Bildtexter är korta textbeskrivningar som du kan lägga till i dina bilder. De används vanligtvis för att ge ytterligare information om bilden.
WordPress kommer med den inbyggda möjligheten att enkelt lägga till en bildtext och andra metadata, inklusive titel och alternativ text för varje bild. På WPBeginner och våra andra varumärken har vi lagt till bildtexter på olika inlägg genom åren.
I denna guide för nybörjare visar vi hur du enkelt kan add to en caption till images i WordPress.

Varför lägga till caption till images i WordPress?
En image kan säga mer än tusen ord, men den visar inte hela storyn. Captions är korta beskrivningar som du kan add to your images. De hjälper till att beskriva bilden och ger sammanhang.
Om du till exempel har en webbutik kan du lägga till bildtexter till produktbilder. Detta ger ytterligare information till potentiella klienter. Du kan beskriva olika funktioner och fördelar, vilket hjälper till att konvertera besökare.
På samma sätt, om du har en webbplats för djurfotografering, kan du använda bildtexter för att lägga till platsen för bilden eller ge kredit till andra som hjälpte till att fånga ögonblicket.
Förutom det kan images med captions också hjälpa till att öka din sökmotorsoptimering i WordPress. Du kan inkludera relevanta keywords i captionerna och hjälpa search engines att upptäcka och förstå dina bilder enkelt.
Med detta sagt, låt oss titta på hur man addar captions till images i WordPress:
Lägga till Captions till Images i WordPress
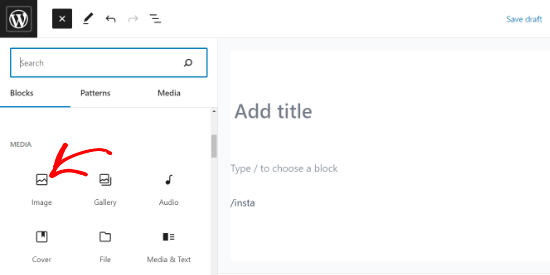
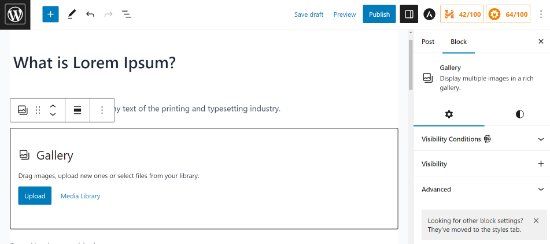
Skapa först en new post eller edit en befintlig post. Sedan klickar du på ikonen “+” på redigeringsskärmen för post och väljer blocket Image.

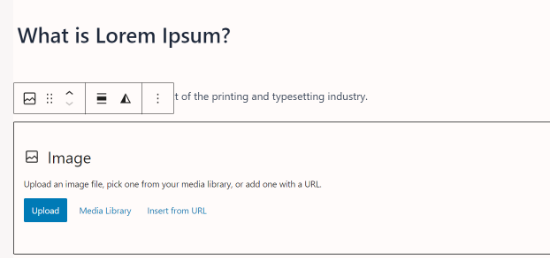
Därefter måste du uppladare en image eller välja en från mediabiblioteket.
När du klickar på den kommer blocket Image att läggas till i posten.

Nu kan du klicka på knappen “Upload” för att selecta och uploada en image från din dator till WordPress. Du kan också välja en tidigare uppladdad image genom att clicka på knappen “Mediabibliotek”.
Mer information finns i vår artikel om hur du lägger till och justerar images i WordPress.
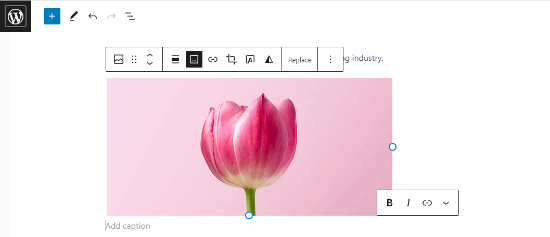
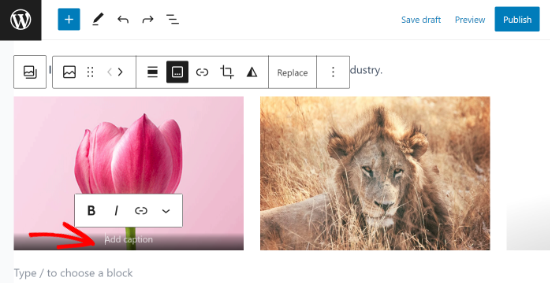
Så snart du addar en image kommer den att visas i editorn med en textredigerare med texten “Add caption” under.
Det är där du kan add to en caption för din image.

När du är klar kan du save your post genom att clicka på knappen “Publicera” eller “Update”. Var det inte enkelt?
Add Captions to Your Gallery Images
WordPress content editor har också ett block med gallerier. Det allow you to upload multiple images and display them in a grid layout with rows and columns.
Låt oss se hur man addar captions till images i ett WordPress Galleries block.
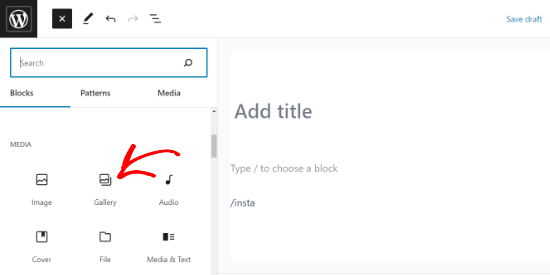
För att skapa ett gallery skapar du eller öppnar ett befintligt post eller page i block editor. Klicka sedan på ikonen “+” och välj blocket Gallery.

You will see the Gallery block added to your page/post area.
Nu kan du ladda upp images en och en från din dator eller välja de föruppladdade bilderna från ditt mediabibliotek.

Om du laddar upp enskilda images kan du add to en caption när du har uploadat varje image.
När en image har laddats upp klickar du bara på den så visas fältet “Add caption”. Du kan lägga till en caption genom att clicka på den och skriva in text i fältet.

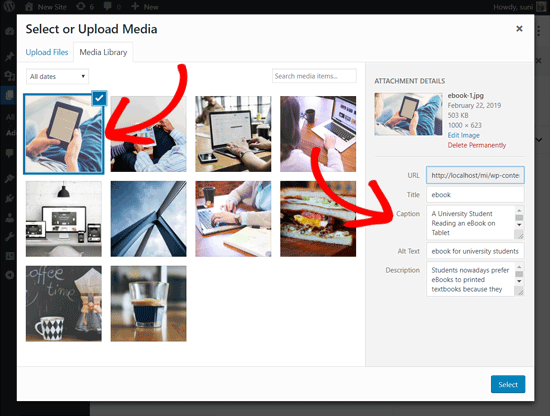
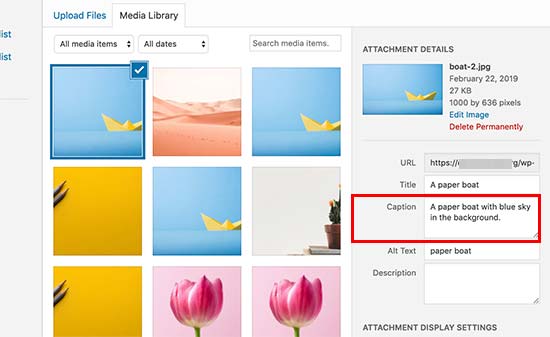
Om du väljer förinlagda images från biblioteket kan du add to en caption till varje image i fältet “Caption” till höger.
Om bilderna redan har en caption behöver du inte add to den igen.

Om du vill skapa ett mer avancerat image gallery i WordPress rekommenderar vi att du använder pluginet Envira Gallery.
Envira kommer med moderna templates för att skapa beautiful galleries, en drag and drop gallery builder, och möjligheten att add to image captions, lightbox effects, watermarks, och mycket mer.
Mer detaljer hittar du i vår tutorial om hur du skapar ett image gallery i WordPress.
Lägga till Captions till Images i mediabiblioteket i WordPress
WordPress allow you to upload images directly to the mediabibliotek without embed them in a post or page.
Här visar vi hur du addar captions till images när du uppladdar dem direkt till mediabiblioteket.
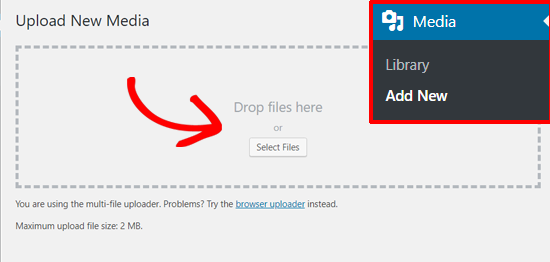
Först måste du besöka Media ” Add New page i WordPress admin area.

Härifrån kan du uploada en image genom att drag and dropa den eller genom att välja en image från din dator.
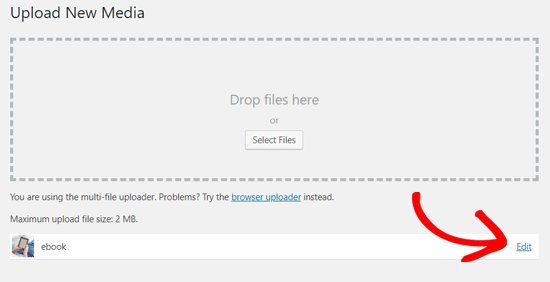
När du har gjort detta ser du den uppladdade imagen under boxen “Upload New Media”. Om du vill redigera den klickar du på länken “Edit”.

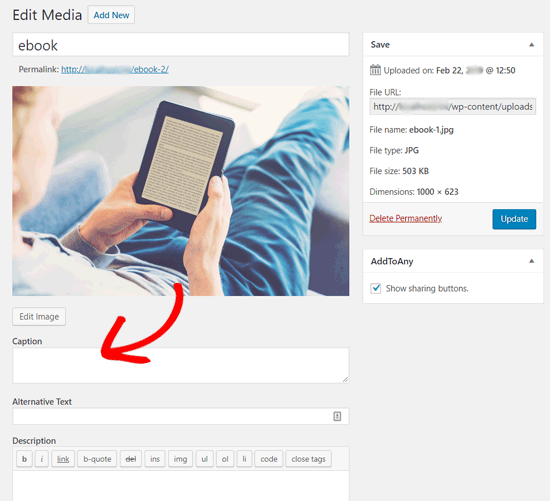
Detta öppnar Edit Media page i en new tab. You may notice that it looks similar to the post-editing screen. Det beror på att WordPress behandlar attachments (t.ex. images) som en standard post type.
This allows it to store image metadata like title, description, and caption in the WordPress database.
Från den här vyn kan you edit your image title and add image metadata, including a caption, alternative text, and description.

När du har add to nödvändig information kan du update din image. Dessa metadata för images kommer nu att saved i ditt mediabibliotek.
Du kan add to denna image till så många posts du gillar utan att behöva lägga till caption och andra metadata igen. När du addar den här imagen till din post från mediabiblioteket kommer den med metadata redan saved.

Lägga till caption till images i WordPress med Classic Editor
Om du fortfarande använder den gamla klassiska redigeraren på din WordPress-webbplats, kan du så här lägga till bildtexter till bilder i WordPress.
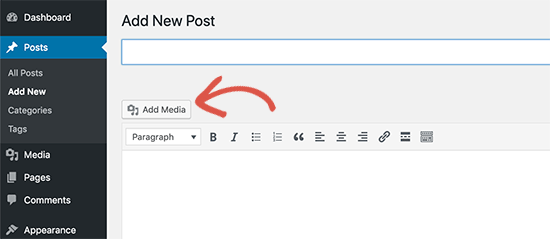
Klicka bara på knappen “Add Media” ovanför post editor för att uploada en image eller välj en från mediabiblioteket.

När imagen har laddats upp kan du enter metadata som gillar en rubrik, alt-text och en caption.
Sedan klickar du bara på knappen “Insert into post” för att add the image to your post or page.

Du kommer nu att kunna se förhandsgranskningen av bilden med bildtexten i din inläggsredigerare.
Du kan save dina ändringar och previewa posten för att se hur den kommer att se ut på din live site.

Lägga till Captions till Gallery Images i WordPress med den klassiska Editorn
Du kan också add to captions till images när du skapar ett gallery med Classic Editor.
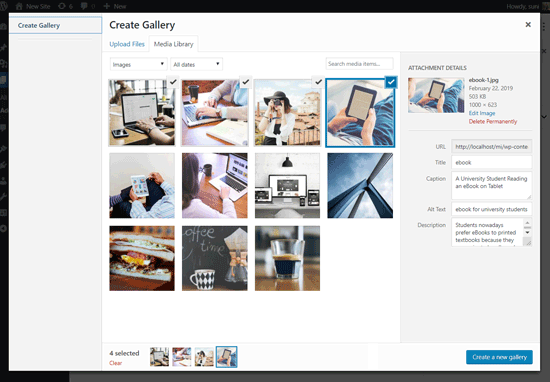
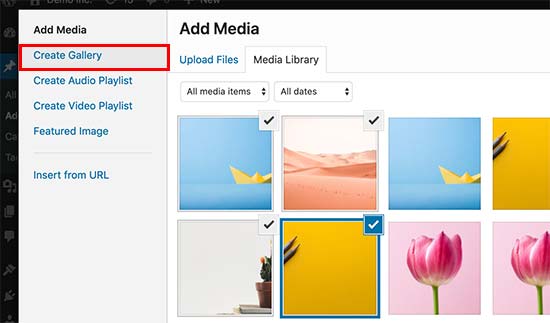
Det är bara att uploada och selecta flera images och sedan clicka på länken “Create Gallery” i den vänstra colonnen.

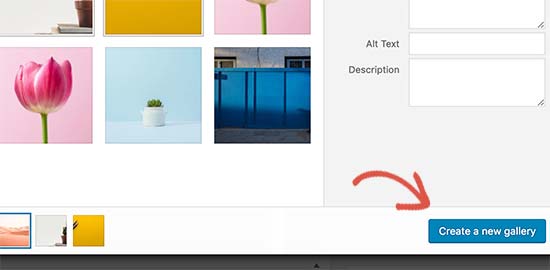
Efter det måste du klicka på knappen “Skapa ett nytt gallery” längst ner till höger i popupen.
Härifrån kan du add to captions till varje image.

Du kommer att kunna lägga till captions direkt under varje image eller clicka på en image för att hämta dess settings i höger column och sedan lägga till caption.
Nu kan du klicka på knappen “Insert Gallery” för att add to gallery till din WordPress post eller page.
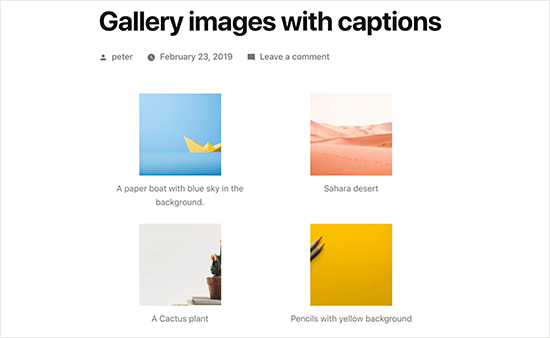
Så här ser images ut på vår demo website.

Vi hoppas att den här artikeln hjälpte dig att lägga till bildtext till dina bilder i WordPress. Du kanske också vill se vår przewodnik om hur man poprawkar vanliga bildproblem i WordPress och de bästa slider-pluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Peter Samuel
How do I caption a picture? After I insert a picture I get an appearing and disappearing instruction in light grey ‘Write caption…’ I try writing my caption but no typing takes. I click different places. That doesn’t help.
WPBeginner Support
If it’s in light grey then you may not have access to modify the caption if you’re not the admin of the site. If you are an admin you may want to try disabling your plugins to see if this could be due to a plugin conflict.
Admin
Veronica Williams
I liked the old classic editor ‘pop up’ style titles, that appeared when you hovered over them. How do I create those using the new editor?
WPBeginner Support
For what it sounds like you mean, that would be set up by your theme’s styling rather than the editor.
Admin
Jesper Osgaard
How do I center the figcaption for images? The caption is centered in the editor, but when post is published the captions are left aligned
WPBeginner Support
You would want to reach out to the support for your current theme to see if there is a styling issue with the theme itself.
Admin
Marsha
Is there a way to change the caption for laptop and mobile views?
WPBeginner Support
At the moment we do not have a simple method we would recommend.
Admin
Supreet
Hey there, I want to add a caption to gallery images, but what if I don’t want the black gradient at the bottom of my images that holds the caption? I prefer the caption to be in white and below the image. How do I do this? Thank you!
WPBeginner Support
That would be determined by your theme’s CSS so you would want to either reach out to your theme’s support or you can use a gallery plugin to style it differently than what your theme has set.
Admin
Charles Perk
How can I show the caption for pictures in the Upload / Media Library pop-up?
We have to wade through hundreds of pictures of products that look rather similar and without the caption or title it is almost impossible to find the correct one to insert; clicking one only gives the Select option but shows no details. Hovering caption plugins only work on the frontend.
WPBeginner Support
Unless I hear otherwise we do not have a recommended plugin for adding the caption in the insert area. If you are not already, you should be able to upload the image in the post/page/custom post type and set the caption there rather than uploading directly to your media library.
Admin
Fabio
Do you know how to add classes to the figure element if the image has a caption?
WPBeginner Support
You can use the advanced area to add CSS classes to the image but you would need to use the HTML editor if you wanted to add other specific classes.
Admin
Imogen
Hi there,
I’m wondering if you know how to add a caption to an image on the WordPress app?
Thanks!
Isaac Yoder
I’m not having a problem coming up with captions, but I am having major issues with the font and color of the words in the captions. How do I edit this?
WPBeginner Support
Hey Isaac,
You can style captions by adding custom CSS to your theme. Here is some example code that you can use as an starting point.
.wp-caption{font-size:16px;color:#40404;}1-click Use in WordPress
Admin
Cecile Ramirez
I am using Genesis theme and outreach-pro child-theme. I enter captions for images and they display in the editing mode view. When I go to my actual site, the caption is missing. I need to add captions for some, but not all, images. Please help.
WPBeginner Support
Hi Cecile,
Please try your theme’s support forums. Alternately, you can also use a WordPress gallery plugin to achieve this.
Admin
Angela
How do I get my site to show the captions after they are added? I have added the captions to the pictures under media but they don’t show when I look at the site. They only show when I hover over the pictures.
Robert
Hi,
I want to embed some text into a photo on my website. Please advise how to do this.
Thanks,
Robert Fisch
Christyna
By speaking slower and more clearly at might help the beginners a little bit more. You run over the words, so to speak ” rattle off”!!
Not a good idea for them who just start wordpress!
Thank you
Rich
Thanks for this article and all your other helpful articles.
Can you recommend any tips to add this type of info for each picture on my site that helps SEO?
Rich
Hemabandaru
Really helpful for my WordPress site thanks you for sharing a such a good article about image captions
Nicholas Read
You go much too fast. Your videos are almost no help at all because you rush through everything. You have to remember that the people you’re trying to reach are beginners. We don’t know what we’re doing. That’s why we’re relying on you.
WPBeginner Support
We will try to work on that. Thanks for your feedback.
Admin
Steve Procter
Hi, can you add an additions one stating how to edit multiple images at once? People like myself who have a photography blog, will want to add keywords and titles to multiple images in one go
WPBeginner Support
That’s a good idea, we will try to cover this in a future article.
Admin
panonski
Is this covered ?
—
I tried to find solution for this for over a week now, all over the internet
WPBeginner Support
We have not found a solution we would recommend at the moment
shakir suratwala
How can we change the fonts, colour, style of the captions?
can you please help !
Kelly
Helpful. Thank you!
Linda
Is there a character limit for captions?
Mark Molinoff
Very helpful video. Short and to the point. Thanks.
Jay
Hello I have added captions to photo files on my computer. Is it possible to upload the photos including the captions to a WordPress blog, or do I need to copy and paste the captions from the metadata of the photos into WordPress?
bianka
Hi – I have a good background picture on my homepage – bkgd position 70px 0px, bkgd size cover. But I can’t seem to get the same on my other pages as it asks for scale or pixels – I’ve tried resizing on paint but no matter what to it appears too big. – that’s my 1st problem.
2. using 2014 theme – child – where do I find the code for the pages ? I’ve looked in 2014 parent theme style.css but can’t make out if the code in there belongs to the parent or child — I’ve checked the color codes and they seem to belong to the parent theme – so where will I find the code for my pages – I am tearing my hair out , I’ve been at this for months and no one can give me an answer! – I’m learning php, html, java, just to find them to no avail.
3. I have my title in my homepage (which is my url – But I wish to change the last word to suit all my other pages – any chance you have a code for this and where would I add it.
Thanks again
Peter McNeice
Thanks for this.
Wondering whether it’s possible to have the caption appear with the photos when they’re clicked on and open in the lightbox.
That way, when people continue scrolling through the photos, the captions continue to appear.
Cheers.
WPBeginner Support
Please check out our guide on how to create responsive image galleries in WordPress with Envira
Admin
Paul Ginnivan
Great. Clear direction. Immediately began ‘captioning’ my many photos on my blogs.
Myles
Question: Sometimes when I add a caption to a photo in some themes, it will make it appear a little wonky. A border box will appear off-center. What should I look for in the CSS to fix this?
WPBeginner Support
You can use css by modifying or overriding these CSS classes in your theme:
.wp-caption
.wp-caption-text
Admin
Steven Denger
These tutorals are very helpful and appreciated. I have found WordPress after a few months of researching and digging for hours a day to be almost not worth it to me. The WordPress platform seems to be and do one thing and one thing only – cram content to the left and stack it. I fight it all the time trying to get a decent customization. That only comes with a plugin and a lot of trial and error. As the saying goes: there has got to be an easier way. I am about to become an X WordPress user because it is impracticle, unreliable, difficult and time consuming to customize, and one has to do without most of time and just settle for what wordpress gives you. I give up the fight. As I am a college educated person with a higher than average IQ,I stll cannot see spending all this much time just for simple customizations. – Steve, an X WordPress user
Alessandra
hi, thanks for the tutorials, is a good way to learn day by day
Trevor
Thanks, very useful as I work on my first blog.
Keep up the good work!