Att skriva matematiska ekvationer i WordPress kan vara en utmaning eftersom standardredigeraren inte har fullt stöd för matematisk formatering. Det finns dock sätt att lägga till ekvationer på din webbplats på ett enkelt sätt.
I den här artikeln guidar vi dig genom tre olika metoder för att skriva matematiska ekvationer i WordPress. Oavsett om du behöver enkla formler eller komplexa ekvationer, kommer dessa tekniker att hjälpa dig att visa dem korrekt på din webbplats.
Genom att följa dessa steg kan du se till att dina ekvationer är tydliga, professionella och lätta att läsa för din publik.

Varför är det svårt att skriva matematiska ekvationer i WordPress?
Att skriva matematiska och vetenskapliga ekvationer i WordPress är svårt på grund av att det saknas support för tecknen i HTML.
WordPress arbetar dynamiskt genom att generera webbplatsens innehåll och skicka HTML-utdata tillbaka till användarnas webbläsare för att visas.
För närvarande anses MathML och LaTeX vara standarderna för att skriva matematiska och vetenskapliga ekvationer på webben.
Tyvärr tyckte vi att de inte var helt idealiska för nybörjare. De kräver båda att du lär dig deras syntax, vilket kan bli komplicerat för längre och mer komplexa ekvationer.
Med det sagt, låt oss titta på hur du skriver matematiska ekvationer på din WordPress blogg.
Vi börjar med en enkel lösning innan vi visar hur du använder MathML eller LaTeX i WordPress. Du kan använda snabblänkarna under för att hoppa till den metod du vill använda:
Metod 1: Skriva matematiska ekvationer i WordPress med hjälp av Unicode-tecken
Den här metoden är enklare och rekommenderas för användare som inte ofta behöver skriva matematiska ekvationer. För den här metoden använder du Unicode-tecken och infogar dem direkt i postredigeraren.
Unicode är en kodningsstandard som ger support för teckenkodning för all språk. Den har support för alla website-byggare, operativsystem och mobila enheter.
Så här lägger du till matematiska tecken i WordPress med hjälp av Unicode.
1. Lägga till matematiska tecken i Unicode i Mac
På Mac-datorer kan du lägga till matematiska operatorer och tecken från verktygsfältet längst upp.
Klicka bara på Redigera ” Emoji & Symboler eller tryck på tangenterna Command + Control + Space på ditt tangentbord.

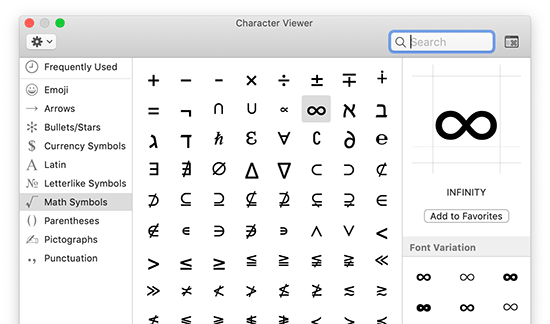
Detta kommer att visa appen “Character Viewer” i en popup. Härifrån kan du välja de symboler och tecken som du vill infoga.
Dubbelklicka bara på ett tecken för att infoga det i WordPress Editor för post.
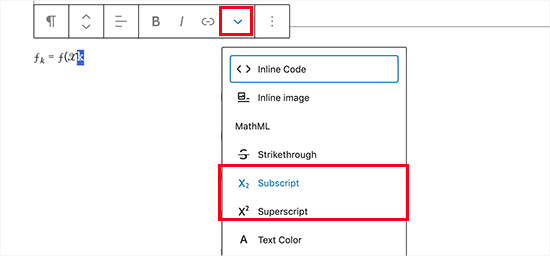
Du kan också formatera tecken i post editorn med hjälp av alternativen subscript och superscript i stycke toolbar.

2. Lägga till matematiska tecken i Unicode i Windows
Windows-användare kan använda en liknande app för att infoga matematiska operatorer och specialtecken i WordPress post editor.
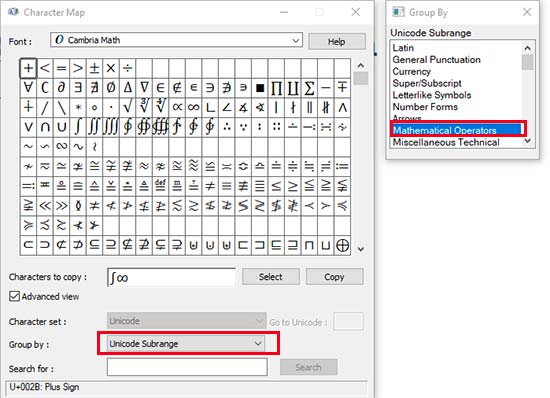
Öppna appen Teckenkarta genom att clicka på Start ” Windows Tillbehör” Teckenkarta. Då får du upp de vanligaste tecknen på vyn.

Appen Character Map stöder många olika kodningar, inklusive Unicode. Du hittar matematiska operatorer genom att välja Unicode Subrange under Group.
När du har lokaliserat ett tecken måste du klicka för att selecta det och sedan kopiera det. Gå nu tillbaka till WordPress content editor och klistra in tecknet.
Att manuellt lägga till specialtecken och matematiska operatorer är krångligt, men det fungerar om du bara lägger till detta någon enstaka gång.
Men om du regelbundet behöver skriva matematiska ekvationer på din site är det bättre att du lär dig att använda någon av de två metoder som beskrivs under.
Metod 2: Skriva matematiska ekvationer i WordPress med hjälp av LaTeX
LaTeX är en sättningsstandard som är särskilt utformad för att skriva teknisk och vetenskaplig documentation.
Det används ofta i akademiska kretsar och anses vara de facto-standarden för att skriva ekvationer och andra vetenskapliga dokument.
Den officiella LaTeX-webbplatsen har detaljerad dokumentation och länkar till tutorials och guider som hjälper dig att lära dig hur du använder den.
Vi kommer att fokusera på hur du tar med LaTeX-sättning till din WordPress website.
Först måste du installera och aktivera pluginet MathJax-LaTeX. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Obs: Pluginet kan visa ett meddelande om att det inte har uppdaterats på ett tag, men vi testade det på vår webbplats och det fungerade bra.
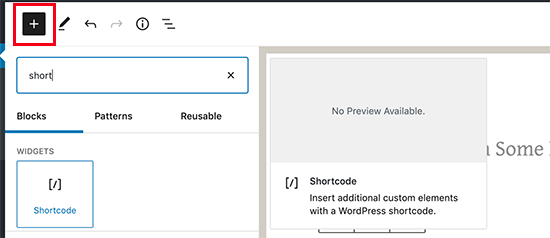
Efter aktivering måste du redigera posten eller sidan där du vill infoga en matematisk ekvation. På vyn för redigering av post klickar du på knappen add new block (+) och insertar shortcode-blocket i ditt content.

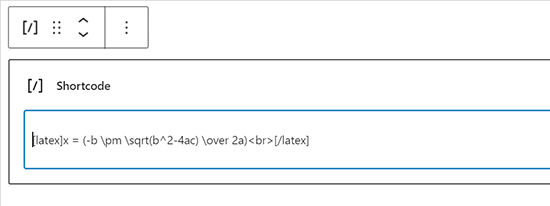
Inuti Shortcode-blocket måste du lägga till shortcode i följande format:
[latex]your LaTeX-kod här[/latex]

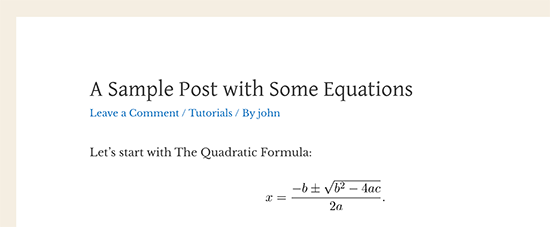
You can now save your post and preview it to see your math equation with formatting.
Så här såg det ut på vår demo website i WordPress.

Att använda en offline LaTeX-app för ditt operativsystem är ett enklare sätt att generera den kod du behöver.
Alternativt kan du också använda en webbaserad LaTeX-miljö som gillar Overleaf.

Sedan kan du copy and paste in dina ekvationer i Shortcode-blocket i WordPress.
Metod 3: Skriva matematiska ekvationer i WordPress med hjälp av MathML
MathML är ett märkspråk som är utformat för att enkelt publicera matematiska ekvationer på webben. Det använder en semantisk XML markup som liknar HTML.
WordPress har inte stöd för MathML direkt, och om du lägger till MathML-koden i inläggsredigeraren kommer den inte att återges korrekt.
Lyckligtvis finns det ett plugin som löser det problemet.
Installera och aktivera helt enkelt pluginet MathML Block. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Obs: Pluginet kan visa ett meddelande om att det inte har uppdaterats på ett tag, men vi testade det på vår webbplats och det fungerade bra.
Efter aktivering börjar du redigera inlägget eller sidan där du vill lägga till den matematiska ekvationen. På redigeringsskärmen för inlägget klickar du på knappen Lägg till nytt block (+) och lägger till det anpassade HTML-blocket i ditt innehåll.

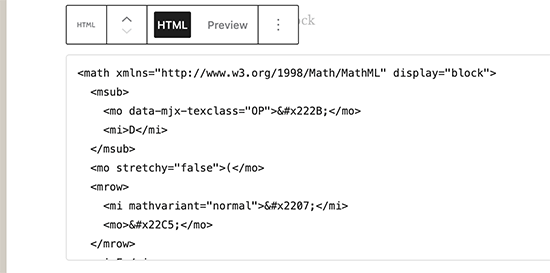
Du kan nu klistra in din MathML-kod i det customize HTML-blocket.
Det ska se ut ungefär så här.

Efter det kan du save your post eller page.
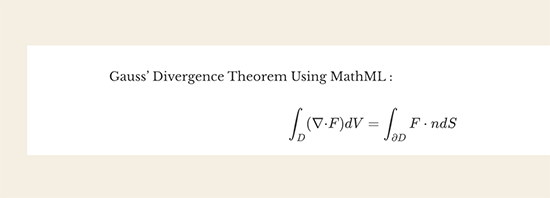
När du viewar den i en new tab, kommer du att se MathML vackert omvandlad på din website.

MathML Block använder JavaScript-motorn MathJax för att konvertera your markup till läsbara matematiska ekvationer. Det har också stöd för LaTeX-kommandon.
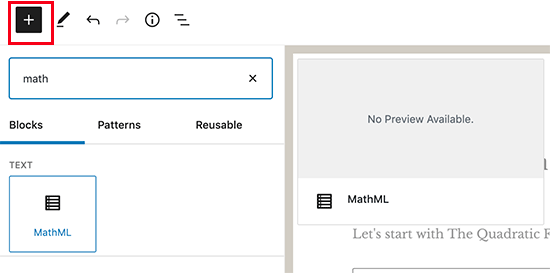
För att lägga till din LaTeX-kod lägger du bara till MathML-blocket i din content editor.

I MathML-blockets textområde kan du klistra in din LaTeX-kod så här:
\[ your equation goes here\]
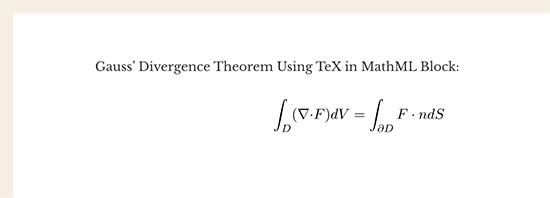
Du kan nu spara och förhandsgranska ditt inlägg för att se hur det visas på din bloggpost eller sida.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du addar matematiska ekvationer i WordPress. Du kanske också vill se våra expertval för de bästa kalkylator-tilläggen för WordPress och vår guide om hur man skriver ett bra blogginlägg.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Agu Sunday
It was really helpful. it has solved the problem of many months of watching a lot of video without success. Thanks you so much
WPBeginner Support
Glad our recommendation was helpful
Admin
Ioannis Giftakis
Do you also know a WP Plugin that allows to put math formulas in comments also?
WPBeginner Support
The second option from this article should be what you’re looking for
Admin
Ira Grossman
I read on a Mircrossoft page that the shortest way to get to character map is to type “map” in the search bar and then select it from the list. Works for me, but with all things Windows you should check it out.
WPBeginner Support
Thanks for sharing another way to find the character map
Admin