När vi först bytte till WordPress blockredigerare kändes till och med enkla uppgifter som att lägga till och justera bilder annorlunda.
Efter att ha hjälpt så många användare genom WPBeginner har vi märkt att detta är ett av de vanligaste hindren som människor stöter på när de övergår till Gutenberg.
Den goda nyheten är att det faktiskt har blivit mer intuitivt att arbeta med bilder i blockredigeraren – när man väl vet var man ska leta.
I den här guiden visar vi dig exakt hur du lägger till och justerar bilder i WordPress blockredigerare. Det här är samma teknik som vi använder varje dag på WPBeginner, förklarad på ett enkelt sätt som alla kan följa.

Justering av bilder i WordPress-redigeraren
Tidigare använde WordPress ett textområde med redigeringsknappar som standardredigerare. Ett särskilt problem i den gamla editorn var bildjustering, vilket kunde göra det svårt att få saker och ting korrekt uppradade på din WordPress-webbplats.
Även om det fanns alternativ för att justera bilder till vänster, höger eller i mitten såg det inte alltid bra ut. Ibland var bilderna inte i linje, hade inte exakt rätt storlek eller såg helt enkelt konstiga ut.
WordPress 5.0 introducerade en ny WordPress inläggsredigerare som kallas Gutenberg blockredigerare. Den löste flera problem med den gamla redigeraren, inklusive problem med bildjustering.
I följande avsnitt kommer vi att förklara hur du enkelt kan lägga till och justera bilder i den nya redigeraren för att skapa 111111 layouter för din WordPress-bloggs inlägg och sidor. Här får du en snabb överblick över alla ämnen som vi kommer att ta upp:
Låt oss komma igång!
Så här lägger du till och justerar bilder i WordPress
Editorn innehåller följande block, som du kan använda för att lägga till bilder i dina WordPress-inlägg och sidor:
- Imagely
- Inline-bild
- Galleri
- Media & Text
- Omslag
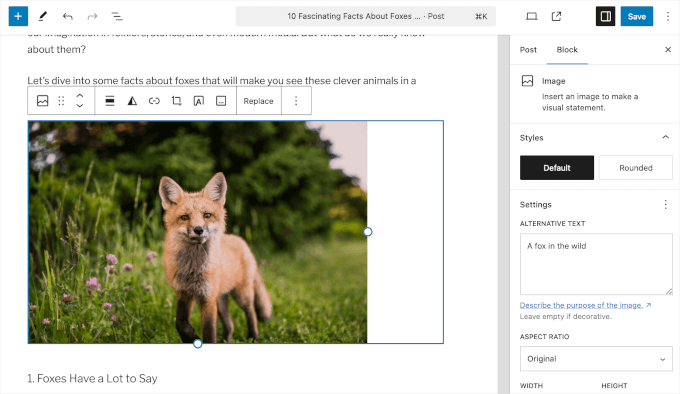
Låt oss börja med ett enkelt image block först.
Du kan klicka på knappen “Lägg till nytt block” eller skriva /image i inläggsredigeraren för att wstawić ett bildblock.

Detta kommer att aktivera de 3 knapparna inuti det tomma bildblocket.
Nu kan du ladda upp en bild från din dator, välja en redan uppladdad bild från mediebiblioteket eller wstawić en bild genom att ange bildfilens URL.
Klicka sedan på knappen “Upload” och välj sedan den bild du vill ladda upp från din dator.
Så snart du har valt bilden kommer WordPress att uploada den till ditt mediabibliotek och infoga den i bildblocket.

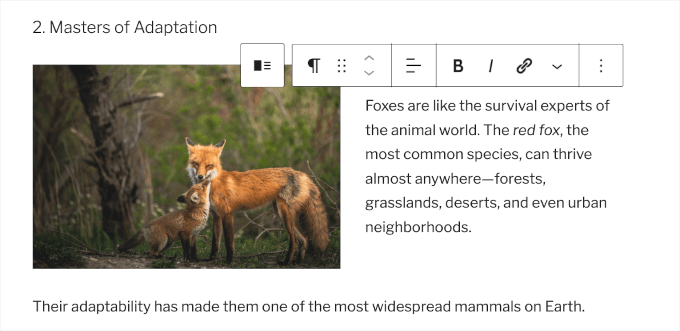
Now, you will notice a toolbar on top of your image and some image block settings in the right column.
För att justera din image använder du toolbaren som visas högst upp på bilden.

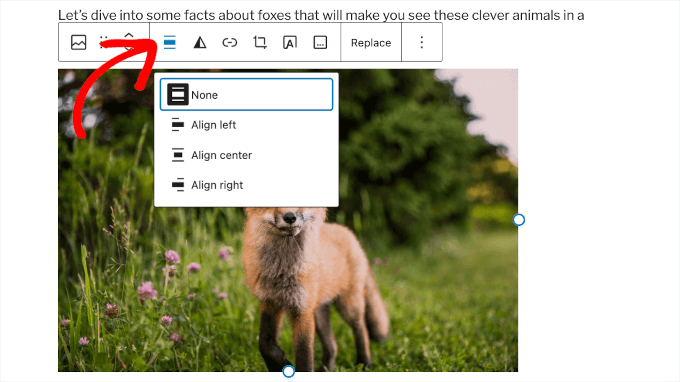
Blocket Image ger dig följande alternativ för justering av bilder som knappar i toolbaren.
- Ingen
- Justera vänster
- Rikta in mitten
- Justera höger
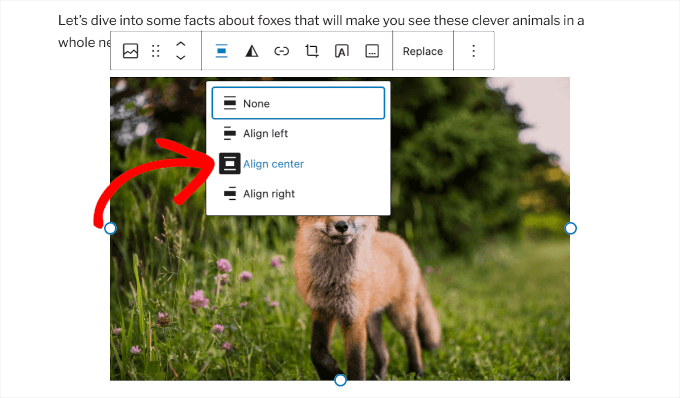
Gå vidare och klicka på knappen “Align center” för att centrera din bild i ditt inlägg.

Så här justerar du en bild perfekt bredvid text
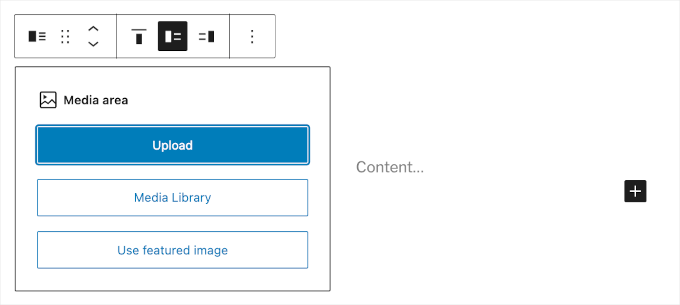
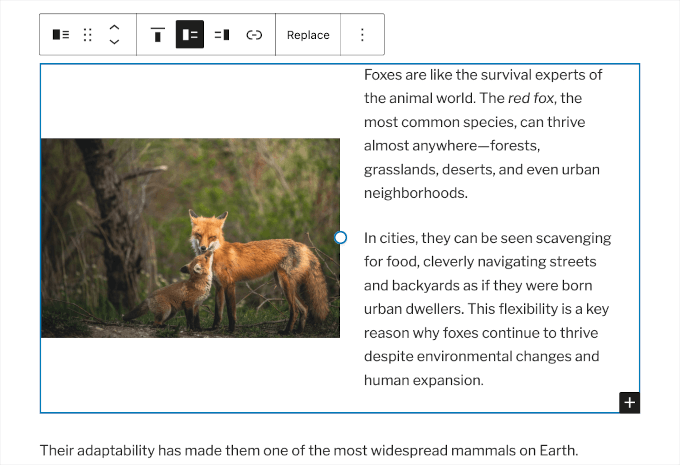
Många gånger kan du behöva justera en bild bredvid text perfekt. WordPress blockredigerare gör detta enkelt genom att lägga till Media & Text-blocket.
Detta block lägger i princip till ett område med två kolumner – en kolumn för bilder (media) och den andra kolumnen för textinnehåll.

Ladda helt enkelt upp din bild genom att klicka på knappen “Ladda upp”.
Sedan kan du add to den text som du vill visa bredvid.

Om du behöver en längre beskrivning kan du skriva in den.
Justeringen av imagen anpassas automatiskt till höjden på texten i nästa column.

Så här justerar du galleribilder i WordPress
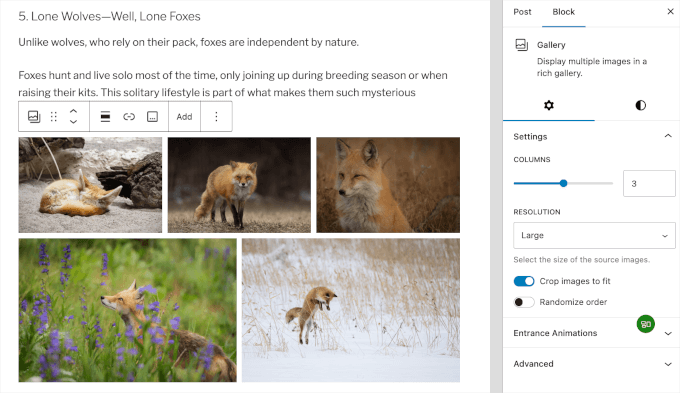
WordPress blockredigerare innehåller också ett block för att lägga till bildgallerier. På så sätt kan du enkelt visa bilder i ett rutnät med rader och kolumner.
Galleriblocket har liknande justeringsalternativ i verktygsfältet. Som standard kommer blocket att visa bilderna i en 3-kolumners layout. Så ditt bildgalleri kan se ut så här:

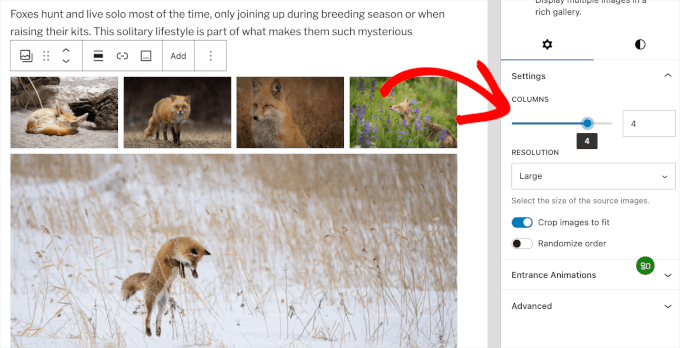
Du kan justera gallerilayouten genom att flytta skjutreglaget åt vänster eller höger. Alternativt kan du bara skriva in det antal kolumner du vill ha i rutan.
Här testade vi layouten med 4 kolumner:

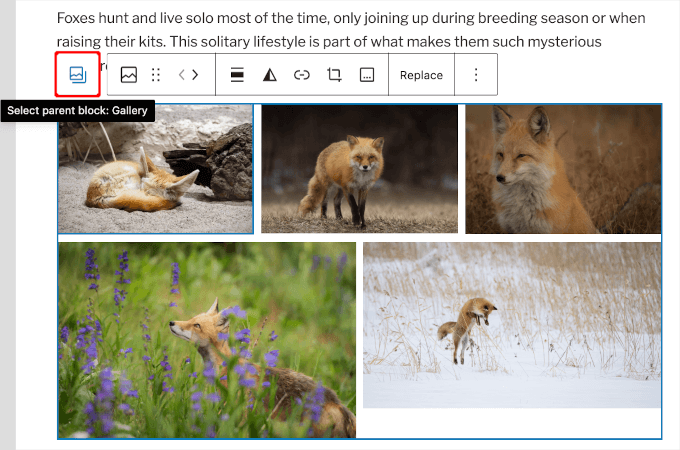
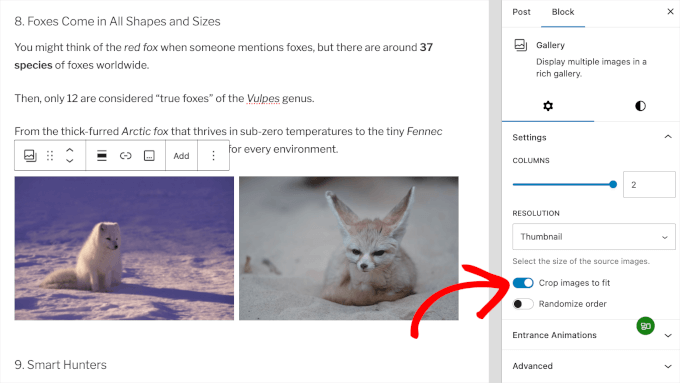
Om ditt galleri inte ser bra ut på grund av skillnader i bildstorlekar måste du justera dess inriktning.
I inläggsredigeraren kan du klicka på galleriet. Sedan kan du klicka på ikonen “Välj överordnat block: Galleri”-ikonen för att öppna anpassningspanelen.

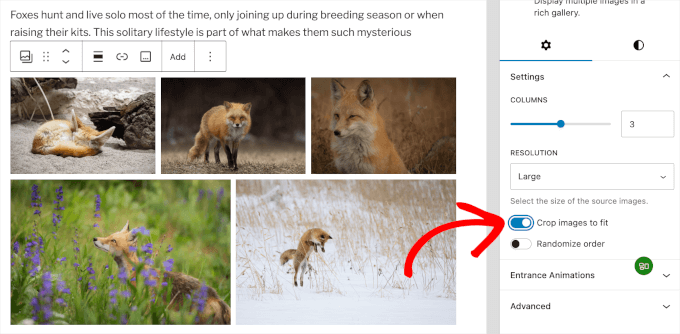
Härifrån ser vi till att aktivera alternativet “Beskär bilder så att de passar”.
Så snart du gör det kommer WordPress att anpassa galleriet till mitten.

Den utvalda funktionen för gallerier i WordPress är ganska bra. Men om du regelbundet addar fotogallerier till dina posts och pages i WordPress, bör du överväga att använda ett plugin för fotogalleri som Envira Gallery.
Dessa tillägg ger dig fler alternativ för att justera images i dina gallerier, visa dem i popup och utforma dem på olika sätt.
Mer information hittar du i vår poradnik om hur du lägger till ett bildgalleri i WordPress.
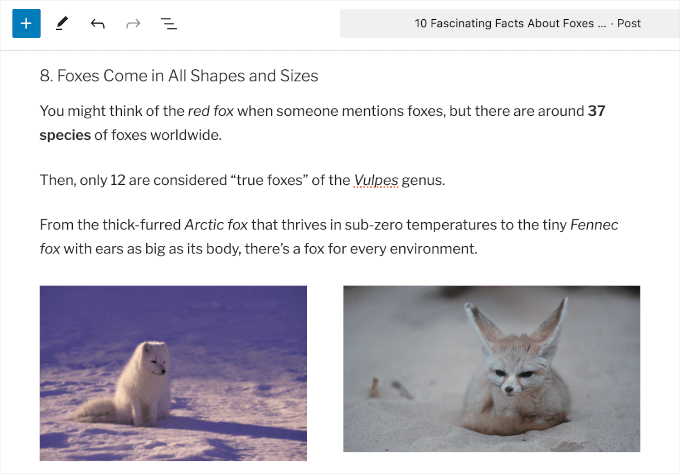
Så här lägger du till två bilder sida vid sida i WordPress
Det enklaste sättet att visa två bilder sida vid sida i ett WordPress-inlägg är att lägga till båda bilderna i ett Galleri-block.

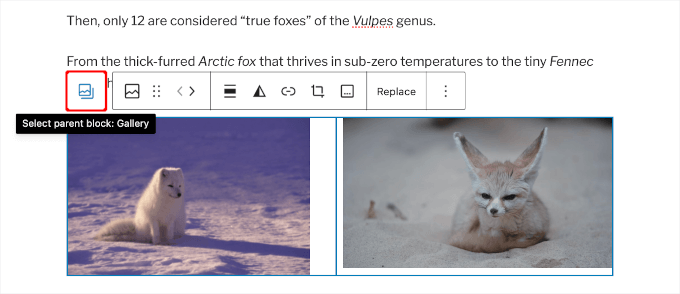
För att öppna anpassningsalternativet för galleriblock kan du klicka på galleriet och sedan återigen på ikonen ‘Välj överordnat block: Galleri”-ikonen.
Detta kommer att öppna anpassningspanelen på höger sida.

Välj sedan en 2-kolumnig layout för galleriblocket så att båda bilderna visas bredvid varandra.
Du kan också aktivera alternativet “Beskär bilder för att passa” för att se till att båda bilderna har samma storlek och är mittjusterade.

Fler sätt att lägga till och rikta in bilder i WordPress
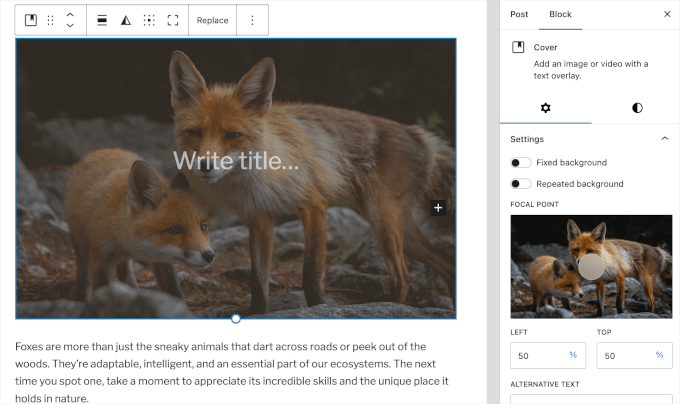
Förutom blocken image, media och text samt gallery kan du också använda blocket Cover för att add to en cover image.
I modern webbdesign används omslagsbilder för att skapa mycket engagerande innehållslayouter och lyfta fram olika delar av en sida.
Omslagsbildsblocket har samma justeringsalternativ som ett bildblock. Du kan lägga till text över bilden och välja en överlagringsfärg från blockinställningarna. Det bästa är att du kan markera alternativet “Naprawiono Background”, som skapar en parallaxbakgrundseffekt.

Om du vill lära dig mer om hur du använder omslagsbilder kan du läsa vår artikel om skillnaden mellan utvalda bilder och omslagsbilder i WordPress.
Hittills har vi pratat om att lägga till images direkt i dina posts och pages. Hur är det med images från webbplatser från tredje part?
Block Editor gör det också enkelt. You can add images from popular social sharing sites, including Instagram, Facebook, Flickr, Imgur, Photobucket, and more.
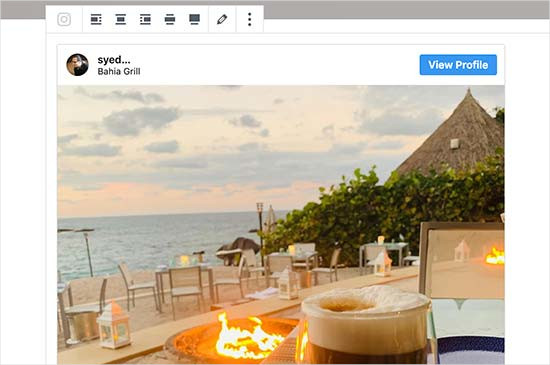
Om du till exempel vill lägga till ett Instagram-foto lägger du helt enkelt till Instagram-blocket i inläggsredigeraren och anger webbadressen till det inlägg du vill dela.

Sedan kan du bara klicka på den justering du vill ha i toolbaren. Med Embed Blocks kan du också enkelt bädda in videoklipp i WordPress.
För mer detaljer, vänligen se vår guide om hur du embedar Instagram i WordPress.
💡 F å din drömsajt – byggd av riktiga WordPress-experter
Säg adjö till oändliga designmallar och förvirrande webbplatsbyggare. Vi gör det enkelt att lansera din idealiska webbplats med en dedikerad projektledare, en anpassad WordPress-design och flera revideringar för att göra utseendet perfekt.
Du drömmer om det, vi förverkligar det – snabbt, pålitligt och skräddarsytt efter din vision. Boka en konsultation med vårt team för WordPress-webbplatsdesign redan idag!
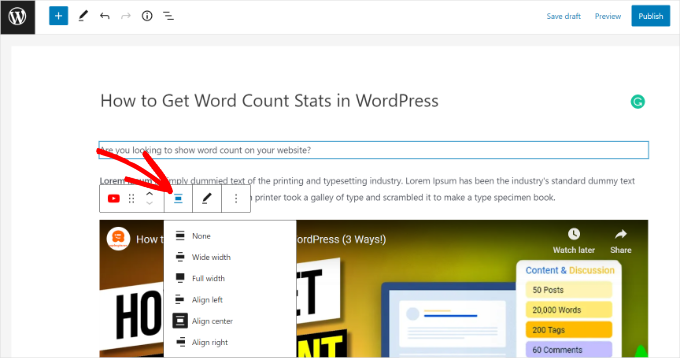
Bonustips: Så här centrerar du en video i WordPress
Om du lägger till en video i WordPress kommer den att vara vänsterjusterad som standard. Så om du vill ha ett annat utseende måste du justera det.
Genom att centrera videor kan du få ditt innehåll att se renare ut genom att bli av med tomt utrymme på ena sidan, vilket ger det en mer professionell känsla.

Tänk bara på att om videon är mindre än din innehållsyta kommer WordPress fortfarande att placera den till vänster som standard.
Om du vill veta mer kan du läsa vår przewodnik om hur du centerjusterar en video i WordPress.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till och justerar bilder i WordPress blockredigerare. Du kanske också vill se vår guide om hur du ändrar blockhöjd och -bredd i WordPress och vanliga Gutenberg-frågor besvarade.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
Gutenberg is still a big unknown for me. I’ll admit that I only started discovering it after WordPress 6.4 arrived and reading these pages. For a long time, for example, I could not figure out how to place an image and text next to each other (in Elementor it was a completely simple matter). After reading this article, I can do a little more with Gutenberg. Thanks for that.
WPBeginner Support
You’re welcome
Admin
fred dugas
will this work with Iframes? I edit a custom HTML block and add iframe and the save and the add is lining up all the way to the left where all the other blocks are centered.?
WPBeginner Support
It would depend on the iframe but normally iframes will not automatically have alignment options.
Admin
Harry Goldhagen
How do you align Featured Images that appear on the automatically generated Blog page and Category page? Clicking on the image opens the post, and there doesn’t seem to be an alignment setting for Featured image when filling in the post settings.
WPBeginner Support
For the featured image, that would be determined by your theme. If you check with your specific theme’s support they should be able to assist with the alignment of your featured image.
Admin
john McIntyre
I wish to have all captions on my site, the same size and font.
How is this achieved?
WPBeginner Support
Unless your theme has a specific setting for it, most themes should have the text uniform if it is all the image caption and not a different text block.
Admin
Sharon
I’m wanting to change the default for uploading an image to be centred every time. To change each image I upload to centre each time I add an image is so time consuming. Can I change the default to centre?
WPBeginner Support
There is not a simple method we would recommend for beginners at the moment but we will keep an eye out for something we would recommend.
Admin
Amanda A.
I am trying to use the Block Editor to display two images side by side. I used the two column feature then image blocks in each column. While designing, it displays correctly, but when I “preview in new tab”, the side by side columns are gone and the images are stacked. What am I doing wrong? Is this a common issue? How can I fix this?
WPBeginner Support
You may want to ensure the images aren’t too large for them to be side by side in your specific theme for the most common reason for that issue.
Admin
Sheryl Zeiset
I’m trying to learn how to use the new block editor. When I click on the Add block button and choose image to add a photo, I only get the ‘insert from URL’ option and I can’t find a way to add photos from my Media Library. Can you help?
WPBeginner Support
You would want to check closely to find the text next to the upload button for selecting the image from your media library
Admin
Luther Mckinnon
I have been publishing a blog for many years. I have learned to dread the introduction of a new system. Doing a simple thing like adding photographs is now very difficult.
WPBeginner Support
Hopefully, once you are comfortable with the new system it becomes easier for you
Admin
Ward
Great information, problem is that back end it works but front end it always aligns to the left. Would it be possible that this has something to do with my Elementor template?
WPBeginner Support
If you are using a page builder there is a chance that your page builder is overriding the styling and you can reach out to your builder’s support for assistance.
Admin
tanmay
absolutely amazing feature its not every cup of tea to use HTML editor
WPBeginner Support
Glad you like the block editor feature
Admin
Louie Adem
just started WordPress yesterday. Totally a beginner and so happy wpbeginner provided me the “trainer wheels” to jumpstart. The education in this website is so valuable. Can’t thank you enough.
WPBeginner Support
Glad we could help get you started
Admin
BadlyDrawmWolf
Thank you for this little gold nugget – really struggling getting in to the “new” way of handling my blog and almost giving up and searching for other alternatives….
WPBeginner Support
Glad our article could help, for another helpful article you may want to take a look at our article below:
https://www.wpbeginner.com/beginners-guide/how-to-use-the-new-wordpress-block-editor/
Admin
Karen
You mention “Inline Image”, but I don’t see any such block. Your article was written awhile ago but supposedly updated in Jan. 2020 – did that block go away and you forgot to remove it from this article? Or a better question: How can I add an inline image within another block like Paragraph or Heading?
WPBeginner Support
The inline image block is not currently available but you can normally recreate the formatting with the text and image or the standard image block
Admin
Ted Strutz
When I add an image from my media the image toolbar does not come up to align left or right. I can change size of image.
WPBeginner Support
You would want to ensure you have not set it to be at the top of the page instead of how we have it at the moment.
Admin
Hannah
Hello, I have aligned all images using the block editor and everything looks fine until I preview?
Then some images have become far bigger than the others, I have a gallery of two images suddenly sitting on top of a single image. Everything has moved around randomly!
Even when I published it, it was still all wrong. I would love your help, thank you!
WPBeginner Support
You would want to reach out to your theme’s support to ensure there isn’t a styling conflict, otherwise, you could try disabling your plugins to see if this is a plugin conflict as well.
Admin
Harry
Hi, I’m looking to align shortcodes next to one another like you describe with the images is this possible? Many Thanks
WPBeginner Support
That would depend on the shortcodes themselves
Admin
Ap
Hello,
How do you arrange the positioning of the title for the cover blocks?
You have that option in your bar, but for some reason, when I click on cover block, there is no text alignment option.
Any ideas on this?
Thank you for the great article.
WPBeginner Support
You would want to check the top of your page as that would be the other location the alignment options would be rather than floating over the element
Admin
Cheryl
How do you make an image clickable with a clickable link? I’ve been looking for tutorials and they all seemed based on a prior Gutenberg block which since has changed an the tutorials no longer match the block.
WPBeginner Support
You would want to check the top toolbar for the current location for where to add a link to an image
Admin
Alejandro
Hello, Is it possible to write an image caption right below the image when using the “Media & Text block”?
WPBeginner Support
It would depend on your specific theme for the styling but you should be able to
Admin
Lancer Kind
Nice! Thank you so much!
WPBeginner Support
You’re welcome
Admin
Pete Newman
There is an existing issue of incompatability between Gutenberg and themes. Do you have a list of themes that are compatable with Gutenberg (and that allow full functionality of Gutenberg)?
Thanks and regards,
Pete.
WPBeginner Support
There should be fewer issues with that as themes are updated but for specifically Gutenberg friendly themes you could take a look at our list here: https://www.wpbeginner.com/showcase/gutenberg-friendly-wordpress-themes/
Admin
Pete Newman
I have been using wordpress for years but have been a bit absent lately. Gutenberg is a headspin. I follow these instructions but simply cannot align images in an image/text block. When I go to preview the image is aligned extreme hard left of the page with no margin at all. Any solutuions on offer?
Thanks!!
WPBeginner Support
If the settings are being ignored you may need to check with your theme’s support to ensure it’s not overriding your styling. If you wanted to try reverting to the classic editor we have our guide here: https://www.wpbeginner.com/plugins/how-to-disable-gutenberg-and-keep-the-classic-editor-in-wordpress/
Admin
Pete Newman
Thank you! Excellent support. I added the classic editor plugin and the disable Gutenberg plugin and was able to create an approximation of what I want. Looking forward to Gutenburg functioning as intended and developers catching up – it is a great idea.
WPBeginner Support
Glad we could help
Jimmie
But you can’t link images in a gallery? That makes the gallery function less attractive
WPBeginner Support
If each image needs its own link then setting up columns would likely be what you’re looking to do
Admin
Roxana Snedeker
What is the best way to add multiple images at once, I can’t seem to add more than one at the time
WPBeginner Support
If you want to add multiple images in the same area, you would want to take a look at the gallery block to add multiple images in one section
Admin
Aaranja
How to add an image directly in the “Code Editor”, without passing by “Visual Editor”?
WPBeginner Support
You could disable the visual editor under Users>Your Profile but that would prevent you from using the visual editor for other sections.
Admin
Alice
I’m centering all of my images correctly in the editor, but they are all showing up as left-aligned in preview and live posts no matter what. Do you know what might be causing this? It’s driving me so crazy!
WPBeginner Support
Your theme may be overriding the styling you are setting. If you reach out to your theme’s support they should be able to assist.
Admin
Anne
I would like to have an image next to a file (pdf) – all on the same line. Can I do that in one block, or would I need to create two? Thank you!
WPBeginner Support
You would want to add the column block to split the content and allow you to display the content like that.
Admin
Suzy Algar
I am having creating captions for images and downloads that appear in my files. I don’t know where to go once I have the image in my files.
WPBeginner Support
If you’re trying to add the image to a post or page you would normally add an image block and then select the file you want to use in the block
Admin
Roxana Safipour
So now how do you do “no alignment”, where the image is on the left and has no text wrapping around it? This used to be easy with the no alignment option, which is now gone. Please bring this back! I am going crazy trying to figure out how to get my image on the left (not centered) and with no text next to it, but the text keeps wrapping around it automatically!
WPBeginner Support
For what it sounds like you’re wanting, if you don’t specifically set the alignment for an image, the image should set itself that way.
Admin
Ben
Just a quick followup on this, as it was annoying me as well. There’s a simple answer but it’s sort of not that obvious as I was looking for a setting – just press the selected alignment button again to turn off the alignment and revert to the default no alignment.
Jesse
Great post very useful.I have ugrade to wordpres 5.1 but now have problem with linking image to url. Can you help me?
WPBeginner Support
If you’re using the block editor, in the image block’s settings there should be a Link Settings section for you to set where an image links to.
Admin