Har du lagt märke till de små grå standardprofilbilderna bredvid kommentarer på din WordPress-webbplats? Det är Gravatars, och även om de kan tyckas vara en trevlig detalj, är de i hemlighet en belastning för din webbplats prestanda.
Vi upptäckte detta på det hårda sättet när ett av våra blogginlägg blev viralt. Inlägget hade hundratals kommentarer och var och en laddade en separat Gravatar-bild – vilket fick sidans laddningstider att skjuta i höjden. Det var då vi lärde oss hur man inaktiverar dem på rätt sätt.
Idag ska vi dela med oss av vår beprövade metod för att stänga av Gravatars i WordPress. Det är en enkel process som kan ge din webbplats en omedelbar hastighetsökning, särskilt om du har ett aktivt kommentarsavsnitt.

Varför inaktivera Gravatars i WordPress?
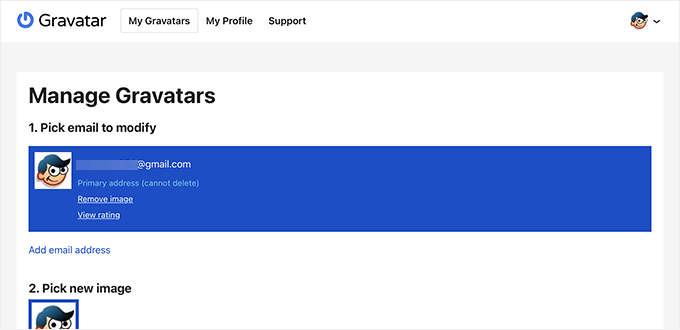
Gravatar är en tjänst från tredje part som allow användare att add to en profilbild till sin WordPress website och använda den över hela internet.
I grund och botten skapar du ett account och uploadar sedan din profilbild.

Efter det, när du använder den viss email address på en webbplats som stöder Gravatar, kommer det automatiskt att visa din profil foto från Gravatar webbplats.
För att lära dig mer kan du se vår förklaring om vad Gravatar är och varför du ska använda det.
Vissa ägare av webbplatser kanske dock inte vill använda Gravatars av flera skäl.
Instance, they may want to turn it off to improve website performance and speed. På samma sätt kanske vissa webbplatsägare ej vill använda Gravatar på grund av oro för integriteten.
Med detta sagt, låt oss ta en titt på hur du enkelt kan inaktivera Gravatars i WordPress. Vi ska visa dig hur du inaktiverar Gravatars helt med två olika metoder, samt hur du ersätter dem med lokala avatarer:
Metod 1: Så här inaktiverar du Gravatars helt och hållet med hjälp av WordPress-inställningar
WordPress gör det superenkelt att customize eller stänga av Gravatars på din website.
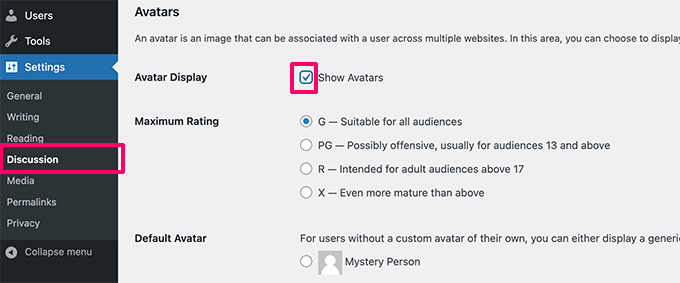
Först måste du logga in på admin området på din website och sedan gå till Settings ” Discussion page.
Härifrån måste du rulla ner till Avatars section och avmarkera boxen bredvid alternativet “Visa Avatars”.

Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
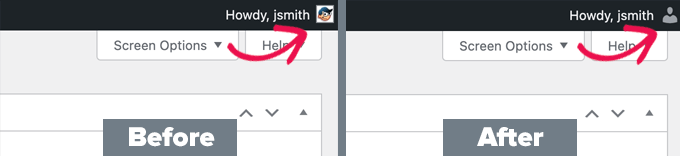
WordPress kommer nu att inaktivera Gravatars på hela din website. Du kommer nu att se en generisk icon för användare i admin-verktygsfältet istället för din Gravatar image.

På samma sätt kommer Gravatars inte längre att visas tillsammans med comments.
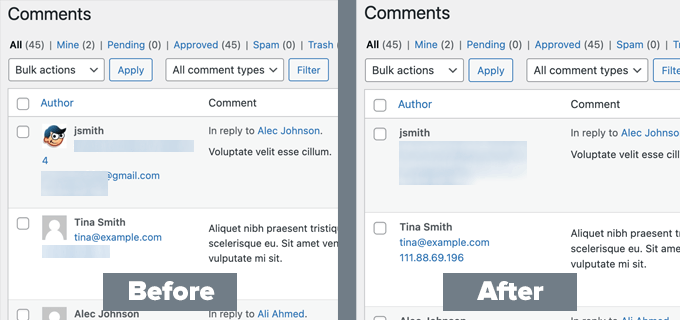
Om du går till sidan Comments i ditt WordPress admin area, kommer du inte att se Gravatars längre.

Samma sak gäller on the front end på din website.
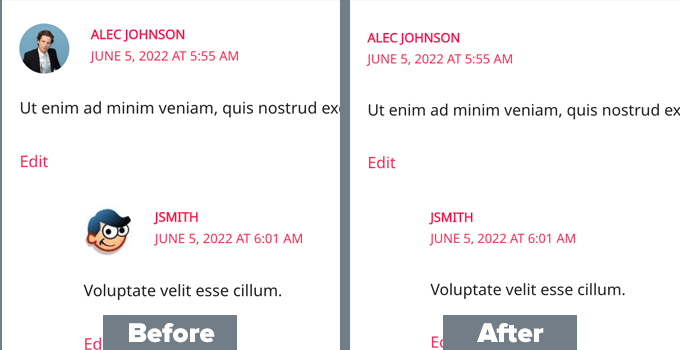
WordPress kommer att sluta visa Gravatar images i comments area under posts och pages på din WordPress blogg.

Metod 2: Så här inaktiverar du Gravatars helt i WordPress med hjälp av ett plugin
Ett annat sätt att inaktivera gravatarer i WordPress är genom att använda plugin-programmet WPCode. Den här metoden är bäst för användare som vill använda anpassad kod för att göra ytterligare anpassningar av sin WordPress-webbplats.
WPCode gör det enkelt att lägga till anpassad kod i WordPress, utan att redigera ditt temas functions.php-fil, så att du inte behöver oroa dig för att förstöra din webbplats.
Det levereras också med ett bibliotek med 1 500+ färdiga kodavsnitt för populära funktionsförfrågningar som att inaktivera Gravatars, ställa in ett minsta antal ord för inlägg, inaktivera Gutenberg-redigeraren och mer.
Först måste du installera och aktivera det kostnadsfria WPCode-pluginet. Om du behöver hjälp kan du se vår guide om hur du installerar ett WordPress-plugin för instruktioner .
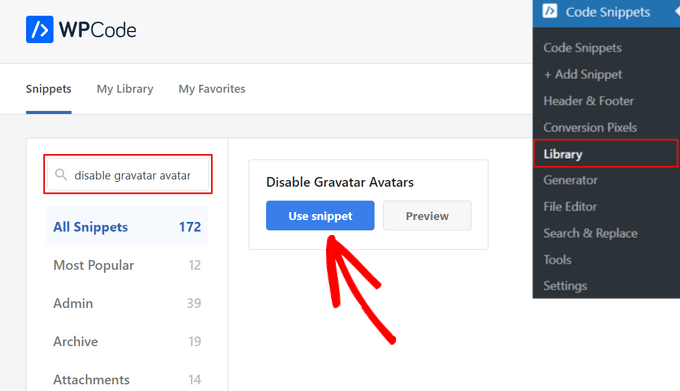
Efter aktivering går du till Code Snippets ” Library från WordPress adminpanel.
Därifrån söker du efter utdraget “Disable Gravatar Avatars” och klickar på knappen “Use snippet” under det.

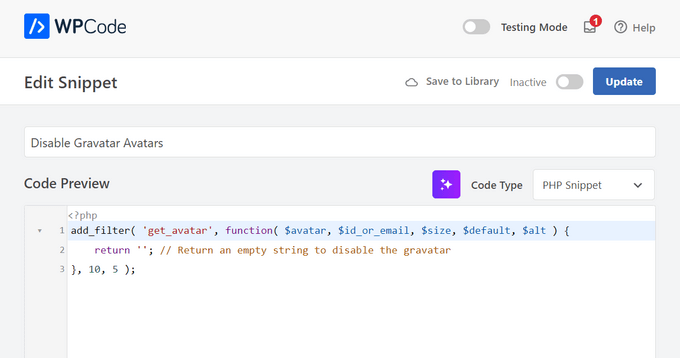
WPCode kommer då automatiskt att lägga till koden och ställa in rätt infogningsmetod.

Därefter behöver du bara växla från “Inactive” till “Active” och klicka på knappen “Update”.

Så var det med det. Nu kommer Gravatar-avatarer att vara helt inaktiverade i WordPress.
Så här ersätter du Gravatar med språkversioner av Avatar i WordPress
Vissa användare kanske vill inaktivera Gravatar men ändå visa profilbilder under författarens bio och på andra ställen.
Detta allow you att behålla Avatar-funktionen i WordPress och aktivera användare att uploada sina egna profiler. Samtidigt inaktiveras Gravatars och din website kan inte göra några requests till Gravatar-webbplatsen.
För att göra detta måste du installera och aktivera pluginet Simple Local Avatars. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
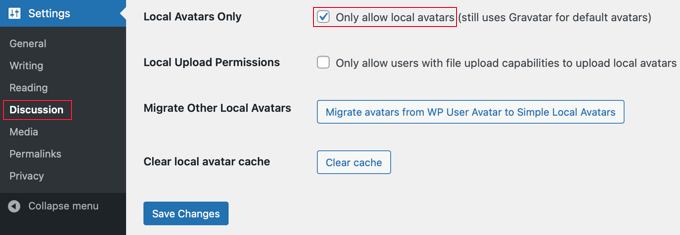
Vid aktivering måste du gå till Settings ” Discussion page och kontrollera boxen bredvid alternativet ‘Local Avatars Only’.

Glöm inte att klicka på knappen “Save Changes” för att spara dina inställningar.
Tillägget kommer nu att blockera alla requests till Gravatar.com samtidigt som det allow you att behålla avatar-funktionaliteten.
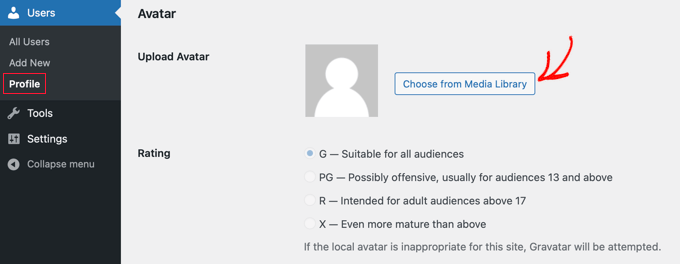
För att uploada profilbilder måste dina användare lägga till sina egna images på sina användarprofiler.
De kommer helt enkelt att gå till sidan Användare ” Profil. Härifrån kan de använda en image från WordPress Mediabibliotek eller lägga till en new image genom att uploade den till Mediabiblioteket.

Glöm inte att clicka på knappen “Update Profile” för att save your changes.
WordPress kommer nu att använda customize profilbilder istället för Gravatars. För alla oregistrerade användare visas den standardavatar image som du har ställt in i inställningarna.
För alla registrerade användare kommer WordPress att använda den custom avatar image som användaren har uploadat. Om en användare inte har uploadat sin custom avatar image, kommer plugin att använda standard avatar image.
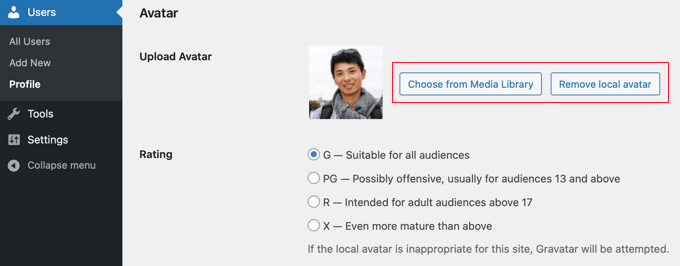
När en användare har valt en lokal avatar kommer sidan Profil att erbjuda knappar för att selecta en annan image från mediabiblioteket eller remove den lokala avataren.

Våra bästa guider för att använda WordPress Gravatars
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du inaktiverar Gravatars i WordPress. Du kanske också vill se några andra handledningar om hur du använder Gravatars och avatarer i WordPress:
- Vad är Gravatar och varför ska du börja använda det direkt?
- Hur man visar Gravatar från användarens email i WordPress
- Så här ändrar du storleken på Gravatar-imagen i WordPress
- Hur man ändrar standard Gravatar på WordPress (Easy Tutorial)
- Hur man lazy loadar Gravatars i WordPress Comments
- Så här addar du en Info Box för Författare i WordPress Posts
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I also banned gravatars only because I was trying to limit all wordpress functions that are not necessary and that have to download their resources from foreign servers. When I measured the speed of the site, a lot of these services slow down the loading of the site, and then one can very easily get worse numbers in the metrics.
Pradip Nalwaya
It’s Very Useful For me at right now. Thank you !!
WPBeginner Support
You’re welcome
Admin
Mike
Agree with Dave:
Gravatar still calls home. You can see this when you use Ghostery – and a Gravatar tracker is still active. This does not comply with GDPR in my opinion.
Question:
How can Gravatar completely disabled and ripped away from a wordpress blog???
Thanks!
michelle
Very helpful – avatar easily and successfully removed. Thank you!
Steve
Very helpful advice and it works. But still leaves my name on the page below where the gravatar used to be. Any solution?
lannis
Thanks, it was very helpful!
WPBeginner Staff
How to display gravatars with user email in WordPress
Alex
I have successfully disable gravatars, but would like my gravatar to be displayed in the author info box. How can I accomplish this?
WPBeginner Staff
Here is how to allow users to upload custom avatars in WordPress.
Manuel Echeverry
gracias amigo, domo arigato, tanks
Manuel Echeverry
how do you allow people to choose customs avatars?
Wil Ransz
Instead of dabbling with PHP, you could simply hide the avatar by adding the following CSS at the end of the stylesheet:
.comment-author .avatar {
display: none;
}
WPBeginner Support
That’s possible. However, the gravatar will still be visible to crawlers. One reason that some users may not want gravatar could be that they are building something where they simply don’t need it.
Admin
Zimbrul
Is that possible to replace the Gravatar with another generic icon when the person commenting has got no Gravatar?
Editorial Staff
Yes you can do that. Follow this tutorial:
https://www.wpbeginner.com/plugins/how-to-add-new-default-avatars-in-wordpress/
Admin
Dave Navarro
This disables WordPress from showing Avatars, but it does NOT disable Gravatar. On the back end, it still calls home to Gravatar slowing your site down.
What’s needed is the ability to rip Gravatar out of WordPress.
Zimbrul
Is that possible?