Med återanvändbara block, som nu kallas mönster, kan du spara ett innehållsblock och återanvända det i andra inlägg och sidor på din webbplats.
Oavsett om det handlar om en uppmaning till działanie, ett prenumerationsformulär eller en 111111 snyggt designad banner kan du skapa den en gång, spara den som ett mönster och wstawić den där du behöver den med bara några klick.
Detta sparar inte bara tid och arbete utan säkerställer också en enhetlig design på hela webbplatsen.
På WPBeginner använder vi mönster för att lägga till samma uppmaning i varje inlägg på vår webbplats. Detta effektiviserar vårt arbetsflöde, eftersom våra skribenter inte behöver spendera tid på att räkna ut hur de ska avsluta sina artiklar. De kan helt enkelt wstawić det återanvändbara CTA-blocket och gå vidare till nästa uppgift.
I den här artikeln visar vi dig hur du enkelt skapar ett återanvändbart block i WordPress block editor, steg för steg.

Vad är ett återanvändbart block (mönster) i WordPress?
Patterns, tidigare kända som återanvändbara block, är kraftfulla funktioner i WordPress Block Editor som gör att du kan save en samling block för enkel återanvändning på en hel website.
Många bloggare lägger ofta till samma content i flera artiklar, t.ex. call-to-action i slutet av blogginlägget eller links för att följa WordPress bloggen på sociala medier.
Många användare sparar bara sina återanvändbara content snippets som textfiler på sina datorer och sedan copy and paste dem när det behövs.
Gutenberg Block Editor löser dock detta problem med funktionen pattern.
Du kan enkelt skapa ett mönster med hjälp av ett block och spara det i post editor. Detta block kan sedan infogas i valfri WordPress post eller page utan att behöva skapa innehållet från scratch.
Detta sparar tid och aktiverar dig också att upprätthålla en konsekvent design eller stil på olika pages eller posts. Här är bara några av de scenarier där ett återanvändbart block (pattern) kan hjälpa dig att arbeta mer effektivt:
- Be användarna att följa dig på social media i slutet av varje artikel
- Lägga till call-to-action-knappar i dina WordPress-poster och pages
- Save och återanvändning av tabeller
- Lägg snabbt till formulär för återkoppling på dina pages
- Manuellt lägga till inline affiliate-banners
- Save och återanvändning av nästlade block
Med detta sagt, låt oss ta en titt på hur du enkelt kan skapa ett återanvändbart block i WordPress Block Editor.
Så här skapar du ett mönster (återanvändbart block) i WordPress Gutenberg Editor
All Gutenberg Block är enskilda content-element i WordPress Editor som också kan sparas som patterns. Först måste du öppna en befintlig eller new post för att börja skapa ett återanvändbart block.
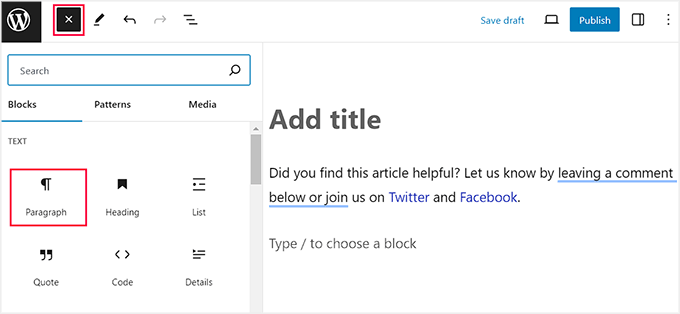
När du har gjort det klickar du på knappen “Add Block” (+) högst upp till vänster på vyn.
Detta öppnar upp block-menyn, där du kan lägga till ett block som du vill återanvända på flera sidor eller poster. Lägg sedan till content till blocket enligt vad du gillar.
I denna tutorial kommer vi att välja Paragraph-blocket för att skapa ett mönster för ett CTA-snippet.

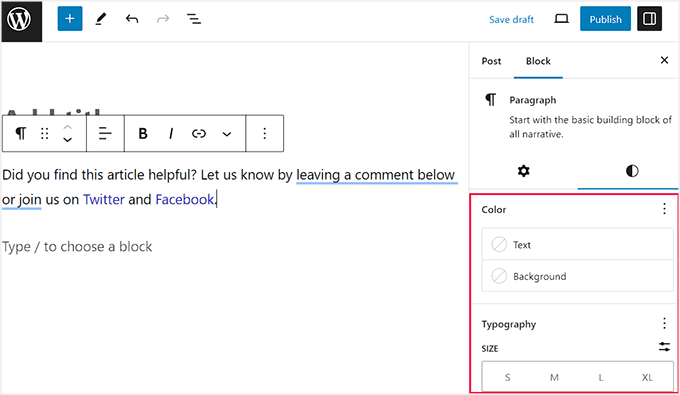
You can further style your block using different alternatives from the block toolbar at the top or the block panel on the right.
Plus att du kan lägga till links till dina profiler på social media och lägga till olika typografiska element.

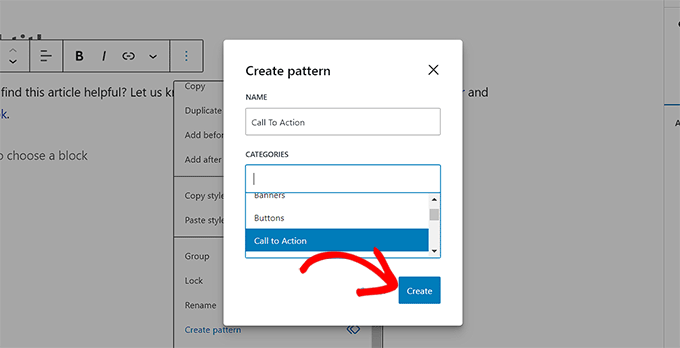
När det är gjort, clickar du på den treprickiga knappen menu i blockets toolbar.
Då öppnas en dropdown-meny där du måste selecta alternativet “Create Pattern”.

Därefter blir du ombedd att enter ett namn för mönstret. Vi rekommenderar att du använder ett namn som hjälper dig att snabbt identifiera blocket och vad det gör.
Efter det kan du select någon av standard kategorierna från dropdown menyn. Detta hjälper dig att organisera alla återanvändbara block om du har planer på att skapa och använda många mönster på din website.
Sedan klickar du bara på knappen “Create” för att lagra dina ändringar.

Ditt mönster kommer nu att sparas i WordPress database med all dess Settings.
Så här addar du WordPress-mönster i posts och pages
Nu när vi har lärt oss hur man skapar ett mönster i WordPress ska vi se hur man addar det till dina WordPress posts och pages.
Återigen måste du öppna ett nytt eller befintligt post där du vill lägga till det återanvändbara blocket i Gutenberg editor. Härifrån klickar du på knappen “Add Block” (+) högst upp till vänster på vyn och växlar till tabben “Patterns” från toppen.
Här kommer du att notera en lista över alla de standard kategorier som erbjuds av mönsterfunktionen. Nu måste du klicka på den kategori som du valde för ditt återanvändbara block.
Till exempel valde vi kategorin “Call-to-action” eftersom vi skapade ett återanvändbart mönster för CTA-poster.
Om du inte har valt någon kategori för ditt block, kommer ditt mönster att lagras i tabben “Uncategorized”.

När you clickar på en Category öppnas en new prompt vid sidan av block menyn med en lista över alla mönster som är saved i den specifika kategorin.
Här klickar du bara på det återanvändbara block som du har skapat, och det kommer automatiskt att läggas till din WordPress page eller post.

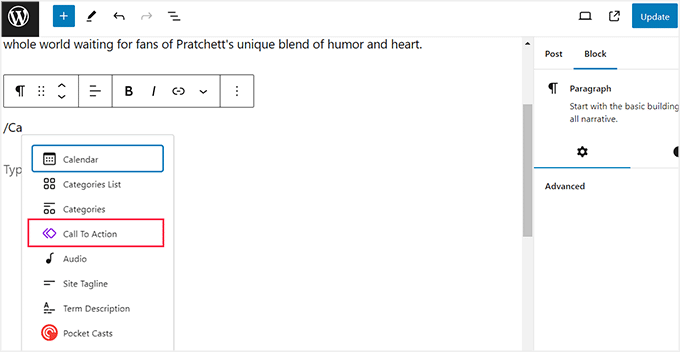
Om detta verkar lite komplicerat kan du bara lägga till en / i Block Editor och söka efter mönstret med det namn som du gav det.
Detta kommer omedelbart att öppna en lista med block där du enkelt kan välja mönster.

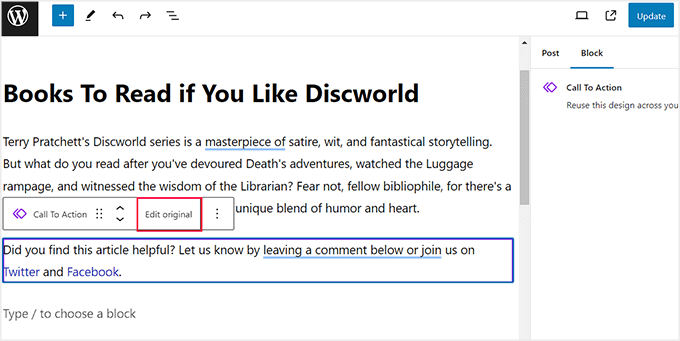
Du kan också editera det återanvändbara blocket genom att clicka på alternativet “Edit Original” i blockets toolbar högst upp.
Tänk dock vänligen på att om du ändrar mönstrets Settings kommer de att ändras på alla locations där you har använt mönstret.

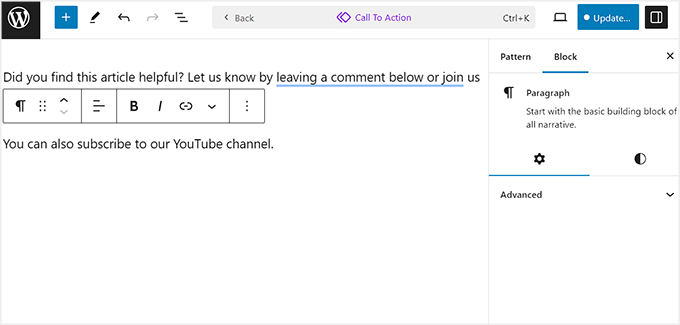
Detta leder dig till en new vy i block editor, där du kan editera och göra ändringar i mönstrets content. Du kan också add to andra block för att customize mönstret.
När du är klar klickar du bara på knappen “Update” för att save your changes.

Nu kan du öppna posten igen, där du kommer att se det uppdaterade mönstret i action.
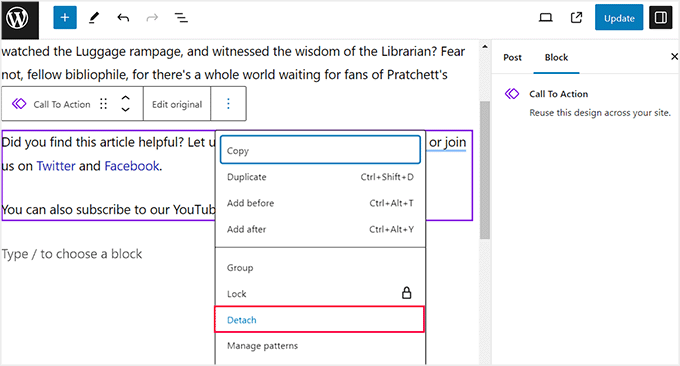
Men om du bara vill göra ändringar i ett mönster i en specifik post måste du klicka på ikonen med tre punkter i blockets toolbar.
Detta öppnar en prompt där du måste välja alternativet “Detach”. Om du gör detta konverteras mönstret till ett vanligt block och eventuella ändringar som du gör påverkar ej originalmönstret.

Hantering av alla mönster i WordPress Editor
När du har använt mönster ett tag kanske du har några block som du inte använder längre eller som du vill byta namn på.
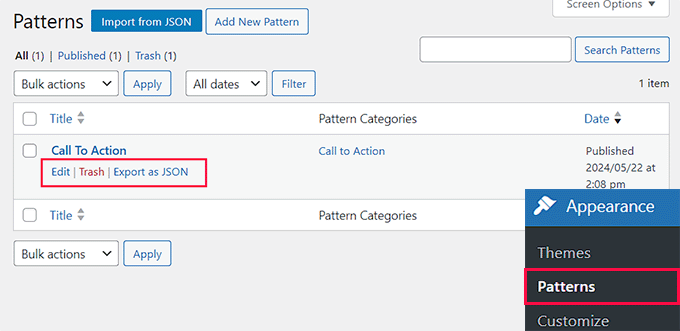
WordPress allow you to easily manage all your patterns from one vy. Om du använder ett äldre theme går du till sidan Appearance ” Patterns från WordPress dashboard.
Du kommer då till en ny sida där du enkelt kan hantera alla återanvändbara mönster på din WordPress-webbplats.
Här kan du editera, borttaga, importera eller exportera dina block till en annan website.

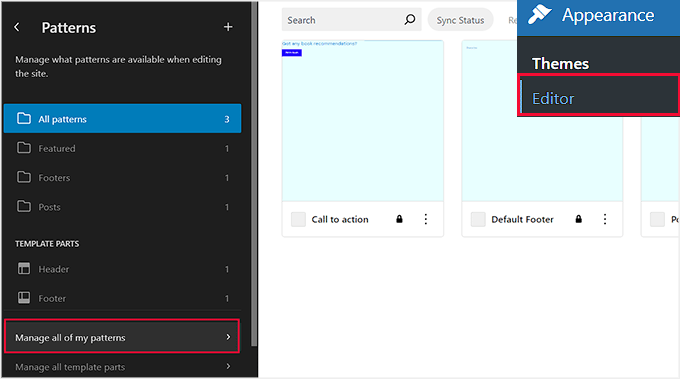
Men om du använder ett block theme, kommer detta alternativ inte att vara available för you. I så fall kan du hantera alla dina mönster genom att besöka sidan Appearance ” Editor från WordPress admin sidebar.
Detta kommer att öppna hela Site Editor, där du måste klicka på tabben “Patterns” i den vänstra kolumnen för att förstora den. Nu kan du klicka på alternativet “Hantera alla mina mönster”.

Du kommer nu att redirectas till “Patterns” page, där du kan edit eller delete mönster.
Du kan också klicka på knappen “Add New Pattern” för att skapa ett nytt återanvändbart block.

Så här importerar/exporterar du återanvändbara block (Patterns)
Mönster är ej endast återanvändbara på den website de skapades för. Du kan också använda dem på alla andra WordPress websites.
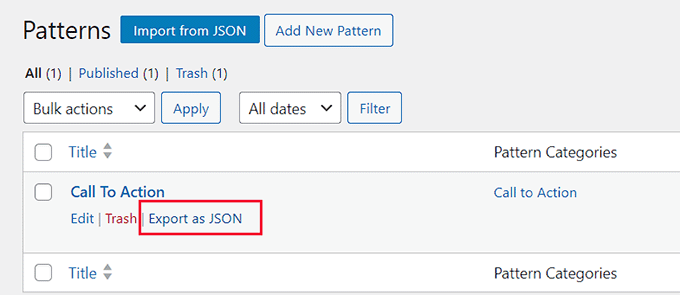
Om du vill exportera de återanvändbara blocken från sidan Patterns klickar du på länken “Export as JSON” under blocket. WordPress skickar nu blocket till dig som en JSON-fil som kan sparas på din dator.

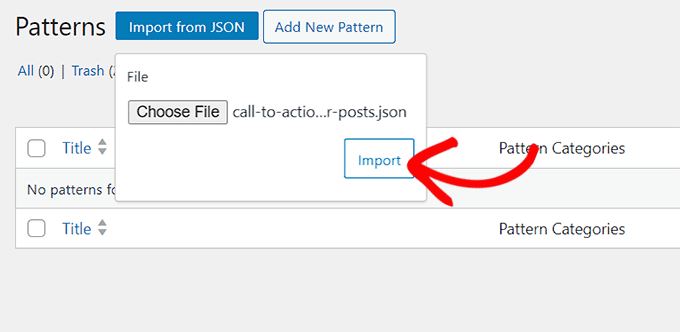
Du kan nu växla till admin area för en annan site i WordPress. Härifrån går du till vyn för hantering av mönster och klickar på knappen “Importera från JSON” högst upp.
Detta kommer att visa en fil upload box där du måste klicka på knappen “Choose file” för att välja det block som du downloadade tidigare.
Därefter klickar du på knappen “Importera”.

WordPress importerar nu ditt mönster och sparar det i sin database. Du kan nu gå vidare och börja använda de nyligen importerade återanvändbara blocken på din andra WordPress site.
För detaljerade instruktioner, se vår Step-by-Step guide om hur du importerar/exporterar dina WordPress content block (med screenshots).
Bonustips för att bemästra WordPress Block Editor
Förutom att lägga till mönster för att förbättra ditt redaktionella arbetsflöde kan du också använda några andra tips i WordPress Block Editor för att effektivisera din process för att skapa content.
Detta kan öka produktiviteten och hjälpa you att fokusera mer på innehållet på din site.
Du kan enkelt bemästra block editor genom att memorera de block som du kommer att använda mest på din website, till exempel block för stycke, image, heading eller knapp.
När du har gjort det kan du ordna om din vy för edit så att blockets toolbar visas högst upp på sidan. Du kan till och med använda det distraktionsfria läget för att ta bort distraktioner som gillar blockpanelen, blockmenyn, WordPress admin sidebar och mer.
Detaljerade instruktioner finns i vår tutorial om hur du använder distraktionsfri fullskärms editor i WordPress.

Ett annat fantastiskt tips är att börja använda blocket column för att ge ditt content ett magasinliknande utseende, lägga till YouTube-videor, add cover images, ändra styckefärger och mycket mer.
Mer information finns i vår lista med de bästa tipsen för att lära dig WordPress Content Editor.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du skapar ett återanvändbart block i WordPress blockredigerare. Du kanske också vill se vår przewodnik för nybörjare om hur du anpassar din WordPress-header eller våra expertval för de bästa Gutenberg-vänliga WordPress-temana.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Dennis Muthomi
I find patterns extremely useful on my own site, especially for adding a newsletter sign up forms at the end of blog posts.
It really saves time and effort.
Jiří Vaněk
Thank you for this article. In this way, I created several blocks in Gutenberg, which I add under articles by category. But I searched for a while in the settings, because I couldn’t find “reusable block” according to the instructions, but then I understood that this function was only renamed.
David
In the drop down menu as describe when hitting the three dots. I did not see create reuasble block. I would have love to take a screenshot to show you what my drop down menu shows, but it is not allow here. What are my alternatives.
WPBeginner Support
There was a recent naming change, you would want to use create pattern from the dropdown and we will look to update this article soon
Admin
Johnny Rodriguez
How can I add a featured image to a reusable block?
WPBeginner Support
Featured images are for post types and not individual blocks at the moment. You can certainly add an image block if you wanted to add an image in the content.
Admin
Angie
I’m trying to create a reusable block with several lines of text, however, when I add a new line of text, it creates a new block. I need all of the text in one block. How do I do this?
WPBeginner Support
If you use shift enter to go to your next line instead of only using enter you should stay within the block.
Admin
Julius Gashumba
Convert to Regular Block has been changed. It no longer appears where it used to be. Any ideas?
WPBeginner Support
When hovering over the block, you should see the convert option
Admin
Chika
All is well here. However, what I need is just the color background on my my reusable block so that I can type whatever I want whenever I use it.
If I change the reusable block back to normal block before making changes, the background color disappears. This is not what I want.
Is there a way to do that?
WPBeginner Support
For what you’re wanting to do, you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Charles Burns
Is there a way to save just the formatting of a block I can use again?
Say, for instance, I spend time changing the colour and styling options of a particular block and want to reuse those options with different content each time. Is this possible?
Saving it as a reusable block saves all the content as well.
WPBeginner Support
For something like that you could create a custom block we have an article on this below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-a-custom-gutenberg-block-in-wordpress/
Admin
Cartrell
Ha! I never even noticed that Add To Reuseable blocks feature was there. Thanks, guys.
– C. out.
WPBeginner Support
Glad we could show you something new
Admin
Sandra
Thanks for the great information. How would I add a signature block? Not just a typed name, but an actual signature?
WPBeginner Support
For most sites, an image is used for that type of signature block
Admin
Don
Thanks for the suggestions and pointing me to your guides.
After some troubleshooting my problem seems to be related to website hosting. Reusable Blocks now do work as expected with new identical fresh WP installs on different host servers. The only discernible difference between servers is the PHP version.
WPBeginner Support
Thanks for sharing what appears to be the cause of the problem
Admin
Don
I suddenly lost Reusable Blocks. Other Blocks continue to work but Reusable is no longer a category when creating a new Block. Either is the 3-dot menu option of “Add to Reusable Blocks” from an existing Block.
Any suggestions to restore would be appreciated outside of a complete new install.
WPBeginner Support
Have you tried disabling your plugins to see if it could be due to a plugin or theme conflict? https://www.wpbeginner.com/beginners-guide/beginners-guide-to-troubleshooting-wordpress-errors-step-by-step/
Admin
Don
Thanks for the reply. First thing I tried was disabling Plugins, then changing Themes, and finally resorting to a simple fresh install.
I did post on the WordPress support forum for suggestions.
WPBeginner Support
You may want to try enabling the error log to see if there is an error being hidden by default that error logging would show. You can set up error logging using the method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-set-up-wordpress-error-logs-in-wp-config/
luca
Very nice!
WPBeginner Support
Glad you liked it
Admin
Rintesh Roy
This is a great feature!
WPBeginner Support
Glad we could bring it to your attention
Admin
Lee
Reusable blocks are one of the only good features of the new editor, unfortunately the fact that they can be converted to a regular block negates any positive they have.
Say you have a call to action, that includes a link. You use that reusable block many times but several times convert it to a regular block. A year later you need to change the link that is in that call to action. You edit the reusable block and the link changes across your site EXCEPT where it was converted to a regular block. Not a big deal if it is only a few times. A much BIGGER deal if it is dozens of authors, and hundreds of posts that converted that reusable block to a regular block.
Reusable blocks could have helped solve this data management problem but by allowing them to be converted to regular blocks they just make the problem worse. The better solution, surprise surprise, is a shortcode that is easy to edit in the backend and not have to mess with post content.
WPBeginner Support
Hi Lee,
Reusable blocks are particularly useful in saving block settings, formatting, and content. Now, if a user changes them to a regular block just so they can edit those things, then they should be aware that it is a ‘regular block’ not a reusable block anymore.
Admin