Den visuella redigeraren i WordPress ger ett WYSIWYG-gränssnitt (What You See Is What You Get) för att enkelt skriva innehåll.
Det kan dock ibland begränsa formatering och anpassningar, särskilt för utvecklare och avancerade användare som föredrar att arbeta direkt med HTML istället för textredigeraren.
Vissa av våra skribenter arbetar i HTML-läge eftersom de tycker att det är mer intuitivt och enkelt att anpassa innehåll. För dessa skribenter har inaktiveringen av det visuella läget i WordPress blockredigerare ökat produktiviteten, vilket gör att de kan arbeta mer effektivt.
I den här artikeln visar vi dig hur du steg för steg tar bort det visuella redigeringsläget i WordPress. Vår metod är mycket nybörjarvänlig och kräver inga plugins.

Varför ta bort det visuella redigeringsläget i WordPress?
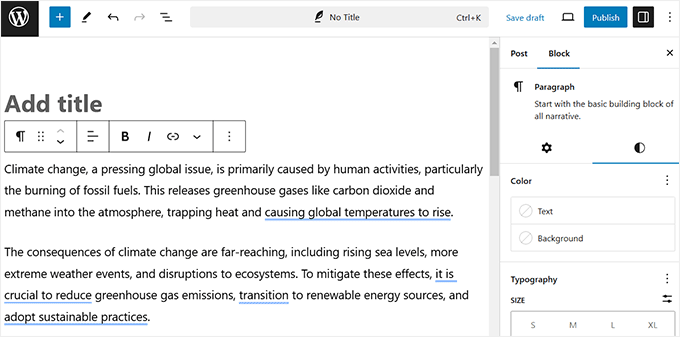
I WordPress visuella redigeringsläge kan du som standard lägga till innehåll på din webbplats med hjälp av block, inklusive stycken, bilder, videor och mer.
Den har ett WYSIWYG-gränssnitt och du kan till och med välja textfärg, bakgrundsfärg och typografi som du vill. För mer information, se våra tips om hur du bemästrar WordPress visuella editor.

Vissa avancerade användare föredrar dock att använda redigeraren för vanlig kod, som visar rå HTML/plain-text när du skapar innehåll och inte har några anpassningsalternativ.
Detta beror på att den visuella redigeraren automatiskt tillämpar formatering, vilket leder till oväntade stylingändringar eller extra HTML-taggar.
Genom att växla till kodredigeringsläget kan användarna undvika dessa justeringar och direkt mata in den HTML-struktur de vill ha utan störningar.

Det här tillvägagångssättet är bra för användare som behöver exakt formatering och vill undvika att behöva växla fram och tillbaka mellan den visuella redigeraren och kodredigeraren för att rensa upp i koden.
Med detta sagt, låt oss nu se hur du enkelt tar bort det visuella redigeringsläget i WordPress.
Så här tar du bort det visuella redigeringsläget i WordPress
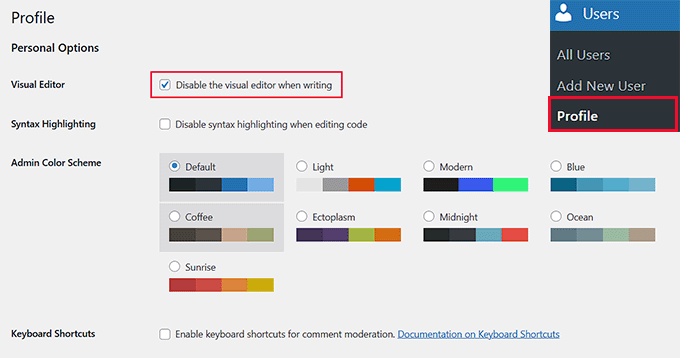
Först måste du gå till sidan Användare ” Profil från kokpiten i WordPress för att redigera dina profilinställningar.
Tänk på att om du inte är administratör för WordPress-webbplatsen kommer du inte att se kartan “Användare”. I så fall kan du klicka på menyalternativet “Profil”.
När du väl är där markerar du bara alternativet “Inaktivera den visuella redigeraren när du skriver” högst upp på sidan. Klicka slutligen på knappen “Uppdatera profil” för att lagra dina inställningar.

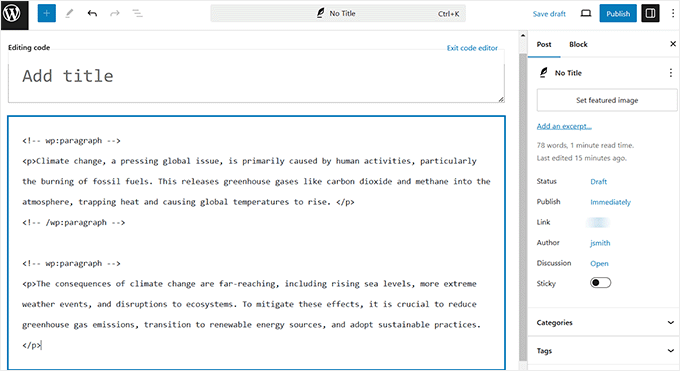
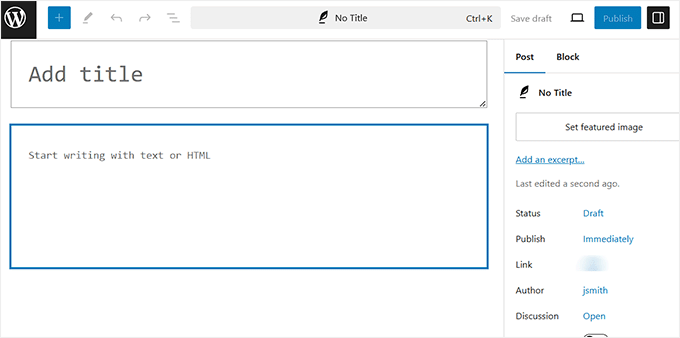
Öppna nu ett nytt inlägg eller en ny sida i blockredigeraren. Du kommer att märka att den visuella redigeraren är inaktiverad och att kodredigeraren är inställd som standard.
Obs: Om du använder den klassiska redigeraren behöver du inte oroa dig. Du kan fortfarande följa alla stegen ovan för att inaktivera det visuella läget och använda den vanliga textredigeraren i WordPress.
I det här läget ser du ditt innehåll som rå HTML, vilket innebär att det inte har de vanliga formaterings- eller stylingalternativen i blockpanelen som visas i den visuella redigeraren.
Dessutom fungerar inte knappen “Lägg till block” (+) i det övre vänstra hörnet eftersom block inte är kompatibla med kodredigeraren.

Bonus: Använd Distraktionsfritt läge i WordPress
Nu när du har börjat arbeta med kodredigeraren kan du fokusera bättre genom att aktivera distraktionsfritt läge.
Eftersom kodredigeraren inte använder anpassningsalternativen i blockpanelen kan det extra utrymmet bli onödigt rörigt.
I distraktionsfritt läge döljs alla onödiga element, vilket ger dig en ren arbetsyta i helskärmsläge. På så sätt kan du fokusera helt på ditt innehåll och öka koncentrationen, kreativiteten och produktiviteten när du skriver.

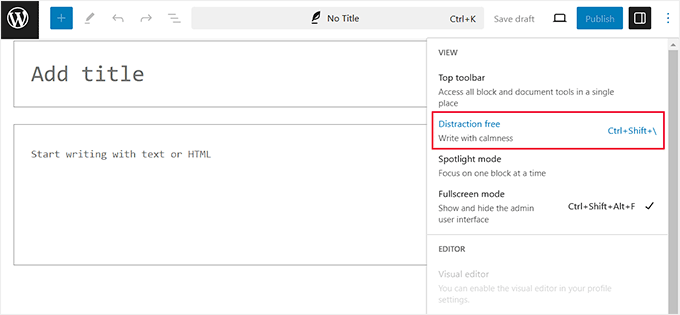
För att aktivera det här läget öppnar du bara en sida eller ett inlägg i blockredigeraren och klickar på ikonen med tre punkter i det övre högra hörnet. Detta öppnar en rullgardinsmeny där du måste välja alternativet “Distraktionsfri”.
När du har gjort detta kan du nu skriva ditt innehåll på en ren och störningsfri yta. Om du vill veta mer kan du läsa vår poradnik om hur du använder den distraktionsfria helskärmsredigeraren i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort det visuella redigeringsläget i WordPress. Du kanske också vill se vår przewodnik om hur du använder den visuella redigeraren för att skapa widgets i WordPress och våra toppval för de bästa Gutenberg-vänliga WordPress-temana.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..