Vi har anpassat WordPress adminområde för dussintals kunder genom åren. Oavsett om det handlar om att förenkla layouten eller lägga till en touch av varumärkesprofilering, gör en renare instrumentpanel alltid att webbplatsen känns mer polerad.
Standardadminområdet fungerar, men det är inte alltid nybörjarvänligt. Det kan kännas rörigt, särskilt när plugins lägger till sina egna widgetar och menyer.
Det är därför vi ofta tar bort distraktioner, organiserar menyerna och gör instrumentpanelen enklare att använda – särskilt för icke-tekniska användare.
I den här guiden visar vi dig hur du anpassar WordPress adminområde och instrumentpanel utan att skriva någon kod. Det är nybörjarvänligt och helt säkert att följa.

Här följer en kort översikt över de ämnen som vi kommer att behandla i den här artikeln:
- Why Customize the WordPress Admin Area?
- Hiding WordPress Admin Elements with Screen Options
- Customize Block Editor Screen in WordPress Admin Area
- Show or Hide WordPress Admin Menu Items
- Customize What Appears in WordPress Admin Toolbar
- Change The WordPress Admin Color Scheme
- Create a Custom Login Page for WordPress Admin Area
- 🔒 More Ways to Personalize and Secure Your WordPress Admin Area
Är du redo? Låt oss komma igång.
Varför anpassa WordPress Admin Area?
Om du har hanterat en WordPress-webbplats ett tag har du förmodligen sett adminområdet fyllas med widgetar, menyalternativ och plugin-meddelanden.

Vissa varningar försvinner efter att du avfärdat dem. Men många andra stannar kvar och dyker upp på olika administratörsskärmar.
Vad de flesta nybörjare inte inser är att du faktiskt kan städa upp detta. Du kan dölja oönskade objekt, ordna om widgetar och anpassa instrumentpanelen så att den passar ditt arbetsflöde.
Vi har gjort det här för kunder för att hjälpa dem att fokusera på det som är viktigt och undvika distraktioner. Det är ett utmärkt sätt att förenkla adminområdet – särskilt för icke-tekniska användare.
I nästa steg visar vi dig hur du anpassar WordPress instrumentpanel på ett sätt som är nybörjarvänligt och säkert att följa.
Trött på ett rörigt adminområde? 🧹
Om din WordPress-panel känns rörig eller överväldigande är du inte ensam. Få vår on-demand WordPress-supporttjänst för att städa upp och anpassa den efter dina exakta behov – ingen kod, ingen stress, bara en bättre upplevelse varje gång du loggar in.
1. Dölja WordPress Admin-element med Screen Options
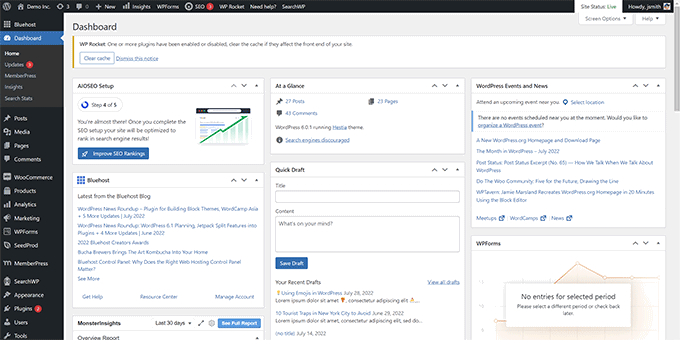
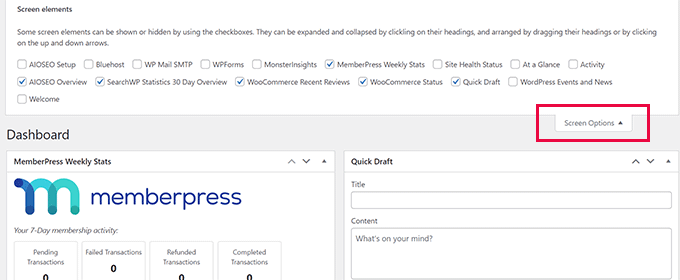
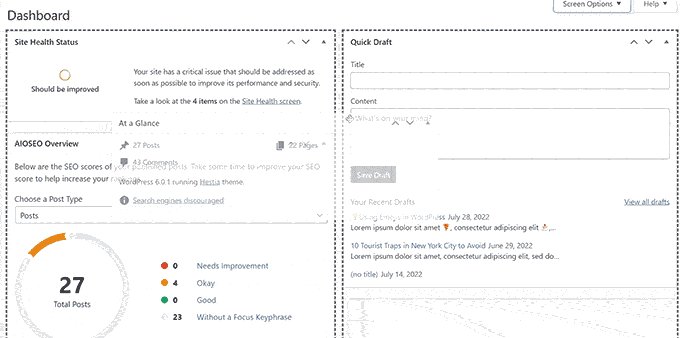
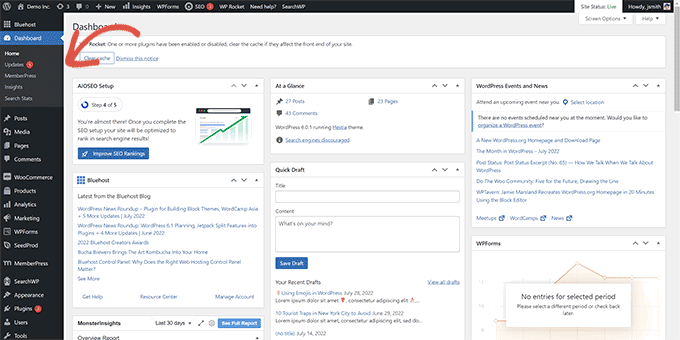
Många WordPress-adminsidor, inklusive huvudinstrumentpanelen, har en knapp Screen Options högst upp till höger på skärmen.
Om du klickar på den visas en meny med olika alternativ. Avmarkera bara de alternativ du inte vill se, så försvinner de från den sidan.

Instance, on the “Dashboard” page, you can hide widgets you have never used and keep the widgets that provide valuable information.
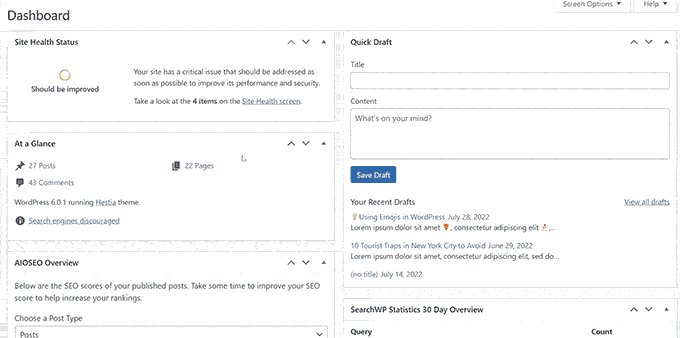
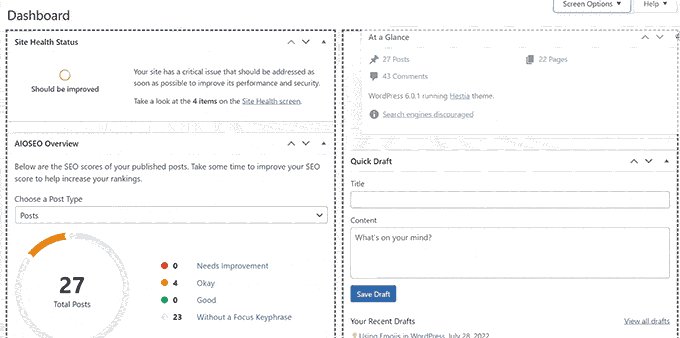
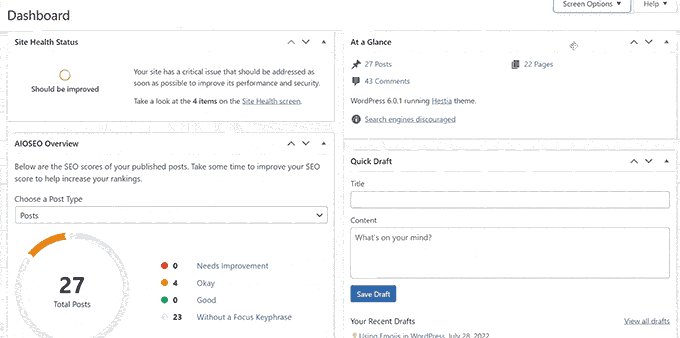
På sidan “Dashboard” kan du också drag and drop widgetar för att ordna om dem på vyn. For instance, you can move your ‘At a Glance’ widget and ‘Site Health‘ widget to the top.

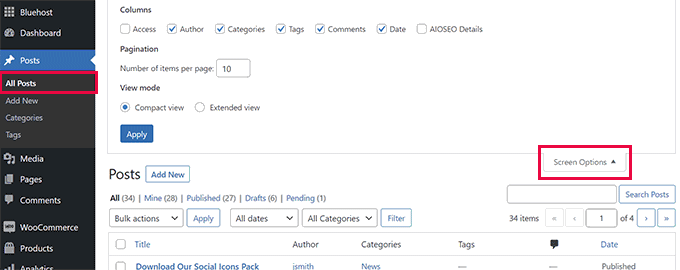
Knappen “Screen Options” visar dig olika alternativ beroende på vilken page i WordPress admin area du tittar på.
For instance, on the Posts ” All Posts page, the screen options button will allow you to show or hide columns, change the number of posts displayed, or switch to an extended view.

Prova att använda funktionen “Screen Options” på olika sidor i WordPress admin area för att se vilka alternativ som finns tillgängliga för att anpassa dessa pages till dina egna behov.
Observera: Inställningar för skärmalternativ lagras för varje användare. Dina ändringar kommer inte att gälla för andra användare eller författare på din WordPress-webbplats.
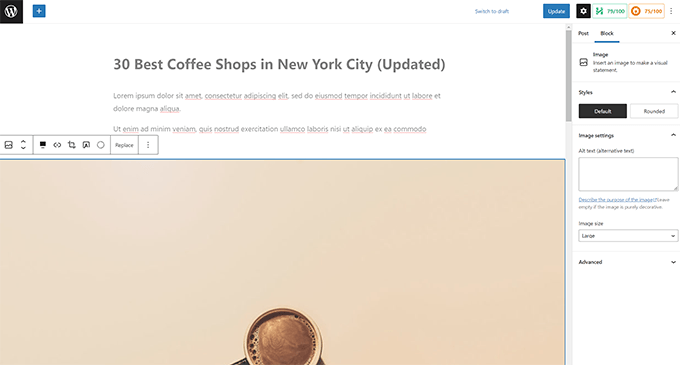
2. Anpassa skärmen för blockredigering
En genomsnittlig WordPress-användare tillbringar det mesta av sin tid med att använda Block Editor. Detta är WordPress standardinnehållsredigerare som du använder för att skriva blogginlägg och skapa sidor för din webbplats.
Block Editor kommer redan med ett rörigt användargränssnitt som ger dig massor av utrymme för att redigera ditt content.

Men du kan också justera vissa inställningar för att göra din skrivupplevelse ännu bättre.
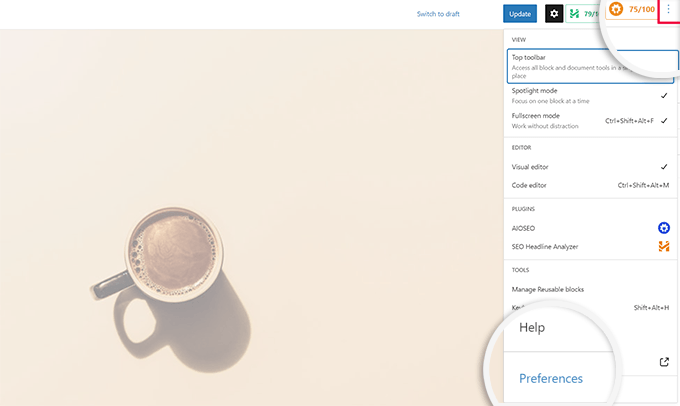
För att komma åt dina inställningar klickar du bara på den trepunktade menyknappen längst upp till höger på skärmen och väljer alternativet “Inställningar”.

Detta kommer att visa en popup där du kan justera olika Settings för Block Editor.
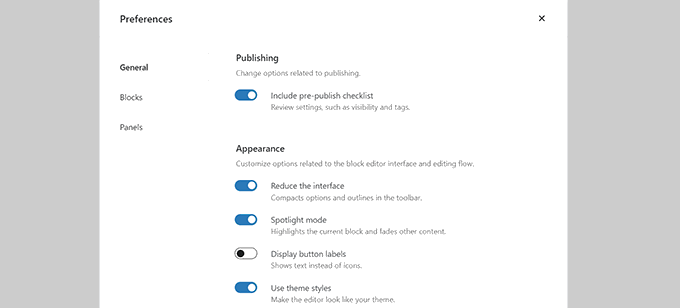
Först, under tabben “Allmänt”, kan du minska användargränssnittet, vilket gör gränssnittet mer kompakt.

Du kan också aktivera “Spotlight-läget”, som bara belyser det block du befinner dig i och tonar ned andra delar av vyn.
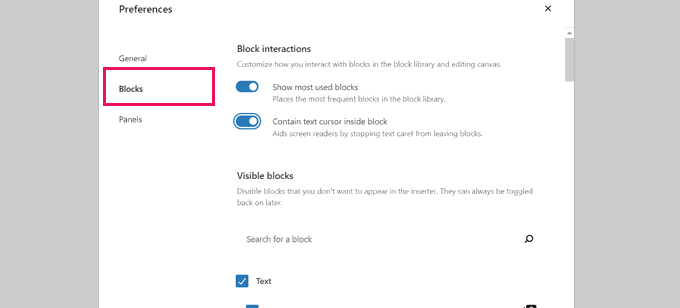
Därefter kan du växla till tabben “Blocks”. Härifrån kan du visa och dölja block som är tillgängliga för you i editorn.

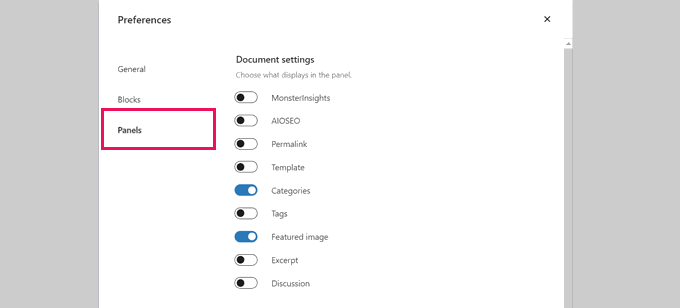
Slutligen har tabben “Panels” ännu fler alternativ.
Härifrån kan du bestämma vilka paneler som ska visas eller döljas i block editorens högra sidebar.

När du har dolt de funktioner du inte använder kan du klicka på “X” i det övre högra hörnet för att återgå till editorn för inlägg.
Klicka sedan på ikonen “Gear” högst upp för att förstora eller dölja panelen med inställningar. Detta är praktiskt när du arbetar med full width content layouts.

I sidebaren som visas med ikonen Gear kan du välja att minimera alla tabs genom att clicka på pilen uppåt.
Detta kommer att clear ytterligare röran och hjälpa till att skapa en distraktionsfri block editor skärm för you.

Du kanske också vill se dessa extra tips om hur du behärskar WordPress content editor för att göra din upplevelse av att skapa content mer behaglig.
3. Visa eller dölj WordPress Admin Menu Items
När du installerar fler WordPress-plugins på din webbplats kommer du att se att många av dem lägger till sina menyalternativ i menyn i vänster sidofält i WordPress-adminpanelen.

Du kanske behöver komma åt några av dem regelbundet. Du kanske t.ex. vill ha enkel åtkomst till kontaktformulär eller finjustera SEO-inställningarna för din WordPress-blogg.
Men du kanske inte behöver konstant tillgång till några av dessa menu-items, eller ej vill att andra användare på din site ska se dem.
Lyckligtvis finns det ett plugin som hjälper dig att kontrollera vilka menu-items som visas i din WordPress admin sidebar. Du kan också kontrollera vilken roll användare kan se ett menu-item i admin area.
Först måste du installera och aktivera pluginet Admin Menu Editor. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
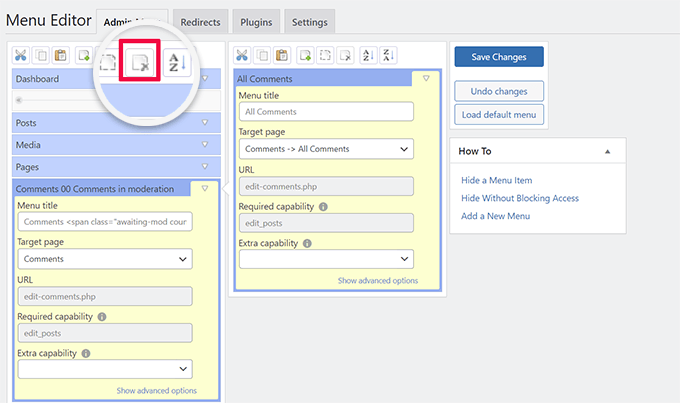
Efter aktivering måste du besöka Settings ” Menu Editor page för att konfigurera admin area menyer.
Du kommer att se alla main menu items i den första Column. Om du klickar på ett menu item visas child items som är kapslade under det i den andra colonnen.

Du kan klicka för att selecta ett menu item och sedan klicka på knappen delete högst upp i toolbaren för att ta bort det.
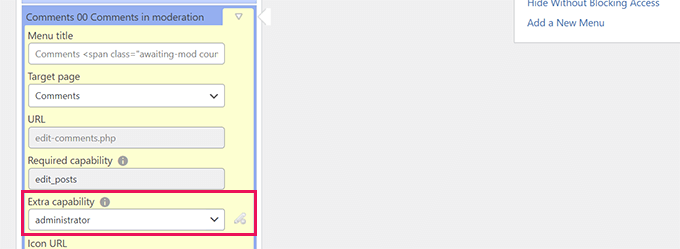
Du kan också begränsa vem som kan se ett menyalternativ i WordPress admin-sidofält. Klicka för att välja ett menyalternativ och ange sedan en begränsning under “Extra kapacitet” under inställningar.

I bilden ovan har vi till exempel dolt menu-item Comments för alla användare utom de som har användarrollen Administratör.
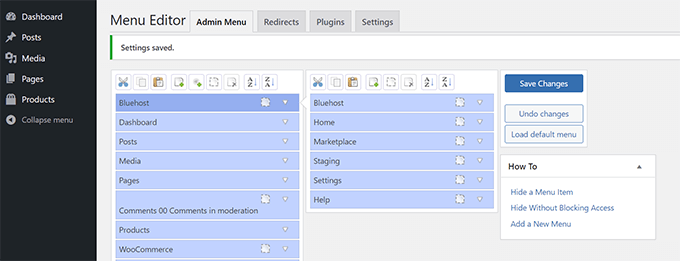
När du har gjort ändringar i menyerna i admin area, glöm inte att klicka på knappen “Save Changes” för att store dina inställningar.
Pluginet kommer att visa dina customize WordPress admin area menyer på vyn.

Om du inte ser ändringarna visas omedelbart kan du behöva uppdatera din page eller logga ut och in igen för att menu customizerna ska visas.
För mer details, se vår kompletta tutorial om hur man döljer onödiga menu items i WordPress admin area.
4. Customize vad som visas i WordPress admin-verktygsfält
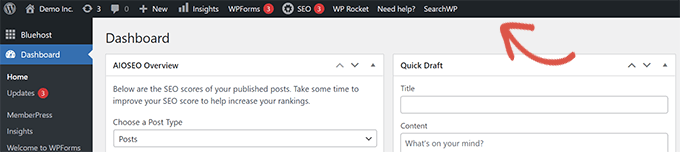
Admin-verktygsfältet är menyn högst upp på vyerna i admin area i WordPress. Toolbaren är också synlig när du besöker de offentliga area på din website när du är inloggad.

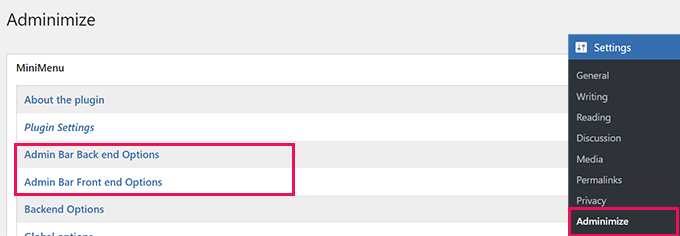
För att customize admin-verktygsfältet i WordPress installerar och aktiverar du pluginet Adminimize. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
När du är aktiverad går du till Settings ” Adminimize page och letar efter flikarna “Admin Bar Back-end Options” och “Admin Bar Front-end Options”.

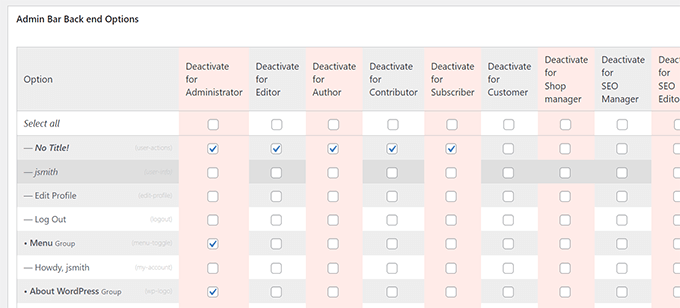
Om du klickar på någon av dem kommer du till en screen options där du kan selecta vilka objekt som ska visas i WordPress admin bar.
You kan också välja objekt som ska vara synliga för varje roll hos användaren.

Glöm inte att clicka på knappen “Update options” för att save your changes.
Mer detaljer finns i vår guide för nybörjare till admin-verktygsfältet i WordPress.
5. Ändra färgschemat för WordPress Admin
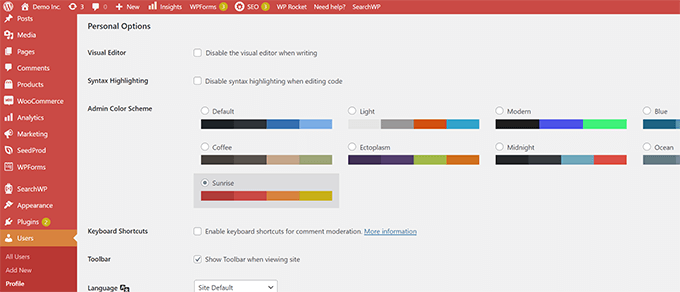
WordPress levereras med några grundläggande alternativ för färg som du kan använda för admin area.
Helt enkelt head över till Användare ” Profil page och hitta alternativen ‘Admin Color Scheme’.
Du måste klicka på ett färgschema för att förhandsgranska det i WordPress adminområde.

Glöm inte att klicka på knappen “Update Profile” längst ner för att save your changes.
Gillar du inte de tillgängliga färgscheman?
Du kan skapa ditt färgschema genom att installera och aktivera insticksprogrammet Admin Color Schemer. För mer information, se vår steg-för-steg-guide om hur du installerar ett WordPress-plugin.
Observera: Admin Color Schemer-pluginet kan visa en varning om att det inte har uppdaterats på ett tag. Det beror på att pluginet inte behövde någon uppdatering. Det är skapat av WordPress Core Team och är säkert att installera.
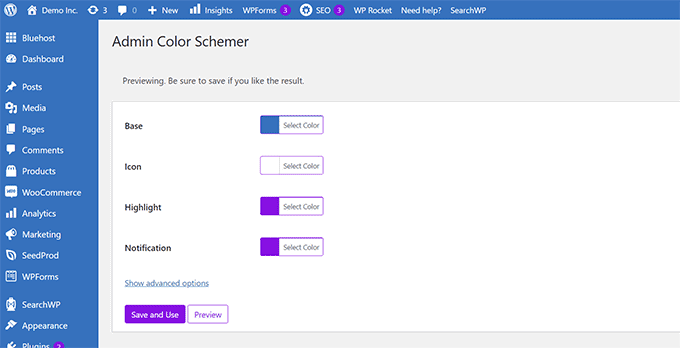
När du är aktiverad måste du besöka Tools ” Admin Colors page för att skapa ditt färgschema.

När du är nöjd med dina anpassningar klickar du på “Spara och använd” för att tillämpa dem på instrumentpanelen.
Obs: Du kan ångra färgändringarna genom att avaktivera plugin-programmet eller ladda standardfärgschemat under sidan Användare ” Profil.
Mer information finns i vår handledning för nybörjare om hur du ändrar färgschemat för WordPress-admin.
6. Skapa en anpassad inloggningssida för WordPress Admin Area
Vill du ersätta standard WordPress login page med din egen customize login page utan att skriva kod?
För det behöver du SeedProd. Det är den bästa WordPress-sidbyggaren som gör att du kan designa din WordPress-webbplats med ett vackert dra-och-släpp-verktyg (ingen kodning krävs).

Först måste du installera och aktivera SeedProd plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett WordPress plugin.
Vid aktivering, gå till SeedProd ” Inställningar sidan för att ange din licensnyckel. Du hittar denna information under ditt konto på SeedProds webbplats.

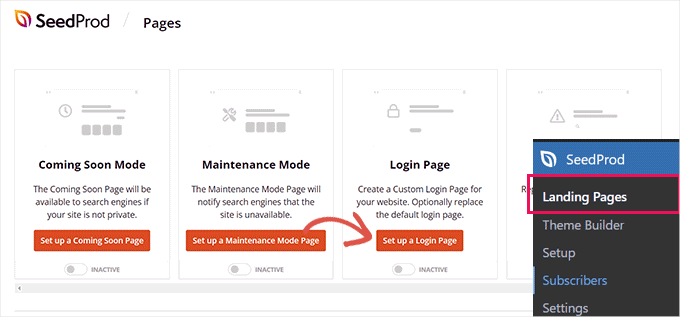
Efter det, head över till SeedProd ” Landing Pages.
Du kommer nu att se ett urval av målsidor som du kan skapa, så hitta den som är märkt “Inloggningssida” och klicka på knappen “Skapa en inloggningssida”.

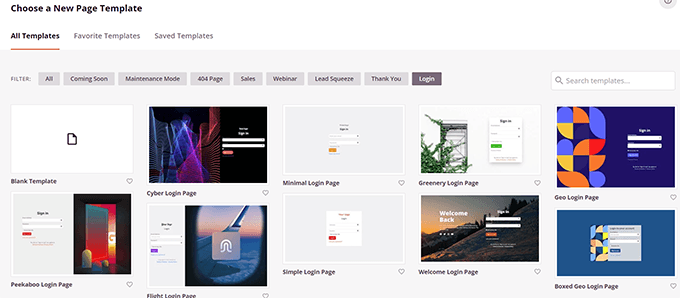
Därefter kommer du att bli ombedd att välja en template för din login page design.
SeedProd kommer med ett gäng beautiful designs som du kan använda som utgångspunkt.

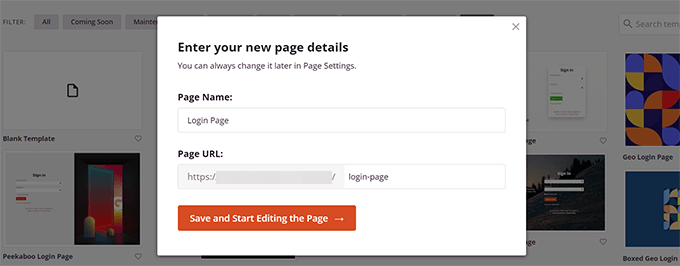
Klicka bara för att välja en template och ange sedan ett namn för din login page.
Detta namn kommer att användas internt för att identifiera denna page när du behöver editera den igen.

Klicka på knappen “Save and Start Editing the Page” för att fortsätta.
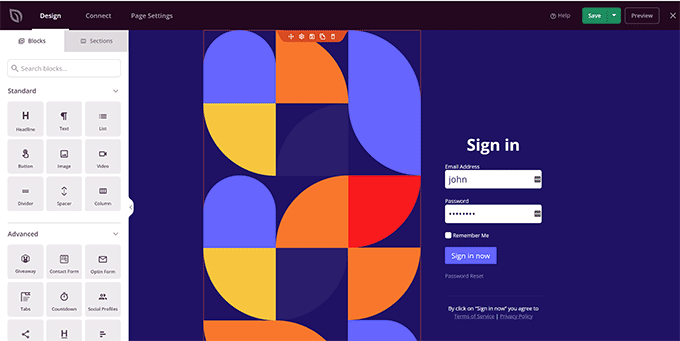
Detta kommer att starta SeedProd page builder-gränssnittet. Det är ett drag and drop-designverktyg där du kan peka och clicka på valfritt objekt på vyn för att editera det.

Du kan add new objekt från sidebaren eller edit inloggningsformuläret för att välja vad som händer efter att användare loggar in.
Du kan också justera eventuella formuläretiketter eller text utöver själva siddesignen.

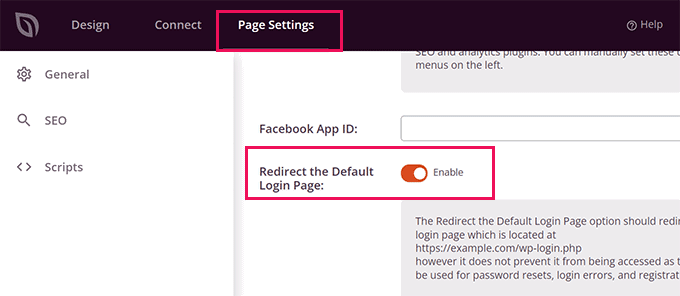
När du är slutförd växlar du till tabben “Page Settings” i buildern.
Rulla ner till alternativet “Redirect the Default Login Page” för att aktivera det.

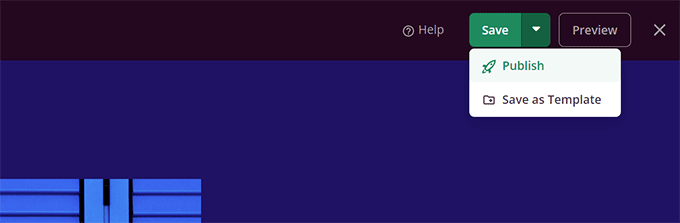
Glöm slutligen inte att clicka på knappen “Save” högst upp till höger.
Klicka sedan på “Publicera” för att skapa din nya login page.

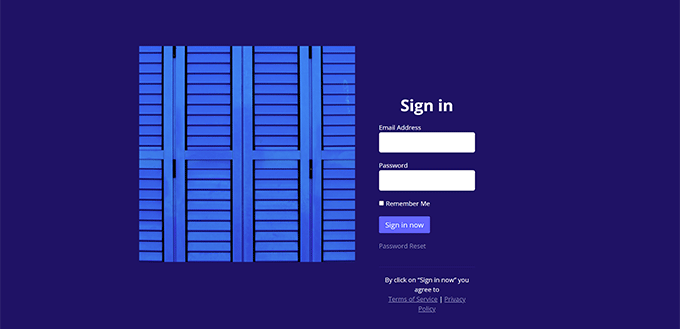
Nu kan du besöka den vanliga login page på din WordPress website.
Du kommer att se din customize-design istället, och det kommer även dina användare att göra.

För mer detaljer, se vår guide om hur du skapar en customize login page för WordPress.
🔒 Fler sätt att anpassa och säkra ditt WordPress-adminområde
Att anpassa instrumentpanelen är bara början. Om du vill ha en helt personlig och säker administratörsupplevelse finns det några fler guider som är värda att kolla in:
- Gratis WordPress Admin-teman för att anpassa instrumentpanelen
- Så här skapar du en anpassad inloggningssida för WordPress
- Nybörjarens guide till WordPress-säkerhet
- Så här begränsar du inloggningsförsöken på din inloggningssida i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt anpassar WordPress adminområde. Du kanske också vill se vår guide om hur du lägger till ett meddelandecenter i WordPress-panelen eller kolla in dessa användbara plugins för att förbättra WordPress-adminområdet.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dayo Olobayo
I literally laughed at for not knowing what the “screen options” button is used for all this while. Using this alone just made my admin dashboard look neat. I’m definitely trying the other tips out. Thanks a bunch!
tony robert
well…everything has a cost…i feel you should have provided few more info about the side bar tools like appearances – widgets…description…tittle..tags..few more
Melissa
I did use the wordpress during the college about 3 years ago. Right now, I don’t want to use hosting service…just want to use the wordpress to practice more, updated stuff to learn and play around. Is there a way to use without install the hosting?
WPBeginner Support
No. However, you wouldn’t have to deal with hosting stuff. Once setup properly, your WordPress site would run without you having to manage any hosting related issues.
Admin
mandy
Thank you so much……I learn many things for my beginning WordPress career……wpbeginer is so helpful for me
Gowebbaby
I think this is most basic yet most important part. Everyone don’t know how to customize admin area in WP and your article is very helpful for the.
If the first step will be right then rest will go fine…
Thanks for nice sharing.
Diana M Cook
I found this to be a wonderful tool…I am a novice but not for long now..this tool is perfect for the novice..thanks so much for lessening the load…too much dashboard is not helpful..lol
Brad
You know I have been using WP for about 2 years and have never looked at changing the Admin area to be more suited to my needs, I didnt even know it could be done! thanks for the tip, will get on it!
Adam W. Warner
Nice write up and clear instruction as always. I wrote a similar tutorial a couple weeks ago focused on decluttering the admin area for your users (Authors, Editors, etc.)
[Link Removed]