WordPress theme customize erbjuder utmärkta funktioner för att skapa en visuellt tilltalande site som din publik kan relatera till. Alltihop utan att det är obligatoriskt för you att röra en rad kod.
Men att navigera bland alla olika alternativ för customize kan ibland kännas överväldigande.
Under hela vår bloggresa har vi behärskat ins och outs för tema customization. Vi har själva sett hur rätt tweaks och justeringar kan omvandla en standard website till en fantastisk, användarvänlig upplevelse.
I den här artikeln kommer vi att guida dig genom standard panelerna och lära dig hur du använder WordPress theme customize som ett Pro. I slutändan kommer du att kunna få din website att se mer polerad och professionell ut.

Så här kommer du åt WordPress Theme Customize
Theme Customize är en standard WordPress-funktion och en del av varje WordPress website.
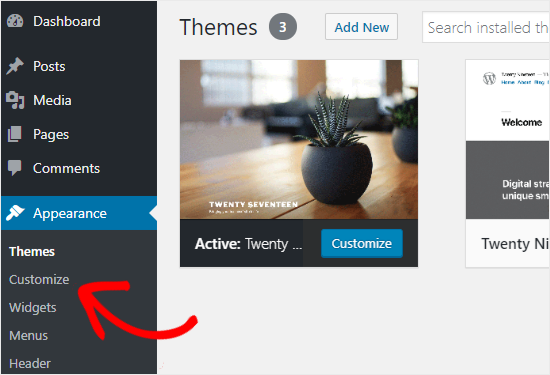
Du kan komma åt det genom att logga in på ditt WordPress admin area och sedan gå till Appearance ” Customize från vänster sidebar i din WordPress adminpanel. Detta öppnar gränssnittet Customize med ditt nuvarande theme.

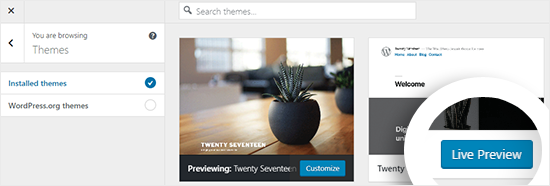
Du kan också använda WordPress theme customize för alla teman som är installerade på din website, även om de inte är aktiva för tillfället. Med den här funktionen kan du se en live preview av temat och göra ändringar innan du aktiverar det.
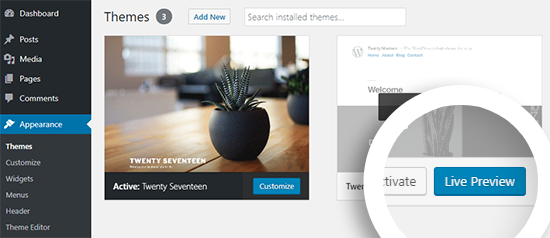
För att göra det måste du heada över till sidan Appearance ” Themes. Därefter hoverar du muspekaren över ett installerat tema och klickar på knappen Live Preview för att öppna WordPress tema customize page.

Hittar du inte customizern för temat? Så här fixar du den saknade theme customizer i WordPress admin.
Så här använder du WordPress Theme Customize
När du har öppnat WordPress theme customize ser du alla inställningar för customization på vänster sida av vyn. Live preview av din website kommer att visas på höger sida.
WordPress theme customize kommer med en uppsättning standardpaneler oavsett vilket theme du använder.
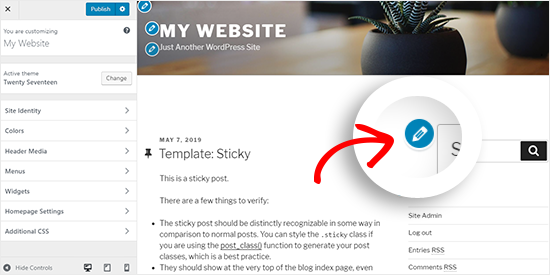
Du måste clicka på de enskilda panelerna för att göra ändringar i dem. You can also click on any of the blue pencil icons on the right side of your vy to open the settings for that certain object.

Note: Avancerade WordPress themes har ytterligare paneler för extra alternativ för customize (mer om detta senare).
I följande sections visar vi de standardalternativ som finns tillgängliga i WordPress Theme Customize, samt delar med oss av några tips och valfria alternativ.
Om du är intresserad av ett visst ämne kan du klicka på länken för att hoppa vidare i artikeln:
- Site Identity Panel: Add Title, Logo, and Favicon
- WordPress Theme Customizer: Change Colors on Your Website
- Adding Navigation Menus in Theme Customizer
- Control Widgets on Your Website in Theme Customizer
- Homepage Settings Panel in Theme Customizer
- Additional CSS Panel for Adding Custom CSS
- Other Theme Customizer Options
- Preview Your Website in Different Screen Resolutions
- Publish, Save, or Schedule Your Customizer Settings
- Preview Different Themes Without Going Live
- Import or Export Theme Customizer Settings
- WordPress Theme Customizer Alternatives
Är du redo? Låt oss komma igång.
Panel för webbplatsens identitet: Add Rubrik, Logga och Favicon
Panelen “Site Identity” i WordPress theme customize allow you to add or change your website’s title and tagline.
Som standard lägger WordPress till “Just Another WordPress Site” som tagline för webbplatsen. Vi rekommenderar att du ändrar den när du har installerat WordPress på din site, men du kan också låta den vara tom om du vill.

I panelen “Site Identity” i WordPress theme customize allow you också att add to din site logo. Klicka bara på alternativet Select logo för att uploada din website-logotyp.
Vill du add to en favicon till din site? Du kan göra det genom att clicka på alternativet “Select site icon”. För detaljerade instruktioner kan du följa vår guide om hur du skapar och lägger till en favicon på din site.
WordPress Theme Customize: Ändra färger på din website
Kontrollerna i panelen “Colors” varierar oftast beroende på vilket WordPress-tema du använder.
Till exempel, Twenty Seventeen theme allow you to choose the header text color and select a color scheme for entire your website.

Andra WordPress teman kan erbjuda olika färgalternativ för site-element som gillar headings, links, brödtext och bakgrunden på din website.
Lägga till navigeringsmenyer i Theme Customize
The “Menus” panel allows you to create navigation menus and control their location on your website.
På den här tabben hittar du alla befintliga WordPress-menyer som du har skapat tidigare. You can click on the “View All Locations” button to check the available menu locations that your theme supports.

För att skapa en ny meny måste du clicka på knappen “Create New Menu”.
Efter det måste du ge din menu ett namn så att du enkelt kan hantera den senare. Du kan också välja location för menyn och klicka på “Next” för att gå vidare.

För att add items till denna menu måste du börja med att clicka på knappen “Add Items”. Då öppnas en new panel.
Du kan nu add to custom links, pages, posts, categories, and tags som menu items till respektive fält.

För att ändra ordningen på objekten kan du clicka på länken “Reorder” och sedan använda pil-iconerna för att justera menu-items.
Control Widgetar på din webbplats i Theme Customize
Panelen “Widgets” allow you to add and manage the widgets on your site. Om du klickar på den visas de olika locations där du kan add to widgets. Och återigen, detta kommer att variera beroende på vilket theme du använder.
Till exempel erbjuder temat Twenty Seventeen 3 locations för widgets, medan temat Twenty Nineteen bara har en location.

När du klickar på någon av dem ser du de widgetar som du tidigare har lagt till på den positionen.
För att add en new widget kan du clicka på knappen “Add a Widget”. Då öppnas en new panel där du ser en lista över all available widgets.

Sedan måste du clicka på den som du vill add to. Du kan också göra ändringar i de nyligen tillagda widgetarna och justera deras position genom att dra dem upp eller ner.
Homepage Settings Panel i Theme Customizer
Som standard visar WordPress de senaste blogginläggen på din homepage.
De flesta användare föredrar dock att använda en customize homepage för företagswebbplatser. This allows you to have a proper landing page that displays your products and services.
Om du vill använda en customize home page måste du selecta knappen “A static page” i panelen “Homepage Settings”.

Detta öppnar två new dropdown-menyer som du kan använda för att välja en page för din homepage och en annan för att visa dina blogginlägg.
Om du inte har sidorna på din site kan du skapa en ny genom att clicka på länken “+ Add New Page” som finns under dropdown menyn. Detta kommer att skapa en tom page med det namn som du väljer.
Ytterligare CSS-panel för att lägga till Custom CSS
Vill du add to custom CSS-kod för att styla din website? Det kan du göra i panelen “Additional CSS”.
Medelgoda och avancerade WordPress-användare customize ofta sina webbplatser genom att lägga till CSS-kod direkt till style.css-filen i deras theme. Denna metod kräver ytterligare steg som att ha FTP-åtkomst till ditt WordPress webbhotell, ändra temafiler etc.
En enklare lösning för Beginnare är att add to din anpassade CSS-kod till panelen Additional CSS i WordPress theme customize. Detta kommer att allow you att göra ändringar på din site och se dem live på höger sida av din vy.

När du börjar skriva lite CSS-kod kommer WordPress automatiskt att föreslå attribut till dig baserat på de bokstäver du skriver. Det kommer också att visa error-meddelanden om du inte har skrivit en korrekt CSS-sats.
Note: Om du vill customize din website utan att skriva någon kod ska du fortsätta läsa. Vi kommer att dela med oss av tre nybörjarvänliga alternativ som gör att du enkelt kan customize ditt tema och till och med skapa ett customizer WordPress-tema.
Andra alternativ för Theme Customize
Vissa gratis- och premiumteman erbjuder fler alternativ för Theme Customize.
Beroende på vilket theme du använder kan du kanske ändra font, lägga till en bakgrundsbild, ändra layout, ändra färger, lägga till slumpmässiga header images och mycket mer.
Du kan också lägga till specifika funktioner i din theme customize med hjälp av plugins.
Med hjälp av pluginet Easy Google Fonts kan du till exempel add to custom fonts i WordPress.
Preview av din website i olika skärmupplösningar
Det är viktigt för alla webbplatsägare att se till att deras website är mobil responsiv och ser bra ut på alla storlekar på vyer.
Tack vare WordPress theme customize kan du enkelt kontrollera hur din website ser ut i olika storlekar på vyer.
Längst ner i panelen Theme Customize hittar du tre icons och länken “Hide Controls”.

Dessa icons allow you att testa din site på olika skärmupplösningar som gillar desktop, tablet och mobila enheter.
Länken “Hide Controls” är användbar för att dölja panelen WordPress Customomize så att du kan se din site korrekt i skrivbordsläge.
Publicera, save eller schemalägga dina customizer settings
När du har gjort de nödvändiga ändringarna måste du tillämpa dem på din site. Annars kommer allt ditt hårda arbete att gå förlorat.
Gå vidare och klicka på knappen “Publicera” för att tillämpa ändringarna. När processen är klar kan du klicka på knappen close högst upp till vänster på din vy för att lämna theme customizer.

Vad händer om du behöver mer tid för att slutföra din new design? I så fall kan du save din new design som ett draft och till och med dela den med någon utan att ge dem tillgång till admin area.
För att göra det måste du klicka på kugghjulsikonen precis bredvid knappen “Publicera”. Detta kommer att öppna panelen “Action”.

Här hittar du tre alternativ: “Publicera”, “Save Draft” och “Tidsinställd”.
Välj bara alternativknappen “Save Draft” i panelen “Action”. Gå sedan vidare och klicka på knappen “Save Draft” för att lagra dina ändringar.
Du kan nu kopiera länken till preview och dela den med andra för att få återkoppling.
Alternativet “Schedule” allow you to publish your changes on a specific date and time. Du kan t.ex. schemalägga dina ändringar av teman så att de går live vid den tidpunkt då du har minst trafik.

Slutligen, om du vill återställa de opublicerade ändringarna, kan du klicka på länken “Discard changes” i panelen Action.
Preview olika teman utan att gå Live
Det finns tillfällen när du vill kontrollera hur ett new theme skulle se ut på din site. Men du vill inte aktivera dem på din live website.
I så fall kan du öppna WordPress Customize för att testa nya teman utan att gå live.
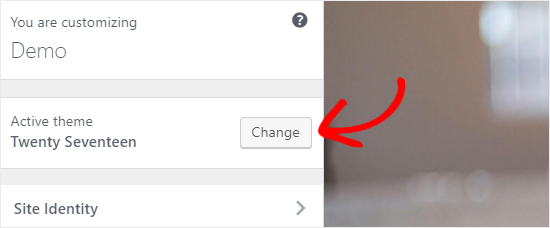
I panelen Customize hittar du namnet på ditt aktiva theme och knappen “Change”.

Om du klickar på den knappen kommer WordPress att visa alla dina installerade themes på höger sida av page.
För att kontrollera ett visst theme måste du clicka på knappen “Live Preview”.

Du kan också previewa themes från WordPress Themes Repository.
För att göra det måste du selecta checkboxen “WordPress.org themes” i den vänstra panelen. Detta kommer att visa themes från WordPress.org directory.
Klicka bara på knappen “Install & Preview” för att kontrollera det theme you gillar.

Du kan också filtrera teman genom att klicka på knappen “Filter Themes” högst upp till höger på vyn.
Note: Vi rekommenderar att du använder en WordPress staging-webbplats för att testa nya themes istället för att använda customizern på en live site.
Importera eller exportera Theme Customize Settings
Visste du att du kan importera och exportera dina inställningar för theme customizer?
Detta är till stor hjälp när du gör ändringar i ditt theme på din lokala server eller en staging site. Istället för att kopiera inställningarna manuellt till din live website, kan du helt enkelt exportera inställningarna för theme customizer för att save you time.
För detaljerade instruktioner kan du följa vår guide om hur du importerar och exporterar inställningar för theme customizer i WordPress.
WordPress Theme Customize Alternativ
Även om WordPress Customize tillåter dig att göra ändringar på din site, kommer antalet kontroller att variera beroende på vilket tema du använder.
Vad händer om du gillar ditt theme men önskar att det hade extra alternativ för customization?
I så fall är den bästa lösningen att använda ett av de tre tillägg för customization som fungerar tillsammans med WordPress theme customizer.
SeedProd

SeedProd är den bästa drag-and-drop website builder för WordPress. Du kan använda SeedProd för att enkelt skapa custom WordPress teman och page layouts utan att editera någon kod.
SeedProd erbjuder hundratals färdiga layouts för landing pages, försäljningssidor, registreringssidor för webinar, coming soon-sidor, sidor för underhållsläge och mycket mer.
Customize är enkelt med färdiga block som gillar ja tack-formulär, sociala profiler, knappar, nedräkningstimer, kontaktformulär och mycket mer.
Du kan också ställa in färgscheman, save kombinationer av font och återanvända pages och page-element så att du inte behöver skapa dem igen.
Thrive Theme Builder

Thrive Theme Builder är ett annat populärt drag and drop plugin för temabyggare för WordPress. Du kan använda det för att enkelt skapa ett customize WordPress theme, ingen kodning obligatorisk.
Den levereras med fyra olika färdiga templates för att du ska komma igång snabbt. Varje templates innehåller en mängd olika förgjorda pages som du kan add to your site.
You can edit each part of your theme, including the header, footer, blog posts, category pages, and more, simply by pointing and clicking.
Dessutom finns det 100+ design- och site-building-element som du snabbt kan add to your theme genom att dra och dropa dem på plats.
CSS Hjälte

CSS Hero är ett plugin för WordPress som allow you att customize din site utan att skriva en enda rad CSS-kod. You have the freedom to style every element of your site without any hassle.
Vill du customize login page på din WordPress site? CSS Hero allow you to do that within a few minutes.
You can also edit and preview the changes on the front end to make sure that your design looks perfect on every device.
Beaver Builder

Beaver Builder är en annan av de högst upp page builders för WordPress. Det allow you att bygga fantastiska pages för din site med hjälp av ett drag and drop-gränssnitt.
Det bästa är att Beaver Builder fungerar med nästan alla teman i WordPress. This allows you to use it with your current theme.
Beaver Builder stöder användningen av shortcodes och widgets. Det erbjuder också olika typer av moduler som du kan använda för att enkelt styla din website. Du kan se vår guide om hur du skapar customize layouts i WordPress för detaljerade instruktioner.
Vi hoppas att den här guiden hjälpte dig att lära dig hur du använder WordPress Theme Customize som ett Pro. Du kanske också vill se vår guide om hur du testar ditt WordPress-tema mot de senaste standarderna eller våra expertval av de bästa enkla WordPress-themes som du bör prova.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is so much easier than I thought it would be. I just changed the colors on my website using the customizer and it looks so much better already. I’m excited to play around with the other options and see what else I can customize. Thanks a lot!
Moinuddin Waheed
I have seen many premium themes come up with lots of things in customizer.
it feels like having control of the whole things of website right inside the customizer itself.
For instance if we look at Astra, it gives much control of look and feel from the customizer itself.
Is there any advantage of premium themes having much to do inside customizer in terms of speed of the website compared to those who does not give such control?
WPBeginner Support
The advantage is premium themes can sometimes have those controls while not all free themes have full customization options. For speed it depends on the design itself for determining if one theme is faster or not.
Admin
Moinuddin Waheed
I have used many premium themes and they have much more options in the customize panel itself.
At times it feels like having these options in customized is proof that the theme is Efficient and lightweight.
for instance Astra has a lot of options in its customizer.
I have a query though, adding additional css to customiser, does it add to main style.css and if so as mentioned, will updating the theme will override it?
WPBeginner Support
The additional CSS in the customizer is not stored in the style.css so you don’t need to worry about it when updating your theme.
Admin
Shelley
Could you please why “display site title and tagline” checkbox not show on my website?
WPBeginner Support
Your specific theme may not have styling for that at the moment so it would not offer the ability to hide the title and tagline by default.
Admin
Craig
Thank you for providing this information. I am completely new to website development and through some initial research, had learned of Elementor’s drag & drop page builder, however, I have also discovered a fairly hefty learning curve associated with customizing these themes which became a bit more confusing as there seemed to be three different areas where my customizations could be applied and I would find myself lost between what I should customize where. So Figuring out which customizations are best handled in which customizer fields is a very useful topic indeed!
WPBeginner Support
Thank you, glad you like our article
Admin
Leslie
I already have Divi for my theme needs (but haven’t really used it yet since I’m a total beginner and still building my website). Would the above info still be helpful for me or will I just be doing it all through Divi? Thanks!
WPBeginner Support
Using a theme like Divi you would likely want to follow their documentation for customizing but knowing the customizer is still helpful
Admin