WordPress levereras som standard med en användarvänlig innehållsredigerare. Den innehåller olika avsnitt och verktygsfält som gör det enkelt att komma åt en mängd olika funktioner och egenskaper.
Men du kanske vill anpassa skärmen för redigering av inlägg för att öka din produktivitet. Att ordna element enligt dina arbetsflödespreferenser kan hjälpa till med det.
På WPBeginner har vi använt Gutenberg-redigeraren under de senaste åren, så vi förstår hur frustrerande en rörig redigeringsskärm kan vara. Vissa av våra skribenter föredrar att hålla sin skrivyta ren genom att ta bort onödiga element.
Oavsett om du vill omorganisera metarutor, ta bort onödiga avsnitt eller skräddarsy layouten så att den passar din skrivstil kan det ha stor inverkan att omorganisera redigeringsskärmen för inlägg. Det kan hjälpa dig att maximera din produktivitet så att du kan skapa mer innehåll av hög kvalitet.
I den här artikeln kommer vi att visa dig hur du enkelt kan omorganisera redigeringsskärmen för inlägg steg för steg i WordPress. Låt oss dyka rakt in!

Varför omorganisera skärmen för redigering av inlägg i WordPress?
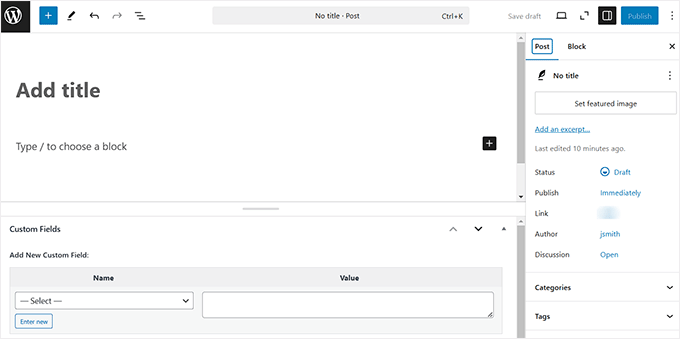
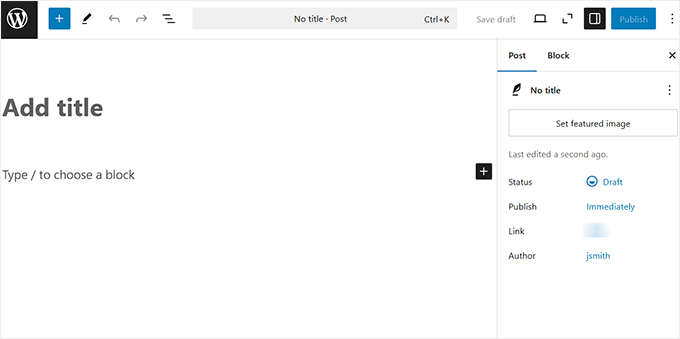
Som standard erbjuder WordPress blockredigerare en elegant användarupplevelse. Till höger hittar du inställningarna för inlägg och block, som visas när du väljer ett block i ditt inlägg.
Om du har använt WordPress ett tag kan din standardvy i redigeraren dessutom innehålla WordPress admin-sidofält till vänster.
Efterhand som du vänjer dig vid editorn kommer du att märka att du använder vissa områden mer än andra.
Om du till exempel har en enkel WordPress-blogg behöver du förmodligen inte avsnittet “Anpassade fält” längst ner på skärmen för redigering av inlägg.

I så fall kan du flytta om redigeringsverktyget så att du fokuserar på de verktyg och funktioner som du använder oftast och minimerar distraktioner. En rensad och organiserad redigeringsmiljö gör att du kan koncentrera dig på att skapa innehåll och effektivisera ditt arbetsflöde.
Att rensa upp i redigeringsskärmen för inlägg kan dessutom vara särskilt användbart om du arbetar på mindre skärmar, eftersom det gör layouten mer intuitiv och mindre visuellt överväldigande.
Med detta sagt, låt oss ta en titt på hur du enkelt kan ordna om redigeringsskärmen för inlägg i WordPress. Du kan också använda länkarna nedan för att hoppa till det avsnitt du vill:
Visa/dölj paneler i WordPress inläggsredigerare
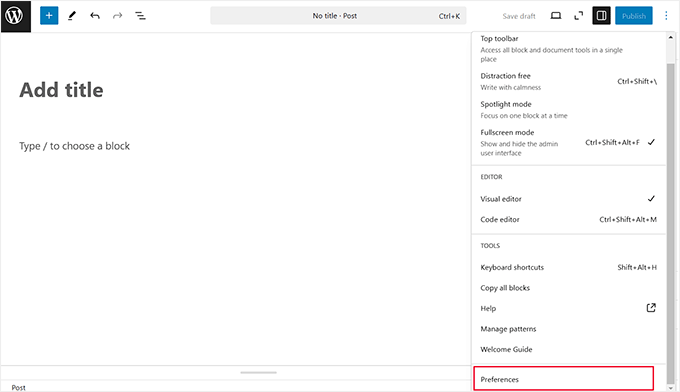
Om du vill dölja onödiga avsnitt i blockpanelen måste du klicka på ikonen med tre punkter längst upp till höger på skärmen.
Detta öppnar en rullgardinsmeny där du måste välja alternativet “Preferences”.

När du har gjort det kommer en popup att öppnas på din skärm.
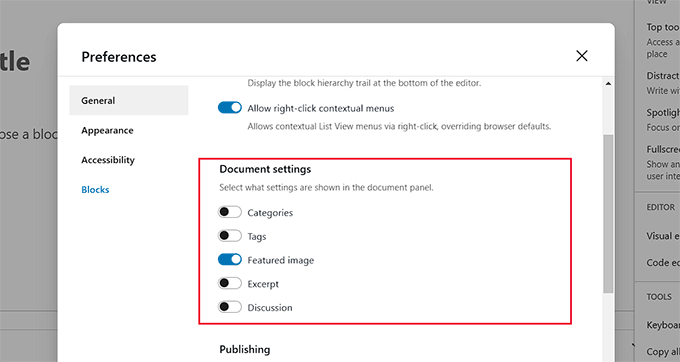
Här bläddrar du ner till avsnittet “Dokumentinställningar” och vrider omkopplaren till “OFF” för alla paneler som du vill ta bort.

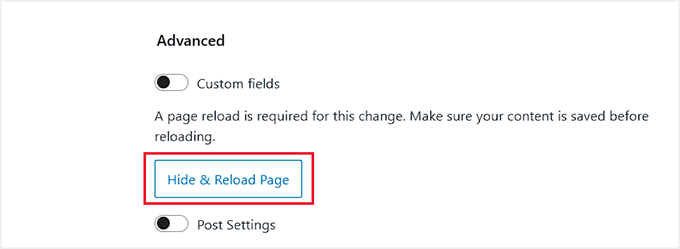
Du kan också ta bort avsnitten“Anpassade fält” och “Inläggsinställningar” längst ner i blockredigeraren genom att bläddra ner till “Avancerat”.
Här är det bara att växla omkopplarna till “OFF” och klicka på knappen “Hide & Reload Page”.

När du har gjort det kommer blockredigeraren att laddas om.
Du kan nu se att alla onödiga paneler som du valde har tagits bort från blockpanelen till höger.

Med det sagt rekommenderar vi att du bara tar bort sådant som du är säker på att du inte behöver. Annars kan det hända att du glömmer bort användbara inställningar och funktioner.
Fäst blockverktygsfältet högst upp på skärmen för redigering av inlägg
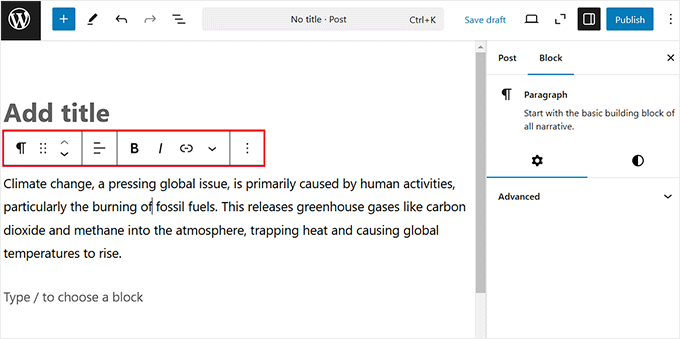
När du använder blockredigeraren har du kanske sett den flytande menyn som visas högst upp i varje block när det väljs. Detta blockverktygsfält ger snabb åtkomst till olika alternativ och inställningar som är specifika för det block du arbetar med.
Om du till exempel använder ett Paragraph-block kan verktygsfältet innehålla alternativ som fet stil, kursiv stil, justera text och lägga till länkar.

Du kan dock tycka att blockverktygsfältet är distraherande eftersom det tar upp värdefullt utrymme på skärmen, särskilt när du arbetar med flera block samtidigt.
Därför kan det vara en bra idé att flytta verktygsfältet till toppen av redigeringsskärmen för inlägg. Detta gör du genom att klicka på ikonen med tre punkter i det övre högra hörnet och öppna rullgardinsmenyn.
Välj sedan alternativet “Verktygsfältet högst upp”. Detta flyttar blockverktygsfältet till toppen, vilket gör dina block mindre distraherande.

Ta bort blockpanelen på höger sida i skärmen för redigering av inlägg
Du kan också ta bort blockpanelen i Gutenberg-redigeraren för att skapa ett tydligt skrivutrymme för ditt innehåll.
För att göra detta klickar du bara på ikonen “Inställningar” längst upp till höger för att ta bort kolumnen från skärmen.

När du behöver komma åt dina dokument- eller blockinställningar kan du bara klicka på ikonen “Inställningar” igen, så kommer panelen att dyka upp igen.
Använda fullskärmsredigeraren i WordPress
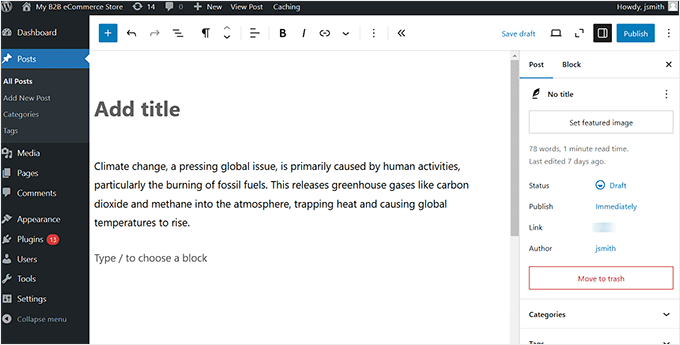
När du använder blockredigeraren visas WordPress admin-sidofält ibland på vänster sida, vilket kan vara ganska distraherande.
Tack och lov erbjuder WordPress ett fullskärmsläge som tar bort kokpiten för administratörer och ger dig en renare miljö att arbeta med.

För att använda den klickar du på ikonen med tre punkter i det övre högra hörnet, varvid menyn öppnas.
Välj sedan alternativet “Fullskärmsläge”. När du har gjort det kommer WordPress admin-sidofält att försvinna från vänster sida.

Dessutom kommer WordPress att komma ihåg din inställning nästa gång och öppna inläggsredigeraren i samma vy som du valde.
Du kan också inaktivera fullskärmsläget när du vill med samma steg som ovan. För mer information, se vår poradnik om hur du inaktiverar fullskärmsredigeraren i WordPress.
Använda Spotlight-läge i postredigeraren
Om du har lätt för att bli distraherad kan det vara en bra idé att använda Spotlight-läget i WordPress innehållsredigerare.
I det här läget dämpas alla andra block och endast det block som du arbetar med just nu lyfts fram. Det gör det lättare att fokusera på redigeringsuppgiften utan distraktioner.

För att aktivera detta läge klickar du bara på ikonen med tre punkter i det övre högra hörnet. När menyn öppnas väljer du alternativet “Spotlight Mode”.
Du kan nu skriva ditt innehåll i en distraktionsfri miljö.

När du är klar kan du stänga av det här läget genom att klicka på den trepunktade menyikonen och välja alternativet “Spotlight Mode” igen.
På så sätt kan du se alla dina block tillsammans och få en uppfattning om hur de kommer att se ut på din webbplats. För att lära dig mer, se vår przewodnik för nybörjare om hur du använder den distraktionsfria helskärmsredigeraren i WordPress.
Bonus: Ta bort block i WordPress inläggsredigerare
Förutom att omorganisera skärmen för redigering av inlägg kanske du vill ta bort oönskade block från blockmenyn till höger.
Om du till exempel driver en webbplats för småföretag behöver du troligen inte Verse-blocket eftersom det är avsett för formatering av poesi.
Med funktionen Blockvisibilitet kan du enkelt dölja oönskade WordPress-block. Men oroa dig inte – du kan också ta tillbaka dem om du ändrar dig.
Klicka bara på ikonen med tre punkter och välj alternativet “Inställningar” i rullgardinsmenyn.

Detta öppnar en ny dialogruta där du måste byta till kartan “Blocks” till vänster. Avmarkera sedan rutorna bredvid de block som du vill dölja i inläggsredigeraren.
Du kan också avaktivera block som har lagts till automatiskt av de WordPress-plugins som är installerade på din webbplats.

När du är nöjd klickar du bara på ikonen “X” för att lämna menyn.
Klicka slutligen på “+”-knappen i det övre vänstra hörnet för att öppna blockmenyn. Du kommer nu att se att de block du valde inte längre är synliga.

För detaljerade instruktioner, se vår poradnik om hur du tar bort ett block i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du omorganiserar redigeringsskärmen för inlägg i WordPress. Du kanske också vill se vår przewodnik för nybörjare om hur man använder WordPress-blockmönster och våra expertval för de bästa Gutenberg-blockpluginsen för WordPress-webbplatser.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?