Om du har lagt till kodavsnitt på din WordPress-webbplats för att spåra användarbeteenden måste du ha stött på Google Tag Manager (GTM). Det låter dig lägga till spårningskodavsnitt på din WordPress-webbplats för att övervaka olika användarinteraktioner.
Att konfigurera Tag Manager kan dock vara knepigt för nybörjare. Det beror på att de flesta nybörjare inte är vana vid att arbeta med kodsnuttar. Med detta sagt har vi under våra 16+ års erfarenhet av WordPress funnit att du enkelt kan installera GTM och på ett säkert sätt infoga kodavsnittet när du använder rätt plugin.
I den här artikeln visar vi hur du installerar och konfigurerar Google Tag Manager på rätt sätt i WordPress. Vi kommer också att visa ett enklare sätt att konfigurera avancerad spårning på din webbplats.

Vad är Google Tag Manager?
Google Tag Manager (GTM) är ett gratis verktyg från Google som låter dig lägga till, uppdatera och hantera code snippets som anropas taggar på din WordPress site.
Ofta behöver webbplatsägare lägga till flera code snippets för att spåra sina konverteringar, formulärinlämningar, link clicks och samla in andra analytiska data på sin website. Med Google Tag Manager kan du enkelt lägga till och hantera alla dessa skript från en enda dashboard.
Det finns built-in tagged templates för Google Analytics, Google Ads, Google Optimize, DoubleClick och Google AdSense. Tag Manager fungerar också med flera tredjepartsplattformar för analys och tracking.
Detta saved you tiden för att lägga till och ta bort taggar från din kod i stället för att hantera den från en enkel dashpanel. Eller ej, alla dessa separata snippor hämtar du i ett enda skript.
Med detta sagt, låt oss se hur du addar Google Tag Manager till WordPress. Vi kommer också att visa dig en alternativ metod för att spåra olika interaktioner mellan användare på din site. Det bästa är att du inte behöver editera kod eller ställa in taggar.
Klicka bara på länkarna under för att hoppa vidare till din önskade section:
Lägga till Google Tag Manager i WordPress
Först måste du besöka Google Tag Manager-webbplatsen och klicka på knappen “Starta gratis” för att registrera dig.

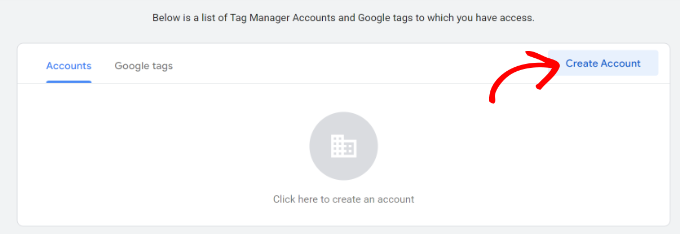
När du har loggat in kommer du till sidan add new account.
Gå vidare och klicka på knappen “Create Account”.

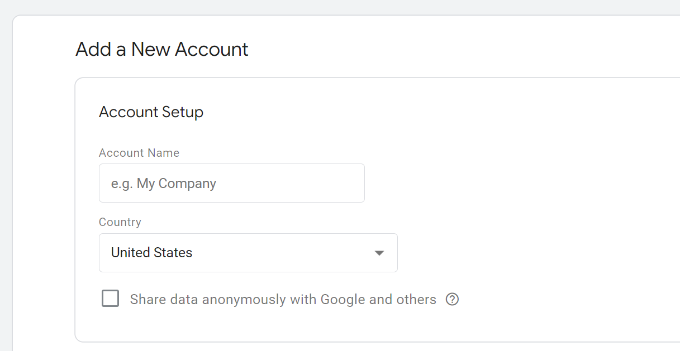
Därefter kan du enter ett namn för ditt account och välja ett land från dropdown-menyn.
Google Tag Manager ger dig också alternativet att dela data anonymt med Google. Du kan helt enkelt klicka på checkboxen och rulla ner.

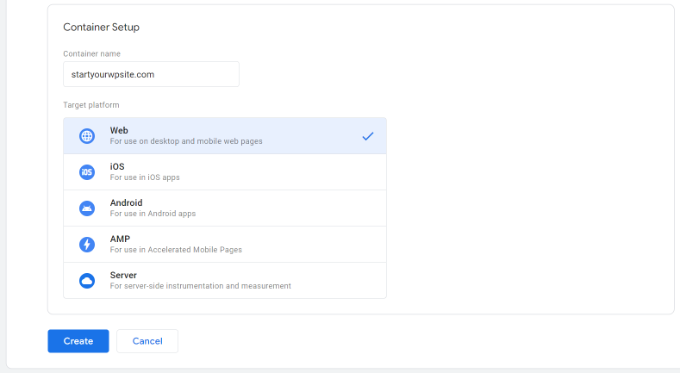
Nu måste du add to en container till your account. En container kan vara en website, iOS- eller Android-appar eller en server. I det här fallet kommer vi att använda alternativet “Web”.
You can use your site’s domain for the container name. När du är klar klickar du på knappen “Skapa” för att fortsätta.

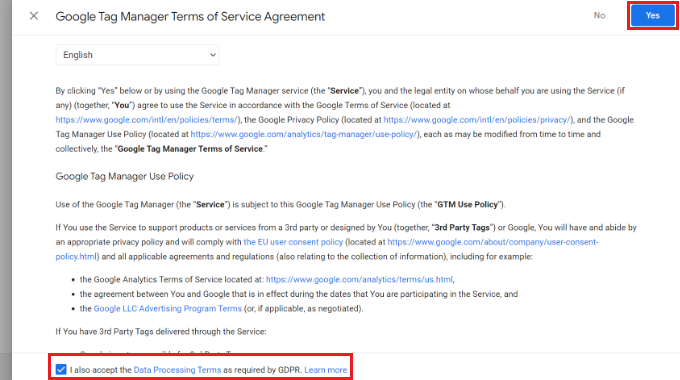
Du kommer nu att se ett nytt fönster glida in från höger med Google Tag Manager-avtalet om användarvillkor.
Du kan klicka på checkboxen längst ner för att godkänna villkoren för behandling av personuppgifter och sedan klicka på knappen “Yes” högst upp.

Google Tag Manager kommer nu att skapa ditt account.
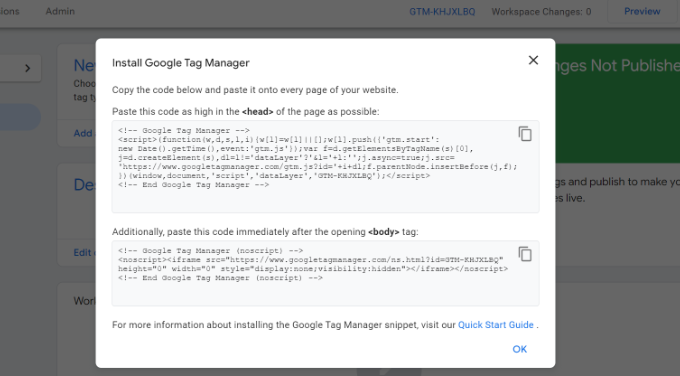
Den visar nu de spårningskoder som du behöver lägga till på din webbplats.

Kopiera bara dessa 2 koder, eftersom du kommer att behöva lägga till dem i header och body section på din WordPress website.
Lägga till Google Tag Manager-kod till WordPress
Det enklaste sättet att lägga till code snippets i WordPress är att använda WPCode plugin. Det är det bästa WordPress code snippet plugin och låter dig lägga till och hantera olika custom codes på din website.
Det bästa är att du kan komma igång gratis med WPCode. Men det finns också en premiumversion som erbjuder fler funktioner som ett code snippet bibliotek, villkorlig logik, auto-insert snippets, och mer.
Först måste du installera och aktivera det gratis pluginet WPCode. Om du behöver hjälp kan du vänligen läsa vår guide om hur du installerar ett plugin för WordPress.
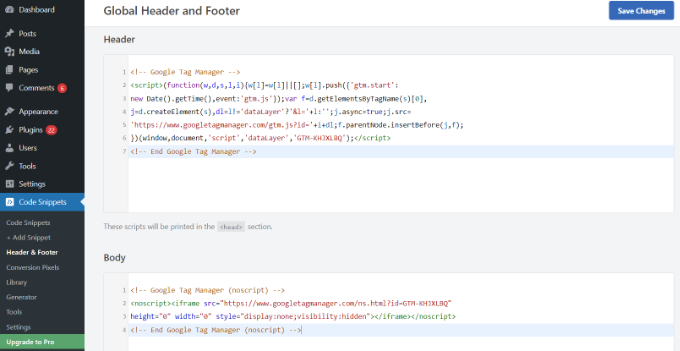
När du har aktiverat måste du besöka Code Snippets ” Rubriker & Footers page från WordPress adminpanel. Nu ska du enter de koder som du kopierade tidigare.
Se till att du klistrar in <head>-koden i fältet Header och <body>-koden i fältet Body, som du kan se under.

När du är klar, glöm inte att clicka på knappen “Save Changes”.
Google Tag Manager är nu redo att användas på din WordPress website.
Skapa en ny Tag i Google Tag Manager
Därefter kan du skapa en new tag i Google Tag Manager och ställa in tracking på din WordPress website.
Låt oss säga att du vill add to Google Analytics 4 (GA4) till din WordPress website med hjälp av Google Tag Manager.
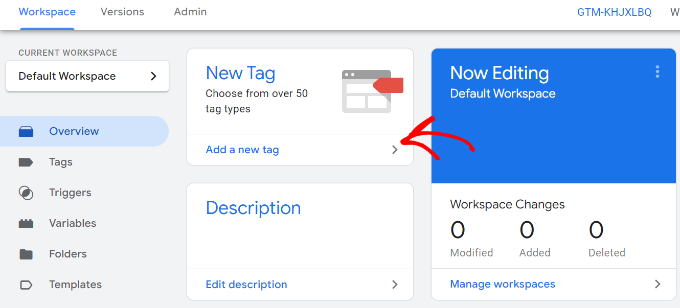
Först måste du klicka på alternativet “Add a new tag” från din dashboard för Tag Manager.

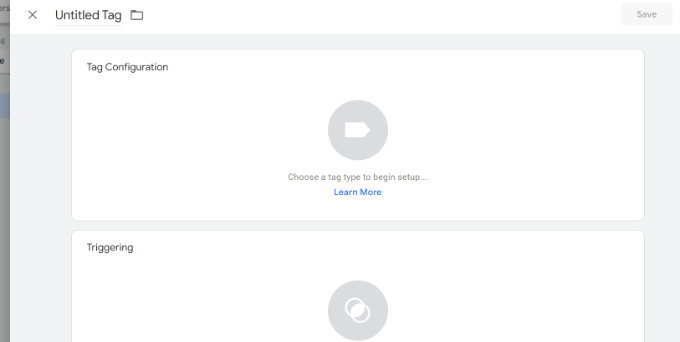
Därefter kan du högst upp ange ett namn för din tagged.
Härifrån klickar du bara på alternativet “Konfigurera taggar”.

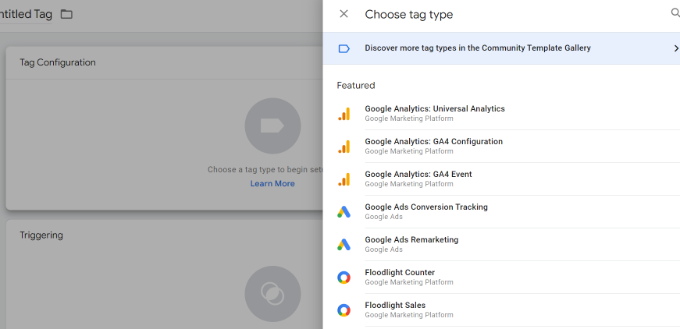
Därefter kommer Tag Manager att visa dig olika taggtyper att välja mellan.
I instance, this will include tags for Google Analytics, Google Ads, Floodlight, and more. Vi kommer att välja “Google Analytics: GA4 Configuration” för denna tutorial.

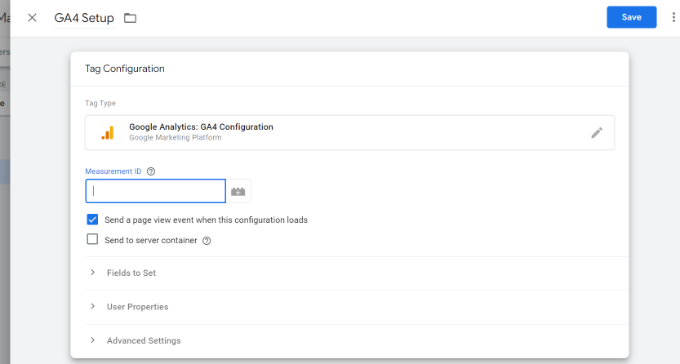
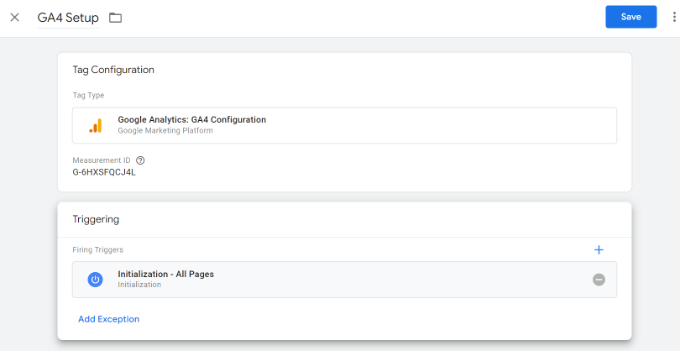
Därefter måste du enter detaljerna för din tag.
Först kan du add to mätningens ID:n.

Du kan hitta mätnings-ID:n genom att logga in på ditt Google Analytics account.
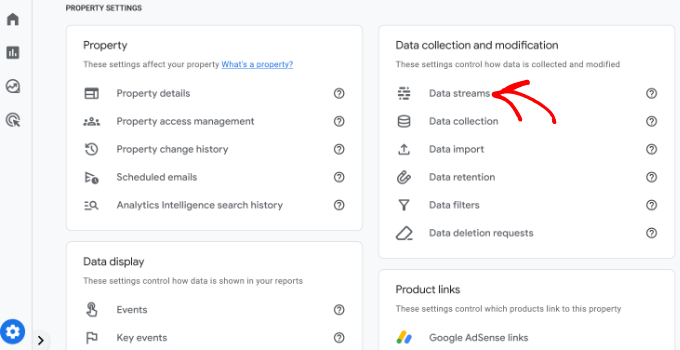
Gå bara till alternativet Admin ” Dataströmmar under avsnittet “ Datainsamling och modifiering “.

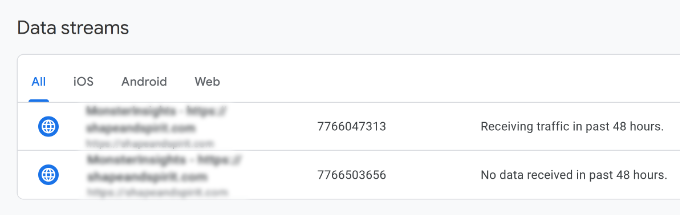
På nästa skärm ser du olika egenskaper.
Gå vidare och välj den dataström som du vill ansluta.

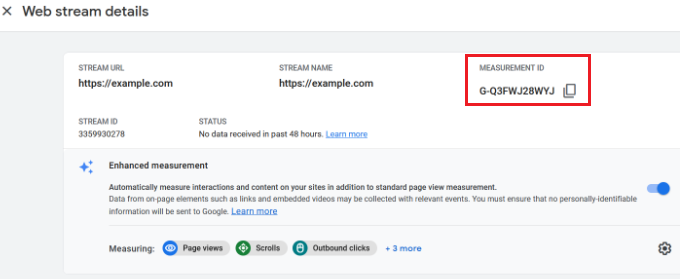
När ett new fönster öppnas bör du se Measurement ID:n högst upp i högra hörnet.
Du kan helt enkelt kopiera ID:n.

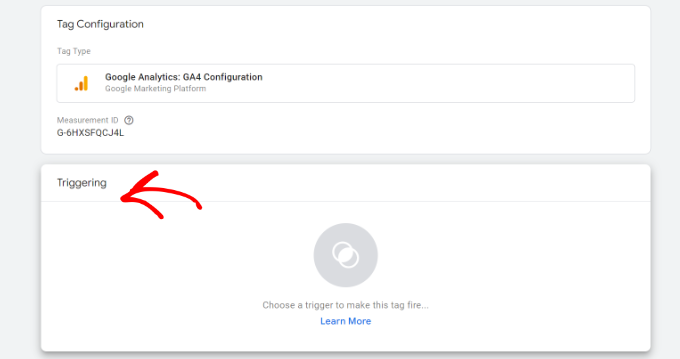
Gå nu tillbaka till fönstret eller tabben Google Tag Manager och enter mätnings-ID.
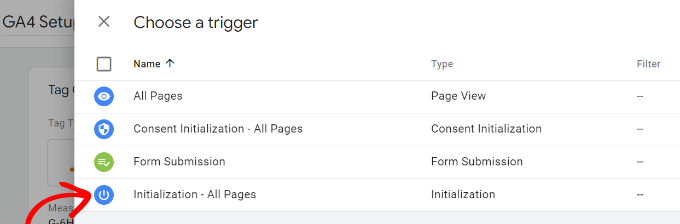
Efter det kan du rulla ner och klicka på alternativet “Triggering”.

Google Tag Manager kommer nu att visa built-in triggers att välja mellan.
Gå vidare och välj alternativet “Initialization – All Pages”.

När du har valt utlösaren måste du store dina settings.
Klicka bara på knappen “Save” högst upp i högra hörnet.

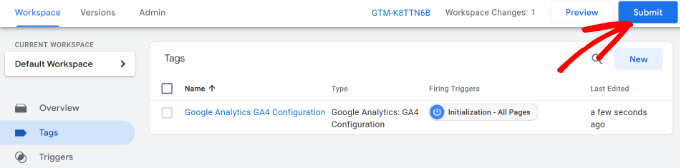
You should now see your newly created tag.
Gå vidare och klicka på knappen “Submit” för att run taggen.

Ställ in avancerad tracking med hjälp av MonsterInsights (användarvänligt sätt)
Nu när du vet hur du installerar och använder Google Tag Manager kan du använda ett enklare sätt att ställa in avancerad tracking på din WordPress site.
Med MonsterInsights behöver du inte utföra komplicerade inställningar i GTM. Det är det bästa Google Analytics-pluginet för WordPress och konfigurerar automatiskt avancerad spårning åt dig. Du behöver inte heller oroa dig för att göra ett misstag som kan förstöra dina spårningsdata.
Det bästa av allt är att MonsterInsights visar rapporter i din WordPress dashboard. You won’t have to leave your site to see its performance. Den presenterar data som är viktiga för your business och hjälper till att avslöja insikter.
För denna tutorial kommer vi att använda MonsterInsights Pro-versionen eftersom den innehåller avancerade funktioner för tracking och premium addons. Det finns också en MonsterInsights Lite-version som du kan använda för att komma igång gratis.
Först måste du installera och aktivera pluginet MonsterInsights. Om du behöver hjälp, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering kommer du att se MonsterInsights välkomstvy. Du kan klicka på knappen “Launch the Wizard” och följa stegen på skärmen för att konfigurera Google Analytics.

För mer detaljer, vänligen se vår guide om hur du installerar Google Analytics i WordPress.
MonsterInsights fungerar direkt ur boxen och lägger automatiskt till tracking i Google Analytics.
Här är några av de funktioner för tracking som tillägget erbjuder:
1. Track Clicks på länkar och knappar
MonsterInsights ställer in spårning av link click och knapp click direkt från boxen på din website. Google Analytics spårar inte link clicks som standard, och du måste använda GTM för att add to tracking.
Instance, you can track affiliate performance and see which links users click the most. På så sätt kan du öka dina intäkter genom att främja affiliates som får många clicks.

På samma sätt spårar pluginet också klick på utgående länkar. Dessa är links till andra webbplatser på din site. Du kan använda dessa data för att skapa nya partnerskap, registrera dig för ett affiliate-program och skapa nytt content på din egen site.
Förutom det hjälper MonsterInsights också till att spåra telefonlänkar, filnedladdningar, klick på CTA-knappar (call-to-action) och mer.
2. Ställ in ecommerce tracking i WordPress
Om du har en webbutik kan MonsterInsights hjälpa dig att följa dess prestanda utan att redigera spårningsskriptet eller använda Google Tag Manager.
Det erbjuder ett addon för ecommerce som låter dig aktivera tracking av ecommerce i WordPress med bara några clicks. You can see your site’s overall conversion rate, transactions, revenue, average order value, top-selling products, and much more.

För mer detaljer, vänligen se vår guide om hur man korrekt ställer in ecommerce tracking i WordPress.
3. Konfigurera spårning av formulärkonverteringar
Med MonsterInsights kan du också ställa in spårning av konvertering av formulär i Google Analytics. Pluginet erbjuder ett Forms addon som automatiskt spårar WordPress-formulär på din site.
Om du använder Google Tag Manager måste du skapa separata taggar för alla dina formulär och track dem i Google Analytics.
MonsterInsights gör dock denna process superenkel. Dessutom kan du viewa data i WordPress dashboard.

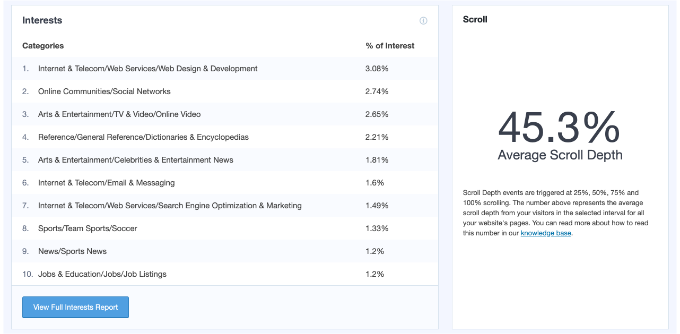
4. Aktivera automatiskt Scrolling Depth Tracking
Har du någonsin undrat hur långt folk rullar på din webbsida innan de lämnar din site? Scrolling Depth tracking visar exakt det och hjälper you att placera dina bannerannonser och CTA:er på rätt ställe för att öka konverteringen.
MonsterInsights aktiverar automatiskt rulla tracking på din website. Det finns inget behov av ytterligare inställningar med Google Tag Manager eller att ändra tracking-koden kl.

Du kan läsa vår guide om hur du lägger till scrolling Depth tracking i WordPress med Google Analytics.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du installerar och konfigurerar Google Tag Manager i WordPress. Du kanske också vill se vår guide om GA4 vs Universal Analytics: vad är skillnaden och WordPress konverteringsspårning gjort enkelt.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Moinuddin Waheed
Google tag manager aka GTM is such a powerful tool that enables tracking Google ads, Google analytics, Google optimize and Google Adsense all with the help of a snippet. This is really helpful in terms of tracking and making informed decision about different aspect of the blog and business.
Both the methods mentioned is easy to implement and gets the GTM working for us. The second method with the plugin is better option for beginners like us. Thanks for bringing such an insightful article.
prakhar sahu
as a beginner, this post was given to me from siteground guy to help me and thanks to you as well .thankyou
WPBeginner Support
Glad our article was able to assist
Admin
Jasper
Hi there,
This solution works as a charm, thanks a lot. I have 1 issue though: All the way at the bottom of all my site pages there is now a white bar with the text “Javascript” written inside it on the left side of the screen.
How can I remove that?
WPBeginner Support
You may want to make sure you copied the entire code as that normally means javascript code you’ve added to your site may have an error.
Admin
Ann
I’d rather not install more plugins than I need. My theme allows me to paste the GTM code with the GA tag in my header. However, how do I get the body code in my page? Do i just use a text field high up on my HOME page and paste it in there? Thanks!
Nitesh S
Hey Ann,
I know I’m late to reply but I’d highly recommend you install the plugin.
Without it, you won’t be able to send detailed information to GA. I.e. If it’s an eCommerce – you won’t be able to receive product information, GTM on it’s own will give you extremely basic data and you’ll need to configure it entirely yourself which believe me takes weeks!
Naji Boutros
Google Tag manager specifically says to post a portion of the code in the body of the webpage. Nothing I find on implementing Google Tag manager addresses this. Why is that?
adrian
The video hasn’t been updated in a while. What you have to do is put the 2nd half of the code in the footer section of the plugin, which actually places it in the body section. If you look at the plugin in wordpress it says “These scripts will be printed above the tag.”
Anything above ” is going to be in the body section.
Deelip Kushwaha
Hi Admin,
I don’t have good knowledge on WordPress.
I am using WordPress theme for my website. And want to add google tag manager in my website. Can you please tell me how can I add tag manager code in WordPress Child theme. I am waiting for your positive response.
NM
Where shoud I put “Additionally, paste this code immediately after the opening tag” on Header and Footer Plugin ?
JCarter
Th newer version of GTM uses two codes. Place the first one in the Head and the second one just after the opening Body tag.
Toni Buscarino
Can you recommend a plugin that lets you easily paste code after the Body tag?
Naji Boutros
Where in WordPress can you post a script directly after the opening body tag?
Fahad Ur Rehman Khan
What is the reason of using Google Tag Assistant ?
Tushar Sharma
Hi i want to ask when i have saved i am not able to find my code so where i can find my code
Aswani
Wonderful guide. I got one major confusion cleared now – whether to add google analytics code first and then add google tag manager tags. Thanks a lot for this awesome help. A big time saver.
Rob Wood
Hi,
There is two elements to Google Tag Manager install
1) in Header
2) in Body
Will you update your explanation to show the solution for this?
AJ
Also, there’s another piece of code besides the code you mention here. They ask you to “Paste this code as high in the of the page as possible:”, and the code is:
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:
new Date().getTime(),event:’gtm.js’});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
Can I install both pieces of code in the header, right next to each other?
Thanks!
Anthony
Yes, Google has changed this very recently. I want this also up-to-date and by Function.php instead of a plugin. Anybody???
AJ
Hi, can I have both GA and GTM in the code at the same time? Or I have to remove GA if I’m installing GTM?
Thanks!
Kevin
Hi AJ,
you can have both (GA + GTM) in the code at the same time. No worries. Although it is more convenient to fire the GA snippet also through GTM. Google provides good instructions how to do that:
Karen McElhinney
Is there a different procedure for WordPress.com?
Alessandro Marengo
Am I wrong or there is a bit of lack of support for your plugin on wordpress forum? It’s a pity…
Murray
Great tutorial – I love you guys. I read it through and then read all the comments. Got my answers. Installed it etc and then checked my site by browsing from my smartphone.
Everything is working great!
No questions, just a big thankyou.
Well done
Gaurav Singh
I got This completely, But I have a confusion about there is my analytics code exist to how can I both through plugin insert header & Footer.
shubhangi
just place the google tag manager code below your google analytics code using plugin recommended.
Catherine
I’m very new to Google Tag Manager, this is the easiest tutorial I’ve found so far without the confusion.
However I’m wondering if there is a conflict with having both GA code and GTM code on my website?
There is a place on my wordpress theme to insert the Google Analytics code for tracking which I have always had.
I have now inserted the Google Tag Manager code to the header php on my site so should I remove the original Google Analytics code or does that stay?
Many Thanks,
Catherine
WPBeginner Support
You can remove tracking code from your theme.
Admin
Lisa Smith
Thank you for making the plugin Multisite compatible!
I see Google Tag Manager says to place the code immediately after the opening tag, but the plugin places it inside the tag. Will it still work if placed in the head rather than body?
WPBeginner Support
Yes it would.
Admin
Alessandro Marengo
Hi!
During the last few months I took part to several SEO courses, most of them specific on the topic GTM: since it’s strongly recommended to insert GTM right after the tag, did you plan to update your plugin in order for it to do so?
I hope so!
Alessandro Marengo
*the body tag
AJ Levinson
Thank you so much for this excellent tutorial.
I am confused about a potential conflict with this method. Can you please help?
Google Tag Manager says that the code can not be in the header. They want it right after the tag. But, if I use the Insert Headers and Footers plugin and paste the code there, won’t it put the Tag Manager code in the Header? Won’t this cause a conflict?
In the paragraph, you wrote: “If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme. Simply edit the header.php template and paste the code right after tag.” Is there a step-by-step on how to do this?
WPBeginner Support
You can put it in the footer of insert headers and footers plugin.
Admin
Jason
You might have wondered why Google so forcefully recommends that you place the container snippet just after the opening tag. There are two good reasons to do so.
First, if you add the tag as well (as you should), this should always be in the body of the document. The tag (which is shown for browsers without JavaScript enabled) contains an iFrame which loads the GTM library. If you add the tag into the head of your document, it can perform pretty wildly with some browsers. You could experiment with leaving the in the body, and placing the JavaScript in the , but I haven’t tested it and certainly don’t recommend it.
The second reason is simple: to maximize data collection, the snippet should be the first thing loaded when the body of the page is rendered. Because the library is loaded asynchronously, there’s no reason to delay it at all. So have it load as the first thing when the body is rendered, so that you don’t risk losing any data due to sluggish DOM elements delaying the page load.
Vince Outlaw
So, if you want it to load right after the tag, then is seems like you can’t use the Insert Headers and Footers plugin because the only options are in the (nope) and right before the tag (so at the end of loading, nope).
Am I reading this right?
steve
Curious about duel installs, of both, on WordPress — I know you have to have both accounts setup in google, but does the tag manager, in effect, *replace* the GA plugin we’ve been using for a few years?
Or, does one still install both the GA plugin AND the tag manager plugin? Seems redundant, or perhaps I’m not understanding things clearly.
Just trying to know the most efficient way to get all the analytics I enjoy now, and all the tag manager analytics as well.
Thanks,
S
WPBeginner Support
Tag Manager is not an analytics solution in itself. It just provides an easier way to add analytics tracking in your WordPress site. If you add Google Analytics by adding it through a tag in tag manager than you can safely uninstall Google Analytics plugin on your WordPress site.
Admin
Marcelo
Sorry i might be slower to understand, but what is the difference between google analytic and tag manager ? I mean, what am i missing using analytic only ?
WPBeginner Support
Google Tag Manager simply makes it easier to add analytics, manage and track events, and add third party scripts to your website. Tag Manager is not an alternate to analytics.
Admin
Susan Meko
What a detailed and step by step guide on GTM. I just completed my training on this and now I am completely clear on this.
I believe it has nothing to do with SEO and ranking, it is just for managing all the tags we could us on our website.
Regards
Susan Meko
WPBeginner Support
Thanks, we are glad you found it helpful.
Admin
bator
ı couldn’t get the code. I only had save button and I saved it… =(
ı can not see the code…
Rufus B
Videos please to go with the written instructions. Videos I watch, the written stuff, almost never.
WPBeginner Support
Please subscribe to our YouTube Channel we will try to cover this in a video tutorial soon.
Admin
Kabelo
Hi, may I ask. I have two wordpress installed in one domain. eg: http://www.wp1.com/wp2.
Will tracking wp1 be able to give me the stats of w2. If not, how may I achieve that?
Looking forward to your response.
Thank you in advance.
WPBeginner Support
You can install the same Tag in both WordPress installs. Since the tag fires Google Analytics based on domain, it will launch it on both sites.
Admin
DOK Simon
That is great , simple tutorial with details. A friend told me about it but didn’t explain to this extent … Please apart from managing all script in a single dashboard does it in anyway improve the site SEO…. ??
ahmed
very good thank you for sharing
Saeed Khan
Brother your article is very informative. Can we used google analytics and google tag manager code together?
WPBeginner Support
Yes you can.
Admin