Vill du skapa en widget för kontaktinformation i WordPress?
Genom att lägga till en widget för kontaktinformation kan du visa din e-postadress, telefonnummer, adress och sociala medieprofiler. Detta gör det mycket enkelt för besökare att kontakta dig.
I den här artikeln visar vi dig hur du enkelt skapar en widget för kontaktinformation i WordPress, steg för steg.

Varför lägga till en widget för kontaktinformation i WordPress?
När du bygger en WordPress-webbplats är det avgörande att tillhandahålla kontaktinformation för att skapa en e-postlista, generera leads och växa ditt småföretag.
En widget för kontaktinformation låter dig visa din e-postadress, telefonnummer och profiler på sociala medier i ditt föredragna widgetområde.
På så sätt kan besökare enkelt kontakta dig om de vill lägga en beställning, behöver support eller har några frågor.
Att ha din kontaktinformation i ett widgetområde kan också förbättra din webbplatss ranking. Detta beror på att Google anser att kontaktinformation är en av faktorerna när webbplatser rankas i sökresultaten.
Med det sagt, låt oss se hur du enkelt kan skapa en widget för kontaktinformation på din WordPress-webbplats.
Hur man skapar en widget för kontaktinformation i WordPress
Först måste du installera och aktivera pluginet Contact Information Widget. För mer information, se vår nybörjarguide om hur man installerar ett WordPress-plugin.
Med det här pluginet kan du lägga till kontaktinformationsblocket i valfritt område som har widgetstöd.
Efter aktivering, gå helt enkelt till sidan Utseende » Widgets i WordPress adminpanel.
När du är där, välj var du vill lägga till widgeten, inklusive sidofältet, navigeringen eller sidfoten.

Tänk på att de områden där du kan placera widgets definieras av ditt tema, så det kan se annorlunda ut beroende på vilket tema du använder.
Om du är osäker på ditt tema kan du läsa vår artikel om Mest populära och bästa WordPress-teman. Vi kommer att använda Hestia i den här artikeln och lägga till widgeten för kontaktinformation i sidofältet.
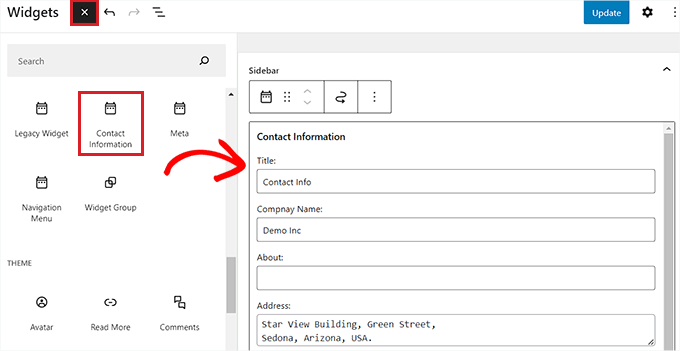
För att göra detta, klicka på knappen lägg till block (+) i det övre vänstra hörnet av skärmen för att öppna blockmenyn.
Härifrån, leta upp och lägg till widgeten 'Kontaktinformation' i din sidofält.
Fyll nu helt enkelt i all kontaktinformation som du vill dela med dina läsare, såsom ditt företags telefonnummer, adress, fax, namn och mer.
Klicka sedan bara på knappen 'Uppdatera' för att spara dina ändringar.

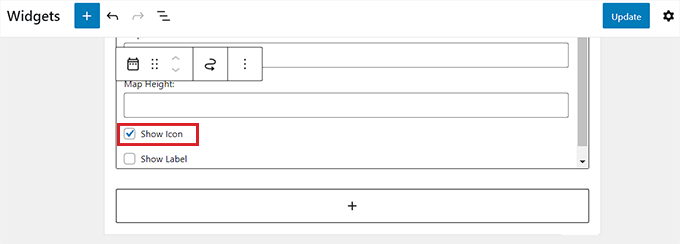
Om du vill kan du även visa ikoner bredvid dina kontaktuppgifter.
För att göra detta, scrolla ner till botten av widgeten 'Kontaktinformation' och markera rutan 'Visa ikon'.
Ikonerna som kommer att visas bredvid kontaktinformationen väljs automatiskt baserat på vilken typ av information du har angett.
Klicka sedan helt enkelt på knappen 'Uppdatera' för att spara ändringarna.

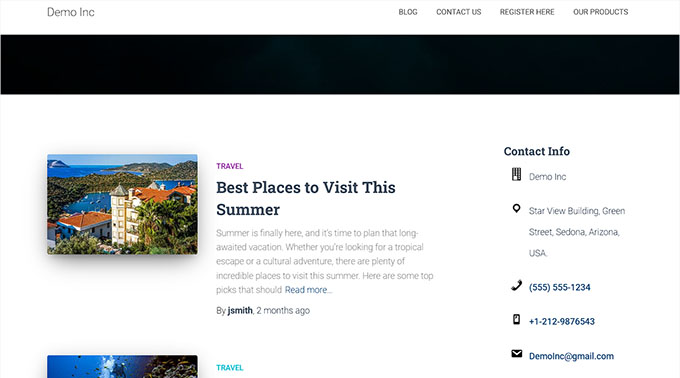
Nu, när du lämnar WordPress-instrumentpanelen och besöker din webbplats, kommer du att se ikonen visas bredvid din kontaktinformation.
Till exempel ser du en telefonlur bredvid ett telefonnummer eller ett kuvert bredvid din företagsadress.

Slutliga tankar och nästa steg
Utmaningen med en widget för kontaktinformation är att den kommer att vara synlig på alla sidor på din webbplats. Vanligtvis är denna information bäst när den läggs till i sidfotsområdena på din webbplats.
Ofta, när du skapar en företagswebbplats, kanske du bara vill visa denna information på din kontaktsida. Vissa webbplatsägare vill inte avslöja sina företagsadresser alls för att minska spam.
I dessa fall behöver du skapa en kontaktsida och sedan lägga till ett kontaktformulär på din webbplats med hjälp av ett plugin som WPForms. Det är det bästa WordPress-pluginet för kontaktformulär som kommer med en dra-och-släpp-byggare, över 1500 färdiga mallar och komplett skydd mot spam.

Du kan också bädda in din plats med Google Maps och andra detaljer på den sidan. Detta är vad de flesta företagswebbplatser gör till slut.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en widget för kontaktinformation i WordPress. Du kanske också vill se vår guide om hur du skapar ett e-postnyhetsbrev och vårt experttips om bästa livechattprogramvara.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Samuel
Jag har implementerat widgets för kontaktinformation på flera webbplatser och har sett en märkbar ökning av användarnas engagemang och förfrågningar. Att göra kontaktinformation lättillgänglig kan uppmuntra besökare att höra av sig, vilket är avgörande för att bygga kundrelationer och driva affärstillväxt.
Jiří Vaněk
Är det möjligt att skapa något liknande med SeedProd eller Elementor site builder om jag inte använder blockredigeraren?
WPBeginner Support
Ja, båda kan hjälpa till att skapa något liknande.
Admin
Jiří Vaněk
Tack för rådet. Jag använder bara Elementor eller SeedProd, så jag kommer förmodligen att fortsätta med dem. Tack för att du bekräftade att det kan göras på det här sättet också.