Vill du påskynda WooCommerce-prestanda för din online-butik?
En WooCommerce store som hämtar snabbare förbättrar användarnas upplevelse och hjälper you att öka försäljning och konvertering.
I den här artikeln kommer vi att visa dig hur du kan påskynda WooCommerce prestanda med enkla och praktiska tips.

Varför är WooCommerce hastighet import?
WooCommerce hastighet är viktigt eftersom det hjälper till att förbättra användarnas upplevelse i din online store.
Den senaste forskningen har visat att en insticksprogram på 1 sekund på en page leder till 7% lägre konvertering och 16% lägre kundnöjdhet.

Mer än 73% av användarna byter till en konkurrent om de stöter på en långsammare website. I grund och botten orsakar en långsam WooCommerce store lägre konvertering och minskad försäljning.
Det påverkar också din WooCommerce sökmotorsoptimering ranking. Page speed är en av de viktigaste faktorerna som search engines gillar Google använder för att ranka websites.
WooCommerce är den bästa e-handelsplattformen på marknaden och är utformad för att vara snabbare och effektivare.
Men att optimera WooCommerce för ytterligare hastighets- och prestandavinster kan hjälpa dig att återskapa dessa förluster och förbättra din totala konvertering, försäljning och kundnöjdhet.
Du kan testa din WooCommerce hastighet och prestanda genom att använda IsItWP:s gratis hastighetstestverktyg, GTMetrix eller Pingdom (visar sidans laddningstider).
Med detta sagt, låt oss titta på hur du kan påskynda WooCommerce med följande tips:
- Upgrade Your WooCommerce Hosting
- Set up Caching for Your WooCommerce Store
- Keep WooCommerce Updated
- Optimize Product Images in WooCommerce
- Choose a Faster Loading WooCommerce Theme
- 6. Replace Poorly Coded Plugins & Extensions
- Use The Latest PHP Version
- Turn on a DNS Level Firewall
- Use an SMTP Service to Send WooCommerce Emails
- Upgrade Conversion Optimization Tools
- Optimize WooCommerce Database
- Optimize JavaScript and CSS Files
1. Upgrade to ditt WooCommerce webbhotell
Att välja rätt hosting provider är det första steget för att förbättra WooCommerce hastighet.
Webbhotell är där alla dina WooCommerce-filer lagras. Om din hosting provider inte har en bra plattform, försämrar det dina kunders WooCommerce-prestanda.
Utan bra WooCommerce webbhotell kommer alla andra tips för att förbättra webbplatsens hastighetsoptimering och prestanda inte att fungera.
Om du precis har kommit igång rekommenderar vi att du använder SiteGround. De är en WooCommerce-rekommenderad hosting provider och ett av de högst upp företagen på hosting marknaden.

De erbjuder WPBeginners användare en generös rabatt när de använder vår SiteGround coupon, och webbhotellet kommer med kraftfulla funktioner för ecommerce, såsom Ultrafast PHP, Ecommerce caching, användarvänliga uppgraderingar till VPS hosting, och mer.
För de som letar efter valfria alternativ rekommenderar vi att använda WP Engine eller Hostinger.
Behöver du hjälp med att flytta din WooCommerce store?
Följ vår Step-by-Step tutorial om hur du flyttar WordPress till ett nytt server för detaljerade instruktioner.
2. Ställ in caching för din WooCommerce Store
WooCommerce körs högst upp på WordPress. Det genererar automatiskt pages när en användare besöker din website.
Detta innebär att fler människor som besöker din WooCommerce site kommer att hålla din webbhotell server upptagen längre.
Caching hjälper dig att lösa denna issue.
Istället för att generera pages i farten serverar den dina användare en statisk kopia som den har lagrat.

Detta frigör resurser på din websites server, vilket gör den snabbare och mer responsiv.
Det bästa sättet att add to caching till din WooCommerce store är genom att använda WP Rocket. Det är det bästa WooCommerce caching plugin på marknaden som är otroligt kraftfullt men ändå helt nybörjarvänligt.
Installera och aktivera pluginet WP Rocket.
När den har installerats kommer den automatiskt att generera en cache och tillämpa WooCommerce-relaterade inställningar.

För mer detaljer, kontrollera vår tutorial om hur du ställer in WP Rocket i WordPress.
WP Rocket cachelagrar proaktivt dina WooCommerce store pages, inkluderar lazy loading för images och serverar pages med gzip-komprimering.
Den följer också Googles riktlinjer för core web vitals för att förbättra dina hastighetstestresultat i page speed insights och andra Google hastighetstest metrics.
Viktigast av allt är att det kommer att utesluta viktiga sidor från cacheminnet, gillar en kunds kassasida, shopping cart och account page.
Alternativa plugins: Några gratis alternativa tillägg för caching i WordPress är WP Super Cache, W3 Total Cache eller LiteSpeed C ache (rekommenderas starkt om din site är hosted på Hostinger eller andra webbhotell som använder Litespeed-servrar istället för NGINX eller Apache). Din hosting provider kan också erbjuda sina egna inbyggda alternativ för caching som är gjorda speciellt för deras hosting servrar.
3. Håll WooCommerce Updated
WooCommerce släpper ofta nya versioner. Dessa nya versioner fixar inte ej bara buggar och introducerar utvalda funktioner, utan de förbättrar också webbplatsens prestanda.
Se till att din WooCommerce-version alltid är uppdaterad.

WooCommerce förlitar sig dock på WordPress och hela ekosystemet med ditt theme och dina plugins. Enbart updating av WooCommerce betyder inte att du använder den senaste programvaran för din store.
Du måste också se till att du använder den senaste versionen av WordPress och att du har installerat alla tillägg och uppdateringar av teman.
Det är alltid nödvändigt att se till att du har gjort en fullständig backup av din WooCommerce website innan du installerar updates i korrekt order.
Vi rekommenderar att du använder Duplicator, eftersom det är det bästa plugin för backup på marknaden, som används av över 1,500,000+ website-ägare. Se vår guide om hur du säkerhetskopierar din website för steg-för-steg-instruktioner.
4. Optimera produkt images i WooCommerce
För en ecommerce website behöver du produkt images för att få din verksamhet att växa. Images tar dock längre tid att hämta och påverkar hastigheten i din WooCommerce store.
Genom att optimera dina produkt images kan du minska deras filstorlek avsevärt utan att förlora kvalitet. Detta gör att all yours pages, product categories, and product pages laddar snabbare.
Nu finns det flera sätt att optimera images. Det mest tillförlitliga tipset för optimering av images är att resize och komprimera dem innan du uppladdar dem till din WooCommerce-produkt.
De flesta bildredigeringsprogram, som Adobe Photoshop, gillar att du kan exportera images för webben.

I dialogrutan för att exportera kan du välja ett format för image-filer (JPG/JPEG, PNG, GIF) som ger dig den minsta filstorleken.
Sedan kan du minska kvaliteten, färgerna och andra alternativ för att minska filstorleken ytterligare.

Att använda ditt bildredigeringsverktyg för att minska filstorleken är det mest effektiva sättet att förbättra images i din WooCommerce store.
Men du kan också använda ett plugin för bildkomprimering för att automatiskt justera filstorleken på images.
Dessa tillägg för bildoptimering i WordPress tillåter dig inte bara att optimera new images utan låter dig också bulkoptimera tidigare uppladdade images. Detta förbättrar hastigheten för att hämta sidor för dina äldre produktsidor och ökar prestandan i din store.
För mer detaljer, se vår tutorial om att optimera images för webben.
5. Välj ett tema för WooCommerce som hämtar snabbare
När man väljer themes för sina WooCommerce stores, slutar det med att många Beginnare väljer det snyggaste temat med massor av klockor och visselpipor.
Vi förstår anledningen bakom det. Beginnare känner att de borde få ett theme som har alla de funktioner de vill se i sin ecommerce store.
Det är ej så themes är tänkta att fungera.

WordPress themes är avsedda att endast kontrollera utseendet på din website och WooCommerce store, ej att lägga till funktioner.
När du väljer ett tema bör du leta efter alternativ som layout, färgscheman, WooCommerce support etc. För funktionalitet bör du använda plugins och tillägg.
Att välja ett tema med massor av utvalda funktioner som liknar plugins kan sakta ner hastigheten på din site. Temat skulle ladda en massa extra kod som du förmodligen inte ens använder, vilket ökar sidans laddningstid.
Mer information finns i vår artikel om hur du väljer det perfekta temat för din website.
Om du behöver snabba temarekommendationer rekommenderar vi Astra eller använd helt enkelt SeedProd för att skapa ett customized WooCommerce-tema utan någon kod (drag and drop page builder).
Behöver du designa enskilda pages? Ta då en titt på Thrive Architect. Den levereras med dussintals högkvalitativa templates som är utformade för konverteringar.
Behöver du fler idéer? Kontrollera vårt expertval av de bästa WooCommerce-teman för att hitta ett snabbare tema för din onlinebutik.
6. Ersätt dåligt kodade tillägg och Extensions
Det bästa med att använda WooCommerce är att du får tillgång till tusentals utökningar och tillägg till WordPress.
Så länge de är välkodade kan du installera så många tillägg som du behöver, och det kommer inte att orsaka någon notice prestandapåverkan.
Vissa dåligt kodade tillägg till WordPress kan dock göra din website långsammare. Dessa tillägg kör vanligtvis database-intensiva sökningar eller hämtar onödiga JavaScript och CSS.
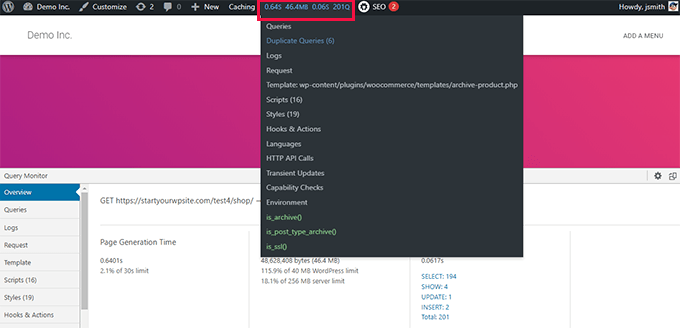
Du kan använda tillägg som Query Monitor för att se antalet sökningar som körs på varje page som laddas.

Query Monitor allow you to see the following activity:
- Database sökningar som utlöses av en page i din WooCommerce store
- HTTP requests som görs av skript i dina themes eller tillägg
- Åtgärds-hooks och actions som utlöses på en page
- Språk, kontroller av användarens roll och template-filer som används för att visa sidan
- Ditt webbhotell gillar PHP- och MySQL-versioner, minneslimiter och mycket mer.
Mer detaljer och Step-by-Step-instruktioner finns i vår tutorial om hur du lägger till Query Monitor i WordPress.
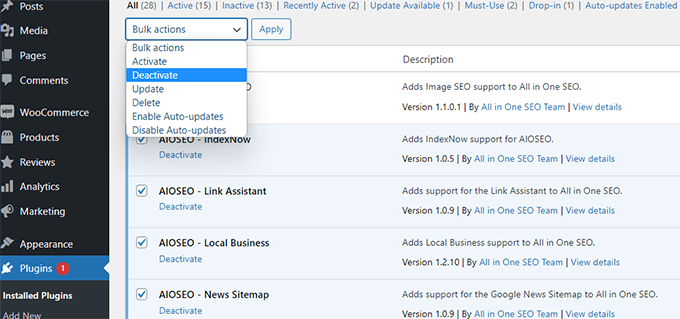
Om detta inte hjälper kan du helt enkelt testa din website efter att ha deactivate alla tillägg.

Om deactivate plugins plötsligt förbättrar WooCommerce prestanda, då kan du aktivera dem en efter en för att ta reda på vilken som är den skyldige.
Du kan sedan kontakta supporten för det tillägget och låta dem veta om issue. Under tiden kan du ersätta pluginet med ett valfritt alternativ.
För viktiga funktioner, ta en titt på vårt expertval av de bästa WooCommerce-tilläggen som alla onlinebutiker bör installera.
7. Använd den senaste versionen av PHP
WooCommerce och WordPress är båda skrivna med PHP som det huvudsakliga programmeringsspråket.
PHP är ett programmeringsspråk med öppen källkod, precis som WordPress. Det underhålls regelbundet av en mycket aktiv grupp av utvecklare som ofta släpper new versioner.
För varje new release spenderar de en stor mängd tid och resurser på att förbättra PHP:s prestanda genom att göra den snabbare.
WordPress webbhotell är dock ofta inte lika snabba på att byta till den senaste PHP-versionen. De runar ofta flera versioner bakom för att säkerställa programvarukompatibilitet.
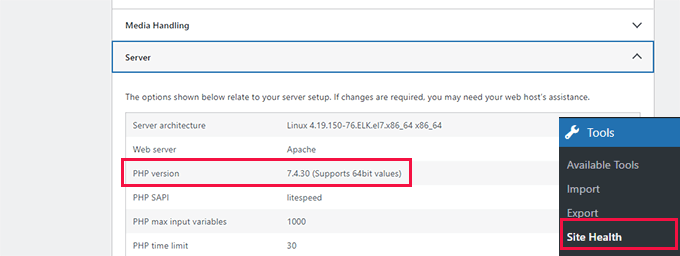
Du kan se vilken PHP-version som används av din website genom att besöka Tools ” Site Health Info page och byta till Info tabs.

När den här artikeln skrivs är den senaste PHP-versionen 8.0.22.
Alla högst upp WordPress hosting providers har enkla tools för att välja vilken PHP-version du vill använda på din website.
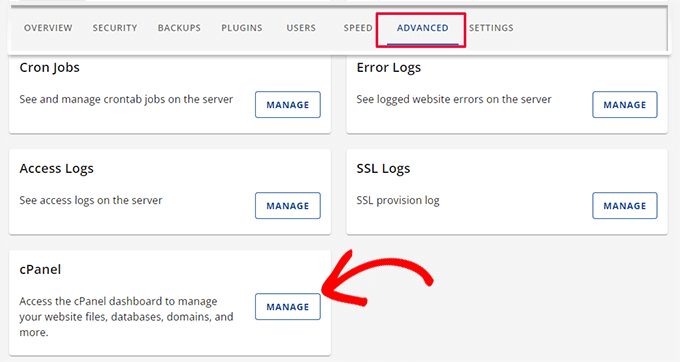
Till exempel, på Bluehost, kan du gå till din webbhotell kontrollpanel och klicka på “Settings” under din webbplats.

Klicka sedan på tabben “Advanced” högst upp.
Därefter rullar du ner lite till cPanel section och klickar på “Hantera”.

Detta kommer att öppna cPanel dashboard i en new tab.
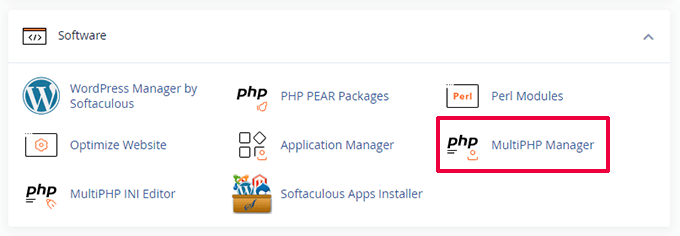
Rulla ner lite till Software section och klicka sedan på “MultiPHP Manager” för att fortsätta.

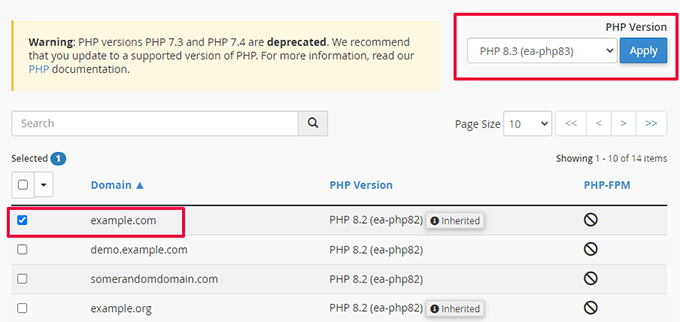
Efter det måste du välja ditt domain name från listan och sedan välja PHP-versionen högst upp.
Slutligen klickar du på “Tillämpa” för att börja använda den nyare versionen av PHP.

För mer information om detta ämne kan du läsa vår artikel om updating av PHP-versionen på din WordPress website.
8. Slå på en firewall på DNS-nivå
En firewall på DNS-nivå skyddar din WooCommerce store mot skadlig aktivitet. Den blockerar misstänkta requests till din WordPress site redan innan de når din server.
Hackningsförsök, misstänkta crawlers och DDoS-attacker kan sluka resurserna på webbhotellet och göra din website långsam.
En DNS firewall blockerar dem från att hämta en page, vilket frigör resurser på din web server för att göra andra saker.

Vi rekommenderar att du använder Sucuri. Det är det bästa WordPress säkerhetstillägget och website firewall.
Det levereras också med ett supersnabbt CDN för att servera your statiska content.
Ett CDN är ett nätverk för delivery av content som allow you att servera icke-dynamiska delar av your website genom ett globalt nätverk av servrar.
Dessa nätverk är vanligtvis strategiskt placerade på olika geografiska platser runt om i världen. Detta innebär att dina användare kommer att hämta de statiska filerna från en server som ligger närmare deras egen location.
Alternativ: Cloudflare gratis CDN
För mer detaljer, se vår guide om varför du behöver ett CDN för din WordPress website.
9. Använd en SMTP-tjänst för att skicka WooCommerce Emails
Din WooCommerce store skickar email aviseringar för hantering av account, orderbekräftelse och administrativa notices.
Som standard använder WordPress PHP:s mail() -funktion för att skicka email. Denna funktion kan missbrukas av spammare, och många webbhotell limiterar eller blockerar den medvetet.
Det är därför du måste använda en SMTP-server för att skicka dina WooCommerce emails.
SMTP är standardprotokollet för sending av email.
Nu kan ditt hosting provider tillhandahålla en gratis email address för företag som du kan använda för att skicka email via SMTP.
Webbhotell serverar dock vanligtvis e-postservern på samma dator som deras web server.
Detta innebär att sending av många email kl. samma gång kan påverka din website. Även när emailet behandlas kan det hamna i skräpposten.
För att fixa det här problemet måste du använda en SMTP-tjänst provider.
Vi rekommenderar att du använder SendLayer, som är den bästa SMTP-tjänsteleverantören på marknaden. Det är enkelt att konfigurera, och de har också en gratis provperiod som låter dig skicka upp till 200 email.

Alternativa lösningar: SMTP.com och Brevo (tidigare Sendinblue)
När du har registrerat dig kan du använda WP Mail SMTP för att börja skicka email via din SMTP-tjänsteleverantör.
Har du issues med WooCommerce emails? Se denna tutorial för att fixa WooCommerce som inte skickar e-post issue.
10. Upgrade to tools för optimering av konvertering
Optimering av konvertering är den kombination av tekniker som ägare av butiker använder för att få besökare på websites att göra ett köp eller registrera sig.
För att göra det använder de en massa tools för att visa popups, främja coupons, visa riktade erbjudanden och mycket mer.
Problemet är att vissa av dessa tools ofta inte är optimerade för hastighet. De kan hämta för många onödiga filer, förhindra att sidor återges, eller ej visas korrekt på mobila enheter och i princip förstöra användarupplevelsen i din store.
Vi rekommenderar att du använder programvara för konvertering som är snabb, optimerad för användarnas upplevelse och fungerar beautiful på mobila enheter.
Det är här OptinMonster kommer in. Det är branschledande inom programvara för konverteringsoptimering och tillåter dig att konvertera besökare på webbplatsen till kunder.

Den levereras med smarta popups, slide in widgets, header och footer verktyg, nedräkningstimer och andra verktyg för att växa ditt företag.
Det innehåller också kraftfulla alternativ för inriktning som gör att du kan visa dina kampanjer vid rätt tidpunkt för rätt användare.
Viktigast av allt är att dina OptinMonster-kampanjer är mycket optimerade för hastighet, prestanda och användarupplevelse över alla skärmstorlekar.
För fler tools och tips, se våra experttips om att återskapa övergivna carts i WooCommerce.
11. Optimera WooCommerce Database
WooCommerce använder samma database som din WordPress installation. De sparar båda mycket data som blir värdelös efter ett tag.
Exempelvis kommer gamla revisioner, transienter, skräppost-kommentarer med mera att ligga kvar i din database under lång tid. WordPress kan till och med söka efter dem när din website hämtar, vilket är ett onödigt slöseri med resurser.
Nu betyder det att din WordPress backup plugin kommer att ta längre tid att förbereda en backup. Det kommer också att ta mer tid att downloada eller uploada den.
Lyckligtvis finns det utmärkta tools för att optimera din WordPress database.
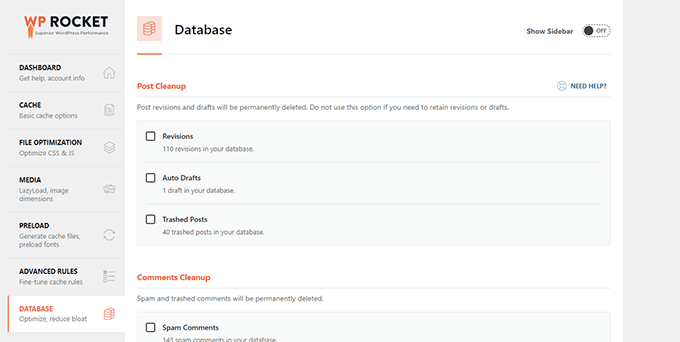
Om du använder WP Rocket kan du gå till Settings ” WP Rocket page och växla till tabben Database.

Härifrån kan du rensa upp din WordPress Database. Välj helt enkelt de onödiga objekt som du vill ta bort och klicka på knappen Save Changes and Optimize.
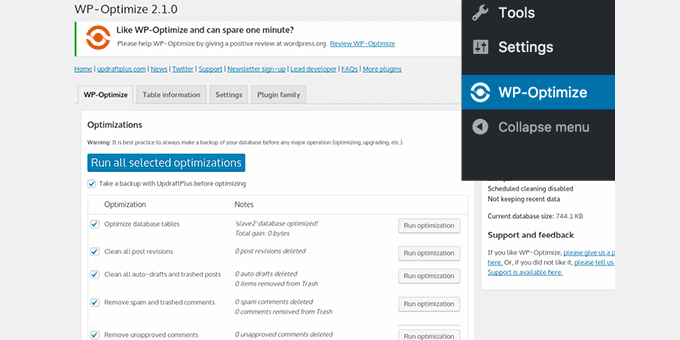
Alternativt kan du använda pluginet WP-Optimize. Installera och aktivera pluginet och gå till pluginets settings page genom att clicka på WP-Optimize i admin sidebar.

Välj de objekt som du vill ta bort eller optimera och klicka sedan på knappen “Run all selected optimizations”.
För mer detaljer, se vår tutorial om hur du optimerar din WordPress Database.
12. Optimera JavaScript- och CSS-filer
JavaScript- och CSS-filer skickar enskilda HTTP-requests och ökar tiden det tar för en page att hämta. Vissa av dessa filer kan blockera rendering, vilket innebär att andra vanliga HTML-delar av sidan inte kommer att visas förrän webbläsaren har downloadat dessa filer.
Det finns flera sätt som du kan optimera delivery av JavaScript- och CSS-filer. Vi har redan talat om att använda CDN och caching.
Mer avancerade användare kan minifiera eller kombinera dessa filer.
Minifiering tar bort blanksteg från JavaScript- och CSS-filer, vilket minskar storleken på deras download.
Combining all your JavaScript and CSS files allows you to serve users all the JavaScript and CSS in one file.
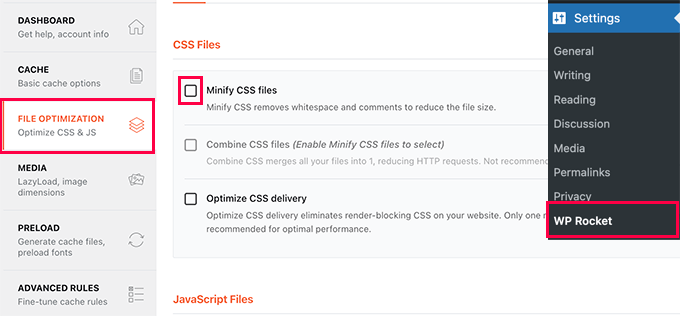
Du kan göra det med hjälp av WP Rocket plugin. Gå bara till tabben File Optimization och slå på alternativen minify och combine för CSS och JavaScript.

För alternativa metoder och mer detaljer kan du kontrollera vår tutorial om hur man minifierar CSS och JavaScript i WordPress.
Note: Att förminska och kombinera dessa filer kan leda till oväntade issues på din website. Om det orsakar issues kan du helt enkelt stänga av det.
Vi hoppas att den här artikeln hjälpte dig att förbättra WooCommerce hastighet och öka prestanda för din online store. Du kanske också vill se vår guide om hur du trackar WooCommerce konverteringar eller se dessa tips för att förbättra din organiska click rate i WooCommerce.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve seen firsthand how implementing the tips in this article can dramatically improve website performance. I was able to reduce the loading time of my WooCommerce store by over 50% by using the WP Rocket plugin. Thanks!
Jiří Vaněk
I also use the WP Rocket caching plugin and I have one more recommendation for readers. It’s seriously a good practice to keep a record of the changes you’ve made in the settings. For example, I once made several changes in the plugin settings and the website was working perfectly. However, after about 14 days, I noticed that at certain times, something unusual was happening on the website. After a few refreshes, the header jumped each time. As I hadn’t recorded the changes made, it was extremely difficult for me to locate the issue. It turned out that the problem was caused by the minification. Therefore, just because the website doesn’t behave strangely immediately after changes doesn’t mean it won’t happen later, and keeping a list of made settings changes can significantly help you revert back to the original setup. It’s also a good idea to backup the original WP Rocket settings into a JSON file, so you can revert to the initial settings at any time.
Moinuddin Waheed
Page speed of any website or blog is the fundamental aspect as it helps in good user experience for visitors and better chances of search engine visibility by Google.
One of the reasons why developers not talk good about wordpress is the website speed which has nothing to do with wordpres itself but having bad practices and not properly optimizing it to have good speed.
For e-commerce website it becomes more important to load faster.
Thanks for detailing everything about increasing ecommerce website performance and speed. These techniques will definitely help for all kinds of websites.