För att få dina WordPress-block att vara exakt rätt storlek krävdes tidigare anpassad CSS eller komplexa lösningar.
Vi vet det eftersom vi har tillbringat otaliga timmar med att hjälpa användare med just detta problem. Men tack vare de senaste WordPress-uppdateringarna har det blivit mycket enklare att styra blockdimensionerna.
Det som förvånar många är att det faktiskt finns flera inbyggda sätt att justera blockstorlekar i WordPress. Efter många försök har vi hittat de mest tillförlitliga metoderna som fungerar i olika situationer och teman.
I den här guiden beskriver vi de enklaste sätten att ändra blockhöjder och -bredder i WordPress.

Varför ändra höjd och bredd på block i WordPress?
Med blockredigeraren kan du lägga till innehåll på din WordPress-webbplats med hjälp av olika block, inklusive rubriker, stycken, bilder, videor, ljud och mycket mer.
Ibland kan du dock vilja ändra bredden eller höjden på ett specifikt block för att förbättra dess utseende eller den övergripande layouten för innehållet.
Genom att justera storleken på blocken kan du också se till att ditt content är responsivt och visas korrekt på alla enheter, inklusive telefoner, surfplattor och bärbara datorer.
Du kanske till exempel har uploadat en image i content editor, men den är för stor och gör att sidan ser oattraktiv ut on the front end.

Du kanske också vill ändra storleken på blocket med heading för att bättre anpassa det till innehållet.
Genom att justera bredden och höjden på blocken kan du få dina posts och pages att se mer estetiskt tilltalande ut.
Med detta sagt, låt oss se hur du enkelt kan ändra höjd och bredd på block i WordPress. Vi kommer att täcka några olika metoder, och du kan använda snabblänkarna under för att hoppa till den du vill använda:
- Method 1: Change the Block Height and Width Using Block Settings
- Method 2: Change the Block Height and Width Using the Columns Block
- Method 3: Change the Block Height and Width Using the Group Block
- Method 4: Change the Block Height Using the Cover Block
- Bonus: Create Beautiful Pages Using Advanced Blocks in SeedProd
Metod 1: Ändra blockets höjd och bredd med hjälp av Block Settings
I den här metoden visar vi hur du ändrar ett blocks höjd och bredd med hjälp av standardinställningarna i WordPress.
För närvarande erbjuder WordPress ej samma alternativ för resize för alla block. Block Editor erbjuder dock många sätt att resize höjden och bredden på olika block.
Låt oss börja med blocket Imagely i WordPress.
Först kan du ändra inriktningen på blocket Image genom att clicka på knappen “Align” i toolbaren ovanför blocket.
Om du här väljer alternativet “Bred bredd” får blocket samma bredd som containern. Alternativet “Full Width” gör att blocket får hela sidans bredd.

Du kan också resize ett block genom att gå till panelen “Block Settings” till höger och rulla ner till sektionen “Settings”. Härifrån kan du resize ett block från dropdown-menyn “Image Size”.
Du kan också justera blockets bredd och höjd genom att skriva in önskad pixelstorlek i boxarna “Width” och “Height” i section “Image dimensions”.
Under det kan du också justera blockets storlek i procent.

Ett annat sätt att resize ett Imagely block är att clicka på själva imagen, vilket ger en blå kant med cirkulära ankare.
Sedan är det bara att dra dessa ankare för att ändra höjd och bredd på blocket image.

När du är klar klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
Metod 2: Ändra blockets höjd och bredd med hjälp av Column-blocket
Om blocket du vill ändra storlek på inte har justeringsknappar eller inställningar för resize, är den här metoden något för dig.
För den här metoden kommer vi att placera vårt block inuti Columns-blocket. Det fungerar som en behållare där du kan lägga till olika block i varje kolumn. Sedan kan du ändra storlek på dessa block genom att justera kolumnernas höjd och bredd.
Klicka först på knappen “Add Block” (+) högst upp till vänster på vyn.
Härifrån letar du upp och add to blocket Columns i Gutenberg editor. Sedan kommer du att bli ombedd att välja en variation.

Därefter visas layouten för kolumnerna på vyn och du kan nu lägga till det block du vill ha genom att clicka på knappen “Add Block (+)” inuti en column.
När blocket har addats kan du resize det genom att använda “Column Settings” som finns i den högra panelen.

När du är klar klickar du bara på knappen “Publicera” för att lagra dina ändringar.
Så här såg innehållet ut på vår demo website efter resize och justering av två styckeblock i ett block med två Column.

Metod 3: Ändra blockets höjd och bredd med hjälp av gruppblocket
Du kan också justera bredden och höjden på blocken med hjälp av Group-blocket. It allows you to group your desired blocks and style them together.
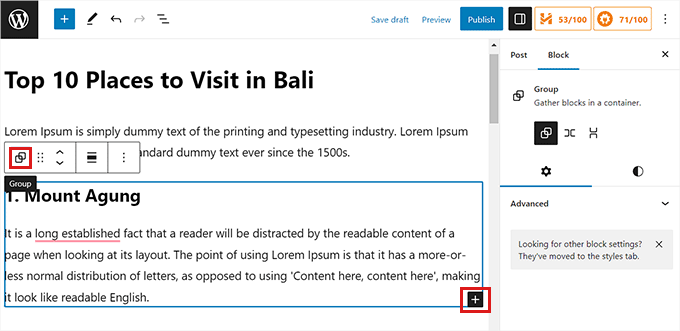
Först måste du klicka på knappen “Add Block” (+) högst upp. Därefter lokaliserar du och lägger till Group-blocket i content editor.
När du har gjort det kommer Group-blocket att visa tre olika alternativ för layout. För denna tutorial kommer vi att använda layouten “Group”.

Efter det kommer knappen “Add Block” att displayed på vyn. Du kan nu add to vilket block du vill.
I den här guiden lägger vi till och ändrar storlek på ett rubrikblock, ett styckeblock och ett Imagely-block.

Om du vill add to flera block till gruppen klickar du på knappen “Select Group” i blockets toolbar.
När gruppen har valts klickar du bara på knappen “Add Block” (+) längst ner.

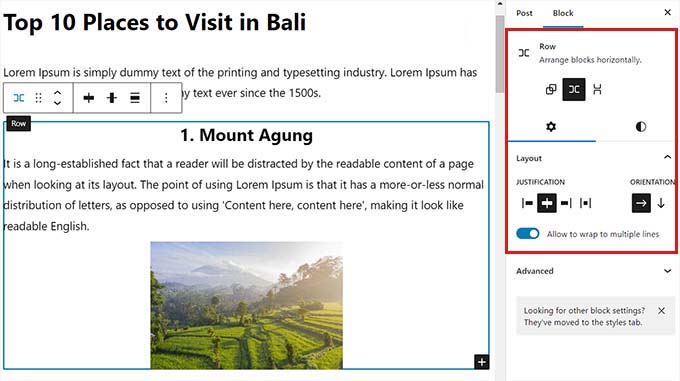
När du har gjort det öppnas sidebaren för blockinställningar till höger. Härifrån kan du enkelt justera layouten, rättfärdigandet och orienteringen för alla block.
Om du ändrar layouten ändras också storleken på de olika blocken. Du kan konfigurera dessa settings tills du är nöjd med resultatet.

När du är klar klickar du på knappen “Update” eller “Publicera” för att lagra dina settings.
Så här såg Group-blocket ut på vår demo website.

Metod 4: Ändra blockhöjden med hjälp av cover-blocket
Den här metoden för resize är för dig om du vill använda blocket Cover. Det aktiverar dig att visa text och annat content högst upp på en image eller ett videoklipp.
Klicka först på knappen “Add Block” (+) högst upp och leta reda på Cover-blocket.
När du har gjort det kommer du att bli ombedd att välja en färg eller uppladare en image från mediabiblioteket i WordPress. Den här bilden eller färgen kommer att användas som bakgrund för blocket Cover.

Därefter är det bara att drag and drop vilket block du vill till Cover-blocket.
Efter det måste du klicka på Cover-blocket för att öppna blockinställningarna i den högra kolumnen.
Här rullar du ner till panelen “Dimensions”, där du kan justera höjden på blocket Cover med hjälp av pixlar.

Glöm inte att klicka på knappen “Save Changes” för att lagra dina inställningar.
För mer detaljerade instruktioner om hur du använder Cover-blocket kan du se vår guide för nybörjare om Cover Image vs. Featured Image i WordPress block editor.
Bonus: Skapa beautiful pages med hjälp av avancerade block i SeedProd
Du kan enkelt skapa vackra och estetiskt tilltalande pages med hjälp av SeedProd plugin.
Det är den bästa WordPress-sidbyggaren på marknaden som låter dig skapa landningssidor med hjälp av block, som är superlätta att anpassa och ändra storlek på efter dina behov.
Flera av våra partnervarumärken har använt detta verktyg för att designa hela sin webbplats, och deras användare har älskat det fräscha, moderna utseendet. För att lära dig mer, se vår SeedProd recension.
Först måste du installera och aktivera SeedProd plugin. För mer detaljer kan du läsa vår guide om hur du installerar ett plugin för WordPress.
Obs: SeedProd erbjuder också en gratis version, men vi kommer att använda premiumplanen för denna handledning.
Vid aktivering måste du gå till SeedProd ” Settings page från din WordPress dashboard och enter licens key i “License Key” boxen.
Du hittar license key på din account page på SeedProd’s website.

Besök sedan SeedProd ” Landing Pages vy från admin sidebar för att börja skapa en landing page.
Härifrån klickar du bara på knappen “Add New Landing Page”.

Du kommer nu till vyn “Välj en template för en ny page”. SeedProd erbjuder många färdiga templates som du kan välja mellan.
När du har valt en template kommer du att bli ombedd att ange ett namn och en URL för din landing page.
När du har lagt till dessa details klickar du bara på knappen “Save and Start Editing the Page” för att fortsätta.

Detta kommer att starta SeedProd’s drag and drop page builder, där du nu kan börja editera din page. För detaljerade instruktioner, se vår guide om hur man skapar en landing page med WordPress.
I denna tutorial kommer vi att lägga till och resize ett Imagely block och ett Button block.
Först måste du dra Image-blocket från blockpanelen till vänster och släppa det var du vill på sidan.

Klicka sedan på blocket Image för att öppna blockets Settings i den vänstra Column. Härifrån kan du uploada en image från ditt mediabibliotek.
Därefter kan du ändra höjden och bredden på blocket med hjälp av pixlar eller procent.

Du kan också justera storleken och positionen på imagen genom att gå till tabben “Advanced” högst upp i panelen för inställningar.
Sedan klickar du bara på panelen Spacing för att förstora dess Settings.

Här lägger du helt enkelt till värden för att justera blockets marginal och utfyllnad efter dina behov.
You can adjust the margin and padding for the top, bottom, left, and right areas of the block.

Med SeedProd kan du också add to ett Spacer block mellan två olika block för att skapa lite avstånd mellan dem.
Först måste du lokalisera och add to blocket “Spacer” från den vänstra columnen. Klicka sedan på det för att öppna dess Settings.

Nu kan du kontrollera distansens höjd med hjälp av slidern “Height”.
Distansblocket kan hjälpa dig att skapa en överskådlig website.

Du kan också ändra bredden och höjden på andra block på samma sätt, inklusive blocken Video, Heading och Button.
Hitta blocket Button i den vänstra colonnen och dra det till din page.

Därefter måste du klicka på knappen för att öppna dess block-inställningar.
Härifrån växlar du till tabben “Avancerat” högst upp. Du kan ändra höjden på blocket genom att dra i slidern “Vertical Padding”.

För att ändra bredden drar du i slidern “Horizontal Padding” i den vänstra colonnen.
När du är klar, glöm inte att klicka på knappen “Save”.

Vi hoppas att den här artikeln hjälpte dig att lära dig hur du ändrar blockbredd och höjd i WordPress. Du kanske också vill läsa vår artikel om hur du lägger till och justerar bilder i WordPress blockredigerare och våra toppval för de bästa Gutenberg-vänliga WordPress-temana.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Have a question or suggestion? Please leave a comment to start the discussion.