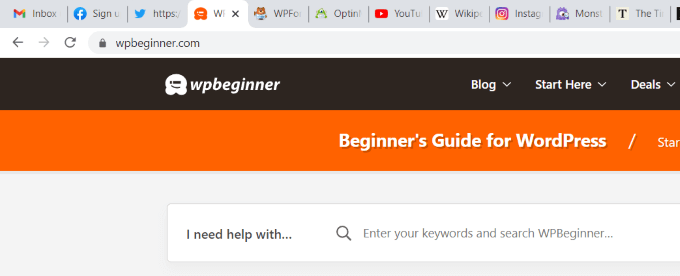
WordPress-ikonen, även känd som favicon, visas som standard i webbläsarfliken för din webbplats.
Även om det fungerar bra när du bara arbetar med din nya webbplats, föredrar många webbplatsägare att ersätta eller ta bort den för att bättre återspegla deras varumärkesidentitet.
Vi har byggt många webbplatser på WordPress, inklusive bloggar och e-handelsbutiker, och en sak vi alltid gör är att ersätta standardikonen med en favicon som representerar vårt varumärke.
Denna enkla ändring har hjälpt oss att stärka vår varumärkesidentitet, få våra webbplatser att se mer pålitliga ut och förbättra deras övergripande visuella utseende.
I den här artikeln visar vi dig hur du enkelt tar bort WordPress-ikonen från webbläsarfliken.

Varför ta bort WordPress-ikonen från webbläsarfliken?
WordPress-ikonen i din webbläsarflik kan få din webbplats att se generisk och oprofessionell ut. De flesta användare har många flikar öppna i sin webbläsare, vilket kan leda till att din webbplatstitel döljs.
Med bara WordPress-logotypen i fliken kommer dina användare inte att kunna identifiera din webbplats bland många andra.
Genom att ta bort WordPress-ikonen från webbläsarfliken och lägga till en favicon (även kallad din webbplatsikon), kan du använda din varumärkeslogotyp och göra din webbplats mer användarvänlig för dina besökare.
En favicon är en liten bild som visas bredvid din webbplats titel i webbläsaren.

Faviconen hjälper dina användare att omedelbart känna igen din webbplats och effektivt växla mellan olika flikar. Mer frekventa besökare kommer till och med att bygga omedelbar igenkänning för den lilla bilden i din webbläsare.
Med det sagt, låt oss titta på hur du enkelt kan ta bort WordPress-ikonen från webbläsarfliken. Idag kommer vi att titta på båda metoderna, och du kan välja den som känns rätt för dig:
- Metod 1: Ta bort WordPress-ikonen utan ett plugin
- Metod 2: Ta bort WordPress-ikonen med ett plugin
- Bonus: Lägg till notifikation i webbläsarfliken i WordPress
- Vanliga frågor
Metod 1: Ta bort WordPress-ikonen utan ett plugin
Om du använder ett blocktema i WordPress, kan du använda den här metoden för att ta bort WordPress-ikonen i en webbläsarflik.
Vid tidpunkten för skrivandet av denna handledning har standard WordPress-temat, Twenty Twenty-Three, inget block för webbplatsikoner för att ändra din favicon från WordPress-logotypen.
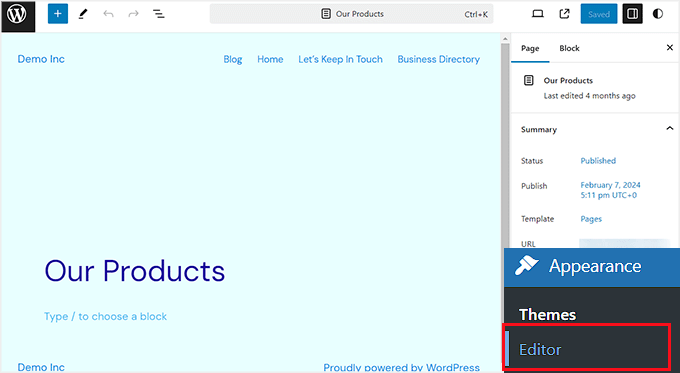
Först måste du navigera till Utseende » Redigerare från din WordPress-administratörspanel för att öppna redigeraren för hela webbplatsen.

Du kan dock inte ändra din favicon härifrån eller ta bort WordPress-ikonen från webbläsarfliken. För att göra detta, kopiera och klistra in URL:en nedan i din webbläsare för att öppna temaanpassaren:
https://example.com/wp-admin/customize.php
Kom ihåg att ersätta ‘example.com’ med din egen webbplats domännamn.
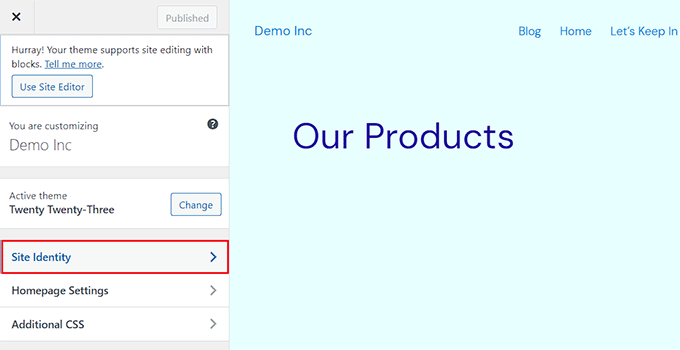
Denna URL tar dig till Temaanpassaren, där du måste klicka på fliken 'Webbplatsidentitet'.

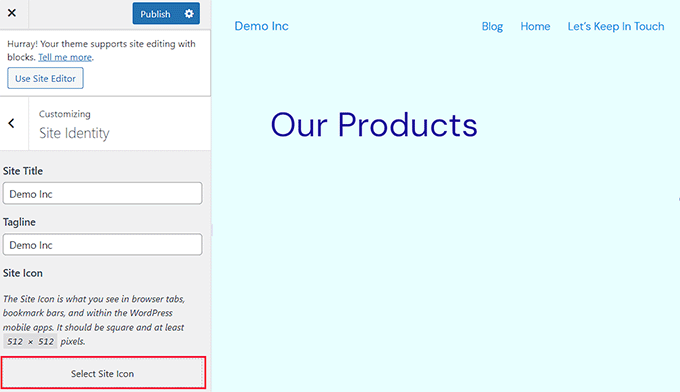
När du är där, scrolla ner till avsnittet 'Webbplatsikon'.
Härifrån klickar du helt enkelt på knappen ‘Välj webbplatsikon’ för att öppna WordPress mediebibliotek.

Du kan nu välja vilken bild som helst som du vill använda som favicon för att ersätta WordPress-ikonen på webbläsarfliken.
För mer information om hur du skapar en favicon kan du kolla in vår handledning om hur du lägger till en favicon i WordPress. Om bilden du har valt att använda som favicon överskrider den rekommenderade storleken, kommer WordPress att tillåta dig att beskära den.
När du är nöjd med ditt val klickar du helt enkelt på knappen 'Publicera' högst upp.
Ta bort WordPress-ikonen i ett tema utan fullständig webbplatsredigering
Om du använder ett klassisk tema, kan du direkt navigera till Temaanpassaren under Utseende » Anpassa för att ta bort WordPress-ikonen från webbläsarfliken.
På webbplatser som inte stöder redigeraren för hela webbplatsen, låter WordPress-temaanpassaren dig ändra detaljer om din webbplats, såsom favicon, typografi, standardfärger, sidfot och mer.
När du är i Temanpassaren, klicka på fliken 'Webbplatsidentitet'. Processen är densamma som den vi visade ovan. Du kan ta bort WordPress-ikonen helt enkelt genom att ladda upp en webbplatsikon som du väljer.
När du är nöjd med ditt val klickar du helt enkelt på knappen ‘Publicera’ för att spara ändringarna.
Metod 2: Ta bort WordPress-ikonen med ett plugin
Du kan också använda ett plugin för att ta bort WordPress-ikonen och ersätta den med en favicon.
Först måste du installera och aktivera pluginet Heroic Favicon Generator. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
Ansvarsfriskrivning: Pluginet har inte testats med den senaste versionen av WordPress. Men när vi använde det med klassiska och blockteman verkade det fungera bra. Om du fortfarande är osäker kan du se vår guide om att använda föråldrade plugins.
Efter aktivering, besök sidan Inställningar » Heroic Favicon Generator från WordPress-instrumentpanelen och klicka på knappen ‘Välj Favicon’.
Detta öppnar WordPress mediebibliotek. Nu kan du välja och ladda upp vilken bild som helst som du vill använda som favicon.

När du har gjort det, scrolla ner till avsnittet 'Förhandsgranskningar', där du kan se hur faviconen kommer att se ut på din WordPress-webbplats.
När du är nöjd, scrolla helt enkelt ner och klicka på knappen 'Spara ändringar'.

Du har framgångsrikt tagit bort WordPress-ikonen och lagt till en favicon istället.
Bonus: Lägg till notifikation i webbläsarfliken i WordPress
Förutom att lägga till en anpassad favicon för att fånga användarens uppmärksamhet, kan du också lägga till webbläsarflikaviseringar för din webbplats för att locka tillbaka kunder.
Denna notifikation är ett meddelande som visas i din webbläsarflik när användaren fokuserar på en annan webbplats. Det kan hjälpa till att sänka antalet övergivna kundvagnar och driva mer trafik till din webbplats.

Du kan enkelt lägga till en webbläsarfliksavisering i WordPress med hjälp av WPCode. Det är det bästa pluginet för kodavsnitt för WordPress på marknaden som gör det säkert och enkelt att lägga till anpassad kod på din webbplats.
Efter plugininstallation behöver du bara besöka sidan Kodavsnitt » + Lägg till avsnitt från din WordPress-administratörs sidomeny och klicka på ‘Använd avsnitt’ under alternativet Lägg till din anpassade kod (nytt avsnitt).

Detta tar dig till sidan 'Skapa anpassad kodsnutt', där du måste välja 'JavaScript-kodsnutt' som 'Kodtyp' från rullgardinsmenyn till höger.
Lägg sedan till följande anpassade kod i rutan 'Code Preview':
let count = 0;
const title = document.title;
function changeTitle() {
count++;
var newTitle = '(' + count + ') ' + title;
document.title = newTitle;
}
function newUpdate() {
const update = setInterval(changeTitle, 2000);
}
document.addEventListener('DOMContentLoaded', newUpdate );
Klicka slutligen på knappen 'Spara kodavsnitt' och växla omkopplaren 'Inaktiv' till 'Aktiv'.

Du har nu framgångsrikt lagt till en avisering i webbläsarfliken till din webbplats som visar antalet nya uppdateringar.
Om du vill visa ett meddelande eller ändra favicons i din webbläsarflik, kan du se vår fullständiga handledning om hur du enkelt lägger till aviseringar i webbläsarfliken i WordPress.
Vanliga frågor
Här är några frågor som våra läsare ofta ställer om att ta bort WordPress-ikonen från webbläsarfliken:
Vad är WordPress-ikonen i webbläsarfliken?
Den lilla logotypen du ser bredvid en sidtitel i webbläsarfliken kallas en favicon eller webbplatsikon.
I WordPress ställs detta vanligtvis in under Inställningar » Allmänt (eller Utseende » Anpassa » Webbplatsidentitet). Om du inte har anpassat det använder WordPress sin standardlogotyp där.
Även om det kan verka obetydligt, hjälper denna lilla bild användare att snabbt identifiera din webbplats bland många flikar. Att behålla standardikonen kan få din webbplats att kännas generisk och kan skada ditt varumärkesigenkänning.
Varför ser jag fortfarande WordPress-ikonen även efter att ha tagit bort den?
Om du har ersatt eller tagit bort WordPress-faviconen men den fortfarande visas, oroa dig inte – det är ett vanligt problem. Detta händer vanligtvis för att din webbläsare eller webbplats fortfarande levererar en cachad version av den gamla ikonen.
Här är några saker du kan kontrollera:
- Rensa din webbläsar-cache och webbplats-cache: Webbläsare tenderar att lagra favicon-bilder aggressivt. Försök att rensa din webbläsar-cache eller uppdatera sidan med Ctrl + F5 (Windows) eller Command + Shift + R (Mac).
- Rensa CDN-cache: Om din webbplats är ansluten till ett innehållsleveransnätverk (CDN) som Cloudflare, kan det vara så att det serverar en äldre version av din favicon. Logga in på ditt CDN-konto och rensa cachen för att säkerställa att din nya ikon visas.
- Kontrollera tema- eller plugin-överstyrningar: Vissa teman och plugins har egna inställningar för favicon som kan åsidosätta din globala webbplatsikon. Se till att det inte finns någon favicon inställd inom dina temaalternativ eller ett plugin, som en sidbyggare eller ett SEO-verktyg.
- Ta bort hårdkodade favicon-länkar: I sällsynta fall kan en favicon vara hårdkodad i ditt temas header.php-fil. Leta efter eventuella
<link rel="icon"...>eller<link rel="shortcut icon"...>-taggar och ta bort eller uppdatera dem vid behov.
Efter att ha gjort dessa ändringar, uppdatera din webbplats i ett inkognitom- eller privat webbläsarfönster för att se om den nya faviconen visas korrekt.
Vilka steg bör jag ta för att säkerställa att min favicon visas korrekt på alla enheter?
Att använda rätt favicon-format och storlek hjälper till att säkerställa att den visas korrekt på alla enheter och webbläsare. Om din favicon ser suddig ut eller inte uppdateras korrekt, följ dessa bästa metoder:
- Använd fyrkantiga bilder med minst 512×512 pixlar
- Inkludera en
.ico-fil för kompatibilitet - Lägg till korrekta
<link rel="icon">HTML-taggar i din webbplats sidhuvud - Rensa webbläsarens och webbplatsens cache
Genom att följa dessa tips kommer din favicon att visas korrekt, se skarp ut och hjälpa till att stärka din webbplats varumärkesidentitet.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du tar bort WordPress-ikonen från webbläsarfliken. Du kanske också vill se vår nybörjarguide om hur du får feedback på webbdesign i WordPress och våra topp WordPress-webbplats exempel som du bör kolla in.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Jiří Vaněk
Jag har en webbplats med Sydney-temat och har provat alla möjliga metoder för att lägga till en favicon på webbplatsen. Jag har aldrig haft problem med det tidigare, och allt har alltid fungerat bra. Jag var desperat, så jag försökte använda ett plugin för första gången och använde Heroic Favicon Generator. Jag är inte säker på vad problemet var, men tack vare pluginet lyckades jag få faviconen på plats direkt. Ett mycket användbart verktyg när inget annat fungerar.