Färger spelar en viktig roll när det gäller att göra din webbplats visuellt tilltalande och etablera dess varumärkesidentitet. Lyckligtvis gör WordPress det superenkelt att anpassa färgerna på hela webbplatsen.
Detta är viktigt för att skapa ett unikt utseende och för att skapa konsekvens och tydlighet.
Vi har framgångsrikt använt färg för att bygga upp en stark varumärkesidentitet på våra webbplatser. Till exempel har färgen orange blivit en definierande del av varumärket WPBeginner. Den gör vår webbplats minnesvärd för läsarna samtidigt som den skapar en estetiskt tilltalande design.
Den genomtänkta användningen av färg bidrar till att göra vårt varumärke lätt att känna igen, vilket ökar användarupplevelsen och varumärkeslojaliteten.
I den här artikeln visar vi hur du enkelt customize färger på din WordPress website, inklusive bakgrund, header, text och links färger.

Vad är färgteori?
Innan du kan börja anpassa färgerna på din WordPress-webbplats är det viktigt att förstå färgteorin.
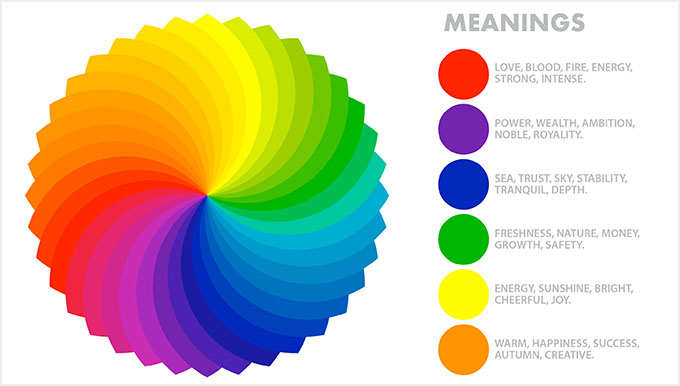
Färgteori är läran om färger och hur de fungerar tillsammans. Det hjälper designers att skapa färgkombinationer som kompletterar varandra.
När du utformar en website måste du välja färger som ser bra ut tillsammans. Detta gör att din website ser mer attraktiv ut för dina besökare, vilket kan förbättra användarupplevelsen och öka engagemanget.
Olika färger kan framkalla olika känslor hos människor, och färgteori kan hjälpa you att välja rätt kombination för your website.
Exempelvis används rött ofta för att representera mat och restauranger. Å andra sidan används blått vanligtvis på bank- och finanswebbplatser.
Det beror på att rött kan skapa känslor av värme, energi och passion, medan blått signalerar tillit, trygghet och lugn.

Förutom att komplettera färger kan du också använda färgkontrast för att dra uppmärksamhet till viktiga områden i din WordPress-blogg.
This allow you to make your content more readable, establish a strong brand identity, and create a specific mood on the website.
Vad är WordPress Themes, och kan du ändra färger på teman?
WordPress themes kontrollerar hur din website ser ut för användaren. Ett typiskt WordPress theme är en uppsättning fördesignade templates som du installerar på din website för att ändra dess appearance och layout.
Themes gör din website mer attraktiv, användarvänlig och ökar engagemanget.

Du kan också skapa dina egna themes from scratch med tillägg som SeedProd och Thrive Theme Builder.
Med WordPress kan du enkelt customize teman och ändra bakgrundsfärg, font, knappar och links.
Tänk dock på att vissa teman kommer med fördefinierade färgval, medan andra erbjuder mer flexibilitet att välja yours egna.
Med detta sagt, låt oss se hur du enkelt kan customize färger i WordPress. Du kan använda snabblänkarna under för att hoppa till de olika delarna av vår tutorial:
- How to Customize Colors in WordPress
- How to Change the Background Color in WordPress
- How to Change the Header Color in WordPress
- How to Change the Text Color in WordPress
- How to Change the Text Selection Color in WordPress
- How to Change the Link Color in WordPress
- How to Change the Admin Color Scheme in WordPress
- Bonus: Hire Professionals to Design Your Website
Så här customize du färger i WordPress
Du kan customize färger i WordPress med många olika metoder, inklusive tema customizer, hela site editor, anpassad CSS, page builder plugins, och mer.
Ändra färger med hjälp av Theme Customize
Det är superenkelt att ändra färger med hjälp av den built-in WordPress theme customize.
Besök först sidan Appearance ” Customize från admin sidebar.
Note: Om du inte hittar tabben “Customize” i din WordPress dashboard, betyder det att du använder ett block theme. Rulla ner till nästa section i denna tutorial för att ta reda på hur du ändrar färger i ett block theme.
För denna tutorial kommer vi att använda standardtemat Twenty Twenty-One.
Kom ihåg att theme customize kan se annorlunda ut beroende på vilket theme du använder för närvarande.

Till exempel kommer temat Twenty Twenty-One med en “Colors and Dark Mode” panel som tillåter användare att välja en bakgrundsfärg och customize mörkt läge.
När du har öppnat panelen klickar du helt enkelt på alternativet “Select Color”. Detta öppnar färgväljaren, där du kan välja din önskade bakgrundsfärg.
När du är klar, glöm inte att klicka på knappen “Publicera” högst upp för att save dina ändringar och göra dem live på din website.

Ändra färger i Site Editor för hela webbplatsen
Om du använder ett block-baserat tema har du inte tillgång till temats customizer. Du kan dock använda Redigering av hela webbplatsen (Redigering av hela webbplatsen) för att ändra färger på din website.
Först, head to the Appearance ” Editor screen from the admin sidebar to launch the full site editor. Nu måste du klicka på ikonen “Styles” i det övre högra hörnet av vyn.

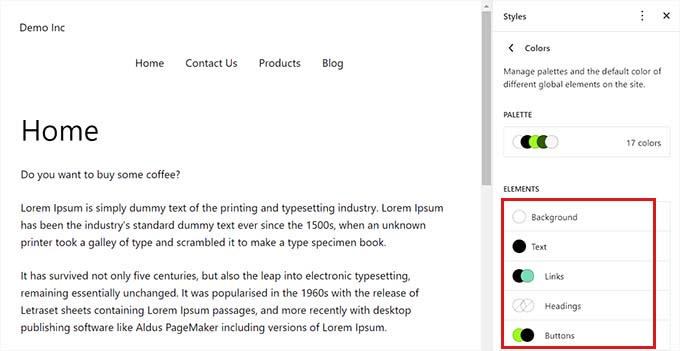
Detta öppnar kolumnen “Styles”, där du måste klicka på panelen “Colors”.
Du kan ändra temats bakgrundsfärg, text, link, heading och knapp-färg härifrån.

När du är klar klickar du på knappen “Save” för att spara dina Settings.
Ändra färger med hjälp av Custom CSS
CSS är ett programmeringsspråk som du kan använda för att ändra det visuella appearance på din website, inklusive dess färger. Du kan save custom CSS i dina theme settings för att tillämpa dina customizers på hela din site.
Den anpassade CSS-koden kommer dock inte längre att gälla om du byter themes på din website eller uppdaterar ditt befintliga theme.
Det är därför vi rekommenderar att du använder WPCode, som är det bästa WordPress code snippets plugin på marknaden. Det är det enklaste sättet att add to custom CSS-kod, och det kommer att allow you att på ett säkert sätt customize färger på din WordPress website.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, vänligen se vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Note: Det finns också en gratis version av WPCode som du kan använda. Vi rekommenderar dock att du upgraderar till en betald plan för att unlocka den fulla potentialen hos pluginet.
Efter aktivering, besök Code Snippets ” + Add Snippet page från WordPress admin sidebar.
Här klickar du bara på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

När du är på sidan “Create Custom Snippet” kan du börja med att skriva ett namn för din kod.
Efter det väljer du bara “CSS Snippet” som “Code Type” från dropdown-menyn.

I detta section lägger vi till custom CSS-kod som ändrar textfärgen på webbplatsen:
1 | p { color:#990000; } |
Lägg bara till den anpassade CSS-koden i boxen “Code Preview”.

När du har gjort det rullar du ner till “Insertion” section.
Här kan du välja alternativet “Auto Insert” om du vill att koden ska utföras automatiskt när den aktiveras.
Du kan också add a shortcode till specifika pages eller posts i WordPress.

När du är klar bläddrar du tillbaka högst upp på sidan och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen måste du clicka på knappen “Save Snippet” för att tillämpa CSS-koden på din website.

Ändra färger med hjälp av SeedProd
Du kan också customize färger med hjälp av SeedProd plugin.
Det är den bästa sidbyggaren för WordPress på marknaden och gör det möjligt att skapa teman från grunden utan att använda någon kod.
Först måste du installera och aktivera pluginet SeedProd. För mer detaljer kan du läsa vår guide för nybörjare om hur man installerar ett plugin för WordPress.
Efter aktivering, head till SeedProd ” Theme Builder page från WordPress admin sidebar.
Härifrån klickar du på knappen “Theme Template Kits” högst upp.
Note: Om du vill skapa ett eget theme from scratch måste du istället clicka på knappen “+ Add New Theme Template”.

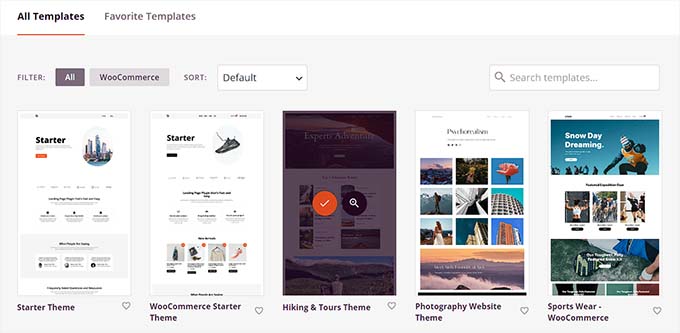
Detta kommer att ta dig till “Theme Template Kit Chooser” page. Här kan du välja mellan någon av de färdiga templates som erbjuds av SeedProd.
Mer detaljer finns i vår tutorial om hur du enkelt skapar ett WordPress theme utan kod.

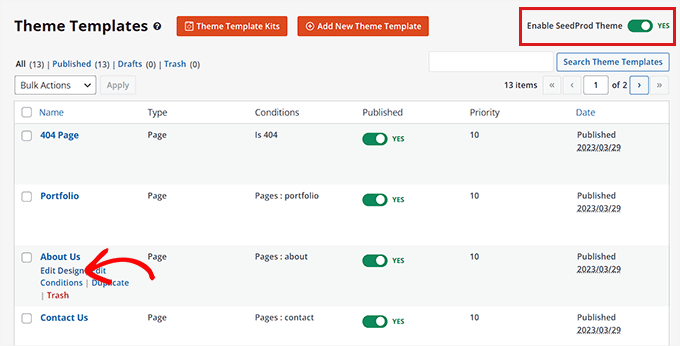
När du har valt ett theme kommer du att redirectas till sidan “Theme Templates”.
Här togglar du knappen “Enable SeedProd Theme” till “Yes” för att aktivera temat.
Klicka nu på länken “Edit Design” under valfri temasida för att öppna dra-och-släpp-redigeraren.

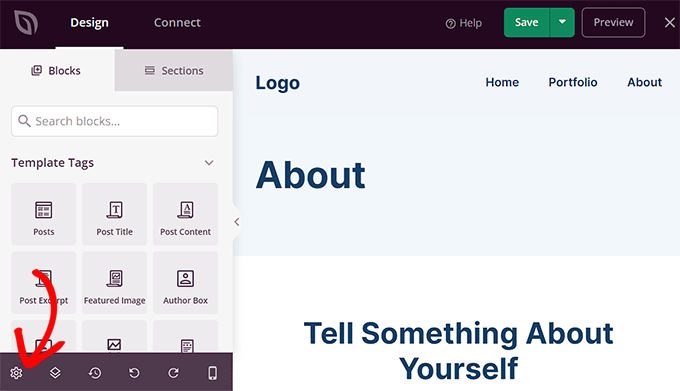
När du är där klickar du på ikonen längst ner i den vänstra colonnen.
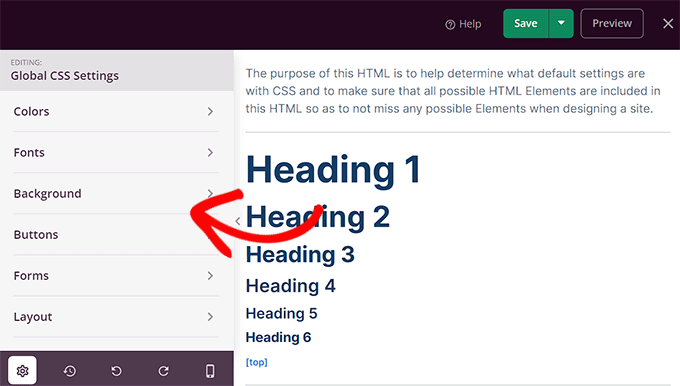
Detta leder dig till inställningarna för “Global CSS”.

Härifrån kan du customize färgerna på din websites bakgrund, text, knappar, links och mycket mer.
När du är nöjd med dina val klickar du på knappen “Save” för att spara dina Settings.

Så här ändrar du bakgrundsfärgen i WordPress
Alla teman för WordPress har en bakgrundsfärg som standard. Du kan dock enkelt ändra den för att göra din website mer personlig och förbättra läsbarheten.
Om du använder ett block editor måste du ändra bakgrundsfärgen med hjälp av hela Site Editor.
Först måste du besöka vyn Appearance ” Editor från WordPress dashboard.
Detta kommer att starta hela Site Editor, där du måste klicka på ikonen “Styles” högst upp till höger på vyn.
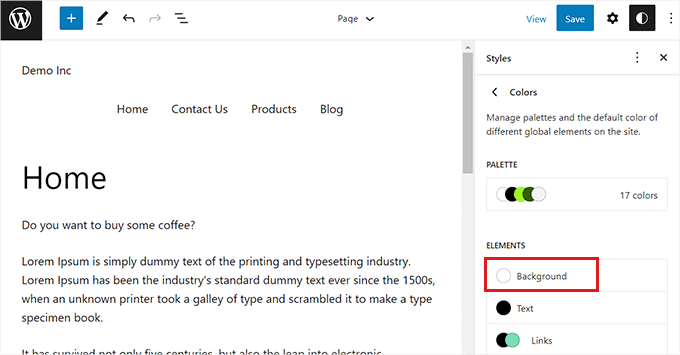
Därefter klickar du bara på panelen “Colors” för att öppna ytterligare inställningar

I den här panelen kan du nu hantera standardfärgen för olika element på din website.
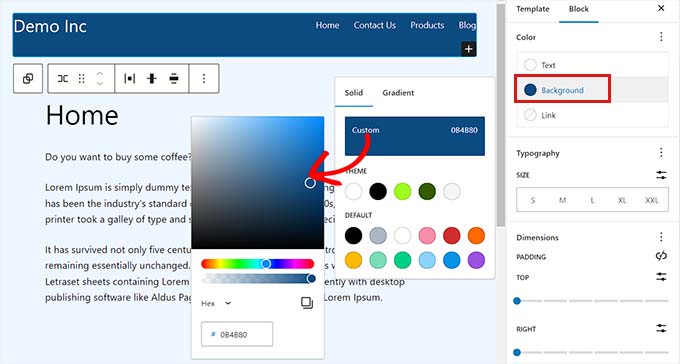
Här måste du klicka på alternativet “Bakgrund” under sektionen “Elements”.

När denna panel har förstorats kan du välja bakgrundsfärg för din website härifrån.
Alla teman i WordPress har ett antal färger som du kan välja mellan som standard för din website.
Men om du vill använda en customize-färg måste du clicka på verktyget Custom Color. Detta öppnar färgväljaren, där du kan selecta en färg som du själv vill ha.

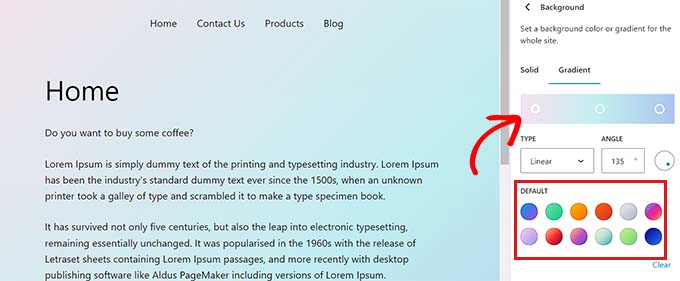
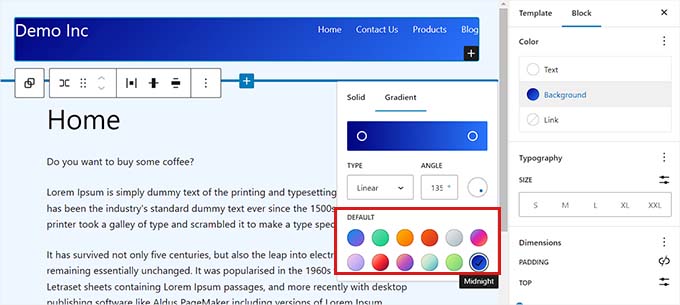
You can also use gradient colors for your website background.
För att göra detta måste du först växla till fliken “Gradient” högst upp.
Därefter kan du välja en standardgradient från temat eller välja dina egna gradientfärger med hjälp av Color Picker-verktyget.

När du är klar, glöm inte att klicka på knappen “Save” för att spara dina settings.
You can also change your website’s background using the theme customizer, SeedProd, and custom CSS.
Om du vill ha mer detaljerade instruktioner kan du läsa vår guide för nybörjare om hur du ändrar bakgrundsfärgen i WordPress.
Så här ändrar du färgen på Header i WordPress
Många WordPress themes kommer med en built-in header högst upp på sidan. Den innehåller vanligtvis viktiga links till sidan, sociala icons, CTA:er med mera.

Om du använder ett block theme kan du enkelt customize WordPress header med hjälp av hela site editor.
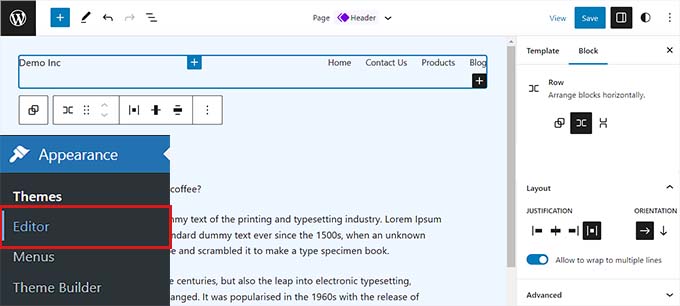
Först måste du besöka skärmen Utseende ” Editor från admin-sidofältet för att starta hela webbplatsredigeraren. Väl där dubbelklickar du på mallen “Header” högst upp för att välja den.
Detta öppnar inställningarna för Header i panelen till höger i blocket. Här måste du rulla ner till sektionen “Color” och klicka på alternativet “Background”.

Detta kommer att öppna en popup där du kan välja en standard färg för din header.
Du kan också välja en customize-färg genom att öppna verktyget Color Picker.

Om du vill customize din header med en färggradient måste du växla till tabben “Gradient”.
Efter det kan du välja ett standardalternativ för gradient eller customize your egen med hjälp av Color Picker.

Slutligen klickar du på knappen “Save” för att spara dina Settings.
Om du vill ändra färgen på headern med hjälp av temats customizer eller ytterligare CSS, kanske du vill läsa vår guide för nybörjare om hur du customizear din header i WordPress.
Så här ändrar du textfärgen i WordPress
Om du ändrar textfärgen kan du förbättra läsbarheten i din WordPress blogg.
Om du använder ett block editor-tema måste du ändra textfärgen med hjälp av hela Site Editor.
Du kan börja med att besöka vyn Appearance ” Editor från WordPress admin area. Detta kommer att starta hela Site Editor, där du måste click the “Styles” icon at the top-right corner.

Klicka sedan på panelen “Colors” för att komma åt ytterligare Settings.
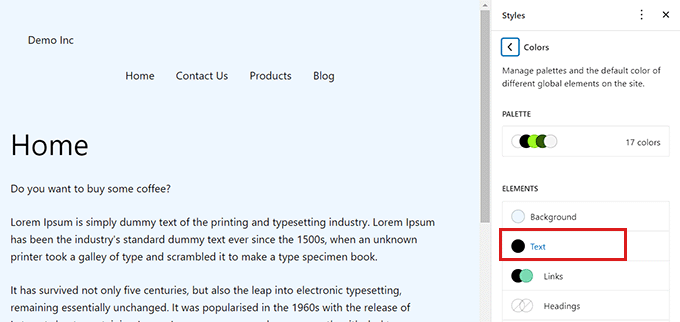
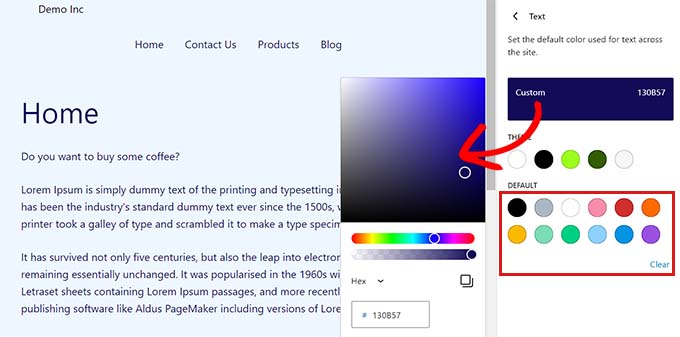
När du väl är där, fortsätt och klicka på alternativet “Text” under sektionen “Elements”.

När textfärgsinställningarna har öppnats kommer du att kunna se ett antal textfärger under “Default” section.
Alternativt kan du också använda en custom textfärg genom att clicka på verktyget Custom Color och öppna Color Picker.

När du har gjort ditt val klickar du bara på knappen “Save” för att lagra ändringarna.
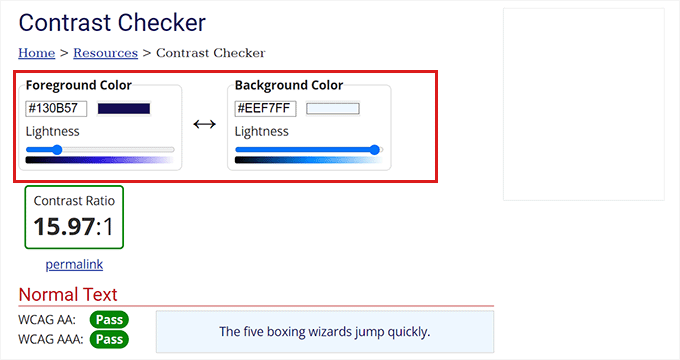
Bonustips: Du kan använda WebAIM Contrast Checker tool för att kontrollera om bakgrundsfärgen och textfärgen fungerar tillsammans. Verktyget kan hjälpa dig att förbättra läsbarheten på din website.

Om du vill customize textfärgen med CSS, theme customizer eller SeedProd kan du läsa vår Step-by-Step guide om hur du ändrar textfärgen i WordPress.
Så här ändrar du färgen på textmarkeringen i WordPress
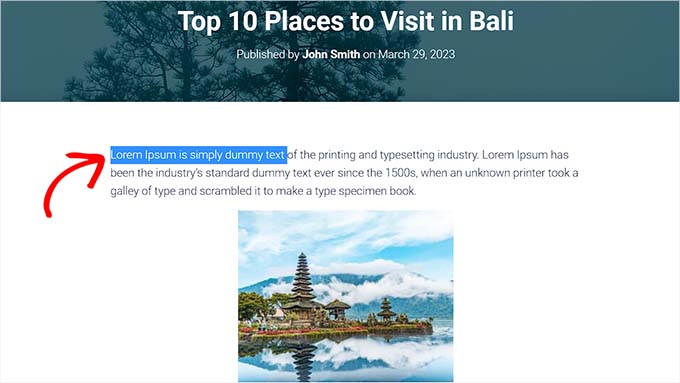
När en visitor väljer text på din website kommer den att visa en bakgrundsfärg. Standardfärgen är blå.

Men ibland kanske färgen inte passar så bra ihop med ditt WordPress theme, och då kanske du vill ändra den.
Om du lägger till CSS-kod i dina theme-filer kan du enkelt ändra färgen på textmarkeringen. Tänk dock på att CSS-koden kommer att försvinna om du byter till ett annat theme eller updating av your nuvarande theme.
Det är därför vi rekommenderar att du använder WPCode, som är det bästa WordPress code snippets plugin på marknaden.
Först måste du installera och aktivera pluginet WPCode. För mer instruktioner, vänligen se vår guide om hur du installerar ett plugin för WordPress.
Efter aktivering, head över till Code Snippets ” + Add Sn ippets page från admin sidebar.
Klicka sedan helt enkelt på knappen “Use Snippet” under alternativet “Add Your Custom Code (New Snippet)”.

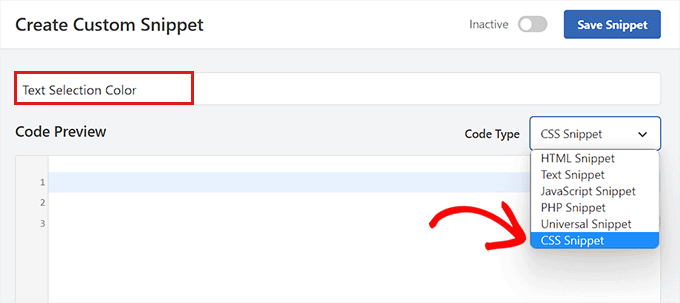
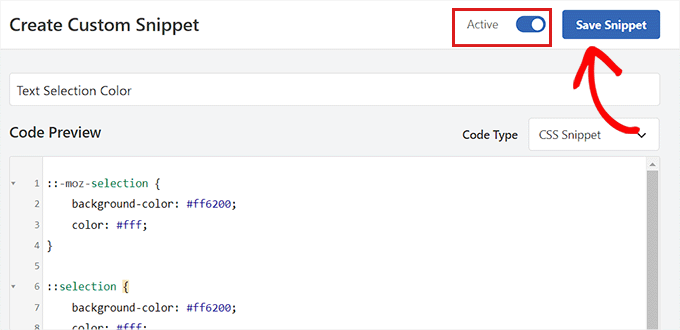
När du är på sidan “Create Custom Snippet” kan du börja med att skriva ett namn för ditt code snippet.
Därefter väljer du “CSS Snippet” som “Code Type” från dropdown-menyn till höger.

Gå nu vidare och copy and paste följande CSS-kod i boxen “Code Preview”:
1 2 3 4 5 6 7 8 9 | ::-moz-selection { background-color: #ff6200; color: #fff;} ::selection { background-color: #ff6200; color: #fff;} |
Du kan ändra textmarkeringsfärgen genom att ersätta hex-koden bredvid bakgrundsfärgen i CSS-snippet.
När du har addat koden rullar du ner till section “Insertion”.
Här väljer du metoden “Auto Insert” för att utföra koden automatiskt vid aktivering.

Därefter rullar du tillbaka högst upp och togglar omkopplaren “Inaktiverad” till “Aktiv”.
Slutligen, gå vidare och klicka på knappen “Save Snippet” för att lagra dina ändringar.

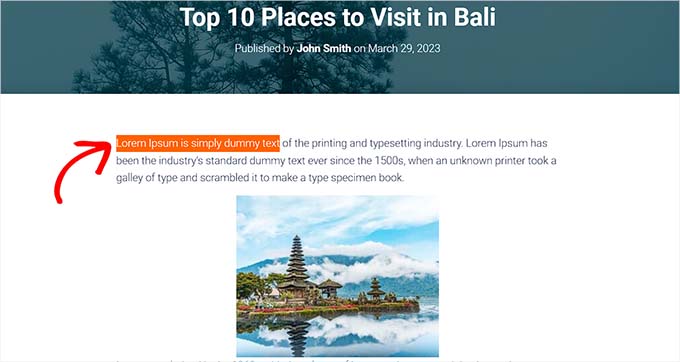
Nu kan du besöka din website för att kontrollera färgen på textvalet.
Du kan också ändra textmarkeringsfärgen med hjälp av temats customizer eller ett plugin. För mer detaljer, vänligen se vår tutorial om hur du ändrar standardfärgen för textval i WordPress.

Så här ändrar du färgen på Links i WordPress
Du kan enkelt ändra länkfärgen i WordPress med hjälp av hela Site Editor eller customize CSS.
Om du använder ett block editor-tema, headar du till vyn Appearance ” Editor från admin sidebar.
När du öppnar hela Site Editor klickar du på ikonen “Styles” i det övre högra hörnet.

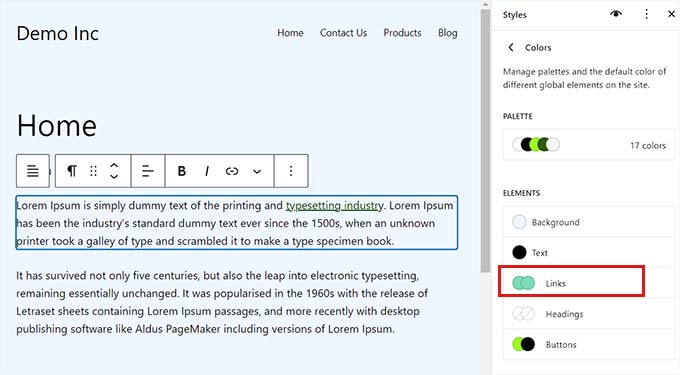
Klicka sedan på panelen “Colors” i den högra colonnen för att se ytterligare Settings.
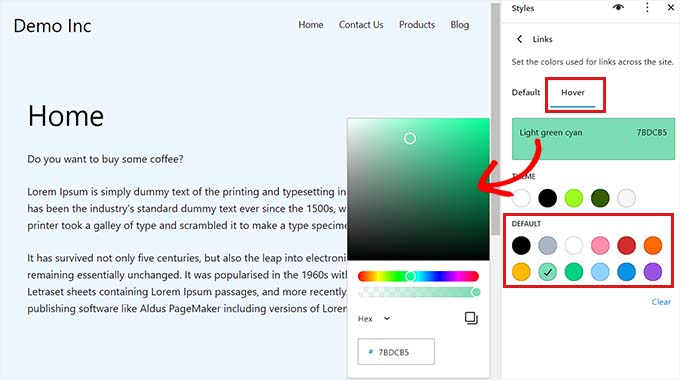
När du är där klickar du bara på tabben “Links”.

Detta kommer att starta länkens färginställningar, och du kommer att se flera standardfärger för länkar displayed i den högra colonnen.
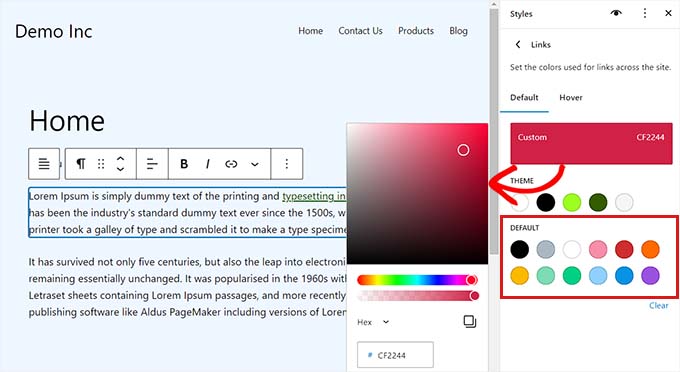
Men du kan också använda en custom länkfärg genom att clicka på verktyget Custom Color för att öppna Color Picker.

Du kan också ändra färgen på länken för hovering med hjälp av Redigering av hela webbplatsen. Detta innebär att länkfärgen ändras när någon håller musen över den.
Först måste du växla till tabben “Hovering” högst upp.
När du väl är där kan du välja en standard eller custom färg för att ändra färgen på hover-länken.

Slutligen klickar du på knappen “Save” för att spara dina Settings.
För mer detaljerade instruktioner kan du läsa vår guide för nybörjare om hur du ändrar färgen på länkar i WordPress.
Så här ändrar du färgschemat för Admin i WordPress
Du kan också ändra färgschemat för admin i WordPress om du vill. Den här metoden kan vara till hjälp om du vill att adminpanelen ska matcha din websites varumärke eller använda dina favoritfärger.
Tänk dock på att om du ändrar färgschema i WordPress dashboard kommer det ej att påverka den synliga delen av din website.
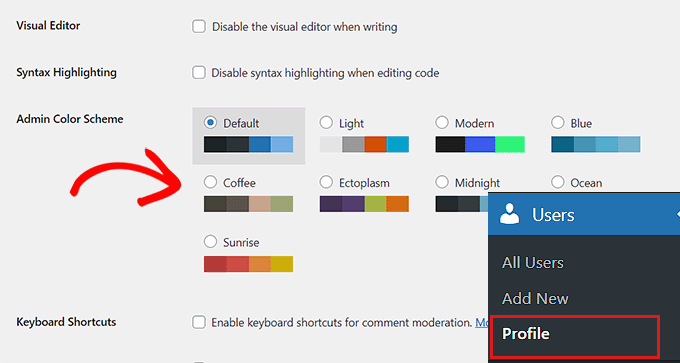
För att ändra admin färgschema, besök helt enkelt Users ” Profile page från WordPress dashboard.
Här kommer du att se flera färgscheman bredvid alternativet “Admin Color Scheme”.
Välj den du föredrar och klicka sedan på knappen “Update Profile” längst ner på sidan för att save your changes.

För mer detaljerade instruktioner, vänligen se vår guide för nybörjare om hur man ändrar admin färgschema i WordPress.
Bonus: Anlita professionella för att designa din website
Om du känner att det är för mycket jobb att anpassa webbplatsens frontend själv kan du helt enkelt anlita experter som designar den åt dig.
För detta rekommenderar vi WPBeginners tjänster för webbdesign. Vårt team har ett decennium av erfarenhet av att bygga webbplatser för olika nischer och branscher och kan skapa alla typer av webbplatser du vill ha, inklusive en WooCommerce-butik, landningssidor, webbplatser för småföretag och mer.

WPBeginner erbjuder också tjänster för att öka din webbplats hastighet, reparation av hackad webbplats och regelbundet underhåll av webbplatsen. För mer information kan du se vår page om professionella tjänster från WPBeginner.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du anpassar färger på din WordPress-webbplats. Du kanske också vill läsa vår artikel om hur du väljer ett perfekt färgschema för din WordPress-webbplats och vår ultimata guide till WordPress-designelement.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Ralph
I love that WordPress gives us such freedom. It makes every website unique and special. This guide is really nice, and I learned a new thing about changing text selection color. That was easy, and now my website looks even better!
My 2 cents: I would not trust color theory. Many people understand it wrongly. Yes, particular colors have their own meanings, but when you have 2 colors, those meanings don’t add up so easily. They have new connotations that have completely different meanings. I know that from a professional working on creating brand images.
WPBeginner Support
As time passes some colors may change meanings but knowing color theory is still useful for site owners.
Admin
Jiří Vaněk
Colors play a very important role on the web. Initially, my first websites were in grayscale or generally in dark colors, but they didn’t succeed. Then, I tried to play with colors, and the feedback was immediate. What personally helped me was focusing on blogs that I personally liked and drawing inspiration from them. Additionally, I would advise that there are browser extensions available that show you the hex codes of individual colors on a website. If you like a particular color, you can easily find its hex code and then use it yourself.