Videor ger liv åt din webbplats och är ett utmärkt sätt att öka användarnas engagemang.
Lyckligtvis gör WordPress det superenkelt att bädda in videor från videohostingsidor som YouTube, Vimeo, Facebook, Twitter och många andra.
I den här guiden för nybörjare visar vi hur du enkelt embedar videoklipp i WordPress blogginlägg, pages och widgets i sidebar.

Varför embedda videoklipp i dina blogginlägg i WordPress?
Att lägga till videoklipp på din WordPress blogg är ett bra sätt att genomföra dina besökares uppmärksamhet och öka engagemang och konvertering.
Videor bidrar till att öka den tid som användarna tillbringar på din WordPress-webbplats, och vissa besökare kanske till och med föredrar att titta på en video snarare än att läsa skriven text.
Här på WPBeginner embedar vi videor i våra mest populära WordPress tutorials.
Ska du ladda upp videoklipp direkt till WordPress?
Jo, det kan du, men vi rekommenderar inte att du gör det.
De flesta små bloggar använder delade WordPress webbhotell konton, och videoklipp kan ta upp mycket resurser på servern. Om ditt videoklipp får mycket trafik är det mer troligt att din website kraschar.
För det andra går du miste om trafik från användare av YouTube och andra webbplatser för webbhotell.
YouTube är inte ej endast det största webbhotellet för videoklipp, det är även världens näst mest populära search engine och det näst mest populära sociala nätverket efter Facebook.
Om du inte vill uppladdare dina videoklipp till YouTube, kan du använda andra plattformar som Vimeo, Jetpack Video, Wistia, och mer.
För mer detaljer, se vår post om varför du aldrig ska uppladare ett videoklipp till ditt WordPress mediabibliotek.
Med detta sagt, låt oss visa dig hur du kan embedda videoklipp i WordPress blogginlägg, steg för steg. Använd bara snabblänkarna under för att hoppa direkt till den metod du vill använda:
Om du föredrar skriftliga instruktioner är det bara att fortsätta läsa.
Metod 1: Embedda videoklipp i WordPress blogginlägg och sidor med Block Editor
WordPress har en utvald funktion som kallas auto-embeds, som allow your website att automatiskt hämta embed-koden från populära webbhotell för videoklipp som YouTube, Vimeo etc.
Allt du behöver göra är att klistra in URL:en till videoklippet i WordPress Editor.
Du kan till exempel kopiera URL:en till YouTube för ett videoklipp som du vill embeda.
Därefter redigerar du WordPress inlägget eller sidan där du vill add to videoklippet och klistrar in URL:en i content area.

Så snart du klistrar in videons URL kommer WordPress att hämta embed-koden och visa YouTube-videon i content editor.
You can now save your post by clicking the ‘Update’ or ‘Publicera’ button to see the embed video in your live post.
Var inte det lätt?
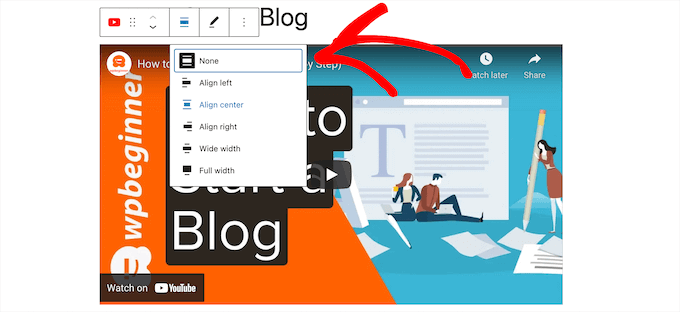
När du har lagt till videon kan du customize dess inställningar genom att clicka på videoklippet i Editorn och göra ändringar i toolbaren i popup-fönstret.
You can adjust the video width, change the alignment, and more. Du kan också lägga till en caption och bevara videoklippets bildförhållande på mobila enheter.

WordPress kan bara göra auto-embeds för vitlistade tjänster för videoklipp. För andra webbplatser måste du fortfarande hämta embed-koden och sedan klistra in den i dina blogginlägg.
Här är en lista över vitlistade tjänster för videoklipp för automatisk embed i WordPress:
- Amazonas
- Animoto
- Cloudup
- CollegeHumor
- Crowdsignal
- Dailymotion
- Flickr
- Hulu
- Imgur
- Utgåva
- Kickstarter
- Meetup.com
- Mixcloud
- ReverbNation
- Screencast
- Scribd
- Slideshare
- SmugMug
- Några kort
- SoundCloud
- Högtalardäck
- Spotify
- TED
- Tumblr
- VideoPress
- Vimeo
- WordPress.tv
- YouTube
Om du vill add to ett videoklipp från en website utanför denna lista, behöver du den fullständiga HTML embed-koden för videoklippet.
Kopiera bara HTML-koden som tillhandahålls av videoklippets website och klistra in den i “HTML”-blocket i Editor.

Mer information finns i vår guide för nybörjare om hur du redigerar HTML i WordPress code editor.
Metod 2: Embedda videoklipp i WordPress med hjälp av den gamla klassiska Editorn
Om du fortfarande använder den gamla klassiska WordPress Editor kan du bädda in videoklippen på samma sätt.
Kopiera helt enkelt webbadressen från en videohostingtjänst som YouTube och klistra in den i redigeraren. Om du använder den visuella redigeraren kommer du att se en förhandsgranskning av videon.

Du kommer dock ej att kunna använda breddjusteringen och andra alternativ som du kan använda i WordPress Gutenberg block editor.
Se till att du klickar på knappen “Update” eller “Publicera” för att dina ändringar ska börja gälla.
Metod 3: Hur man bäddar in videoklipp i WordPress Sidebar Widgets
Likes a WordPress post or page, you can also embed videos in WordPress sidebar widgets.
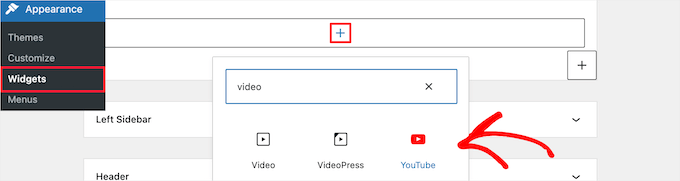
Gå bara till Appearance ” Widgets i din WordPress admin area och klicka sedan på ‘+’ add new block icon.
Därefter söker du efter “Video” i sökfältet.
Sedan kan du klicka på blocket för den typ av videoklipp du vill lägga till. Till exempel YouTube, Vimeo, TED och mer.

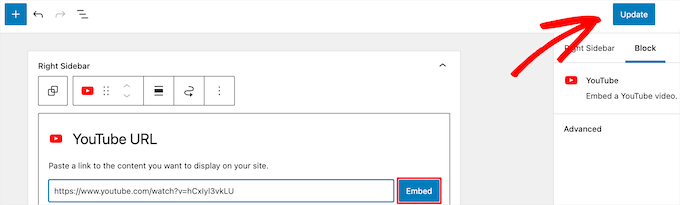
Därefter måste du klistra in din videoklipps URL i boxen, klicka på knappen “Embed” och den kommer automatiskt att läggas till i widgetens area.
Sedan är allt du behöver göra att klicka på knappen “Update”, och videoklippet widget kommer nu att vara live på din WordPress site.

Nu kan du besöka din website för att se videoklippet Live. Storleken på videoklippet kommer automatiskt att skalas baserat på storleken på ditt widgetar area.

Mer information finns i vår guide om hur du lägger till och använder widgetar i WordPress.
Metod 4: Använda tillägg för videoinbäddning i WordPress för att bädda in videoklipp
Som standard behöver du inte använda ett plugin för att embedda videoklipp i WordPress. Du kanske dock vill använda tillägg för att förbättra upplevelsen av videovisningen på din website.
Följer några tillägg till WordPress som du kanske vill prova.
1. Smash Balloon YouTube Feed Pro

Smash Balloon YouTube Feed Pro är det bästa tillägget för YouTube video gallery för WordPress, betrodd av över 40 000+ webbplatsägare.
Vi har använt den på våra egna webbplatser och testat alla dess funktioner. För detaljer, se vår fullständiga Smash Balloon-recension.
It allows you to automatically embed all of your YouTube channel videos in a customizable gallery format. Det importerar automatiskt nya videoklipp, kombinerar feeds, kan lägga till live streaming-funktionalitet, embed en YouTube playlist och mer.
Dessutom inkluderar det visningar, likes, delningar, kommentarer och reaktioner, vilket kan bidra till att öka ditt sociala bevis.

Det finns en gratis version av YouTube feed plugin available som du kan använda för att helt enkelt add to din YouTube-kanal feed till WordPress.
För mer information, se vår guide om hur du visar de senaste videoklippen från YouTube-kanalen i WordPress.
Du kan också använda Smash Balloon YouTube Feed-plugin med Social Wall-plugin som kombinerar allt ditt sociala medieinnehåll från Facebook, Instagram, Twitter och YouTube på en enda WordPress-sida.
2. Smash Balloon TikTok Feeds Pro

TikTok Feeds Pro, också av Smash Balloon, är ett kraftfullt plugin som allow you att enkelt embed TikTok videos var som helst på din WordPress site.
När du postar på din TikTok-kanal matas den automatiskt till din website och visas i ett beautiful video gallery feed. You can choose from multiple feed layouts, including grid, carousel, list, and masonry.

Drag-och-släpp-flödesredigeraren ger dig också fullständig kontroll över utseendet på ditt TikTok-flöde. Du kan ställa in antalet videor som ska visas och anpassa färger, styling, avstånd och mer.
Dessutom kommer det med användbara moderationsverktyg för att filtrera dina videoklipp baserat på ett ord eller en hashtag. Med hjälp av den här funktionen kan du skapa curate video feeds för olika delar av din website för att rikta in dig på specifikt content.
Det finns också en gratis version av Feeds for TikTok plugin som du kan använda för att add to en enkel TikTok feed i WordPress.
Se vår guide om hur du embedar TikTok videoklipp i WordPress för mer detaljer.
3. Envira Gallery

Envira Gallery är det bästa galleripluginet för WordPress på marknaden. Vi har använt det på några av våra webbplatser för att skapa vackra WordPress-gallerier. För mer information, se vår recension av Envira Gallery.
Du kan använda det för att enkelt skapa fotogallerier i WordPress. Den levereras också med en Videos Addon för att visa vackra och responsiva videogallerier.
Du kan skapa gallerier med videoklipp från YouTube, Vimeo, Twitch, DailyMotion med mera. Du kan även displayed YouTube playlists från your personal account och du har möjlighet att starta YouTube videoklipp vid en viss timestamp.
Envira är superenkelt att använda. Ange bara webbadressen till din YouTube-video, så hämtar det smarta systemet automatiskt videominiatyrerna åt dig.
Det finns en gratis version av Envira Gallery available. Du behöver dock premium pluginet för att få tillgång till funktionen för videoklipp gallerier.
4. Fält för YouTube-prenumeration

YouTube Subscribe Bar visar en knapp för YouTube-prenumeration under dina YouTube videoklipp som är embedade i WordPress. Den hämtar också antalet YouTube-prenumeranter för att add to sociala bevis och uppmuntra fler användare att prenumerera på din kanal.
Vi skapade det först för att främja WPBeginners YouTube-kanal på denna website. Många av våra användare bad oss att dela med oss av hur vi gjorde detta, så vi bestämde oss för att släppa det som ett gratis plugin.
5. Lazy loaded för videoklipp

Lazy Loaded for Videos löser problemet med att ladda inbäddade skript för videoklipp från externa webbplatser, vilket påverkar sidans laddningshastighet och prestanda.
Istället hämtar den bara embed-koden när användaren klickar på play-knappen.
Förresten, du behöver inte detta plugin om du använder Smash Balloon YouTube Feed plugin eftersom det har built-in caching och fördröjd hämning för videospelaren.
Video Tutorial
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt bäddar in videor i WordPress-blogginlägg. Du kanske också vill se vår guide om hur du ställer in video-SEO i WordPress eller vårt expertval av de bästa programvarorna för videoredigering.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Erin
Do I have to have WordPress premium to be able to do this?
Tom Minkler
What if a video is shared to Facebook from Instagram, THEN i try to put it in WordPress post? For awhile, pasting the FB link into the visual editor was working fine, but now it just shows the link.
I don’t think those past videos that work were from Instagram, i went back and looked and one was shared from one Facebook page to another but the original doesn’t say it is from Instagram. Does it matter?
Thanks for your help.
Judy Mitchell
Perfect – thanks!
Alexander
thank you very much wpbeginner for this awsome post as usual it was so usefull
and i have another question my worpress site does not display properly on smartphones and android device what could be the problem ?
Riyaz Khan
Hi,
I want to develop a site where i am allowing users to upload the videos in their profile dynamically and same can be seen by other member, kind of facebook.
Is there any plugins for the same?
Kim
Hi WP Beginner!
First off my wordpress is a localhost. I’ve uploaded the video by adding media. (It shows up in my media library) However, when I put it in a post it starts by looking like it will play then goes black as says:
Media error: Format(s) not supported or source(s) not found
Then it gives a download link.
Is there anyway to just embed the video without giving a download link?
The video is an mp4.
Any help would be great! Thanks!
WPBeginner Support
Hi Kim,
Test your video in different browsers if it still shows error then your video file may not be encoded properly.
Admin
Hedi Putra
How to embed video on worpdress without iframe? can I use div code to embed?
Zeeshan Zafar
I have added Youtube Link in my site post but unfortunately it is not showing. I have tried many things to make it visible but no success. On load iframe load but there is nothing in the body tag of iframe.
Please Help….
JEG
I think in 4.9 you may need to add the link to the media library and then paste it from there
JEG
Sorry this is not correct. Instead I suggest you delete your post and create a new one. I was having a similar problem and that is how I fixed it.
Jennifer
I was able to embed my video from facebook live, and everything appears to be working perfectly EXCEPT there is no audio. What can I do?
Milliana
So how then do we use the embed code for ARCHIVE.ORG
WP will not let me use the Internet Archive iframe any more since it has updated.
This is a problem!
Do you have a work-around?
Thien Tam
I am using WP 4.9. and it is ok to embed audio and video from archive.org. just put the file between embed code. Like this: your video or audio link here
WPBeginner Support
Hi Thien,
Yes, it is ok to embed audio and video from archive.org.
Admin
Alex
This does not work in the category text. Is it possible also here?
ILIA
Hello! Is there a way to upload a Boomerang from my iPhone to a post on my WP blog?
Mac
Hello, I’m trying to include a video on my WordPress post. I copy the URL (URL only, not the embed code) from my Vimeo link and paste it onto the Post Editor on its own line. It is not a hyperlink. After saving & updating the post, I go to look at the post and all I see is the text of the Vimeo url (no video). What am I doing wrong? FYI this is my own video on Vimeo; there are no privacy settings and it can be shared. Thanks.
WPBeginner Support
Hi Mac,
Try switching to a default theme and disable all plugins, see if this resolves your issue. You can also try this shortcode
[embed width="123"height="456"]Your video URL here[/embed]1-click Use in WordPress
Admin
Vivek Darji
hello wpbegginer
how to increase Traffic on Photography site? without any content because my friend start a photography blog he was update only photos in blog how to improve that blog?
Guust
Just a note to anybody thinking of just adding videos to explain things rather than explaining with written words.
Videos with spoken explanations only are not accessible to hearing impaired people and might also be difficult for visitors to your site who do not speak the same language as the language used in the video.
And videos cannot be read by screen readers for the bling.
So make sure to add subtitles and also provide screen reader accessible content if you want or need your site to be accessible.
Cheers
Michelle
Hello,
I’ve just embed a youtube video on my wordpress site and it plays from that webpage on a desktop/leptop. However, when I access the webpage from my mobile device, when I play the video it opens it up in the Youtube app instead of staying on my website. I don’t want viewers to leave the webpage I’ve embed the video on while on mobile devices. Is there anyway to ensure viewers will not leave my site while on a mobile device and watching my video?
Hassin
is it possible that I could upload a video on my homepage. this is my wordpress blog
I want to change the video that is on the bottom of my page but I can’t change it, please help me. It is entered through Videopress
Paul Holmes
Hi Kathy,
I’m having problems with Vimeo embed codes. I have copied and pasted the Vimeo embed code onto my WEBSITE on the WORD PRESS Page but, when i click update and view changes all I see is the VIMEO Embed Code and not the VIDEO.
It isn’t showing the Video on my WORD PRESS Page just the EMBED CODE?
Look forward to your reply THAK YOU
Regards
Paul
WPBeginner Support
You can add a Vimeo video by simply entering the URL of the video page. No need to add embed code.
Admin
Kathy
I am having great difficulty getting a video to post on my WordPress blog. I’ve loaded it up to my youtube channel and then copy the URL from there. I paste into my NewPost, taking care to not have anything else on that same line. The video pops up in the edit box, but will not show on my blog when I come in from the outside, like any of you would do.
I’ve reviewed bunches of training sites that all say I am doing this correctly, and yet it won’t show. I called GoDaddy, since they are my blog host, but to no avail. They couldn’t help.
I even tried using the embed code and got the same results.
Does anyone have any suggestions?
Jeanne
Thank you for this video. Seems simple enough, but the video I want to embed in my Word Press template is from a news station’s website. It’s not on the white list and although you said we would have to use the embed code instead, you did not provide a link to how to use the embed code.
Cory
This was helpful, but I’m an idiot and need every single step spelled out for me…haha! What may be helpful for others looking for the solution, is more details on the link that you actually use on the wordpress page. It’s shown in the video but isn’t specifically explained. Don’t use the links that youtube gives you in the “share” option. Instead, copy and paste the actual url that is in your address bar of your browser.
Erin Tallman
Agreed. I’m looking for more advanced options, so this actually wasn’t very helpful
micheal smith
where can I find website to post embed look like this
Hazel Andrews
I’ve got the video embedded on my site. I’ve even set a thumbnail as a featured image! But on my blog page it shows both the thumbanil and the video when I just want the featured image to show up on the ‘recent posts’ bit. how do I do that?
Lyn
I did this and it worked but I noticed that the email that gets sent to my followers do not show the videos. They would have to click on my actual website in order to see the videos. Does anyone else have this problem and how do you fix that? thanks!
Kas Sommers
Did you ever get an answer to this? I have the same problem. The email sent to followers doesn’t even show a broken link, People have no way of even knowing there is a video there that they can’t see.
WPBeginner Support
Lyn and Kas, which plugin or service you are using to send out emails to your subscribers?
Admin
B. Noz Urbina
When I do Vimeo, the player doesn’t shrink to fit the div of my post, so it’s cropped one third of the player off the right hand side.
Clare
I tried the instructions here and it didn’t work.
I then tried what someone else suggested which is copying it elsewhere, into a document, and then copy and pasting that into wordpress – apparently that worked for others. Didn’t work for me.
I then simple copy and paste the basic URL into the post, no ’embed’ business, and voila!
Hopefully, it does actually work properly, so far so good
Bruce Fulford
I have successfully embedded two videos from YouTube but views on WP are not reported in my YouTube stats. Do you know why?
Jakarri Demery
make sure you embed the video and not copy and past the link from the platform you are using
Surangika Senanayake
my insert/edit video icon doesn’t work. Can somebody help me please?
Masauko
Thanks for the post. It just worked after I had tried several plugins but failed. But the thumnail is too large for my theme. The video therefore distorts homepage appearence. How can I minimise the size of the thumnail
SarahZigler
confused!
dave
Whoa. I thought there would be more to it!
It works! Just like that.
Thanks a lot.
Cathal
the link for the youtube video does not work!
Anyway, its ironic that you are showing how to embed a video, and the video you show is only a link, not an embedded video???
WPBeginner Support
The link does not work, because it is not a valid link. It is an example of how to paste a link in a post to embed a youtube video. If you are interested in our YouTube videos please check out our YouTube Channel.
Admin
Sutherland Boswell
Simple is better and this is as simple as it gets. I love oEmbed!
James
If you could instruct me in English perhaps I may understand. How do I know whether it is hyperlinked or not?
WPBeginner Support
The videos you embed on your site are not exactly hyperlinked. Instead, they are opened from youtube with in an iframe on your site.
Admin
POed
Not worth a damn. How about people that don’t want to be a youtube whore?
Editorial Staff
You can use Vimeo, or one of the many other platforms that WordPress has built-in oEmbed support.
http://codex.wordpress.org/Embeds#Okay.2C_So_What_Sites_Can_I_Embed_From.3F
Admin
Kristy
Thank you. Worked like a charm
Kristina Goodrich
Okay, I did as you said and, even though I couldn’t see anything more than a yellow box, it was there. How about that.
Thank you!
Victoria
Thank you very much for this post. I have tried embedding them I don’t know how many ways, then find this. Oh Duh! lol
Jimmy
“Well you can, but we do not recommend you to do so.”
So, how do you do it then? I’ll decide if I want to host it from my own site or not. I have a password protected site with only a few users. I do not want to make my video public. Hosting a 30 second clip is not going to crash the server.
Editorial Staff
If you have a handful of users and a short clip, sure go ahead and host it on your server. We would recommend going with Vimeo. Their plus feature which costs like $60 per year allows you to limit video embeds to a certain domain name. You can make it yoursite.com, and then have your site members only.
Admin
Karen Berry
I consistently can’t embed videos on our blogs unless they are posted on YouTube. I am trying to embed a video from a public television station that provides embed code. Pasting the url does not work, using the embed code does not work. I tried pasting both into Notepad before pasting as a commeter above sugggested and that is not working. I have checked my settings to make sure auto-embed is enabled. Any other ideas?
Editorial Staff
If these public televisions are not using a popular service like Youtube, Vimeo, etc, then just pasting their URLs wouldn’t work. You would have to use their embed code. If it is iFrame embed code, then you should probably download one of the iframe plugins. If it is a Flash Player code, then you should be able to paste the code in your HTML tab of post editor. It should work just fine.
Admin
gyllencrazy
I’m trying to embed videos manually (unfortunately all the videos I want to post in my blog are not among the easy-to-embed ones that you’ve listed) but it doesn’t work.
If I copy and paste the link in the HTML page, it doesn’t do anything in the VISUAL page. What am I doing wrong? I’m downloading these videos and uploading them on my dailymotion page to avoid this problem but it’s time consuming and I really would like to just embed.
Any ideas?
Editorial Staff
If your embed is iFrame based, then use one of the iFrame plugins.
Admin
GYLLENCRAZY
Iframe based videos don’t work either, not even with the iFrame plugin. Flashplayer code videos don’t work.
I’m considering migrating somewhere else, it takes less time than trying to figure how to do something that’s supposed to be easy, according to what WP support keeps telling us.
Marie
We’re using WordPress on our own server. Seems like it doesn’t do anything right. When I paste the url into the body, I leave a space above and a space below it. Nothing happens. My url is from a YouTube video that is public! I think it may have something to do with my lines disappearing between paragraphs. They are there when I’m editing but in the preview they are gone. Any know of a fix for that? Keep in mind I don’t really know code, so hopefully a fix that doesn’t involve messing with it.
Editorial Staff
First go to Settings > Media and make sure that auto-embeds are checked. If it is and it is still not working, then it could be a formatting error.
Admin
Kristina Goodrich
i have a similar problem. I go to Settings > Media, and the only thing it asks is the size limits for small, medium and large images. There is no mention of auto-embedding, there or elsewhere.
Is the problem that I’m trying to embed .mov files? It doesn’t seem to make a difference if I select Flash (which I used in the past) or QuickTime as a choice under the “embed media” shortcuts.
Help!
Niña Angeli
Hi Kristina!
I know I’m writing this a year and a half after you posted the above, but I’m having exactly the same youtube embed problems (no auto embedding option, etc)
Did you ever figure out the problem? If so, please let me know…I’m starting to get frustrated!
Thanks!
Niña
Hobi Burung Kicau
I Think this simple way for embed video, thanks for sharing
nilam.r.patel
That’s really easy and nice….Thanks
D. West Davies
My embedded videos disappear when I go back to a post to edit. Is there a plug-in that prevent this?
Matt F
Doesn’t work for my when I do a straight cut and paste. I have to paste into Notepad, then recopy/pasted into WordPress. Why? Who knows. One of the myriad of foibles of WordPress that should be easy but are ball-tearingly frustrating.
Raven
Incredible! This really works. I spent hours trying to find a simple way to do this. Thanks a bunch.
izoel
but why there’s no sample how to embeded youtube or etc in here? is it me, or there is no video that shows up in here ?
Editorial Staff
No sample, because what is the point of showing the video showing up? All you have to do is paste the video URL.
Admin
Courtney Engle
Will embedding the video this way display properly in Google Reader?
And if the RSS is importing to Facebook notes, would additionally hyperlinking the code used to put the video in then break the embed that WP can do?
Editorial Staff
We always embed our videos this way, and haven’t had any issues from users complaining about misalignment or broken posts in google reader. If RSS is being served to Facebook, it would work perfectly fine, because WordPress is generating your RSS and it knows what to do with an embed code.
Admin
Nick Tart
Wow, I had no idea! I’ll have to try this out. Thanks, WPB.