dina images.
Video Tutorial
Om du föredrar skriftliga instruktioner kan du fortsätta Läsa.
Så här addar du Alt-text till en image i WordPress
Med WordPress kan du enkelt add alt-text till dina images. Du kan göra detta från Block Editor, den klassiska Editorn eller WordPress Mediabibliotek.
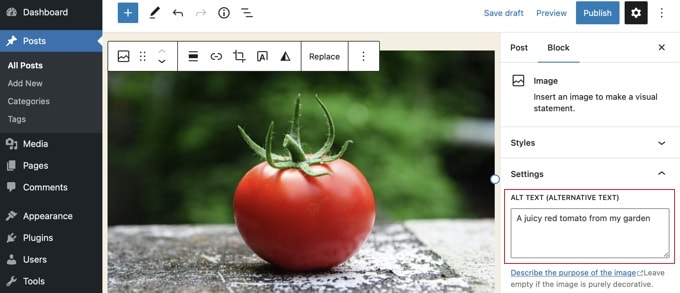
Lägga till Alt-text i Block Editor
Skapa helt enkelt en new post eller page eller edit en befintlig och lägg till ett Image block.

Om du ej är säker på hur du lägger till ett block eller om du behöver lite extra hjälp med Block Editor kan du kontrollera vår tutorial om hur du använder WordPress Block Editor.
Nu måste du uploada din image eller drag and drop den i blocket Image. Du kan sedan ställa in alt-texten på höger sida av page.

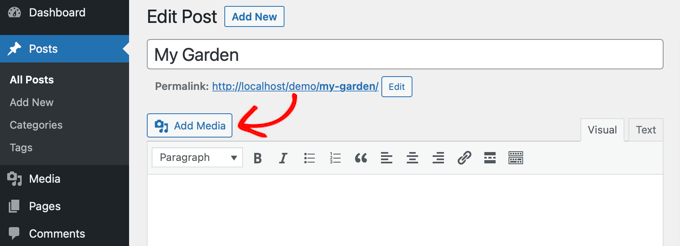
Lägga till Alt-text i den klassiska Editorn
Om du fortfarande använder den klassiska WordPress Editor kan du add to image alt tag när du lägger till image.
Först klickar du på “Add Media” ovanför boxen för publicerade inlägg.

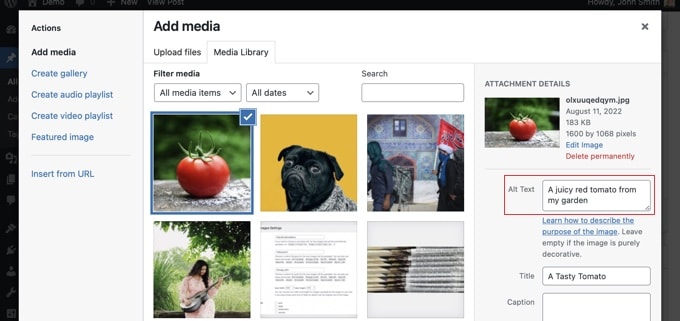
Efter det ska du antingen ladda upp bilden från din dator eller clicka på tabben “Mediabibliotek” för att viewa de images du redan har uppladdare.
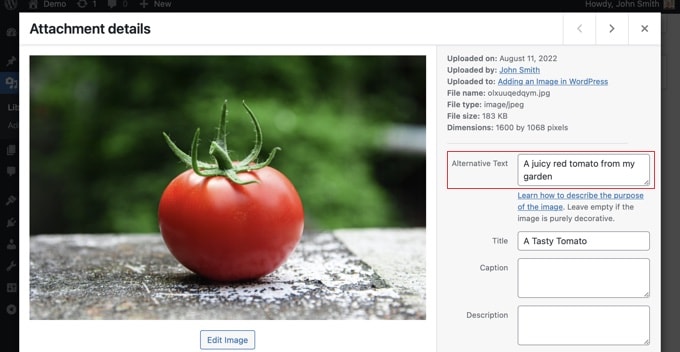
Därefter klickar du på den bild du vill ha för att selecta den och skriver sedan in den alt-text du vill ha i “Attachment Details” på din image.

Lägga till Alt-text i mediabiblioteket
Du kan också add to alt text till en image genom att gå till Media ” Library och click på bilden för att edit den.

Kom ihåg att detta inte kommer att ändra alt-texten för några instanser av den image som du redan har infogat i post eller pages. Men om du addar imagen till ett post eller page efter att ha lagt till alt-text här, så kommer alt-texten att inkluderas med den.
Så här addar du rubriker till images i WordPress
Det är viktigt att förstå att det finns två typer av rubriker som du kan add to your images.
För det första finns det standard image title som WordPress använder internt för att identifiera media filer i mediabiblioteket och bilagssidorna. För det andra finns det HTML-bildtitelattributet som läggs till images i dina posts och pages.
Låt oss ta en titt på hur man addar till båda typerna av rubriker.
Lägga till rubriken för WordPress-image i mediabiblioteket
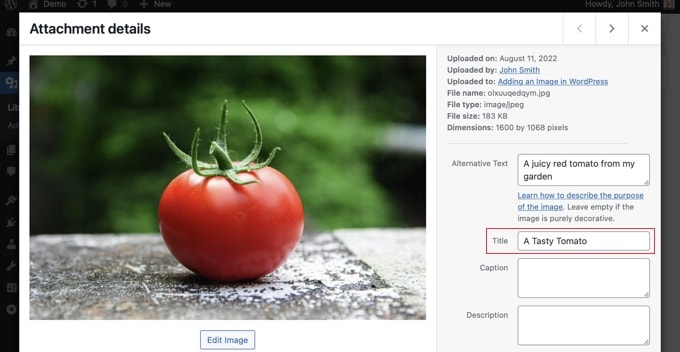
Du kan add to WordPress media rubriker till dina images med hjälp av mediabiblioteket. När du editar en image i mediabiblioteket kommer du att se ett fält för “Rubrik”.

Denna Rubrik används av WordPress för att identifiera imagen.
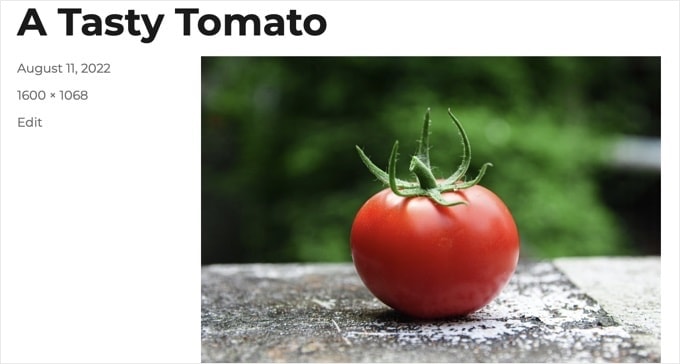
När du klickar på länken “View attachment page” längst ner på vyn ser du att rubriken används som titel på den sidan.

WordPress media title är inte nödvändigt för Image SEO eller för användare med Screen Readers. Även om det kan vara till hjälp i vissa fall, är det inte lika användbart som bildens HTML-titelattribut.
Pro tips: Gillar du att automatiskt använda WordPress-medietiteln som titeln på image-attributet i dina posts och pages? Ta en titt på sektionen under där vi visar dig hur du gör det med All in One SEO Pro.
Lägga till ett HTML Image Rubrik-attribut i Block Editor
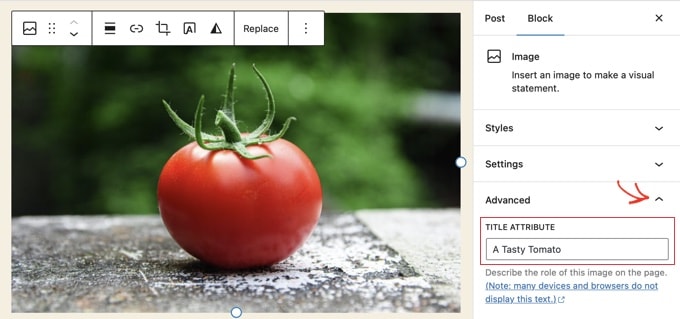
Det är enkelt att add a title attribute i block editor. Klicka helt enkelt på imagen och klicka sedan på nedåtpilen bredvid “Advanced” för att visa de avancerade alternativen för imagen.

Nu kan du helt enkelt skriva in rubriken i fältet “Rubrik Attribute”.
Lägga till ett HTML-attribut för rubriken på en image i Classic Editor
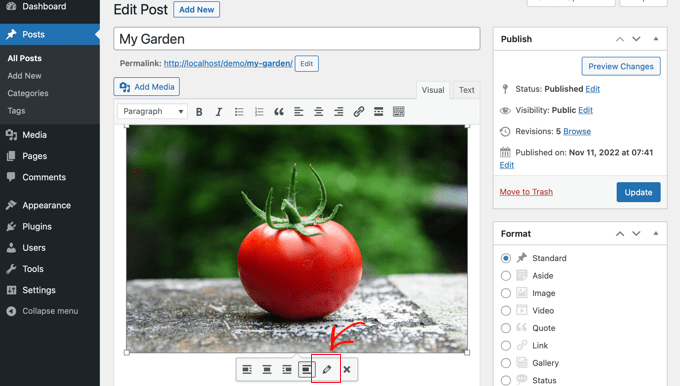
Att lägga till ett titelattribut med den gamla klassiska Editorn är liknande. Du kan add to title-attributet genom att klicka på en image och sedan klicka på pencil icon i toolbaren.

You will then see the ‘Image Details’ screen.
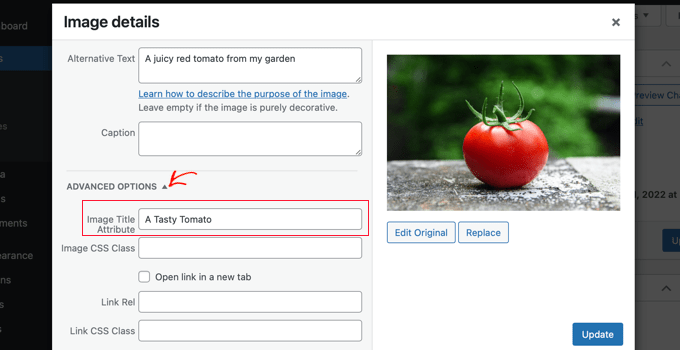
För att ställa in attributet för bildens rubrik måste du klicka på den lilla nedåtpilen bredvid “Advanced Options” längst ner.

You can then set the image’s title attribute. Se till att du klickar på knappen “Update” längst ner på vyn när du är klar.
Så här ställer du automatiskt in Alt-text och rubriker på bilder med AIOSEO
All in One SEO (AIOSEO) är det bästa WordPress SEO plugin på marknaden. Det kommer att add to en korrekt image sitemap och andra SEO-funktioner för att förbättra din SEO ranking. Det låter dig också automatiskt ställa in din alt-text, rubriker på images, och mer.
Det första du behöver göra är att installera och aktivera pluginet All in One SEO. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress. För att använda funktionen Image SEO behöver du Plus-planen eller ovan.
Vid aktivering startar pluginet installationsguiden automatiskt. Du kan lära dig hur du konfigurerar pluginet i vår guide om hur du ställer in All in One SEO korrekt.
Nu måste du navigera till All in One SEO ” Search Appearance och sedan klicka på tabben ‘Image SEO’. Efter det måste du klicka på knappen “Activate Image SEO” för att aktivera de utvalda funktionerna för premium image SEO.

Ställa in Image Titles med hjälp av All in One SEO
Se till att du tittar på tabben “Rubrik” på sidan Image SEO. Här kan du välja tags som anger det format som används för att automatiskt generera titelattribut för dina images.
Om du t.ex. inkluderar taggen “+ Image Rubrik” kommer varje image i dina posts och pages automatiskt att använda WordPress medietitel i HTML-attributet title.

You can also add other tags, such as your website title, to your image title attribute. All in One SEO kan till och med ta bort skiljetecken från titeln och ändra dess versaler.
Inställning av Alt-text med All in One SEO
Därefter måste du clicka på tabben “Alt Tag” på AIOSEO:s Image SEO page. Här kan du automatiskt formatera alt-texten för dina images.
Som standard kommer AIOSEO helt enkelt att använda bildens alt-text. Om du gillar det kan du också add to din websites rubrik och annan information till alt-texten för varje image på din site i WordPress.

Varför använda Alt-text och rubriker för images i WordPress?
Vi rekommenderar starkt att du använder alt-text för alla images. Här på WPBeginner addar vi också en titel till alla images. Detta är dock mindre viktigt än alt-texten.
Alt-text är viktigt eftersom Google fokuserar på det som en rankingfaktor för images. Den används också av screen readers för att hjälpa besökare med nedsatt syn att fullt ut engagera sig i ditt content.
Du ska aldrig bara stoppa in keywords i alt- och title-taggar. Det är viktigt att du gör dem beskrivande och hjälpsamma så att de är användbara för besökare som behöver dem. You kan använda dina keywords där det är relevant men överdriv inte.
Om du t.ex. skriver en artikel om det bästa webbhotellet för WordPress kan ditt keyword vara “best WordPress hosting”.
Du kanske också har en screenshot i din artikel som visar användare hur man skapar ett account hos ett populärt webbhotell som gillar Bluehost. Låt oss ta en titt på några bra och dåliga exempel på alt-text för den imagen:
- “Account setup” är inte särskilt beskrivande och innehåller inte heller något som är relaterat till your keyword.
- “Best WordPress hosting, WordPress hosting, best web hosting for WordPress” beskriver inte imagen och är fylld med keywords.
- “Setting up a WordPress hosting hosting account” är mycket bättre eftersom det är en description och använder en del av keywordet på ett naturligt och lämpligt sätt.
Expertguider om hur du använder images i WordPress
Vi hoppas att den här artikeln hjälpte dig att förstå skillnaden mellan bild alt-text och bildtitel i WordPress. Du kanske också vill se andra artiklar om att använda bilder i WordPress:
- Så här lägger du till images på rätt sätt i WordPress (Step-by-Step)
- Så här lägger du till featured images eller inläggsminiatyrer i WordPress
- Så här lägger du enkelt till attributet Rubrik till images i WordPress
- Så här addar du caption till images i WordPress (Beginner’s Tutorial)
- Hur man lägger till text högst upp på en image i WordPress
- Hur man gör grundläggande edit av images i WordPress (Crop, Rotate, Scale, Flip)
- Tools för att skapa bättre images för dina blogginlägg
- Så här optimerar du images för webbprestanda utan att förlora kvalitet
- Hur man enkelt lazy loadar images i WordPress
- Hur man fixar vanliga problem med images i WordPress (enkel guide)
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I have question.
What is the text below images called that I’ve seen mostly used to give credit to the image source or owner?
Does it also help?
WPBeginner Support
That is normally the image caption and it can also share helpful information like the image credit.
Admin
A Owadud Bhuiyan
If I summarize
– **Image Alt Text:**
– Descriptive tag for accessibility and SEO.
– Vital for screen readers and SEO understanding.
– Essential for accessibility compliance.
– **Image Title:**
– Tooltip text on image hover, offering extra information.
– Provides supplementary context but less critical for accessibility.
– Contributes to user experience and SEO, offering additional context for sighted users.
WPBeginner Support
Correct
Admin
Moinuddin Waheed
When I taught images to my students while taking html and css classes, most student had confusion why we use both and what’s the difference between the too.
I have used alt text in WordPress images but was not aware or never focused if I can also put the title text inside the wordpress images as well. This is very easy infact in the media gallery to write the title and the alt text both. it helps in search engines optimisation as well.
Rohit Jangir
My question is that if I delete the image from my article and upload another image on the same alt tag, will it cause any error.
WPBeginner Support
Unless we hear otherwise, it should not cause an issue.
Admin
Mickaël Lin
when you store a image, is the name of the image alt text?
Devin
When adding a Title to the media files, it makes it searchable on the WP website. Can that be eliminated so images and files are not being pulled as a search result? Is there another way other than leaving the Title field blank?
WPBeginner Support
Most SEO plugins should have the option to disable indexing or you can use your robots.txt to disallow indexing.
Admin
Sam
Should the alt text end with .jpeg extension while editing wordpress. Please help
WPBeginner Support
No, you don’t need to add a file extension in your alt text.
Admin
Christina
Hi: I was wondering if I should have dashes in between the words in my image title. i.e. (yellow-gold-round-earring). I was sure I saw that somewhere, but it doesn’t seem you use that method. Any help would be much appreciated.
Thank you!
WPBeginner Support
For image names, it’s important not to have a space in the file name, whether you remove the spaces or replace them with dashes is personal preference.
Admin
Kiran More
Alt tag not showing up on frontend even after updating.
WPBeginner Support
If you have any caching on your site then you may want to clear your cache to see if that allows toe alt text to be added properly.
Admin
Tor
Is there a way to display the image title like the caption?
been googling all day, not kidding.
WPBeginner Support
That would depend on your theme for the styling of your images and if they display the image title the same way they do the image caption.
Admin
Tor
Want to give some hints on what I should search for to implement it? google doesn’t know …
WPBeginner Support
You would want to reach out to your specific theme’s support and they should be able to assist
Mary
The video was helpful. Thank you.
WPBeginner Support
You’re welcome
Admin
Lance
Does using site-builders (I use Elementor) or plugins like W3 Total Cache prevent the adding of Image Title and Alt Text attributes?
Can you add the attributes to Background Images?
I’m asking because my Home page uses a Background Image as its hero just below the site header. But I cannot find a spot in WP classic editor or dashboard to add both attributes.
In fact, if I search the source-code for the page, I do not see my image upload path & filename listed anywhere in the 915 lines of code.
Can you advise?
Thanks.
WPBeginner Support
Those should not prevent image titles and alt text, you should be able to go to your media library and edit the attributes from there as long as it is not a default image from the theme if you can’t edit it where you’ve set it. If it is from the default theme you would want to reach out to the theme’s support and they should be able to let you know where to find the image.
Admin
Renee
FYI – With Gutenberg it is impossible to add the Image Title Attribute (title=”example”). You cannot access the field like in Classic and you cannot add it with html (it will give a message to resolve an error).
Rohan
Can you help me find either a plugin, or the necessary code to allow me to have a gallery that shows one picture at a time, with fwd/bkwd buttons, the image title, image description and the alt-text when you hover?
I’m going mad unable to fathom why every gallery plugin I try seems to be determined to undo WordPress’s good work of having those as separate fields and forcing you to have a single title/alt field! Infuriating when you’re trying to make a more accessible website by using alt-text properly, but still want to be able to use a separate title >.<
Amit
Hi, once the image is uploaded in media file, changing the titles of the image later will it lead to broken images?
WPBeginner Support
Hi Amit,
No. You can change title of an image without breaking it by doing that from WordPress media library.
Admin
Henry Ramirez
Is any plugin that do this automatic.??
Avinash
I analysis many websites they didn’t use title attribute is it necessary?
Chip
Well, how could we add alt text to featured images?
jessie
In my ecommerce site, there is one product which has many images (more than 8) in different angles, do i need to add the same alt for all of images? if not need add alt for every image or add the same alt for them, what i can do?
Brenda Roy
Would you ever suggest using the same words in the title and alt text?
WPBeginner Support
Hi Brenda,
Yes, you can use the same text in both title and alt fields.
Admin
Carl Davies
This really helped me understand the two, and why I should include keywords in the alt text. Thank you!
Kim Sertich
Does it matter for SEO or for searching the images what the alt text is. For example: a photo of a hammer and nails, should it be Acme Co. Hammer and Nails if my company is Acme, or just simply Hammer and Nails. My photos are specific to my service company not stock art.
William Kemsley
I am a long time fan of WPBeginner. You have all the answers I usually need. I’d just like to add one suggestion. The videos move too fast for me to get, and skip some of the most elementary steps in the process. For example, in this one the narrator skipped the two step process you need to go through to get to the image in the library. Step One – Go to Media. Step Two – Open Library. Simple, but for old guys like me, not so easy to follow because I wouldn’t be listening if I already knew the basics like you do. Thanks for listening.
WPBeginner Support
Hello William Kemsley,
Thank you for your feedback. We will work on it to improve our future videos.
Admin
Paulina
Hello, thank you for this very useful and informative article.
I didn’t know that Image Title is not the same as Title in the Media Library. You are showing here how to change that for blog posts, which is very useful.
But I have a question: What about products in WooCommerce? For product image and product gallery, I cannot find the “Image Details” menu, where the Image Title can be added. Would you be able to help with this?
Bato
Hi,
I loved those information thank you very much. Learned a lot but still need some answers such as how to make back links I link to my website do- follow and no-follow on the wordpress.
WPBeginner Support
Please see our guide on how to add title and nofollow to insert link popup in WordPress.
Admin
Amit Kulat
Interesting Article about Image Attributes in WordPress. I was not knowing that putting title in Insert Media will not set image title attribute. Thanks for the Info.
Sarah BAIN
I thought I should be more specific: the actual text in the Yoast SEO is: “The images on this page are missing alt tags.”
I’m not sure what the difference is between alt text and an alt tag……
Edward
Alt is an attribute of the img tag and therefore isn’t a tag itself, however is often referred to as such. The alt text is the value given to the alt attribute, for example: . The tag is img, the attribute is alt and it’s value is alternative text.
Sarah BAIN
Hello,
I’m no website guru and am bumbling my way through the building of my internet site.
I’m using Themify and prefer the gallery images option for aesthetic reasons. However, I have put titles, caption, descriptions and alt texts onto all of my images, but my Yoast SEO always tells me I have no alt text attached to my images….Is that because I’m using the gallery option? Is there a way to fix this?
Thanks in advance for your help.
WPBeginner Support
preview your page containing the gallery. Right click on an image and then select Inspect from browser menu. In the developer tools you will see HTML tag used to display the image. See if it has alt attribute in the image tag. If it does, then you can ignore Yoast SEO’s warning. You may also ask your theme author for support.
Admin
Bobby
Another question. Now if I add an image title it causes a the title to show if you hover over the image. That’s not the end of the world but I didn’t necessarily want the title popping up by hovering over the image. But, since you said its a good idea for Google purposes I am inclined to put titles. My images are nothing more than decor for my site.
Bobby
I am relatively new to the world of WP and I believe you addressed the question above. So how do I edit an image I am going to use as a background? If the image is not on a page I don’t have the edit feature available. So I need to go to the editor and find the location of the image? If so where do I find it because I didn’t see anything titled images?
Please advise, thanks.
jaswinder
I watched your video and learned little bit. Now I read this article and learned more. I am also beginner at wordpress.
Thanks.
david walker
I have spent some time updating the title and alt fields for the images used on my website, but when I view the source code only the title attribute has been updated. The alt attribute is still empty. Why is this and how can I fix it?
Chrissy Morin
I knew about the alt tag but wasn’t sure about the title description. Thanks for explaining
Christopher Anderton
Actually the title attribute should be avoided. Also, i know (lost the url) there is/was a discussion on the WordPress Trac about getting rid of the title attribute field by default in WordPress. More info: https://www.webaccessibility.com/best_practices.php?best_practice_id=2053
Yaroslav Nikitenko
“Actually the title attribute should be avoided” – no, this is wrong. In the link you’ve supplied it’s written that one should not rely exclusively on titles, because they may not be displayed by some devices. But using titles makes no harm.
Bobby
I did a check of a few other sites and almost none use image titles? is it really needed? Does it really help Google and other search engines? And the title popping up when you hover over the image sort of annoys me.
Jonah N.
Would be nice to have an explanation of the “Description” field also. My understanding is this has nothing to do with SEO. Is this only for identification purposes for the user? Or some other reason?
Reup
There’s no SEO downside as long as the text you’re using is related to the image.
This should help.
Description: A longer image description. Often displayed when you use a thumbnail to link to a larger image.
Praveen Kumar
Thanks for this. Came to know the importance of alt image.
Muddasir Abbas
how to show image title and alternative text dynamically in a loop?
Roger Lill
Basic stuff, but I don’t always do it. I will now, thanks.
Viktoria Michaelis
Interesting also to note that when you add an image as a line of code with the appropriate link in text mode – rather than using the media library – then go to visual, then back to text, the alt text line is added to your entered code automatically.
Perhaps in a future version of WordPress the title text will be added automatically and ready to be filled in too?