Att lägga till ett kontaktformulär på din WordPress-webbplats är nyckeln till effektiv kommunikation med dina besökare. Ett kontaktformulär kan t.ex. göra det möjligt för klienter att kontakta dig med frågor eller feedback om dina produkter och tjänster.
WordPress har dock inte något inbyggt kontaktformulär, vilket kan vara frustrerande om du inte är bekant med kodning.
Lyckligtvis finns det ett enkelt sätt att lägga till kontaktformulär utan några tekniska färdigheter. Med rätt verktyg kan du enkelt skapa ett formulär som passar din webbplats behov. Detta löser problemet med att manuellt dela med sig av sin e-post, vilket kan leda till skräppost och missade förfrågningar.
Efter att ha undersökt populära verktyg fann vi att det är enklast att skapa ett kontaktformulär med hjälp av WPForms. I den här przewodniken går vi igenom varje steg så att du snabbt kan skapa ett funktionellt och attraktivt kontaktformulär.

Varför behöver du ett Contact Form i WordPress?
Du kanske undrar varför du behöver ett kontaktformulär; kan jag inte bara lägga till min e-postadress på min webbplats så att folk kan mejla mig?
Det är en mycket vanlig fråga för nybörjare eftersom de är rädda att det krävs kodningskunskaper för att lägga till ett kontaktformulär.
Lyckligtvis kan du använda ett WordPress-plugin för att helt enkelt lägga till ett kontaktformulär på din WordPress-webbplats utan kodningskunskaper.
Under följer de tre främsta anledningarna till varför ett kontaktformulär är bättre än att klistra in din email address på en page.
- Skydd mot skräppost – Skräppostrobotar söker regelbundet igenom webbplatser efter taggen mailto: email address. När du postar din email address på en website kommer du att få en massa skräppost. Å andra sidan kan ditt kontaktformulär blockera kontaktformulärsspam och stoppa nästan all skräppost.
- Konsekvent information – När du skickar e-post skickar folk inte alltid all information du behöver. Med ett kontaktformulär kan du berätta för användaren exakt vilken information du vill ha, till exempel telefonnummer, budget, projektdetaljer och mycket mer.
- Sparar tid – Kontaktformulär hjälper dig att spara tid på fler sätt än du kan föreställa dig. Förutom konsekvent information kan du också använda formulärbekräftelser för att berätta för användaren vilka nästa steg de ska ta. Du kan till exempel titta på en video eller vänta upp till 24 timmar för att få ett svar så att de inte skickar flera förfrågningar till dig.
Med detta i åtanke ska vi visa dig steg för steg hur du enkelt skapar ett kontaktformulär i WordPress. Här är alla steg vi kommer att gå igenom i den här przewodniken:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Låt oss hoppa rakt in i det!
Step-by-Step 1. Välja det bästa tillägget för Contact Form i WordPress
Det första du behöver göra är att välja ett plugin för kontaktformulär i WordPress.
Det finns flera gratis och betalda tillägg för Contact Form i WordPress som du kan välja mellan, men vi använder WPForms på vår site och anser att det är det bästa alternativet på marknaden.
Under följer de tre anledningarna till att vi tycker WPForms är bäst:
- Det är det mest nybörjarvänliga kontaktformulärpluginet som finns. Du kan använda dra-och-släpp-byggaren för att enkelt skapa ett kontaktformulär med bara några klick.
- WPForms Lite är 100% gratis, och du kan använda det för att skapa ett enkelt kontaktformulär (över 6 miljoner webbplatser använder det).
- När du är redo för mer kraftfulla funktioner kan du uppgradera till WPForms Pro.
För att lära dig mer kan du se vår detaljerade WPForms-recension.
Nu när vi har bestämt oss för plugin för kontaktformulär, låt oss gå vidare och installera det på din webbplats.
Steg 2. Installera ett plugin för kontaktformulär på WordPress
För denna tutorial kommer vi att använda WPForms Lite eftersom det är gratis och användarvänligt.
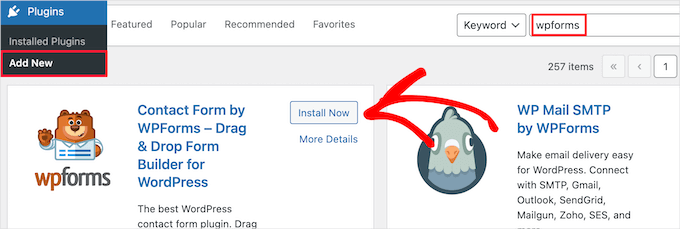
Du kan installera detta plugin på din site genom att logga in på din WordPress dashboard och gå till Plugins ” Add New.
Skriv sedan ”WPForms” i sökfältet och klicka på knappen ”Installera nu”.

Detta installerar automatiskt pluginet på din site.
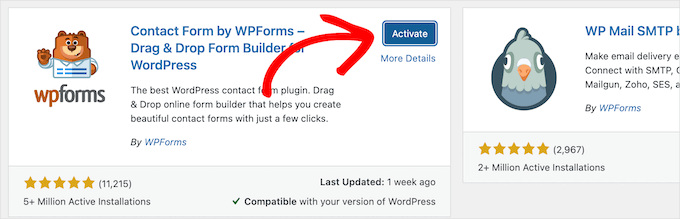
Därefter måste du aktivera pluginet genom att klicka på knappen ”Activate”.

Om du inte ser plugins-menyn eller vill ha mer detaljerade instruktioner kan du kolla in vår przewodnik om hur du installerar ett WordPress-plugin.
Step-by-Step 3. Skapa ett Contact Form i WordPress
Nu när du har aktiverat WPForms är du redo att skapa ett kontaktformulär i WordPress.
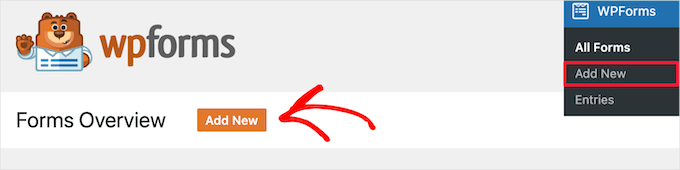
För att göra detta, navigera till WPForms ” Alla formulär i din WordPress adminpanel och klicka sedan på knappen ”Lägg till nytt”.

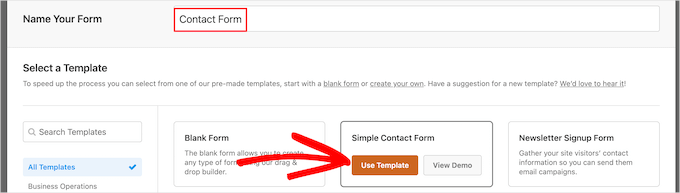
Detta öppnar WPForms drag-och-släpp-mallbibliotek för formulärbyggare. Börja med att ge ditt kontaktformulär ett namn och välj sedan din kontaktformulärsmall.
För att välja en mall håller du bara muspekaren över den och klickar på knappen ”Använd mall”.
WPForms Lite levereras med över 20+ gratis formulärmallar att välja mellan. Du kan använda dessa för att skapa nästan vilken typ av kontaktformulär du gillar.
I det här exemplet går vi vidare och väljer mallen ”Enkelt kontaktformulär”. Den kommer automatiskt att lägga till fälten Namn, E-post och Meddelande.

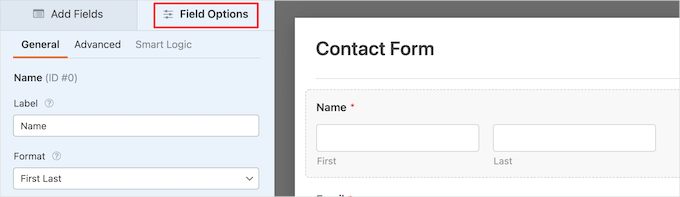
You can click on any of the form fields to edit them.
När du klickar på ett formulärfält visas panelen ”Field Options” till vänster där du kan göra ändringar.

You can also use your mouse to drag and drop the fields to change the order.
Här är ett exempel:

Om du vill add new ett nytt fält väljer du bara bland de tillgängliga fälten i den vänstra sidebaren.
Du kan dra den över till ditt formulär eller clicka på den, så läggs den automatiskt till i ditt formulär.

När du är klar med att anpassa ditt formulär ska du se till att klicka på knappen ”Spara”.
Step-by-Step 4. Konfigurera aviseringar och bekräftelser för WordPress-formulär
Nu när du har skapat ditt kontaktformulär är det viktigt att du konfigurerar alternativen för formulärets aviseringar och bekräftelse på rätt sätt.
Formulärbekräftelse är vad din website visitor ser efter att de har submitat formuläret. Det kan vara ett enkelt Thank you message, en page där du har uploadat nedladdningsbara PDF:er eller vad du gillar.
Formuläravisering är det e-postmeddelande som du får när någon skickar in kontaktformuläret på din WordPress-blogg.
För att anpassa bekräftelsemeddelandet, låt oss klicka på fliken ”Inställningar” och sedan på kartan ”Bekräftelser” i formulärbyggaren.
Det finns redan ett standard Thank You message.
Du kan dock anpassa detta i rutan ”Bekräftelsemeddelande” om du vill.

Om du vill omdirigera användare efter en lyckad formulärinlämning i stället för att visa ett meddelande väljer du ”Gå till URL” i rullgardinsmenyn ”Bekräftelsetyp”.
Sedan anger du den URL där du vill omdirigera användare också.

Om du gör några ändringar här, se till att klicka på knappen ”Save”.
Efter det kan du se till att inställningarna för formulärets aviseringar är korrekta. Klicka bara på tabben ”Aviseringar” från samma meny ”Settings”.
Det bästa med WPForms är att standardinställningarna är idealiska för Beginnare. När du går till inställningarna för notification kommer alla fält att fyllas i dynamiskt.

Meddelandena skickas som standard till den administratörsadress som du angav när du skapade din webbplats.
Om du vill skicka det till en custom email address, då kan du ändra det. Om du vill skicka notifikationen till flera email, separerar du bara varje email address med ett kommatecken.
”Email Subject Line” är förifyllt med ditt formulärnamn. Fältet ”From Name” fylls automatiskt i med namnet på din användare.

När du svarar på formulärförfrågan kommer det att gå till den e-postadress som din användare använde för att fylla i kontaktformuläret.
Glöm inte att klicka på knappen ”Spara” om du gör ändringar här.
Om du vill skicka ditt formulärmeddelande till flera personer eller olika avdelningar, kanske du vill läsa vår przewodnik om hur du skapar ett kontaktformulär med flera mottagare.
Om du har problem med att ta emot formulär-e-postmeddelanden kan du se vår przewodnik om hur du poprawkar problem med att WordPress inte skickar e-post.
Steg 5. Lägga till WordPress kontaktformulär på en sida
Nu när du har konfigurerat ditt WordPress-kontaktformulär är det dags att lägga till det på en sida.
Du kan lägga till den på en befintlig kontaktsida eller skapa en ny sida i WordPress.
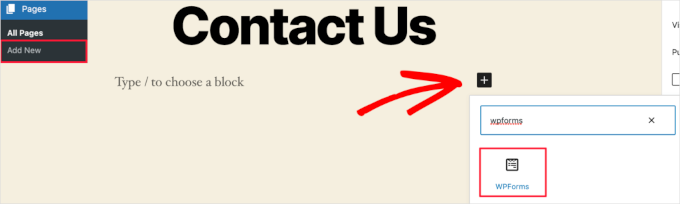
Om du vill skapa en ny kontaktformulärssida går du bara till Pages ” Add New och ger sedan din page ett namn.
Vi kommer att använda WPForms block för att add formuläret i en page. Klicka helt enkelt på knappen ”Plus” för att lägga till block och search efter ”WPForms”.
Sedan kan du klicka på blocket ”WPForms”.

WPForms-blocket kommer nu att visas i innehållsområdet på din sida.
Du måste klicka på rullgardinsmenyn för att välja det formulär som du skapade tidigare.

WPForms kommer att hämta en preview av ditt kontaktformulär i Editorn. You can now click the ’Publicera’ or ’Update’ button to save your form.
För mer information bör du gå igenom vår przewodnik om hur du bäddar in formulär i WordPress.
Nu kan du besöka din webbplats för att se det i działanie. Så här ser formuläret ut på en WordPress-kontaktsida:

Om du bara ville lägga till kontaktformuläret på sidan är du klar här. Vi gratulerar er.
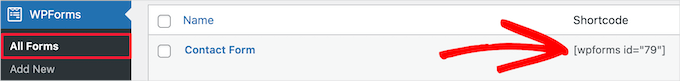
Med detta sagt kommer WPForms också med en WordPress krótki kod för kontaktformulär. Du kan använda detta genom att besöka WPForms ” Alla formulär och sedan kopiera krótki koden bredvid ditt formulär.

Sedan är allt du behöver göra att öppna upp sidan där du vill lägga till den och klicka på knappen ”Plus” för att lägga till block och search efter ”Shortcode”.
Därefter klickar vi på blocket ”Krótki kod”.

Klistra sedan in shortcoden som du kopierade ovan i boxen.
Därefter kan du klicka på ”Uppdatera” eller ”Publicera”, och ditt kontaktformulär kommer att finnas på din webbplats, precis som ovan.

Om du vill lära dig mer om krótki koder kan du läsa vår ultimata przewodnik om hur du lägger till en krótki kod i WordPress.
Step-by-Step 6. Lägga till Contact Form för WordPress i en sidebar
WPForms levereras också med en WordPress widget för kontaktformulär som du kan använda för att add to ditt kontaktformulär till en sidebar eller något annat widget-klart area i ditt WordPress theme.
För att göra detta måste du gå till Appearance ” Widgets och sedan klicka på ikonen ”Plus” för att lägga till block i widgetområdet som du vill lägga till ditt formulär.

Låt oss sedan söka efter ”WPForms”.
Sedan kan du klicka på blocket ”WPForms” för att lägga till det i sidofältet.

Därefter måste du välja ditt kontaktformulär från rullgardinsmenyn.
Detta kommer automatiskt att hämta en preview av your formulär.

Klicka sedan på knappen ”Update” för att spara dina ändringar.
Nu kan du besöka din site och se ditt kontaktformulär live i din sidebar eller annat widgetar area.

Om du vill veta mer om widgets kan du läsa vår guide om hur du lägger till och använder widgetar i WordPress.
Bonus tips: Ta ditt kontaktformulär i WordPress till nästa nivå
Förutom att skapa enkla kontaktformulär levereras WPForms Pro med över 2 000+ färdiga formulärmallar som du kan använda för att snabbt skapa alla typer av WordPress-formulär som du behöver.
Det finns kraftfulla funktioner som villkorlig logik, enkäter och omröstningar, insamling av elektroniska signaturer, övergivande av formulär, geolokaliseringsdata, anpassningsbara kupongkoder och mycket mer.
Dessutom låter det dig enkelt acceptera onlinebetalningar via Stripe, PayPal, Authorize.net och Square. Även den kostnadsfria versionen av WPForms låter dig samla in Stripe-betalningar.
För att inte tala om, det integreras med tusentals marknadsförings- och affärsverktyg som Google Sheets, HubSpot och mer för att hjälpa dig att effektivisera ditt arbetsflöde.
WPForms har också lagt till formuläranpassningsverktyg som formulärlandningssidor, konversationsformulär, leadformulär och kalkylatorformulär, vilket gör att du kan lägga till interaktiva formulär på din webbplats utan höga kostnader.

För fler tips kan du ta en titt på vår przewodnik om hur du skapar mer interaktiva formulär i WordPress.
Upplever du error i kontaktformuläret? Låt WPBeginner Pro Services lösa dem! Vi erbjuder prisvärd Emergency WordPress Support för att snabbt troubleshoota och fixa kontaktformulär error. Save time, få sinnesfrid och se till att dina customers kan nå you. Schemalägg tjänster för WordPress-support idag!
Video Tutorial
Om du lär dig genom att titta kommer du att tycka om vår poradnik i videoformat:
Vi hoppas att den här artikeln hjälpte dig att skapa ett enkelt kontaktformulär i WordPress. Du kanske också vill se våra expertval av de bästa formulärbyggarna online eller vår ultimata przewodnik för att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Will Beadenkopf
I used the basic contact form from WPForms on my wife’s blog and website, but we get more spam replies from people trying to sell something than we do real replies.
Can we put more validation in the basic form, or do we have to go to the Pro version?
WPBeginner Comments
The free version of WPForms has a couple CAPTCHA options available. These can be very powerful in blocking spam.
Jiří Vaněk
I use WP Forms since I won a full license in your giveaway. I’ve never won anything before, and then I received a full license for WP Forms from you for free. I have to say, it’s a great plugin.
WPBeginner Support
Glad you liked the plugin
Admin
susan
Hello, I followed the steps howevert he contact page does not appear on the webite. How should I proceed as I have attempted it numerous times now.
WPBeginner Support
If you mean the page that you added the contact form to is not on your menu, then we would recommend taking a look at our article below for how to create and manage your menu:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
Admin
Bryan
Hello, thanks for the help. You mentioned that the email address can be changed. Can you please share how this is done and where?
Thanks
Karolina
I followed all the steps but for whatever reason, this form doesn’t work. I uninstalled and installed it few times. I followed exactly as on video but when sending a test contact form I don’t receive any emails or notifications.
WPBeginner Support
If you’re not receiving emails on your site, we would recommend following our guide below as it is more than likely due to how WordPress sends emails than the form itself:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Eric
I followed your video to put a contact form on my site and you made it easy and enjoyable. I noticed that you had your address and contact information on the side. How do I put my contact information there? Thank you in advance.
Eric
WPBeginner Support
If you mean from the video, we placed another block on the page and manually added the text
Admin
Natalia
hi, how to edit buttons and typeface in the form?
WPBeginner Support
It would depend on the form plugin you decide to use and there are different locations for that customization.
Admin
Amaka obi
I fid all these but when I tried to test it, I didn’t get any notification in my mail from my website. Please what could be the cause?
Thank you
WPBeginner Support
For the most common reason, it would be due to how WordPress sends emails, you can get around this issue by following our guide below:
https://www.wpbeginner.com/plugins/how-to-set-up-wp-mail-smtp-with-any-host-ultimate-guide/
Admin
Saiqa
Thank you so much! it really helped me:)
WPBeginner Support
Glad our guide was helpful
Admin
JITEN PATIL
Thanks! this plugin is nice. i am using it and it is very simple & easy to build forms in less time.
WPBeginner Support
Glad you found the plugin helpful
Admin
Brian Leggero
Wow! It sure doesn’t get any easier than that!
Great instructions! Nice slow talking too, easy to understand.
Keep up the GREAT work!
WPBeginner Support
Thank you, glad you found our guide helpful
Admin
Geoff Anderson
I’ve installed WPForms Lite and activated it but it doesn’t show up in the side menu bar in WordPress. I can see it in the Plugins but I don’t have an option to select settings just deactivate.
So I’m unable to access the plugin at all. Any suggestions?
Cheers, Geoff
WPBeginner Support
You may want to try reinstalling the plugin in case there was a hiccup with your download. Otherwise, please reach out directly to WPForms’ support and they would be able to assist.
Admin
Flora tony
please when i click on submit, i go to my mail and i dont see any mail
i have tried it several times
WPBeginner Support
For not receiving emails there are a few possible reasons, to start we would recommend ensuring your site is using SMTP by following our guide below:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Daniel Putman
I am getting very frustrated with your tutorials. They seem to be out of date because the view that I get is different than what you are showing. Please update these tutorials.
WPBeginner Support
This article is up to date, you may want to ensure you are not on WordPress.com, we cover the difference between WordPress.com and WordPress.org on our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
This no longer works as your need a business plan to have a contact form.
WPBeginner Support
That is for WordPress.com, our tutorials are for WordPress.org. We cover the difference between the two in our article below:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
Court
Thanks for the clarification!!
WPBeginner Support
You’re welcome
Chris
I just installed WPForms and created a contact form for my website.
When I visit the contact page, I see two contact forms; the one from WPForms and another one. I don’t have any other form plugin except WPForm.
How can I resolve this?
WPBeginner Support
By default, WordPress does not have a contact form tool, you would want to check through your plugins again for plugins that add a contact form tool.
Admin
Chris
I later found out that the problem was from my theme. I contacted support and they gave me a code to disable it.
Thanks for your feedback.
Marguerite F Cleveland
I have my form set up but when I test it in my site and click the submit button nothing happens. I set it up using the block editor.
WPBeginner Support
If you mean you did not receive an email then it is likely due to how WordPress is sending the emails, we would recommend setting up SMTP to help ensure you receive any messages from your site by following our guide here:
https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
Admin
Luz Manalo-Cruz
Hi. I am unable to add the contact form in Pages. When I click on Pages in my dashboard, there is no Add Forms field. Is there another way? I am on localhost.
WPBeginner Support
You’re likely using the block editor, you would want to check for the WPForms block to add the form to your page
Admin
Luz Manalo-Cruz
That worked, thanks!
WPBeginner Support
Glad we could help
Sakshi Kaushik
I have installed the WPforms plugin. but where do i check my form entries from? I am unable to see the entries that my viewers are giving. Please help.
WPBeginner Support
Under the WPForms menu item, there should be entires as an option. If you are unable to see the entires, you would want to reach out to WPForms’ support and they would assist with your specific issue.
Admin
Adepoju Olaide
Thanks for this post. i hope this would work for me!
WPBeginner Support
You’re welcome, our guide should work for every WordPress.org site so it should work for you as well
Admin
Ainjel M
Great post! Thank you. Was so simple!
WPBeginner Support
You’re welcome, glad we could simplify the process for you
Admin
Jennifer Preissler
I am using divi theme and I am not finding the add form button…
WPBeginner Support
If you are editing a post/page with the block editor you would want to add the WPForms block instead of looking for a button
Admin
santoshrana
informative detail. That list has helped a lot in my task.
WPBeginner Support
Glad our guide could help
Admin
brenda s
I need help, I have created a form and would like to know how I can receive the information once submit button is pressed, where does my information go.
WPBeginner Support
It would depend on what form you are using but the default is to email the submissions to the email under Settings>General
Admin
beth pross
I have made my contact form too many times to count. I have tried to upload it also several times. it will be in the preview. It will NOT publish.
I have followed your directions every time. I have invested over ten hours on this one edit.
What am I doing wrong?
WPBeginner Support
It would depend on which plugin you’re using. If you reach out to your contact form plugin’s support they should be able to assist with what the issue could be.
Admin
Ranojit Kumar
Thanks for this post.
WPBeginner Support
You’re welcome
Admin
Kathy Rowland
Thanks for the great tutorial! Off to update and activate my Contact Form. Let the emails begin
WPBeginner Support
You’re welcome, glad you liked our article
Admin
Jochen Gererstorfer
Do we have to install another plugin, if we upgrade from the lite version to WPForms Pro?
WPBeginner Support
When you add your license key the lite version should replace itself with the pro version for you.
Admin
Kathleen
This is great…sounds easy enough. I’m going to try it with my granddaughters website. Thanks…
WPBeginner Support
You’re welcome, glad our guide is helpful
Admin
Burhan
The contact form is one of the must have elements of a website.
This article is all you need to learn making the best and proffessional contact form.
WPBeginner Support
Thank you for your recommendation of our article
Admin
Henry Bartimus
when I click ”confirmation and an empty box opens with no content, thank you
WPBeginner Support
That’s quite strange, you could start by disabling your other plugins to see if it is a plugin conflict. Otherwise, please reach out to WPForms’ support directly and they should be able to assist with the issue
Admin
Susan
I’ve installed WP forms Lite, but can’t see the configuration options anywhere in settings – there isn’t much at all there. Any clues?
WPBeginner Support
It would depend on what specific option you’re looking for as some options are in the forms themselves. If you reach out to the plugin’s support they can help point you to what you’re looking for
Admin
Greg
I created the Simple contact form and the problem I am having is the email that is sent goes into the Junk Email folder. I have tried adding the domain and sender as safe but it still goes to Junk Email. How can I stop this?
WPBeginner Support
If you’re sending emails using SMTP such as the method in our article: https://www.wpbeginner.com/plugins/how-to-send-email-in-wordpress-using-the-gmail-smtp-server/
You may want to reach out to the support for your email provider to see if there is a setting on their end that could be causing this.
Admin
Clement
Great tutorial for anyone who wants to create a contact form in an easy-to-follow manner
WPBeginner Support
THank you
Admin
Khan
Nice post Bro. I want to ask, does this form comply with GDPR?
WPBeginner Support
For specifics on GDPR compliance when creating a form, you would want to take a look at: https://www.wpbeginner.com/plugins/how-to-create-gdpr-compliant-forms-in-wordpress/
and
https://www.wpbeginner.com/beginners-guide/the-ultimate-guide-to-wordpress-and-gdpr-compliance-everything-you-need-to-know/
Admin
Jess
Hi there, thank you for your insightful articles, they have helped me a lot!
I am wondering if you know how to insert a code that allows the user to remove a file that has been uploaded to a Contact 7 form? Say it was uploaded by mistake and they want to remove it and try again. At the moment my form doesn’t allow me to delete any uploaded files… Appreciate your help.
WPBeginner Support
For a question specific to contact form 7, you would want to reach out to the plugin’s support and they should be able to assist.
Admin
Eucharia
Thanks for the wonderful article, I have been following it to create my site but I have problem with adding my Form to the contact page. When I click on add page it opens a bar to add title but I don’t see the add form option. I have not been able to add my contacts form to my contacts page.
Please I need you to help me. Thanks
John
When I make a new page, I don’t see an ”add form” button. This is WP 5.0.2, freshly reset.
WPBeginner Support
For the new blocks editor you would want to add a WPForms block and that would allow you to add the form
Admin
Himanshu
Thank you for your hard work and the videos. I learn a lot from your videos. However, one thing I noticed consistently is that often you skip some steps or zip past a simple action that confuses the newcomers, especially when you are ’WPbeginner’ instructors. Example. While tutoring the making of a Contact Us form, before publishing/updating it, you zipped past the text We’d Love to Hear From You text. This is the text you entered but did not show and that confused me a lot as to how come that text did not show up in my form because I have been following you step by step to create the form on my new website while I am watching your video. I went back and forth and created 4 forms to no avail–the text just would not show up. Then I said to my self, what the heck! and entered it on my own and proceeded to remaining video. I noticed the same issue in your other videos as well. Could you be a little slower and specific? Please note, this is not a criticism; this is a constructive suggestion. You folks do a great job and without you, I would not have my website created on my own and I would not be writing to you here. Thanks a million for doing this
WPBeginner Support
Hi Himanshu,
Thank you for your kind feedback, we really appreciate it. We are aware of the issue you are referring to, and our team is continuously working on improving the videos. We will put more effort into it.
Meanwhile, if you are unable to follow instructions shown in a video or one of our tutorials, then please do not hesitate to ask us. You can do so by leaving a comment or sending us a message using the contact form on our website. We try our best to answer all user questions.
Admin
Brenda Donovan
The simple form is all I need and it looks good and is looking good on cell phone too.
I set the reCaptcha up but it doesn’t show up on the contact page where the form code is.
Is there a short code for that also? and if so where in the settings is it?
Thanks…
WPBeginner Support
Hi Brenda,
No, you will need to setup recaptcha in plugin settings.
Admin
Michel Kapteijns
Hello,
I followed al the steps, I see the contact form on my site. I can fill in a message, and after I submit the message I neatly see the ’thank you’ message. Butt.. I do nog receive the mesage in my e-mail account. What am I doing wrong?
Thank you very much for your answer on this.
Regards, Michel
WPBeginner Support
Hi Michel,
Please see our article on how to fix WordPress not sending email issue.
Admin