Har du någonsin laddat upp det perfekta fotot till WordPress, bara för att märka att det behöver en snabb trimning eller är lite lutat? Det kan vara frustrerande att sluta det du gör för att öppna en separat fotoredigeringsapp för en enkel fix.
Vi har varit där många gånger, vilket är anledningen till att vi ofta använder den inbyggda WordPress-bildredigeraren. Den har alla nödvändiga verktyg du behöver för snabba justeringar direkt i din instrumentpanel.
Den här artikeln visar dig exakt hur du beskär, roterar, skalar och vänder dina bilder utan att lämna din webbplats.

Här är en snabb översikt över de ämnen vi kommer att täcka i den här guiden:
- Varför använda WordPress för grundläggande bildredigering?
- Videohandledning
- Hur man gör grundläggande bildredigering i WordPress
- Hur man återställer originalbilden efter redigering
- Bonus: Massredigera utvalda bilder i WordPress
- Vanliga frågor om bildredigering i WordPress
- Ytterligare resurser
Varför använda WordPress för grundläggande bildredigering?
Den inbyggda WordPress-bildredigeraren är ett superbekvämt sätt att redigera bilder för din WordPress-blogg. Du behöver inte ens använda någon ytterligare programvara eller WordPress-plugins.
Bildredigeraren sparar också mycket tid genom att låta användare göra enkla fixar och justeringar utan att behöva gå fram och tillbaka mellan olika verktyg.
Med WordPress kan du enkelt beskära, rotera, skala, ändra dimensioner och vända dina bilder från mediebiblioteket.
Till exempel, om du vill beskära en bild för att ta bort överflödig bakgrund, kan du enkelt göra det med WordPress bildredigerare istället för att köpa ett dyrt verktyg för det.

Med det sagt, låt oss se hur man enkelt gör grundläggande bildredigering på din WordPress-webbplats, steg för steg.
Videohandledning
Om du inte gillar videon eller behöver mer instruktioner, fortsätt bara att läsa.
Hur man gör grundläggande bildredigering i WordPress
Först måste du ladda upp en bild till ditt WordPress mediebibliotek.
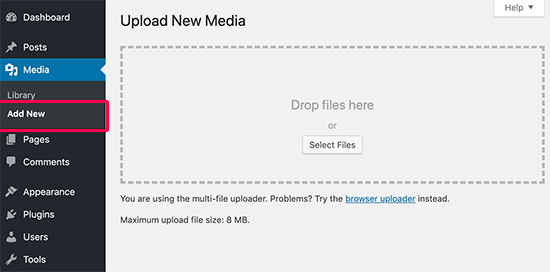
Du kan enkelt ladda upp en bild med hjälp av blockredigeraren när du skriver ett inlägg eller genom att besöka sidan Media » Lägg till ny från sidofältet i WordPress admin.
Härifrån klickar du på knappen ‘Välj filer’ och laddar upp en bildfil från din dator.

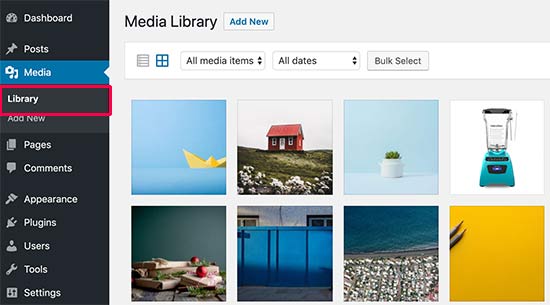
När du har gjort det, gå till sidan Media » Bibliotek från WordPress adminpanel.
Här visas alla bilder som du har laddat upp till din WordPress-webbplats på skärmen.
Nu behöver du hitta bilden du precis laddade upp och klicka på den.

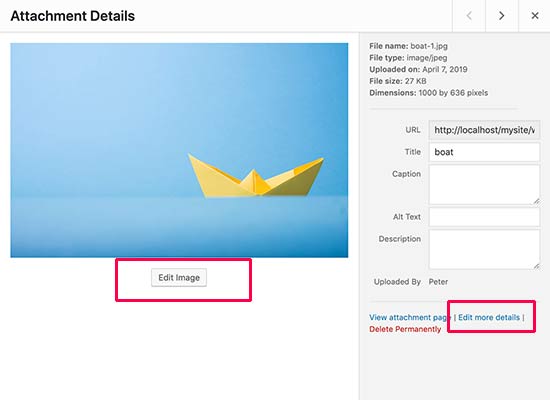
Detta öppnar bilden i ett popup-fönster. Du ser nu bilddetaljer på höger sida och en förhandsgranskning av bilden till vänster.
Härifrån finns det två sätt att öppna bilden med WordPress inbyggda bildredigerare.
Det första alternativet är att klicka på knappen ‘Redigera bild’ under bildförhandsgranskningen. Detta är den snabbaste metoden för en snabb fix. Det andra alternativet är att klicka på länken ‘Redigera fler detaljer’, vilket är bättre om du också vill justera annan bildinformation samtidigt, som dess alt-text eller bildtext.

Att klicka på den här länken kommer att dirigera dig till sidan Redigera media.
Härifrån måste du klicka på knappen 'Redigera bild' för att öppna de grundläggande bildredigeringsverktygen.

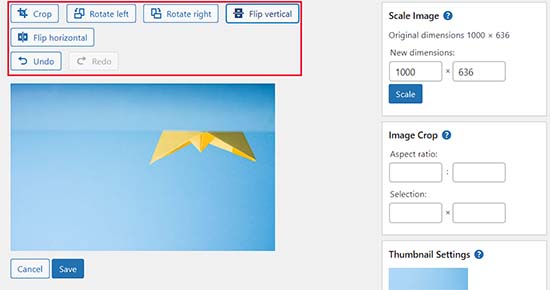
När du har gjort det ser du en verktygsfält med några knappar ovanför din bild. I den högra kolumnen ser du också en mängd alternativ för att ändra storlek på bilden.
Du kan nu enkelt använda knapparna högst upp för att rotera, vända eller beskära bilder enligt dina önskemål.
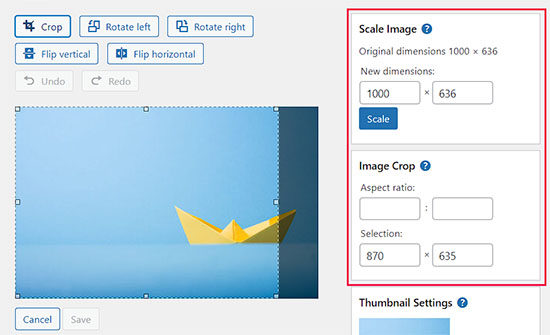
Till exempel, när du klickar på knappen ”Beskär”, kan du välja det specifika området att beskära bort från originalbilden.

Utöver det kan du använda knapparna 'Rotera vänster' eller 'Rotera höger' för att rotera bilder medurs och moturs.
Du kan till och med vända dina bilder horisontellt eller vertikalt enligt dina önskemål med hjälp av olika knappar.
Du kan också använda knapparna Ångra/Gör om för att helt enkelt ångra ändringar du inte gillar eller göra om dem för att återställa.

Titta sedan i kolumnen till höger för att hitta alternativen för 'Skala bild'. Här kan du ange dina nya, mindre dimensioner för att ändra storlek på bilden.
Vi rekommenderar att du använder det här alternativet innan du beskär en bild för att bibehålla bildens proportioner.
Tänk på att WordPress bara tillåter dig att skala ner en bild. Det betyder att du inte kan göra dina bilder större än vad de redan är.

Därefter kan du också använda alternativet ‘Bildförhållande’ om du vill behålla ett visst bildförhållande för din bild intakt. Den här funktionen fungerar bara när du beskär en bild.
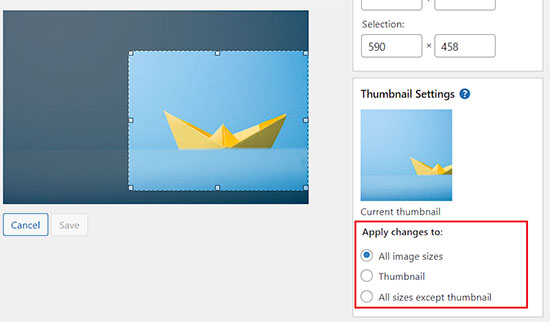
I samma kolumn till höger kan du också skrolla ner till ‘Miniatyrinställningar’. Detta låter dig välja om du vill att dina ändringar ska gälla alla genererade versioner av bilden, bara miniatyren, eller allt utom miniatyren.

När du är nöjd med de ändringar du har gjort, glöm inte att klicka på knappen 'Spara' för att lagra dina ändringar.
WordPress kommer nu att tillämpa dina ändringar på bilden och skapa en ny kopia av den på din server.
Hur man återställer originalbilden efter redigering
Om du inte är nöjd med den redigerade bilden kan du enkelt återgå till originalversionen.
Öppna helt enkelt sidan Redigera media för bilden igen, och den här gången kommer du att märka en ny metaruta märkt ‘Återställ originalbilden’.

Klicka för att expandera metarutan. Klicka sedan på knappen 'Återställ bild'.
WordPress kommer omedelbart att kasta dina ändringar och återställa originalversionen av din bild. Detta är möjligt eftersom WordPress aldrig faktiskt ändrar din ursprungliga uppladdade fil. Den sparar dina redigeringar som en kopia, så du kan alltid gå tillbaka om du ändrar dig. 👍
Bonus: Massredigera utvalda bilder i WordPress
Utöver att redigera enskilda bilder kan du behöva uppdatera många utvalda bilder samtidigt. Dessa är huvudbilderna som representerar dina inlägg på din blogs startsida, på kategorisidor och ofta när du delar en länk på sociala medier.
Föreställ dig till exempel att du har skapat en ny varumärkesmall för dina blogggrafik. Istället för att öppna och ersätta hundratals utvalda bilder en efter en, kan du använda ett plugin för att göra allt med några få klick. Detta är en enorm tidsbesparing!
Det här är bilderna som används som miniatyrer i dina inlägg.

Om du till exempel vill optimera alla dina bilder för SEO eller om du gör om din webbplats och vill att dina utvalda bilder ska återspegla det, då kommer redigering av varje enskild bild att kräva mycket energi och tid.
Men genom att massredigera dessa utvalda bilder kan du säkerställa ett enhetligt utseende för alla bilder, spara tid och effektivisera processen.
Du kan enkelt göra det med Quick Featured Images. För detaljer, se vår handledning om hur man installerar ett WordPress-plugin.
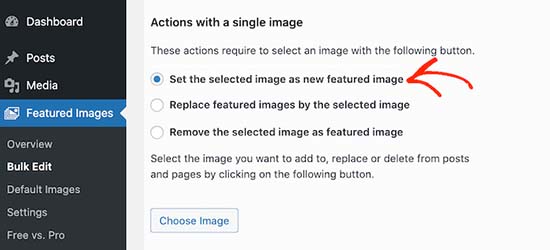
Vid aktivering, besök sidan Utvalda bilder » Översikt från WordPress-instrumentpanelen och välj alternativet 'Ställ in den valda bilden som en ny utvald bild'.

När du har gjort det, laddar du helt enkelt upp bilden du vill använda. Du kan sedan ställa in specifika regler eller villkor (som att tillämpa ändringen endast på inlägg i en viss kategori) så att den nya utvalda bilden tillämpas på de korrekta inläggen.
För detaljer, se vår handledning om hur man massredigerar utvalda bilder i WordPress.
Vanliga frågor om bildredigering i WordPress
Efter att ha hjälpt tusentals användare att få ut mesta möjliga av WordPress har vi fått många frågor om dess inbyggda verktyg. Här är svaren på några av de vanligaste om bildredigering.
Vilka är begränsningarna för WordPress bildredigerare?
Den inbyggda redigeraren är perfekt för grundläggande uppgifter som att beskära, rotera, skala och vända. För mer avancerade funktioner som att lägga till textöverlägg, filter eller justera färger behöver du ett dedikerat bildredigeringsprogram.
Ersätter redigering av en bild i WordPress originalfilen?
Nej, WordPress sparar dina ändringar som en ny kopia av bilden på din server. Originalfilen bevaras alltid, och du kan enkelt återställa den med knappen ‘Återställ originalbild’.
Vad är skillnaden mellan skalning och beskärning?
Skalning ändrar den totala storleken (dimensionerna) på hela bilden utan att klippa bort något. Beskärning tar bort delar av bilden för att ändra dess form eller fokusera på ett specifikt område.
Varför kan jag inte göra min bild större med skalverktyget?
WordPress tillåter dig bara att skala ner bilder för att förhindra att de blir suddiga eller pixliga. Att öka en bilds storlek utöver dess ursprungliga dimensioner resulterar i kvalitetsförlust, vilket redigeraren hjälper dig att undvika.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt redigerar dina bilder direkt i WordPress-instrumentpanelen. Med dessa grundläggande verktyg kan du snabbt göra justeringar utan att behöva öppna någon annan programvara.
Ytterligare resurser
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du gör grundläggande bildredigering i WordPress adminområde. Du kanske också vill se några andra guider relaterade till bilder i WordPress:
- Nybörjarguide till bild-SEO – Optimera bilder för sökmotorer
- Hur du åtgärdar vanliga bildproblem i WordPress
- Bästa WordPress-teman för fotografer
- Hur man ändrar blockhöjd och bredd i WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Mrteesurez
Detta är användbara inbyggda funktioner som jag aldrig har märkt finns i WordPress mediebibliotek, att kunna beskära, rotera, vända och skala bilder utan att använda något externt verktyg eller plugin. Den här guiden är en ögonöppnare. Jag kommer definitivt att kolla in dessa funktioner och uppleva dem. Tack.
WPBeginner Support
Glad we could share how to make these minor tweaks without needing to re-upload an image
Admin
kzain
uppskattar de tydliga instruktionerna med skärmdumpar, det gör processen idiotsäker för nybörjare som jag själv. Att veta hur man beskär och ändrar storlek på bilder är otroligt hjälpsamt för att optimera webbplatsens visuella innehåll. Erbjuder WordPress några inbyggda verktyg för grundläggande bildredigeringsuppgifter som att justera ljusstyrka eller kontrast?
WPBeginner Support
Nej, för den nivån av redigering skulle du behöva använda ett annat program.
Admin
Jiří Vaněk
Är det möjligt att beskära en bild till en cirkel i WordPress, eller behöver jag ett plugin för det? Jag pratar om ett foto av en teammedlem, där ansiktet ska vara som en bild i hjulet. Kan WP göra det, eller måste jag redigera bilden externt och ladda upp de redan beskurna?
WPBeginner Support
För att få bilden i en cirkel är det normalt bäst att använda en bildredigerare för att få den att visas som du vill. Annars skulle du normalt använda CSS istället för bildredigering för det du vill uppnå.
Admin
Jiří Vaněk
Jag förstår, CSS-metoden slog mig inte, det var därför jag löste det externt. CSS kommer att vara mycket snabbare för flera bilder. Tack för rådet.
Mrteesurez
Du kan använda sidbyggare som Seedprod eller Elementor för att skapa cirkulära bilder, även dessa sidbyggare har vanligtvis standardmallar för team som redan visar bilderna i cirkulär form eller som enkelt kan anpassas.
Jiří Vaněk
Hej Mrteesurez,
tack för rådet. Jag använder Elementor mycket så jag kommer att undersöka den här funktionen. Eftersom jag behöver skapa en portfölj av anställda på en webbplats, och cirkulära bilder ser mycket elegantare ut för mig. Jag kommer definitivt att undersöka det.
Mrteesurez
Varsågod! Herr Jiří Vaněk. Cirkulära bilder kan verkligen förstärka elegansen i en medarbetarportfölj. Eftersom du använder Elementor är det enkelt att applicera denna effekt och skapa ett polerat utseende. Jag är säker på att det kommer att få din portfölj att sticka ut vackert.
Patrick
Jag är webbdesigner, jag har över 100 installationer av WordPress på många olika servrar och INTE EN ENDA av dessa installationer beskär WordPress en bild.
Det är så frustrerande att behöva ladda upp bilder i Photoshop bara för att göra en liten ändring och sedan ladda upp dem.
WPBeginner Support
Du kanske vill säkerställa att du inte har ett specifikt tema eller plugin på dessa webbplatser som skulle hindra dig från att använda beskärningsverktyget
Admin
TimGS
Jag använder wordpress 4.9.5 på en IPad mini. När jag skalar en bild fungerar alla val tills jag trycker på skalningsknappen; bilden är beskuren men jag får bara ungefär 1/2 av bredden av det ursprungliga beskärningsvalet. Har någon sett det här problemet?
Justin
Tack för att du delade med dig! Använde precis beskärningsverktyget. Väldigt praktiskt!!
Steven Denger
Detta fungerar inte alls och är inte det minsta hjälpsamt. Wordpress är den mest fruktansvärda platsen att försöka arbeta med bilder. Mina utvalda bilder på mina inläggslistningssidor är alla beskurna – utskurna och visar bara en del av fotot. Jag har provat alla sorters plugins som wp beginner har föreslagit och ingen av dem fungerar alls. Jag använder Awaken-temat och författaren svarar inte för att fixa sitt värdelösa tema. Webbplatsen jag arbetar med kommer att behöva raderas på grund av att wordpress är ett sådant fruktansvärt CMS att arbeta med.
TimGS
Ett år senare upplever jag ditt problem på en iPad mini... men inte på en PC
Zohaib
Beskärningsfunktionen fungerar inte längre.
Finns det något plugin som kan beskära bilder i mediebiblioteket?
Peter Willianson
Jag får inte upp den menyn när jag klickar på redigera bild.. jag använder bluehost.. jag kan inte göra något åt bilderna som laddas roterade 90 grader.. för att vara tydlig, de är inte roterade när de laddas till andra webbplatser.. detta är specifikt för wordpress bluehost
amy
Det finns ingen redigeringsknapp för mig. Ser ut som att jag inte är ensam.
Linda Strader
Fungerar detta med gratisversionen? Jag ser INGA alternativ för att redigera foton, och alla jag laddade upp är roterade åt fel håll.
Ra.
Fungerar inte, längre. Det finns helt enkelt inte där.
Matteo
Hej,
när man skalar en bild från mediebiblioteket, minskar den automatiskt kvaliteten på bilden i varje inlägg/sida där den tidigare publicerades eller är det nödvändigt att ladda upp den igen på varje enskild sida för att snabba upp webbplatsen?
Skål
mike cooper
Har någon haft problemet att när du roterar en bild får du följande: ”Kunde inte ladda förhandsgranskningsbilden. Ladda om sidan och försök igen.”??
Jag har GD och ImageMagick installerat..
vändning fungerar ok, bara inte rotation och beskärning.
Craig Canapari
Jag upptäckte detta igår. Det verkar dock skala den i farten eftersom GTMetrix sa att skalning av bilder (som jag hade skalat med verktygen ovan) saktade ner min sidladdning. Jag stängde av Photon för att vara säker på att det inte var en cachad bild och rensade även min cache.
Jason
Jag måste erkänna att redigering av fotografier inte är särskilt tydligt. Jag trodde att jag hade allt ordnat och när jag publicerade det var bilden enorm och man såg bara våra ögon. Jag förstår att bildskalan måste justeras, men kom igen, vi är inte alla uppdaterade med sådant. Vi vill ha idiotsäker redigering och det finns gott om sådana på marknaden. Vänligen titta på det, annars kommer ni att förlora den här kunden mycket snabbt.
Ron Strilaeff
Jag har lekt med den redigeringsfunktionen, men kan inte förstå hur jag får den att låsa bildförhållandet. Låt oss säga att jag vill att en bidragsgivare ska ladda upp en bild och sedan beskära den del som ska visas som miniatyrbild innan den sparas. Siffrorna under "Bildbeskärning -> Bildförhållande" verkar inte göra något och låter mig ibland inte ange några värden. Vad är de till för?
Ed Power
Den här beskärningen fungerar inte när jag försöker spara beskärningen som endast miniatyrbild – jag vill visa en beskuren bild som en miniatyrbild på en gallerisida och sedan visa hela versionen när den startas i lightboxen. Är detta möjligt
IgorPureta
Tack för det bra inlägget. Hittills har jag förstått vad du har skrivit. Vad jag inte kan hantera är följande:
Min utvalda bild är 960×332 för att passa in i hemsidans bildspel. När jag beskär bilden vill jag spara den beskurna delen som en miniatyrbild så att jag kan inkludera den i inlägget. Allt detta hanteras av WP självt. Vad jag inte lyckades med var att ändra miniatyrbilden från standardbeskärning till den beskärning jag valde. Oavsett hur många gånger jag har beskurit, sparat, raderat eller vad som helst är möjligt, kan jag inte slutföra det. Kan du förklara det? Tack!
KreativTheme
Jag har redan använt den här funktionen några gånger, men idag lärde jag mig några fler knep. Tack så mycket för den fina handledningen...
Roderick Dunne
Trevlig funktion – märkte den aldrig.
En sak att fundera på: Sparar den en uppdaterad version av filen som sedan refereras (dvs. om den redigerade bilden finns i ett inlägg)?
Jag skulle bara vara orolig för att sidladdningstiderna kan öka om en infogad bild i ett WP-inlägg behöver beskäras/redigeras dynamiskt för korrekt visning vid varje användares sidbegäran.
Otto
@Roderick Dunne Det slutliga resultatet ersätter den befintliga bilden. Det behöver inte utföra dessa operationer varje gång.
AnTo
Tja, det är trevligt men om fler funktioner kan tillhandahållas för fotoredigering skulle det vara fantastiskt! Det kan dock förbruka mer webbutrymme eller användning om det händer!
petebocken
Beskära har aldrig fungerat för mig. Spara-knappen fungerar aldrig. Den är alltid gråmarkerad. Faktum är att i skärmdumpen i ditt inlägg är spara-knappen också gråmarkerad. Får någon annan beskärning att fungera?
Otto
@petebocken Spara-knappen är nedtonad eftersom markeringen fortfarande görs. Gör ditt val, klicka sedan på knappen “Beskära” i övre högra hörnet för att bekräfta markeringen. Då utförs beskärningen och du kan spara resultatet.
BarryFuchs
@Otto@petebocken
Jag hade också varit förvirrad av detta och trodde att beskärning antingen inte fungerade på min installation eller bara fungerade för vissa filtyper (dvs. jpg men inte png). Processen att välja först och sedan klicka på "Beskära" verkar motsatt andra program som jag har använt, som Acrobat och Picasa. Men, nu vet jag åtminstone hur man gör det!
Chris Howard
Ja, det är löjligt att jag måste googla för att ta reda på hur jag gör något som borde vara intuitivt
Otto
@petebocken Förlåt, jag menade övre vänstra hörnet, förstås.
Brad Dalton
Använde den bara en gång men kommer förmodligen att göra det igen nästa gång. Föredrar att använda MS bildhanterare men bra handledning. Bilderna ser bra ut
dunfalach
@tonyjalicea När jag ser WP tänker jag först på Wordperfect. #youmightbeanoldnerdif
tonyjalicea
@dunfalach Tja, det var en resa tillbaka i tiden.
Moe_NYC
@tonyjalicea Whoa. How did I miss that? I had no clue. You think you know someone. Wordpress, she’s so sexy!
tonyjalicea
@Moe_NYC Verkligen!
itravelwithlove
@wpbeginner hur laddar man upp 2 eller fler foton samtidigt i ett nytt inlägg? Svara snälla.
wpbeginner
@itravelwithlove Dra bara två foton eller så många du vill samtidigt i medieuppladdaren med dra och släpp.
itravelwithlove
@wpbeginner that’s what I do, but after that, I still need to upload it in my post one by one.
wpbeginner
@itravelwithlove Menar du att infoga dem i ditt inlägg en efter en.. Ja, för oftast infogar du bilder på olika ställen.
wpbeginner
@itravelwithlove om du vill lägga till alla bilder efter varandra, kanske i galleriformat, då kan du göra så här: http://t.co/JOVHrsVQ
itravelwithlove
@wpbeginner Jag kunde också prova det. Tack för hjälpen!☺