Att skriva innehåll av hög kvalitet kräver fokus och en distraktionsfri miljö.
Den distraktionsfria fullskärmsredigeraren i WordPress är utformad för att hjälpa dig att uppnå just detta. Den döljer onödiga element och ger dig en helskärmsyta där du kan skapa innehåll.
Många av våra teammedlemmar har upptäckt att det distraktionsfria skrivläget är ett ovärderligt verktyg i deras arbetsflöde. Det har förbättrat deras fokus och den övergripande kvaliteten på det skrivna innehållet.
I den här artikeln visar vi dig hur du enkelt kan använda den distraktionsfria fullskärms-editorn i WordPress.

Varför använda den gratis fullskärms-editorn i WordPress?
Attskriva blogginlägg är en kreativ process som är obligatorisk för att få fram detaljer och koncentration. Många skribenter känner sig dock distraherade av elementen på skärmen i WordPress skrivgränssnitt, som knappar, Column, toolbar och mycket mer.
När du skriver ett post på din WordPress website kan du använda standardlägena distraktionsfritt, spotlight och fullskärm i block editor för ett rörigt och rent skrivgränssnitt.

Att använda dessa funktioner kan hjälpa dig att fokusera på ditt skrivande och förbättra produktiviteten genom att ta bort distraktioner som gillar blockpanelen, blockmenyn och WordPress admin sidebar. Du behöver inte ens använda ett tillägg till WordPress för det.
Som författare kan detta göra skrivprocessen mycket roligare och mer avkopplande för dig.
Med detta sagt, låt oss se hur du enkelt kan använda den distraktionsfria fullskärmsredigeraren i WordPress. Vi kommer att gå igenom metoder för både blockredigeraren och den klassiska redigeraren och du kan använda snabblänkarna nedan för att hoppa till den metod du vill använda:
Så här använder du den gratis fullskärmseditorn i WordPress Block Editor
Om du använder WordPress Block Editor för att skriva dina posts kan du enkelt aktivera det distraktionsfria läget genom att öppna ett nytt eller befintligt post i editorn.
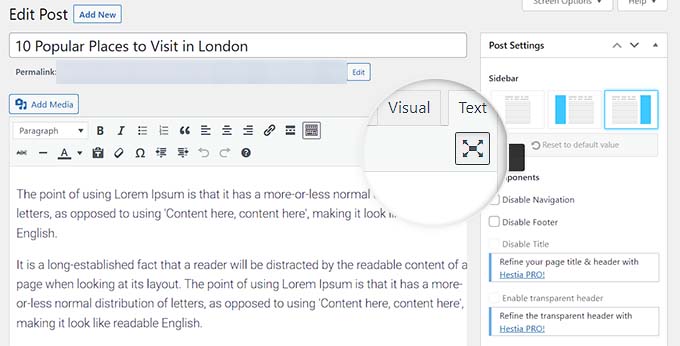
När du är där klickar du på ikonen med de tre prickarna högst upp till höger på vyn.
Detta kommer att öppna en prompt där du kommer att notera att fullskärmsläget redan är aktiverat som standard.

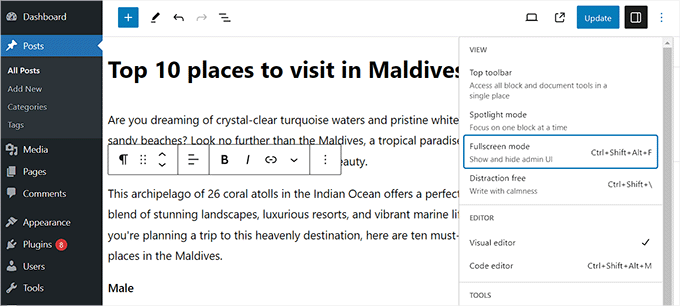
Om du avmarkerar det här alternativet visas WordPress admin sidebar på vänster sida av content editor.
Vi rekommenderar dock att du låter denna inställning vara som den är.

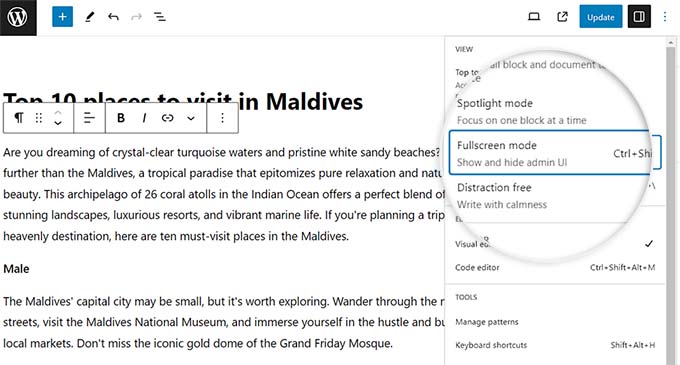
Du kan också aktivera det distraktionsfria läget i WordPress Editor genom att klicka på de tre punkterna högst upp.
Markera sedan alternativet “Distraktionsfri” i rullgardinsmenyn.

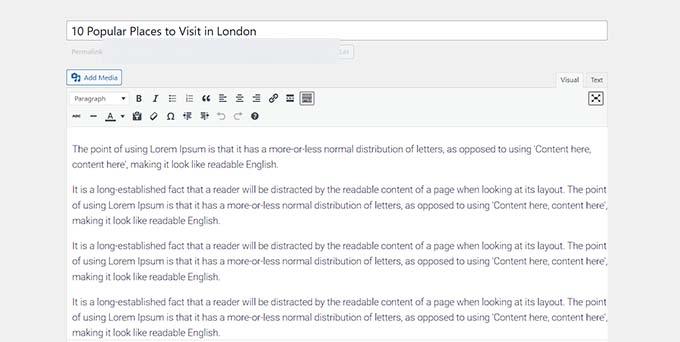
När du har gjort det kommer inställningarna för block panel till höger och block menu till vänster automatiskt att försvinna från vyn.
You will now have a completely clean canvas to start writing your post.

När du har skrivit klart och vill lämna det distraktionsfria läget kan du också göra det genom att helt enkelt hovera musen högst upp.
Då visas menyn längst upp i blockredigeraren, där du kan klicka på ikonen med tre punkter för att öppna rullgardinsmenyn. Avmarkera sedan alternativet “Distraktionsfri”.
Nu när du har lärt dig hur du aktiverar helskärmsläget och distraktionsfria lägen i WordPress Gutenberg Editor, är det dags att aktivera Spotlight-läget.
Detta läge belyser endast det block som du arbetar med och dämpar alla andra block, vilket gör att du enkelt kan fokusera på ett block i taget.
För att aktivera Spotlight-läget klickar du på ikonen med tre punkter högst upp till höger på vyn och väljer alternativet “Spotlight-läge”.

När du gör det kommer post editor bara att markera det block som du för närvarande arbetar med, medan resten kommer att blekna i bakgrunden.
Om du t.ex. skriver ett blogginlägg och lägger till några screenshots eller images, kommer endast blocket Image att vara publicerat på vyn, medan blocken Paragraph kommer att tonas ut.

Nu kan du skriva ditt blogginlägg i WordPress Block Editor utan att bli distraherad.
Tänk dock på att det finns en toolbar som du fortfarande kommer att se på vyn i distraktionsfritt läge. This toolbar allows you to add new blocks, undo changes, and show an outline of your article.

När du är klar, glöm inte att klicka på knappen “Publicera” eller “Update” för att lagra dina settings.
Nu kommer de distraktionsfria inställningar som du har konfigurerat automatiskt att implementeras för alla de posts och pages som du redigerar i block editor.
Så här använder du den gratis fullskärmseditorn i WordPress Classic Editor
Om du fortfarande använder den gamla klassiska WordPress Editorn kan du använda den här metoden för att aktivera den distraktionsfria fullskärmseditorn.
För att göra detta öppnar du bara ett nytt eller befintligt post som du gillar i den klassiska editorn.
Klicka sedan på knappen “Distraction-free writing mode” i din post menu bar.

WordPress kommer nu att konvertera vyn till en gratis editor i fullskärmsläge.
Editorn för helskärm har en minimalistisk layout. Den har en menyrad högst upp på skärmen med alternativ för textformatering och låter dig även enkelt växla mellan visual editor och textredigerare.

Fullscreen Editor har dock inte en Publicera-knapp eller några Meta Boxar för att välja kategorier och tags.
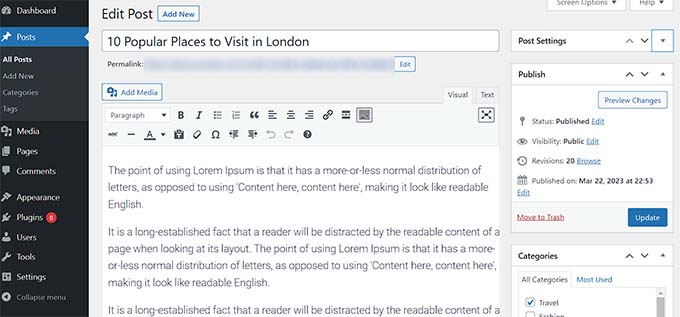
När du är klar kan du enkelt gå ur det distraktionsfria läget genom att hovera musen på vänster eller höger sida av vyn.
När du gör det kommer alla dolda settings och WordPress dashboard att bli synliga.
Nu klickar du bara på knappen “Update” eller “Publicera” för att lagra dina inställningar för posten.

Bonustips för att använda WordPress Block Editor
Förutom att aktivera det distraktionsfria läget kan du använda några andra funktioner i block editor för att förbättra din produktivitet.
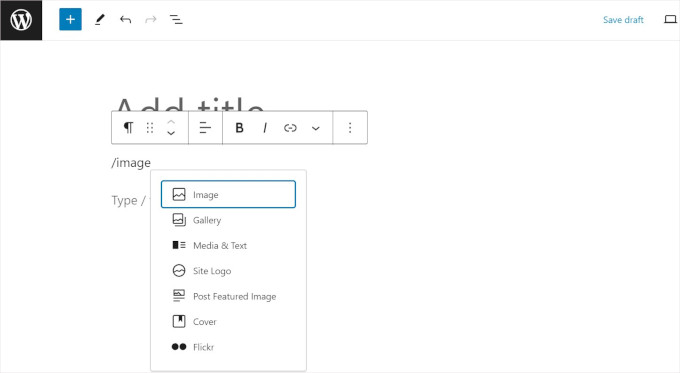
Du kan använda kortkommandon för att skapa innehåll snabbare. Du kan till exempel skriva / i innehållsredigeraren, följt av namnet på det block du vill använda.
Block Editor visar dig sedan block som du kan infoga direkt i ditt content genom att clicka på dem.

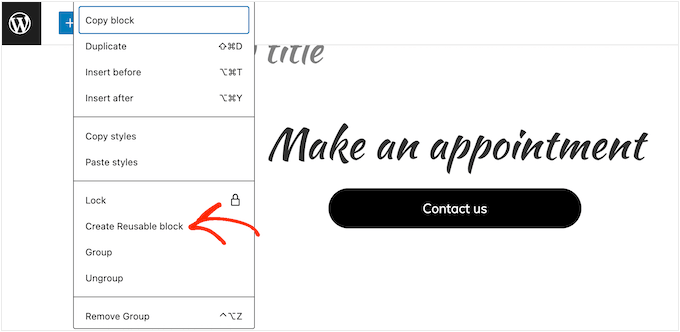
Du kan också använda funktionen för återanvändbara block för att save ett block med content och återanvända det i andra posts och pages på din WordPress site.
This can save you lots of time and effort.

För att bli en komplett Pro på att använda post editor, se vår Step-by-Step guide om hur man använder WordPress block editor.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder den distraktionsfria helskärmsredigeraren i WordPress. Du kanske också vill se vår nybörjarguide om hur du använder More-blocket på rätt sätt i WordPress och våra expertval för de bästa Gutenberg blocks-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
It’s a great method. I learned to write only in an ordinary Windows text editor. Nothing distracts me there at all. Then I just copy it into WordPress, edit the captions and add the media. It’s a great way to stay away from distractions. This is very close to it, and I strongly believe that this can really increase the productivity and focus of writing.
Ralph
This is great solution for productivity. No distractions of any sort, just pure creation. I used to write in word and then copy paste it to wordpress but with this feeling of blank paper i think i will write straight in wordpress.
Ahmed Omar
This is a good option
It is my first time to notice this option in classic editor.
I have question about, how to control the distance between the lines in the paragraph, also classic editor has limited sizes for writing how to have more sizes.
Thank you
WPBeginner Support
For line spacing with the classic editor, we would recommend taking a look at the CSS method from our article below:
https://www.wpbeginner.com/beginners-guide/how-to-add-single-double-line-spacing-in-wordpress/
Admin
Manish Yadav
Is there any way to keep it enabled by default using custom code?
WPBeginner Support
We do not have a recommended custom code for what you’re wanting at the moment.
Admin
Aveherer Finereferg
I don’t know why but the full-screen option makes the text invisible when I am writing it. It is actually very distracting and I can’t turn it off universally for all of my posts
WPBeginner Support
If it is removing the post content then you may want to try disabling your plugins and swapping themes to see if there is a conflict due to one of those.
Admin
Palla Sridhar
I was fooled by article title thinking its about the old style WordPress editor. But lucky charm, it helped me to get to know the features of the new Block editor. Thank you very much.
WPBeginner Support
You’re welcome
Admin