Har du märkt hur vissa webbplatser har perfekt avstånd mellan innehållet som är lätt att skanna, medan andra känns trånga och svårlästa?
Hemligheten kommer ofta ner till något enkelt: korrekt radbrytning och avstånd.
Om du någonsin har lagt till radbrytningar i din WordPress-redigerare bara för att upptäcka att de inte visas på din publicerade sida, är du definitivt inte ensam. WordPress hanterar avstånd lite annorlunda än ordbehandlare som Google Docs eller Microsoft Word.
När du väl förstår hur det fungerar, har du dock fullständig kontroll över hur ditt innehåll ser ut.
Vi kommer att visa dig flera pålitliga metoder för att lägga till radbrytningar i WordPress, från snabba genvägar till mer avancerade formateringsalternativ.

Varför lägga till ett radbrytning i WordPress (nytt radavstånd)?
Vid första anblicken kan ett radbrytning verka som ett litet formateringsval – men det kan ha stor inverkan på hur ditt innehåll presterar.
Från att förbättra läsbarheten till att öka användarupplevelsen, hjälper korrekt avstånd dina sidor att se rena och professionella ut. Här är varför det är viktigt:
- Bättre läsbarhet: Bryter upp textväggar för enklare skanning.
- Mobilvänligt: Håller innehållet tydligt på mindre skärmar.
- Rensar klistrad text: Rengör formatering från andra källor.
- Dragningskraft: Hjälper tips och CTA:er att sticka ut.
Kort sagt, radbrytningar gör ditt innehåll lättare att läsa och mer engagerande – både för besökare och sökmotorer.
Notera: Innan vi börjar är det viktigt att veta att radavstånd styrs av det WordPress-tema du använder.
Vi visar dig hur du lägger till utrymme mellan block i blockredigeraren, och sedan täcker vi hur du justerar radavståndet i ditt tema om du inte är nöjd med standardresultaten.
Med det sagt, låt oss titta på hur du enkelt lägger till en radbrytning i WordPress.
- Hur man lägger till dubbelt radavstånd mellan block
- Hur man lägger till ett enkelt radavstånd
- Det enklaste sättet: Använda Spacer-blocket
- Modifying the Line Height and Spacing
- Videohandledning
Hur man lägger till dubbelt radavstånd mellan block
När du trycker på tangenten Enter för Windows eller tangenten Return för Mac på ditt tangentbord för att lägga till en radbrytning, betraktar WordPress det som ett nytt stycke.
Detta innebär att det automatiskt läggs till ett dubbelt radavstånd. Mängden avstånd styrs av ditt tema, och denna stil är en standardfunktion i alla bra WordPress-teman.

Gå bara till innehållseditor, tryck på Enter- eller Retur-tangenten efter raden och skriv sedan något annat på nästa rad.
Genom att bara göra det, baserat på din temas stil, bör du se en tydlig åtskillnad mellan stycken.

Hur man lägger till ett enkelt radavstånd
Nu, om du skriver något som en adress, då vill du förmodligen att den ska vara enkelradig istället för dubbelradig på din WordPress-webbplats.

I det här fallet måste du trycka på tangenterna SHIFT + ENTER på Windows eller SHIFT + RETURN på Mac.
Detta talar om för WordPress att du vill starta en ny rad inom samma stycke. Denna åtgärd skapar en enkel radbrytning istället för det dubbla utrymme som används för ett nytt stycke.
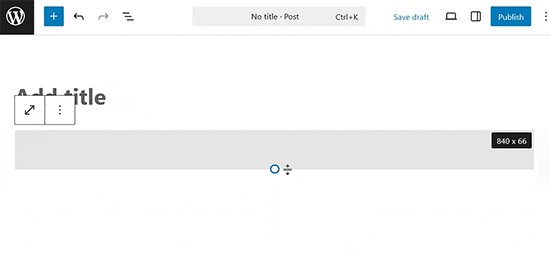
Det enklaste sättet: Använda Spacer-blocket
För ett enkelt, kodfritt sätt att lägga till extra utrymme mellan två block är den enklaste metoden att använda det inbyggda Spacer-blocket.
Klicka helt enkelt på knappen 'Lägg till block' i redigeraren för att lägga till ett nytt block och sök efter 'Spacer'. När du har lagt till det kommer ett nytt tomt utrymme att visas på din sida.

Du kan sedan klicka på avståndsskaparen och dra det blå handtaget uppåt eller nedåt för att justera dess höjd.
Detta ger dig exakt kontroll över ditt vertikala avstånd direkt i redigeraren.

Ändra radhöjd och avstånd
Ibland, även när du lägger till rätt radavstånd i redigeraren, visas det inte som du vill i ditt tema.
Det finns två sätt att åtgärda det:
- Använda ett plugin (det enkla sättet)
- Manuellt med CSS-kod (mer avancerat)
Låt oss titta på den enkla metoden först.
Lägga till radavstånd med en plugin
Om du vill göra stiländringar i ditt tema utan att behöva lära dig kod, är det bästa sättet att använda ett plugin som CSS Hero.
CSS Hero gör det enkelt att ändra designen på din WordPress-webbplats utan att kunna någon kod.

Du kan se mer detaljer i vår fullständiga CSS Hero-recension.
Om du vill göra större ändringar i ditt tema, som att flytta en sidofält eller lägga till en sidfot, då skulle en dra-och-släpp-sidbyggarplugin vara ett bättre alternativ. En sidbyggarplugin skulle också låta dig göra små justeringar som att ändra teckensnittsfärger eller lägga till radbrytningar i WordPress.
Vill du inte använda ett plugin, eller bara göra den här enda ändringen? Då kan alternativet med manuell CSS-kod vara bäst för dig.
Ändra styckeavstånd manuellt med CSS-kod
För att lägga till radbrytningar manuellt utan en plugin behöver du lägga till lite CSS till ditt tema.
CSS är i princip som formateringsfunktionen i Microsoft Word. Istället för att klicka på knappar skriver du lite vanlig CSS-kod. Det är inte så skrämmande som vissa nybörjare kan tro. CSS är mycket lätt att förstå om du bara följer instruktioner.
För att lägga till anpassad CSS i ditt tema måste du besöka sidan Utseende » Anpassa. Detta startar WordPress temaanpassare, där du måste klicka på fliken 'Ytterligare CSS' från den vänstra kolumnen.
Om du inte kan se dessa menyalternativ kan du använda ett blocktema. Se vår artikel om hur du åtgärdar saknad anpassningsfunktion för teman i WordPress-administrationen.

I rutan för anpassad CSS måste du lägga till följande CSS-kod:
Denna kod riktar sig mot alla stycke-element (p) specifikt inom huvudinnehållsområdet för dina inlägg, vilket WordPress ofta identifierar med klassen .post. Detta säkerställer att det bara påverkar dina artiklar.
.post p{line-height: 1.5em;}CSS-regeln som visas ovan ändrar radavståndet för styckesinnehåll till 1,5 em. Em är en enhet för bredd inom typografi.

Nu ändrar detta bara avståndet för enkelradsavstånd.
Om du vill ändra styckeavståndet i WordPress (dvs. dubbelt avstånd), då skulle du behöva lägga till stoppning.
.post p {
line-height: 1.5em;
padding-bottom: 15px;
}
Justera gärna siffrorna i denna CSS-kod. Att ändra värdet för padding-bottom ändrar utrymmet mellan dina stycken.
Du kan också lägga till anpassad CSS på din webbplats med hjälp av WPCode-pluginet. Pluginet gör det mycket enkelt att infoga och hantera kod på din webbplats.
För mer information, se vår guide om hur man enkelt lägger till anpassad CSS på din WordPress-webbplats.
Om du inte gillar att läsa instruktionerna, titta bara på vår videoguide.
Videohandledning
För en visuell genomgång kan du titta på vår videoguide nedan. Den täcker alla metoder vi har diskuterat för att lägga till enkel- och dubbelradsavstånd i ditt innehåll.
Vi hoppas att den här artikeln hjälpte dig att lägga till en radbrytning i WordPress. Du kanske också vill se vår guide om hur man använder WordPress blockmönster och vår lista över de bästa Gutenberg-vänliga WordPress-teman.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Ralph
Detta var ett stort problem förr i den gamla skaparen. Jag visste aldrig hur det skulle se ut och var tvungen att trycka på förhandsgranskning varannan rad, men jag tror att det med Gutenberg är mycket enklare och jag lärde mig att bara använda shift+enter. Jag gör detta automatiskt och nästan utan medvetenhet. Vet inte varför, men vissa webbplatser tillåter inte shift+enter, bara enter eller inte, och då tänker jag "VARFÖR fungerar det inte"!
Deepak Sahani
Fantastisk video & inlägg löste min fråga.
WPBeginner Support
Glad our guide could be helpful!
Admin
Jennyfer
Tack så mycket för denna information! Mycket användbart. Precis vad jag letade efter.
WPBeginner Support
Glad our guide was helpful
Admin
Colleen Cochran
Jag kom äntligen på hur man gör med shift-enter för poesi med enkelradsavstånd, men när inlägget publiceras och skickas till följare, förlorar det formateringen och alla rader flyter ihop. Hur fixar jag det?
WPBeginner Support
Du skulle vilja kontrollera med det verktyg som används för att skicka meddelandet för styling för att åtgärda det problemet.
Admin
Luiz
Tack! Mycket användbart!
WPBeginner Support
You’re welcome
Admin
Robin
Så hjälpsamt! Tack!!
WPBeginner Support
You’re welcome
Admin
Dhirendra
Något alternativ för att minska bildgapet...
WPBeginner Support
Det skulle bero på den specifika bilden, men som en startpunkt för att hitta vad som orsakar mellanrummet vill du titta på vår guide nedan:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
jan van den hoed
Tack för förklaringen. En fråga dock. Hur kan jag göra samma sak på en smartphone. Jag redigerar min blogg på vägen och har ingen bärbar dator tillgänglig. Jag försökte med shift enter men det fungerade inte
WPBeginner Support
På grund av begränsningarna med mobila enheter skulle du troligen behöva använda CSS-metoden.
Admin
Val
Tack så mycket, en stor hjälp. Jag grubblade över mellanrum!
WPBeginner Support
Glad our guide was helpful
Admin
Stephen
Tack, det hjälpte mycket.
WPBeginner Support
Glad our article was helpful
Admin
Douglas Daniel
För att ändra CSS säger den att jag måste köpa en premiumplan. Är jag chanslös?
WPBeginner Support
Det låter som att du är på WordPress.com och den här handledningen är för WordPress.org-webbplatser:
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
du skulle tyvärr vara begränsad till de andra alternativen som shift+enter för att radavståndet ska vara enkelt för innehållet.
Admin
SOO
Tack! Hjälpsamt!!
WPBeginner Support
You’re welcome, glad our article could help
Admin
Rebecca
Det fungerade inte för mig. Finns det några anledningar till att det inte skulle fungera?
WPBeginner Support
Om du använder en sidbyggarplugin kan de ha en annan metod för enkel/dubbel radavstånd. Annars kan det vara en plugin/tema-konflikt där du skulle behöva inaktivera dina plugins och/eller byta tema för att kontrollera
Admin
Tim G
Jag skulle vilja minska avståndet mellan normala styckesrader — IMHO, det finns för mycket vitt utrymme som standard. Jag skulle också vilja lägga till en halv rad i slutet av ett stycke, snarare än en hel rad: Wordpress verkar som standard bara göra motsvarande en dubbel vagnretur vilket är ganska 1900-tal och inte efterliknar vad Word kan göra. Några idéer?
WPBeginner Support
You would want to reach out to the support for your specific theme and they should be able to tell you what CSS needs to be added to reduce your line spacing
Admin
hittills ahmad
Tack så mycket
mycket hjälpsamt
WPBeginner Support
Glad our guide could be helpful
Admin
Sumeet
tack det var vad jag letade efter det hjälpte …
WPBeginner Support
Glad our article helped
Admin
Jen
Gud välsigne dig! Jag är så tacksam för att du postade detta med CSS:en! Vem visste att det var allt som krävdes för att jag skulle ändra avståndet! Jag har letat efter något sådant här länge! Tack så mycket!
WPBeginner Support
Glad our article could help you
Admin
Kathy
Jag använder metoden "shift" enter men den tillåter inte olika storlekar på teckensnittet när jag gör det. Finns det en lösning?
WPBeginner Support
Hej Kathy,
Se vår guide om hur man ändrar teckenstorlek i WordPress.
Admin
Lora Staples
BRA video. Älskade innehållet, tempot och talarens ton. TACK!
Kunal Khandelwal
Thank you so much for this suggestion. Didn’t know it was so easy
phil rooksby
Jag har ingen Ytterligare CSS. Jag har provat alla möjliga andra sätt att ändra radavståndet men inget fungerar, det ser ut som en riktig röra. Hjälp tack!!!
Norm
Tack för hjälpen. Jag har letat överallt och ville göra det med ett plugin. Du gjorde det så enkelt. Tack igen så mycket.
Maria
Hej! Jag vill ha ett enkelt avstånd mellan mina stycken och även efter att ha tryckt på enter (för dubbelt mellanslag), när jag förhandsgranskar utkastet har inget ändrats (det är fortfarande ett enda stycke). Kan någon hjälpa till?
Rashmi
Hej
Jag skulle vilja ändra radhöjden och avståndet. Det finns dock ingen 'redigeringsikon' (Utseende » Redigerare) från temat CSS-fil.
Så, vad kan jag göra?
Tack för ditt svar!
Hannah
Wow. Didn’t know it was so easy. Thank you so much! This double space was driving me crazy!
Christine
Tack! Så mycket enklare!
Donna
Tack, tack, tack!
Jag var i en annan HTML-redigerare och kunde inte lista ut hur man gör enkel avståndstagning.
You saved the day!
Gerard
Strålande och en evig livräddare.
Jag kämpade med mellanrum på en av mina klienters webbplatser och det är helt fantastiskt att du hade det exakta svaret nästan till hands. Jag blir nu en permanent prenumerant
Elandre
Tack för alla Wordpress-tips. Den här sidan har hjälpt mig mycket med de flesta svårigheter jag hade
LR
Jag använder Pilcrow-temat och jag har ingen aning om hur jag ska få dubbelt mellanslag mellan stycken. Ibland händer det i mina inlägg men ibland inte. När jag tittar i HTML-filen ser jag inga inlägg p eller padding. Jag ser bara slutresultatet av hur inlägget kommer att se ut och då vet jag att dubbla mellanrummet inte fungerade. Kan jag fortfarande gå tillbaka och redigera och fixa det? Sist men inte minst, där du säger att gå från utseende till redigeringsmenyer har jag inte de alternativen.
Jag har under utseende följande alternativ: teman, anpassa, widgets, menyer, header, bakgrund, AMP, temainställningar, mobil.
Snälla hjälp.
WPBeginner Support
Hej LR,
Du kan lägga till CSS genom att besöka Utseende->Anpassa och sedan klicka på fliken Ytterligare CSS i anpassaren. Se vår guide om hur man lägger till anpassad CSS i WordPress.
Om du tror att det är ett problem med temat, försök att tillfälligt byta till ett standard WordPress-tema. Om problemet försvinner kan du be din temautvecklare om support.
Admin
Derek Cummings
Mitt tema är trasigt, som i att det inte har dubbelt avstånd som standard. Temat är fast i shift+enter-läget med andra ord. Så i relation till följande kod:
.post p { line-height: 1.5em; padding-bottom: 15px; }
Är 15px ett normalt standard dubbelt avstånd? Hur många pixlar bör det vara som standard? Spelar det inte heller någon roll var jag placerar den här koden? Tack!
Femi
Tack för tipset om Shift + Enter. Jag visste inte detta på flera år. Din webbplats har alltid varit en räddning när jag fastnar.
Lyn
Hej: Hur får man anpassat radavstånd (säg, 1.5em) för en enskild instans på en sida istället för att ändra hela temats CSS? Jag ser att två andra personer har frågat samma sak utan svar, åtminstone inte som jag hittade. Tack!
Denise B
Jag satte p-marginalerna till noll. I din CSS skulle det vara något i stil med p {margins: 0; }
Los Hundlos
Shift+Enter för att undvika stort mellanrum mellan rader i wysywig tinye mce-redigeraren i WordPress. Fungerar !!!! Fantastiskt!
Cat
Vad sägs om att helt enkelt lägga till lite text och ändra textfärgen till vit (om bakgrunden är vit)? Detta bör göra det möjligt att skapa och anpassa radavstånd mycket enklare (om inte bakgrunden, naturligtvis, är en bild av något som inte kan matchas med teckensnittsfärg).
Tim
Tack så mycket! Livräddare!
Michael Rich
Hej WPBeginner-personal,
Jag har en annan fråga. Jag använder Visual Composer och har lagt till många avdelare med text mellan mina sektionsrubriker på min startsida. Jag skulle vilja att dessa textrubriker också skulle vara en länk till den sektionen.
Men varje gång jag lägger till länken förlorar jag den sektionsidentifierande texten som jag hade i avdelaren och den ersätts magiskt med standardtexten "TITLE".
För att försöka göra det till en länk lägger jag till länk koden inuti denna hakparentes:
[vc_text_separator title=”BILAR FRÅN 1950-TALET”]
Jag kliar mig i huvudet så hårt att jag tror att jag är flintskallig. All hjälp kommer att ge dig en livstids tacksamhet!!!
Tack,
Mike
Anthony Cooper
Jag använder WordPress-temat 'Divi' och upptäckte att om du trycker på enter (eller shift + enter) två gånger, för att skapa ett större utrymme, ignoreras det. För att komma runt detta, tryck enter en gång, skriv en tecken på raden, (det spelar ingen roll vilken), markera den och ändra teckenfärgen på tecknet till vit och tryck sedan enter igen; detta resulterar i önskat utrymme mellan raderna utan att behöva redigera temat. Detsamma gäller för extra utrymmen i en rad; ange så många tecken som önskas, markera dem och ändra deras teckenfärg till vit och fortsätt sedan i önskad teckenfärg.
Julie
Strålande tips! Tack så mycket för detta, du räddade mig från många huvudvärk och besvär Anthony!
Robin Brinkler
Kom ihåg att vissa sökmotorer kan behandla "dold" text som denna som spam.
Ellen
Detta var verkligen hjälpsamt, tack!
Christy
THANK YOU!! I Love you guys! So glad I found this site! I’ve almost literally been banging my head against the wall. If I knew how to insert emojis, this post would be covered with hearts and smiley faces.
Christy
P.S. ~ HA! Jag visste INTE att min lilla kolon och parentes faktiskt skulle förvandlas till ett smiley-ansikte. LOL
Linda Paul
Åh ja! Du har precis hjälpt mig att lösa ett problem (tvingat enkelt avstånd mellan stycken) som har gäckat mig i åratal!
WPBeginner Support
Glad you found it helpful
Admin
David M. Ebersole Sr.
Jag är prenumerant på WP Beginner.
Jag hade en fråga angående inmatning av ingenjörsdata för min produkt på min webbplats. Utrymmet i tabellerna verkade för stort på sidan. Jag sökte i Wordpress support och allt jag såg var kortfattade svar på frågan om enkelradsavstånd.
Du är den första att svara på frågan, och det var uppenbarligen korrekt. Tack.
Med vänliga hälsningar,
Dave
WPBeginner Support
Glad you found it helpful
Admin
Mark
Vad sägs om Android. Den senaste uppdateringen har tvingat fram dubbelt radavstånd (nytt stycke). Inte särskilt bra för poetskrivare. Finns det något sätt att återställa det till enkelradsavstånd?
Cheryl
Jag använder Omega Theme och Ctrl/Enter fungerar inte. Finns det något annat jag kan göra. Jag kan inte hitta post.p i CSS-filen.
Becky
Mycket hjälpsamt, tack!
Adnan Khan
Tack, detta mest användbara tips för nya wp-användare
Tina Gleisner
Tack för "skiftet" och enter för enkelradsavstånd eftersom jag har velat lista ut detta i år ... och aldrig kommit till att hitta lösningen.
Ian
Hej,
Det här fungerade för mig men CSS:en gör ingenting på min sida...
Med vänliga hälsningar
Samma sak hände mig. Finns det en uppdaterad kod att infoga?
A. Lougheed
Jag letar överallt efter ett svar... när jag lägger till en
i textredigeraren tas den bort i den visuella redigeraren. Det driver mig till vansinne. Har wpbeginner någon rekommendation?
Ska jag lägga till ett plugin för att stoppa detta?
Jag provade ett plugin för flera år sedan, men jag var tvungen att gå tillbaka och formatera om varje inlägg.
Alla länkar med handledning eller råd uppskattas mycket!
WPBeginner Support
Actually it is also removed from your comment.
Se vår guide om Hur man lägger till specialtecken i WordPress-inlägg.
Admin