Som en WordPress-resurswebbplats får vi massor av frågor från nybörjare om hur man redigerar sina WordPress-webbplatser. Och vi förstår det – med så många alternativ tillgängliga, från temaanpassare till sidbyggare, kan det kännas överväldigande att välja rätt tillvägagångssätt 🤯
Det här är vad vi har lärt oss av att driva WPBeginner: det finns ingen lösning som passar alla.
Ibland använder vi ett temaramverk som StudioPress för övergripande webbplatsdesign, medan vi använder SeedProd när vi snabbt behöver skapa landningssidor. För vanlig innehållsredigering tycker vi att den inbyggda blockredigeraren fungerar utmärkt för våra blogginlägg.
I den här guiden går vi igenom de mest populära sätten att redigera din WordPress-webbplats och hjälper dig att välja rätt verktyg för dina specifika behov. Oavsett om du justerar ditt tema, bygger en landningssida eller skriver ett blogginlägg, visar vi dig exakt vad som fungerar bäst i varje situation.

Så här redigerar du en WordPress-webbplats: En fullständig översikt
WordPress är ett innehållshanteringssystem med öppen källkod och har många funktioner för att bygga och redigera din webbplats. Här är några olika sätt att göra det på:
Blockredigerare (Gutenberg): Detta är WordPress standardredigerare för att skapa och redigera inlägg och sidor.
Det är nybörjarvänligt och levereras med ett dra-och-släpp-gränssnitt och grundläggande anpassningsblock. Det här är vad vi använder för att skriva och publicera WPBeginners blogginnehåll.

Fullständig webbplatsredigerare (FSE): Tänk på detta som en förlängning av Gutenberg.
Du kan använda blockredigeraren för att anpassa blockbaserade WordPress-teman.

Temaanpassare: Om du använder ett klassiskt tema är det här ditt verktyg för ändringar på hela webbplatsen.
Även om det inte är drag-and-drop erbjuder det enkla inställningar för att anpassa utseendet på ditt WordPress-tema.

Plugins för sidbyggare (som SeedProd): När du behöver mer designflexibilitet är sidbyggare rätt väg att gå.
Vi använder SeedProd för våra landningssidor eftersom det erbjuder avancerade funktioner samtidigt som det är användarvänligt. Precis som Gutenberg har SeedProd en dra-och-släpp-funktion. Det erbjuder dock fler sätt att bli kreativ, som animationseffekter och fler alternativ för innehållsblock för att bygga dina sidor.
Detta är vad vi brukar rekommendera till WordPress-nybörjare.

Klassisk redigerare: Även om den inte längre är standard föredrar vissa användare den traditionella Classic Editor, som känns mer som en dokumentredigerare.
Den här funktionen är inte längre aktiverad som standard i de senaste WordPress-versionerna. Den är dock fortfarande tillgänglig via ett plugin om du föredrar den gamla skolan.

I den här artikeln visar vi hur du kan editera olika delar av din WordPress website med hjälp av de nämnda editors.
Vi antar också att du redan har WordPress installerat och konfigurerat. Annars behöver du ett WordPress webbhotell, ett domain name och en WordPress install.
Vill du hoppa till en specifik section i denna tutorial? Använd gratis dessa länkar under:
💡 Kämpar du med att redigera din webbplats eller har du helt enkelt inte tid? Låt WPBeginner Pro Services hjälpa dig! Vårt expertteam kan redesigna din befintliga webbplats eller skapa en ny anpassad webbplats, enkelt och prisvärt. Från installation till design till SEO, vi har allt du behöver. Få våra tjänster för WordPress-webbplatsdesign idag!
Så här editerar du ett WordPress Theme
En av de första sakerna du bör göra efter att ha installerat WordPress är att välja och customize ditt theme. Vi visar dig tre sätt att göra det på.
Customize ett Block Editor-tema med hela Site Editor
Full Site Editing introducerades i WordPress 5.9. Det är utformat för att göra det enkelt att editera WordPress block themes med hjälp av block editor.
Enligt vår erfarenhet har Full Site Editor avsevärt förenklat anpassningen av teman för nybörjare, även om det fortfarande utvecklas.
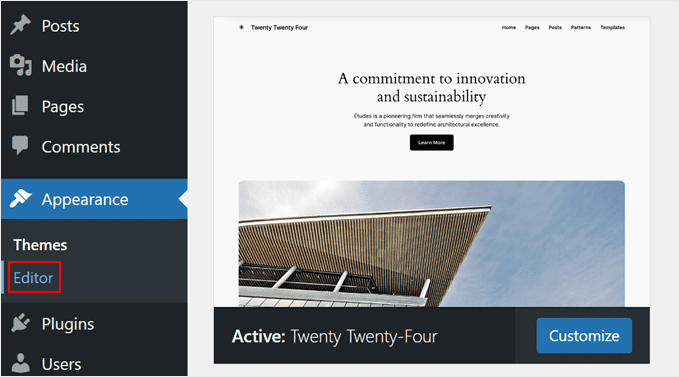
Ett tecken på att du använder ett block WordPress-tema är att du kommer att se Appearance ” Editor i ditt WordPress admin area. Om du ser Appearance ” Customize istället, kan du hoppa över till att använda Theme Customizer.

För att kunna använda Full Site Editor måste du ha ett block editor-tema installerat. Du kan hitta många av dem i vår lista över de bästa block WordPress teman för Full Site Editing.
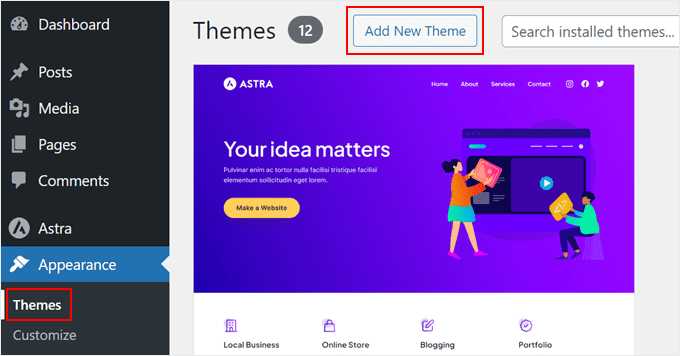
Om du vill hitta några gratis alternativ, gå till Appearance ” Themes. Sedan klickar du på “Add New Theme”.

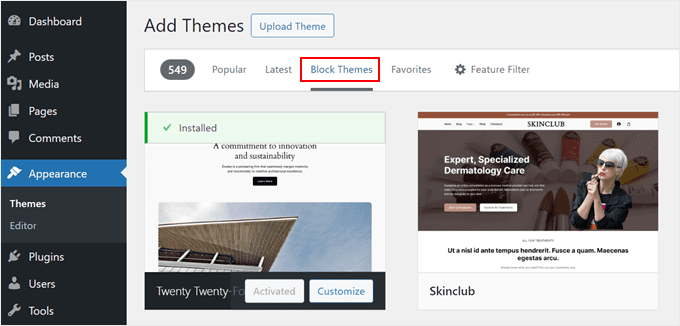
Efter det är det bara att byta till tabben “Block Themes”.
You will then see dozens of block themes on your vy. För installationsinstruktioner, kontrollera vår Step-by-Step guide om hur du installerar ett WordPress theme.

När du har installerat temat måste du gå till Appearance ” Editor för att komma åt webbplatsredigeraren.
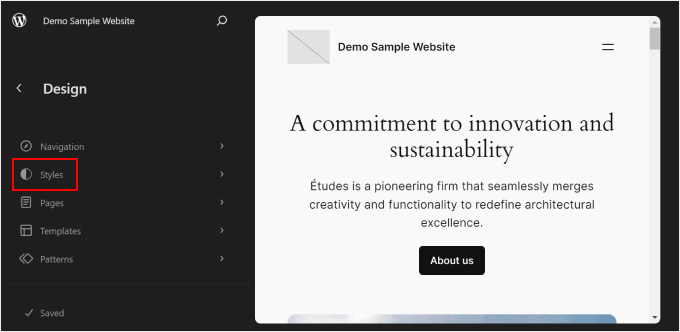
Nu kommer du att se den huvudsakliga instrumentpanelen för fullständig webbplatsredigering. Du kan sedan redigera ditt temas navigeringsmeny, stilar, sidor, mallar och blockmönster.
Vi kommer att diskutera dessa ämnen i resten av tutorialen, men vi visar dig kort hur du ändrar stilen på ditt theme.
För att göra detta klickar du på menyn “Styles”.

Nu kommer du att se en lista över färgschema och typografipar som tillhandahålls av temat.
Varje gång du clickar på en Styling kommer gränssnittet att previewa den åt dig.

När you är nöjd med ditt val klickar du bara på “Save”. Alternativt kan du skapa en customize style.
Du kan lära dig mer om detta och andra sätt att använda Full Site Editing i vår guide för nybörjare till WordPress Full Site Editing.
Customize av ett klassiskt theme med Theme Customizer
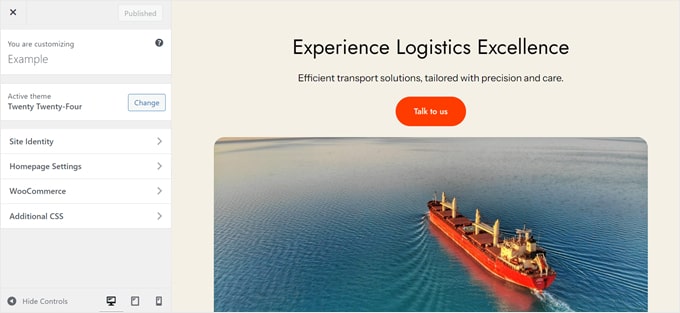
Om du använder ett klassiskt WordPress-tema kommer du att arbeta med Theme Customize för att editera det. Gå bara till Appearance ” Customize från WordPress admin area för att komma åt den.

Nu, vad du kan customize här varierar beroende på vilket theme du använder.
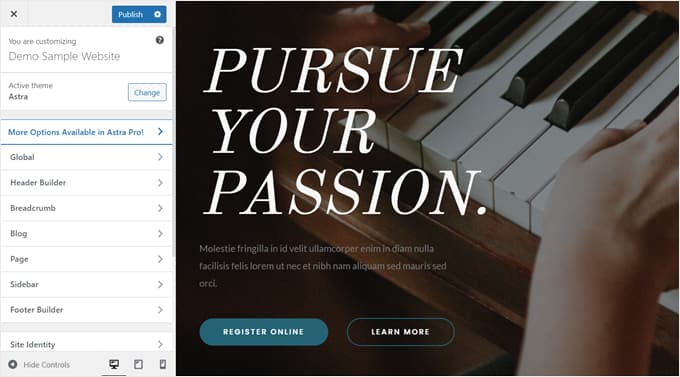
Om du till exempel har temat Astra kan du customize stilen på hela din website, header, footer, sidebar, page, logo, och så vidare.
Av denna anledning rekommenderar vi att du läser dokumentationen för ditt theme för mer instruktioner.

Vår guide om Theme Customize kan ge dig mer detaljerade tips.
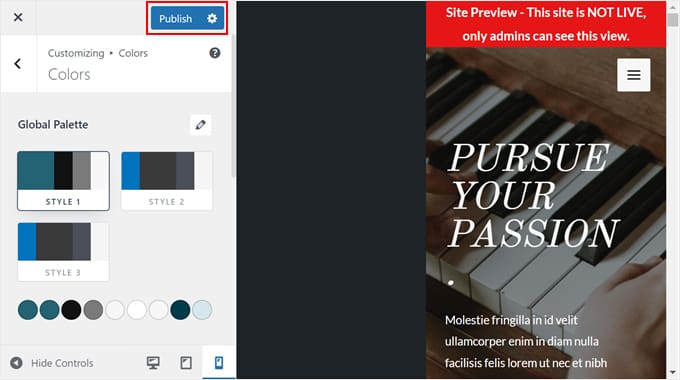
När du har gjort dina ändringar kan du göra en preview av din website i olika skärmupplösningar. Sedan kan du trycka på knappen “Publicera” högst upp för att göra dina edits live.

Vi har funnit att Theme Anpassare är mindre flexibel än andra alternativ på listan. Om du känner så rekommenderar vi att du använder nästa metod istället.
Customize ett WordPress tema med ett page builder tillägg
Många användare av WordPress som inte är nöjda med plattformens utvalda funktioner använder en page builder för att editera sin site. Detta är ett WordPress plugin som kan ersätta standard editor för att utforma olika delar av din website.
De flesta page builders kommer med en drag and drop-funktion, så de är lika användarvänliga som block editor. Dessutom kommer de med fler page blocks och templates för att göra din website mer personlig.
Efter att ha testat många sidbyggare har vi konsekvent rekommenderat SeedProd att vara den bästa. Den levereras med 300+ mallar för olika kategorier av branscher, från e-handel och boende till tjänster.
För att lära dig mer, se vår detaljerade SeedProd-recension.

Note : Medan SeedProd finns i en gratis version rekommenderar vi att du upgraderar till Pro-planen för att få tillgång till Theme Builder. Detta är vad vi kommer att använda i denna tutorial.
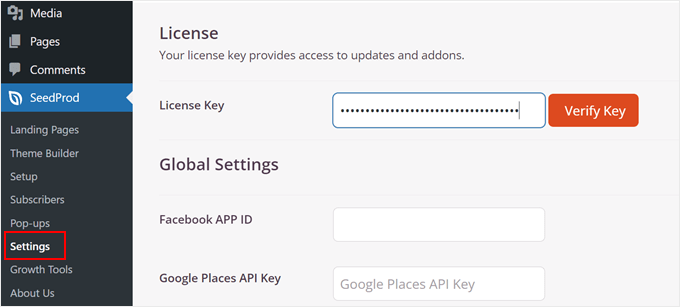
För att använda SeedProd måste du först installera WordPress plugin. Efter det, gå till SeedProd ” Settings för att aktivera din Pro plan licens. Simply insert your license key and click ‘Verify Key’ to complete this step.

Därefter byter du till SeedProd ” Theme Builder.
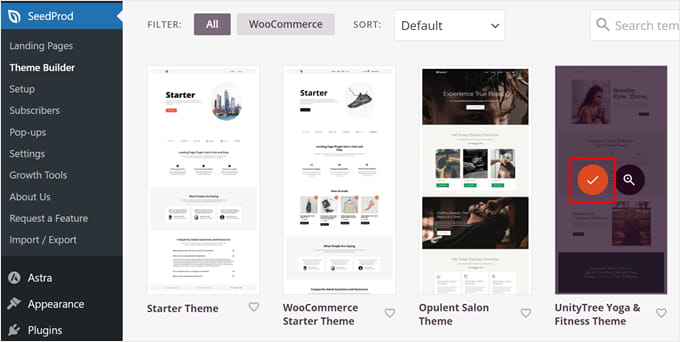
Just click ‘Theme Template Kits‘ to view your theme options.

Som du kan se finns det många templates-kit tillgängliga, från onlinebutiker till webbplatser för tjänster. Använd gratis filtrerings- och sorteringsinställningarna för att hitta rätt för dina behov.
När du har gjort ditt val är det bara att hovera över templates och clicka på den orangea checkmark-knappen för att använda den.

Nu är det bara att gå tillbaka till sidan Theme Builder och välja en templates som du gillar att edit.
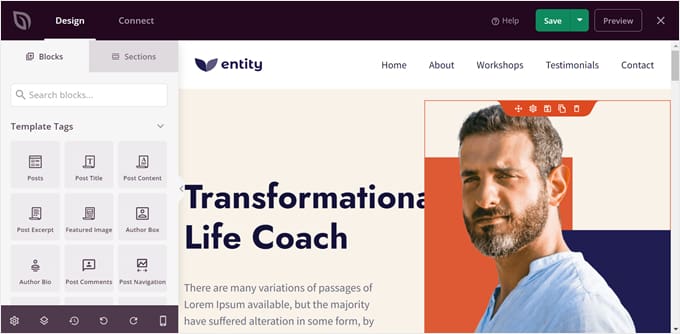
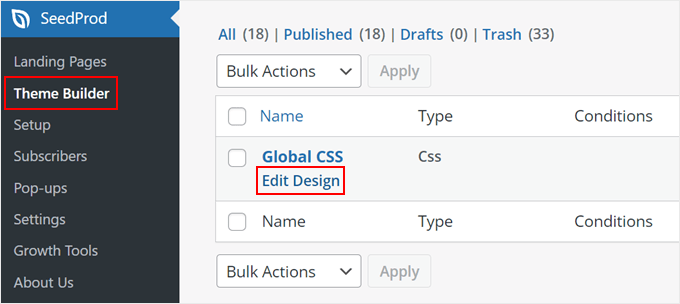
För demonstrationsändamål kommer vi att visa you hur man editerar stilen på din SeedProd temamall. För att göra detta, lokalisera temamallen “Global CSS”, hovera över den och klicka på “Edit Design”.

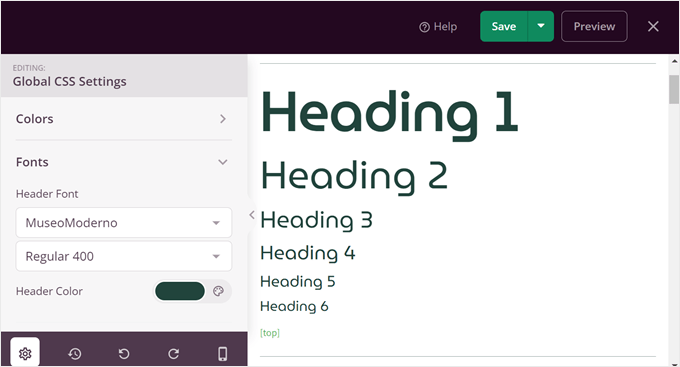
Du är nu inne i SeedProd page builder och kan customize din temamalls stil. Här kan du ändra din websites färger, fonts, bakgrunder, knappar, formulär och layout.
Låt oss se hur man ändrar temats standardtema font. För att göra detta öppnar du menyn “Fonts”. Sedan väljer du bara ett av SeedProds många alternativ för font och färg för heading och brödtext.
Alla ändringar du gör kommer att visas automatiskt i previewen på höger sida.

När du är nöjd med stilen klickar du bara på “Save” för att göra ändringarna officiella.
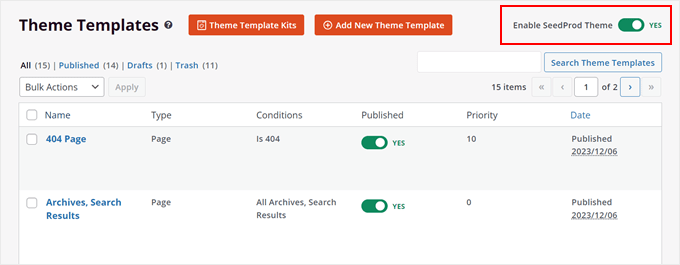
Sedan kan du gå tillbaka till SeedProd ” Theme Builder och aktivera “Aktivera SeedProd Theme” toggle i det övre högra hörnet.

För mer information om hur du editerar WordPress themes med SeedProd, kan du se vår guide om hur du enkelt skapar ett custom WordPress theme.
Så här redigerar du sidor eller inlägg i WordPress
Om du har uppdaterat WordPress till den senaste versionen kommer du troligen att använda Gutenberg block editor för att edit en page eller post.
Du kan skapa en ny page genom att gå till Pages ” Add New Page. Detta kommer automatiskt att skapa en helt tom page och leda you till block editor.
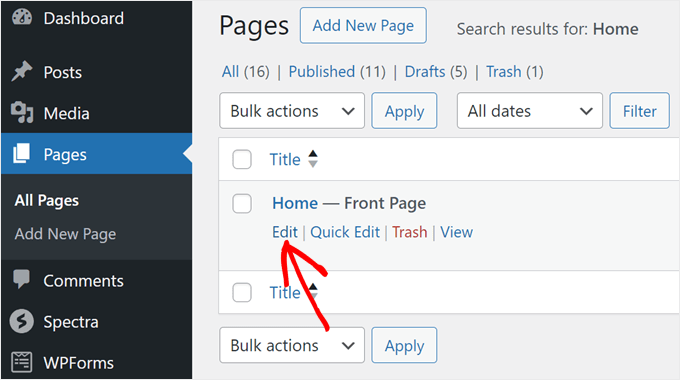
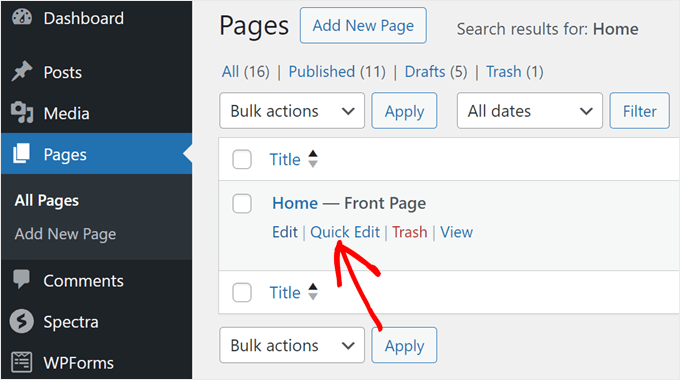
Om du däremot vill editera en befintlig page, som homepage eller blogg, kan du gå till Pages ” All Pages. Hovera markören över den page you vill edit och klicka sedan på “Edit”.

Alternativt finns också funktionen Quick Edit.
This allows you to modify the page’s title, URL slug, and last modified date.

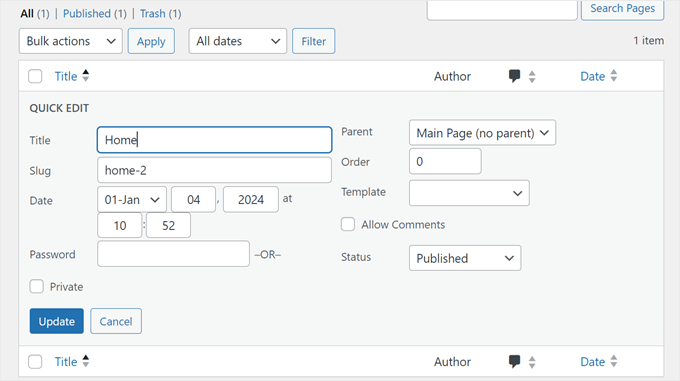
Du kan göra olika saker med den utvalda funktionen Quick Edit.
Exempel på detta är att ange ett password för sidan, göra den privat, tilldela den som en parent page, ändra sidans template, allow/disallowing comments och ändra sidans status.

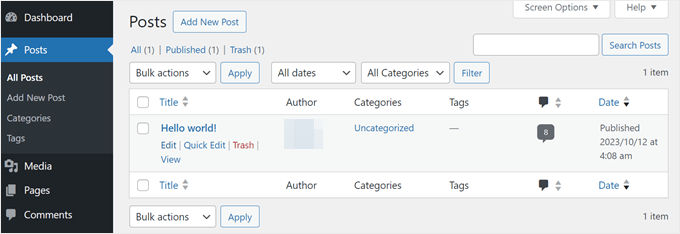
För att skapa ett nytt inlägg, helt enkelt head till Posts ” Add New Post för att skapa ett nytt tomt inlägg och redigera det med hjälp av block editor.
Like before, you can edit an existing WordPress blogginlägg genom att hovera markören över det valda inlägget och clicka på “Edit”.

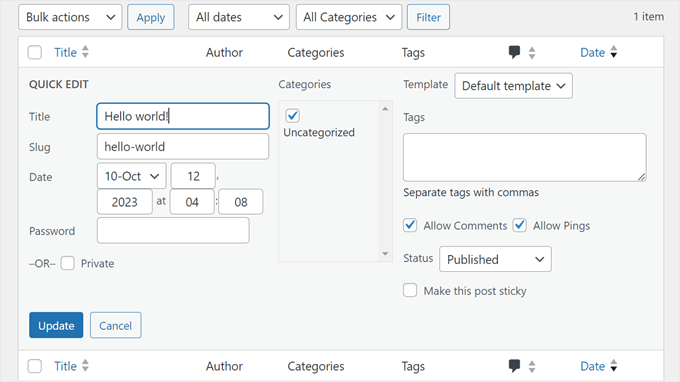
Funktionen Quick Edit för inlägg är liknande men med några mindre skillnader.
Här kan du också lägga till taggar, allow/disallow pings och göra inlägget sticky (utvalt på din website).

När du har öppnat en sida eller ett inlägg i WordPress finns det många saker du kan göra i blockredigeraren.
Vanligtvis börjar du med att clicka på knappen ‘+’ add block högst upp i vänstra hörnet.
Här hittar du alla tillgängliga block från WordPress och de tillägg som du använder.

Du kan sedan drag and dropa ett block till huvudredigeringsområdet.
Därefter kan du använda blockets verktygsfält och sidopanel för inställningar för att konfigurera blockets stil, dimensioner, padding, marginal, avstånd med mera.

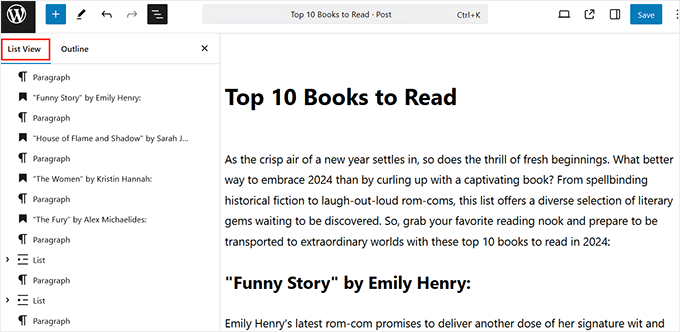
Har du problem med att hålla reda på alla block på din sida? Eller tycker du att det är svårt att klicka på exakt det block som du vill redigera?
Det är inget att oroa sig för. Blockredigeraren har en praktisk “List View”-funktion som du når i det övre vänstra hörnet. Du ser då en tydlig översikt över alla dina block, vilket gör det enkelt att välja, ordna om eller redigera ett block med ett enda klick.

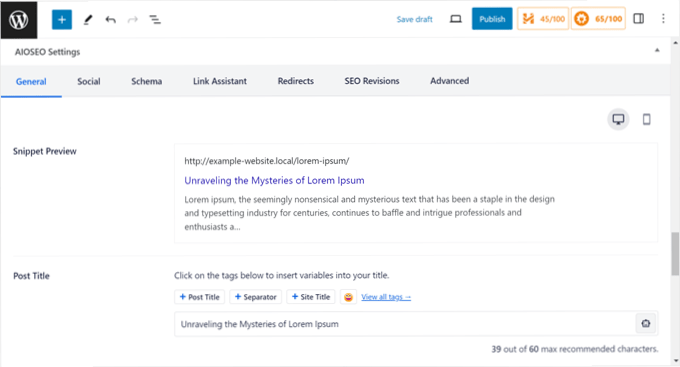
Om du har installerat ett WordPress plugin, kan du också se några inställningar under redigeringsgränssnittet.
Till exempel kommer All in One SEO plugin att visa dig ett avsnitt där du kan optimera sidans eller postens meta title och description för sökmotorer.

Vi har många guider där du kan lära dig mer om hur du redigerar posts och pages, så se till att kontrollera dem:
- Hur du gör en Preview på din WordPress website innan du går Live
- Så här använder du Distraction Free Fullscreen Editor i WordPress
- Så här lägger du till featured images eller inläggsminiatyrer i WordPress
- Så här addar du kategorier och tags för pages i WordPress
- Så härredigerar du HTML i WordPress (Beginner’s Guide )
Hur man redigerar en WordPress page eller post med Classic Editor
Även om vi allmänt rekommenderar att man använder blockredigeraren förstår vi att vissa användare föredrar enkelheten i Classic Editor för vissa uppgifter. Som att skriva innehåll i lång form eller snabbt redigera inlägg utan att distraheras av blockgränssnitt.
Om du vill använda Classic Editor måste du aktivera den. Du kan läsa vår artikel om hur du inaktiverar Gutenberg och aktiverar Classic Editor för att göra detta.
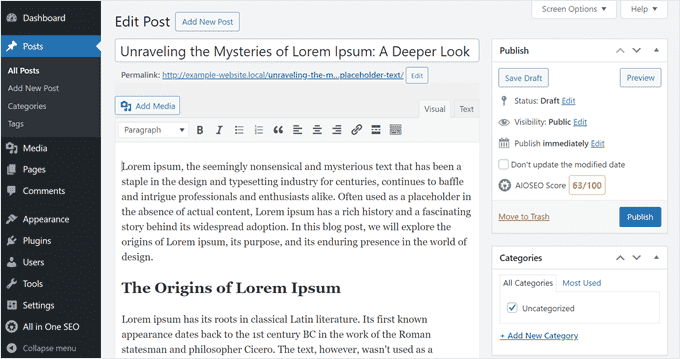
Efter det skapar du bara ett nytt inlägg eller en ny sida genom att gå till Posts “ Add New Post eller Pages “ Add New Page, och Classic Editor kommer att visas på din vy.

Till skillnad från blockredigeraren lägger du inte till block för att wstawić innehåll på din sida eller i ditt inlägg. Istället kan du bara skriva text, formatera den med hjälp av personuppgiftsansvariga högst upp i redigeringspanelen och lägga till mediefiler till din text genom att klicka på knappen “Lägg till media”.
Längst ner och på sidorna av redigeringsgränssnittet finns det inställningar för att publicera sidan/ inlägget, ställa in sidans eller inläggets kategorier/taggar, ladda upp ett utvalt inlägg och så vidare.
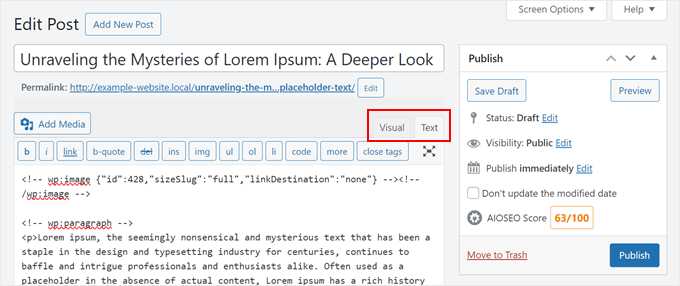
You can also switch between the visual and text editing modes. Med den andra Editorn kan du ändra HTML-koden för posten eller pages.

Så här editerar du en WordPress page med en page builder
Om du redan använder en page builder som SeedProd för att editera ditt theme, så kan du använda den för att editera en page också. På så sätt kan du bibehålla din design konsekvent på all your pages.
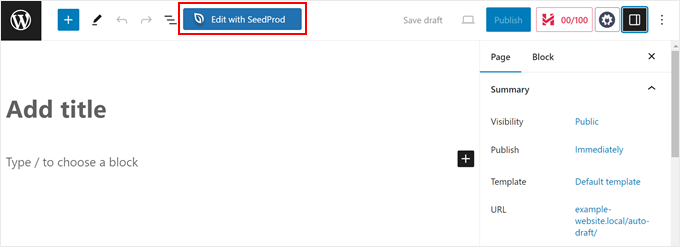
Du måste skapa en new page och öppna block editor. Om SeedProd är aktiv, kommer du att se en knapp högst upp som säger, “Edit with SeedProd. Gå vidare och klicka på den.
Du kan också göra detta med en befintlig page. Obs/observera dock att innehållet ej kommer att överföras, utan du måste skapa sidan from scratch.

I page builder kommer du att se att SeedProd temats header och footer har addats. All you behöver bara börja bygga upp page.
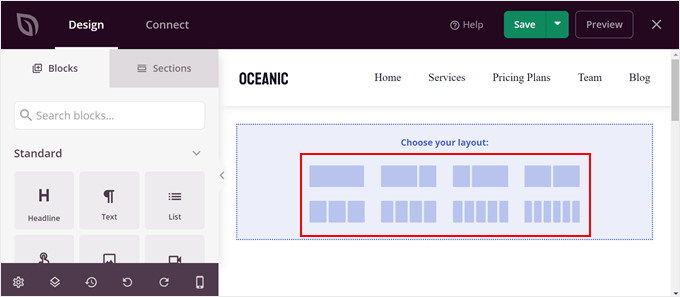
Först väljer du en av de 8 layouterna som ska användas på page.

På vänster sida hittar du alla block och sections som du kan dra and drop på höger sida, vilket är template preview.
Du kan använda dessa för att inserta content på page.

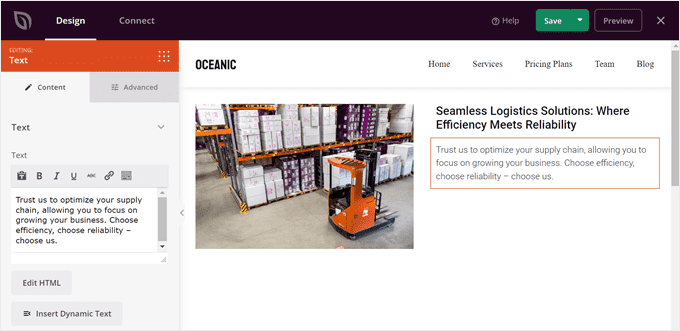
När you clickar på ett block eller en section visas på vänster sida de available settings som finns för att customize elementet.
I screenshoten under kan du se att om du klickar på Text-blocket kommer blockinställningarna att visas. Du kan customize texten, infoga dynamiskt content, edit HTML, ändra justering och så vidare.

När du är klar med att edit sidan, glöm inte att click “Save” för att göra ändringarna live.
För mer detaljer, se vår guide om hur du skapar en custom page i WordPress.
Om du vill skapa en custom landing page from scratch, så kan du också göra det med SeedProd. Allt du behöver göra är att gå till SeedProd ” Landing Pages. Sedan klickar du på knappen “+ Add New Landing Page”.

För mer information, kontrollera vår tutorial om hur du skapar en custom landing page.
Alternativ: Thrive Architect är ett annat bra alternativ för sidbyggare för att designa attraktiva anpassade sidor. Dessutom tillåter det dig att redigera inlägg, inte bara sidor.
Du kan kontrollera vår Thrive Architect-recension för mer information.
Så här redigerar du en WordPress Header, Footer och andra Template-delar
Du kanske också vill editera WordPress header, footer, sidebar och andra delar av temats template.
Dessa är sections på din site som ej är en del av huvudsidan eller innehållet i posten. De är dock viktiga för att ge ytterligare information eller användbar navigation.
Hur du kan edit dessa sections beror på vilket theme du använder, så låt oss gå igenom varje alternativ.
Så här editar du ett Block Temas Header, Footer och andra Template-delar
Om du har ett block theme kan du använda Full Site Editing för att editera ditt temas header och footer.
I Full Site Editor betraktas en header och footer som delar av templates. Dessa är också kända som WordPress patterns (en uppsättning återanvändbara block) som visas på hela din website.
Andra exempel på en template-del är sectionen för comments och metadata för inlägget.
För exemplets skull visar vi hur du kan editera din WordPress header, men du kan upprepa dessa steg med andra delar av templates.
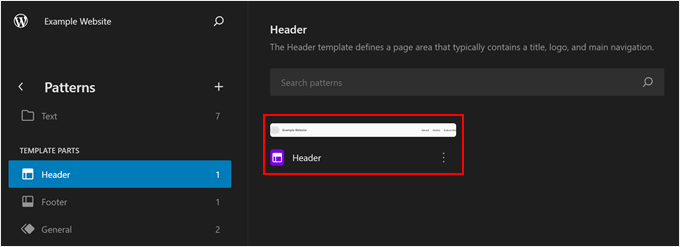
Först går du till Appearance “ Editor . När du är i Full Site Editor klickar du bara på “Patterns”.

You will now see a list of patterns provided by your WordPress theme.
Gå vidare och rulla ner till Template Parts section. Välj sedan “Header” och klicka på Header template part.

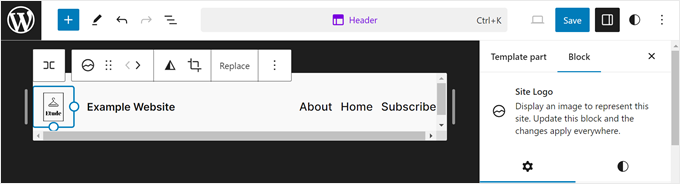
Nu måste du klicka på pennknappen bredvid texten Header.
Detta öppnar block editor.

Block Editor fungerar på samma sätt med template-delar som med pages och posts. Du kan add to olika block till headern, konfigurera blocket och update ändringarna när du är klar.
Rubriker innehåller vanligtvis en site logo (eller favicon), så du får gärna add to den här också.

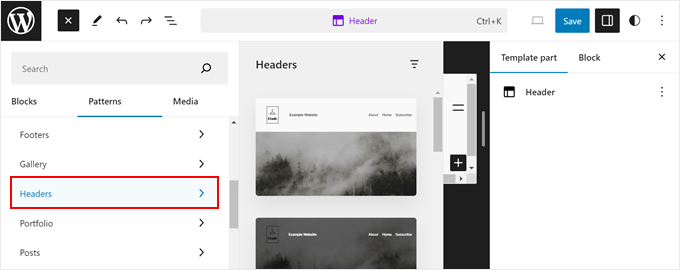
Om du vill ändra utseendet på headern helt och hållet men inte vet var du ska börja, clickar du på knappen “+” add block i det övre vänstra hörnet.
Navigera sedan till tabben “Patterns” och click “Rubriker”. Där hittar du många layouter för rubriker som är färdiga att använda.

För mer information, se vår guide om hur du customize din WordPress header.
När du är klar med att ändra headern klickar du på “Save”. Eftersom Header är en synkroniserad template-del kommer alla ändringar du gör här att gälla på alla pages som använder Header.
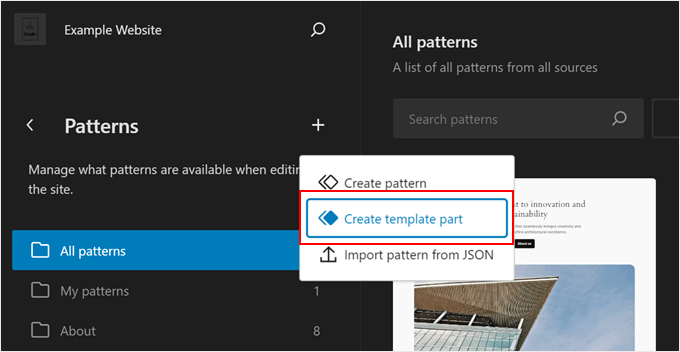
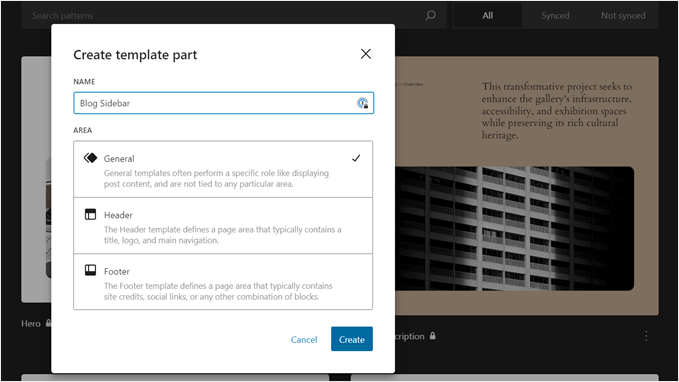
Om du nu vill skapa en new header eller någon annan template-del istället för att editera de befintliga, kan du gå tillbaka till ‘Patterns’ page. Därefter klickar du på knappen “+ Create pattern” och väljer “Create template part”.

I popupen ger du template-delen ett namn och väljer typ av template-del.
Klicka sedan på “Create”. Du kommer då att ledas till block editor och du kan editera template-delen som du gillar.

För mer detaljer kan du se vår kompletta guide till WordPress Full Site Editing.
Hur man redigerar en WordPress Header, Footer, och andra Widget-klara Areas i ett klassiskt Theme
I ett klassiskt theme är en WordPress-widget i princip ett block som du kan add to widget-ready areas, som headers, footers, sidebars, och så vidare.
Varje klassiskt WordPress theme har olika widget-klara areas. Vissa kan inkludera en sidebar, andra kanske ej. Så se till att kontrollera dokumentationen för ditt theme för mer information.
För att använda widgetar måste du gå till Appearance ” Widgets. Här kan du add, konfigurera och remove block i de available widget-ready areas.

Du kan läsa mer om widgets i vår artikel om hur du lägger till och använder widgets i WordPress.
Kontrollera också vår guide om skillnaden mellan widgetar och block för att förstå mer om den här funktionen.
Hur man redigerar en WordPress Header, Footer, och andra Template-delar med en Page Builder
En av fördelarna med att använda en page builder är att du kommer att ha fler alternativ för att customize headers, footers, sidebars och andra delar av ditt theme.
Om du använder SeedProd kan du gå till SeedProd ” Theme Builder. Vi antar att du har installerat ett templates-kit från tidigare.
Satsen innehåller vanligtvis olika templates. Detta kan vara en built-in page template, som en 404 eller ett enskilt inlägg, eller en del av en page, som en header, footer, pricing tables, och så vidare.
Gå vidare och hovera över en templates. Sedan klickar du på “Edit Design”.

Nu kan du editera headern på samma sätt som du gör med en page.
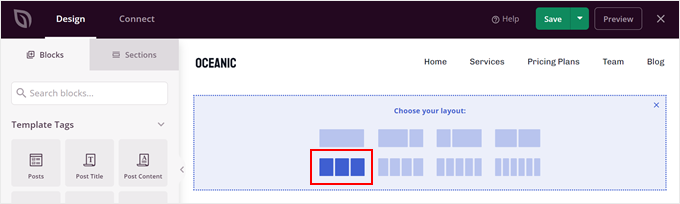
Låt oss säga att du vill add to dina social media links här. Vad du kan göra är att hovera över headern tills den blå gränsen dyker upp och klicka på knappen “+ Add Row”. Gå sedan vidare och välj en layout för raden.
I vårt exempel vill vi add to ytterligare en column så att headern får plats med image, menu och links till social media. Det innebär att vi behöver tre Column i en row.

Sedan kan du drag and dropa blocken från den översta raden till den nya raden.
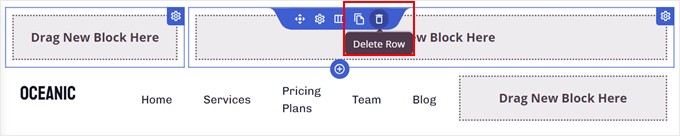
Därefter tar du bara bort den översta raden så att din nya rad blir den nya Headern.

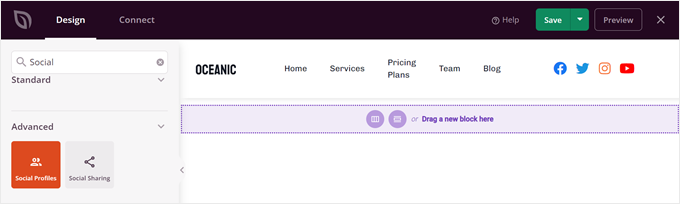
Nu letar du bara efter blocket Sociala profiler i panelen på vänster sida.
Dra den till den högra Column och you är klar.

Mer information om hur du redigerar delar av templates hittar du i dessa WordPress tutorials:
- Så här editerar du footern i WordPress
- Checklista: Saker att lägga till i sidfoten på din webbplats i WordPress
- Hur man lägger till Custom Header, Footer eller Sidebar för varje Category
- Så här skapar du en klistrad flytande navigationsmeny i WordPress
- Så här lägger du till ett dynamiskt copyright-datum i sidfoten i WordPress
Så här editerar du en navigation menu i WordPress
En navigation menu gör det enkelt för besökarna att utforska allt content utan att gå vilse på din website. Därför är det viktigt att utforma en meny som visar dina viktigaste pages och länkar till annan relevant information.
Om du använder ett Block WordPress-tema kan du välja “Navigation”-menyn från sidan Full Site Editor.

Vår artikel om att lägga till customize navigationsmenyer i WordPress kan guida dig genom resten av stegen.
Om du använder ett klassiskt WordPress theme kan du gå till Appearance ” Menus. This is a dedicated page for you to add, arrange, and remove pages/posts and links to your menus.

För steg-för-steg-instruktioner kan du kontrollera vår guide för nybörjare om hur du lägger till en navigation menu i WordPress.
Om du använder en page builder som SeedProd, kan din navigation menu (Nav Menu block) ha blivit embed i din header temamall.
Nav Menu-blocket kommer redan att innehålla alla dina sidor, men du kan också lägga till nya objekt.
Först går du till SeedProd “ Theme Builder från din WordPress dashboard. Leta sedan upp templates för “Header” och click “Edit Design”.

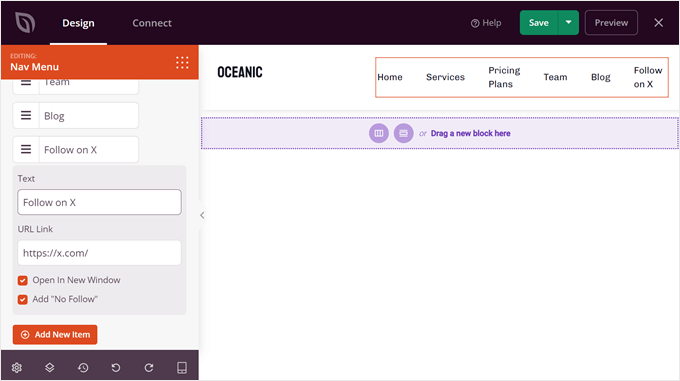
Nu hoverar du över blocket som gillar en meny. Det bör vara blocket “Nav Menu”.
Därefter rullar du ner på den vänstra panelen och klickar på “+ Add New Item”.
Du kan sedan customize ankartexten, enter URL:en, få den att öppnas i ett new window och ställa in den som nofollow.

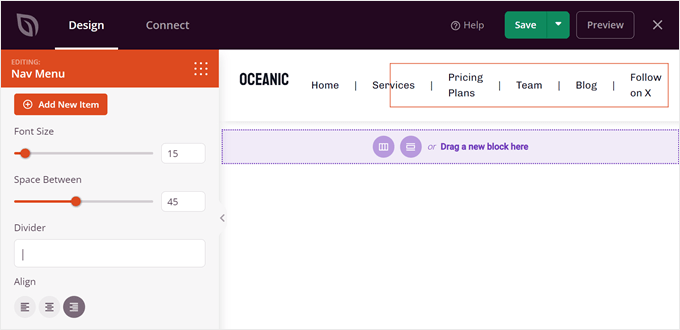
Längst ner kan du ändra storleken på fonten, avståndet, delaren och inriktningen för links.
Glöm inte att clicka “Save” för att ändringarna ska börja gälla.

Så här editerar du en site i WordPress med kod
Om du är bekväm med kod kan du också använda custom code snippets för att editera din WordPress website. Med detta sagt rekommenderar vi denna metod endast om du har rätt teknisk kunskap för att undvika att din website går sönder.
Ett sätt du kan edit en WordPress site med kod är genom att lägga till CSS, som är en stylesheet som kan ändra hur HTML ser ut on the front end.
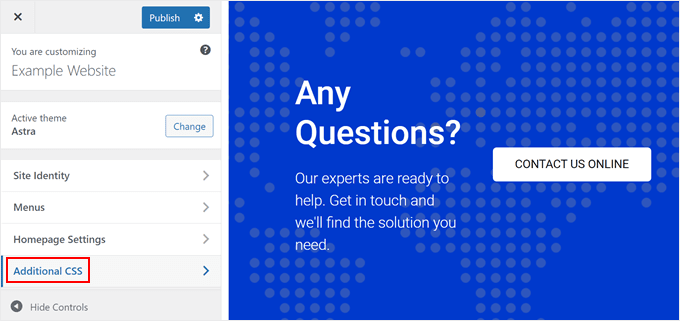
Användare av Classic Theme kan gå till Appearance “ Customize och hitta fältet ‘Additional CSS’ i Theme Customizer.

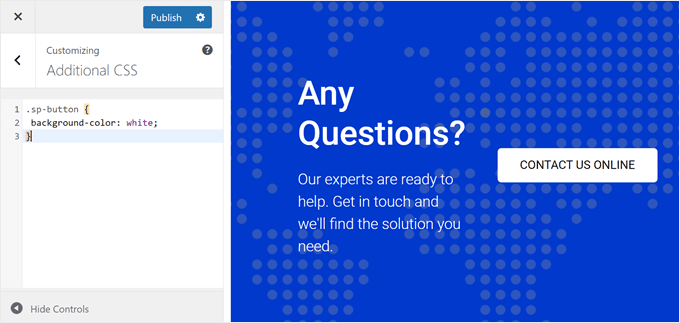
Här kan du insert CSS-kod för att styla olika HTML-element som gillar färger och font.
Detta kan vara praktiskt om ditt temas built-in alternativ inte är tillräckligt för dina behov.

När det gäller block theme-användare kan du inte add to custom CSS i Full Site Editor.
Istället måste du gå till URL:en under för att öppna Theme Customize och hitta fältet Additional CSS. Se till att ersätta domain name med your eget.
https://example.com/wp-admin/customize.php
För mer detaljer, se vår guide om hur du fixar saknad Theme Customize i WordPress.
Ett annat sätt att lägga till CSS är med CSS Hero. Detta tillägg gör det enkelt att lägga till anpassad CSS till WordPress teman, även för nybörjare.
Om du är intresserad av att använda den, kontrollera bara vår CSS Hero recension och dessa poradnik:
- Så här lägger du till anpassade stilar till WordPress widgets
- Så här lägger du enkelt till boxskugga i WordPress
- Hur man stylar navigationsmenyer i WordPress (Uppdaterad)
Så här editar du WordPress Theme-filer
Ibland kan vissa poradnikar kräva att du redigerar dina WordPress-temafiler för att göra ändringar utöver vad dina inbyggda temafunktioner tillåter. Med detta sagt rekommenderar vi endast att redigera temafiler direkt om det är det enda sättet som fungerar för att uppnå dina mål.
I detta fall rekommenderar vi:
- Skapa först ettbarntema. Detta gillar en kopia av din WordPress Theme som du säkert kan customize med lite kodning.
- Säkerhetskopiera din website. Det är en bra åtgärd att göra så att du kan återställa din website till en tidigare version om det skulle uppstå error.
För att editera en fil med ett WordPress theme är det obligatoriskt att gå till din WordPress file directory från back-end. För att göra detta måste du öppna din hosting providers filhanterare eller ansluta till din website med en FTP-klient.
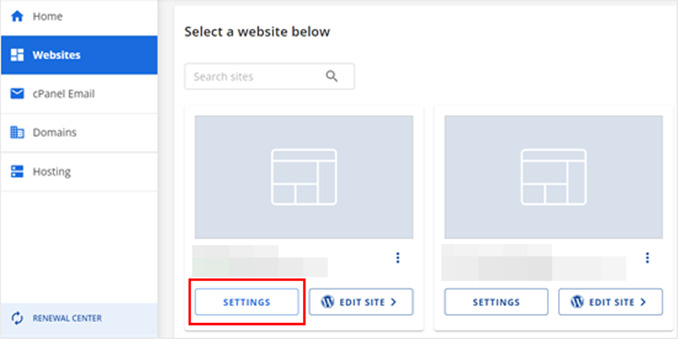
Om du använder Bluehost kan du gå till din dashboard och öppna tabben “Websites”. Därefter klickar du på “Settings” på den website som du vill öppna filerna för temat för.

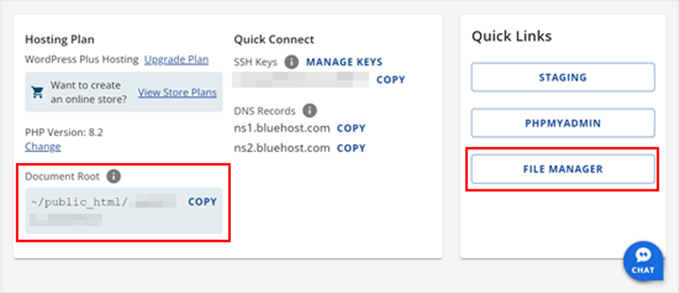
Nu är det bara att rulla ner till “Quick Links” section.
Klicka sedan på “File Manager”. Om du ej är säker på var din rotmapp finns kan du kontrollera funktionen “Document Root” för att se sökvägen till den.

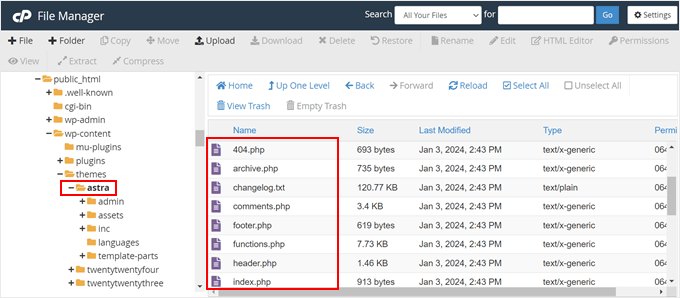
När du är inne i filhanteraren kan du gå till din websites rotfolder (vanligtvis public_html).
Sedan, head till /wp-content/themes och hitta din nuvarande theme folder.

Därefter hittar du alla dina WordPress theme-filer, som du kan editera med en textredigerare.
Här är några saker du kan göra genom att editera WordPress theme-filer:
- Så här skapar du en customize homepage i WordPress
- Så här skapar du en page med full width i WordPress
- Så här addar du custom fonts i WordPress
Så här infogar du customize-kod i WordPress på ett säkert sätt
Om du vill lägga till ny anpassad kod i WordPress rekommenderar vi att du använder WPCode. I våra tester har WPCode visat sig vara ett säkrare och mer användarvänligt alternativ till att redigera temafiler direkt.

Med detta plugin behöver du inte oroa dig för att av misstag bryta din website. WPCode låter dig veta om det finns error i koden och deactivate den. Dessutom kan du skapa PHP shortcodes för att infoga custom content på din website.
För att se WPCode i action kan du kontrollera vår fullständiga WPCode-recension i WPBeginners Solution Center.
Vad är det bästa sättet att editera en WordPress site för Beginnare?
För nybörjare rekommenderar vi alltid att du installerar ett sidbyggarplugin som SeedProd för att redigera WordPress-webbplatser. Anledningen är att det är lika enkelt att använda som blockredigeraren, men ger dig mycket mer kontroll över din WordPress-design.
Om du inte vill använda ett plugin är det näst bästa ett block theme med Full Site Editor. Den här funktionen är inte helt utvecklad ännu eftersom WordPress konstant arbetar med Gutenberg-projektet. Men just nu är den ganska användarvänlig.
Theme Customize är inte lika flexibel som Full Site Editor eftersom den saknar drag and drop-funktionalitet. Det är därför vi föreslår att användare av klassiska teman installerar SeedProd för att förbättra sin användarupplevelse.
När det gäller kodning rekommenderar vi det endast om du har skapat ett barntema och backup av din site för att undvika error. Men med WPCode-pluginet är det mycket säkrare att lägga till customizer-kod för att editera din WordPress-webbplats och det kommer inte att orsaka några error eller förstöra din website.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du redigerar en webbplats i WordPress. Du kanske också vill kontrollera våra expertval av de bästa byggarna av WordPress-teman och vår lista över utmärkta exempel på WordPress-webbplatser som du bör kolla in.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Iriogbe
I have noticed that all the screenshots used in this post are desktop sizes. This shows that the user leveraged his laptop computer to do the edition. Does this mean one can not use a mobile phone to edit? Or can some use it to edit? Because not all WordPress website owners have a laptop or desktop computer? What do you have to say about this?
WPBeginner Support
It is not required to use a laptop to edit a WordPress site but it is normally recommended as you can test a mobile view on a laptop/desktop but testing a laptop/desktop view on mobile is very difficult.
Admin