Ser dina menyalternativ i Appearance annorlunda ut? Vi på WPBeginner har fått många meddelanden från förbryllade användare som frågar vart standardmenyalternativen under fliken Utseende tog vägen.
Det är inte ett misstag eller en bugg. Det beror faktiskt på vissa ändringar i de senaste versionerna av WordPress. Du kanske märker att den här situationen uppstår efter att du har bytt till ett blocktema från ett klassiskt tema.
Här är de goda nyheterna: du kan fortfarande anpassa ditt WordPress-tema. I den här guiden visar vi dig hur du redigerar delar av ditt WordPress-tema även om standardmenyalternativen i Utseende saknas.

Vad hände med menyn Appearance i WordPress?
Om du installerar ett WordPress block theme, kommer du att notera att din Appearance menu ser annorlunda ut. Istället för Appearance “ Customize, kommer du att se Appearance “ Editor istället, gillar så här:

Menyn Editor kommer att ta dig till WordPress Full Site Editor. Den här funktionen är i grunden en utökning av Gutenberg block editor, vilket allowar dig att redigera ditt theme på samma sätt som du skulle redigera dina pages och posts med block.
Med detta sagt innebär det också att du inte kommer att se standardmenyalternativen som Anpassa, Menyer, Widgets och Theme File Editor. Du kan fortfarande komma åt dem, det är bara det att deras platser är annorlunda.
I den här artikeln visar vi hur du kommer åt viktiga inställningar som navigeringsmenyer och widgets, även om dessa alternativ inte längre finns under menyn Utseende.
Här är de ämnen vi kommer att ta upp, och du kan hoppa till det som passar dig:
Alternativ 1: Byt till ett klassiskt WordPress-tema
Om du vill fortsätta att använda de klassiska navigationsmenyerna måste du byta ditt WordPress theme till ett som inte innehåller funktionen Full Site Editing.

För närvarande har många populära WordPress themes inte stöd för Full Site Editing. Det finns dock alltid en chans att de kan börja använda det när det förbättras med tiden.
Alternativt kan du skapa ett eget customize WordPress theme utan att skriva någon kod.
Alternativ 2: Använd den fullständiga webbplatsredigeraren för att anpassa din navigeringsmeny
Om du gillar ditt blocktema måste du lära dig hur du redigerar din navigeringsmeny med hjälp av Full Site Editor.
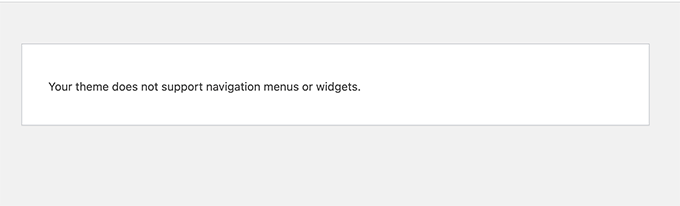
Även om du manuellt enter URL:en för navigation menu page (gillar https://example.com/wp-admin/nav-menus.php), så kommer du att se följande error message:

När du använder ett block editor kan du add to, skapa och edit navigations menyer med hjälp av Navigation block under site editor.
Starta helt enkelt hela Site Editor genom att besöka sidan Appearance ” Editor .
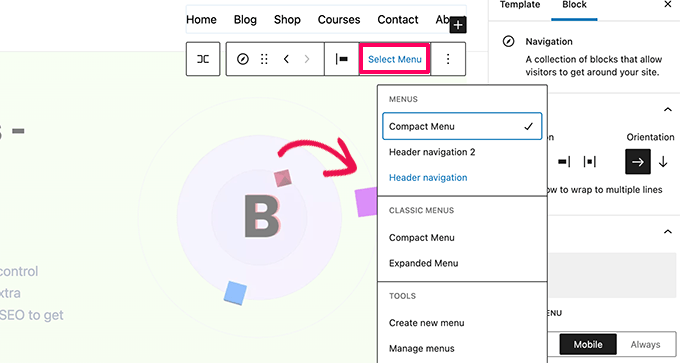
Då kommer du till gränssnittet för Site Editor. You can insert a new Navigation block by clicking on the “+” button.

Om du redan har ett Navigation block add to av your theme, så kan du clicka för att selecta det.
Sedan är det bara att välja en menu eller skapa en new.

Du kan även selecta tidigare menyer som du har skapat för din website från Classic Menus section.
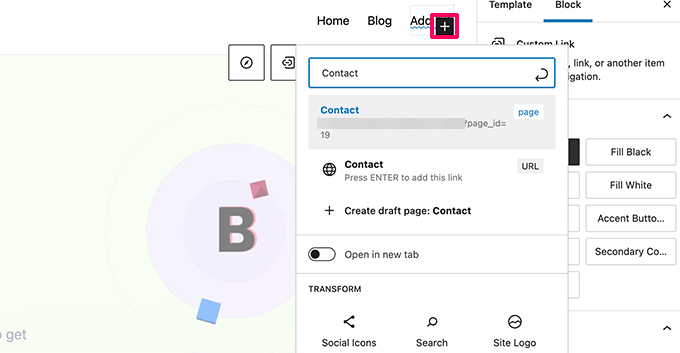
Om du börjar med en new tom meny kan du lägga till items i din navigation menu. Du kan lägga till links som du normalt gör i block editor när du skriver posts och pages.

När du är slutförd, glöm inte att klicka på knappen Update för att save din menu och tillämpa den på hela din WordPress blogg.
För mer details kan du se vår Step-by-Step guide om hur du lägger till en navigation menu i WordPress.
Alternativ 3: Öppna URL:en customize.php direkt
Menyn Customize under Appearance används för att starta Theme Customizer, vilket är vad du använder för att redigera ett klassiskt WordPress-tema. Om du använder ett blocktema kan du fortfarande få tillgång till en begränsad version av det genom att besöka webbadressen customize.php direkt:
https://example.com/wp-admin/customize.php
Du behöver bara enter den URL:en i din webbläsare och ändra “example.com” till din egen WordPress sites domain name.
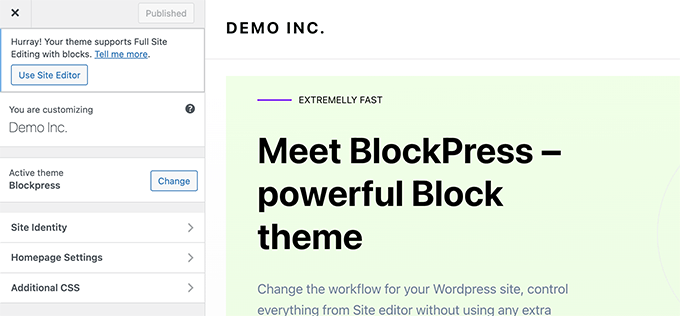
Du kommer att se en notification om att ditt theme stöder Full Site Editing. Under det hittar du några grundläggande alternativ för customize.

För mer information, kolla in vår artikel om hur du åtgärdar saknad Theme Customizer i WordPress-admin.
Varför kan jag inte redigera widgetarna i mitt tema i Theme Customizer om jag använder ett blocktema?
Om your WordPress theme inte har några sidebars eller widget areas definierade, då kommer you inte att se Widgetars menu under Appearance.
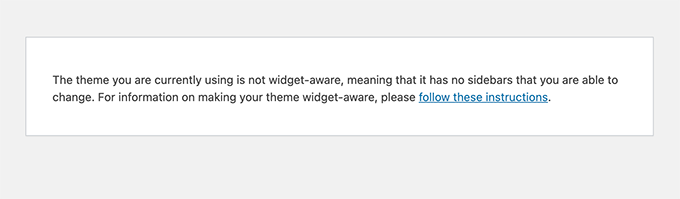
Manuell åtkomst till widgets page (t.ex. https://example.com/wp-admin/widgets.php) kommer att visa you ett error message om att your theme inte är widget-medvetet:

Anledningen är att blockteman inte använder widgetar eftersom varje del av ett blocktema kan anpassas med Full Site Editor.
Du kan också använda WordPress Full Site Editors funktioner Patterns och Template Parts för att skapa dina egna widgetområden (som sidofält eller sidfot) och lägga till block där. För mer information, kolla in vår nybörjarguide till att använda blockmönster.
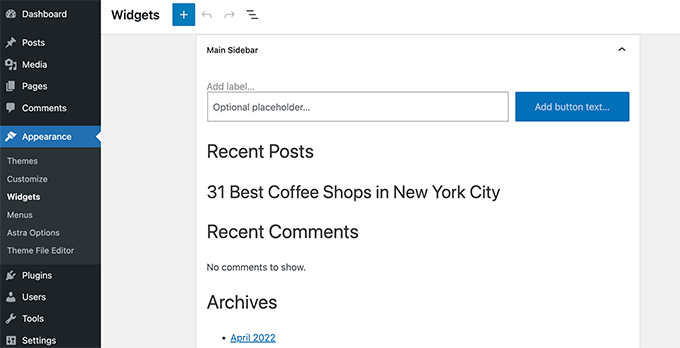
Å andra sidan, om your theme har widget areas, då kommer you att se en widgetar menu.
Den kommer fortfarande att använda den blockbaserade widgetar-editorn.

Du kan byta till vyn med legacy widgets genom att använda pluginet Classic Widgets.
Alternativ 4: Gå till verktygsmenyn för att använda temafilredigeraren
WordPress levereras med en grundläggande fil editor som allow you att edit theme filer och templates direkt från WordPress admin area.
Vi rekommenderar inte att du använder den Editorn, men den kom ofta väl till pass för många Beginnare när de snabbt behövde add to ett code snippet till sitt temas functions.php-fil.
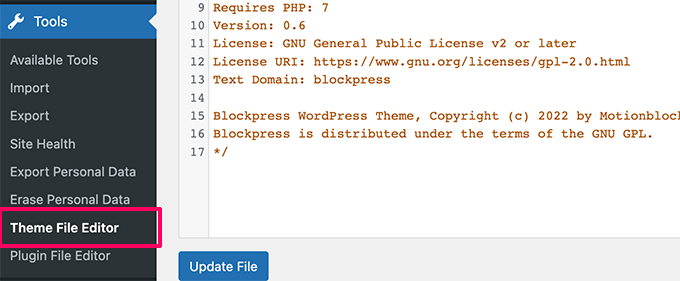
Den goda nyheten är att den fortfarande är available, men den är flyttad under menyn Tools om du använder ett Full Site Editing theme.

Jag använder ett klassiskt tema, så varför saknas fortfarande mina utseendemenyer?
Om du använder ett klassiskt tema och fortfarande inte kan se några eller alla menyalternativ i Appearance kan det bero på följande:
- Plugin-konflikter – Ettplugin kan störa din admin-meny. Prova att avaktivera alla dina WordPress-plugins och se om menyn dyker upp igen.
- Temakompatibilitet – Ditt tema kanske inte är heltkompatibelt med din nuvarande WordPress-version. Prova att uppdatera ditt tema, byt till ett standardtema för WordPress tillfälligt eller testa ditt tema mot de senaste standarderna.
- Begränsningar i användarrollen – Ditt användarkonto kanske inte har den roll och de behörigheter som krävs för att komma åt dessa menyer. Kontrollera om du har rätt användarroll (t.ex. Administratör).
- Anpassad kod – Anpassad kod i din functions.php-fil eller ett plugin som måste användas kan dölja dessa menyalternativ. Vi rekommenderar att du använder ett plugin som WPCode för att säkert lägga till kodsnuttar till WordPress.
- Cachningsproblem – Webbläsarens cache eller ett cacheplugin kan visa en föråldrad version av ditt adminområde. Försök att rensa din cache för att åtgärda problemet.
- Databasproblem – Din WordPress-databas kan ha skadade alternativ. Du kan behöva reparera din databas.
- Felaktiga filbehörigheter – Felaktiga filbehörigheter kan ibland leda till att delar av WordPress inte fungerar som de ska. Överväg att kontrollera dina filbehörigheter i WordPress.
Mer information finns i vår felsökningsguide för WordPress och i vår artikel om de vanligaste WordPress-felen och hur du åtgärdar dem.
Lär dig fler sätt att optimera ditt WordPress-adminområde
Nu när du har lärt dig hur du åtgärdar saknade menyalternativ i Appearance kanske du är intresserad av att ytterligare anpassa och optimera ditt WordPress-adminområde. Här är några användbara handledningar för att förbättra din upplevelse av WordPress-admin:
- Så här lägger du till ett meddelandecenter i WordPress Admin – Gör dina admin-meddelanden snyggare och enklare att hantera.
- Ändra bakgrundsfärger för inlägg i WordPress Admin baserat på status – Användfärger för att enkelt se statusen för dina inlägg.
- Så här white labelar du din WordPress Admin Dashboard – Få adminområdet att se ut som ditt eget varumärke, perfekt för klientwebbplatser.
- Så här använder du engelsk WordPress-admin på en flerspråkig webbplats – Håll din admin på engelska även om din webbplats använder många språk.
- Så här inaktiverar du skärmalternativsknappen i WordPress – Gör din admin enklare genom att ta bort skärmalternativsfunktionen.
- Så här lägger du till anpassade adminmeddelanden i WordPress – Skapa dina egna varningar för att dela viktig information med användarna.
- Så här tömmer du automatiskt din WordPress-papperskorg – Håll din webbplats ren genom att automatiskt rensa bort gamla saker.
- Så här lägger du till mörkt läge i din adminpanel på WordPress – Gör dinadmin mer lättläst med en mörk bakgrund.
Vi hoppas att den här artikeln hjälpte dig att åtgärda de saknade Utseendemenyerna i WordPress adminområde. Du kanske också vill ta en titt på vår handledning om hur du anpassar WordPress adminpanel och våra expertval av de bästa aktivitetslogg- och spårningspluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Oyatogun Oluwaseun Samuel
Wow, I got confused for the first time while I am trying to create custom menu for a website I was designing for a client as all the sub-menu under appearance menu has disappear leaving the themes and editor sub-menus, reading through this articles has clear my confusion. This is really helpful. Thanks so much.
Bekatama
Changing Theme Works! Thank you
WPBeginner Support
You’re welcome, glad our guide could help
Admin
Katherine
Hi! I just wanted to say thank you so much for this information. I have been having issues setting up my site with a specific theme. I feel in love with the theme but couldn’t figure out the navigation. I spent over 24 hours trying to figure it out. Thank you again!
WPBeginner Support
Glad to hear our guide was helpful!
Admin