Facebook är en av de största sociala medierna i världen med nästan 3 miljarder aktiva användare. Genom att dela dina blogginlägg på Facebook kan du få fler besökare till din webbplats och få fler sidvisningar.
På WPBeginner förstår vi kraften i sociala medier och marknadsför konsekvent våra produkter, tjänster och nya artiklar på Facebook. Detta hjälper oss att driva trafik, öka engagemanget och stödja tillväxten i vår verksamhet.
I den här artikeln kommer vi att visa dig hur du automatiskt publicerar inlägg på Facebook varje gång du publicerar ett nytt blogginlägg i WordPress.

Varför automatiskt dela WordPress Posts på Facebook?
Det finns många sätt att hålla kontakten med din publik, till exempel genom att bygga en lista mailingowa och skicka ut ett regelbundet nyhetsbrev via e-post. Du kan dock inte bortse från den enorma användarbasen på webbplatser för sociala medier som Facebook.
Som den största social media website kan Facebook vara en stor källa till trafik för din WordPress webbplats.
För att bygga en stark följarskara är det viktigt att engagera sig i din Facebook-publik. Detta innebär att svara på kommentarer, dela content och publicera regelbundna updates på Facebook.
Detta kan bli överväldigande, så vi har satt ihop en komplett social media fuskblad för WordPress för att hjälpa dig att komma igång. Du kan också save tid och ansträngning genom att aktivera dina aktiviteter på sociala medier.
Med detta sagt, låt oss se hur du automatiskt kan publicera inlägg på Facebook varje gång du publicerar en new WordPress post.
Vi kommer att dela med oss av två olika metoder, men du kan använda snabblänkarna nedan för att hoppa direkt till den metod du föredrar:
Metod 1: Posta automatiskt till Facebook från WordPress med hjälp av Uncanny Automator (nya inlägg)
Det bästa sättet att automatiskt publicera posts på Facebook är att använda Uncanny Automator. Det är det bästa plugin för automatisering av WordPress på marknaden och låter dig skapa kraftfulla arbetsflöden som kommer att save you tid, ge en bättre upplevelse för användarna och få your företag att växa.
Ännu bättre är att den kan integreras med över 185 plugins, appar och tjänster, inklusive Google Drive, Slack, Asana, Facebook och mycket mer.

I den här guiden kommer vi att använda Pro-versionen av Uncanny Automator.
Note: Det finns också ett gratis tillägg till Uncanny Automator som ger dig 1 000 krediter att använda med Facebook, så att du kan prova pluginet innan du köper det. När du har använt dessa krediter måste du uppgradera till ett Pro account eller högre för att fortsätta posta till Facebook automatiskt.
Stegen kommer att vara i stort sett desamma om du använder det gratis plugin.
Först måste du installera och aktivera pluginet Uncanny Automator. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
Vid aktivering kommer du också att bli ombedd att installera den gratis versionen av Uncanny Automator. Denna lätta version av tillägget används som bas för Pro-planen.
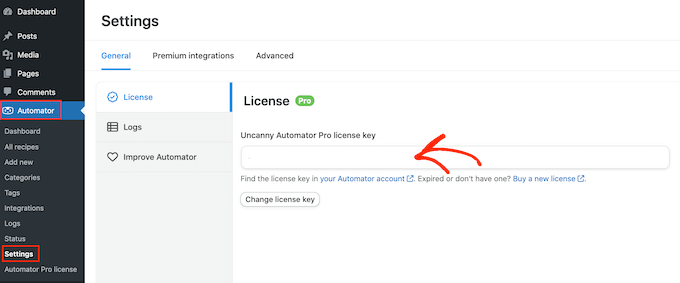
Vid aktivering, besök Automator ” Settings page och enter your license key i fältet ‘Uncanny Automator Pro license key’.

You can find this information in your account on the Uncanny Automator website.
När du har gjort det klickar du på knappen “Activate license”.
Koppla din Facebook-sida till Uncanny Automator
Innan du kan skapa ett automatiserat arbetsflöde för Facebook måste du ansluta din page till Uncanny Automator.
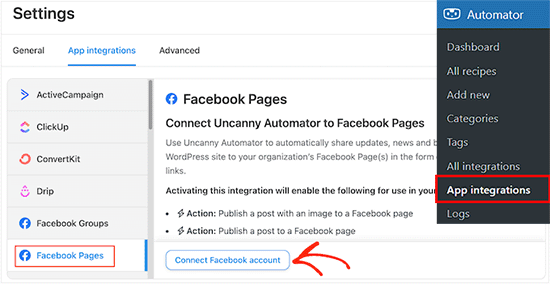
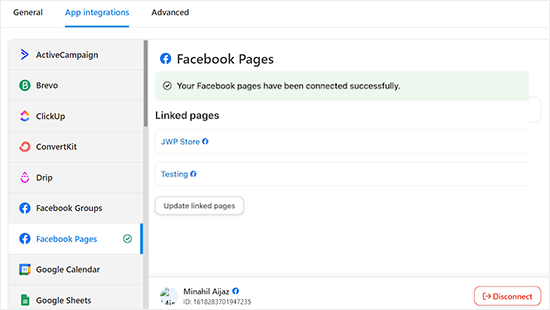
För att göra denna anslutning, besök Automator ” App Integrations page och växla till “Facebook Pages” tabs från den vänstra kolumnen.
Här väljer du “Anslut Facebook account”.

När du har klickat på den här knappen visas en popup där du kan logga in på ditt Facebook-konto. Om du har aktiverat tvåfaktors-autentisering måste du också klara denna ytterligare kontroll för att ansluta Facebook till Uncanny Automator.
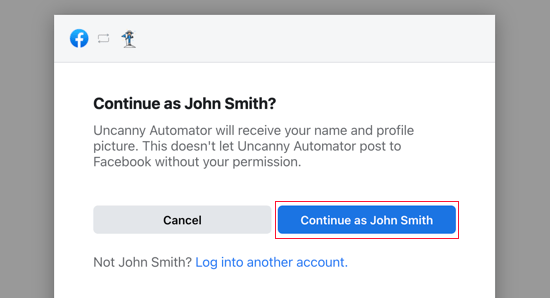
När du är inloggad kommer Facebook att fråga om du vill ge Uncanny Automator tillgång till ditt namn och din profilbild. Om du vill göra detta klickar du på knappen “Fortsätt som”.

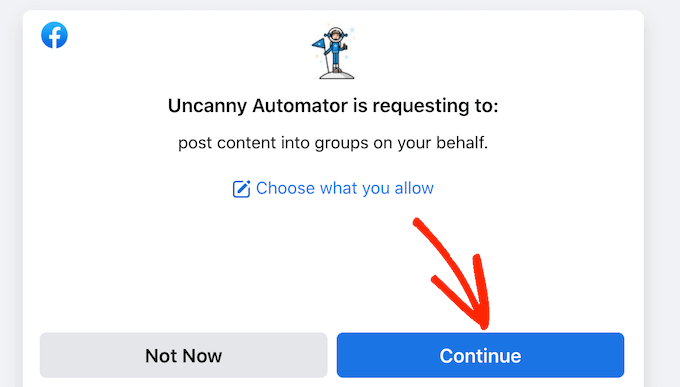
Nästa inlägg kommer att fråga dig om du vill låta Uncanny Automator publicera inlägg på Facebook.
You can go ahead and click on ‘Fortsätt’.

När du har gjort det kommer du tillbaka till dashboarden för Uncanny Automator.
You will now see all the pages that are linked to your Facebook account. Det här är de pages som Uncanny Automator kan publicera post till automatiskt.

Automatisk publicering på Facebook från Uncanny Automator
Nu är du redo att skapa ett recept som automatiskt publicerar en inläggsstatus på Facebook varje gång du publicerar ett new WordPress blogginlägg.
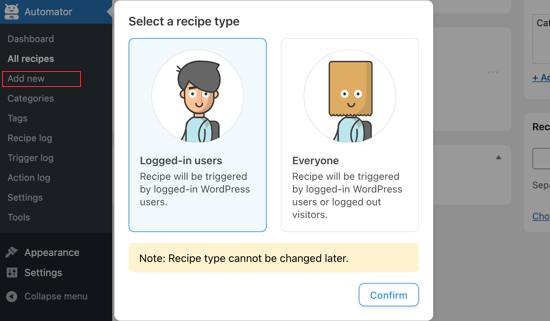
Gå bara till Automator ” Add new i din WordPress dashboard
Du kan nu välja om du vill skapa ett recept för “Inloggade” eller ett recept för “Alla”. För det här receptet går du vidare och väljer “Inloggade användare” och klickar sedan på knappen “Bekräfta”.

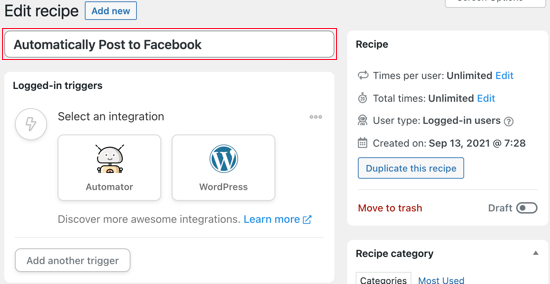
Därefter kan du ge receptet ett namn genom att skriva in det i fältet “Rubrik”.
Detta är bara för din referens, så du kan använda vad du vill.

Därefter måste you definiera det villkor som ska utlösa aktionen.
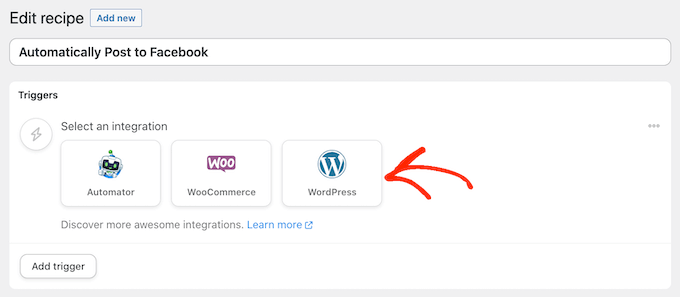
Vi vill posta till Facebook varje gång vi publicerar en WordPress-blogg, så klicka på “WordPress” under “Select an integration”.

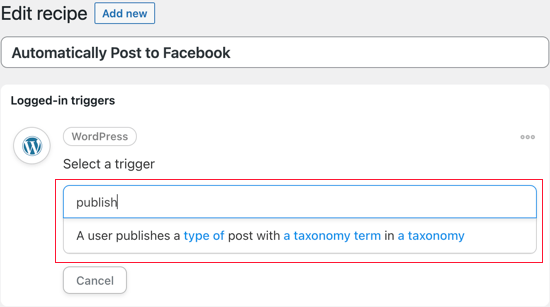
Du kommer nu att se alla triggers som du kan använda på din WordPress-webbplats.
Du ska söka efter “publish” och välja den trigger som heter “En användare publicerar en typ av inlägg med en taxonomiterm i en taxonomi“.

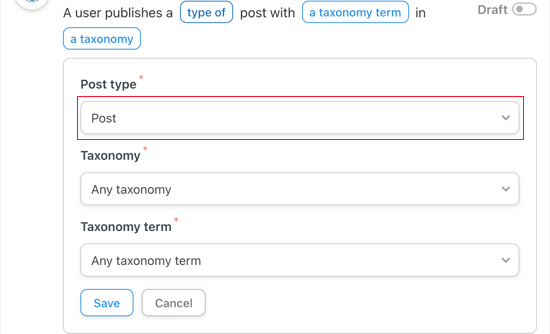
I det här exemplet vill vi bara updating Facebook när vi publicerar ett post och ej en page. Med detta i åtanke öppnar du dropdown för “Post Type” och väljer “Post”.
Du kan sedan bestämma om du ska dela posts från en viss kategori eller tagg genom att ändra inställningarna för “Taxonomi”.

Glöm inte att clicka på “Save” för att spara dina ändringar.
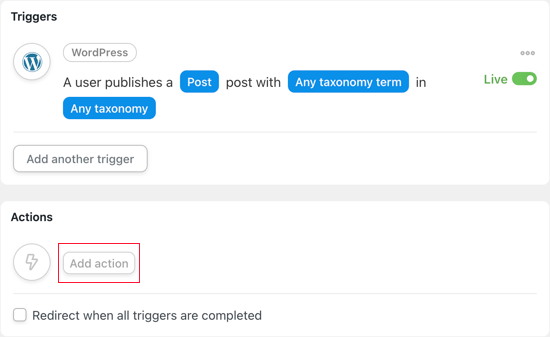
Därefter måste du välja den action som Uncanny Automator ska utföra varje gång du publicerar ett post. Börja med att clicka på knappen “Add action”.

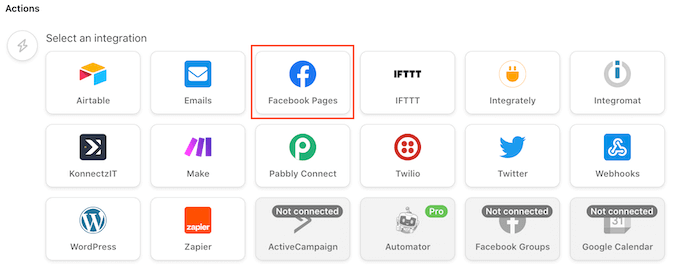
Uncanny Automator kommer nu att visa all integration du kan använda. Det finns till exempel en integration som gör att du automatiskt kan tweeta när du publicerar ett new post i WordPress.
Eftersom vi vill posta till Facebook, fortsätt och klicka på knappen “Facebook Pages”.

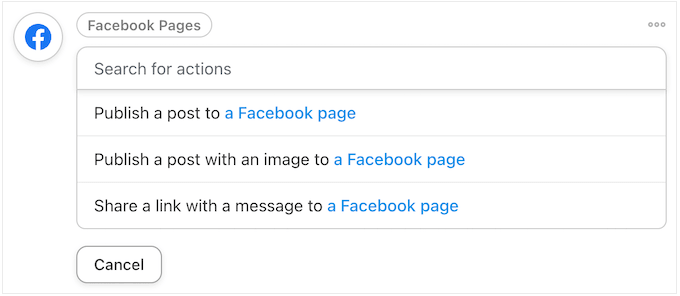
Du kommer nu att se alla de olika Facebook actions.
Om dina inlägg har en featured image är det en bra idé att selecta “Publicera a post with an image”. Men om du inte vill add to en image till dina Facebook posts kan du istället välja “Publicera ett post till en Facebook page”.

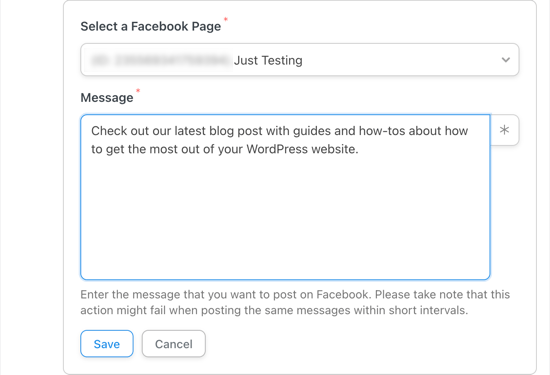
Om du äger mer än en Facebook page, välj den du vill publicera på med hjälp av “Facebook Page” dropdown.
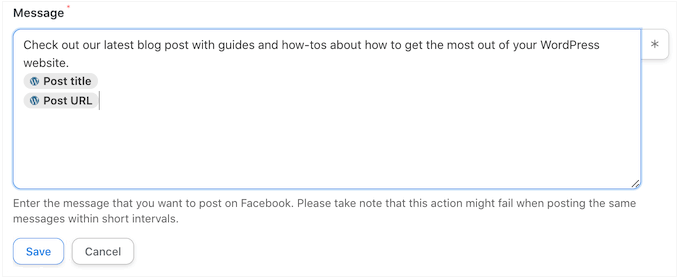
Efter det kan du skapa den status som du vill inläggsstatus genom att skriva den i “Message” boxen.

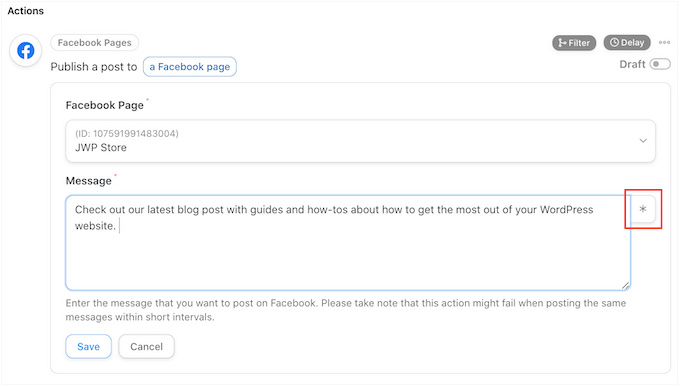
När du skriver statusen måste du add to inläggets titel och URL till message med hjälp av tokens. När Uncanny Automator publicerar din inläggsstatus kommer den att ersätta dessa tokens med verklig information från inlägget.
För att lägga till en token, click på knappen “*”.

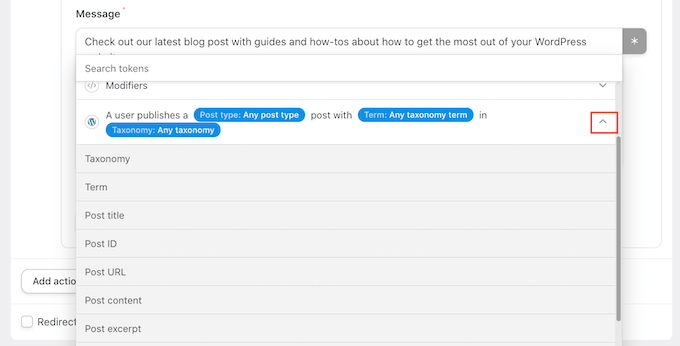
Klicka sedan på pilen bredvid “En användare publicerar ett post…
Detta visar all de olika tokens för posten.

You can add any token to your Facebook status.
Men du kommer vanligtvis att vilja välja “Post Rubrik” och “Post URL” så att människor kan besöka blogginlägget.

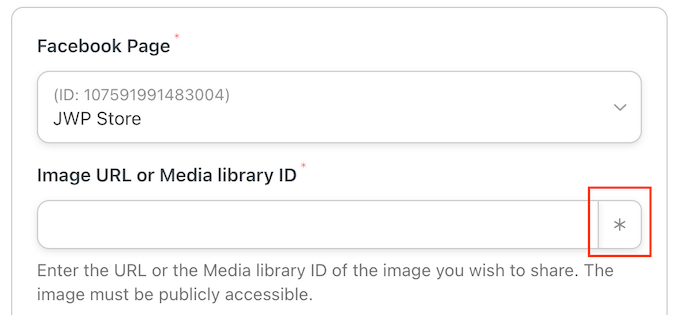
Om du valde “Publicera ett post med en image” som din action, så måste du låta Uncanny Automator veta var den kan hitta den där imagen.
Leta reda på fältet “Image URL or Media library ID:n” och click på dess knapp “*”.

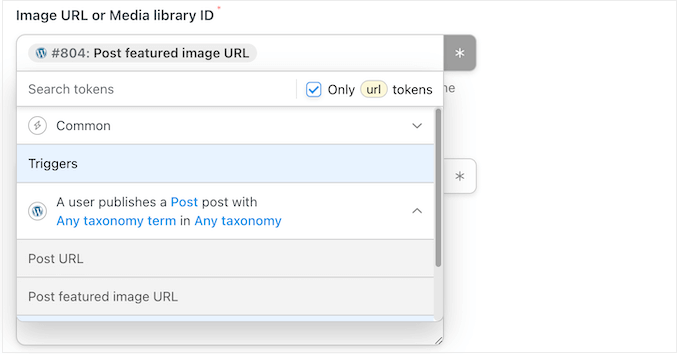
Klicka sedan för att förstora avtryckaren “En användare publicerar ett post…”.
Här klickar du på “Post featured image URL.

När du är nöjd med hur aktionen är upplagd, glöm inte att clicka på “Save”.
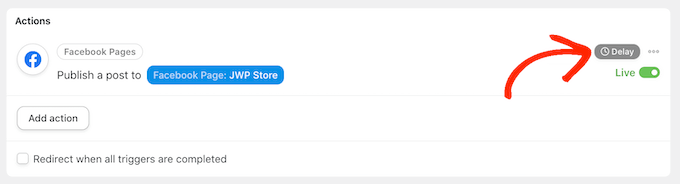
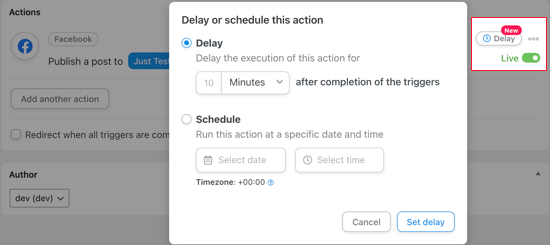
I det här läget kanske du vill add to en fördröjning så att Uncanny Automator inte postar till Facebook så fort du publicerar bloggen.
För att göra detta, hovera musen över “Publicera ett post till …” action och klicka på “Fördröj” när det visas.

Nu kan du välja om du vill utlösa Uncanny Automator action efter en fördröjning eller vid ett visst datum eller klockslag.
This allows you to post to Facebook when your audience is most likely to be online.

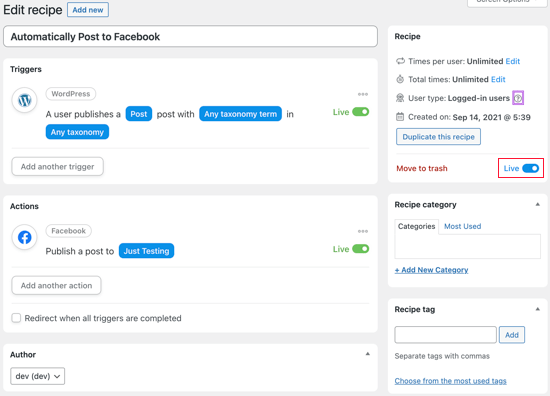
Nu när du har ställt in trigger och action är det dags att publicera receptet.
Detta gör du genom att clicka på “Draft”-knappen så att den istället visar “Live”.

När receptet är live kommer Uncanny Automator att publicera en new Facebook-status varje gång du publicerar ett inlägg.
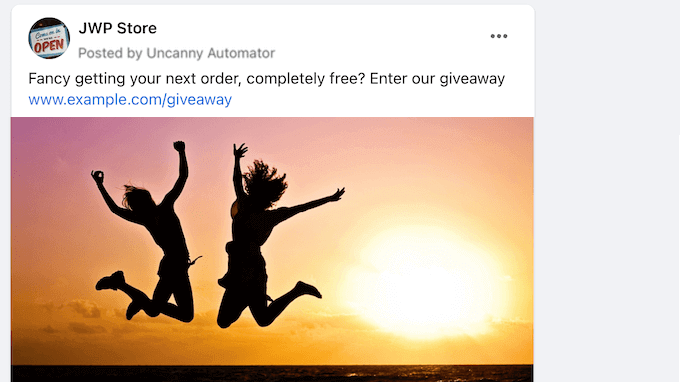
Vi publicerade ett new blogginlägg på vår testsite, och så här såg inlägget ut på vår Facebook page.

Om den högra thumbnail-imagen inte visas i Facebook-statusen kan du se vår guide om hur du fixar problemet med felaktig Facebook thumbnail i WordPress.
Video Tutorial
Om du är mer av en visuell elev, kanske du vill kolla in vår YouTube-handledning om hur du automatiskt postar till Facebook från WordPress:
Metod 2: Posta automatiskt till Facebook från WordPress med hjälp av ClickSocial (alla inlägg)
Ett annat sätt att automatiskt posta till Facebook från WordPress är genom att använda ClickSocial. Det är den bästa schemaläggaren och postaren för sociala medier på marknaden.
Du kan använda ClickSocial för att skapa och schemalägga inlägg i sociala medier för Facebook, Instagram och Twitter, direkt från WordPress instrumentpanel.
Med ClickSocial kan du också skapa kampanjer för att regelbundet dela gamla WordPress-inlägg på Facebook automatiskt.

För att komma igång, besök ClickSocial webbplats och registrera dig för ett konto.
När du har ett konto måste du installera och aktivera det kostnadsfria ClickSocial-tillägget. Om du behöver hjälp kan du läsa vår handledning om hur du installerar ett WordPress-plugin.
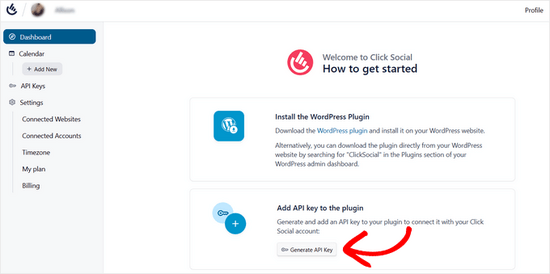
När du har aktiverat pluginet går du tillbaka till din instrumentpanel på ClickSocial-webbplatsen. Härifrån måste du klicka på knappen “Generera API-nyckel”.

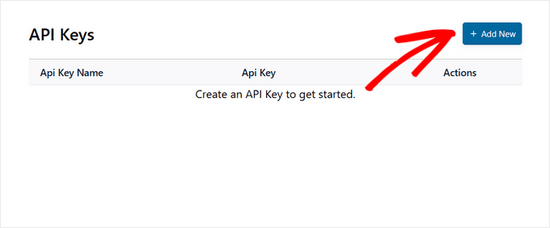
På nästa sida klickar du på knappen “Add New”.

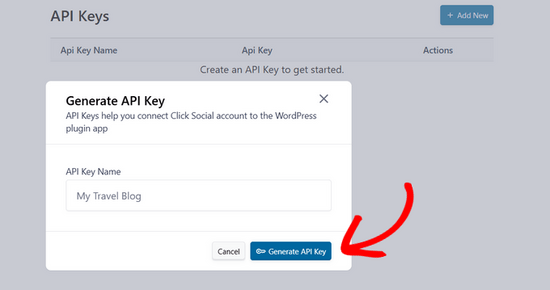
Detta öppnar en popup där du kan ange ett namn för din API-nyckel, till exempel namnet på din webbplats. Klicka sedan på “Generera API-nyckel”.

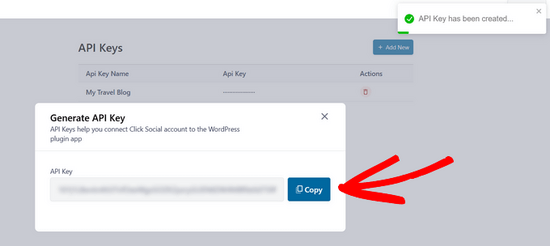
Din API-nyckel kommer nu att genereras. Kom ihåg att hålla den säker eftersom den är nödvändig för att ansluta din WordPress-webbplats.
Klicka på knappen “Kopiera” och gå tillbaka till din webbplats.

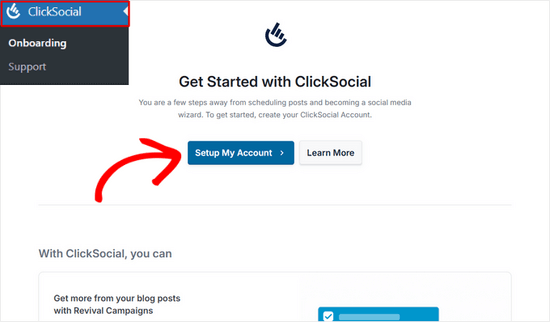
Navigera sedan till menyposten ClickSocial från WordPress instrumentpanel. Klicka sedan på knappen “Konfigurera mitt konto”.

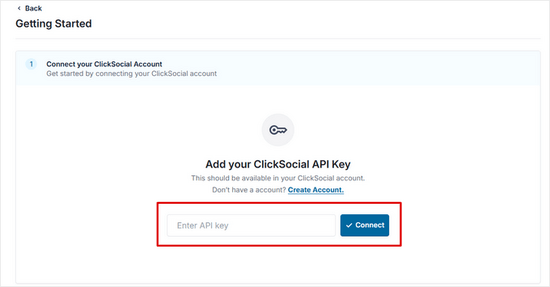
Nu klistrar du bara in API-nyckeln som du kopierade i fältet och klickar på knappen “Connect”.

Ansluta din Facebook-sida till ClickSocial
När din webbplats är ansluten till ClickSocial kan du börja ansluta ditt Facebook-konto.
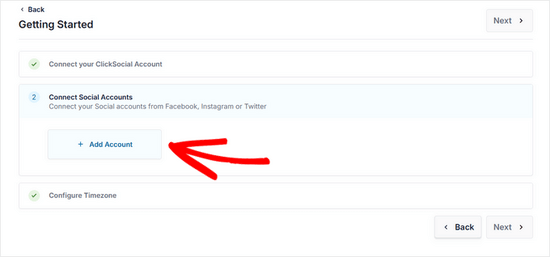
För att göra det, klicka på knappen “Lägg till konto”.

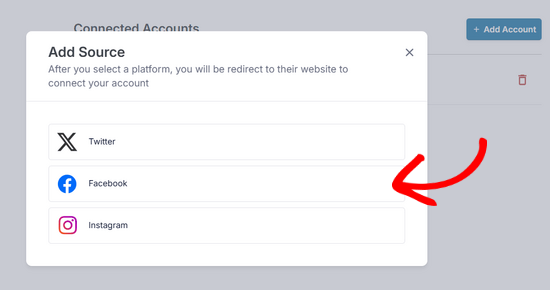
Med ClickSocial kan du ansluta till Facebook, Instagram och Twitter. I den här handledningen väljer vi Facebook-alternativet för att ansluta till det.

Du kommer då att omdirigeras till Facebook.
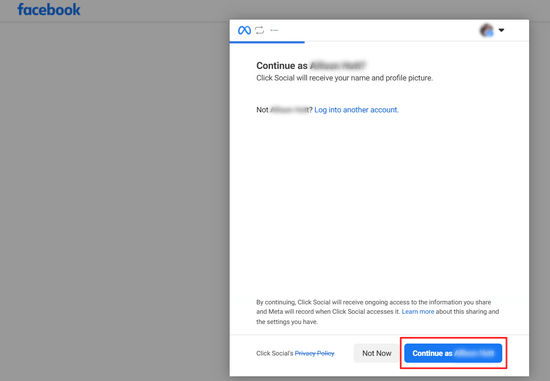
Först måste du välja din profil och klicka på knappen “Fortsätt”.

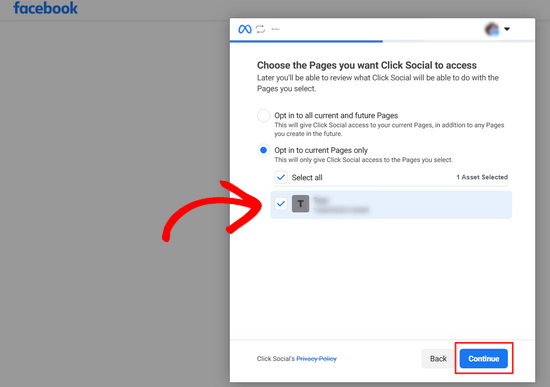
Därefter måste du välja den Facebook-sida som du vill att ClickSocial ska posta på och klicka på “Fortsätt”.

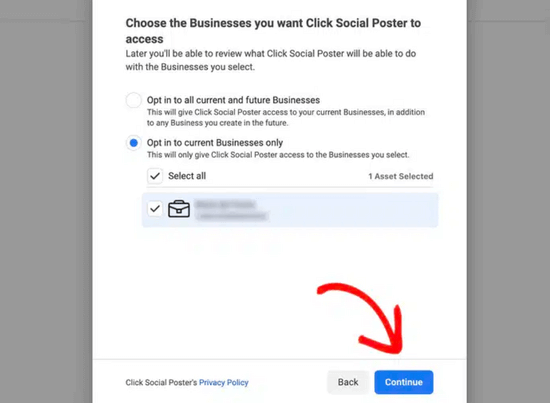
Efter det måste du också välja det företag du har anslutit till Facebook. Klicka sedan på knappen “Fortsätt”.

Sedan kan du granska åtkomstförfrågningarna för ClickSocial. Det här är helt enkelt de behörigheter som ClickSocial har för att automatiskt dela dina WordPress-inlägg på Facebook. Klicka på “Spara” för att fortsätta.
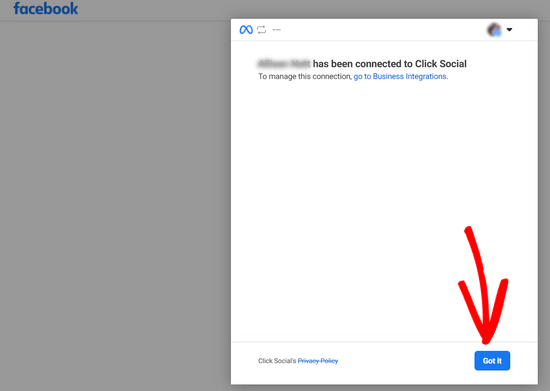
Klicka slutligen på knappen “Got it” så kommer du att omdirigeras tillbaka till din webbplats.

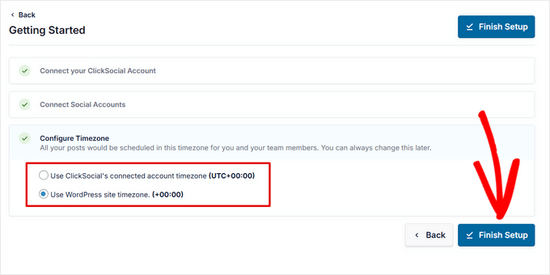
Innan du kan schemalägga automatiska inlägg från WordPress till Facebook måste du konfigurera ClickSocial i ett sista steg.
Du måste välja den tidszon som dina inlägg ska schemaläggas i. I den här guiden väljer vi samma tidszon som WordPress-webbplatsen.
Därefter trycker du på knappen “Finish Setup”.

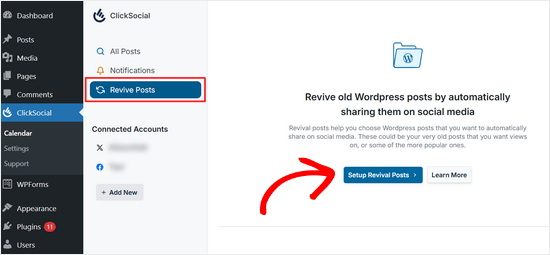
Ställa in Revival Posts i ClickSocial
Nu när ClickSocial har konfigurerats och du har anslutit ditt Facebook-konto kan du skapa en kampanj för att automatiskt dela WordPress-inlägg på Facebook.
Först går du till fliken “Återuppliva inlägg” från ClickSocial-panelen och klickar på knappen “Konfigurera återupplivningsinlägg”.

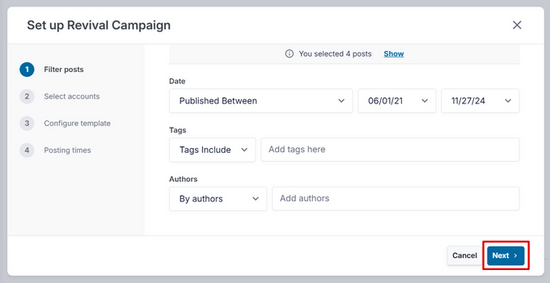
Börja med att sätta upp filter för att bestämma vilka inlägg du automatiskt vill dela på sociala medier.
Du kan filtrera efter publiceringsdatum, taggar och författare. När du har valt dina filter klickar du på knappen “Nästa”.

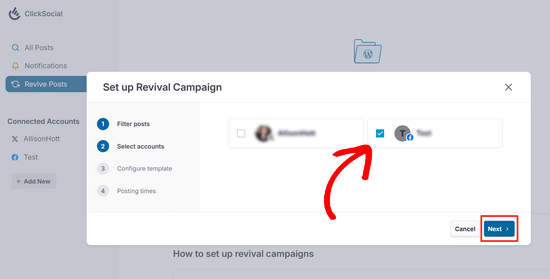
Välj sedan de sociala mediekonton som du vill publicera till. Du kan välja flera konton om du har anslutit dem, men för den här handledningen väljer vi bara Facebook-alternativet.

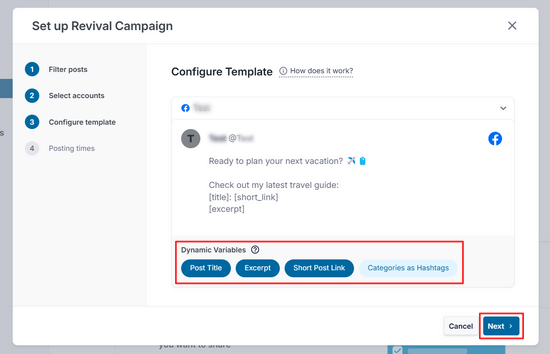
Nu kan du skapa en mall för ett Facebook-inlägg.
Du kan lägga till text manuellt och även infoga dynamiskt innehåll som inläggstitel, utdrag, länk till kort inlägg och kategorier som hashtags.
När du är nöjd med mallen klickar du på knappen “Nästa”.

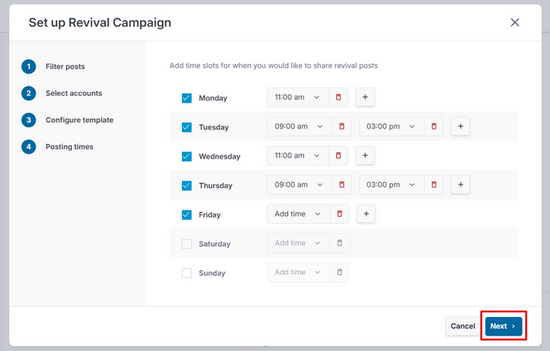
Slutligen kan du välja de dagar och tider då du vill att dina Facebook-inlägg ska delas. Du kan lägga till flera publiceringstider per dag genom att klicka på ikonen “+ Lägg till”.
När du har valt bokningstider klickar du på knappen “Nästa”.

Det var allt.
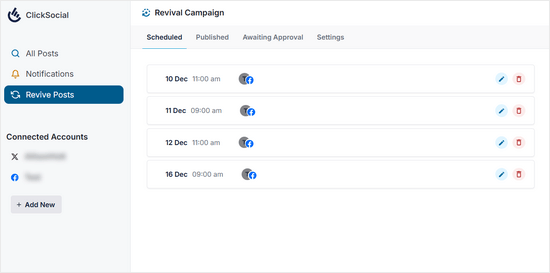
Nu kan du se på fliken “Schemalagd” att dina blogginlägg kommer att delas automatiskt på de dagar du valt.

Bonus: Skapa ett Custom Facebook Feed i WordPress
Förutom att posta till Facebook från WordPress kan du också embedda hela ditt Facebook feed på din website. Detta kommer att allow besökare att view your Facebook posts utan att behöva lämna din site och kan öka användarupplevelsen.
Dessutom kan det uppmuntra användare att kontrollera din Facebook-sida och kan leda till fler följare.
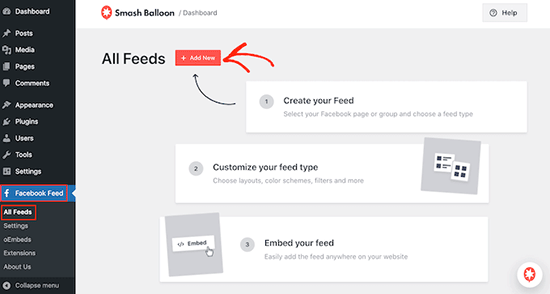
För att embed ditt Facebook feed, måste du installera och aktivera Smash Balloon Facebook Feed plugin. Efter aktivering, bara head till Facebook Feed ” All Feeds och klicka sedan på “Add New.

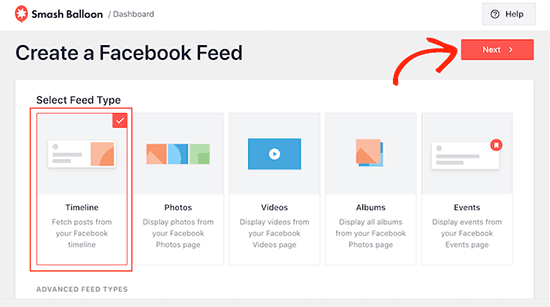
Då kommer du till en annan vy där du måste selecta “Timeline” som feed-typ och clicka på knappen “Next”.
Du måste sedan ansluta ditt Facebook account till Smash Balloon. För mer detaljer om detta kan du se vår tutorial om hur du embedar ett Facebook-gruppfeed i WordPress.

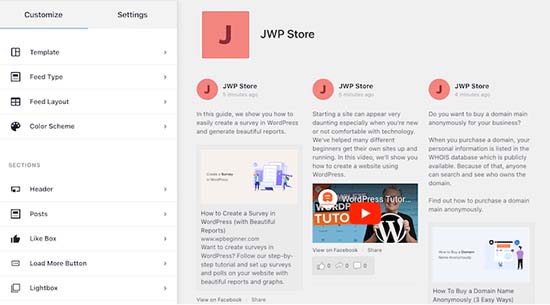
När det är gjort kan du enkelt customize din Facebook Feed i Smash Balloon’s visual editor. Här kan du ändra bakgrundsfärg, välja en layout, add to olika knappar och mycket mer.
Klicka sedan på knappen “Save” högst upp för att spara dina settings.

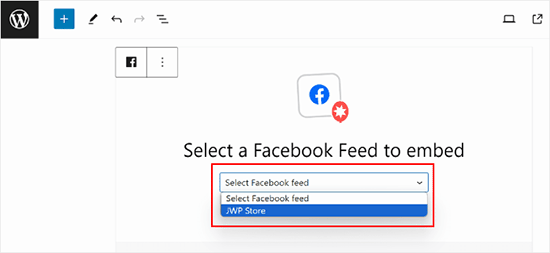
Öppna nu block editor och add to blocket “Facebook Feed” från menyn. Välj sedan Facebook feed som du just skapade från dropdown-menyn i blocket.
Slutligen klickar du på knappen “Update” eller “Publicera” för att lagra dina settings. För mer information, se vår tutorial om hur du skapar ett custom Facebook feed i WordPress.

Vi hoppas att denna poradnik hjälpte dig att lära dig hur du automatiskt postar till Facebook från WordPress. Du kanske också vill lära dig hur du bäddar in en Facebook-video i WordPress och se våra expertval för de bästa WordPress Facebook-pluginsen för att få din blogg att växa.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
This will save me a relatively large amount of time with the number of articles. I manually posted articles to Facebook after they were published.
WPBeginner Support
Glad we could help simplify the process for you
Admin
Terje Pettersen
Hi. I want to enable all my users to be able, in an easy way, so that all new WordPress blogs automatically be posted on their own private facebook wall. Is that possible?
WPBeginner Support
We do not have a method we would recommend for that at the moment as there would not be an easy way for your users to disable the automated sharing. For the time being, you would want to take a look at plugins to add a share button to your posts.
Admin
G
Thanks for sharing. This has been helpful.
WPBeginner Support
Glad the guide was helpful
Admin
Beth Younker
Thanks for the info, however you fail to mention that some of these options may come at a price. For example, with WordPress you can no longer use plug-ins unless you upgrade to a business account. I find that really frustrating, as I used to be able to easily link to my FB page, but now I can’t unless I pay more money? Thanks a lot.
WPBeginner Support
For the cost of WordPress, our guides are for WordPress.org not, WordPress.com which would be part of the confusion. You can see our guide below on the differences between the two:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
morgan kane
Does any of this methods auto-post to facebook GROUPS?
WPBeginner Support
These are for Facebook pages, Facebook limits automation for their groups at the moment.
Admin
Eduardo Rivera
Hi guys, great info as always! You should really update the 3rd option, the graph API has been deprecated and now Facebook uses another method, very intuitive and self explanatory.
WPBeginner Support
Thank you for letting us know, we will look into updating our article as soon as we are able.
Admin
ebenezer
I cant find new applet from the drop-down menu when I clicked on my username
WPBeginner Support
They may have changed their interface since this article was last updated you should still be able to use their search feature at the top of the page to find an applet.
Admin
Darlington
Please, I seem not to find your Facebook group again. Or has it been closed down?
WPBeginner Support
Our Facebook group is still active. If you visit our Facebook page and go to the groups tab on the side, you should be able to see the group there
Admin
Amanda
I found the process for Buffer much easier than described in this post. You just need to sign up for Buffer and connect your social media account(s) there, then install the WP to Buffer plugin, then hit the “Authorize” button in the plugin settings. That’s it. No access token, no callback URL, no creating an app. That is all automated with the Authorize button now, I suppose.
WPBeginner Support
Thank you for letting us know, the plugin’s authors likely updated their method to authorize since the last update of this article
Admin
M kose
I just want to learn, does this method automatically post our wordpress posts as we publish?
WPBeginner Support
Yes
Admin
Anthony
Thanks a million for the tips
Marius
This post is out-of-date after FB removed publishing to profile timeline from their API.
WPBeginner Support
Thank you for letting us know, we’ll be sure to take a look at this article
Admin
Daniel
Hi,
I tried using IFTTT but it kept telling me invalid WordPress URL. after numerous crosschecks i could see that the URL is correct.
Please, what can i do about this?
WPBeginner Support
Hi Daniel,
Make sure XML-RPC is enabled on your website. It is a WordPress feature that allows third-party services like IFTTT to connect. Some WordPress security plugins may disable it. See your security plugin settings.
Admin
Charlie
Can I use the ITTT method to link WordPress to more than one of my facebook pages??
WPBeginner Support
Hey Charlie,
Yes, you can do that.
Admin
Mariano
How can I include the post updates on ifttt? Because when is new post the notification send normal. But when is a post update it don’t send anything.
waynedpj
i am also looking for a way to update the corresponding Facebook post when an update is made to the original post on WordPress. unfortunately most options seem to only allow new posts as triggers. did you ever find a solution?
thanks.
Kylie
When I follow the steps for AccessPress Facebook Autopost (which I’ve successfully used before), and I click the box ‘Public’ to make the review public, I now get a dialogue box that asks for a Privacy Policy URL. I’ve only found sites for privacy policy URL development that cost. Is there something general that can be added for free?
Stefan
There’s now an option in WordPress for “Privacy policy”. You can find it in the administrator panel in the “Settings” submenu and than “Privacy”.
Joe
I was able to use IFTTT to share my post to Facebook. But the new issue with this, is that Facebook shows description of website, instead of the post description.
Facebook also used another image thumbnail, instead of the image I used for the post. Please how can I resolve this??
Francois
This didn’t work. When I click authorize I get this error below, even after I added my domain and page where I do my posts to the App Domain.
Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.
Samuel
Is there a way that when someone comments on our post that we share to facebook, it displays on our site.
I know we can have a facebook comment plugin that allows users to comment on post using their facebook account.
What i don’t know is, If we share our post to facebook, and someone comments on that post on facebook, how can we display that comment on our site
Nikhil
Hi. is there any plugin that uploads the posts automatically to different fb pages according to different categories . for eg: if a particular post is of category tech then it should be shared on fb tech page and if its category is of health that post should be shared on fb page corresponding to it
Sue
I have gone through the setup and posted my blog, but it’s not showing up on f.b. Just wondering what I did wrong, or is there a delay to it posting. I posted about 10 minutes ago. Thanks!
Ed
If it’s your very first post using IFTTT it will take UP TO an hour. This is stated in small print on the applet.
teslim
i am trying to use the facebook App method by i am finding it difficult to authorize my account, facebook says (Can’t Load URL: The domain of this URL isn’t included in the app’s domains. To be able to load this URL, add all domains and subdomains of your app to the App Domains field in your app settings.). please help soonest thanks..
Daniel
How do you change the post on Facebook that says…
“John Doe published an article on WordPress”
so that ‘WordPress” says something else, like your site’s URL or name?
Karen
Hello. I followed the directions to the “T” using the WordPress Plug-In method and see absolutely no postings to my FB page. I even updated a post (thinking any previous posts may not appear), and that didn’t work either. I went to my timeline and feed areas of my FB page and don’t see anything.
Please assist or I will have no other option but to deactivate this plug-in and start over.
Thank you.
isah
hey nice article i just tried this now on my site using the IFTTT method and it works like a charm. thanks for the tip
naresh
Thank a lot for creating such a very useful post.
JM Koh
Thanks for the tutorial. Does anyone know of a way to post to both the FB profile and FB page (that is joined to 1 FB account as required by FB)? Noted that the IFTTT method requires you to choose to post either to the profile or page, which is the same as Jetpack. Thanks!
Miso
Hi,
on plugin there is now an error and the account can not be authorized.
Someone told me that giving admin credentials to website is not so good idea,
so the user which posts website can not be administrator.
Sandra K
Do any of these methods work for Facebook Groups? I’m the administrator for a Closed Facebook Group and I want automate postings news and events on our website to our Facebook Group. Is that do-able?
Lori
So what is the BEST one to choose?
WPBeginner Support
IFTTT is the easiest and fastest.
Admin
Marc
However, IFTTT posts a link, not the entire post text including image, right?
WPBeginner Support
Yes, Facebook does the rest and automatically fetches a thumbnail, post title, and a short description of your post. Users will still have to visit your website to read the complete article.
iostar
Hi! I am using Zapier to post automatically on facebook and another social media based on RSS technology.
Hope it helps.
Claudio
When I try and enter my hosted wordpress info, it prompts me that I need to enable XML-RPC under my wordpress “Settings/Writing”, but I don’t see a checkbox for this.
Tâm Hoàng
Thanks
Sufyan
thank u so much for this wonderful tutorial
Pankaj Dhawan
People talk about using Buffer more and it is very famous. Never used any such technique since I am not getting enough time so I suppose IFTTT for someone like me would be ideal.
I wasnt aware of this before so, thank you for sharing this useful info.