Att lägga till ett kontaktformulär på din WordPress-webbplats är nyckeln till effektiv kommunikation med dina besökare. Ett kontaktformulär kan t.ex. göra det möjligt för klienter att kontakta dig med frågor eller feedback om dina produkter och tjänster.
WordPress har dock inte något inbyggt kontaktformulär, vilket kan vara frustrerande om du inte är bekant med kodning.
Lyckligtvis finns det ett enkelt sätt att lägga till kontaktformulär utan några tekniska färdigheter. Med rätt verktyg kan du enkelt skapa ett formulär som passar din webbplats behov. Detta löser problemet med att manuellt dela med sig av sin e-post, vilket kan leda till skräppost och missade förfrågningar.
Efter att ha undersökt populära verktyg fann vi att det är enklast att skapa ett kontaktformulär med hjälp av WPForms. I den här przewodniken går vi igenom varje steg så att du snabbt kan skapa ett funktionellt och attraktivt kontaktformulär.

Varför behöver du ett Contact Form i WordPress?
Du kanske undrar varför du behöver ett kontaktformulär; kan jag inte bara lägga till min e-postadress på min webbplats så att folk kan mejla mig?
Det är en mycket vanlig fråga för nybörjare eftersom de är rädda att det krävs kodningskunskaper för att lägga till ett kontaktformulär.
Lyckligtvis kan du använda ett WordPress-plugin för att helt enkelt lägga till ett kontaktformulär på din WordPress-webbplats utan kodningskunskaper.
Under följer de tre främsta anledningarna till varför ett kontaktformulär är bättre än att klistra in din email address på en page.
- Skydd mot skräppost – Skräppostrobotar söker regelbundet igenom webbplatser efter taggen mailto: email address. När du postar din email address på en website kommer du att få en massa skräppost. Å andra sidan kan ditt kontaktformulär blockera kontaktformulärsspam och stoppa nästan all skräppost.
- Konsekvent information – När du skickar e-post skickar folk inte alltid all information du behöver. Med ett kontaktformulär kan du berätta för användaren exakt vilken information du vill ha, till exempel telefonnummer, budget, projektdetaljer och mycket mer.
- Sparar tid – Kontaktformulär hjälper dig att spara tid på fler sätt än du kan föreställa dig. Förutom konsekvent information kan du också använda formulärbekräftelser för att berätta för användaren vilka nästa steg de ska ta. Du kan till exempel titta på en video eller vänta upp till 24 timmar för att få ett svar så att de inte skickar flera förfrågningar till dig.
Med detta i åtanke ska vi visa dig steg för steg hur du enkelt skapar ett kontaktformulär i WordPress. Här är alla steg vi kommer att gå igenom i den här przewodniken:
- Step 1. Choosing the Best WordPress Contact Form Plugin
- Step 2. Install a Contact Form Plugin on WordPress
- Step 3. Create a Contact Form in WordPress
- Step 4. Configuring WordPress Form Notification and Confirmations
- Step 5. Adding WordPress Contact Form on a Page
- Step 6. Adding WordPress Contact Form in a Sidebar
- Bonus Tip: Taking Your WordPress Contact Form to the Next Level
- Video Tutorial
Låt oss hoppa rakt in i det!
Step-by-Step 1. Välja det bästa tillägget för Contact Form i WordPress
Det första du behöver göra är att välja ett plugin för kontaktformulär i WordPress.
Det finns flera gratis och betalda tillägg för Contact Form i WordPress som du kan välja mellan, men vi använder WPForms på vår site och anser att det är det bästa alternativet på marknaden.
Under följer de tre anledningarna till att vi tycker WPForms är bäst:
- Det är det mest nybörjarvänliga kontaktformulärpluginet som finns. Du kan använda dra-och-släpp-byggaren för att enkelt skapa ett kontaktformulär med bara några klick.
- WPForms Lite är 100% gratis, och du kan använda det för att skapa ett enkelt kontaktformulär (över 6 miljoner webbplatser använder det).
- När du är redo för mer kraftfulla funktioner kan du uppgradera till WPForms Pro.
För att lära dig mer kan du se vår detaljerade WPForms-recension.
Nu när vi har bestämt oss för plugin för kontaktformulär, låt oss gå vidare och installera det på din webbplats.
Steg 2. Installera ett plugin för kontaktformulär på WordPress
För denna tutorial kommer vi att använda WPForms Lite eftersom det är gratis och användarvänligt.
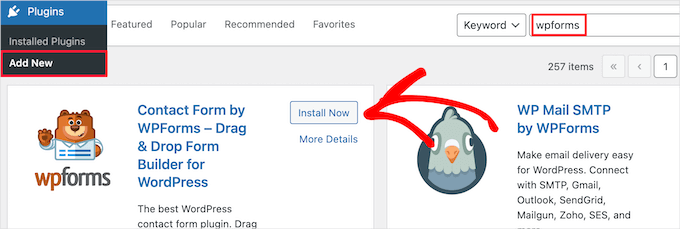
Du kan installera detta plugin på din site genom att logga in på din WordPress dashboard och gå till Plugins ” Add New.
Skriv sedan “WPForms” i sökfältet och klicka på knappen “Installera nu”.

Detta installerar automatiskt pluginet på din site.
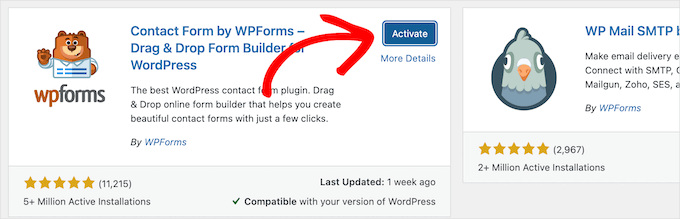
Därefter måste du aktivera pluginet genom att klicka på knappen “Activate”.

Om du inte ser plugins-menyn eller vill ha mer detaljerade instruktioner kan du kolla in vår przewodnik om hur du installerar ett WordPress-plugin.
Step-by-Step 3. Skapa ett Contact Form i WordPress
Nu när du har aktiverat WPForms är du redo att skapa ett kontaktformulär i WordPress.
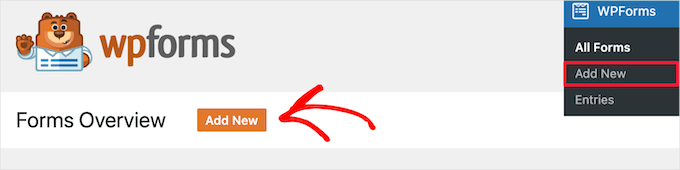
För att göra detta, navigera till WPForms ” Alla formulär i din WordPress adminpanel och klicka sedan på knappen “Lägg till nytt”.

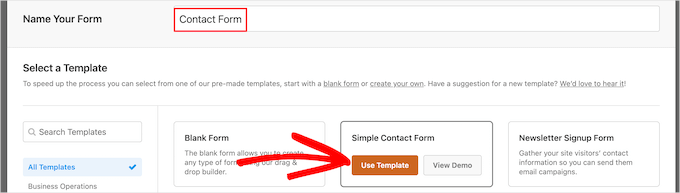
Detta öppnar WPForms drag-och-släpp-mallbibliotek för formulärbyggare. Börja med att ge ditt kontaktformulär ett namn och välj sedan din kontaktformulärsmall.
För att välja en mall håller du bara muspekaren över den och klickar på knappen “Använd mall”.
WPForms Lite levereras med över 20+ gratis formulärmallar att välja mellan. Du kan använda dessa för att skapa nästan vilken typ av kontaktformulär du gillar.
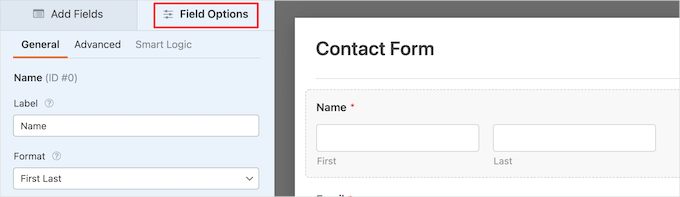
I det här exemplet går vi vidare och väljer mallen “Enkelt kontaktformulär”. Den kommer automatiskt att lägga till fälten Namn, E-post och Meddelande.

You can click on any of the form fields to edit them.
När du klickar på ett formulärfält visas panelen “Field Options” till vänster där du kan göra ändringar.

You can also use your mouse to drag and drop the fields to change the order.
Här är ett exempel:

Om du vill add new ett nytt fält väljer du bara bland de tillgängliga fälten i den vänstra sidebaren.
Du kan dra den över till ditt formulär eller clicka på den, så läggs den automatiskt till i ditt formulär.

När du är klar med att anpassa ditt formulär ska du se till att klicka på knappen “Spara”.
Step-by-Step 4. Konfigurera aviseringar och bekräftelser för WordPress-formulär
Nu när du har skapat ditt kontaktformulär är det viktigt att du konfigurerar alternativen för formulärets aviseringar och bekräftelse på rätt sätt.
Formulärbekräftelse är vad din website visitor ser efter att de har submitat formuläret. Det kan vara ett enkelt Thank you message, en page där du har uploadat nedladdningsbara PDF:er eller vad du gillar.
Formuläravisering är det e-postmeddelande som du får när någon skickar in kontaktformuläret på din WordPress-blogg.
För att anpassa bekräftelsemeddelandet, låt oss klicka på fliken “Inställningar” och sedan på kartan “Bekräftelser” i formulärbyggaren.
Det finns redan ett standard Thank You message.
Du kan dock anpassa detta i rutan “Bekräftelsemeddelande” om du vill.

Om du vill omdirigera användare efter en lyckad formulärinlämning i stället för att visa ett meddelande väljer du “Gå till URL” i rullgardinsmenyn “Bekräftelsetyp”.
Sedan anger du den URL där du vill omdirigera användare också.

Om du gör några ändringar här, se till att klicka på knappen “Save”.
Efter det kan du se till att inställningarna för formulärets aviseringar är korrekta. Klicka bara på tabben “Aviseringar” från samma meny “Settings”.
Det bästa med WPForms är att standardinställningarna är idealiska för Beginnare. När du går till inställningarna för notification kommer alla fält att fyllas i dynamiskt.

Meddelandena skickas som standard till den administratörsadress som du angav när du skapade din webbplats.
Om du vill skicka det till en custom email address, då kan du ändra det. Om du vill skicka notifikationen till flera email, separerar du bara varje email address med ett kommatecken.
“Email Subject Line” är förifyllt med ditt formulärnamn. Fältet “From Name” fylls automatiskt i med namnet på din användare.

När du svarar på formulärförfrågan kommer det att gå till den e-postadress som din användare använde för att fylla i kontaktformuläret.
Glöm inte att klicka på knappen “Spara” om du gör ändringar här.
Om du vill skicka ditt formulärmeddelande till flera personer eller olika avdelningar, kanske du vill läsa vår przewodnik om hur du skapar ett kontaktformulär med flera mottagare.
Om du har problem med att ta emot formulär-e-postmeddelanden kan du se vår przewodnik om hur du poprawkar problem med att WordPress inte skickar e-post.
Steg 5. Lägga till WordPress kontaktformulär på en sida
Nu när du har konfigurerat ditt WordPress-kontaktformulär är det dags att lägga till det på en sida.
Du kan lägga till den på en befintlig kontaktsida eller skapa en ny sida i WordPress.
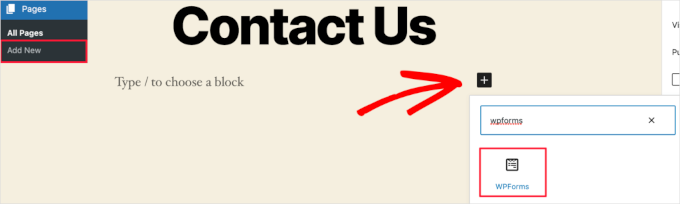
Om du vill skapa en ny kontaktformulärssida går du bara till Pages ” Add New och ger sedan din page ett namn.
Vi kommer att använda WPForms block för att add formuläret i en page. Klicka helt enkelt på knappen “Plus” för att lägga till block och search efter “WPForms”.
Sedan kan du klicka på blocket “WPForms”.

WPForms-blocket kommer nu att visas i innehållsområdet på din sida.
Du måste klicka på rullgardinsmenyn för att välja det formulär som du skapade tidigare.

WPForms kommer att hämta en preview av ditt kontaktformulär i Editorn. You can now click the ‘Publicera’ or ‘Update’ button to save your form.
För mer information bör du gå igenom vår przewodnik om hur du bäddar in formulär i WordPress.
Nu kan du besöka din webbplats för att se det i działanie. Så här ser formuläret ut på en WordPress-kontaktsida:

Om du bara ville lägga till kontaktformuläret på sidan är du klar här. Vi gratulerar er.
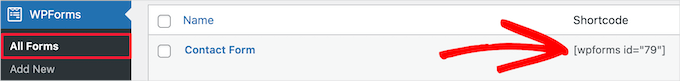
Med detta sagt kommer WPForms också med en WordPress krótki kod för kontaktformulär. Du kan använda detta genom att besöka WPForms ” Alla formulär och sedan kopiera krótki koden bredvid ditt formulär.

Sedan är allt du behöver göra att öppna upp sidan där du vill lägga till den och klicka på knappen “Plus” för att lägga till block och search efter “Shortcode”.
Därefter klickar vi på blocket “Krótki kod”.

Klistra sedan in shortcoden som du kopierade ovan i boxen.
Därefter kan du klicka på “Uppdatera” eller “Publicera”, och ditt kontaktformulär kommer att finnas på din webbplats, precis som ovan.

Om du vill lära dig mer om krótki koder kan du läsa vår ultimata przewodnik om hur du lägger till en krótki kod i WordPress.
Step-by-Step 6. Lägga till Contact Form för WordPress i en sidebar
WPForms levereras också med en WordPress widget för kontaktformulär som du kan använda för att add to ditt kontaktformulär till en sidebar eller något annat widget-klart area i ditt WordPress theme.
För att göra detta måste du gå till Appearance ” Widgets och sedan klicka på ikonen “Plus” för att lägga till block i widgetområdet som du vill lägga till ditt formulär.

Låt oss sedan söka efter “WPForms”.
Sedan kan du klicka på blocket “WPForms” för att lägga till det i sidofältet.

Därefter måste du välja ditt kontaktformulär från rullgardinsmenyn.
Detta kommer automatiskt att hämta en preview av your formulär.

Klicka sedan på knappen “Update” för att spara dina ändringar.
Nu kan du besöka din site och se ditt kontaktformulär live i din sidebar eller annat widgetar area.

Om du vill veta mer om widgets kan du läsa vår guide om hur du lägger till och använder widgetar i WordPress.
Bonus tips: Ta ditt kontaktformulär i WordPress till nästa nivå
Förutom att skapa enkla kontaktformulär levereras WPForms Pro med över 2 000+ färdiga formulärmallar som du kan använda för att snabbt skapa alla typer av WordPress-formulär som du behöver.
Det finns kraftfulla funktioner som villkorlig logik, enkäter och omröstningar, insamling av elektroniska signaturer, övergivande av formulär, geolokaliseringsdata, anpassningsbara kupongkoder och mycket mer.
Dessutom låter det dig enkelt acceptera onlinebetalningar via Stripe, PayPal, Authorize.net och Square. Även den kostnadsfria versionen av WPForms låter dig samla in Stripe-betalningar.
För att inte tala om, det integreras med tusentals marknadsförings- och affärsverktyg som Google Sheets, HubSpot och mer för att hjälpa dig att effektivisera ditt arbetsflöde.
WPForms har också lagt till formuläranpassningsverktyg som formulärlandningssidor, konversationsformulär, leadformulär och kalkylatorformulär, vilket gör att du kan lägga till interaktiva formulär på din webbplats utan höga kostnader.

För fler tips kan du ta en titt på vår przewodnik om hur du skapar mer interaktiva formulär i WordPress.
Upplever du error i kontaktformuläret? Låt WPBeginner Pro Services lösa dem! Vi erbjuder prisvärd Emergency WordPress Support för att snabbt troubleshoota och fixa kontaktformulär error. Save time, få sinnesfrid och se till att dina customers kan nå you. Schemalägg tjänster för WordPress-support idag!
Video Tutorial
Om du lär dig genom att titta kommer du att tycka om vår poradnik i videoformat:
Vi hoppas att den här artikeln hjälpte dig att skapa ett enkelt kontaktformulär i WordPress. Du kanske också vill se våra expertval av de bästa formulärbyggarna online eller vår ultimata przewodnik för att använda WordPress-formulär.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Shamli
Hi, I’ve done all the steps as mentioned above, but I cannot see the Contact page when I preview.
Please help me to solve.
Thank you.
WPBeginner Support
Hi Shamli,
You need to edit the page, insert the form, and then click on the preview button. Your contact form will only appear on the page where you insert the form.
Admin
Brenda
HI – We are using this contact form and it’s fine but I would like to add Captcha and, more importantly, some text that can be overwritten in the message box. There is a local company with a very similar name so we are constantly receiving messages which relate to this other company. We want to have some text, that has to be overwritten, to reiterate what our company is to try and reduce these messages. Is this possible?
Brenda Donovan
I redid the form and rechecked the add recaptcha on the confirmation settings and it worked this time. I had done it before but somehow didn’t take.
now on to the mail problem. thanks
safi
sir how can i know which email system notify or receive message i did everything but don,t which i will receive the email from client i am beginner with wp
WPBeginner Support
Hi Safi,
Please see how to fix WordPress not sending emails issue
Admin
Yamin Kamboh
Thank you, was really helpful.
Sarah Zubair
So how do I access the library of media (if I’ve an option of attaching some files in my WP forms) then where do they all get stored?
WPBeginner Support
Hi Sarah,
By default, the user-uploaded files are stored in the WPForms folder inside the Uploads directory of your site.
If you’d prefer to upload the files to the WordPress Media Library, click on the File Upload field in the form builder. Then, under Advanced Options, check the box next to Store file in WordPress Media Library.
For more details see this guide.
Admin
marypeter
This is truly helpful. I can say it is my first time to leave a review in any website. The information you have provided has prompted me to do this. Thank you a thousand times!!
Eston
Hi
how do i set it up that i recieve emails in Gmail, and be able to reply to customers right there in Gmail.com?
WPBeginner Support
Hi Eston,
You can go to settings section of any form and click on the confirmation tab. From here you can add any email address where you want to be notified.
Admin
Cathy
I found this very helpful in setting up, however, after completion I ran a test, so did a friend of mine, I cannot figure out why we are not receiving the email tests sent from the web site? Although I’ve gone through the steps a second time to be sure all was correctly set up, I am not receiving messages from the web site, I hope you can assist with constructive suggestions to aid in problem solving, much appreciate the assistance…
Lori Jo
I am very new, easily confused! Regarding the assigned admin email address in my WP blog site, can that actually be used to receive messages from the contact form? I think the address looks more professional and it would be nice to have all site messages responding back to the actual site instead of an outside email like my Gmail. I did a test and I could not find the reply, installed Flamingo and I did see it but there is no reply option like regular email.
Please let me know, thanks!
Ron Isaac
Thanks, this was a great help to me!
Yoshi
I’m looking to build my own contact form plugin because the contact forms in the market I’ve tried slow down my site. Is this the best alternative?
Srinivas Goud
What is the easiest way to add products in wp
Shirley
Thank you so much! Your help saved my hours of banging my head against the wall.
Eslam Tolba
Hi,
Is there a way to add onClick code for the submit button for WpForms lite?
Thanks
gigi
hi, i have key in my email address in the notification but i’m yet to get any notification from my email even though i have done few testing.. how do i solve this matter? please guide, thanks
Al Kadam
I have contact form plugin installed but customization is very limited and the code is too long and complicated. Now I plan to copy a simpler .php code and install it myself. is it better to do it this way? is there security issue accessing the .php file from the page where the contact form is placed?
Ashley
Hi, I have tried several different forms and this keeps happening. Whenever I go to the contact page, under the title it says “>contact”. I can remove the word “contact” by removing the page title, but that little carrot ( > ) is still there. how do I get rid of that? Thanks.
Joe Tittiger
The mail does not arrive from this form.
Is there a video on how WP handles email so that I can fix this?
Keith
Thanks guys, a real easy process that let me set up my first contact form in like 10 minutes; tested and works
Dave
Hello. I’ve had wpforms set up for a couple weeks and have tried to send to it from two other email accounts, from two separate login locations….but I’ve yet to receive an email to my admin email account. Please help.
WPBeginner Support
Hi Dave,
Please take a look at our guide on how to fix WordPress not sending email issue. If that doesn’t help, then please contact WPForms support and they’ll be able to help you fix it.
Admin
olx
Hello
i tried inserting form after creating it but on the add page the form did not insert. my wordpress seems to be limited and cant add and form. please help
pratima Shrivastav
Hi,
I have created the Wp form as mentioned but when I test it out I am receiving any email notifications. i have turned on the notifications by clicking on email Notification section of the form. Am I missing any other settings? Please guide me to this
WPBeginner Support
Hi Pratima,
Please see our article on fixing WordPress not sending email issue.
Admin
Yvonne
I have set up the form, just like it was explained, but it isn’t showing up on the page I told to add the form.
Rodrigo
Hello, is it possible to use html / css in forms construction?
WPBeginner Support
Hi Rodrigo,
Yes, you can add HTML and custom CSS with WPForms.
Admin
david
Can I export this contact form to an Excel file?
Rebecca Yurkanin
WP forms is super easy to set up, but DOES NOT work. I tried several times to send an email to myself. It worked once! The other 20 times did not. I went back and tried to change things around. It still did nothing. I am familiar with shortcodes, so that wasn’t the problem. And never saw a recaptcha. And wpforms doesn’t even have a contact form to fill out so I can contact them! What a joke!
WPBeginner Support
Hi Rebecca,
To fix the email issue, please take a look at our guide on how to fix WordPress not sending email issue.
If you are using the free version of the plugin, then you can ask for support on the plugin’s support page on WordPress.org. If you are using the paid version of the plugin then you can contact support on plugin’s website.
Hope this helps.
Admin
Brenda
My blog isn’t even launched yet. I have a Coming Soon Page. I have been working on getting a Contact Form to appear for what seems like hours. I had added a new Contact Page on my menu. I saved the code on my Contact Page. Published. And, The Contact Form is not showing up when I live preview Contact on my primary menu. I’m following your tutorial. This seems so easy, and yet…not so much! Does this work with Genesis child? I’ve tried WPForms and Contact Form. I don’t know what I’m doing wrong. Since I’m a newbie, I’m having trouble with menu + page connection and menu category drop downs. This blog setup is more difficult than I thought. Any advice?
zelda zerafa
When I go on SETTINGS it looks different to your video.
I get 3 tabs : General, Integrations and System Info as follows:
General > Form Styling/ Email/Re Captcha/Validations
Integrations > Integrate Constant Contact with WP forms
System info
I have no idea what to fill in for Validations and Email.
Under validations there are also two mysterious fields : Number and Confirm Value
Please help!
WPBeginner Support
Hey Zelda,
The screen you are viewing is for the plugin settings. Click on WPForms » All Forms and then edit a form or go to WPForms » Add New to launch the WPForms’ form builder interface. There you will see a screen like the screenshot above with a Settings tab. These settings are specific to the form you are creating.
Admin
MAINUDDIN
When i instal wpforms another page not working only wpforms page is showing
WPBeginner Support
Hi,
Can you please share the link of your website? You can also contact WPForms support.
Admin
Maciej
Hi,
Is it possible to add a simple text to the form like: “The file must be max 2mb”?
Saumya
Please help me to resolve the issue of email,i am not getting e-mail notification.
Myri
Is this setup (Form plugin) recommended for creating a form with ~500 entries per month where users upload images + complete payments. Eg. Now I am using contact form 7 plus cc7 paypal addon to create a “submit your images + pay” type form. Is this sustainable or is it better to use a professional form builder service?
Catherine O
Thanks for this. Easy to follow!
Dock
excellent blog, very rich in content and correctly thought out, personally I found
here much interesting and useful…..Well! let know my friend as well.
Heather Pooley
I followed this tutorial and I got the contact form working. But when I tried to send a test email through it to my blog email address from my personal one, it didn’t get to me. Any advice on how I can fix this?
WPBeginner Support
Hi Heather,
Please see our guide on how to fix WordPress not sending email issue.
Admin
Prats
Unable to add contact form as sidebar. Already created form using WPforms, added to WordPress widgets (Appearance-widgets) but unable to see the form on page (But getting the title form the form on the sidebar widget area). Tried several times, so frustrated, Can you help ?
FYI, I am using live composure and beaver page builder to design page.
Thanks in advance
WPBeginner Support
Hi,
Try adding a form to a post or page to see if it appears correctly there.
Admin
Kathy Broyles
Hi! created the form and linked the page – works great! but… when i do a test and hit submit, I get this:
how do I fix that?
thanks,
Kathy
Kathy Broyles
think I’ve got it!
WPBeginner Support
Hi Kathy,
You are seeing this error because you have set an invalid email as the from email address in your form settings. You can fix it by adding a valid email address.
Admin
Calli Jacobs
Hello,
For some reason, the shortcode doesn’t work, and the “add form” button doesn’t, either. It just gives me the shortcode in both “text” and “visual.” What am I doing wrong?
Asking you because I used the suggested plugin.
WPBeginner Support
Try to deactivate all other WordPress plugins on your site and then test. If it works, then probably a plugin on your site is causing the conflict.
Admin
Roxanne
Thank you, this was super helpful!
Joe Andrews
How long does it take for the wpforms contact me plugin to work? I set it up on my wordpress site and the submit appears to work and the reply message appeared as expected. I have tested it 3 times (now an hour later on the last one) and have yet to receive any of the notices. I tried it first to the admin, and then changed it to my regular email. 0-3 have been received. I have checked the spam folder.
WPBeginner Support
Hi Joe,
If you are using the PRO version of WPForms, then you can go to WPForms » Entries to confirm that the message you submitted using contact form was actually submitted.
In most cases it is the problem with how your WordPress hosting provider handles emails generated from WordPress. Please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Ediwin
Thanks for sharing.
stephen thomas
how do I use the same form but know what page it has come from automatically. I want to design a simple form and have custom made a few for every page I place it on. I’d rather it just emailed me and somewhere tells me ‘came from contact us page’ or ‘enquiry came from price list page’
Kevin
Hello thanks for the post. Is there away to change the font color? The font is black and our web page, thus you can’t see the words.
Thanks
WPBeginner Support
Hi Kevin,
Please see this guide to learn how to change colors and style your form.
Admin
The Mayflower
This is awesome information. Thank you so so much.
Neil Hanes
I’m brand new to blogging and this guide is fantastic! Thank you. I have a couple of follow up queries:
– If I fill in a custom email address, can I respond to the inquiry through my website? If so, how?
– Is there any way to change the font of the form to be more in line with my website theme? I’m thinking maybe I just want to unbold the title and field headings.
Thanks
Neil
WPBeginner Support
You can respond to emails using an email service. Yes you can use custom CSS to adjust fonts and styles.
Admin
Alicia
After building up the contact form, (yes, i did add the email address for notification) do not receive any notification. I had trouble with Contact Form 7 so I am now trying WPForms and it shows the same problem! How to make WPForms work? Thx.
WPBeginner Support
Please see our guide on how to fix WordPress not sending email issue.
Admin
Saher
From:domain name [mailto:info@domain name]
Sent: Sunday, May 15, 2016 4:53 AM
To: info@domain name
Subject: Contact from domain name
Name : XYZ
Email :]xyz@gmail.com
Message :This is testing email
Hi ,
when I used short code of contact form & send testing email to check I got email with 1st paragraph . I don’t need this info can you help how can I stop it ?
WPBeginner Support
We are not sure we understand your question. The first part is added by your email client. It shows you where this email message is coming from.
Admin
Harsha
I installed. I filled info in the form to test it and clicked “sumbit”. It said “Thank you, will be in touch with you” And nowhere it appeared in the mail. Where to see that info???
WPBeginner Support
Please see Step 4: Configuring Form Notification and Confirmations in the article. By default the plugin will send email to the admin address provided in WordPress settings, you can add more email addresses in the notifications.
If you still don’t receive email, then please take a look at our guide on how to fix WordPress not sending email issue.
Admin
Harsha
I have set up email using go daddy C panel. Is it same for WordPress also? Or Do I have to setup a different admin email id in WordPress? Please guide me.
However I have included all email ids in the notification settings separated by commas (Cpannel id & personal gmail id)
But nowhere I received any mail regarding the info I filled in the contact form for testing purpose.
Also, I went through the link “how to fix WordPress not sending email issue” and installed Gmail SMTP it didn’t work either. I tried troubleshooting by configuring port with 587 (with TLS encryption), 465 (with SSL encryption). 25 with TLS first and then SSL. Nothing worked.
Lesley Jackson
Hi,
This all looks very useful but when I want to use some of this I can’t seem to find it on my admin site. I wanted to create a contact form but can’t find any way to add a new plug in. Are these tips and suggestions just for people who have a self hosted WordPress blog?
WPBeginner Support
Yes, these are just for people using self hosted WordPress blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
jo dewberry
Thank you so much. I am new to blogging and your step by step information was easy to understand and I installed my Contact plug in first time.
WPBeginner Support
Glad you found it helpful.
Admin
Jayne Bodell
Thanks for the information. I installed the form, easy peasy.