Det är viktigt att skydda din WordPress webbplats från hot på nätet. Ett sätt vi förbättrar säkerheten på WPBeginner är genom att använda HTTP-säkerhetsrubriker. Dessa ger ett extra lager av säkerhet och fungerar som en sköld mot vanliga attacker och sårbarheter.
Dessa sidhuvud fungerar bakom kulisserna och instruerar webbläsare och servrar om hur de ska hantera webbplatsens data och förbättra dess övergripande säkerhet. Att lägga till dessa sidhuvud är ett enkelt men effektivt sätt att stärka din webbplats försvar och skydda den mot skadlig aktivitet.
Denna przewodnik för nybörjare visar dig hur du lägger till HTTP-säkerhetsrubriker i WordPress. Vi går igenom olika metoder, bland annat tillägg och att redigera konfigurationsfiler manuellt.

Vad är HTTP Security Rubriker?
HTTP security headers är en säkerhetsåtgärd som allow din websites server att förhindra vissa vanliga säkerhetshot innan de kan påverka din website.
När en användare besöker din WordPress-webbplats skickar din web server en HTTP header response till deras webbläsare. Detta response informerar webbläsare om error-koder, cache control och andra statusar.
Det normala svaret från Header utfärdar en status som anropas HTTP 200. Efter detta hämtar din website i användarens webbläsare. Men om din website har problem kan din web server skicka en annan HTTP header.
Den kan till exempel skicka ett 500 internal server error eller ej hittat 404 error code.
HTTP Security Headers är en delmängd av dessa rubriker. De används för att skydda webbplatser från vanliga hot som gillar click-jacking, cross-site scripting, brute force-attacker med mera.
Låt oss ta en snabb titt på några HTTP-säkerhetsheaders och hur de skyddar din WordPress site:
- HTTP Strict Transport Security (HSTS) talar om för web browsers att din website använder HTTPS och ej ska hämtas med ett osäkert protokoll som gillar HTTP.
- X-XSS Protection allow you to block cross-site scripting from loading.
- X-Frame-Options förhindrar iframes eller click-jacking över domäner.
- X-Content-Type-Options X-Content-Type-Options blockerar sniffning av content mime-type.
HTTP-säkerhetsheaders fungerar bäst när de ställs in på web server-nivå, vilket innebär ditt WordPress webbhotell account. Detta allow dem att utlösas tidigt under en typisk HTTP request och ge maximal nytta.
De fungerar ännu bättre om you använder en website application firewall på DNS-nivå som gillar Sucuri eller Cloudflare.
Med detta sagt, låt oss ta en titt på hur du enkelt kan add to HTTP security headers i WordPress. Här är snabblänkar till olika metoder så att du kan hoppa till den som passar dig:
- Adding HTTP Security Headers in WordPress Using Sucuri
- Adding HTTP Security Headers in WordPress Using Cloudflare
- Adding HTTP Security Headers in WordPress Using .htaccess
- Adding HTTP Security Headers in WordPress Using AIOSEO
- How to Check HTTP Security Headers for a Website
- Expert Guides on WordPress Security
1. Lägga till HTTP Security Rubriker i WordPress med hjälp av Sucuri
Sucuri är ett av de bästa WordPress säkerhetstilläggen på marknaden. Om du använder deras tjänst website firewall kan du ställa in HTTP-säkerhetsheaders utan att skriva någon kod.
Först måste du registrera dig för ett Sucuri account. Det är en betald tjänst som kommer med en brandvägg på server-nivå för websites, säkerhetsplugin, CDN och garanti för borttagning av skadlig kod.
Under registreringen måste du svara på enkla frågor, och Sucuris dokumentation hjälper dig att konfigurera webbplatsens applikations firewall på din website.
När du har registrerat dig måste du installera och aktivera det gratis Sucuri plugin. För mer detaljer, se vår Step-by-Step guide om hur du installerar ett plugin för WordPress.
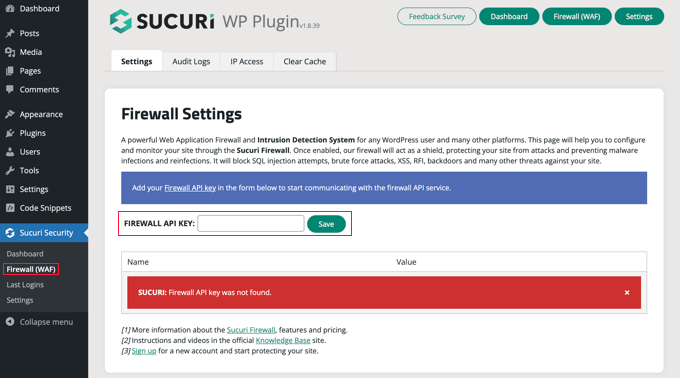
Vid aktivering måste du gå till Sucuri Security ” Firewall (WAF) och enter din Firewall API key. Du hittar den här informationen under your account på Sucuri website.

Efter det måste du clicka på den gröna knappen “Save” för att dina ändringar ska bli lagrade.
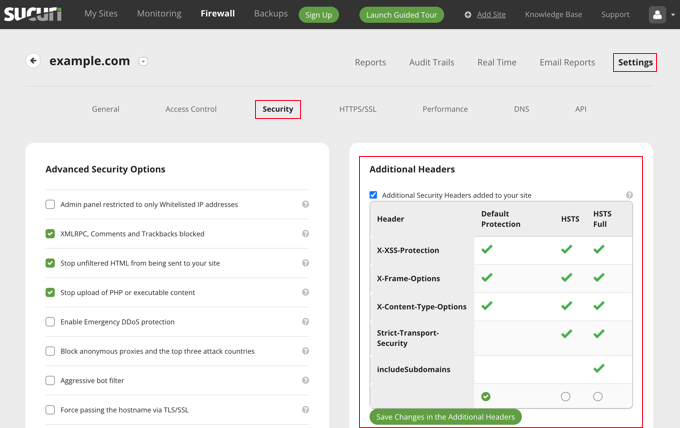
Därefter måste du byta till instrumentpanelen för ditt Sucuri-konto. Härifrån klickar du på menyn “Settings” högst upp och byter sedan till tabben “Security”.

Härifrån kan du välja tre uppsättningar regler. Standardskyddet fungerar bra för de flesta websites.
Om du har en Professional- eller Business-plan har du också alternativ för HSTS och HSTS Full. Du kan se vilka HTTP-säkerhetsheaders som ska tillämpas för varje uppsättning regler.
You need to click the ‘Save Changes in the Additional Rubriker’ button to apply your changes.
Sucuri kommer nu att add to your valda HTTP security headers i WordPress. Eftersom det är en WAF på DNS-nivå är din webbplatstrafik skyddad från hackare redan innan de når din website.
2. Lägga till HTTP Security Rubriker i WordPress med hjälp av Cloudflare
Cloudflare erbjuder en grundläggande gratis website firewall och CDN-tjänst. Den saknar avancerade säkerhetsfunktioner i sin gratis plan, så du måste uppgradera till sin Pro-plan, som är dyrare.
Du kan lära dig hur du addar Cloudflare till din website genom att följa vår tutorial om hur du konfigurerar Cloudflare gratis CDN i WordPress.
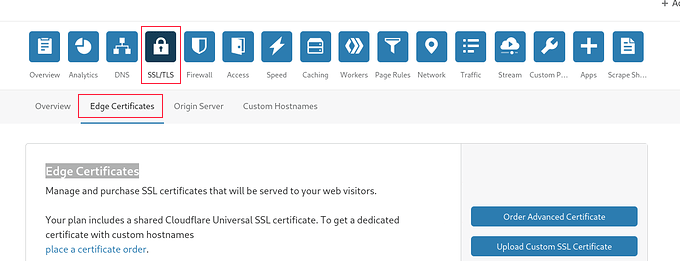
När Cloudflare är aktiv på din website måste du gå till SSL/TLS page i adminpanelen för ditt Cloudflare-konto och sedan byta till tabben “Edge Certificates”.

Nu rullar du ner till “HTTP Strict Transport Security (HSTS)” section.
När du har hittat den måste du klicka på knappen “Aktivera HSTS”.

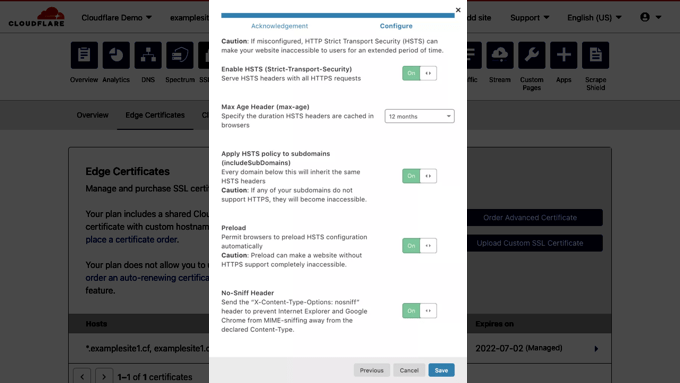
Detta kommer att visa en popup med instruktioner som säger att du måste ha HTTPS aktiverat på din website innan du kan använda den här funktionen.
Om din WordPress blogg redan har en säker HTTPS anslutning kan du klicka på knappen “Nästa” för att fortsätta. Du kommer att se alternativen för att add to HTTP security headers.

Härifrån kan du aktivera HSTS, tillämpa HSTS på subdomäner (om subdomänerna använder HTTPS), förladda HSTS och aktivera no-sniff header.
Den här metoden ger grundläggande skydd med hjälp av HTTP-säkerhetsrubriker. Den låter dig dock ej add to X-Frame-Options, och Cloudflare har inte ett användargränssnitt för att göra det.
You kan fortfarande göra det genom att skapa ett skript med hjälp av Cloudflare Workers utvald funktion. Vi rekommenderar dock inte detta eftersom skapandet av ett skript för HTTPS security header kan orsaka oväntade issues för nybörjare.
3. Lägga till HTTP Security Rubriker i WordPress med hjälp av .htaccess
Med den här metoden kan du ställa in HTTP-säkerhetsheaders i WordPress på servernivå.
Det är obligatoriskt att editera .htaccess-filen på din website. Den här konfigurationsfilen för servern används av den vanligaste webbserverprogramvaran Apache.
Note: Innan du gör några ändringar i filer på din website rekommenderar vi att du gör en backup.
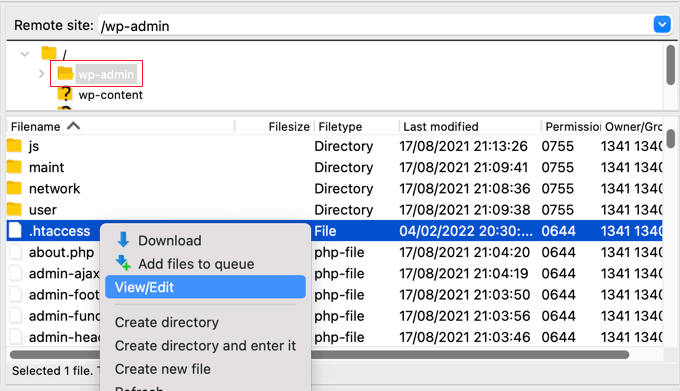
Anslut sedan till din website med hjälp av en FTP-klient eller filhanteraren i webbhotellets control panel. I rotmappen på din website måste du hitta .htaccess-filen och edit den.

Detta kommer att öppna filen i en plain text editor. Längst ner i filen kan du lägga till lite kod för att lägga till HTTPS security headers till din WordPress website.
Du kan använda följande exempelkod som utgångspunkt. Den ställer in de vanligaste HTTP-säkerhetsheaders med optimala inställningar:
1 2 3 4 5 6 7 | <ifModule mod_headers.c>Header set Strict-Transport-Security "max-age=31536000" env=HTTPSHeader set X-XSS-Protection "1; mode=block"Header set X-Content-Type-Options nosniffHeader set X-Frame-Options DENYHeader set Referrer-Policy: no-referrer-when-downgrade</ifModule> |
Glöm inte att save dina ändringar och besök din website för att kontrollera att allt fungerar som det ska.
Note: Var försiktig när du editerar kod på din website. Felaktiga headers eller konflikter i .htaccess-filen kan utlösa 500 Internal Server Error.
4. Lägga till HTTP Security Rubriker i WordPress med hjälp av AIOSEO
All in One SEO (AIOSEO) är det bästa SEO-verktyget för WordPress och är betrott av över 3 miljoner företag. Med detta premium plugin kan du enkelt add to HTTP security headers till din website.
Det första du behöver göra är att installera och aktivera pluginet AIOSEO på din website. Du kan läsa mer i vår Step-by-Step guide om hur du ställer in All in One SEO för WordPress.
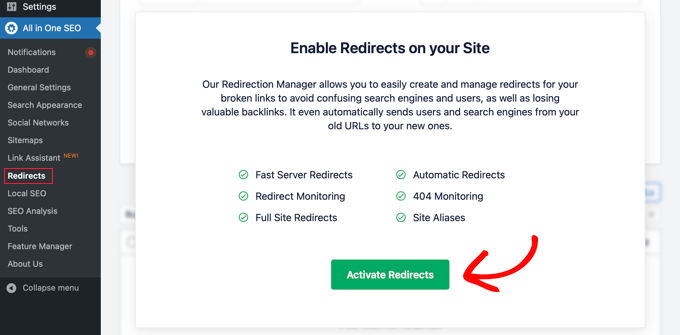
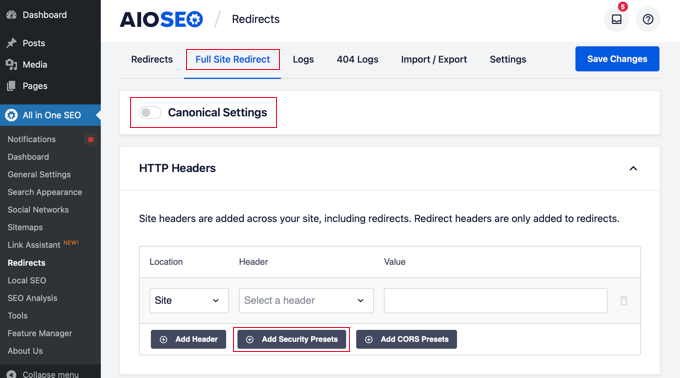
Du måste sedan gå över till All in One SEO ” Redirects page för att add to HTTP security headers. Först måste du klicka på knappen “Activate Redirects” för att aktivera funktionen.

När omdirigeringar har aktiverats måste du klicka på tabben “Full Omdirigera webbplats” och sedan rulla ner till sektionen “Canonical Settings”.
Aktivera bara Toggle för “Canonical Settings” och klicka sedan på knappen “Add Security Presets”.

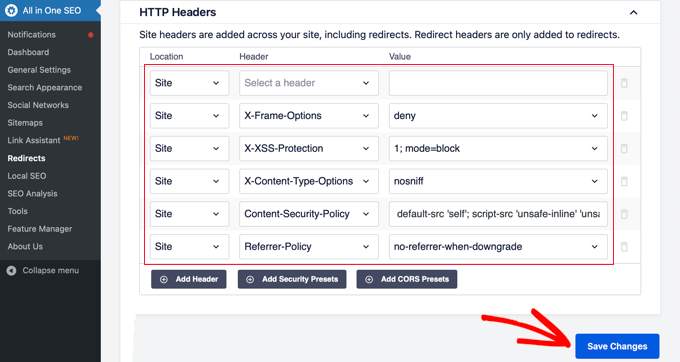
You will see a preset list of HTTP security headers appear in the table.
Dessa Rubriker är optimerade för säkerhet på websites. You can review and change them if needed.

Se till att du klickar på knappen “Save Changes” högst upp eller längst ner på vyn för att spara rubrikerna.
You can now visit your website to make sure that everything is working fine.
Hur man kontrollerar HTTP Security Rubriker för en website
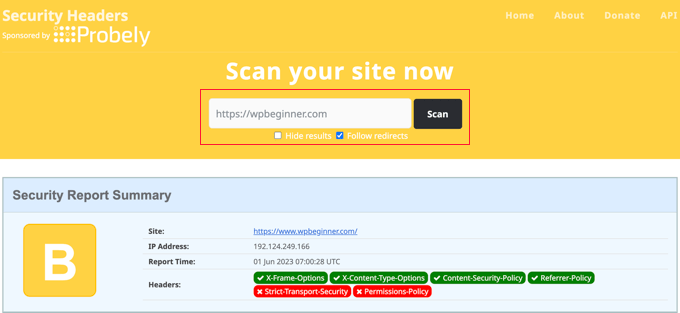
Nu när du har addat HTTP Security headers till din website kan du testa din konfiguration med hjälp av det gratis verktyget Security Rubriker.
Du behöver bara enter URL:en till din website och clicka på knappen “Scan”.

Det kommer sedan att kontrollera HTTP-säkerhetsheaders för din website och visa dig en report. Tools kommer också att generera en så kallad betygsetikett, som du kan ignorera eftersom de flesta websites kommer att få en B- eller C-poäng utan att det påverkar användarnas upplevelse.
Det kommer att visa dig vilka HTTP-säkerhetsrubriker som skickas av din website och vilka som inte ingår. Om de säkerhetsrubriker som du ville ställa in finns listade där är du klar.
Expertguider om WordPress säkerhet
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till HTTP-säkerhetsrubriker i WordPress. Du kanske också vill se några andra przewodnikar som handlar om att förbättra säkerheten på din webbplats i WordPress:
- Den ultimata säkerhetsguiden för WordPress (Step-by-Step)
- Så här utför du en säkerhetsgranskning av WordPress (komplett checklista)
- Hur du skaffar ett gratis SSL-certifikat för din website i WordPress (Beginner’s Guide)
- De högst upp orsakerna till att WordPress webbplatser blir hackade (och hur man förhindrar det)
- Så här ändrar du prefixet för WordPress Database för att förbättra säkerheten
- Bästa tillägg för säkerhet i WordPress för att skydda din site (Jämförelse)
- Bästa WordPress säkerhetsskannrar för att upptäcka skadlig kod och hack
- Så här skannar du din site i WordPress efter potentiellt skadlig kod
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Holly Gough
Grateful for this info. Clear concise easy to follow directions. I spent an hour+ trying to fix the header issues. Thank you!
WPBeginner Support
Glad our guide could help you!
Admin
Valerie
Thanks. Rock solid info, as usual. Thanks for your help, it worked perfectly.
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Katrin
Where in the .htacces do I have to put the code? above, in between # BEGIN WordPress or behind # END WordPress?
WPBeginner Support
You would want to put code between the begin and end WordPress
Admin
Michelangelo
Thank you so much for this article! It helped so much.
I wish you the best and that your sleeves never slip during dishwashing
WPBeginner Support
Glad our article was helpful!
Admin
Karma Tsheten
It worked for me but also it destroyed my design. when ever i add security header, design gets spoiled, any help
WPBeginner Support
That sounds like your theme may be having a conflict for some reason. We would recommend reaching out to your theme’s support to see if they can see the root of the issue.
Admin
Nigel Mcilwaine
Hi,
Unfortunately it didn’t work for me, even after clearing my cache. The site is on an Apache server, shared hosting is that going to affect the success?
cheers
WPBeginner Support
You would likely want to check with your hosting provider to ensure they do not have caching or a rule on their end that would cause an issue with your security header
Admin
Neil Cheesman
Hi
I have added the code to the .htaccess file but it hasn’t made any difference… the website redirects okay from HTTP to https but when testing I still get the message “Couldn’t find the HSTS header
in the response headers.”
WPBeginner Support
Don’t forget to clear any caching on your site as that is the most common reason for that specific error after adding the code to your htaccess.
Admin
ed thomas
did not work. still have:
Your website does not send all recommended security headers.
X-Content Type Options
X-Frame-Options
Permissions-Policy
WPBeginner Support
You may want to check your caching as that is the most common reason it will not update. If you clear your site’s cache that should allow your headers to be found.
Admin
Mark Downing
Thanks for the very helpful article. Our site went from an “F” to a “B” with no glitches after I pasted your code snippet into .htaccess.
WPBeginner Support
Glad our recommendation was helpful
Admin