Har du någonsin varit med om att du klistrar in lite text i WordPress och ditt noggrant planerade inlägg plötsligt ser helt annorlunda ut? Typsnitten matchar inte, avståndet är fel och på något sätt har du fått flera textstilar som krockar med din webbplats design.
Vi har också varit där! Vi vet hur frustrerande det är att kopiera text från olika källor – oavsett om det är från Word, Google Docs eller till och med AI-skrivverktyg – bara för att se WordPress omvandla den till något som inte matchar din webbplats styling.
Den goda nyheten? Efter att ha hjälpt WordPress-nybörjare i flera år (och hanterat våra egna copy-paste-utmaningar) har vi upptäckt flera tillförlitliga sätt att klistra in innehåll utan att ta med oönskad formatering.
I den här guiden delar vi med oss av enkla men effektiva tekniker som hjälper dig att upprätthålla en konsekvent formatering i alla dina inlägg.

Förstå copy and paste i WordPress
Copy and paste innebär att du kopierar text från en plats till en annan utan att behöva skriva all text igen.
För att kopiera text från ett dokument eller en webbsida måste du markera den med din mus. Sedan högerklickar du och väljer “Copy” i menyn.
Du kan också använda tangentbordsgenvägen Ctrl+C (Command+C på Mac) för att kopiera den markerade texten.

För att klistra in texten i WordPress högerklickar du bara och väljer “Paste” i menyn.
Du kan också använda kortkommandot Ctrl+V (Command+V på Mac) för att klistra in den kopierade texten:

När du kopierar text kopieras textens format med. Problemet är att du ibland får format som du inte vill ha.
Detta oönskade format kan påverka hur din text visas på andra enheter.
Vissa användare av WordPress väljer att undvika copy and paste helt och hållet. Istället draftar de sina posts direkt på sin website i WordPress.
Men du kanske föredrar att göra din draft i ett separat verktyg, till exempel Microsoft Word eller Google Docs. Då kan du arbeta offline och det kan bli lättare att dela ditt arbete för kommentarer och revisioner innan publicering.
Det är också viktigt att undvika att lägga till onödiga format eftersom det påverkar storleken på din page, vilket innebär långsammare hastighet på webbplatsen.
Därför har vi skapat den här ultimata guiden om hur du copy and paste text i WordPress på rätt sätt. Du kan använda länkarna för att hoppa direkt till de sections du behöver:
- How to Copy and Paste from Word to WordPress (Block Editor)
- How to Copy and Paste from Google Docs to WordPress (Block Editor)
- Copying and Pasting Using the Classic Editor
- How to Check and Fix Copy and Paste Formatting Errors
- Copying and Pasting Plain Text
- Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
Så här kopierar och klistrar du in från Word till WordPress (Block Editor)
Att kopiera text från Microsoft Word är ganska enkelt.
WordPress har i flera år tillåtit dig att kopiera rik (formaterad) text från Word-dokument direkt till Editorn. Det är en stor fördel om du gillar att skriva och formatera dina posts i Microsoft Word.
Genom att kopiera your post från Word till WordPress kan du behålla element som gillar headings, fet och kursiv text, links och listor. Det kommer att ta bort alla alternativ för Styling som gillar färger, avstånd etc.
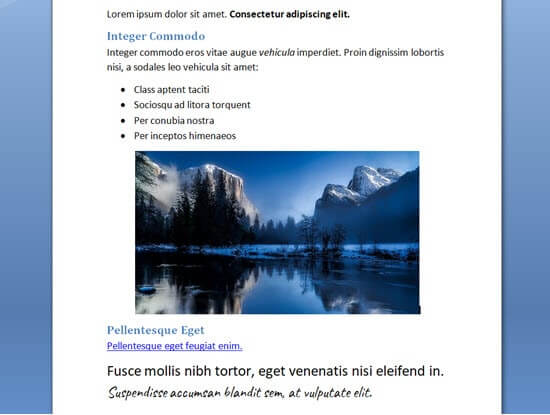
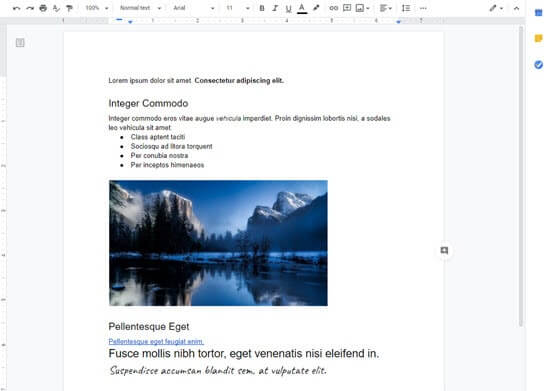
Här är ett dokument som vi ska kopiera från Word till WordPress:

Detta dokument är formaterat med två Heading 2 subheadings för underavsnitt i posten. Det finns fetstil och kursiv text, en punktlista och en link.
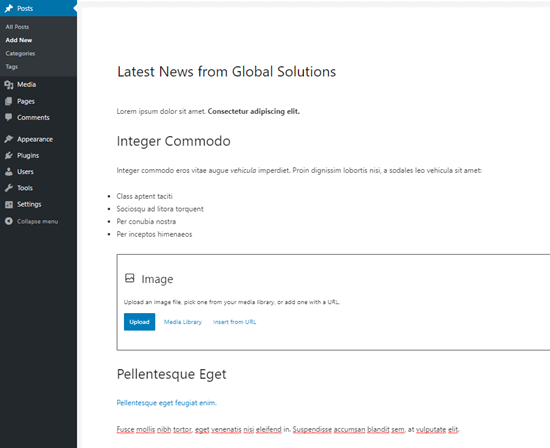
Vi kopierar helt enkelt allt content från Word-dokumentet och klistrar in det i WordPress block editor.

Observera att vissa format inte har kopierats över. Imagen har utelämnats, men WordPress har skapat ett block med image på korrekt plats.
Tips: Använd alltid “Heading styles” i Word för att skapa dina subheadings. Markera inte texten och öka inte storleken på fonten manuellt.
Vill du bekräfta att din text har kopierats över korrekt? Följ instruktionerna längre fram i den här artikeln om hur du kontrollerar och fixar error i formatet.
Så här kopierar och klistrar du in från Google Docs till WordPress (Block Editor)
Google Docs är ett mycket populärt verktyg för ordbehandling. Precis som med Word är det enkelt att copy and paste från Google Docs till WordPress block editor.
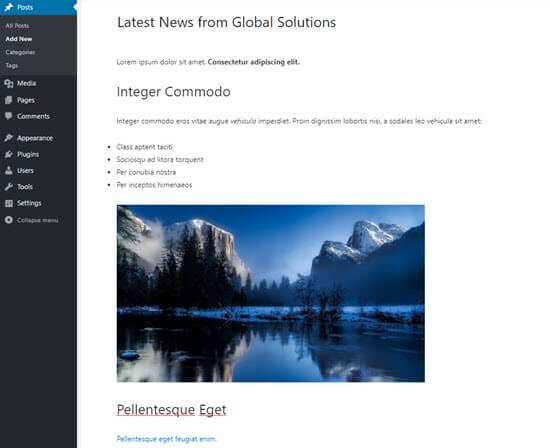
Här är vårt textstycke i Google Docs. Det är identiskt med det dokument som vi använde i Microsoft Word ovan.

Du kan kopiera texten i Google Dokument genom att använda CTRL+C på tangentbordet eller genom att välja alternativet “Kopiera” i menyn med högerklick.
Efter det kan du helt enkelt klistra in texten i block editor. WordPress kommer automatiskt att använda korrekta storlekar på heading och block för innehållet.

Den här gången kommer imagen även att visas i WordPress.
Den kommer dock ej att uppladdas till mediabiblioteket i WordPress utan visas direkt från din Google Drive.
Du måste ladda ner och uppladdare images manuellt till din WordPress website.
Copy and paste med hjälp av Classic Editor
Kämpar du med fel i formateringen när du kopierar och klistrar in text i WordPress? Då använder du förmodligen den gamla klassiska redigeraren.
Den klassiska Editorn hanterar Word-dokument väl och bör inte add to någon onödig kod. Den gör dock inte ett bra jobb med texten som kopieras från Google Docs.
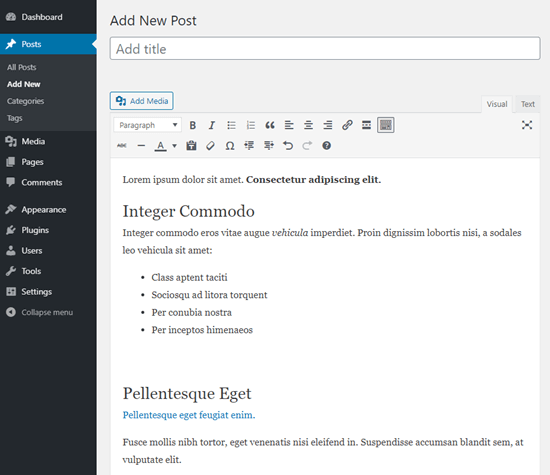
Så här ser vår text från Google Docs ut när vi klistrar in den i den klassiska editorn:

All text – head, link, fetstil och kursiv – ser korrekt ut.
Dock har en del onödig extra format lagts till som inte syns.
Så här kontrollerar och fixar du copy and paste-formatfel
Låt oss nu titta på hur du kontrollerar och fixar error i formatet.
All text i dina WordPress-poster är formaterad med HTML (hypertext markup language). HTML-taggar går runt orden som är formaterade på ett visst sätt.
Till exempel gillar fet text i WordPress posts så här i HTML-kod:
1 | There is <strong>bold text</strong> in this sentence. |
Orden “fet text” kommer att visas i fetstil.
Du måste kontrollera HTML-koden i ditt inlägg för att kontrollera och poprawka fel i inläggsformatet efter att du kopierat och klistrat in.
Kontrollera HTML-koden i Block Editor
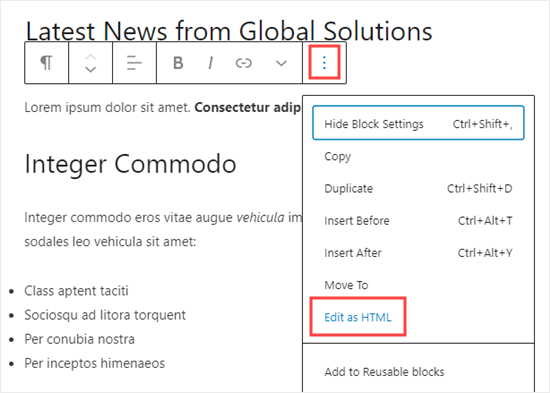
I Block Editor är det enkelt att viewa HTML-koden för ett block. Klicka först på blocket. Klicka sedan på de tre vertikala prickarna till höger om blockets meny.
Du kommer att se en dropdown-meny. Här behöver du bara klicka på alternativet “Edit as HTML”:

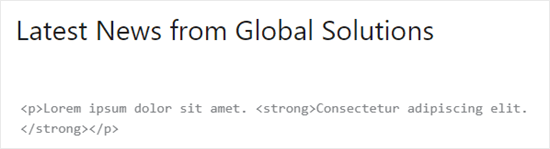
Du kommer nu att se HTML-koden för blocket. Med block editor bör du normalt upptäcka att inget oönskat format har lagts till.
Här börjar stycket korrekt med den inledande <p>-taggen och slutar med den avslutande </p>-taggen.
Den fetstilta meningen är också korrekt. Den börjar vid taggen <strong> och slutar med den avslutande taggen </strong>.

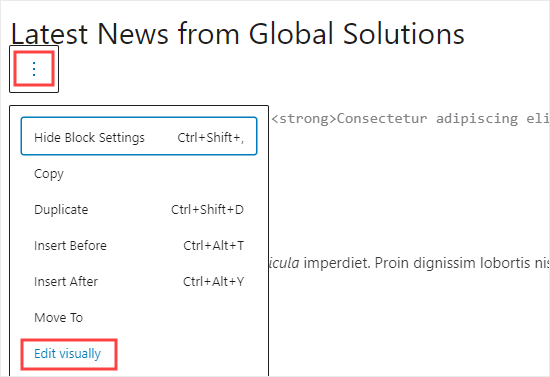
För att återgå till normal view av your block, clickar du bara på de tre vertikala prickarna igen.
Gå sedan vidare och välj alternativet “Edit visually”.

Kontrollera HTML-koden i den klassiska Editorn
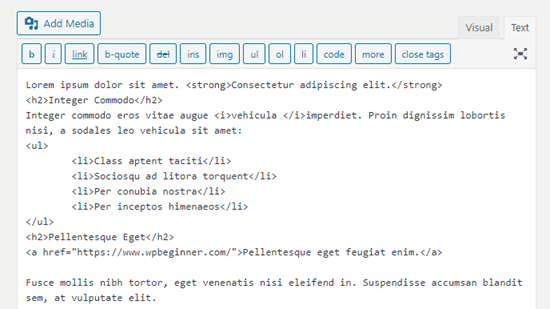
I den klassiska redigeraren är det enkelt att visa HTML-koden för ett inlägg genom att klicka på kartan “Text” högst upp i rutan som innehåller texten i inlägget.
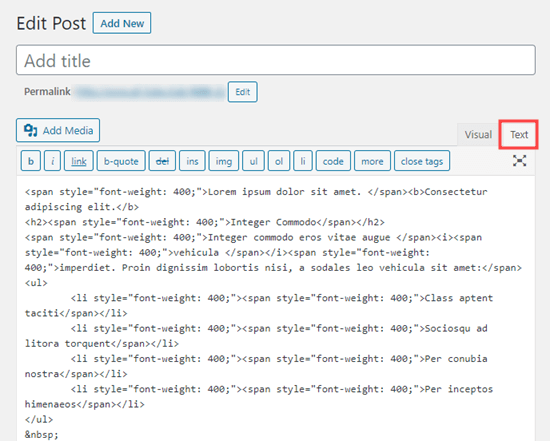
Det här är HTML-koden för vårt inlägg kopierad från Google Docs:

Span taggarna här är extra, onödig kod.
Fet och kursiv text formateras också med taggen <b> i stället för <strong> och taggen <i> i stället för <em>. Det anses allmänt vara bäst att använda taggarna <strong> och <em> eftersom dessa ger dina ord semantisk betydelse, eller ej bara visuell styling.
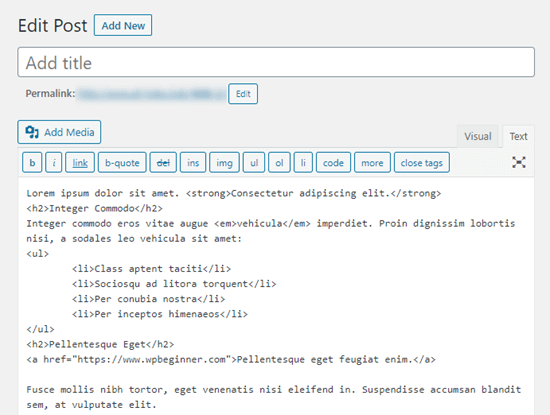
Som jämförelse, här är koden som produceras när du kopierar från Word istället för Google Docs i den klassiska Editorn. Det finns inga onödiga taggar för format, och fetstil och kursiv stil har återgetts korrekt.

Om du har kopierat ditt post från Google Docs måste du gå igenom HTML-koden och manuellt korrekt formateringen. I det här fallet betyder det:
- Ta bort alla
<span style="font-weight: 400;">och</span> tags. - Changed all
<li style="font-weight: 400;">till bara<li>. - Changed
<b>och</b>till<strong> och</strong>. - Changed
<i>och</i>till<em>och</em>.
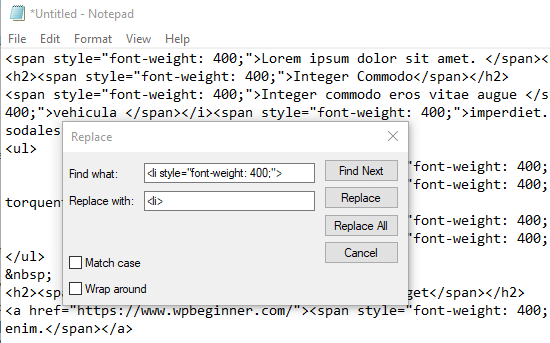
För att påskynda processen måste du först copy and paste HTML-koden i en textredigerare.
Sedan är det bara att använda Sök och ersätt för att ändra felaktigt format. Här är ett exempel med hjälp av Notepad. Vi hittar alla instanser av <li style="font-weight: 400;"> och ersätter dem med <li>:

När du har ersatt alla felaktiga format är det bara att copy and paste texten tillbaka till Text view i den klassiska editorn.
Det ska se ut så här.

Copy and paste av plain text
Plain text är text utan något format. För att undvika risken för felaktiga format kan du föredra att copy and paste plain text.
Det här är också ett mycket användbart alternativ om du kopierar ett avsnitt text från en annan website. You kan till exempel inkludera ett citat från någon annan i your content.
Copy and paste av plain text i Block Editor
Blockredigeraren i WordPress har ej en knapp eller ett alternativ för att klistra in oformaterad text. Det är dock enkelt att göra detta själv.
Den snabbaste metoden är att använda kortkommandot Ctrl+Shift+V (PC) eller Command+Shift+V (Mac) för att klistra in your text. Detta kommer automatiskt att klistra in i formatet plain text.

Alternativt erbjuder vissa webbläsare möjligheten att klistra in som vanlig text i innehållsredigeraren.
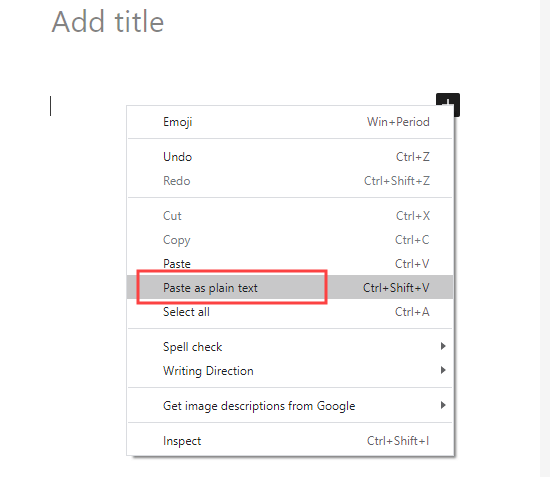
Om du använder Google Chrome högerklickar du och väljer alternativet “Klistra in som plain text”:

Båda metoderna fungerar för att klistra in oformaterad text i ett enda paragrafblock.
Copy and paste av plain text i Classic Editor
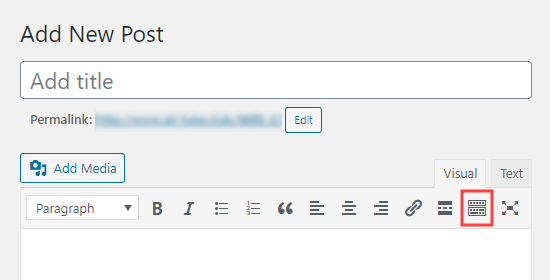
Om du vill klistra in plain text i den klassiska editorn måste du först clicka på Toolbar Toggle-knappen:

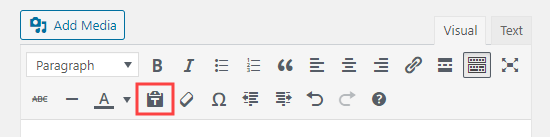
Nu behöver du bara klicka på ikonen “Klistra in som text”.
Det gillar en clipboard med bokstaven T på:

All text som du klistrar in kommer nu att klistras in i plain text-läge, med formateringen borttagen.
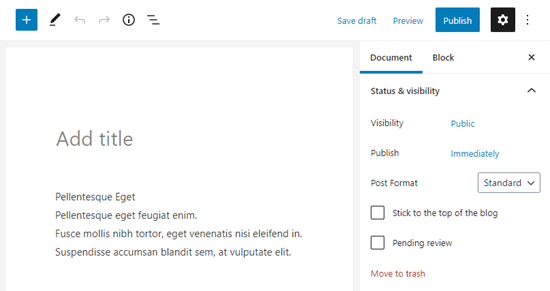
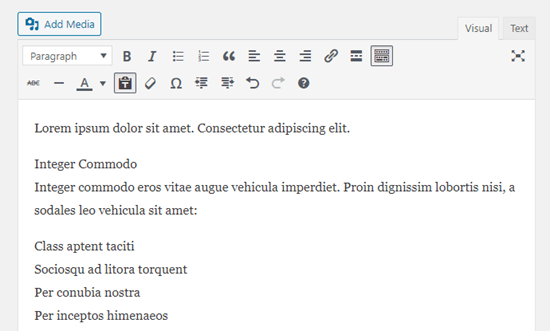
Så här ser det ut när vi klistrar in texten från våra Google-dokument. Rubrikerna, fetstilen, kursiveringen, punktlistorna och länken har tagits bort:

Bonus💡: Är du orolig för formateringsproblem när du utformar din webbplats? Oroa dig inte eftersom vi kan hantera allt åt dig!
Våra tjänster för webbdesign ger din webbplats ett rent och professionellt utseende samtidigt som vi ser till att den är SEO-vänlig och optimerad för prestanda. Vi fokuserar på både stil och funktionalitet för att hjälpa din webbplats att glänsa och locka fler besökare.
För att lära dig mer, se bara vår WPBeginner Pro Services-sida.
Pro tips: Copy, Paste, and Clone Hela WordPress webbplatser
Medan przewodniken ovan lär dig grunderna i att kopiera och klistra in, erbjuder WordPress också många avancerade funktioner för kopiering, klistring och kloning.
Till exempel kan du enkelt klona en hel WordPress site i 7 enkla steg.
Det finns också ett sätt att skapa en duplicerad WordPress page eller post med ett enskilt inlägg.
Om du använder block editor kan du också skapa återanvändbara block som du kan använda i flera posts.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du kopierar och klistrar in i WordPress. Du kanske också gillar våra tips om hur du bemästrar WordPress innehållsredigerare och vår handledning om hur du lägger till samarbete i WordPress blockredigerare.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
If I have problems with text formatting, I use CTR+C and then CTR+SHIFT+V under Windows. When text is pasted into WordPress with the help of the SHIFT key, it is pasted without formatting and I can then edit it myself as I wish.
Teresa Cuervo
This is a great post! I usually do the cutting and pasting from Word for one reason, before I ever hit the Publish button in WordPress, I make quite a lot of revisions and every update that I make, even if it is a comma, it gets stored on the database occupying unnecessary space. But the format was an issue so this post cleared it out for me.
WPBeginner Support
If your site is being over aggressive with your revisions and you still want to use the block editor then we would recommend taking a look at our guide below that shows how to limit revisions
https://www.wpbeginner.com/beginners-guide/complete-guide-to-wordpress-post-revisions/#limitrevisions
Admin
Rosemary
Could you tell me why when I paste from a word document onto block editor on my mac that the image block doesn’t appear as suggested in your article? I’ve been copying and pasting block by block which is very time consuming. It would be great to solve the problem of not having to this when copying from Word.
Thanks a lot
WPBeginner Support
We do not have a specific reason at the moment, you could try disabling your plugins in case this is a conflict or you could try the plugin from our guide below:
https://www.wpbeginner.com/plugins/how-to-import-docx-documents-in-wordpress/
Admin
Muhammad Ishfaq
Pretty informative article, like always learned a few important things. But my problems is that I blog in Urdu which is a right to left language. When I right an article in MS Word, I simply choose RTL and it works great, but when I paste it into WP Editor it automatically turns it left to right. So I have to set the formatting all over again. What should I do? Change the Word Press language ?
WPBeginner Support
Yes, for RTL you would want to change your settings to have WordPress be in RTL.
Admin
Dipak Singh
Which WordPress editor is best to use classic editor or block editor??
WPBeginner Support
That is a personal preference question, as the block editor is the current default it would be better to learn that one normally
Admin
Trinidad Pascual
Now, I understand how to use and apply the copy and paste in the article. Thank you for this information..
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Paul
I always write pages and posts in a plain text editor (such as Notepad) and then paste that into the WordPress editor before styling it.
WPBeginner Support
Thanks for sharing what you use
Admin
The 'Staunch
Thanks for this guide on how to paste plain texts in WordPress editors.
I never noticed the feature on classic editor though, now i can easily write and edit texts very well on WordPress.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Malati Shankar
Thank you for the post. It’s very useful and informative.
Could you please help in coping and pasting the ad code in my WordPress site?
WPBeginner Support
It would depend on the code, for a starting point you would want to take a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-sell-ads-on-your-wordpress-blog-step-by-step/
Admin
Kurt
I usually copy and paste to a text editor first when I want to avoid formatting issues when copying and pasting into any application.
WPBeginner Support
Thanks for sharing that, the issue is some text editors add their own formatting depending on the editor.
Admin