Att förbättra din WordPress website med en custom header är en bra idé för både design och användarupplevelse.
Många WordPress-teman erbjuder built-in headers, men genom att customize dem allow you to add essential elements like important links, social icons, and site search.
Dessa funktioner kan göra din website mer användarvänlig och professionell. Dessutom kan en väldesignad header avsevärt påverka besökarnas första intryck av din site.
I den här guiden kommer vi att använda våra 16+ års expertis inom hantering av WordPress-webbplatser för att visa you hur du customize din WordPress header, steg-för-steg.

Vad är Header i WordPress?
Din webbplats header är den översta sektionen på varje page på din WordPress-webbplats och är förmodligen det första besökarna ser. Det visar ofta din webbplats logga och rubrik, navigation menyer och andra viktiga element som du vill att användarna ska se först.
Här är till exempel vårt header area på WPBeginner som miljontals läsare ser varje månad.

Genom att customize din sites header kan du ge den en unik touch och göra den mer användbar för dina besökare. You can link to your most popular pages, display social icons or your business phone number, and show call-to-action buttons for more conversions.
I följande sections visar vi dig hur du enkelt kan customize din WordPress header. Du kan använda follow this link för att hoppa till den section du vill läsa:
- Customize Header by Using the WordPress Theme Customizer
- Customize Header by Using the WordPress Full Site Editor
- Create Custom Header and Page Layouts with SeedProd
- Adding a Custom Header for Each Category
- Add a Widget Area to Your WordPress Header
- Add Random Header Images to Your WordPress Blog
- Add Code to Your Website's Header (Advanced)
Är du redo? Låt oss komma igång.
Customize Header med hjälp av WordPress Theme Customizer
Populära WordPress-teman allow you to use the WordPress theme customizer to make changes to your site’s header area. Den här funktionen anropas ibland som en custom header, men obs/observera att inte alla teman stöder det.
Du bör börja med att navigera till Appearance ” Customize i din WordPress admin area.
Note: Om du inte ser Appearance ” Customize i din admin menu i WordPress utan bara ser Appearance ” Editor, betyder det att ditt tema har aktiverat full-site editing. I så fall bör du hoppa till nästa section.
Ditt theme kan innehålla ett avsnitt “Header” i customizern eller ge alternativ för header under avsnittet “Color”. Detta varierar dock från tema till tema. Här är några exempel.
Vissa teman, som Twenty Twenty-One, erbjuder inte alternativ för customomize av header kl. I det här fallet rekommenderar vi att du använder ett drag and drop plugin för temabyggare som SeedProd, som vi kommer att täcka under.
Twenty Sixteen theme allow you to add a backgroundbild to the header and even add random header images.

Vissa gratis och premium WordPress teman erbjuder ännu fler alternativ för customizer av temat.
Till exempel kanske du kan ändra din headers font, layout, färger och mycket mer. Men det kommer fortfarande att skilja sig från ett tema till ett annat, och du är begränsad till vad utvecklaren av temat tillåter dig att göra.
I den här guiden visar vi dig hur du skapar en anpassad header med hjälp av tema-customizern med temat Astra.
Astra har ett särskilt “Header Builder” -alternativ i sin customomize-panel till vänster. Här hittar du olika Settings för att editera headerns appearance och stil. Du kan bygga en custom header genom att lägga till block, precis som när du redigerar ett blogginlägg eller en sida i WordPress content editor.
Börja med att hovera över ett tomt area i headern och click the ‘+’ icon för att add to a header block.

Därefter kan du välja vilket block du vill add to din customize header. Du kan till exempel add to ett widgetar-block, ett account-block, ett search-block med mera.
Med Header Builder kan du också dra and drop block för att placera dem ovan eller under headern.

Sedan kan du ytterligare customize varje block som du addar till headern.
Om du till exempel väljer blocket Site Rubrik & Logo får du alternativ för att uploada en site title och en logo, ändra logotypens bredd, visa en site tagline med mera.

Förutom det kan du också ändra bakgrundsfärgen på headern eller add to en bakgrundsbild som ska visas i headern.
När du är klar med att editera din customizer header klickar du bara på knappen “Publicera”.
För mer detaljer, se vår ultimata guide om hur du använder WordPress theme customize.
Customize Header med hjälp av WordPress Full Site Editor
WordPress lade till full Site Editing i WordPress i version 5.9. Om your theme har support för den utvalda funktionen ersätter den theme customizer. Men just nu finns det bara ett fåtal themes som fungerar med full site editor.
När du använder ett kompatibelt theme kan du customize din header genom att navigera till Appearance ” Editor. Detta kommer att starta hela site editor, som liknar block editor som du använder för att skriva WordPress inlägg och pages.
When you click the header, you will notice the name of the template at the top of the page changes to ‘Page Header’.

När du nu klickar på ikonen “Settings” i verktygsfältet ser du alternativ för att customize headerns layout, färg, kant och dimensioner.
Som ett exempel ändrar vi bakgrundsfärgen på headern. Först måste du förstora sectionen “Color” och sedan clicka på alternativet “Background”.

I popup-fönstret som visas väljer du först en enfärgad färg eller en gradient. Sedan kan du välja bland ett antal förinställda färger. När du klickar på en färg ändras bakgrunden till din header omedelbart.
Du kan hitta fler alternativ för customize genom att klicka på ikonen “Styles” högst upp till höger på sidan. Detta gör att du kan ändra headerns font, färger och layout.

För att lära dig mer om hur hela Site Editor fungerar, se vår guide för nybörjare om hur du customize ditt WordPress theme.
Skapa Customize Header och Page Layouts med SeedProd
Om du vill ha total control över dina headers, footers och sidebars för att ge din website en unik design, då rekommenderar vi att du använder SeedProd.
SeedProd är det bästa WordPress plugin för temabyggare som allow you att enkelt skapa ett customize WordPress theme utan att skriva någon kod. Detta inkluderar att skapa headers, footers och allt annat som behövs för ett attraktivt WordPress theme.
Du kan till och med skapa flera customize header-stilar för olika pages och sections på din website.

Note: Du kan använda den gratis versionen av SeedProd för att skapa anpassade landing pages, inklusive custom headers. Men du behöver Pro-versionen för att skapa helt customze teman, som inkluderar site-wide header layouts.
Först rekommenderar vi att du följer vår guide om hur du enkelt skapar ett customize WordPress theme utan någon kod. När du har gjort detta kan du börja customize din header i SeedProd editor.
För att komma åt Editorn behöver du bara clicka på länken “Edit Design” som finns under Headern.

Detta öppnar headern i SeedProd’s drag and drop editor.
Härifrån kan du enkelt customize din header genom att lägga till nya block.

Det finns block för malltaggar som en site logo eller någon av dina WordPress widgets och avancerade block som en nedräkningstimer, navigation menu eller sociala delningsknappar.
Det bästa är att du kan ytterligare customize varje block med hjälp av theme builder. Instance, you can change the size and alignment of your logo or choose which pages to show in the navigation menu. Det tillåter dig även att add to en image i headern.
Med SeedProd kan du också add to en komplett section till temats header template.
Sections är grupper av block som du kan använda för olika area på din website. Dessa inkluderar headers, footers, funktioner, utvalda rekommendationer, call-to-action med mera.
Om du vill använda en sektion för Header ska du växla till tabben “Sections” i panelen “Design”.

Efter det väljer du en header section som du gillar att använda för din website. SeedProd erbjuder templates med flera sections som du kan använda.
Gå vidare och börja customize header section.

När du är nöjd med din customizer header, se till att du clickar på knappen “Save” för att store dina ändringar.
Nu är du redo att publicera din customize header.
Gå bara till SeedProd ” Theme Builder från din WordPress dashboard och klicka på toggle bredvid alternativet “Aktivera SeedProd Theme” till “Ja”.

När du aktiverar alternativet kommer SeedProd att ersätta ditt standard WordPress-tema med ett nytt custom tema och header.
You can now visit your website to see the new custom header in action.

Skapa olika Custom Rubriker för varje page
Visste du att du med hjälp av SeedProd kan skapa customizer headers för olika pages?
Med theme builder kan du lägga till custom headers för varje sida på din WordPress website. På så sätt kan du visa en customized header för olika kategorier, taggar, post types, page types och mer.
För att börja måste du gå till SeedProd ” Theme Builder från din WordPress dashboard och klicka på knappen “Add New Theme Template”.

Ett new popup-fönster där du måste enter the theme template details kommer att visas.
Gå vidare och enter ett namn för din template för temat. Därefter väljer du helt enkelt “Header” som template-typ från dropdown-menyn. Du kan lämna fältet “Priority” tomt.
Därefter måste du enter visningsvillkoren för din custom header. Till exempel använde vi villkoren där det kommer att visas på alla poster och pages som finns i kategorin tutorials.

Glöm inte att clicka på knappen “Save” när du är klar.
Efter det kan du gå vidare och editera den customize headern med hjälp av SeedProd drag and drop theme builder.

När du har slutfört edit av din customizer header klickar du bara på knappen “Save” högst upp.
Du kan se fler idéer om hur du kan customize din header med SeedProd i vår guide för nybörjare om hur du enkelt skapar ett customizer WordPress theme med SeedProd theme builder.
Lägga till en Custom Header för varje Category
De flesta webbplatser visar samma header på alla posts, pages, categories och archive pages. Du kan dock visa en annan header för varje WordPress-kategori.
Detta kan göras genom att lägga till kod i dina temafiler, men du får mer control genom att använda en temabyggare.
Vi visade dig tidigare hur du customize din header med hjälp av SeedProd theme builder plugin. SeedProd låter dig också skapa flera customizes headers och visa dem för olika kategorier med hjälp av villkorlig logik.
För att skapa en ny header måste du navigera till SeedProd ” Theme Builder och klicka på den orangefärgade knappen ‘Add New Theme Template’. Alternativt kan du duplicera din nuvarande header och använda den som utgångspunkt.

Ett popup-fönster visas där du kan ge templates ett namn och välja “Header” i dropdown-menyn Type.
Du måste också enter en prioritet. Så om mer än en header uppfyller villkoren för en viss page, kommer den header som har högst prioritet att displayed.
Standard Header har en prioritet på 0, så se till att du enter 1 eller högre.

Efter det måste du ställa in ett eller flera villkor. Detta låter SeedProd veta när en viss header ska visas. Du väljer helt enkelt villkoren från dropdown menyerna.
På de två första menyerna måste du selecta “Include” och sedan “Has Category”. I det sista fältet ska du skriva namnet på den Category där du vill att Rubrikerna ska visas.
Du kan enkelt visa samma header för flera kategorier genom att clicka på knappen “Add Condition” och lägga till ytterligare en kategori. När du är slutförd, se till att du klickar på knappen “Save” för att spara den nya headern.
Nu kan du customize designen av varje new header med SeedProds drag and drop editor som vi visade dig tidigare.
För att lära dig mer, inklusive hur du gör detta med kod, se vår guide om hur du lägger till en custom header, footer eller sidebar för varje kategori.
Add a Widget Area till din WordPress Header
Om du bygger ett custom theme from scratch med hjälp av kod, kanske du vill add to ett WordPress widget till din header för att genomföra dina besökares uppmärksamhet.
Widgets allow you to add content blocks to specific sections of your theme easily but note that not every theme includes a header widget area.
Vi nämnde tidigare hur enkelt det är att add to widgetar till din header med hjälp av SeedProd theme builder. Men vad händer om du vill add a widgetar till headern i ett vanligt WordPress theme?
Vissa themes, gillar Astra theme, låter dig göra detta med hjälp av WordPress theme customize. Astra lägger till ett alternativ som heter “Header Builder” för att helt customize headern, inklusive att lägga till widgets.
Om ditt WordPress theme för närvarande inte har ett widgetar area i headern måste du lägga till det manuellt.
Medan det allmänna tillvägagångssättet är att add code snippets till functions.php-filen, är det enklare och säkrare att använda WPCode. Detta plugin förenklar processen med att lägga till code snippets utan att bryta din site.
För att komma igång, låt oss se till att du har WPCode code snippets plugin installerat och aktiverat på din WordPress website. Om du behöver hjälp är du välkommen att läsa vår guide om hur du installerar ett plugin för WordPress.
När du är aktiverad vill du navigera till Code Snippets “ + Add Snippets.
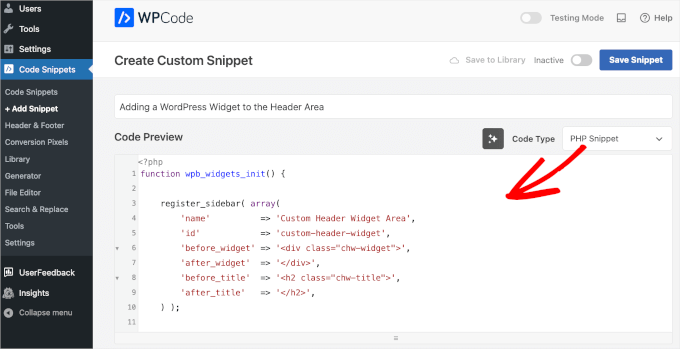
Nu är det första du behöver göra att skapa rubriken för snippet. Till exempel namnger vi vår “Adding a WordPress Widget to the Header Area. Det andra steget är att förstora dropdown-menyn för code type och välja “PHP Snippet”.
När du är klar kopierar du helt enkelt följande kod och klistrar in den i “Code Preview” section.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => '<div class="chw-widget">', 'after_widget' => '</div>', 'before_title' => '<h2 class="chw-title">', 'after_title' => '</h2>', ) ); }add_action( 'widgets_init', 'wpb_widgets_init' ); |
Denna kod kommer att registrera en new header eller ett widgetar-ready area för your theme.
Så här gillar du hur det kan se ut i din WPCode editor:

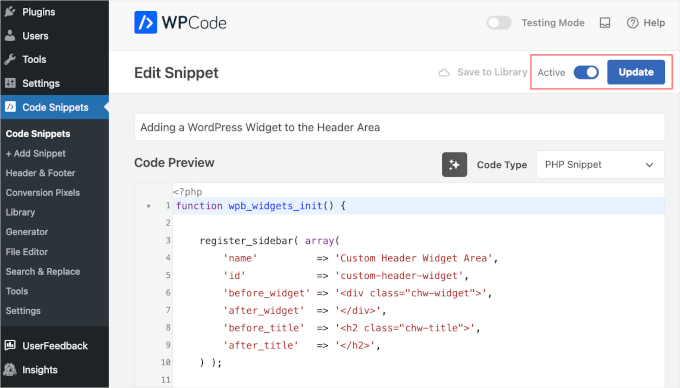
För att aktivera snippet kan du toggla knappen bredvid den blå knappen “Save Snippet” till “Active”. Glöm sedan inte att clicka på knappen “Save Snippet” för att store dina ändringar.
När du har togglat på strömbrytaren och saved dina ändringar, så ska editorn se ut så här:

Nu, om du går till Appearance ” Widgets, så kommer du att se ett nytt widgetområde märkt ‘Custom Header Widget Area’.
Det är här du lägger till dina widgetar. Om du behöver hjälp kan du läsa vår guide om hur du lägger till och använder widgetar i WordPress.

Beroende på ditt theme kan du också behöva add to CSS till WordPress för att kontrollera hur widgetar area visas.
För detaljerade instruktioner kan du kontrollera vår guide om hur du lägger till en WordPress widget till din website header.
Add Random Header Images till din WordPress Blogg
Ett annat sätt du kan göra dina WordPress Headers mer attraktiva är genom att lägga till slumpmässiga bilder i header section.
Att visa slumpmässigt växlande images hjälper till att genomföra dina besökares uppmärksamhet och gör ditt content mer engagerande.
För att add to slumpmässiga header images till din WordPress blogg, kan du använda tema customize och ladda upp images till header section. Det här alternativet kan variera beroende på vilket WordPress-tema du använder.
Gå sedan vidare och välj alternativet “Randomize uploaded headers”.

Om du vill ha mer control och flexibilitet när det gäller att visa slumpmässiga images i header-sektionen kan du också använda ett tillägg till WordPress.
För mer detaljer, se vår guide om hur du lägger till slumpmässiga header images till din WordPress blogg.
Add Code to Your Website’s Header (Avancerat)
Slutligen, om du vill add to custom code till din website’s header section, kan du enkelt göra det från din WordPress dashboard. Den här metoden rekommenderas för avancerade användare och kanske inte är lämplig för Beginnare eftersom det innebär att editera kod och kräver teknisk kunskap.
Du kan hitta ditt temas header-filer genom att gå till Appearance ” Theme File Editor från WordPress adminpanel. I temafilerna “style.css” kan du rulla ner till sektionen site header och lägga till eller ta bort kod.

Observera: Vi rekommenderar inte att du redigerar temafilerna direkt, eftersom minsta misstag kan förstöra din webbplats och WordPress-designen.
Ett enklare sätt att lägga till custom code för att editera din sites header är genom att använda WPCode.
Installera och aktivera först det gratis tillägget WPCode. För mer detaljer, vänligen se vår guide om hur du installerar ett plugin för WordPress.
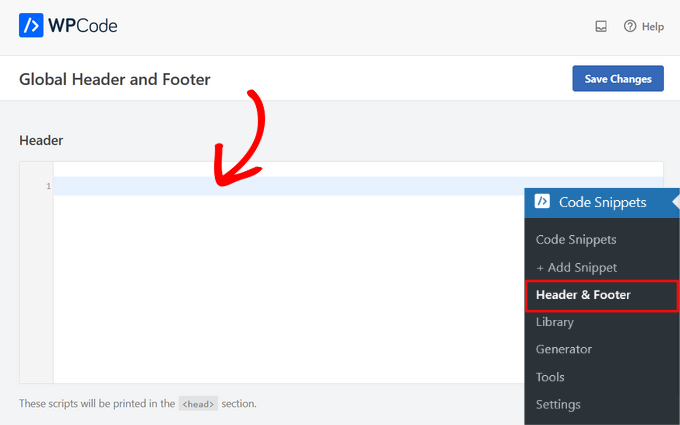
Efter aktivering kan du gå till Code Snippets ” Header & Footer från din WordPress dashboard. Därefter enter du helt enkelt den custom koden i “Header” section.

När du har enter koden klickar du på knappen “Save Changes”.
För mer details kan du se vår guide om hur du lägger till header- och footer-kod i WordPress.
Vi hoppas att denna tutorial har hjälpt dig att lära dig hur du customize din WordPress header. Därefter kanske du också vill kontrollera vår artikel om hur du visar olika sidebar för varje WordPress inlägg och page eller hur du skapar en sticky flytande sidebar widget i WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
I thought for a long time about what actually makes the header interesting and finally I came to the opinion that the most visible element is the menu. For a long time, I mainly dealt with how to make a high-quality mega menu that will attract people at first glance with its appearance and content. In other words, for me, the header makes the menu exclusive.