Att granska mobilversionen av din WordPress-webbplats i en förhandsgranskning på datorn är en enkel men viktig uppgift. Det låter dig kontrollera hur din webbplats ser ut på mindre skärmar, vilket hjälper dig att upptäcka layoutproblem eller designfel som du kanske missar annars.
Genom åren har vi arbetat med många webbplatsägare för att se till att deras webbplatser ser bra ut och fungerar bra på mobila enheter. Vi prioriterar också mobilvänlig design när vi skapar nya sidor och inlägg på WPBeginners webbplats.
En utmaning som vi har märkt är att det kan vara svårt att kontrollera mobilversionen på en dator utan rätt verktyg. Utan ett enkelt förhandsgranskningsalternativ kan det sluta med att du gör ändringar utan att veta hur de påverkar mobilanvändare.
Lyckligtvis kan du snabbt förhandsgranska och göra justeringar med WordPress Theme Customizer och Google Chromes DevTools Device Mode. I den här guiden kommer vi att gå igenom båda metoderna för att visa mobilversionen av WordPress-webbplatser från skrivbordet.

Varför du bör Preview din mobila layout
Mer än 50% av dina webbplatsbesökare kommer att besöka din webbplats via sina mobiltelefoner, och cirka 3% kommer att använda en surfplatta.
Det innebär att det är mycket viktigt att ha en webbplats som ser bra ut på mobilen.
Faktum är att mobilen är så viktig att Google nu använder ett mobile-first-index för sin algoritm för webbplatsrankning. Detta innebär att Google kommer att använda din webbplats mobilversion för indexering. Du kan lära dig mer genom att läsa vår ultimata guide till WordPress SEO.
Även om du använder ett responsivt WordPress-tema måste du ändå kontrollera hur din webbplats ser ut på mobilen. Du kanske vill skapa olika versioner av viktiga landningssidor som är optimerade för mobilanvändarnas behov.
Det är viktigt att komma ihåg att de flesta mobila förhandsvisningar inte kommer att vara helt perfekta eftersom det finns så många olika mobila skärmstorlekar och webbläsare. Ditt slutliga test bör alltid vara att titta på din webbplats på en mobil enhet.
I de följande avsnitten går vi igenom hur du kan visa mobilversionen av din WordPress-webbplats på en stationär dator.
Vi kommer att gå igenom 2 olika metoder för att testa hur din webbplats ser ut på mobilen med hjälp av stationära webbläsare. Du kan klicka på länkarna nedan för att hoppa till valfritt avsnitt:
Låt oss komma igång!
Metod 1: Använda WordPress’s Theme Customize
Du kan använda WordPress theme customize för att previewa den mobila versionen av din WordPress site.
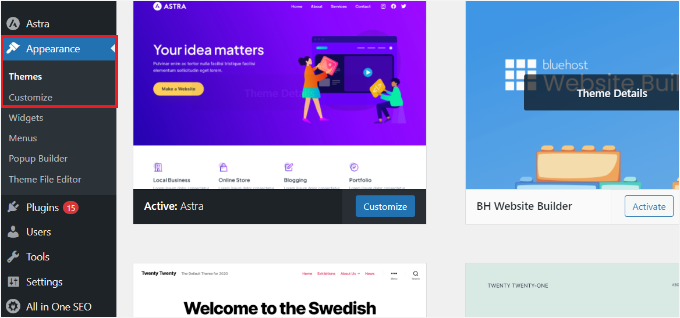
Logga bara in på din WordPress dashboard och gå till vyn Appearance ” Customize.

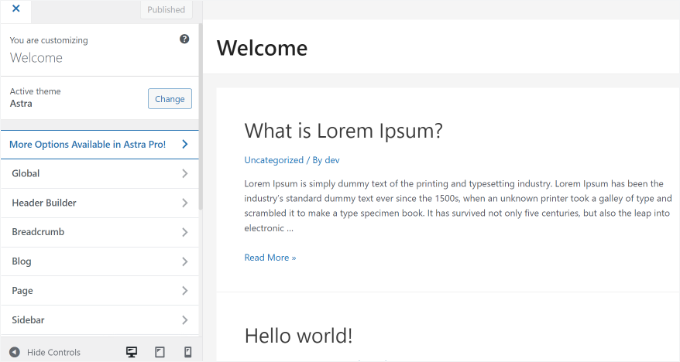
Detta kommer att öppna WordPress temaanpassare.
Beroende på vilket theme du använder kan det hända att du ser lite olika alternativ i menyn till vänster.

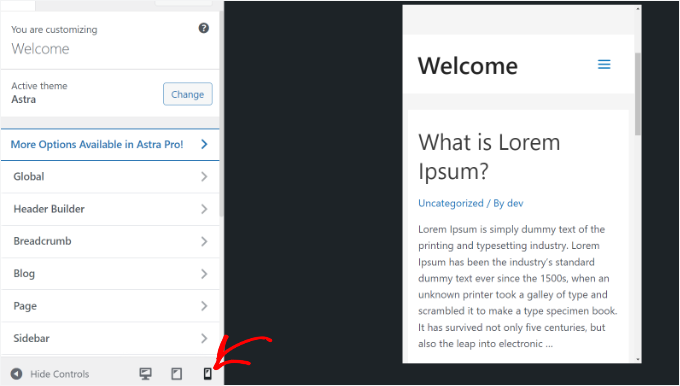
Längst ner på vyn klickar du bara på den mobila ikonen.
Du kommer då att se en preview av hur din site ser ut på mobila enheter.

Den här metoden för att förhandsgranska mobilversionen är särskilt användbar när du inte har skapat din blogg färdigt eller när den är i underhållsläge.
Du kan nu göra ändringar på din website och kontrollera hur de ser ut innan du skickar dem live.
Metod 2: Använda DevTools Device Mode i Google Chrome
Nästa metod för att visa den mobila versionen av webbplatsen är att använda webbläsaren Google Chrome.
Webbläsaren Google Chrome har en uppsättning utvecklarverktyg som gör att du kan göra olika kontroller av en webbplats, inklusive förhandsgranskning av hur den ser ut på mobila enheter.
Öppna helt enkelt webbläsaren Google Chrome på skrivbordet och besök den sida du vill kontrollera. Det kan vara en förhandsgranskning av en sida på din webbplats eller till och med din konkurrents webbplats.
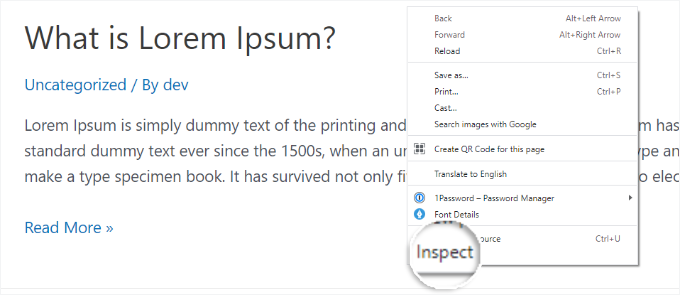
Därefter måste du högerklicka på sidan och välja alternativet “Inspektera”.

En new panel öppnas på höger sida eller längst ner på vyn.
Det kommer att se ut ungefär så här:

I vyn för utvecklare kan du se webbplatsens HTML-källkod, CSS och andra detaljer.
Därefter måste du klicka på knappen “Toggle Device Toolbar” för att byta till mobil view.

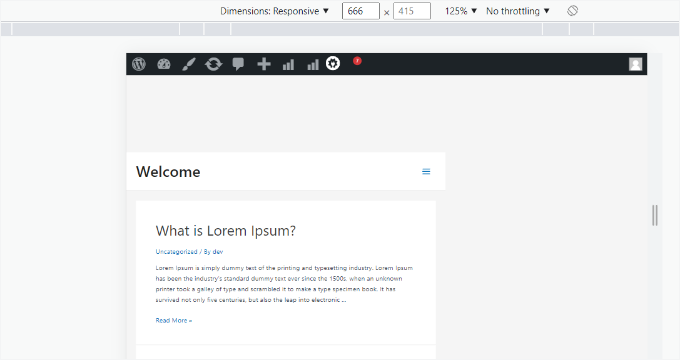
You will see the preview of your website shrink to the mobile screen size.
Din websites allmänna appearance kommer också att förändras i den mobila viewen. Exempelvis minimeras menyerna och ytterligare icons flyttas till vänster i stället för till höger i menyn.

När du håller muspekaren över den mobila vyn av din webbplats blir det en cirkel. Du kan flytta den här cirkeln med musen för att efterlikna pekskärmen på en mobil enhet.
You can also hold down the ‘Shift’ key, then click and move your mouse to simulate pinching the mobile screen to zoom in or out.
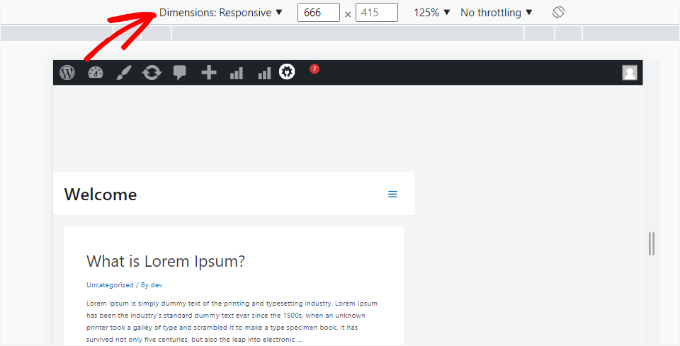
Ovanför den mobila viewen av din site kommer du att se några ytterligare alternativ.

Med dessa Settings kan du göra flera extra saker. You can check how your site would look on different types of smartphones.
Du kan t.ex. välja en mobil enhet som en iPhone och se hur din webbplats visas på den.
Du kan också simulera hur din webbplats fungerar på snabba eller långsamma 3G-anslutningar. Med hjälp av rotationsikonen kan du rotera mobilskärmen.
Bonus Tips: Skapa mobilspecifikt innehåll i WordPress
Det är viktigt att din website har en responsiv design så att mobila besökare enkelt kan navigera på din website.
Men det kanske inte räcker med att bara ha en responsiv webbplats. Användare av mobila enheter letar ofta efter andra saker än användare av stationära datorer.
Många premiumteman och tillägg låter dig skapa element som visas på olika sätt på datorn jämfört med mobilen. Du kan också använda ett page builder-plugin som SeedProd för att editera dina landing pages i mobil view.

You should consider creating mobile-specific content for your lead generation forms. På mobila enheter bör dessa formulär be om minimalistisk information, helst bara en email address. De ska också se bra ut och vara lätta att stänga.
För mer details, you can see our guide on how to create a landing page in WordPress.
Ett annat bra sätt att skapa mobilspecifika popup- och leadgenereringsformulär är med OptinMonster. Det är det mest kraftfulla WordPress popup-pluginet och leadgenereringsverktyget på marknaden.

OptinMonster har specifika visningsregler för enhetsinriktning som gör att du kan visa olika kampanjer för mobilanvändare jämfört med stationära användare. Du kan kombinera detta med OptinMonsters geo-targeting-funktion och andra avancerade personaliseringsfunktioner för att få de bästa konverteringarna.
Du kan läsa vår guide om hur du skapar mobila popups som konverterar om du vill ha mer information.
Video Tutorial
Innan du går, kanske du vill kolla in vår videohandledning om hur du visar mobilversionen av WordPress-webbplatser från skrivbordet.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du förhandsgranskar den mobila layouten på din webbplats. Du kanske också vill se våra expertval för de bästa pluginsen för att konvertera en WordPress-webbplats till en mobilapp och lära dig hur du skapar en mobilvänlig webbplats.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
This is a really timely article for me. I’m in the process of redesigning my website, and I want to make sure it looks good on both mobile and desktop. I’ll definitely be trying out the methods you described in this post.
Dennis Muthomi
This post couldn’t have come at a better time!
I’ve been looking for ways to preview my WordPress site on various mobile devices without having to manually check on a bunch of different phones and tablets. I had no idea that the Google Chrome DevTools had a built-in device mode – definitely going to be using that from now on.
WPBeginner Support
Glad we could show the easy way to test this
Admin
Dennis Muthomi
I have just also discovered that I can take screenshots of the different device views in Chrome DevTools, there’s alot of useful tools to test
Mrteesurez
That’s good, I don’t even know of this, thanks for sharing your what you discovered. In these day where larger percentage of users are using mobile to visit and browse website, it’s important to optimize one’s website for mobile and knowing how to preview it on different screens making it easier to adjust site’s elements.
Mrteesurez
I normally used page builder for this, now I just discovered we can use theme customizer, it’s even shows the three screens size to switch between different devices screen. Thanks.
Ralph
On my website I have even 75-77% mobile traffic every single month. My theme is responsive but article preview (mobile) in wordpress itself never looks like a post on my phone. Nor on my wifes phone.
With my new website I’m making from scratch I even think about building it 100% for mobile users.
Is SeedProd ok for that? Or I should look up for specific builder?
WPBeginner Support
SeedProd will allow you to create a responsive theme for your site
Admin
Moinuddin waheed
This is very important aspect as most of the traffic comes from the mobile itself and having a good user interface will definitely help in good visual experience.
I have used generateblocks pro and generatepress and it has also the same feature to tweak the mobile version appearance of the website.
Almost all the themes and page builders now a days include this feature.
WPBeginner Support
It is definitely a good feature to have
Admin
Jiří Vaněk
Elementor also offers a similar function for those building websites using this builder. At the bottom of the left-hand menu, there’s a toggle feature to display the layout. Here, you can switch between desktop, tablet, and mobile views. You can also add your own breakpoints and create custom resolutions for testing purposes. Personally, I’ve found it very useful to check the website’s appearance across multiple devices because, surprisingly, due to the responsive template, the article layout, especially with Elementor, can look dramatically different.
WPBeginner Support
Thank you for sharing, page builders have started adding this view toggle for their users
Admin
Moinuddin Waheed
I think almost all the page builders are now making this option to make the mobile version look and appearance to be as good as the desktop version.
I have been using seedprod and found it to be very smooth in testing mobile version.
the best thing about seedprod is that we don’t need to make much changes to have good mobile appearance rather a small tweak does the job in most of the cases.
ilham ilmam aufar
hello wpbeginner,
what if i want make mobilw view permanent on desktop view?
thanks
Sakirah
Hello, I have a problem with loading my site on mobile. It displays as Mobile Site view, classic version without theme. I have to click View Full Site at the bottom to display the responsive theme. I want to force View Full Site so that the responsive theme is auto display to any mobile.
WPBeginner Support
You would want to check your site to see if you have a plugin that would be enabling that mobile view as that should not be default WordPress behavior.
Admin
daniel
there’s a much easier way to do this just by clicking the inspect tool and enable mobile mode ( button on the yop left with a phone icon ).
WPBeginner Support
That is method 2 in this article.
Admin
Larissa mokom
Hello, Thank you for all the information you are sharing on here i am able to follow your guides step by step to be able to come up with my blog my question is how would i be able to fix the problem of my widgets ( home,about, contact us) not displaying when my website is pulled on a mobile device but on a computer everything is looking good.
WPBeginner Support
You would want to reach out to your theme’s support to ensure this isn’t a choice based on the theme’s styling.
Admin
Samson Onuegbu
Whoa!
WPbeginner always give the best hacks that many never know existed.
We will be launching our site soon and you have just made my responsive site building job easier.
Thanks a lot!
WPBeginner Support
You’re welcome, glad you found our recommendations helpful
Admin