På WPBeginner lägger vi alltid till skärmdumpar i våra artiklar eftersom de gör saker mer engagerande och lättare att följa.
Genom att lägga till skärmdumpar i dina WordPress-blogginlägg kan du visuellt visa steg-för-steg-instruktioner, lyfta fram specifika funktioner eller ge visuell kontext till avancerade ämnen.
Detta kan förbättra sökmotorrankingen, kunskapsbevarandet och användarupplevelsen.
I denna guide för nybörjare kommer vi att visa you hur du tar en screenshot för dina blogginlägg i WordPress, steg för steg.

Fördelarna med att ta screenshots för dina blogginlägg
Att lägga till högkvalitativa screenshots till din WordPress blogg kan göra ditt content mer engagerande. Dessa är skärmdumpar eller ögonblicksbilder av vad som finns på din mobil- eller skrivbordsskärm.
Du kan använda screenshots för en tutorial och guida användare steg för steg. På så sätt vet de exakt var de ska clicka och vad de ska enter när de installerar programvara eller tillägg.
På samma sätt kan du använda screenshots för en sammanställning eller listpost. Låt oss till exempel säga att du skriver om de bästa verktygen för marknadsföring av email. You can take screenshots of each tools’s homepage and show them in your content.
Eftersom det finns så många olika sätt att ta en screenshot har vi skapat en Step-by-Step guide om hur du tar en screenshot för din egen blogg på olika enheter och appar. Du behöver inte ens använda ett WordPress tillägg för det.
För att göra det enkelt för dig har vi också skapat en innehållsförteckning under så att du snabbt kan hitta den metod som gäller för dig:
Hur man tar en screenshot med Droplr
Droplr är en populär app för att genomföra en skärmdump. Det tillåter dig att enkelt ta en screenshot på din dator och dela den.
Droplr sparar automatiskt screenshots och registrerade skärmbilder i molnet och tillhandahåller en länk för delning med andra. Dessutom kan du hantera alla dina screenshots från en dashboard och dela kvalitetsinnehållet på alla plattformar, inklusive WordPress.
Det fungerar utmärkt med Mac-, Windows- och Chromebook-enheter för att snabbt genomföra ett valt area eller hela vyn. Det finns också en Chrome-utökning, så att du snabbt kan ta screenshots från din webbläsare.
Droplr integreras också med populära appar som Slack, Microsoft Teams, Gmail, Adobe Photoshop och mer.
Ta screenshots med hjälp av Droplr Desktop App
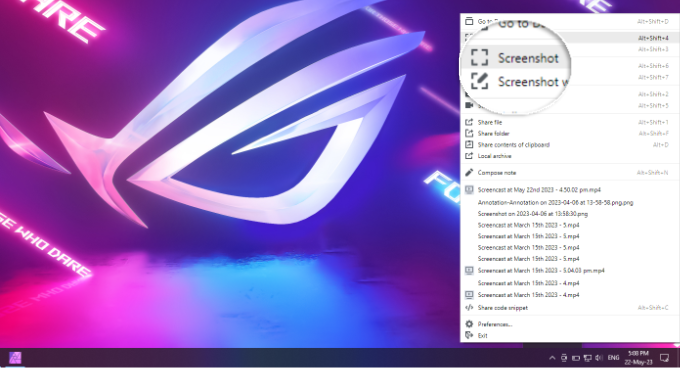
För att ta en screenshot med Droplr måste du först installera appen för din föredragna enhet. Efter det kan du klicka på Droplr icon i Mac-menyraden eller Windows Aktivitetsfält.

Härifrån klickar du helt enkelt på alternativet “Screenshot”.
Om du är en Mac-användare kan du också trycka på ‘Alternativ + Skift + 4’ för att genomföra screenshots. Du kan trycka på ‘Alt + Shift + 4’ på Windows för att ta en screenshot med Droplr.

Därefter måste du välja det area som du gillar att ta en screenshot av.
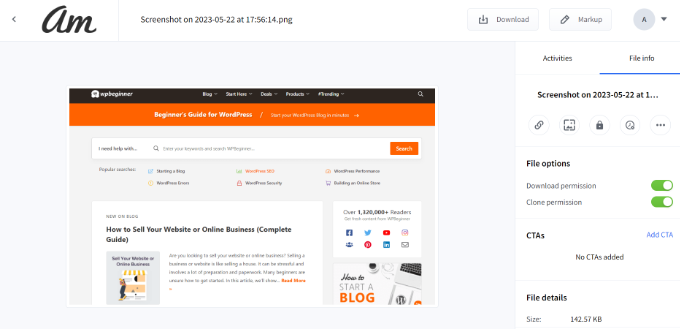
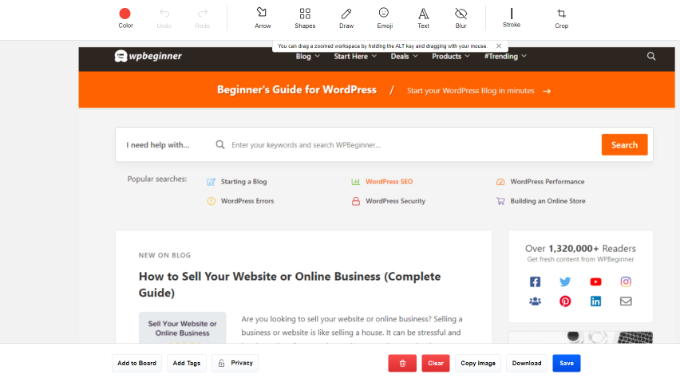
Droplr kommer att öppna screenshot i ett fönster i webbläsaren så snart du är klar. Här kan du ladda ner bilden eller dela länken med andra.

Om du klickar på knappen “Markup” högst upp hittar du alternativ för att redigera screenshot.
You can for example add arrows to point at a button or a important function. You can also draw shapes, add emojis, blur different parts of the image, add text, and more.

När du är klar sparar du bara imagen eller downloadar den. När det är gjort, add den till din blogg content.
Ta screenshots med hjälp av Droplr Chrome Extension
Du kan också använda Droplr Chrome-utökningen för att ta screenshots och skärminspelningar. Utökningen fungerar precis som skrivbordsappen, och du kan enkelt komma åt den från Chrome-tilläggets toolbar.
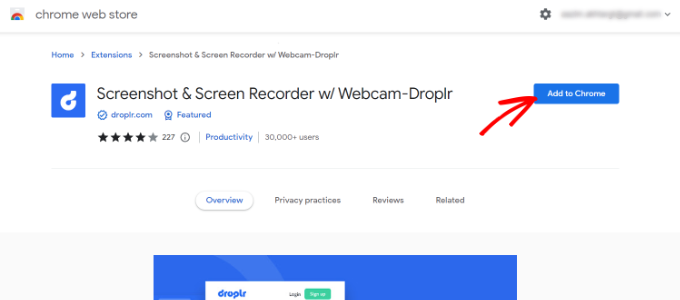
Först måste du installera Droplr-utökningen genom att besöka Chrome web store.

Klicka sedan på “Add to Chrome”.
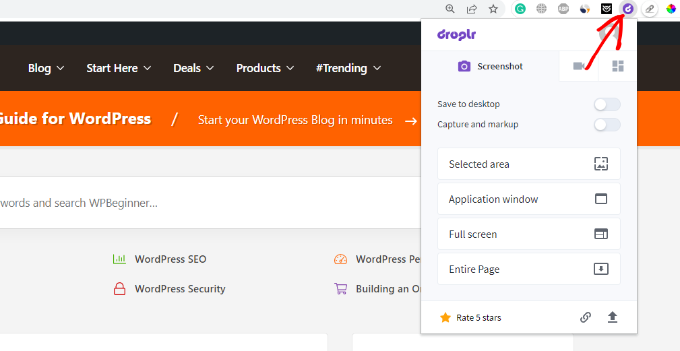
När utökningen har lagts till kan du klicka på Droplr icon från toolbaren högst upp i din webbläsare.
Därefter kan du screenshot ett valt area, programfönster, helskärm eller hela page.

När du har tagit en screenshot öppnar Droplr bilden i en new tab med en länk som du kan dela.
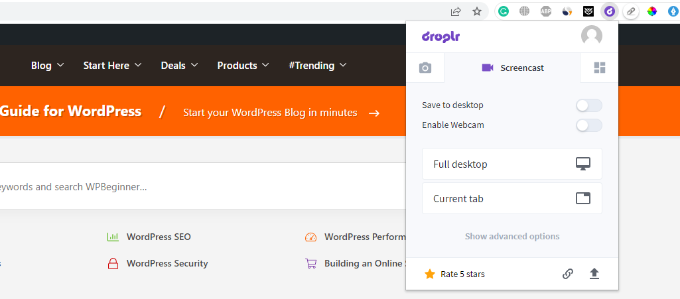
Droplr allow you också att skapa en video screencast för att skapa snabba tutorials med ljud. Klicka bara på Droplr-ikonen i webbläsarens meny och välj TV-ikonen för att registrera din vy.

Om du väljer alternativet “Hela skrivbordet” måste du selecta vilket fönster som ska postas. Å andra sidan kan du använda alternativet “Aktuell tab” och screencasta din flik i webbläsaren.
Hur man tar en screenshot på Mac
Om du använder en Mac device och vill ta en screenshot för ditt första blogginlägg finns det flera alternativ.
På Mac-enheter kan du genomföra hela vyn, en vald del av vyn, ett specifikt fönster med mera.
För att ta en screenshot av hela skärmen på en Mac device, tryck helt enkelt på ‘Shift + Command + 3’, så genomför den din vy.
Om du vill genomföra en vald del trycker du på “Skift + Kommando + 4”. Klicka sedan på och dra hårkorset (pekaren) för att ta en screenshot av det valda area.

Om du vill ta en screenshot av ett specifikt fönster, tryck sedan på “Skift + Kommando + 4” och tryck också på “Mellanslagstangenten” på ditt tangentbord.
You will see that the pointer will change into a camera icon. Dra helt enkelt kamerans icon på ett fönster för att markera och genomföra det.
☝ O bs: Det är inte alla appar som tillåter att du tar en skärmdump av deras fönster. I så fall kan du ta en skärmdump av den valda delen och beskära den.
Som standard kommer alla screenshots att sparas på ditt skrivbord med tid/datum för genomförd skärmdump som filnamn och .png som utökning av filen.
Så här tar du en screenshot i Windows
För att ta en screenshot på Windows-enheter måste du trycka på “PrtSc” -tangenterna på ditt tangentbord. Detta kommer att genomföra hela vyn.
Därefter kan du öppna den här skärmdumpen i ett bildredigeringsprogram som Adobe Photoshop eller Affinity Photo, beskära det önskade området och spara det på din dator.
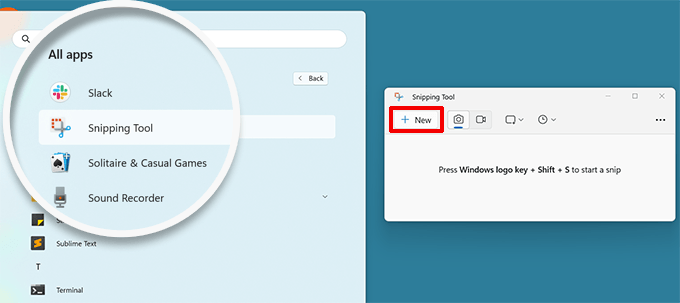
Ett annat sätt att ta screenshots är att använda Snipping-verktyget som är förinstallerat i Windows.
Med tools kan du genomföra en specifik del av din vy och automatiskt save den till ett clipboard.

Ett annat sätt att ta screenshots i Windows är att trycka på ‘Windows + Shift + S’ -tangenterna för att börja ta screenshots med Snipping-verktyget.
Därefter klickar du och drar pekaren för att välja ett area på din vy. Det kommer att genomföra screenshot automatiskt när du släpper högerklicket.
Eftersom screenshoten sparas i ett clipboard kan du klistra in den i ett bildredigeringsprogram som Adobe Photoshop för ytterligare ändringar och sedan spara den på din dator.
Så här tar du en screenshot på Chromebook
I Chromebook kan du helt enkelt clicka på Screenshot-tangenten med en icon för en kamera. Detta tar en screenshot av hela din skärm eller ett valt area.
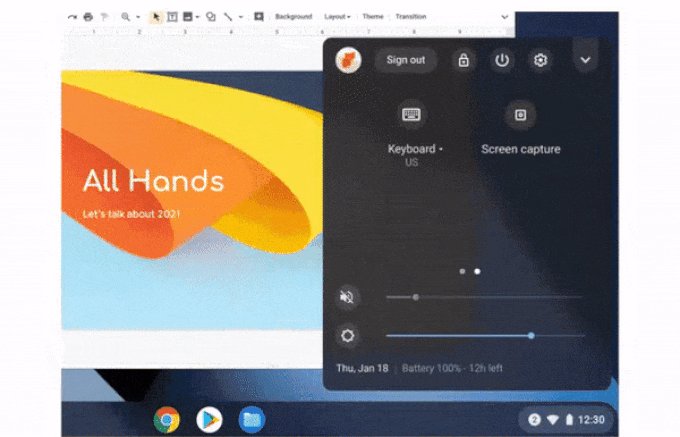
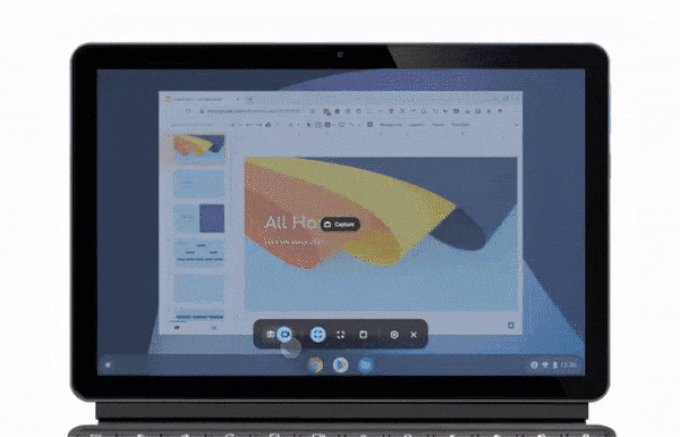
Förutom det kan du klicka på alternativet Quick Settings i det högra hörnet och sedan välja alternativet ‘Screen Capture’.

Efter det måste du välja om du gillar att genomföra hela vyn eller ett valt area.
När du har tagit en screenshot kommer den automatiskt att kopieras till Clipboard.
Om du använder Chrome OS 64.0.3282.134 eller senare kan du helt enkelt trycka på knapparna “Power + Volume Down” för att genomföra hela din vy.
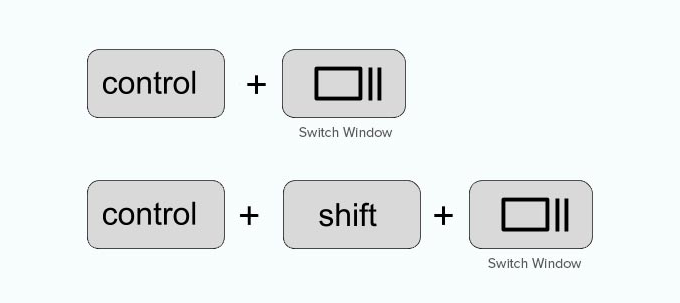
För att ta en screenshot av ett valt area måste du trycka på tangenterna “Ctrl + Shift + Switch Window”. Sedan klickar du och drar hårkorset (pekaren) för att välja det area som du vill genomföra.

När du släpper klicket kommer du att se en notification längst ner till höger på din skärm som visar att din screenshot är saved i “Downloads” folder.
Om du använder en Chromebox med ett externt (allmänt) tangentbord attachment till den, tryck då på ‘Ctrl + F5’ för att ta en screenshot. F5-tangenten fungerar på samma sätt som “Byt fönster”-tangenten på en Chromebook.
Hur man tar en screenshot på iPhone
Att ta en screenshot på iPhones och andra smartphones är faktiskt ganska enkelt.
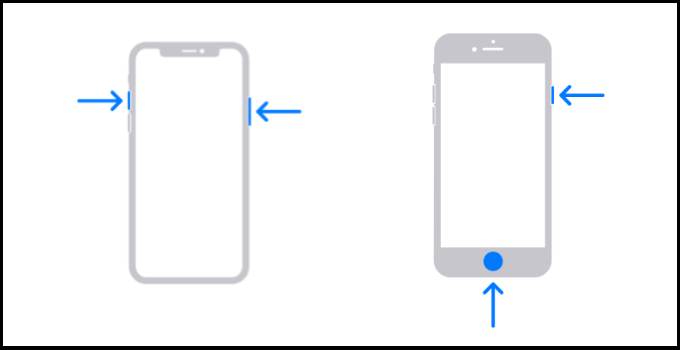
Om du använder en iPhone X eller högre måste du öppna ditt blogginlägg eller appen på vyn. Efter det trycker du helt enkelt på “Side” -knappen på höger sida och “Volume Up” -knappen på vänster sida av din telefon.

Se till att du trycker på båda knapparna samtidigt. Detta tar en screenshot av vyn och sparar den i mappen “Screenshots” på din telefon.
Om du använder en iPhone 8 eller tidigare modell, öppna sedan den vy som du vill genomföra. Tryck sedan helt enkelt på knapparna “Power + Home” samtidigt för att ta en screenshot.
Hur man tar en screenshot på Android Phone
Det finns många olika telefontillverkare som säljer smartphones med Android OS (t.ex. Samsung Galaxy, Motorola, Google Pixel, etc.). De flesta nya enheter följer dock samma universella process för att ta en screenshot.
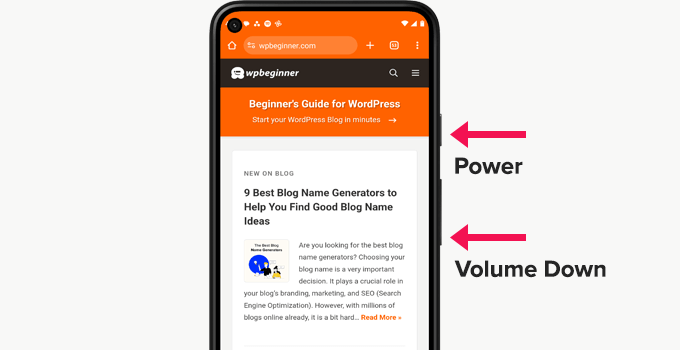
På din Android-telefon måste du öppna den vy som du vill genomföra. Tryck sedan på knapparna “Power + Volume Down” tillsammans.

Detta kommer att ta screenshot och save den i ditt foto gallery.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar en skärmdump för nya blogginlägg på din WordPress-webbplats. Du kanske också vill se våra expertval för verktyg för att skapa bättre bilder för dina blogginlägg och vår ultimata guide till bild-SEO.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





A Owadud Bhuiyan
I am using the light shot.
The main benefit I am getting is sharing links for the screenshot.
What’s your option regarding a light shot?
WPBeginner Support
We have not tested that at the moment but we would recommend having your images on your site itself instead of embedding from external sites when able
Admin
A Owadud Bhuiyan
Thanks for your recommendation, I never thought about it.
Jiří Vaněk
In Windows 10, I used the classic screenshot method – essentially, using the Print Screen and pasting it into a drawing tool or atc. That was quite cumbersome. Now, with the new screenshot feature in Windows 11, I’ve become so accustomed to it that it significantly eases my work. I use the Print Screen function every day, both at work (as a technician in a data center communicating with people) and while writing my blog. It’s probably the most frequently used function for me in Windows, along with Ctrl+V and Ctrl+C
Ralph
All this years and I didn’t even know windows have snipping tool option. I used to press prtsc and crop it in paint. It is 10 seconds but still… over the years this is horrible waste of time. Thank you for that info. This hits hard…
WPBeginner Support
Glad we could share this helpful tool
Admin
Jiří Vaněk
In Windows 11, the classic print screen has already been replaced by snippings, and it’s great. So Windows 11 automatically turns on snippings tool on the printscreen button.
Ahmed Omar
I was using print screen button or snipping tool in windows for loooong time.
No this will help me, more easy and efficient
Thank you from Heart
WPBeginner Support
You’re welcome
Admin
Moinuddin waheed
I have mostly used snipping tool to take the snapshot for the desired portion of the screen for my blog posts especially the tutorials or guide.
I have realised that in each of your posts there are multiple screen shots to make the description self elaborative and it makes engaging and easy to understand.
The Android part is this tutorial is especially helpful.
WPBeginner Support
Glad our guide was helpful
Admin
Susan Slater Morris
About 25 years ago I had to update some workbooks for Word and Excel. I used the print screen key then alt and v to paste the screenshot into word. I would then crop the image in word. Eventually, I found out that if I used alt and print screen together while a dialog box was on the screen it would only take a screen shot of the dialog box. That saved a lot of time.
WPBeginner Support
Thank you for sharing the tricks you used!
Admin
Pbd.news
Knowledgeable guidelines
WPBeginner Support
Thank you
Admin
Md Shahidullah
I love your blog and dairy i read your post. I started a blog site for bangladeshi reader. Can i translate your post in bangla?
WPBeginner Support
Hi Md Shahidullah,
We would appreciate if you only translate an excerpt of the article with a link back to the original article.
Admin
Florin
I was wondering if taking a picture of my computer screen that shows a copyrighted photograph will be considered copyright infringement? Same for the screenshot of a newspaper page let’s say.
Ryan M
I love Cloudshot for Windows. It’s totally free and allows me to upload to the internet with one click. I can also do instant editing before uploading or saving locally.
Bob Hatcher
I probably do a dozen screen shots a week on a PC. the Ctrl-PrintScreen combo works best. But, BY FAR the easiest graphics program is IrfanView. It’s a snap to paste the image in and then select the piece you want. GET IRFANVIEW.