Uppdatering av gammalt innehåll är en nödvändig del av underhållet av en framgångsrik WordPress-webbplats.
Genom att arbeta med många WordPress-användare har vi sett hur konvertering av klassiska inlägg till block kan förbättra äldre innehåll och samtidigt förbättra dess prestanda.
Många webbplatsägare oroar sig för att uppdatering av gamla inlägg med Gutenberg kommer att förstöra deras innehåll.
Den goda nyheten är att WordPress gör denna övergång smidig och hanterbar, så att du kan förbättra dina inlägg med moderna blockfunktioner utan att förlora något innehåll.
I den här guiden visar vi dig steg för steg hur du uppdaterar dina gamla WordPress-inlägg på ett säkert sätt med hjälp av blockredigeraren.

Note : WordPress Gutenberg editor erbjuder ett enkelt och flexibelt sätt att skapa content i WordPress. Men om du ej är redo att använda den ännu kan du inaktivera Gutenberg och använda pluginet Classic Editor.
Alternativt kan du först testa om din website är kompatibel med updating till Gutenberg.
Vad är skillnaden mellan Classic Editor och Gutenberg Editor?
Innan vi börjar, låt oss först diskutera de stora skillnaderna mellan den gamla Classic Editor och Gutenberg Block Editor.
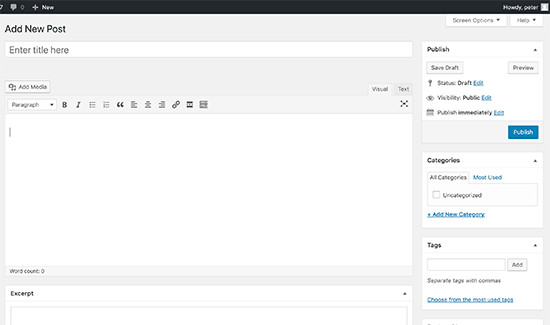
Classic Editor var en textredigerare som påminde mycket om Microsoft Word. Den hade ett enda fält för edit med alternativ för format högst upp.
Så här gillar du den klassiska Editorn:

Å andra sidan är Gutenberg Editor en helt blockbaserad editor, som är available sedan WordPress 5.0. Du lägger till all content i form av block.
Så här gillar vi Gutenberg Block Editor:

Block är content-element som är separerade från varandra med en egen uppsättning alternativ för formatering. Det finns enskilda block för varje del av innehållet, inklusive:
- Vanlig text eller stycke
- Imagely
- Knapp
- Gallery
- Lista
- Tabell
- Embeds och mycket mer.
Dessutom kan du hitta fler alternativ för block med innehåll som tillhandahålls av dina WordPress-tillägg och tema.
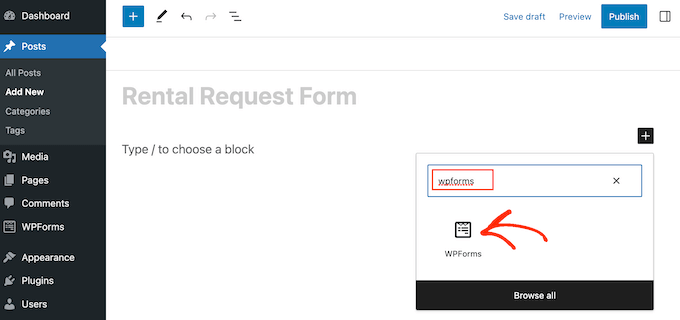
Till exempel lägger WPForms till ett block som tillåter dig att embed dina formulär på din website.

För att skapa eller edit ett post i Gutenberg editor, måste du använda block. Så här uppdaterar du dina gamla blogginlägg och pages med Gutenberg Block Editor.
Så här konverterar du dina klassiska WordPress-poster till Gutenberg (Step-by-Step)
Om du har uppdaterat din WordPress-blogg till den senaste versionen av WordPress kommer du att ha Gutenberg Block Editor som standardredigerare.
Det som är bra med Gutenberg är att det inte påverkar något av ditt gamla content, och du kan enkelt editera dina gamla artiklar.
För att editera ett äldre inlägg eller en page gör du som du brukar göra i WordPress.
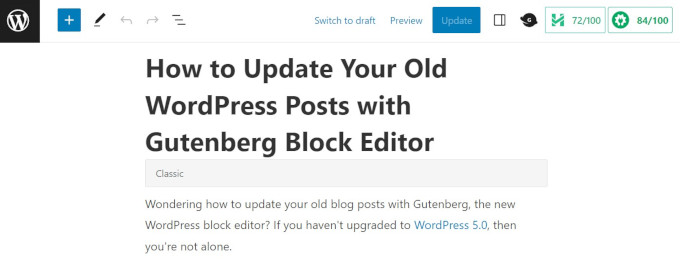
I content editor kommer du att se hela innehållet omslutet av ett enda Classic block.

Samma post skulle se ut som screenshotet under i den gamla klassiska editorn.
As you may notice, the existing content is the same. Men sättet det är organiserat på ser lite annorlunda ut.

Den nya WordPress Block Editor kommer inte att göra några ändringar i innehållet, och det kommer fortfarande att se likadant ut på din WordPress website.
Nu har du två alternativ för att editera dina gamla blogginlägg och pages:
- Fortsätt editingen i Classic blocket.
- Konvertera ditt gamla content till new Gutenberg blocks.
Det första alternativet är att fortsätta editera din gamla artikel i Classic blocket.
Classic block erbjuder dig samma Classic editor-gränssnitt med formateringsalternativ högst upp. Detta bör vara ganska enkelt.
Det andra alternativet är att konvertera ditt gamla content till nya Gutenberg block.
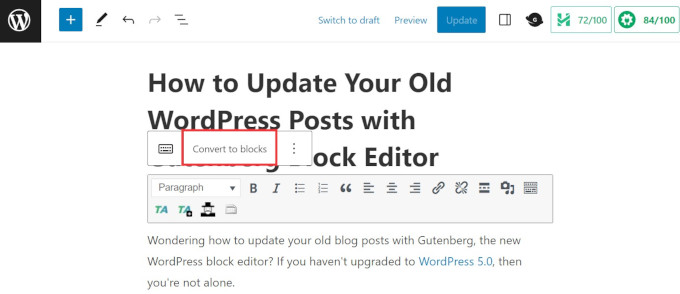
Det gör du genom att clicka högst upp på innehållet och välja knappen “Konvertera till block”.

Så där ja!
Your gamla content kommer automatiskt att konverteras till matchande block. Innehållet i Classic Block kommer att delas upp i flera olika block.
Nu kan du edit din gamla artikel med hjälp av de nya Gutenberg editor block. Varje block är en separat enhet med sina egna formateringsalternativ, format och designalternativ.
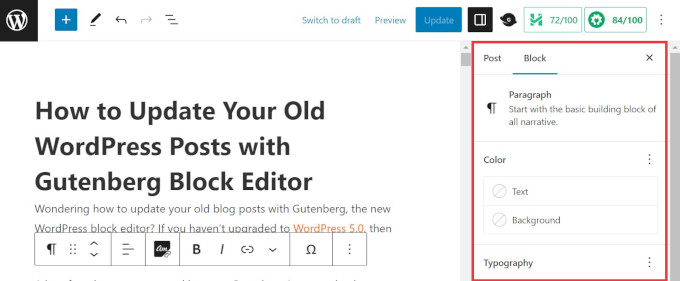
Om du vill ändra hur bilden ska se ut kan du helt enkelt clicka på bilden för att selecta blocket, så visas alternativen för edit högst upp.
Du kommer också att se fler alternativ i tabben “Block” i den högra colonnen på vyn.

I ett Paragraph-block kan du till exempel använda verktygsfältet för att ändra text- och bakgrundsfärg, välja typografi, lägga till länkar med mera.
Genom att följa samma process kan du editera alla block och få din artikel att se visuellt imponerande ut.
När du har slutfört alla nödvändiga edits kan du helt enkelt klicka på knappen “Update” högst upp till höger på vyn för att save your changes.
Learn More Tips och tricks för Gutenberg Editor
Redo att få ut det mesta av block editor? Här är några WordPress tutorials som hjälper dig att komma igång:
- Så här lägger du till och justerar images i WordPress Block Editor (Gutenberg)
- Så här ändrar du höjd och bredd på block i WordPress
- Bästa Gutenberg Blocks Plugins för WordPress (Super användbara)
- Så här väljer och använder du nästlade block i WordPress
- Så här konverterar du klassiska block till Gutenberg i WordPress
- Vanliga problem med blockredigeraren i WordPress och hur du åtgärdar dem
- Så här lägger du till samarbete i WordPress Block Editor (Google-Doc Style)
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du uppdaterar dina gamla artiklar med Gutenberg Block Editor. Du kanske också vill se vår handledning om hur du skapar ett anpassat WordPress-block och vår guide om hur du använder WordPress-blockmönster.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
As I was reading this article, I noticed something with the third screenshot above – it shows the admin sidebar enabled on the left alongside the Gutenberg editor.
My editor occupies the entire screen, how did you enable the admin sidebar to appear on the left alongside the editor?
WPBeginner Support
In your preferences in the top-right you should be able to disable fullscreen mode to see your sidebar.
Admin
Steve
In the classic editor, there was a way to update the date on an existing post and schedule it for a new date/time. I don’t see that option in Gutenberg. I only see a way to change the date and then update the post. Does this accomplish the same thing?
WPBeginner Support
You should be able to change the date with the same functionality as the classic editor. We would recommend taking a look at our article below:
https://www.wpbeginner.com/beginners-guide/schedule-your-posts-in-wordpress/
Admin
Deborah
When I click Convert to blocks my page turns to what looks like code. So, I guess it is not converting correctly. I have other pages that converted fine a while back and I’m able to create new pages using blocks. Does that mean I will need to retype it all by hand?
WPBeginner Support
If it is a specific page then there may be an issue with that page, you likely would need to manually recreate that specific page.
Admin
Bettye
I don’t have the 3 dots to the right of the editing toolbar. Does that mean my theme does not support the Gutenberg editor? I’ve been using it since 2016 but I’m on WordPress version 5.3.2.
Bettye
WPBeginner Support
You may not be using a classic block for your content if the editor looks different than what we’re showing as one common reason for that
Admin
RoseMary
I am on the current version of WordPress, but do not have any option to switch from the classic editor to Gutenberg. Now that’s a puzzle! I do not have any plugins installed that would inhibit Gutenberg or keep me with the classic editor.
Any ideas?
WPBeginner Support
You may want to go to your profile to see if you have disable visual editor checked as a possible reason.
Admin
Karen
I guess pages would done the same way? Can you add meta description for each page with code block? Thank you.
WPBeginner Support
Yes, pages would be done the same way and if you wanted you could add the HTML using the code block if you wanted
Admin
Sarmad
how will i earn from bloging when i have not to write articles
WPBeginner Support
If you’re looking to monetize your site, you would want to take a look at our article: https://www.wpbeginner.com/beginners-guide/make-money-online/
Admin
Van
Oh my goodness, I’ve been doing the conversion laboriously by hand. At least I haven’t done all of my prior posts by hand. Thank you for this great post. The info will definitely be a time saver for me.
WPBeginner Support
Hey Van,
Glad you found the article helpful.
Admin
Van
I tried the technique earlier this morning. It works and it’s definitely better than redoing a post by hand, but it strips out inline CSS.
Deb
Very difficult getting a PayPal Button into a page now. Even with the PayPal Plugin installed and I tried to us the new button block. Hours later, I am still stuck.
WPBeginner Support
If you are using their html to embed the button you may want to try the custom html block
Admin
Janet
I believe the article is correct when you have something simple like an image and some text. What about videos, links, embeds, anchors, documents, woocommerce, plugins that are images or text etc.? How much after the fact fixing is needed for hundreds of pages created in the old editor. Creating from scratch looks easy, fixing created pages scares me for the amount of additional work needed.
WPBeginner Support
Hi Janet,
Your content would work just fine even if you don’t edit your old articles. However, if you feel you need to create them from scratch, then you can do that as well.
Admin