Oavsett om du är bloggare, företagare eller innehållsskapare kan du förbättra användarupplevelsen och SEO genom att veta hur du lägger till bilder på rätt sätt på din webbplats.
Vi lägger till bilder för att göra vårt innehåll mer visuellt tilltalande och lättare för våra läsare att förstå. Därför testar vi alltid olika tips och metoder för bildoptimering.
Detta har hjälpt oss att upptäcka sätt att hantera WordPress-bilder på ett effektivt sätt.
I den här artikeln visar vi dig steg för steg hur du lägger till images på rätt sätt i WordPress.

Importen av att korrekt uppladda images i WordPress
Ibland kopierar användare en image direkt från källan och klistrar in den i innehållet på sin website. Tyvärr kan detta orsaka problem som långsamma pages, dålig användarupplevelse och dålig sökmotorsoptimering.
När du lägger till bilder på din WordPress-webbplats är det viktigt att du gör det på rätt sätt. Det innebär att du använder rätt filformat, filnamn och alternativ text.
Vi rekommenderar att du namnger dina images med beskrivande ord separerade med bindestreck. You kan till exempel använda filnamnet “bali-vacation-photo.jpg” för en image på din blogg om resor.
Att lägga till bilder på rätt sätt innebär också att ändra storlek på dina bilder så att de laddas snabbt och ser bra ut på alla enheter. Till exempel är vissa bildformat, som JPEG, mer komprimerade än andra. Det innebär att JPEG-bilder tar upp mindre utrymme på din server och tar kortare tid att ladda.
Genom att använda dessa format, tillsammans med ett plugin för bildkomprimering, kan du förbättra användarupplevelsen på din webbplats.
På samma sätt kan du använda Imagely-blocket i WordPress för att optimera dina bilder korrekt för SEO och alt-text. På så sätt gör du det lättare för sökmotorer att indexera dina bilder.
Detta kan öka din webbplats rankning och förbättra tillgängligheten för personer med funktionsnedsättning.
Med detta sagt, låt oss nu se hur man på rätt sätt addar images i WordPress. Vi kommer att täcka flera metoder, och du kan använda snabblänkarna under för att hoppa till de olika avsnitten i vår tutorial:
Så här addar du images i Block Editor (Gutenberg)
Du kan enkelt add to images i WordPress Block Editor med hjälp av blocket Image.
Först måste du öppna den befintliga eller nya sidan / posten där du vill lägga till en image.
När du är där klickar du på knappen “Lägg till block” (+) längst upp till vänster på skärmen för att öppna blockmenyn. Härifrån måste du hitta blocket “Image” och lägga till det i inlägget eller sidan.

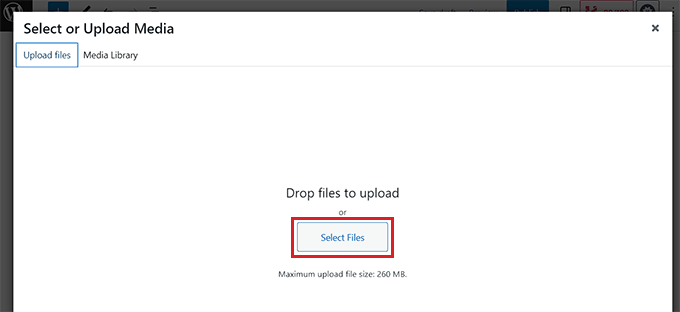
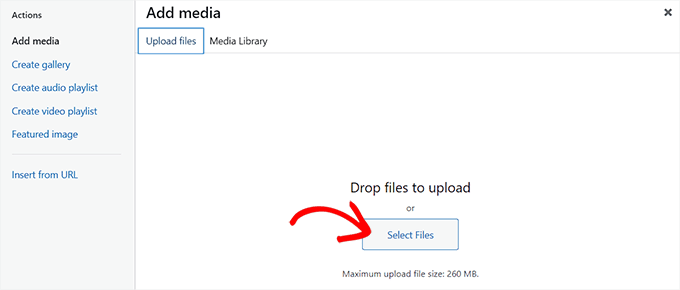
När du har gjort det klickar du på knappen “Mediabibliotek” för att starta prompten “Välj eller uppladdare media” på vyn.
Här kan du byta till fliken “Upload Files” om du vill ladda upp en bild från din dator.
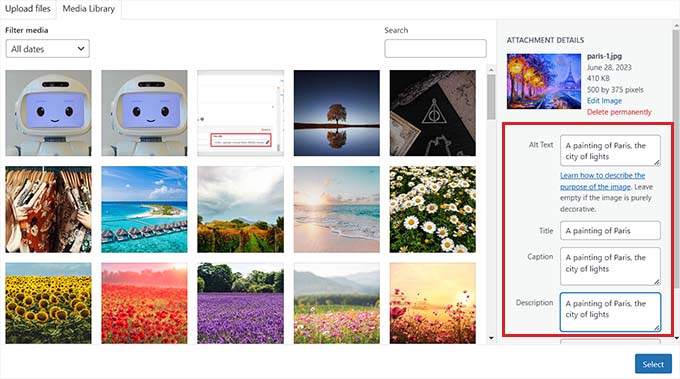
Men om du vill lägga till en bild från mediebiblioteket kan du också göra det genom att byta till fliken “Mediebibliotek”.

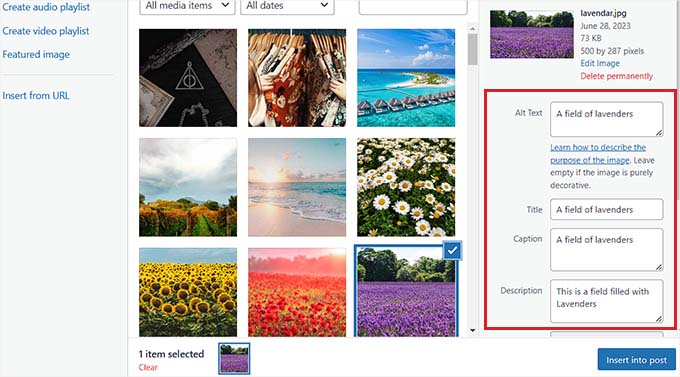
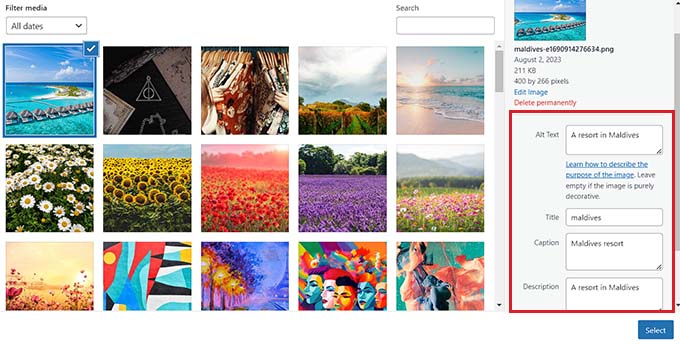
När du lägger till en bild måste du lägga till alt-text till den. Det kan du göra i den vänstra kolumnen.
Denna alt-text är avgörande för SEO för bilder eftersom den hjälper sökmotorer att förstå bildens sammanhang. Det gör det också möjligt för personer med skärmläsare att se denna information om dina bilder.
Du kan också lägga till en “Titel” och “Bildtext” som beskriver bilden i högerkolumnen. Captions är de synliga textbeskrivningarna av dina bilder, medan titeln visas när en användare håller muspekaren över bilden.
Om du vill ha mer information kan du läsa vår nybörjarguide om hur du lägger till bildtexter till bilder i WordPress.
Därefter klickar du bara på knappen “Select” för att lägga till imagen på din page eller post.

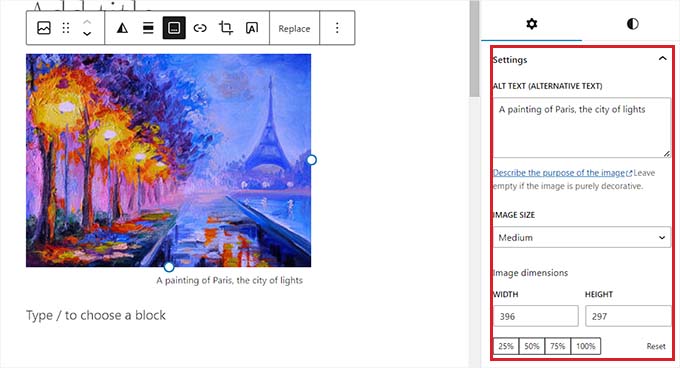
Nu när du har uploadat den kan du ytterligare customize storleken, dimensionerna, ramen och stilen på imagen från block-panelen till höger.
För detaljer, kontrollera vår tutorial om hur du lägger till och justerar images i WordPress.

Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
Du har nu lagt till en image på rätt sätt i Gutenberg editor.
Så här lägger du till images i Classic Editor
Om du fortfarande använder den gamla klassiska Editorn i WordPress, kan du använda den här metoden.
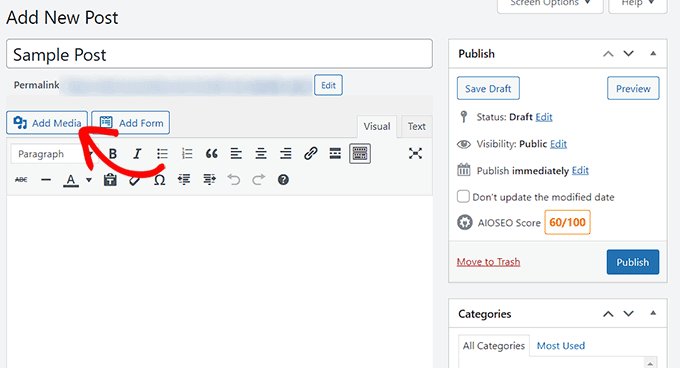
Först måste du besöka den sida eller det inlägg där du vill lägga till bilden från WordPress instrumentpanel. När du väl är där klickar du bara på knappen “Lägg till media” för att starta mediebiblioteket.

Efter det kan du byta till tabben “Upload Files” för att uploada en image från din dator.
Alternativt kan du lägga till en bild från mediebiblioteket genom att växla till fliken “Mediebibliotek”.

När du lägger till en bild måste du lägga till alt-text och en titel för den. Du kan också lägga till en beskrivning och bildtext om du vill.
Du kan helt enkelt beskriva bilden för alla dessa alternativ. Detta kommer att hjälpa sökmotorer att indexera din bild och öka din webbplats SEO-ranking.
Gå sedan vidare och klicka på knappen “Infoga i inlägg”.

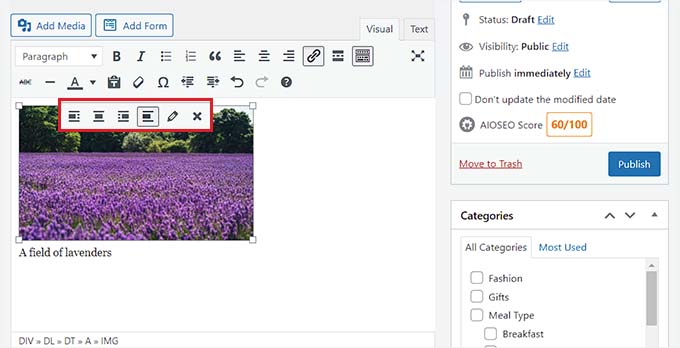
Nu kommer imagen att läggas till i ditt WordPress post eller page.
Härifrån kan du ändra dess inriktning genom att använda inriktningsikonerna ovanför bilden. Du kan redigera en bild ytterligare genom att klicka på pennikonen.

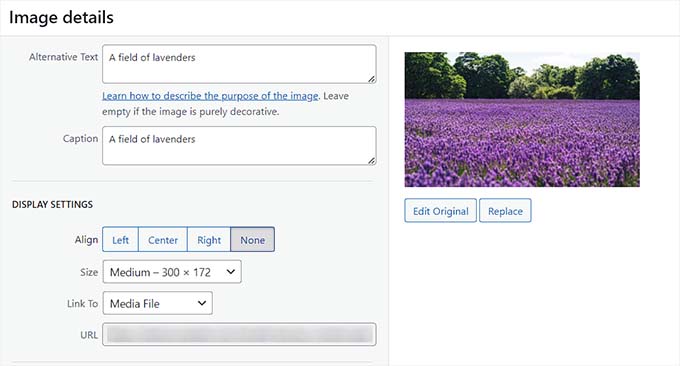
Detta öppnar prompten “Image details” på din vy, där du kan ändra storleken och add to image title attributes, CSS classes, alignment, med mera.
När du är klar klickar du bara på knappen “Update” för att save de ändringar du gjort.

Därefter klickar du bara på knappen “Publicera” eller “Update” för att saved your post.
Lägg till bilder i mediebiblioteket i WordPress
Om du vill kan du också lägga till en bild direkt i mediebiblioteket. Tänk på att när du har lagt till en bild i mediebiblioteket måste du fortfarande öppna ett inlägg eller en sida och infoga Imagely-blocket.
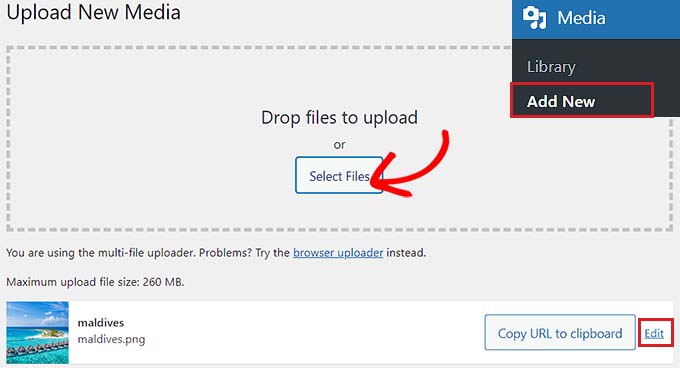
För att lägga till en bild från mediebiblioteket måste du besöka sidan Media ” Lägg till ny från WordPress-adminområdet .
När du är där klickar du på knappen “Select Files” för att uploada en image från din dator. Klicka sedan på länken “Edit” bredvid imagen.

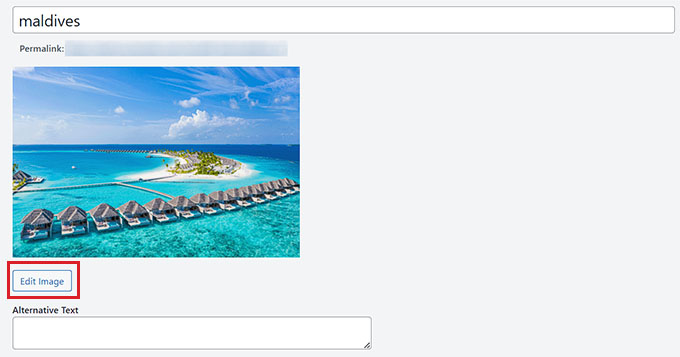
Då kommer du till sidan “Edit Media”, där du kan börja med att ändra titeln på bilden. Därefter kan du rulla ner för att lägga till alt-text, en bildtext och en beskrivning.
När du har gjort det kan du också klicka på knappen “Edit Image”.

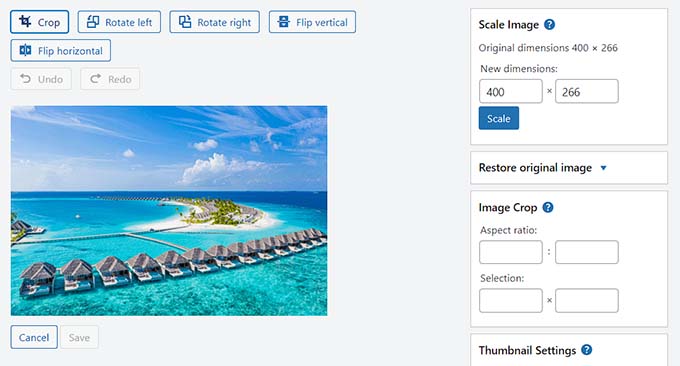
Detta kommer att leda dig till en annan page, där du kan cropa, skala, rotera eller flippa imagen enligt vad du gillar. För detaljerade instruktioner, vänligen se vår guide för nybörjare om hur man gör grundläggande image edit i WordPress.
När du är nöjd klickar du bara på knappen “Update” för att save your changes.

Då kommer du tillbaka till sidan “Edit Media”, där du måste klicka på knappen “Update” igen för att dina settings ska bli stora.
Du har nu lyckats lägga till en bild i Media Library.
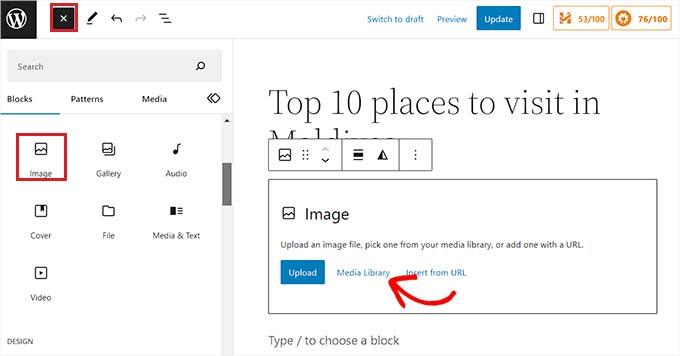
Gå sedan till inlägget där du vill lägga till den här bilden från WordPress admin-sidofält. När du är där klickar du på knappen “Lägg till block” (+) för att lägga till ett “Imagely”-block i inlägget.
Därefter måste du selecta knappen “Mediabibliotek”.

Detta kommer att starta “Select or Upload Media” prompt på din vy, där du kommer att notera den image som du laddade upp i mediabiblioteket högst upp.
När du markerar den ser du att dess titel, alt-text, bildtext och beskrivning redan har lagts till från sidan med mediebiblioteket.
Nu klickar du bara på knappen “Select” för att uploada imagen till block editor.

Klicka slutligen på knappen “Publicera” eller “Update” för att lagra dina settings.
Så här optimerar du en Image för sökmotorsoptimering i WordPress
När du har addat en image till en post/page är det också viktigt att optimera den för search engines. Tyvärr erbjuder WordPress inte några built-in avancerade SEO-funktioner för images.
Det är här All in One SEO för WordPress (AIOSEO) kommer in i bilden.
Det är det bästa SEO-pluginet för WordPress på marknaden eftersom det gör det superenkelt att optimera ditt innehåll, inklusive bilder, för sökmotorer.
På WPBeginner har vi använt det för att förbättra vår sökmotorrankning och har sett bra resultat. För att ta reda på mer om vår erfarenhet, se vår AIOSEO-recension.
Först måste du installera och aktivera pluginet AIOSEO. För mer instruktioner, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Note : AIOSEO har också en gratis version. Pro, you will need the pro plan of the plugin to unlock the Image SEO feature.
Efter aktivering måste du konfigurera Setup Wizard.
För mer detaljer, se vår guide om hur du ställer in All in One SEO för WordPress korrekt.

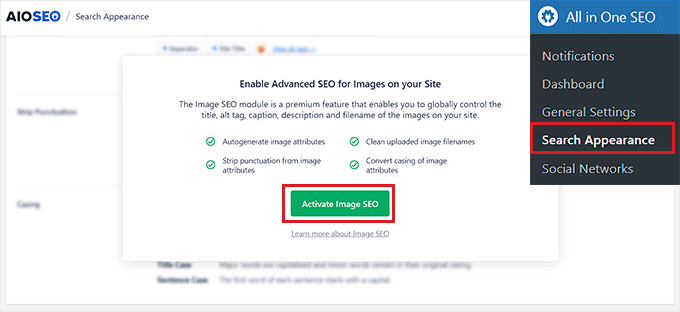
Därefter headar du över till All in One SEO ” Search Appearance page från WordPress admin sidebar och byter till “Image SEO” tabs.
Efter det rullar du ner och klickar på knappen “Activate Image SEO” för att utlösa funktionen.

Du kommer nu att kunna se inställningarna för Image SEO. Here, you will notice different tabs for the title, alt text, caption, description, and filename.
Konfigurera automatiska rubriker för images
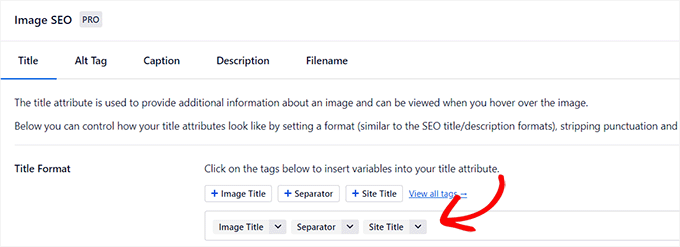
När du har bytt till tabben “Rubrik” på sidan Image SEO kan du börja med att skapa ett titelformat för dina images med hjälp av smarta taggar.
Dessa smarta taggar kommer sedan automatiskt att generera titelattribut för dina images. Detta är vad en visitor kommer att se när de hoverar med musen över dina images.
Om du till exempel vill att varje bildtitelattribut ska använda bildtiteln och site-titeln, kan du add to dessa smarta taggar i fältet “Rubrik Format”.

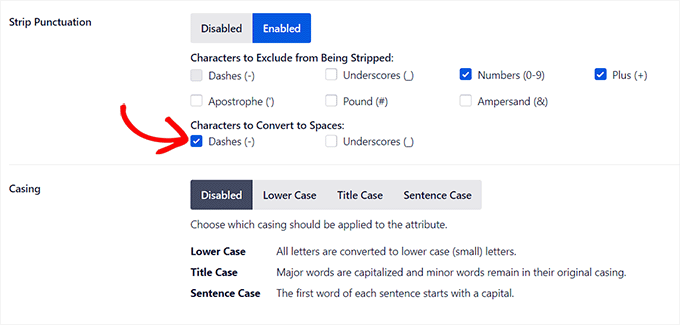
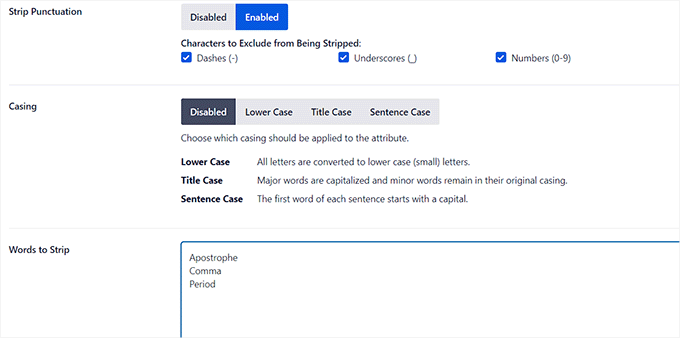
Efter det kan du också aktivera alternativet Strip Punctuation om du vill att AIOSEO automatiskt ska ta bort vissa tecken när du skapar en image-titel från filnamnet.
Om du t.ex. använder bindestreck när du sparar en image-fil som gillar “an-example-image”, kan du välja alternativet “Bindestreck (-)” i section “Characters to Convert to Spaces”.
När du har gjort det kommer AIOSEO automatiskt att ta bort dessa streck och göra om dem till mellanslag, vilket gör att image-titeln blir “en exempelbild”.

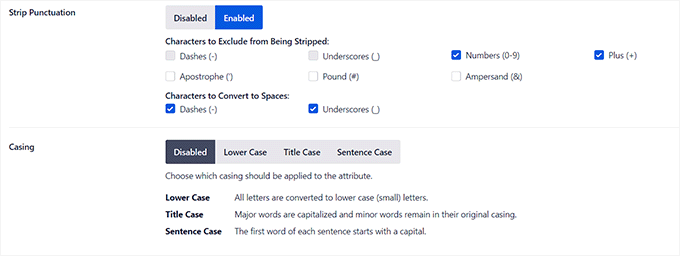
Därefter rullar du ner till “Casing” section.
Härifrån kan du välja ett alternativ för versaler för din Rubrik. Vi rekommenderar att du väljer sentence case eller title case för att göra yours titlar mer läsbara.
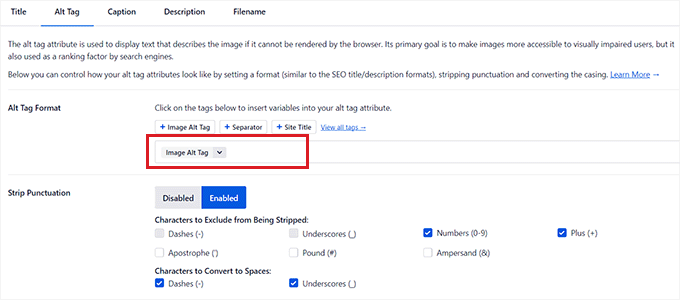
Konfigurera automatiska Alt Tags
När du har konfigurerat inställningar för rubriken växlar du till tabben “Alt Tag” högst upp.
Härifrån kan du använda de smarta taggarna bredvid alternativet “Alt Tag Format” för att automatiskt generera alt-text för alla dina images.
Därefter kan du också aktivera inställningen “Strip Punctuation” om du vill att tecken som bindestreck (-) eller understreck (_) ska omvandlas till mellanslag.

På samma sätt, om det finns tecken som gillar siffror eller plustecken (+) som du inte vill att AIOSEO ska ta bort när du skapar alt-texten, kan du kontrollera boxarna för dessa alternativ i “Characters to Exclude from Being Stripped” section.
You can also select a casing for your alt text.
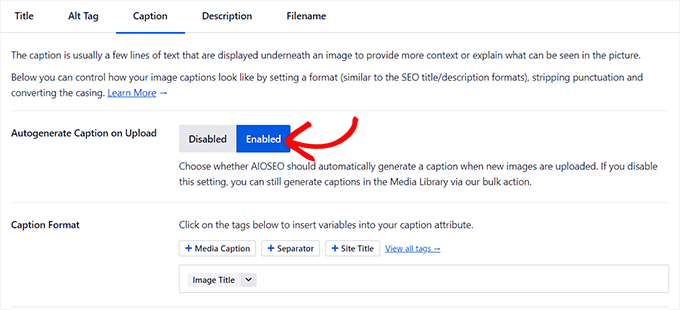
Konfigurera automatiska captions och descriptions
För att generera automatiska captions för dina images, växla till tabben “Captions”.
Här ser du till att alternativet “Autogenerate Caption on Upload” är aktiverat. Du kan sedan välja de smarta taggar som ska användas för att generera captions för dina images.

Sedan kan du också använda funktionen Strip Punctuation för att utesluta eller inkludera tecken i captionerna och välja ett hölje för dem.
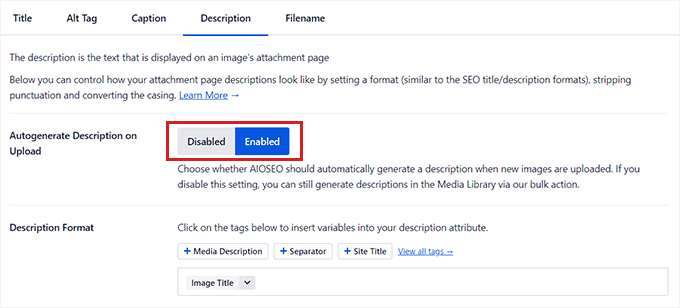
När du är klar måste du byta till fliken “Beskrivning” längst upp.
Kontrollera sedan att alternativet “Autogenerera beskrivning vid uppladdning” är aktiverat. Du måste också välja de smarta taggar som du vill använda för att generera automatiska bildbeskrivningar.

Du kan också använda funktionen “Strip Punctuation” för att inkludera eller exkludera tecken som understreck, apostrofer eller siffror i beskrivningen.
Därefter väljer du helt enkelt ett hölje för dina images descriptions.

Konfigurera automatiska filnamn
Som vi nämnde tidigare rekommenderar vi att du ger dina Image SEO-vänliga filnamn. Du kan göra det innan du uppladdar dina images, eller så kan AIOSEO göra det åt dig automatiskt.
När du växlar till fliken “Filnamn” från toppen kommer du att märka att AIOSEO redan har konfigurerat inställningen “Strip Punctuation” åt dig.
Men om det finns fler tecken som du vill att AIOSEO ska ta bort från dina images filnamn när du skapar rubriker eller alt-text, kan du skriva in dessa tecken i boxen “Words to Strip”.

Efter det kan du också välja ett hölje för dina filnamn.
När du är klar, glöm inte att clicka på knappen “Save Changes” för att store dina inställningar.
Du har nu utan problem optimerat dina bilder för SEO och AIOSEO genererar automatiskt rubriker, alt-text, captions och descriptions för alla dina images.
För mer detaljerade instruktioner, vänligen se vår guide för nybörjare om hur man optimerar images för search engines.
Bonus: Allow Users to Upload Images in WordPress (Tillåt användare att ladda upp images i WordPress)
Du kanske också vill allow your användare att uploada sina egna images till din WordPress blogg. Detta kan vara praktiskt om du webbhotell en tävling eller kör en fotografi website som godkänner användare genererade images.
För detta kan du använda WPForms, som är det bästa kontaktformulärspluginet på marknaden. Det kommer med en dra-och-släpp-byggare som gör det superenkelt att skapa alla typer av formulär, inklusive ett formulär för bildinlämning.
Vi har använt pluginet för att skapa kontaktformulär och årliga enkäter för vår webbplats, och vi älskar hur det låter oss visa formulärposter direkt i WordPress-panelen.
För att lära dig mer, se vår WPForms recension.
Först måste du installera och aktivera WPForms plugin. För detaljer, se våra instruktioner om hur du installerar ett plugin för WordPress.
Efter aktivering, head över till WPForms ” Add New vy från WordPress dashboard för att starta form builder.
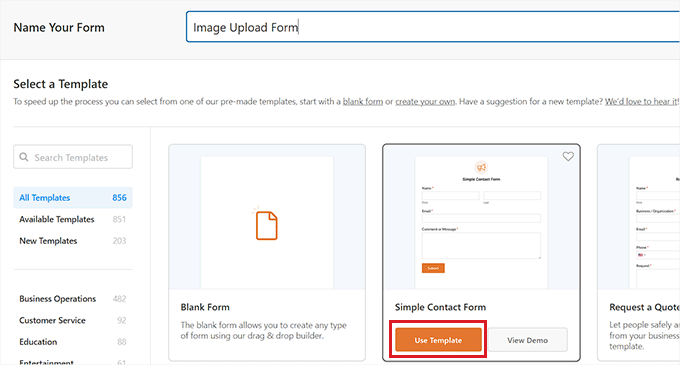
From here, you need to type a name for your form and then click the “Use Template” button under the “Simple Contact Form” template.

Detta hämtar templaten i form buildern, där you will notice its preview on the right and the available fields in the left column.
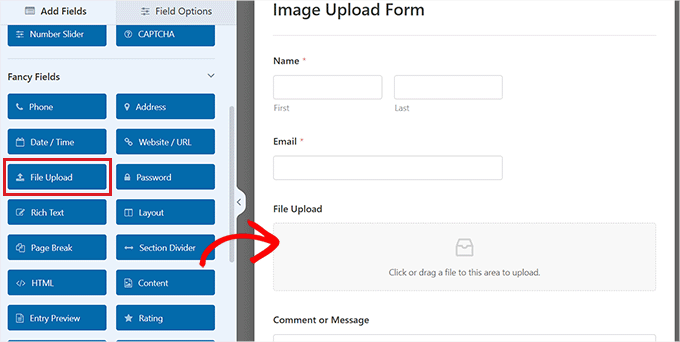
Härifrån går du vidare och drar och släpper fältet “File Upload” på formuläret och klickar på det för att ytterligare anpassa dess inställningar.

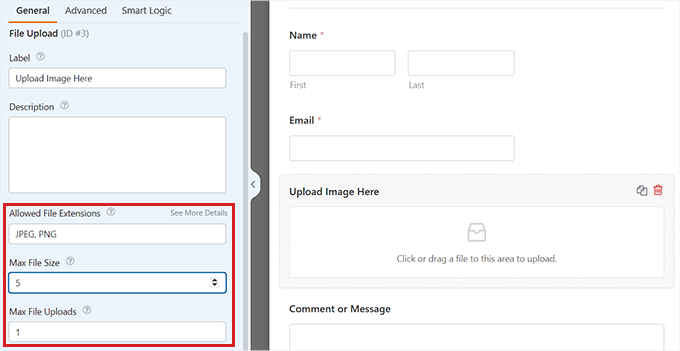
You can change the label and description of the field and even specify the extensions that are allowed.
Om du t.ex. bara vill tillåta JPEG- och PNG-filer måste du skriva in dessa alternativ i fältet “Tillåtna filtillägg”. Tänk på att du måste separera varje filtillägg med ett kommatecken.
Efter det kan du också konfigurera den maximala filstorleken för images och antalet uppladdare i den vänstra colonnen.

För mer detaljerade instruktioner kan du läsa vår tutorial om hur du tillåter användare att uploada images i WordPress.
När du är klar klickar du bara på knappen “Save” för att spara dina Settings.
Öppna sedan den sida/post där du vill lägga till formuläret för uppladdning av bilder. Klicka sedan på “+”-knappen i det övre vänstra hörnet av skärmen för att öppna blockmenyn.
Härifrån måste du add WPForms block till page/post.

Välj bara formuläret för uppladdning av image-filen som du skapade från dropdown-menyn.
Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina Settings. Nu kan du besöka din site i WordPress för att view formuläret i action, och besökarna kommer att kunna submit sina images med hjälp av formuläret.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till bilder på rätt sätt i WordPress. Du kanske också vill se vår nybörjarguide om hur du hittar vackra bakgrundsbilder för din WordPress-webbplats och vår lista över bra källor för public domain- och CC0-licensierade bilder.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I’ve been using WordPress for a while now but I never knew about the importance of using descriptive file names for images. This is a great tip, and I’ll ensure to implement it from now on. A quick question please… What’s the difference between the image alignment options (left, right, center) and how responsive they are on mobile devices?
WPBeginner Comments
On a small mobile device such as a phone, the alignment will likely not matter for most themes and images.
Jiří Vaněk
These guides were missing for me at the beginning when I started my blog and didn’t fully understand SEO. For instance, one big mistake I made right at the start when uploading images was completely ignoring the need for ALT tags. They weren’t important to me. However, once I started addressing SEO, I found myself in a situation where I had to go back and add ALT tags to around 500 images retrospectively. So, especially for beginners, these guides can be absolutely crucial to avoid having to fix mistakes like mine and revisiting previously uploaded content because something essential is missing, as was the case with ALT tags in my situation.
WPBeginner Support
While we wish we had this when you were starting out, hopefully it is a good reminder for the future that you can use.
Admin
Dayo Olobayo
Wow, 500 images! Good on you for going back and adding alt tags. It can be a pain but it’s definitely worth it for SEO and accessibility. These guides sound like a great resource to help new bloggers avoid that extra work.
Ralph
With every post you prove that even the possibly easiest things can be done better. I would add to remember about the right file format jpeg/png or just stick to wbep to reduce size of the file, to make our website even faster.
WPBeginner Support
For the moment there is a question of personal preference and goal of the image, we cover this in our guide below:
https://www.wpbeginner.com/beginners-guide/webp-vs-png-vs-jpeg/
Admin
Moinuddin Waheed
Inserting images the right way with all the required settings is important not only for search engine but for the website optimisation as well. We often use images without taking into consideration these details which is infact very important.
I have already faced problems due to such image upload and had to re-upload after getting these settings into consideration. Great detailed posts.
WPBeginner Support
Glad we could share some of the things to keep in mind when adding an image
Admin