Att visa bilder sida vid sida i WordPress kan förbättra det visuella intrycket av dina inlägg och sidor. Oavsett om du vill visa upp produkter, skapa gallerier, göra en jämförelse eller erbjuda en mer organiserad layout, är det ett enkelt sätt att förbättra din design genom att rikta in bilder bredvid varandra.
På WPBeginner har vi använt WordPress för att driva vår blogg i över 16 år. Vi har också mycket erfarenhet av att formatera bilder eftersom vi anstränger oss för att inkludera dem i alla våra sidor och inlägg. På så sätt kan vi erbjuda en mer engagerande användarupplevelse.
Enligt vår mening finns det två enkla sätt att göra detta. Du kan använda WordPress blockredigerare eller ett plugin som Envira Gallery. Fortsätt läsa för att lära dig hur du lägger bilder sida vid sida i WordPress utan att skriva någon kod.

Varför lägga till images sida vid sida i WordPress?
Om du lägger till bilder sida vid sida kan du förbättra utseendet på din WordPress-webbplats genom att skapa en mer intressant layout.
Side-by-side images kan också bidra till att utnyttja utrymmet på din website effektivt, allow you to fit more visuals within a limit area.
Om du t.ex. har en website med fotografier kan du genom att ordna images sida vid sida utnyttja din WordPress page fullt ut genom att visa bilderna på ett estetiskt tilltalande sätt.
Ibland kanske du dessutom vill att användarna ska jämföra två bilder på din WordPress-blogg. Om du placerar dem sida vid sida blir det lättare för människor att analysera och förstå skillnaderna mellan bilderna.
Med det sagt, låt oss se hur du enkelt kan lägga images sida vid sida i WordPress.
I den här tutorialen visar vi två olika metoder, och du kan använda länkarna under för att hoppa till den metod du väljer:
Metod 1: Add Images sida vid sida i WordPress med hjälp av Block Editor
Om du letar efter ett enkelt sätt att add to images sida vid sida med hjälp av Gutenberg block editor, då är den här metoden för dig.
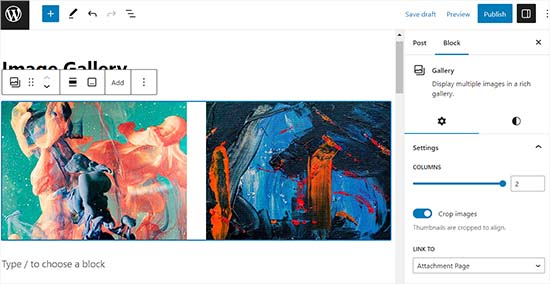
Block Editor erbjuder en Gallery-blockfunktionalitet som gör att du enkelt kan visa images i rows och columns.
Först måste du skapa en new post/page eller edit en befintlig för att öppna content editor. När du är där klickar du på knappen “Add Block” (+) högst upp till vänster på vyn för att öppna menyn för block.
Härifrån är det bara att leta upp och add the Gallery block till page eller post.

Efter det kan du enkelt add to images till ditt gallery block från datorn genom att clicka på knappen “Upload”.
Du kan också selecta images från ditt mediabibliotek i WordPress genom att clicka på knappen “Media Library”.
Som you kan se har vi add to 2 images till vårt Gallery block, och WordPress har automatiskt positionerat dem sida vid sida.

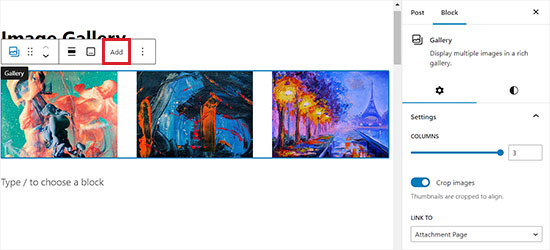
Om du vill lägga till en tredje image måste du clicka på knappen “Add” i blockets toolbar högst upp.
Detta kommer att öppna mediabiblioteket där du kan add to en tredje image till ditt Gallery block. När du har gjort det kommer du att se att WordPress nu helt enkelt har resized bilderna för att automatiskt placera dem sida vid sida.

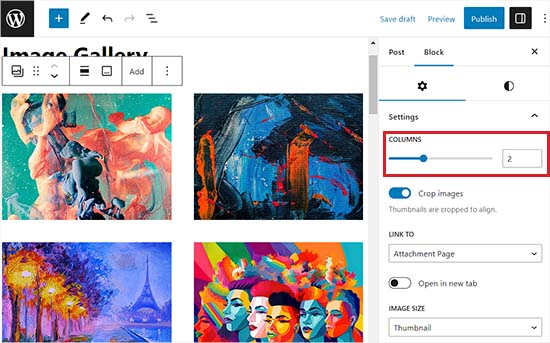
Men om du väljer att placera en fjärde image i blocket Gallery kommer den att placeras under de andra images.
För att sortera ut detta kan du ändra antalet images som WordPress ska inkludera sida vid sida i en enda column.
Om du till exempel vill ha två images sida vid sida och ytterligare två under dem kan du ställa in Column på 2.

Du kan också cropa images så att de passar ihop, justera storleken på images, linksa dem till olika pages och ändra bakgrundsfärg från block panelen.
Detaljerade instruktioner hittar du i vår guide för nybörjare om hur du skapar ett image gallery i WordPress.
När du är klar, glöm inte att klicka på knappen “Update” eller “Publicera” för att lagra dina ändringar.
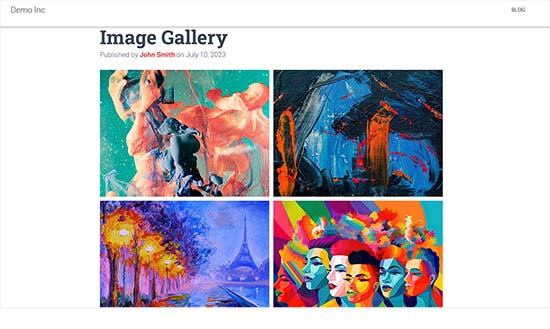
Nu är det bara att besöka din website för att view images sida vid sida.

Metod 2: Placera Images sida vid sida i WordPress med hjälp av ett tillägg (enkelt sätt)
Om du använder den gamla klassiska WordPress Editor, eller om du vill skapa mer komplexa gallerier än standard Gallery-blocket, då är den här metoden något för dig.
Vi rekommenderar att du använder Envira Gallery eftersom det är det bästa WordPress plugin för gallery.
Note: Envira Gallery har också en gratis version som du kan använda. Vi kommer dock att använda Pro-planen för denna tutorial.
Först måste du installera och aktivera plugin-programmet Envira Gallery. För mer detaljer, kontrollera vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Efter aktivering, head över till Envira Gallery ” Add New page från din WordPress dashboard.
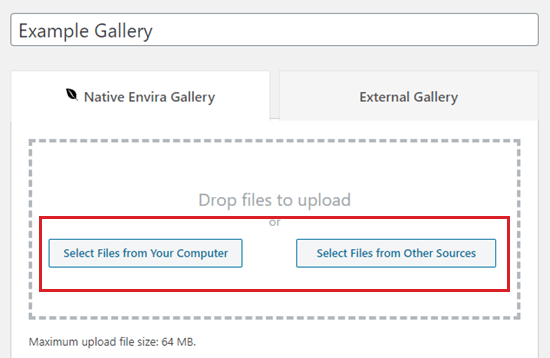
När du väl är där måste du ge ditt new gallery en rubrik. Vi har antagit namnet “Example Gallery”.

Därefter uppladdar du de images du vill använda från datorn genom att clicka på knappen “Select Files From Your Computer”.
Om du vill uploada images från mediabiblioteket klickar du på knappen “Select Files from Other Sources”.
När du har uploadat bilderna rullar du ner till section Gallery för att viewa dem.
Härifrån kan du ge dina images en Rubrik och alt-text. Rubriken visas under din image när användaren för muspekaren över den.

Rubriken appear also under the image in the lightbox popup mode, which we will take a look at in a moment.
För att editera rubrik och alt-text, click the “Edit” button on an image in the gallery.

You can then change the title of your image and enter alt text, which is helpful for your WordPress site’s SEO.
Om din Rubrik beskriver imagen, så kan du helt enkelt upprepa den för alt-texten.

När du är klar, vänligen se till att du klickar på knappen “Save Metadata” innan du stänger fönstret.
Om du Misslyckas med detta kommer de ändringar som du har gjort inte att saved i galleriet.

Slutligen rullar du tillbaka högst upp på page och klickar på knappen “Publicera” för att save the image gallery you just created.
Därefter går du till den WordPress page eller post där du vill add to den.

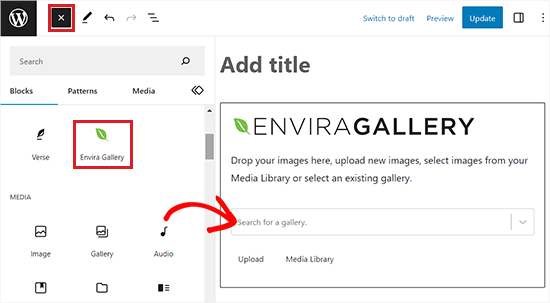
När du är där klickar du på knappen “Add Block” (+) högst upp till vänster på vyn för att öppna menyn för block.
Härifrån letar du upp och addar blocket Envira Gallery till sidan/ posten.

Därefter måste du välja det galleri som du skapade från dropdown-menyn i själva blocket.
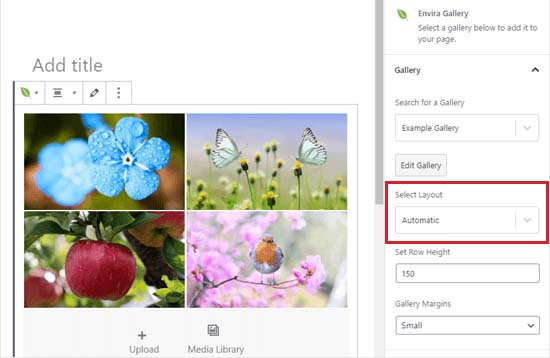
Om du vill visa bilderna i galleriet sida vid sida går du till panelen Block i högra hörnet av vyn.
Här rullar du ner till section “Select Layout” och väljer antalet Column i dropdown-menyn. Dina images kommer nu att visas sida vid sida på WordPress page.

Du kan också ändra marginalerna för gallery, aktivera isotop och konfigurera lightbox-inställningar från block-panelen.
När du är klar, glöm inte att klicka på knappen “Publicera” eller “Update” för att lagra dina settings.
Nu kan du besöka din website och viewa images som visas sida vid sida.

Användaren kan nu clicka på vilken image som helst för att se den fullstora versionen i en lightbox.
Dessutom kan de rulla genom images med hjälp av lightboxen också.

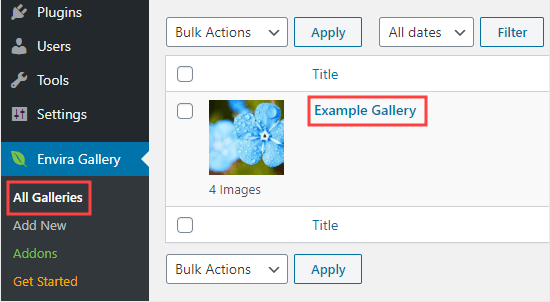
Om du vill add to fler images till ditt gallery kan du gå tillbaka till det genom att besöka Envira Gallery ” All Galleries page i WordPress dashpanelen.
När du väl är där klickar du bara på namnet på ditt gallery för att editera det.

Alla ändringar du gör i ditt gallery kommer att visas där du har placerat det i dina posts, pages eller sidebars. You don’t need to add it to these again.
Tips: Om du använder den klassiska editorn istället för Block Editor kan du fortfarande använda Envira Gallery.
Du kommer att se en “Add Gallery” knapp ovanför den klassiska editor som du kan använda för att lägga till ett befintligt gallery till din post.
När du är klar, glöm inte att klicka på knappen “Publicera” eller “Update” för att lagra dina settings.

Bonus: Justera images i WordPress
När du lägger till två images sida vid sida måste de anpassas till varandra för att skapa ett sammanhängande och visuellt tilltalande utseende.
Även om du lägger till en enda image till din WordPress blogg, kommer du fortfarande att vilja anpassa den till ditt content för att skapa en visuell balans.
Du kan enkelt justera images i WordPress Block Editor genom att clicka på knappen “Align” i toolbaren ovanför blocket.
Detta kommer att öppna några alternativ där du kan flytta din image till höger eller vänster, göra den lika bred som containern eller använda alternativet full width så att bildens bredd är densamma som resten av sidan.

Förutom det kan du också använda Column-blocket för att justera din image med innehållet. För att göra detta måste du välja 50/50-variationen.
När du har gjort det kan du add to ett image block som passar perfekt till your content.

Dessutom kan du automatiskt radbyta text runt bilden, använda gruppblocket, add to cover blocket eller göra mycket mer för att justera bilder tillsammans eller separat.
För mer information, se vår guide för nybörjare om hur du justerar images i WordPress Block Editor.
Vi hoppas att denna handledning hjälpte dig att lära dig hur du lägger bilder sida vid sida i WordPress. Du kanske också vill gå igenom vår guide om hur du ändrar blockhöjd och -bredd i WordPress och vår guide om hur du lägger till tabeller i WordPress-inlägg och -sidor.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These Gutenberg tutorials are seriously great. For someone like me who learned how to make websites in Elementor, these articles are priceless. I don’t have to scramble to find a way to do such a simple thing in Gutenberg because you have tutorials for it.
WPBeginner Support
Glad our guide was helpful
Admin
Kurt
I’ve used HTML tables in the past. I’ll try this feature the next time I need to use more than one image in the same location.
WPBeginner Support
We hope our recommendation makes the process easier for you
Admin
Diana
Is there a way to have “nested” galleries? Would this be an “album”? And would Envira accomplish this? Example: I need to build an artist’s website, with a dedicated page for images. I need to have a “cover” image for separate bodies of artwork (painting, sculpture, outdoor sculptures, ceramic vessels, etc.). So that when you click on it, it opens another gallery of works within a given category (paintings, small sculptures. large sculptures, etc.) And I’d like to be open those images in a slideshow format. Is there an easy way to do this? Most of the templates only allow for single image galleries (i.e. what you see is what you get, only larger, when you click on it). The only other workaround would be to link the cover image to a hidden pager each category?
It’s frustrating to know what I want, but not how to DO IT…
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at Envira’s albums and that should be what you are looking for.
Admin
Michael Jakubowski
This looks very promising and I’ll use it in near future. I would have tried to load a 2 column table and then import pictures into it but this looks great!
Thanks.
WPBeginner Support
You’re welcome
Admin
MR MICHAEL F TULK
Always good to get a suggestion. All that is on my blog already but it takes a kick up the pants to get me to utilise things. Thanks.
WPBeginner Support
Glad our guide could be helpful
Admin
Daniel
This article help me out because I wondering if side by side to give my blog post a different look I’ll definitely using it the blog post. For sure thanks
WPBeginner Support
Glad our article was helpful
Admin