En webbplats som laddar långsamt kommer att stöta bort dina besökare och kan till och med skada ditt rykte. Det är därför vi regelbundet kör hastighetstester på WPBeginner och våra partners webbplatser för att se till att våra läsare och klienter får den bästa användarupplevelsen.
Vi använder flera hastighetstestverktyg, inklusive Pingdom, för att säkerställa högsta möjliga noggrannhet, och vi har också undersökt andra verktyg som vi kan rekommendera till användare med olika behov.
Vår erfarenhet är att det kan göra stor skillnad om man väljer rätt verktyg och vet hur man ska tolka resultaten. Nybörjare tycker dock ofta att resultaten är tekniska och svåra att förstå.
I den här artikeln visar vi dig hur du gör ett hastighetstest av en webbplats, förklarar resultaten och rekommenderar de bästa verktygen för jobbet.

Experttips: Vill du förbättra din webbplats prestanda, snabbt? Vårt expertteam kan hantera allt från att göra kompletta prestandagranskningar av WordPress till att genomföra ändringar som omedelbart ökar webbplatsens hastighet. För mer information, kolla in vår tjänst för optimering av webbplatsens hastighet idag!
Snabbval: De bästa verktygen för test av webbplatsens hastighet
Om du har bråttom ger följande tabell dig en snabb överblick över rekommenderade hastighetstestverktyg och vad de är bäst för:
| # | Speed Test Tool | Best For | Price |
|---|---|---|---|
| 🥇 | IsItWP Website Speed Test | Beginner-friendly | Free |
| 🥈 | MonsterInsights | Testing from WordPress dashboard | $99.50/year |
| 🥉 | Pingdom | Testing from different locations | Free, $10/month |
| 4 | Google PageSpeed Insights | Detailed recommendations | Free |
| 5 | GTmetrix | Detailed performance insights | Free, $51/year |
| 6 | WebPageTest | Detailed results, runs tests 3 times | Free, $180/year |
| 7 | K6 (formerly Load Impact) | Testing larger traffic loads | Free, $19/month |
| 8 | Uptrends | Test from different locations | Free, $14/month |
Varför köra ett hastighetstest för webbplatsen?
Webbplatsens hastighet har en betydande inverkan på användarupplevelsen, avvisningsfrekvensen och konverteringen.
En webbplats som laddar långsamt gör besökarna frustrerade, vilket leder till högre avvisningsfrekvens (personer lämnar webbplatsen snabbt) och lägre konverteringsfrekvens (färre besökare slutför önskade działanie, som att göra ett köp eller anmäla sig till ett nyhetsbrev).
En studie visade att om din webbplats tar bara 1 sekund längre tid att ladda, så kan du förlora 7% av dina konverteringar, få 11% färre sidvisningar och minska kundnöjdheten med 16%.

Dessutom får långsamma webbplatser mindre trafik eftersom sökmotorer som Google rankar dem lägre i sökresultaten. Detta gör det svårare för människor att hitta dem.
Snabba laddningstider skapar å andra sidan en positiv användarupplevelse, vilket uppmuntrar besökare att stanna längre, utforska mer innehåll och konvertera till klienter eller prenumeranter. Sökmotorer prioriterar också webbplatsens hastighet som en rankningsfaktor, vilket leder till ökad organisk trafik.
Det första steget för att förbättra webbplatsens hastighet är att mäta den. Du kan använda många gratis och betalda verktyg för att testa och övervaka hastigheten på din WordPress-webbplats, och de flesta har coola, unika funktioner.
När du testar hastigheten på din webbplats bör du inte bara använda ett verktyg. För att vara noggrann är det ofta en bra idé att använda flera verktyg och köra flera tester.
Men när du tittar på de poäng och mätvärden som dessa verktyg ger är ditt mål helt enkelt att förbättra dem. Att försöka uppnå ett perfekt betyg är extremt svårt och till och med omöjligt i de flesta fall för webbplatser som fungerar i den verkliga världen.
Ditt mål bör vara att förbättra sidans laddningshastighet för dina användare så att de kan njuta av en snabbare och mer konsekvent användarupplevelse på din webbplats. Målet bör inte vara att få ett perfekt resultat på ett visst test.
Med det sagt, låt oss ta en titt på några av de bästa verktygen för att testa webbplatsens hastighet för WordPress-användare.
Hur vi testar och granskar verktyg för hastighetstest av webbplatser
På WPBeginner är vi väl bekanta med de bästa verktygen för att köra hastighetstester på webbplatser, och vi testar ständigt nya verktyg.
När vi bestämde vilka verktyg för hastighetstest av webbplatser vi skulle rekommendera använde vi dessa kriterier:
- Vi har använt och testat varje verktyg: Vi kör hastighetstester när vi ökar hastigheten på vår webbplats och skriver presentationer som den snabbaste WordPress-hostingen. Dessutom är hastighetstester en viktig del av vår professionella tjänst för hastighetsoptimering.
- Vi såg till att de var lätta att använda: Resultat från hastighetstester kan vara svåra att förstå, så vi letade efter verktyg som är enkla att använda, ger tydliga resultat och erbjuder användbara insikter. Helst ska verktyget inte bara mäta hastigheten utan också erbjuda działanie rekommendationer.
- Vi letade efter unika funktioner: Utöver grundläggande hastighetstestning övervägde vi eventuella ytterligare funktioner, till exempel SEO-analys, insikter om mobiloptimering och spårning av prestandahistorik. Verktyg som ger dessa extra fördelar kan ge ett större totalt värde.
När du kör hastighetstester rekommenderar vi att du använder flera verktyg och kör varje test flera gånger. Det ger dig störst chans att få korrekta resultat.
Med det sagt, låt oss ta en titt på de bästa tools för att run ett hastighetstest av en website.
Varför lita på WPBeginner?
WPBeginner har varit en självklar resurs för WordPress-användare sedan 2009. Vårt team har många års erfarenhet av att förbättra WordPress prestanda och optimera webbplatsens hastighet.
Vi tar oss tid att testa varje plugin och verktyg innan vi rekommenderar det på vår webbplats. Det är därför miljontals WordPress-användare litar på vårt innehåll.
Vill du veta hur vi väljer vad vi ska skriva om och rekommendera? Kolla in vår redaktionella process. Du kan lita på att våra råd är tillförlitliga, praktiska och aktuella.
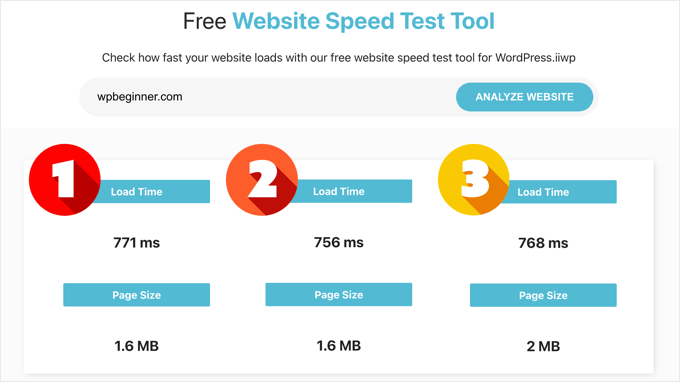
1. IsItWP verktyg för test av webbplatsens hastighet

IsItWP:s kostnadsfria verktyg för att testa webbplatsens hastighet är det bästa alternativet för nybörjare och passar även avancerade användare. Det gör att du snabbt kan kontrollera din webbplats prestanda, köra flera tester och borra ner resultaten för att ta reda på vad som saktar ner din webbplats.
Vi använder ofta det här verktyget och gillar hur det organiserar förslag för att förbättra webbplatsens prestanda. Du kan klicka på varje kategori för att se stegen för att felsöka problem med prestanda.
Webbplatsen erbjuder också övervakning av serverns drifttid och andra användbara verktyg för webbplatsägare.

Fördelar med IsItWP webbplats hastighetstestverktyg:
- Lätt att använda, även för nybörjare
- Erbjuder olika prestandamätningar, t.ex. sidans laddningstid
- Ger tydliga, działanie rekommendationer för att förbättra webbplatsens hastighet
- Speciellt utformad för WordPress och tar hänsyn till vanliga konfigurationsinställningar och plugins för WordPress
- Kostnadsfritt
Nackdelar med IsItWP Website Speed Test Tool:
- Saknar vissa avancerade funktioner och mätvärden som finns i mer omfattande betalverktyg
Varför vi valde IsItWP Website Speed Test Tool: IsItWP Website Speed Test Tool är ett användarvänligt och kostnadsfritt verktyg för att testa webbplatsens hastighet som är särskilt utformat för WordPress-användare.
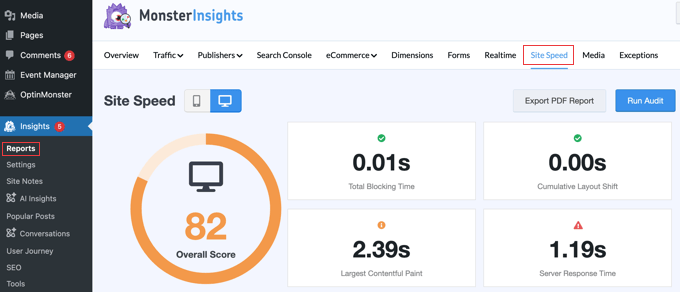
2. MonsterInsights

MonsterInsights låter dig se Google Analytics-rapporter direkt från din kokpit i WordPress, inklusive en Site Speed-rapport som hjälper dig att mäta webbplatsens hastighet för mobil och dator.
Vi använder MonsterInsights på många av våra webbplatser för att spåra viktiga webbplatsmätvärden, inklusive webbplatshastighet, trafikkällor och mer. Du kan lära dig mer om våra erfarenheter av att använda och testa detta plugin i vår detaljerade MonsterInsights-recension.
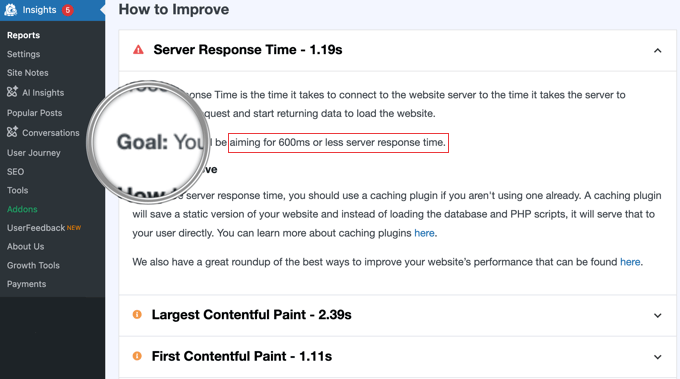
MonsterInsights visar en övergripande poäng för hastigheten på din site och även andra metrics för att förbättra användarupplevelsen. Du kan se rapporten i din WordPress dashboard och behöver inte lämna din site.

Det bästa med att använda MonsterInsights är att det visar ett mål för varje mätvärde som du bör rikta in dig på.
Dessutom får du förslag på hur du kan förbättra varje mätvärde och få din webbplats att ladda snabbare.

Fördelar med MonsterInsights:
- Lätt att använda
- Ger detaljerade insikter om webbplatsens hastighet, inklusive sidladdningstid, serverns svarstid och sidans resursstorlek
- Ger specifika, działanie rekommendationer om hur man kan förbättra webbplatsens hastighet
- Integreras med Google Analytics, så att du kan se data om webbplatsens hastighet tillsammans med andra viktiga analysmått
- Arbetar bekvämt från WordPress kokpit
Nackdelar med MonsterInsights:
- Hastighetstestrapporten ingår inte i gratisversionen av MonsterInsights
- Ger mindre kontroll över specifika testförhållanden än dedikerade verktyg
Varför vi valde MonsterInsights: MonsterInsights är särskilt utformat för WordPress, vilket gör det användbart för webbplatsägare som vill ha en heltäckande bild av webbplatsens prestanda utan att lämna kokpiten i WordPress.
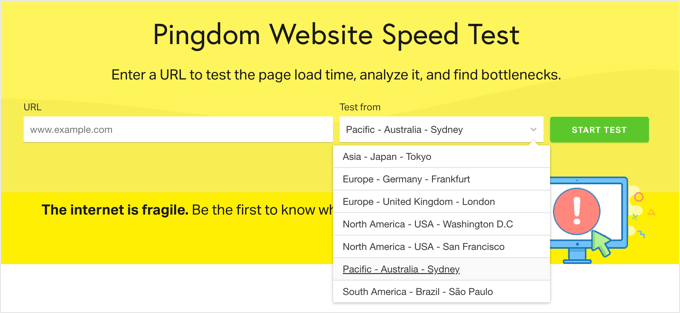
3. Pingdom

Pingdom är ett av de mest populära verktygen för övervakning av webbplatsens prestanda. Det är lätt att använda och låter dig köra hastighetstester från olika geografiska platser.
Vi använder det här verktyget när vi jämför hastigheterna hos olika dostawca hostingar för våra recensioner av hosting eftersom det ger konsekventa och korrekta resultat.

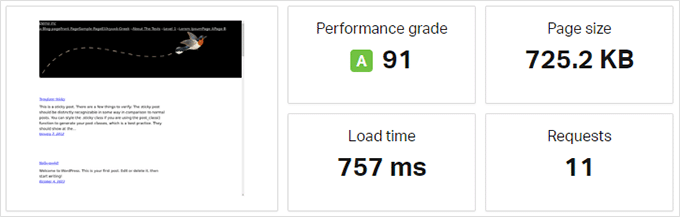
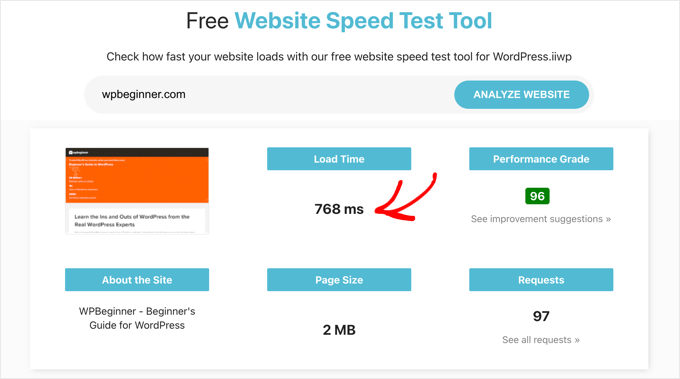
Vi gillar hur Pingdom ger resultat i ett tydligt och lättförståeligt format. Det börjar med en kortfattad översikt över webbplatsens prestanda och följs sedan upp med en detaljerad rapport med specifika förslag på prestandaförbättringar.
Dessutom ger den insikter om laddningssekvensen för enskilda resurser, vilket hjälper dig att hitta specifika områden där optimeringar kan göras.
Det kan också hjälpa dig att övervaka drifttiden för din WordPress-webbplats server.
Fördelar med Pingdom:
- Lätt att använda
- Analyserar prestandametriker som laddningstider, filstorlekar och serverns svarstider
- Kör tester från flera platser runt om i världen
- Erbjuder övervakning i realtid av webbplatsens drifttid
Nackdelar med Pingdom:
- Många avancerade funktioner är inte tillgängliga i gratisversionen
Varför vi valde Pingdom: Pingdom ger detaljerade prestandamått som serverns svarstid, sidstorlek och antal förfrågningar. Det kan också bedöma hur webbplatsens prestanda varierar för användare i olika geografiska områden.
4. Googles PageSpeed-insikter

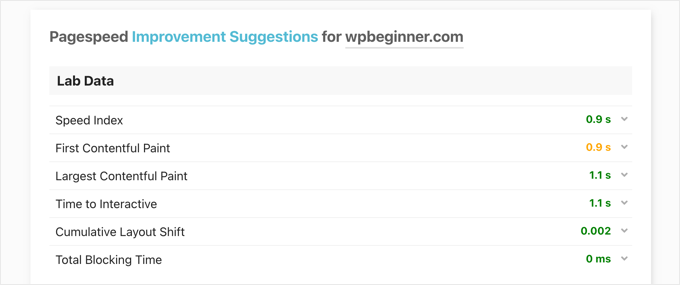
Google PageSpeed Insights är ett verktyg för övervakning av webbplatsens prestanda som skapades av Google. Detta hastighetstestverktyg visar dig exakt hur Google utvärderar din webbplats prestanda och ger dig sedan rapporter om webbplatsens prestanda för både mobil- och skrivbordsvyer.
På grund av dessa fördelar använder vi regelbundet det här verktyget för att övervaka potentiella problem på våra webbplatser så att vi kan poprawka dem så snart som möjligt. Du kan läsa mer i vår przewodnik om hur vi ökar sidladdningshastigheten på WPBeginner.
Du kan växla mellan kartorna i PageSpeed Insights och hitta vissa problem som är gemensamma för båda rapporterna och vissa som Google rekommenderar att man poprawkar i mobilvyn.
Det är också det enklaste sättet att mäta dina Google Core Web Vitals-poäng, till exempel “Interaction to Next Paint” (INP), för att se hur Google mäter hur snabbt din webbplats laddas, blir synlig och är redo för dina användare.

Till exempel visar skärmdumpen ovan att INP-poängen för WPBeginners datorbesökare är 47 ms. Den gröna pricken visar att detta är ett bra resultat.
Du får också detaljerade rekommendationer för varje problem, vilket är till hjälp för utvecklare. Verktyget i sig är dock lite skrämmande för nybörjare och icke-utvecklare.
Fördelar med Googles PageSpeed Insights:
- Använder Lighthouse-teknik för att analysera prestanda för både mobiler och datorer
- Ger specifika, działanie förslag för att förbättra webbplatsens prestanda
- Utvärderar rdzeń Web Vitals, som är kritiska mätvärden för användarupplevelsen och spelar en roll i Googles algoritmer för sökrankning
- Helt gratis
Nackdelar med Googles PageSpeed Insights:
- Skrämmande för nybörjare
- Implementering av vissa rekommendationer kan kräva teknisk expertis
Varför vi valde Google PageSpeed Insights: Google PageSpeed Insights är utvecklat av Google och ger insikter i Googles kriterier för att mäta webbplatsens prestanda. Det gör det till en mycket trovärdig källa för att förstå hur din webbplats kan prestera i sökrankningen.
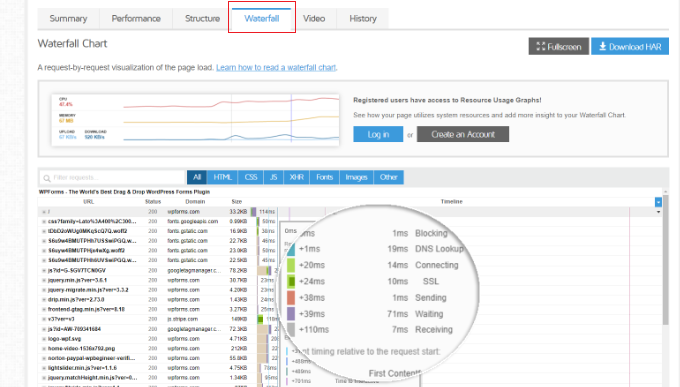
5. GTmetrix

GTmetrix är ett annat kraftfullt verktyg för hastighetstestning av webbplatser som låter dig testa din webbplats med hjälp av populära verktyg som PageSpeed och YSlow. När du har skapat ett konto kan du ändra den geografiska platsen och webbläsaren som används för testning.
Det visar detaljerade rapporter med en kort sammanfattning av resultaten. Du kan växla mellan de två verktygen och visa rekommendationer. Om du klickar på varje rekommendation får du mer information.
På WPBeginner använder vi ofta GTmetrix som ett alternativ till Google PageSpeed Insights när vi mäter Google Core Web Vitals som Time to First Byte (TTFB). Verktygets karta “Vattenfall” låter oss se svarstiden för våra webbsidors resurser och element, och TTFB visas som “Väntande” i data.

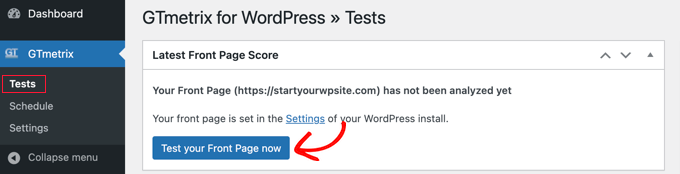
Du kan köra hastighetstester från GTmetrix webbplats eller med hjälp av företagets WordPress-plugin. Vi har skrivit en steg-för-steg poradnik om hur du använder GTmetrix för att förbättra WordPress-webbplatsens prestanda med båda metoderna.
Fördelar med GTmetrix:
- Lätt att navigera och presenterar resultaten på ett tydligt sätt
- Ger en omfattande analys som inkluderar sidladdningstid, total sidstorlek och antalet förfrågningar
- Ger både översiktliga och detaljerade vyer
- Använder poäng från Lighthouse och andra mätvärden som Google PageSpeed och YSlow
- Testar webbplatsens hastighet från flera serverplatser över hela världen
- Gratisversionen erbjuder många funktioner
Nackdelar med GTmetrix:
- Vissa funktioner är endast tillgängliga i betalversionen
- Detaljerade rapporter kan vara överväldigande för nybörjare
Varför vi valde GTmetrix: GTmetrix erbjuder prestandapoäng och detaljerade insikter som hjälper användare att identifiera områden som behöver optimeras. Att kunna köra tester från olika servrar runt om i världen är viktigt för webbplatser som riktar sig till en global publik.
6. WebbsidaTest

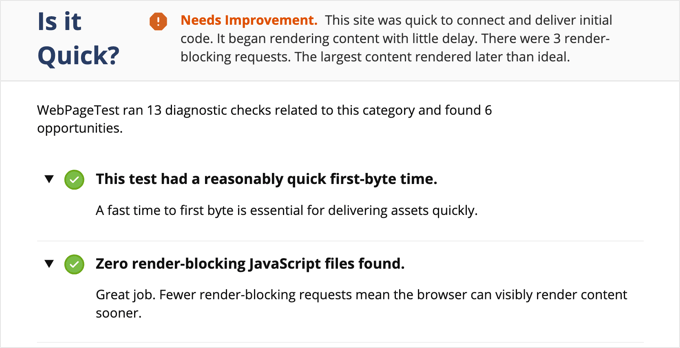
Verktyget WebPageTest är ett annat gratis hastighetstestverktyg online som du kan använda. Det är lite mer avancerat än vissa andra verktyg på vår lista, så vi rekommenderar det för WordPress-användare och -utvecklare på mellannivå.
Som standard körs varje test 3 gånger för att ge korrekta resultat för webbplatsens hastighetstest. Detta hjälper till att ta hänsyn till eventuella tillfälliga fluktuationer i serverprestanda eller nätverksförhållanden.
Sedan visas en detaljerad vy av varje resultat, som du kan klicka på för att expandera och visa hela rapporten.

Medan medelvärdena för de tre hastighetstesterna visas kan du klicka på varje enskilt test för att se hur varje element på din webbsida laddades, liksom en mängd tekniska data, inklusive detaljerad information om HTTP-rubriker, innehållsfördelning och renderingstider.
En av de viktigaste fördelarna är möjligheten att välja testplats och vilken webbläsare som ska användas för testet. På så sätt kan du se hur din webbplats laddas för användare i olika delar av världen och i olika webbläsare. Detta är viktigt eftersom internethastigheter och webbläsarkapacitet kan variera avsevärt, vilket påverkar hur snabbt din webbplats laddas för olika besökare.
Fördelar med WebPageTest:
- Erbjuder extremt detaljerade prestandamätningar
- Testerna kan anpassas till olika webbläsare, uppkopplingshastigheter och platser
- Gratisversionen innehåller många funktioner
Nackdelar med WebPageTest:
- Vissa funktioner är endast tillgängliga i betalversionen
- Kan vara överväldigande för nybörjare
- Ger inte tydliga rekommendationer som är lätta att implementera
- Användare kan uppleva längre väntetider för tester under perioder med hög belastning
Varför vi valde WebPageTest: WebPageTest ger en av de mest detaljerade och omfattande analyserna som finns tillgängliga och täcker ett brett spektrum av mätvärden som är avgörande för att förstå webbplatsens prestanda. Detta gör det till ett användbart verktyg för grundlig hastighetstestning.
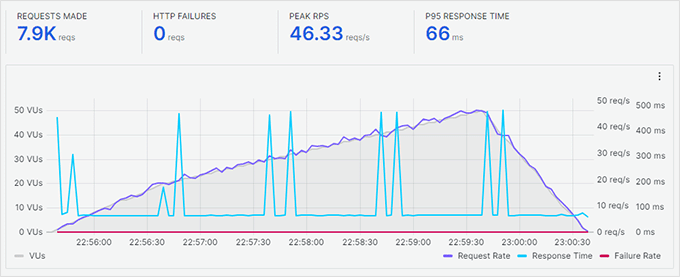
7. K6 (tidigare Load Impact)

K6, som tidigare var känt som Load Impact, är något annorlunda än de andra verktygen för hastighetstest av webbplatser på den här listan. Det gör det möjligt för utvecklare och ingenjörsteam att se hur en webbplats saktar ner när fler besökare anländer samtidigt.
Det är en betaltjänst med ett begränsat gratistest, som gör att du kan skicka upp till 3000 virtuella användare inom 3 minuter. Med den betalda versionen kan du testa större trafikbelastningar. Detta hjälper dig att testa webbplatsens hastighet samtidigt som du ser hur ökad trafik påverkar din webbplats.
Vi använder K6 för att köra stresstester när vi jämför hastigheterna för de olika snabbaste WordPress-värdarna. Det gör att vi kan testa webbplatser som hostas av olika leverantörer för att mäta deras hastighet vid topptrafiktider med upp till 100 besökare samtidigt.

Fördelar med K6:
- Utför belastningstestning för att visa webbplatsens hastighet vid topptider
- Programmet är utformat för utvecklare och erbjuder ett kommandoradsgränssnitt och kan integreras med versionshanteringssystem
- Ger omfattande mätvärden för prestanda, inklusive svarstider, förfrågningsfrekvens och felfrekvens
- Tillhandahåller en skriptmiljö som gör det möjligt för avancerade användare att skapa anpassade belastningstestskript i JavaScript
Nackdelar med K6:
- Kan kännas överväldigande för icke-tekniska användare
- Även om det utför belastningstestning är det inte ett särskilt verktyg för hastighetstestning av webbplatser och bör användas tillsammans med andra verktyg
Varför vi valde K6 : K6 (tidigare Load Impact) är ett verktyg för belastningstestning, och att förstå belastningstider under olika trafiknivåer är viktigt för att få en fullständig bild av webbplatsens hastighet och prestanda.
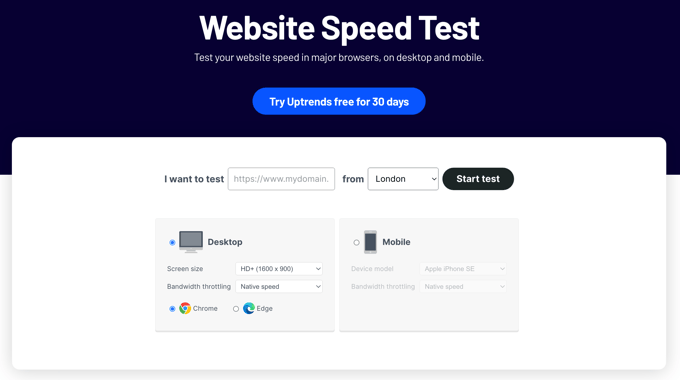
8. Uppåtgående trender

Uptrends är ett annat gratis verktyg för hastighetstest av webbplatser. Det gör att du kan välja en geografisk region och webbläsare och växla mellan mobil- och stationära tester.
Även om vi fann att dess gratisversion är mer begränsad jämfört med WebPageTest, ger den fortfarande värdefulla insikter om din webbplats laddningshastighet från flera platser över hela världen.
Betalversionerna av Uptrends låser upp mer avancerade funktioner, till exempel mer frekvent övervakning, detaljerade prestandarapporter och varningar för driftstopp eller problem med prestanda.
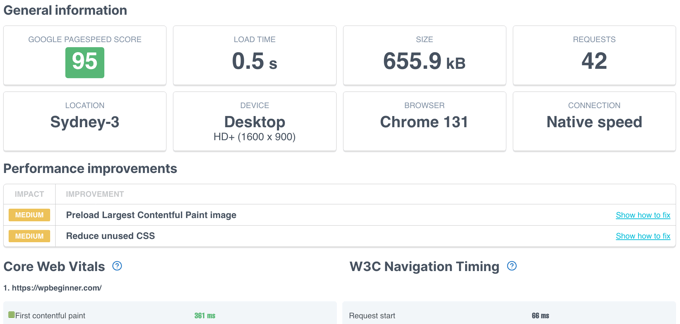
Efter att ha kört ett test presenterar Uptrends en tydlig översikt över din webbplats laddningshastighet. Detta inkluderar en sammanfattning av viktiga prestandamätvärden, inklusive laddningstid och sidstorlek.

Den visar testresultaten på ett enkelt och lättförståeligt sätt och inkluderar din Google PageSpeed-poäng i sammanfattningen. Du kan bläddra ner för detaljer och gå igenom dina resurser för att förstå webbplatsens problem med prestanda.
Fördelar med uppåtgående trender:
- Ger djupgående rapporter som bryter ner prestandametriker som laddningstider, elementstorlekar och HTTP-begärans detaljer
- Testa webbplatsens hastighet från flera platser över hela världen
- Ett rent och intuitivt gränssnitt
- Erbjuder en rad övervakningstjänster, inklusive övervakning av drifttid, transaktionsövervakning och prestandaövervakning
Nackdelar med uppåtgående trender:
- Datadjupet och utbudet av funktioner kan vara överväldigande för nybörjare
- Avancerade funktioner och omfattande tester kräver en betald prenumeration
Varför vi valde Uptrends: Uptrends testar webbplatsens hastighet från många internationella platser och erbjuder en omfattande uppsättning verktyg för webbplatsövervakning.
Vad är det bästa verktyget för test av webbplatshastighet?
När vi testar webbplatstrafik kör vi flera tester med en mängd olika verktyg, och vi rekommenderar att du gör detsamma. Så, vilka verktyg för hastighetstest av webbplatser är bäst?
Ett verktyg som vi rekommenderar till alla är IsItWP Website Speed Test Tool. Det är gratis och enkelt att använda, och erbjuder ändå detaljerade förslag på hastighetsförbättringar för att förbättra webbplatsens prestanda.
Alternativt kanske du vill ha ett verktyg för att testa webbplatsens hastighet som du kan köra utan att lämna WordPress. Både MonsterInsights och GTmetrix-pluginet låter dig enkelt testa din webbplats hastighet direkt från WordPress kokpit.

Om din webbplats har en internationell publik behöver du ett verktyg som testar webbplatsens laddning från flera platser runt om i världen. Pingdom och Uptrends är två av de bästa valen.
Och slutligen, om din webbplats får ett stort antal besökare då och då, måste du testa dess hastighet under belastning. K6 (tidigare Load Impact) är det verktyg vi använder för detta ändamål.
Hur man korrekt run testar hastigheten på en website
Även om du kör ett hastighetstest för webbplatsen är det inte säkert att du får reda på exakt hur din webbplats fungerar.
Du förstår, internet är som en motorväg. Ibland är det mer trafik eller trafikstockningar, vilket kan sakta ner dig. Andra gånger är allt klart, och du kan köra igenom det mycket snabbare.
Flera andra faktorer kan påverka kvaliteten och noggrannheten i dina resultat. Det är viktigt att köra dessa tester noggrant innan du börjar analysera data.
Låt oss se hur man korrekt run ett hastighetstest av en website för att få mer exakta resultat.
1. Kör flera tester
Det finns flera faktorer som kan påverka ditt test. Även om de flesta testverktyg för webbplatshastighet körs över molnet med de snabbaste internethastigheterna, kommer varje test att visa dig något olika resultat.
Den viktigaste skillnaden som du kommer att notice är den tid det tog att downloada hela webbsidan. Vi rekommenderar att du kör minst 3 tester för att få en mer exakt bild.

Du kan sedan ta ett genomsnittligt resultat och använda det för att avgöra om din webbplats behöver förbättras eller inte.
2. Test från olika geografiska platser
Om de flesta av dina customers besöker din website från Asien är det ej idealiskt att testa hastigheten på din website med hjälp av servrar som är lokaliserade i USA.
Testresultaten kommer att visa dig en annan användarupplevelse än vad dina faktiska användare känner när de besöker din website.

Det är därför du måste använda Google Analytics för att se var dina användare kommer ifrån. Därefter kan du använda den informationen för att välja en geografisk region för dina tester.
Till exempel, om you learned that most of your website users come from Europe, then choosing a test server in Germany will give you the closest results.
Om dina besökare kommer från all världens hörn kan du runna flera tester för att ta reda på hur din website presterar i olika regioner.
3. Se till att webbplatsens cachning är aktiverad
Du bör se till att webbplatsens cachning är aktiverad innan du kör testerna. Detta gör att du kan testa webbplatsens cachning och hur effektiv den är för att förbättra prestandan.
Problemet är att vissa cachelösningar bara lagrar cache när en användare begär sidan. Det innebär att det tar en viss tid att bygga upp cachen och att den kan ha löpt ut när du kör testerna.
Det är därför vi rekommenderar WP Rocket. Det är det bästa plugin-programmet för prestanda och cachelagring för WordPress som låter dig ställa in din WordPress-cache med några få klick och utan att lära dig tekniska saker.
Det bästa är att den proaktivt bygger upp webbplatsens cache, vilket avsevärt förbättrar webbplatsens prestanda. Se vår przewodnik om hur du ställer in en WordPress-cache med WP Rocket för mer information.
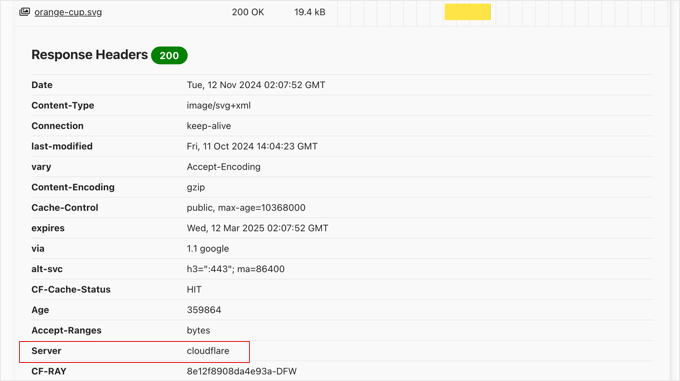
4. Kontrollera prestandan för din webbplats zapora / CDN-tjänst
Även om cachelagringsplugins för WordPress kan göra mycket, har de definitivt sina begränsningar. Till exempel kan de inte blockera DDoS-attacker och brute force-försök. De gör inte heller något mot spambots som slösar bort dina serverresurser.
Det är här du behöver ett plugin för en WordPress-brandvägg för att förbättra din servers prestanda genom att blockera skadliga förfrågningar. På WPBeginner använde vi Sucuri i många år, och nu använder vi Cloudflare, och vi rekommenderar båda dessa produkter varmt.
Nu serveras normalt alla filer på din webbplats från samma server. Du kan förbättra detta genom att lägga till en CDN-tjänst på din webbplats. Vi rekommenderar att du använder Bunny.net, som är den bästa WordPress CDN-lösningen på marknaden.
En CDN-tjänst allow you att servera statiska webbplatsfiler som gillar images, stylesheets och skript via ett nätverk av servrar spridda över hela världen. Detta minskar belastningen på servern på din website, gör att den laddas snabbare och förbättrar användarupplevelsen för alla dina användare.
Om du slår på din CDN-tjänst och firewall kommer dina testresultat att förbättras avsevärt.
Förstå resultat från hastighetstest för websites
Låt oss ta en titt på de två viktigaste mätvärdena som du kommer att se i ett hastighetstest för en webbplats, förklara termerna och titta på hur du kan förbättra dem för en snabbare webbplats.
1. Sidans laddningstid
Den viktigaste parametern som du bör titta på är den tid det tar för din webbplats att ladda. Detta är den parameter som påverkar dina användare mest.
Om din webbplats tar längre tid att ladda kan användarna välja att trycka på bakåtknappen, få ett dåligt intryck av ditt varumärke och anse att din webbplats är av låg kvalitet.

Om din webbplats tar längre tid än 2 sekunder att ladda, titta då på de detaljerade rapporterna. Ta reda på vilka resurser som tar längre tid att ladda.
Imagely brukar det vara bilder, stilmallar, skript som laddas från tredjepartswebbplatser, videoinbäddningar och så vidare. Se till att dessa bilder serveras från cacheminnet eller din CDN-tjänst.

Du måste vara uppmärksam på den tid det tar för din server att svara på varje förfrågan och att leverera den första byten.
Du bör också se till att webbläsarkomprimering, eller gzip-komprimering, fungerar. Detta minskar storleken på filerna när de skickas mellan din server och användarens webbläsare.
Om din sida har många bilder och videor kan det vara bra att överväga tekniker för uppskjuten laddning, även kallad latladdning. Detta gör att innehåll kan laddas när en användare scrollar ner och laddar bara det innehåll som är synligt på användarens skärm.
Och som alltid måste du optimera dina bilder för webben med hjälp av ett bildkomprimeringsverktyg.
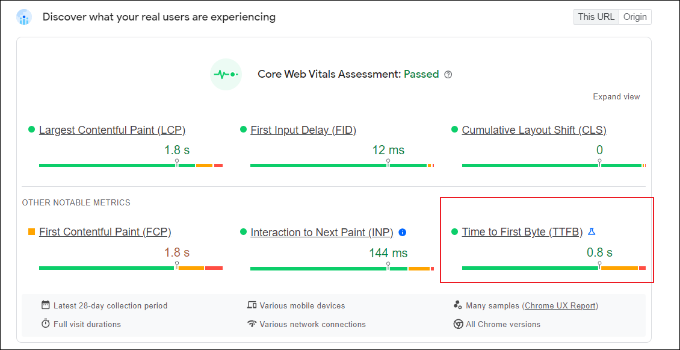
2. Tid till första byte (TTFB)
Den andra viktiga parametern du bör titta på är TTFB (Time to First Byte). Det är den tid det tar från det att en användare klickar med musen på en webbsida till dess att webbläsaren börjar ta emot ett svar.
I skärmdumpen nedan kan du se att Google PageSpeed Insights mäter TTFB till 0,8 sekunder och att detta är högst upp i det bra intervallet markerat med grönt.

Om din serwer WWW konsekvent visar en långsammare tid till den första byten, kan du behöva prata med ditt webbhotell.
Alla de bästa WordPress-hostingföretagen, som Bluehost och SiteGround, har sina egna cachningslösningar. Om du slår på din värds cachningslösning kan det förbättra TTFB-resultaten avsevärt.
För steg-för-steg-instruktioner om hur du förbättrar detta viktiga mätvärde, se vår przewodnik om hur du minskar tiden till första byte (TTFB) i WordPress.
VANLIGA FRÅGOR OCH SVAR Hastighetstester för webbplatser
Vi får ofta frågor från våra läsare om webbplatsers prestanda och hastighetstester. Här är några korta svar på de vanligaste frågorna vi får.
1. Vad är ett hastighetstest för en webbplats, och varför är det importować?
Ett hastighetstest för webbplatser mäter hur snabbt din webbplats laddas och fungerar under olika förhållanden. Det är importować eftersom snabbare webbplatser ger en bättre användarupplevelse, vilket leder till högre engagemang, bättre sökrankning och ökad konvertering.
2. Hur ofta ska jag göra ett hastighetstest av webbplatsen?
Det är bra att köra ett hastighetstest regelbundet, t.ex. varje månad, eller när du gör stora förändringar på webbplatsen, t.ex. lägger till nya funktioner, uppdaterar innehåll eller byter dostawca hostingu. Regelbundna tester hjälper dig att ta itu med eventuella problem som påverkar webbplatsens hastighet.
3. Vilka verktyg kan jag använda för att testa hastigheten på min webbplats?
Populära verktyg för att testa webbplatsens hastighet inkluderar IsItWP Website Speed Test, Google PageSpeed Insights, GTmetrix, Pingdom och WebPageTest. Varje verktyg erbjuder unika funktioner och insikter, så genom att använda mer än ett kan du få en heltäckande bild av webbplatsens prestanda.
4. Vilka faktorer kan påverka resultatet av min webbplats hastighetstest?
Flera faktorer kan påverka webbplatsens hastighet, bland annat serverns svarstider, bildstorlekar, antalet förfrågningar till servern och användningen av stora filer. Dessutom kan testplatsen och internetanslutningens hastighet påverka resultaten.
5. Hur kan jag förbättra hastigheten på min webbplats baserat på testresultaten?
Förbättringarna kan omfatta optimering av bilder, aktivering av cachning i webbläsaren, minskning av serverns svarstider, minifiering av CSS- och JavaScript-filer och användning av ett CDN (Content Delivery Network). Testverktyg för webbplatshastighet rekommenderar ofta att man gör specifika ändringar.
Mer information finns i vår ultimata przewodnik för att förbättra WordPress hastighet och prestanda.
6. Vad är en bra laddningstid för en webbplats?
Helst ska en webbplats laddas inom 2-3 sekunder. Användare tenderar att lämna webbplatser som tar längre tid att ladda, vilket kan resultera i högre avvisningsfrekvens och lägre sökmotorrankning.
7. Kan jag göra ett hastighetstest av webbplatsen för mobila enheter?
Ja, de flesta hastighetstestverktyg erbjuder mobila testalternativ för att simulera hur din webbplats fungerar på mobila enheter. Eftersom mobilsurfning är så vanligt är det viktigt att optimera för mobilprestanda.
8. Tar verktygen för hastighetstest hänsyn till användarupplevelsen?
Även om verktyg för hastighetstest främst fokuserar på tekniska mätvärden ger de insikter som påverkar användarupplevelsen. Snabbare laddningstider leder i allmänhet till nöjdare användare, men du bör också ta hänsyn till andra användarupplevelsefaktorer som webbplatsnavigering och design i din övergripande optimeringsstrategi.
9. Vad är skillnaden mellan webbplatsens hastighet och webbplatsens prestanda?
Webbplatsens hastighet avser specifikt hur snabbt en webbplats laddas, medan webbplatsens prestanda omfattar både hastighet och funktionalitet, inklusive hur effektivt en webbplats körs under olika förhållanden och hur väl den hanterar användarinteraktioner.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur man korrekt kör ett hastighetstest för en webbplats och de bästa verktygen för att köra dina tester. Du kanske också vill följa vår steg-för-steg-guide för WordPress hastighet och prestanda för att öka din webbplats hastighet och se tips om hur du åtgärdar överdriven DOM-storlek.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Mrteesurez
Thanks, While all the above tools are good and useful but for me I use Gtmetrix as it easy to use with a friendly interface and detailed report. I have lower score initially, I then installed a cache plugin, the. when I rechecked, My site speed has improved as I score in green.
Your recommendation is helpful.
Dayo Olobayo
Gtmetrix is a solid choice. Another tip is to test your website speed from different locations. Tools like Pingdom offer that option which can be helpful if you have visitors worldwide.
Moinuddin Waheed
I have used many of these mentioned tools for checking website speed. But at times I get to see different results on these different platforms.
Also, when we choose different location like USA and japan, the stats is different on the same tool.
I don’t know what might cause for this difference in the speed of the websites?
I mainly use pingdom and GTmetrix.
WPBeginner Comments
This is likely due to location and other factors.
Any speed test tool will be on a server, and the physical distance between the speed test server and the website being tested will play into the exact speed.
Moinuddin Waheed
This clears my confusion regarding the different locations showing different results of the same website.
I think it doesn’t matter from where a user is testing the website from rather where the website is hosted i.e location of the server and for which location one is testing the speed of the website.
Thanks for the clarification.
Jiří Vaněk
May I ask, what could be the problem when pagespeed insight says green numbers and 90+ for all categories, but sometimes I see orange numbers in Google Search Console? Can the measurement be distorted depending on where the pagespeed is measured compared to the results measured by GSC from around the world?
WPBeginner Support
It could be a temporary scan issue when Google visited your site last or the connection from where Google is testing to your site is having trouble.
Admin
Cathal q.
Great article, you always have very informative content. Could you explain something to me. When I run a speed test on one of my sites the first test generally shows a slow fully loaded time and a high ttfb, then when I re-run the test it is much faster as it is picking up the cache and the ttfb is faster. Would website visitors not experience a slow website if the cache doesn’t always work on speed tests?
WPBeginner Support
Your users would have your site load slowly when they don’t have your content cached. You can try to mitigate that with a CDN.
Admin
Victor
Super well written! – Have read your text a few times. Well made !
WPBeginner Support
Thank you, glad you found our content helpful
Admin
udayavani
valuable information.
WPBeginner Support
Glad our article was helpful
Admin
Imran Hossain
Your beginner-friendly detailed guides are always helpful. Thank you for your effort.
WPBeginner Support
You’re welcome, glad our guides have been helpful
Admin