På WPBeginner använder vi länken “Läs mer” för att guida besökare till hela inlägg – och du kan göra samma sak!
Att använda More-blocket i WordPress är ett enkelt sätt att skapa iögonfallande förhandsvisningar av inlägg som håller besökarna fångade. Det hjälper till att bryta upp ditt innehåll, vilket gör din blogg lättare att skanna samtidigt som läsarna uppmuntras att klicka sig vidare och fortsätta utforska.
Och det bästa av allt? WordPress ger dig flera sätt att visa förhandsvisningar av inlägg på din hemsida och i arkiven.
I den här guiden visar vi dig hur du använder WordPress More-blocket steg för steg. Dessutom går vi igenom hur du skapar anpassade utdrag om ditt tema inte stöder det.

När ska du använda More-blocket i WordPress
Många webbplatser använder förhandsgranskningar av inlägg för att uppmuntra besökare att kontrollera den fullständiga versionen.
Som WordPress-användare kan du skapa förhandsvisningar av inlägg på några olika sätt. Till exempel på följande sätt:
- Du kan använda ett dragspelsplugin för WordPress för att visa innehåll i en hopfällbar layout.
- Du kan visa och dölja innehåll med hjälp av toggle-effekten.
Som standard visar de flesta moderna WordPress teman automatiskt en förhandsgranskning av dina inlägg på startsidan och blogginläggets arkiv istället för hela inlägget.
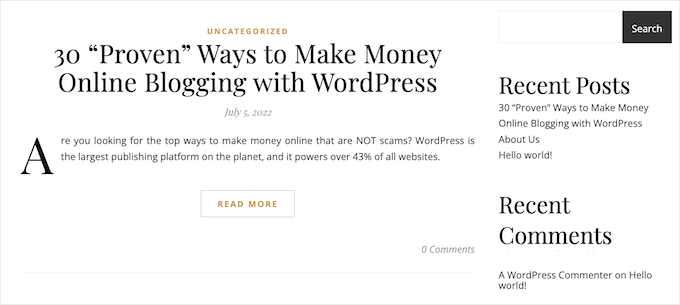
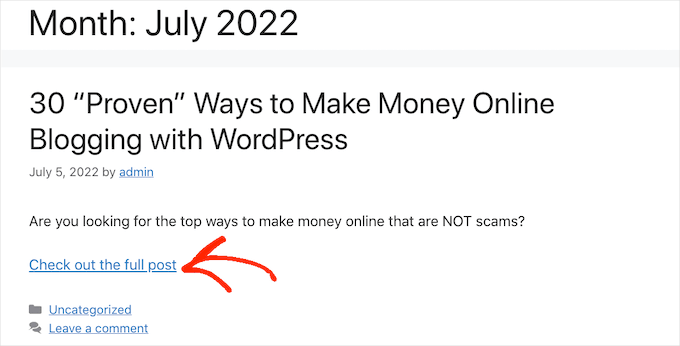
På vår bloggsida visas till exempel några ord från inlägget och en “Läs mer”-länk till hela inlägget.

Den här förhandsgranskningstexten hjälper besökarna att se mer av bloggens ämnen utan att behöva scrolla igenom varje inlägg. Det bidrar också till att öka antalet sidvisningar eftersom besökarna måste klicka sig vidare för att läsa ett inlägg.
Du kan styra exakt vad WordPress visar i dessa förhandsgranskningar genom att använda antingen More-blocket eller ett utdrag.
Det bästa valet för din webbplats varierar beroende på ditt tema i WordPress. Vissa teman ignorerar alla More-block som du skapar, så du måste använda ett utdrag istället.
För att hjälpa dig att visa en engagerande förhandsgranska oavsett vilket tema du använder, kommer vi att täcka både fler block och utdrag. Om du föredrar att hoppa direkt till en viss metod kan du använda länkarna under:
Är du redo? Låt oss komma igång.
Steg 1: Så här använder du More-blocket i WordPress på rätt sätt
WordPress blockredigerare har ett inbyggt More-block som gör att du kan ange den exakta brytpunkten för förhandsgranskningstexten för alla WordPress-inlägg.
📝 I den klassiska editorn var detta block tidigare känt som More-taggen.
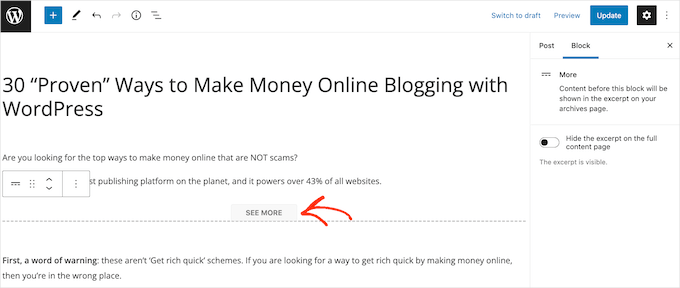
Du kan lägga till More-blocket var som helst i inlägget, till exempel mitt i en mening eller mitt i ett stycke.
Allt innehåll ovanför More-blocket kommer att visas på sidorna i ditt blogginläggs arkiv och överallt där dina inlägg finns listade på din WordPress-webbplats. WordPress kommer också att lägga till en “Läsa mer”-länk i förhandsgranskningen, så att besökare kan klicka för att läsa hela inlägget.

Obs/observera: Alla WordPress-teman är olika, och vissa kan åsidosätta standardtema “Läsa mer”. Med detta i åtanke kan du se annan text på din “Läsa mer”-knapp.
Innan du lägger till ett More-block i ditt inlägg är det viktigt att kontrollera att din webbplats är inställd på att visa de senaste inläggen på startsidan.
Om du använder en statisk sida som din anpassade startsida kan det hända att din tema ignorerar More-blocken och använder sina egna inställningar istället.
Är du inte säker på om du använder en statisk startsida som din startsida? Du kan kontrollera det genom att helt enkelt gå till Inställningar ” Läsa i WordPress kokpanelen.

Högst upp på denna vy ser du en “Your homepage displays” section. Om ‘Your latest posts’ är valt, bör du inte ha några problem med att använda More block.
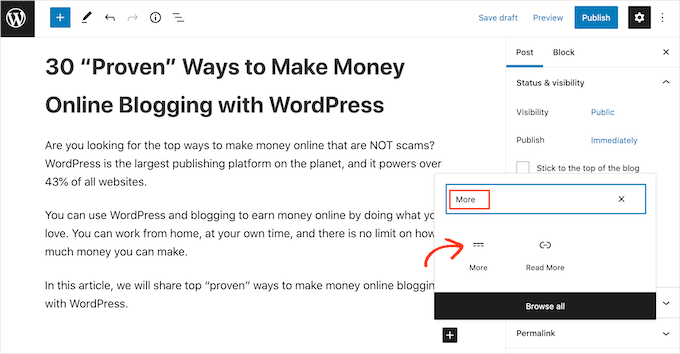
För att komma igång öppnar du helt enkelt inlägget där du vill lägga till ett More-block. Hitta sedan den plats där du vill skapa brytpunkten för din förhandsgranskning och klicka på ikonen “+” för att lägga till ett nytt block.
You can then type in “More” and select the right block to add it to your page.

Vissa teman har en begränsning av hur många ord de vill visa på startsidan och sidorna i arkivet.
Om du inkluderar ett stort antal ord i förhandsgranskningen kan ditt tema åsidosätta More-blocket. Så det är en bra idé att skapa avgränsningspunkten tidigt i inlägget.
Du kan nu fortsätta att skriva ditt inlägg som vanligt.
Du kommer att kunna se More-blocket när du redigerar ditt inlägg i Block Editor, men dina besökare kommer inte att se det när de läser inlägget på din WordPress-blogg.
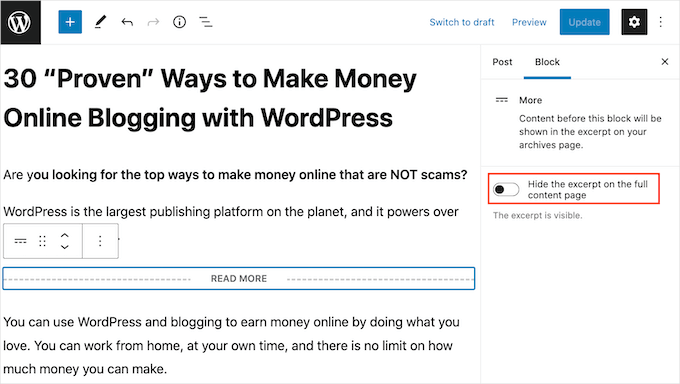
Precis som alla andra block har WordPress några settings som du kan använda för att konfigurera More-blocket. För att se dessa inställningar klickar du bara för att selecta ditt More block.
I menyn till höger kan du nu välja om du vill dölja eller visa excerptet på sidan med hela innehållet, vilket är den sida du för närvarande tittar på.
Som standard visas allt innehåll ovanför blocket Mer på sidan med hela innehållet, som du kan se på följande bild:

Du kanske dock vill skriva ett anpassat utdrag som bara kommer att visas på din startsida och arkiv sida och ej i själva inlägget.
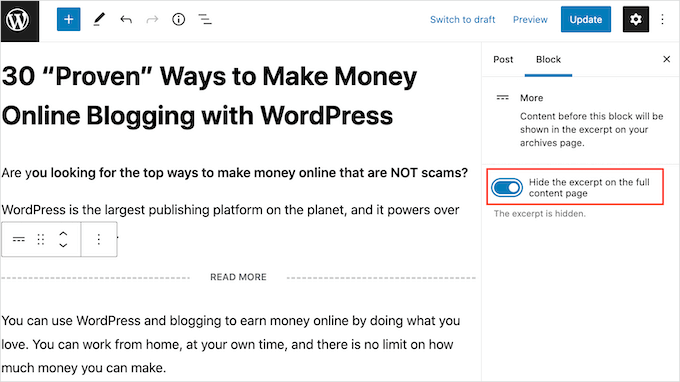
För att göra detta klickar du helt enkelt på slidern “Hide the excerpt….” för att ändra den från vit till blå.

Nu kommer allt ovanför blocket More endast att visas på archive page och homepage.
När du är slutförd kan du spara dina ändringar genom att klicka på knappen “Uppdatera” eller “Publicera”.
Om du nu besöker din hemsida eller bloggarkivsidan ser du förhandsgranskningen som du just skapade för det här inlägget.
🤔 S er du något annorlunda? Då kan det hända att ditt WordPress-tema ignorerar dina More-block.
Vissa themes är utformade för att visa excerpt och åsidosätter alla dina More blocks. Om din homepage och dina archives på bloggen inte visar den preview som du skapade med blocket More, kan du behöva använda excerpts istället.
Steg 2: Så här ändrar du More-blockets “Läs mer”-text
Som standard visar blocket More en Läsa mer-länk i ditt archive och på din homepage.
Det finns flera sätt att ändra den här texten, men beroende på ditt tema i WordPress kan du få lite olika resultat. Vissa teman åsidosätter dina ändringar med sina egna standardinställningar.
Till att börja med är det värt att kontrollera om du kan ändra Läsa mer-texten med hjälp av WordPress textredigerare.
För att göra detta öppnar du helt enkelt en post som har ett More block. Du kan sedan klicka på standardtexten “LÄS MER” och skriva in den text som du vill använda istället.

Efter det kan du antingen updaten eller publicera page som vanligt. You kan sedan besöka din homepage eller blogg archive för att se om texten Läsa mer har ändrats.
Om du fortfarande ser den ursprungliga länken Läsa mer kan du behöva åsidosätta inställningarna i din temas inställningar med hjälp av kod.
Du kan antingen skapa ett webbplatsspecifikt tillägg eller använda ett tillägg för fragment kodu som WPCode (rekommenderas) för att lägga till följande kod på din webbplats:
1 2 3 4 | function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Check out the full post</a>';}add_filter( 'the_content_more_link', 'modify_read_more_link', 999 ); |
Obs: Vi använder WPCode på några av våra partnervarumärkens webbplatser för att hantera anpassade kodsnuttar. Kolla in vår djupgående WPCode-recension för att se varför vi älskar detta plugin!
Detta ersätter standardtexten “Läs mer” med “Kontrollera hela posten”, som du kan se i följande image.
Du kan använda vilken text du vill genom att ersätta “Kolla in hela posten” i code snippet.

Alternativ: Så här ställer du in utdrag ur inlägg i WordPress
WordPress har två olika sätt att visa en preview av ett post. Vi har redan täckt More-blocket, men du kan också skapa en preview med hjälp av excerpt.
För besökare på din blogg eller webbplats i WordPress skapas förhandsgranskningar med hjälp av utdrag, och More-blocket ser exakt likadant ut. Vissa teman är dock kodade för att använda utdrag, vilket innebär att de ignorerar dina More-block och visar ett utdrag istället.
Om du inte lägger till ett utdrag till ett inlägg manuellt, kommer WordPress att skapa ett automatiskt baserat på utdragets längd som definieras av din tema. Detta kan leda till förhandsgranskningar som avbryts mitt i en mening.
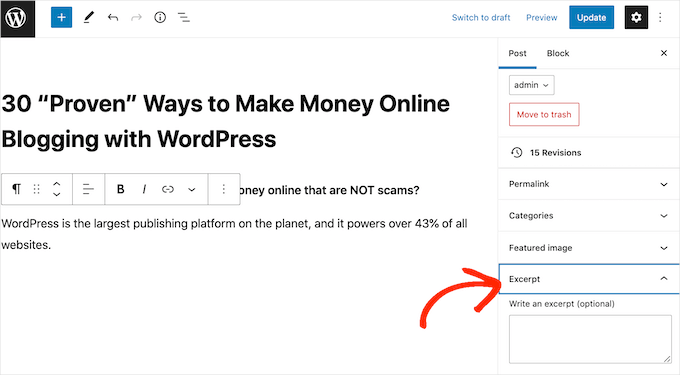
Med det i åtanke kan du välja att skapa ett excerpt manuellt istället. För att göra detta öppnar du helt enkelt ett post och klickar sedan för att förstora “Excerpt” -sektionen i den högra menyn.

I rutan “Skriv ett utdrag” kan du sedan antingen skriva in eller klistra in det utdrag som du vill använda för inlägget.
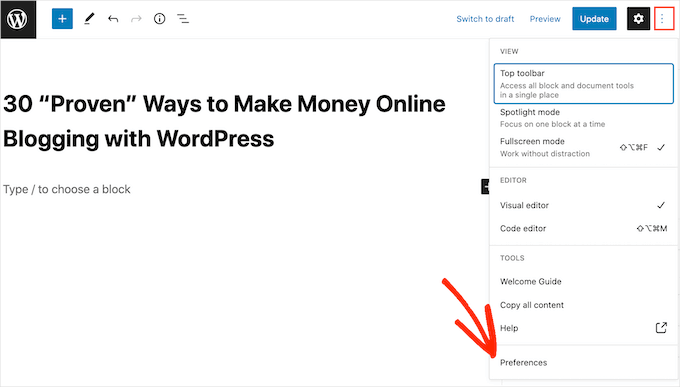
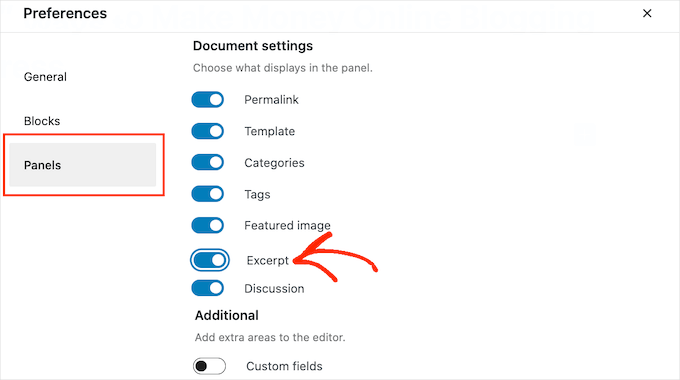
Ser du ingen box för “Excerpt” i menyn till höger? Då kan du aktivera denna inställning genom att clicka på den treprickiga iconen i det övre högra hörnet.
När du har gjort det klickar vi på “Alternativ”.

I popupen som visas klickar du helt enkelt på “Panels”.
Du ser nu alla de Settings som du kan add to i menyn till höger. Hitta bara “Excerpt” och ge det ett click för att ändra det från vitt (inaktiverat) till blått (aktiverat).

Sedan är det bara att close denna popup. You should now have access to the ‘Excerpt’ settings in your right-hand menu.
Nu kan du skapa ett excerpt genom att följa samma process som beskrivs ovan.
När du har gjort det är det bara att save dina ändringar och besöka din site. You will now see your custom excerpt on the homepage and blog archive.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du använder More-märket i WordPress på rätt sätt. Du kanske också vill kontrollera vår przewodnik om hur du lägger till innehåll i flera kolumner i WordPress-inlägg eller hur du lägger till tabeller i WordPress-inlägg och sidor utan obligatorisk HTML.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
I have seen many blogs and websites which have static home page and then many blog posts on some sections of the home page itself with more blog in the second line.
That is very good to have a static page as well as the blog posts on the same home page and when clicked it directs to the particular blog posts.
Is there a way to add blog posts on home page itself like in a section?
WPBeginner Support
It would depend on how your theme has the homepage set up but if you have a static home page you could add the posts via a block to the page.
Admin
Andy Manshel
This tutorial says nothing about how to do this in the “Block” editing system.
WPBeginner Support
The article was last updated in 2015, we will look into updating it when able. For the block editor, you would use the more block
Admin
Karis Seans
How do I do this on my blog now? I can’t even find the more tag you are talking about.
WPBeginner Support
This article was created before the block editor was added, to do this now you would add the more block to your post
Admin
Famous
Please how will l know if my theme supports More Tag or excerpt?
WPBeginner Support
If the plugin does not mention it in the documentation then the simplest method would be to test it to see if the read more works properly
Admin
Tracy
I am wondering if I am able to change the wording in the read more tag. Like if I wanted it to say. Click to carry on reading?
Thomas Conrad
What is the equivalent way to do this on pages instead of posts?
Thank you
Susie
You never explain what to do after you insert the “read more” tag. Nothing happens on my wp page when I insert the tag in the middle of a content box. I mean, is it supposed to automatically hide the rest of the text? You just tell us to insert the tag and that is that.
Pat
Hi,
I got the same problem, it’s not working when using More Tag in my post which appeared in my static page .
I tried to read those given blogs and explaination but it is really hard to understand it.
Could anyone help to give a tutorial or a detail example?
Thanks in advance!
Cyprus
Is there a way to use ‘More Tag’ not just for excerpt purposes, but to actually toggle hide/unhide specific paragraphs of your post unless tag/button is clicked or hovered by reader? If not, then, are there any other alternatives to apply a similar effect without using shortcodes/plug-ins or css (as I am using a simple WordPress.com account)? If there REALLY is none, then I might be willing to explore other options but hopefully without having to pay anything…?
I would be grateful for some guidance. Thanks!
Peter Samuel
If I want to change the location of the ‘more tag’ how do I cancel a more tag break? I’ve tried a couple of times to simply delete it and it deletes not only the more tag but all the text above it. If I add a more tag in a new position the old more tag remains.
Is there any clean way of undoing a more tag?
Charlie Parker
Question: When the user clicks on the “continue reading” link, it goes to a spot in the blog where the link was. That is, it goes to a page using something like this:
http://example.com/how-to-have-a-great-day/#more-227
The “#more” parameter has “-227” after it indicating that the visual top of page should start at “position 227”.
But I want the visual top of the page to be the actual top of the page. If I manually change the URL to take off the “#more” parameter, then the actual top of the page is shown – which is what I want.
How do I make this happen automatically when I add the more tag in my post?
Thanks.
Maria
Hi! Can I change the “read more” text? How can I do that? I want to put it in Spanish. Thank you.
abhay
CAN ANY ONE TELL ME HOW TO ADD MORE READ IN POST , NOT PAGE OR HOME PAGE , LIKE SAME CONENT IN ANOHTER POST
Sam
I have seen the same information everywhere, yet nothing happens when I insert the more tag option. I receive the dotted line, but it does not hide the larger portions of my post thereby leaving me with a post too large on my homepage. I am looking for perhaps an HTML version so I can do it manually.
Alan Kelly
If you are using the text editor, then you can use the ‘more’ button in the toolbar or manually enter the more tag like this:
Rob
Sam,
I write blog posts on domain.com/blog/ subfolders. When I use the “more” tag, it doesn’t show up on the actual post itself. When I’m on the blog landing page and it shows all the blogs with a truncated entry with a clickable “more” button. Clicking this opens the full post.
Hope this helps.
Rusi
I’m not satisfied. It did not help me at all..
MAURINE
me neither…
Baz
All that has happened is that part of the Blog post has disappeared using More tag. Is it supposed to reappear somewhere?
Malcolm
Are either of these a good tactic for using SEO excerpts for a membership sites? ie if someone wants to read more, they would hit a firewall requiring them to join? (But the More or Excerpt content would be open for anyone to read?)
Chris
Hi,
your screenshot shows a “word count” in the excerpt area.
This seems to be not a standard, I don’t have this in my WP.
How have you made this please?
Thx.
fadhili
Thanks
And how do I edit that default ‘read more’ tag to my language?
cjt
You can use excerpts in yout theme as an intro to the post by adding the_excerpt (); tag anywhere in the html sheet.
You can use images in the excerpt by usin the img src tag. The only issue here is that they will not become responsive.
On the other hand, you can always use custom fields… and use excerpt, subtitle, etc. – all before the text for a more tag.