Under årens lopp har vi skrivit och uppdaterat tusentals blogginlägg och skapat olika landningssidor i WordPress. Ett av de viktigaste stegen i vår redaktionella process är att förhandsgranska allt innehåll innan det publiceras.
Preview av din website innan du publicerar den allow you to catch any errors, design issues, missing items, and spelling or grammar mistakes.
I den här artikeln visar vi hur du enkelt kan göra en preview av din website innan den går live utan att skada användarnas upplevelse.

Här är en snabb översikt över de ämnen som vi kommer att täcka i denna guide. Använd gratis länkarna under för att hoppa till specifika sections:
- Preview WordPress Site Before Launch with Coming Soon Mode
- Allow Clients to Preview the WordPress Site Before Going Live
- Create a WordPress Staging Website to Preview Changes
- Preview WordPress Posts and Pages Before Publishing
- Preview a WordPress Theme Before Switching
- Preview WordPress Theme Customizations
- Preview Your Custom WordPress Theme
- Preview WordPress Landing Pages Before Launch
Är du redo? Låt oss sätta igång.
Preview av WordPress site före lansering med Coming Soon-läge
Om du skapar en new website i WordPress rekommenderas det alltid att aktivera Coming Soon-läget medan du arbetar på din site.
Detta allow you to display a proper coming soon page to website visitors. Du kommer fortfarande att kunna logga in i WordPress admin area och arbeta på din website, men dina besökare kommer inte att kunna se den.
Det bästa är att du kommer att kunna preview din website och göra all nödvändig testning innan du gör den live.
För att göra detta behöver du SeedProd. Det är den bästa WordPress website builder på marknaden och allow you att enkelt visa en beautiful coming soon page.
För att lära dig mer, se vår detaljerade SeedProd-recension.
Obs/observera: I denna tutorial kommer vi att använda pro-versionen av SeedProd, så att vi kan använda all templates och avancerade funktioner, men det finns också en gratis version som du kan använda för att enkelt skapa enkla coming soon pages.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering, besök SeedProd ” Settings page för att enter din license key. Du hittar den här informationen i ditt account på SeedProds website.

Därefter, head till SeedProd ” Landing Pages vy från WordPress dashboard.
Härifrån klickar du helt enkelt på knappen “Set up a Coming Soon page”.

Efter det kommer pluginet att be dig att välja en template för din Coming Soon page.
SeedProd levereras med flera beautiful Coming Soon templates som är professionellt utformade för att öka konverteringen.

När du väljer en template öppnas SeedProds page builder-gränssnitt på vyn.
Sidbyggaren är ett intuitivt designverktyg. Du kan helt enkelt peka och klicka för att redigera ett objekt eller dra och släppa nya objekt till din layout från den vänstra kolumnen.

Du kan också lägga till ett signup form för e-post och knappar för social media på din Coming Soon page så att dina användare kan följa ditt varumärke redan före lanseringen.
När du har slutfört designen av sidan byter du till tabben Anslut högst upp. Härifrån kan du integrera din tjänst för email marketing för att utöka din lista och meddela folk när din site går live.
Om du vill ha mer detaljerade instruktioner kan du läsa vår handledning om hur du skapar “coming soon”-sidor i WordPress med SeedProd.

När du är slutförd klickar du på knappen “Save” för att lagra dina ändringar.
Sedan väljer du Publicera för att göra din coming soon page redo att användas. Oroa dig inte, den är inte aktiv på din website ännu. Vi kommer att göra det i nästa steg.

Du kan nu stänga page builder-gränssnittet, vilket tar dig tillbaka till SeedProd ” Landing Pages vy.
Här klickar du på växlingsknappen under rutan för kommande sida till “Aktiv”. Detta säkerställer att alla dina webbplatsbesökare ser din nya kommande sida i stället för din faktiska webbplats.

Du kan nu utloggad från WordPress admin area eller besöka din website i inkognitoläge.
You will see your coming soon page live on your website.

Du kan fortfarande logga in på din WordPress admin area och fortsätta att arbeta på din website.
Du kommer också att kunna preview din live website när du är inloggad.

När du är slutförd med att arbeta på din site kan du helt enkelt gå till SeedProd ” Landing Pages vy för att stänga av din coming soon page.
Här klickar du på slidern “Active” för att återställa den till inaktiverad.

SeedProd tillåter dig också att enkelt sätta din webbplats i underhållsläge medan du arbetar på din webbplats med live preview.
Allow Clients to Preview the WordPress Site Before Going Live
Om du arbetar med kunders webbplatser finns det flera sätt att enkelt allow kunder att previewa ändringar på en WordPress-webbplats innan de går live.
Det enklaste sättet är dock att använda en Coming Soon Page skapad med SeedProd, som vi just visade ovan.
När du har aktiverat Coming Soon-läget till aktivt måste du klicka på knappen “Edit Page”.

Detta kommer att starta page builder på din vy, där du måste byta till tabben Page Settings.
Klicka sedan på “Access Control” section.

Härifrån kan du skapa en Bypass URL och välja hur länge URL:en ska löpa ut. Glöm inte att save your changes.
Your clients can now use the secret URL to bypass the coming soon page and preview the website.
Om din website redan är live och du vill dela delningar med dina kunder innan du går live, så kommer vi att täcka det i nästa steg.
Skapa en WordPress Staging Website för att Preview Changes
Det är bästa praxis bland webbproffs att skapa en staging website så att you kan testa och previewa eventuella ändringar innan de tillämpas på en live site.
En staging-webbplats är en privat klon av din website. Den är dold för allmänheten, vilket ger you fördelen att kunna testa och previewa dina ändringar på din live server.
Många av de högst upp rankade webbhotellen för WordPress erbjuder en 1-click staging website. Du kan helt enkelt klicka på en knapp för att skapa en staging-webbplats och enkelt synkronisera alla ändringar du gör med din live site.
I den här artikeln kommer vi att visa dig hur du skapar en staging website på Bluehost.
Bluehost är ett av de största hostingföretagen i världen och en officiellt rekommenderad hosting provider för WordPress. De erbjuder en 1-klicks funktion för staging site till alla sina WordPress customers.
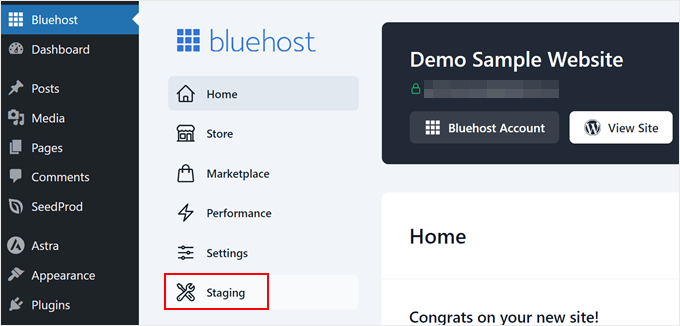
Först måste du se till att Bluehost-pluginet är installerat och aktiverat på din webbplats. Om det redan är aktiverat kommer du att se ett Bluehost-menyalternativ högst upp i WordPress-adminmenyn.

Om du inte kan se Bluehost-menyn kan du logga in på kontrollpanelen för ditt konto på Bluehost webbhotell och klicka på knappen “Websites”.
Efter det klickar du på “Settings” på din website.

I området för hantering av webbplatsen går du till tabben “Plugins”.
Aktivera sedan Bluehosts plugin.

När du har kontrollerat att Bluehosts plugin är installerat är du redo att skapa din staging site.
Från WordPress admin area, click on the Bluehost plugin page and switch to the “Staging” tabs.

Därefter klickar du på “Create staging site”.
Tillägget kommer sedan att generera din staging website.

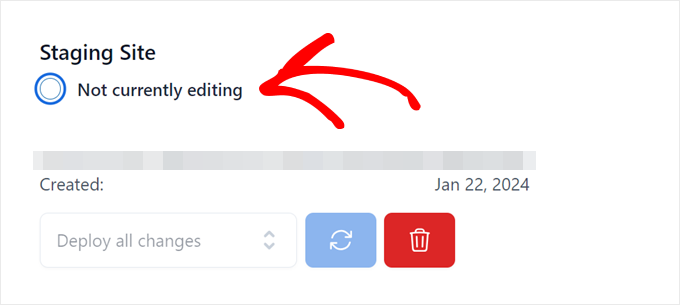
När du är slutförd kan du clicka på “Not currently editing” för att växla till staging site och börja arbeta med den.
You kan nu arbeta på din staging website och se dina ändringar i en live preview.

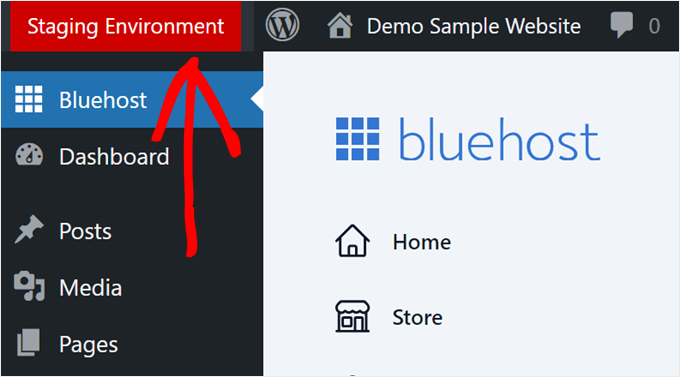
När du har bytt kommer du att se en röd “Staging Environment” notice i WordPress admin bar.
Detta för att hjälpa dig att se skillnaden från din live-webbplats.

När du har slutfört preview av dina ändringar på staging website, kan du gå till Bluehost plugin page igen och navigera till “Staging” tabs.
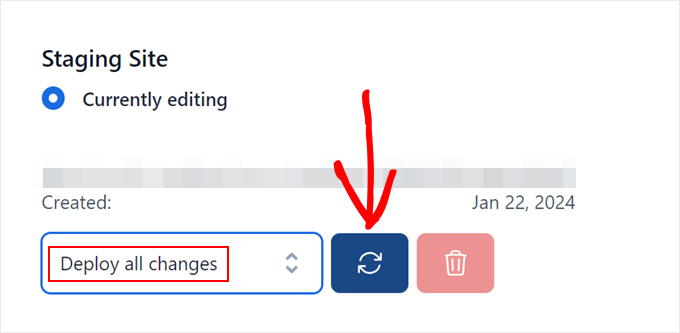
Välj sedan “Deploy All Changes” och klicka på uppdateringsknappen för att göra ändringarna aktiva.

För mer detaljer och instruktioner för andra webbhotell, se vår detaljerade guide om hur du skapar en staging site för WordPress.
Preview av WordPress-poster och pages innan publicering
WordPress använder en intuitiv block editor som automatiskt använder ditt temas styling för att visa en live preview av dina posts och pages.
Men det kanske inte ger dig en clear uppfattning om hur ett post eller en page kan se ut på din website med dina headers, sidebars och allt annat på sidan.

Lyckligtvis tillåter Block Editor dig också att previewa ett post eller en page utan att publicera det.
Klicka bara på knappen “Preview” högst upp i högra hörnet.

Du kan välja mellan alternativen Desktop, Tablet och Mobile preview, men dessa visar dig bara preview i content editor.
När du har valt en typ av device klickar du på alternativet “Preview in the new tab” för att view the full preview på your website.
WordPress visar dig sedan en Preview av din post eller page innan du går live.
Om du vill ge någon annan exklusiv tillgång till preview av ett av dina opublicerade posts, se vår guide om hur du tillåter offentlig preview av post i WordPress.
Preview ett WordPress Theme innan du byter
Normalt, om du aktiverar ett WordPress theme, så går det omedelbart live på din website.
Om du inte använder en staging website kommer dina användare att se det nya temat utan några customizers.
Skulle det inte vara bra om du kunde previewa ett WordPress theme innan du aktiverar det på din website?
Som tur är tillåter WordPress att du previewar ett theme innan du aktiverar det.
Installera bara det WordPress-tema som du vill ha preview på. För mer detaljer, se vår guide om hur du installerar ett WordPress theme.
När du har installerat temat klickar du på länken “Live Preview”.

Alternativt kan du också besöka sidan Appearance ” Themes och föra musen över ett installerat theme.
Du kommer att se en knapp för att starta “Live Preview”.

WordPress kommer då att starta Theme Customize.
Här ser du en live preview av temat med ditt nuvarande content.

Theme Customize kommer att använda ditt befintliga content och navigation menu. Du kan prova olika inställningar för temat från den vänstra panelen.
Du kan avsluta temaanpassaren utan att aktivera temat. Detta kommer dock inte att spara dina anpassningar.
Om du är nöjd med hur temat ser ut kan du gå vidare och aktivera det genom att klicka på knappen “Activate & Publicera” högst upp i menyn.
Behöver du hjälp med att byta themes? Se vår tutorial om hur du byter WordPress theme på rätt sätt.
Preview WordPress Theme Customizations
Vill du göra ändringar i ditt WordPress-tema men är inte säker på hur de skulle se ut på din live site?
WordPress kommer med olika sätt att previewa ditt WordPress theme innan du tillämpar ändringarna.
För de flesta WordPress themes kan du previewa dina ändringar med hjälp av theme customizer. Gå bara till sidan Appearance ” Customize för att starta den.

Härifrån kan du prova olika alternativ för temat, ändra menyer, customize widgets, add to custom CSS, och mycket mer.
This allows you to preview theme changes without actually applying them to your website.
När du är nöjd med de ändringar du har gjort kan du klicka på knappen “Publicera” för att tillämpa ändringarna. Alternativt kan du också klicka på ikonen med kugghjulet för att save dina ändringar som ett draft, tidsinställa dina ändringar och dela en länk till preview med kunder.

Nu kanske den här metoden inte är available för WordPress block themes som använder Full Site Editor.
I så fall kan du starta editorn genom att gå till menyn Appearance ” Editor.

Den fullständiga Site Editor tillåter dig att editera din WordPress Theme med hjälp av block. Du kan edit enskilda template-filer med en live preview av din website.
För mer detaljer kan du se vår kompletta guide till WordPress Full Site Editing.
Men till skillnad från Theme Customize kommer du ej att kunna save your changes som ett draft. Dessa ändringar kommer att gå live när du sparar dina ändringar eller gå förlorade om du avslutar utan att saved.
Preview av ditt customizer WordPress Theme
Vill du skapa ett helt customized WordPress theme med en live preview?
SeedProd är den bästa WordPress-temabyggaren som tillåter dig att skapa ett customize WordPress-tema med hjälp av ett drag and drop-gränssnitt med live preview.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering, besök SeedProd ” Settings page för att enter din license key. Du hittar den här informationen i ditt account på SeedProds website.

Därefter måste du besöka SeedProd ” Theme Builder-sidan.
Klicka sedan på knappen “Themes”.

Du får upp en popup där du kan välja ett theme som du vill använda som utgångspunkt.
SeedProd kommer med en massa beautiful themes och templates som du kan customize.

Klicka bara för att välja ett tema, så genererar SeedProd alla templates-filer åt dig.
You can now click on any of these theme files to edit them in the theme builder (Du kan nu klicka på någon av dessa temafiler för att editera dem i Theme Builder).

SeedProd kommer med en intuitiv drag and drop-byggare som använder block och sections för att skapa beautiful layouts.
You can add blocks to your design from the left column (du kan lägga till block i din design från den vänstra colonnen). Till höger ser du en live editable preview av din template för temat.

SeedProd kommer också med fullt stöd för WooCommerce.
Det innebär att you kan designa och previewa din online store, inklusive produktsidor, checkout pages och mycket mer.

Vill du förhandsgranska ditt theme för mobila enheter?
Klicka bara på den mobila iconen längst ner och SeedProd kommer att visa en mobil preview av ditt theme.

När du har slutfört edit av ditt theme kan du klicka på knappen “Save” högst upp till höger och lämna byggaren. Du kan sedan editera andra templates om det behövs.
När du är redo att distribuera ditt customize-tema aktiverar du helt enkelt toggeln “Enable SeedProd Theme” på sidan theme builder.

Ditt customize theme kommer nu att gå live. Det betyder att det kommer att ersätta ditt befintliga WordPress theme.
För att lära dig mer om SeedProd custom theme builder, se vår tutorial om hur man skapar ett custom WordPress theme utan att skriva någon kod.
Preview WordPress Landing Pages före lansering
Landing pages är specialiserade sidor som används i marknadsföringskampanjer. Dessa pages är mycket optimerade för konvertering och försäljning.
Vissa WordPress-teman kommer med templates för landing pages som du kan customize med hjälp av block editor.
Men om du behöver fler designalternativ, behöver du SeedProd. Det är den bästa WordPress Landing Page Builder och tillåter dig att enkelt skapa beautiful landing pages för din website.
SeedProd kommer med dussintals professionellt utformade templates för landing pages för att du ska komma igång. Dessutom kommer dina landing pages att se lika bra ut på alla skärmstorlekar.
Först måste du installera och aktivera SeedProd plugin. Efter aktivering måste du besöka SeedProd ” Settings page för att enter din license key.
You can find this information in your account on the SeedProd website.

Därefter headar du över till SeedProd ” Landing Pages vy från WordPress admin sidebar.
För att komma igång med att utforma din sida klickar du på knappen “Add New Landing Page”.

Därefter måste du välja en template.
Det finns flera mycket optimerade templates som du kan använda som utgångspunkt, eller så kan du börja med en tom template.

Detta kommer att ge upphov till en popup där du måste enter ett namn för din landing page och välja en URL slug.
Klicka sedan på knappen “Save and Start Editing the Page” för att fortsätta.

Detta kommer att starta gränssnittet för page builder.
Det är ett drag and drop-designverktyg där du kan designa din page med en live preview.

När du är klar med att edit din landing page kan du klicka på knappen “Save” och välja “Publicera” för att göra den live på din website.
Mer information finns i vår tutorial om hur du skapar landing pages i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du förhandsgranskar din WordPress-webbplats innan du går live. Du kanske också vill se vår guide om hur du skapar en katastrofåterställningsplan för WordPress och jämförelsen mellan kommande snart vs underhållsläge.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I used to use methods like HOSTS file but it is complicated mainly for people who don’t have IT knowledge to configure HOSTS file. Now I finally chose the path of hiding the website behind the plugin under constructions and creating users for the users who have to see the website. They log in and see the appearance of the website. It is also relatively complicated for some, but not as much as editing the HOSTS file for a website on a server where the domain does not go.
Moinuddin Waheed
I am working on a clients website and I was very curious to know how can I make the website updates show to my client before going live and here I found this article.Thanks wpbeginner, it made my work easy as I can now use the bypass url from access control and let the client see before going live.
I have used coming soon from elementor page builder. if I uninstall it and use another plugin , will it remove all the plugin related things from my dashboard or will there remains something after uninstalling a plugin?
WPBeginner Support
If you uninstall a plugin it should normally remove everything related to the plugin.
Admin