När vi lanserade WPBeginner såg vi snabbt hur värdefullt sidofältet kunde vara för att koppla samman med våra besökare.
Vi började använda bilder i vår sidopanel för att göra den mer visuellt engagerande, och resultaten var imponerande.
Bilder hjälpte oss att marknadsföra våra gratis kurser, lyfta fram kupongerbjudanden, visa populära artiklar och guida läsare till olika artikeltyper och verktyg.
Med bara några visuella justeringar blev sidofältet en av de mest effektiva delarna av vår webbplats för att driva engagemang och klick.
I den här guiden visar vi dig hur du enkelt lägger till bilder i sidopanelswidgetar på din WordPress-webbplats – oavsett vilket tema du använder eller din tekniska erfarenhet.

Varför lägga till bilder i din WordPress sidopanel?
Att lägga till bilder i din WordPress sidopanel kan avsevärt förbättra webbplatsens visuella utseende och funktionalitet.
Till skillnad från vanlig text kan bilder effektivt fånga människors uppmärksamhet, vilket gör dem mer benägna att engagera sig i innehållet. Detta kan vara användbart för att lyfta fram viktiga guider, kampanjer eller resurser som du vill att dina besökare ska lägga märke till.
Dessutom bidrar bilder till webbplatsens övergripande estetik, vilket gör den mer visuellt tilltalande och användarvänlig.
En väl utformad sidopanel med bilder kan förbättra användarupplevelsen, vilket resulterar i längre webbplatsbesök och minskade avvisningsfrekvenser. Detta kan också förbättra din webbplats rykte och trovärdighet.
Med det sagt, låt oss titta på hur du enkelt kan lägga till bilder i ditt WordPress-sidofält.
Klicka bara på länkarna nedan för att hoppa till önskad sektion:
- Alternativ 1: Använda WordPress bildwidgetblock
- Alternativ 2: Använda plugin för bildwidget
- Alternativ 3: Använda widget för bildgalleri
- Alternativ 4: Lägga till bild i klassiskt widget-område
- Alternativ 5: Använda anpassad HTML-widget
Alternativ 1: Använda WordPress bildwidgetblock
Du kan använda ett bildwidgetblock för att lägga till bilder i webbplatsens sidopanel.
Widgetblockredigeraren introducerades i WordPress 5.8 och den replikerar upplevelsen av att använda WordPress innehållsredigerare. Du kan använda olika block för att lägga till formulär, relaterade inlägg, bilder och andra element till widgetområdet med hjälp av block.
För att börja måste du besöka sidan Utseende » Widgetar från din WordPress-instrumentpanel. Klicka sedan bara på '+' -knappen och lägg till ett bildwidgetblock.

Därefter kan du lägga till en bild i widgetblocket på 3 sätt.
Till exempel, du laddar upp en bild, väljer en befintlig bild från ditt WordPress mediebibliotek, eller infogar bilden från en URL.

I redigeraren för widgetblocket får du också alternativ för att ändra stil, lägga till alternativtext och redigera bildstorlek.
Det finns inställningar för att ändra bildens kantlinje och andra avancerade inställningar.

När du är klar, glöm inte att klicka på knappen 'Uppdatera'.
Därefter kan du besöka din webbplats och se bilden i sidofältet.

🔎 Vill du göra dina bilder mer interaktiva? Prova att lägga till hotspots i dina bilder för att markera specifika funktioner i dina visuella element!
Alternativ 2: Använda plugin för bildwidget
Ett annat sätt att lägga till bilder i ditt WordPress sidofält är att använda ett plugin. Detta ger dig några fler alternativ och ett enkelt gränssnitt, vilket vissa nybörjare kan tycka är enklare än standard 'Bild'-widgeten.
Först måste du installera och aktivera pluginet Image Widget. För mer information, se vår steg-för-steg-guide om hur man installerar ett WordPress-plugin.
Efter aktivering, gå helt enkelt till sidan Utseende » Widgetar och lägg till blocket 'Bildwidget'.

Klicka sedan på knappen 'Välj bild' för att ladda upp en bild eller välja en från mediebiblioteket.
Därefter behöver du klicka på knappen 'Infoga i widget', och du kommer att se bildförhandsgranskningen under widgetinställningarna.

Du kan lägga till en titel eller alternativ text, samt en länk och bildtext för bilden.
Du kan också välja en bildstorlek från listan över tillgängliga alternativ, redigera justeringen och mer.

När du är nöjd klickar du bara på knappen Uppdatera för att spara bildwidgeten. Det var allt. Du kan nu gå till din webbplats och se bilden som visas i din sidofält.
Alternativ 3: Använda widget för bildgalleri
Om du vill visa flera bilder kan du använda Galleriet-widgeten istället för Bild-widgeten.
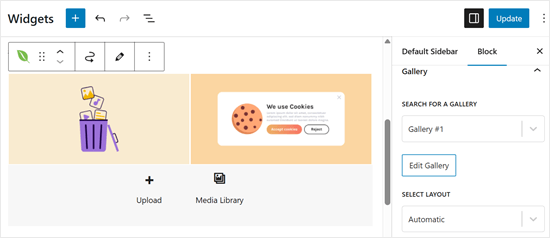
Gå igen bara till sidan Utseende » Widgets och klicka sedan på alternativet 'Galleri'.

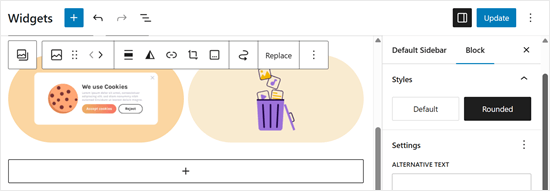
Härifrån kan du anpassa bilderna i ditt galleri. Du kan till exempel göra bildernas hörn rundade.
När du är nöjd med hur galleriet ser ut, klickar du bara på 'Uppdatera'.

Om du vill ha fler anpassningsalternativ rekommenderar vi att du använder ett bildgalleriplugin som Envira Gallery.
Den levereras med massor av fler funktioner, som flera gallerimallar som standard widgeten för gallerier inte erbjuder. Dessutom kan du skapa album och vattenmärka dina bilder.
För mer information, kolla in vår guide om hur man skapar ett responsivt bildgalleri i WordPress.
När du har installerat pluginet och ställt in några gallerier, kommer du att se widgeten 'Envira Gallery' i din blockbaserade widgetredigerare.

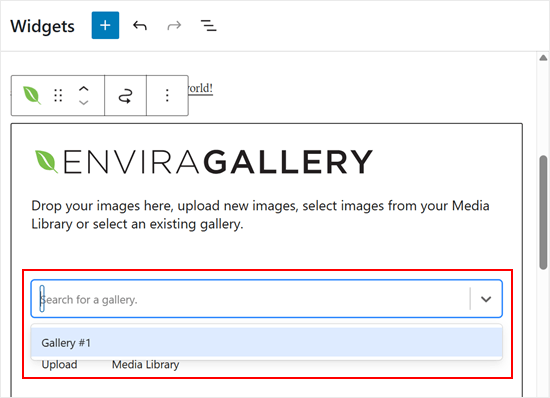
Allt du behöver göra sedan är att välja det galleri du vill visa.
Klicka bara på rullgardinsmenyn för att göra det.

När du är klar kan du anpassa galleriet ännu mer. Du kan till exempel ändra kolumnlayouten och aktivera lightbox-läge när en bild klickas på.
När du är nöjd klickar du bara på 'Uppdatera'.

Alternativ 4: Lägga till bild i klassiskt widget-område
Om du använder en äldre version av WordPress eller om du har inaktiverat widgetblock, kan du också enkelt lägga till en bild i sidopanelen.
Gå helt enkelt till sidan Utseende » Widgetar från din WordPress-adminpanel och lägg till widgeten 'Bild' i din sidofält. Om du inte har använt widgetar tidigare, se vår guide om hur man lägger till och använder widgetar i WordPress.

Widgeten kommer att expandera, och du kommer att kunna se dess inställningar.
Det första alternativet är att lägga till en titel till bildwidgeten. Klicka sedan på knappen 'Lägg till bild' för att fortsätta.
Detta kommer att visa WordPress medieuppladdare, där du kan klicka på knappen ladda upp filer för att ladda upp din bild eller välja en bild du tidigare har laddat upp.

Efter att ha laddat upp bilden ser du bildinställningarna i den högra kolumnen. Härifrån kan du ange en titel eller alt-text för bilden, lägga till en beskrivning, välja storlek eller till och med lägga till en länk.
När du är klar kan du klicka på knappen 'Lägg till i widget' för att spara dina ändringar. Du kommer nu att se en förhandsgranskning av bilden i widgetinställningsområdet.

Glöm inte att klicka på knappen 'Spara' för att spara din bildwidget.
Du kan nu besöka din webbplats för att se bilden som visas i sidofältet på din WordPress-blogg.

Alternativ 5: Använda anpassad HTML-widget
I vissa fall kan du behöva lägga till ytterligare HTML-kod till din bild. Standardtextwidgeten tillåter viss mycket grundläggande HTML, men den kanske inte fungerar med avancerad HTML eller formatering. I så fall måste du manuellt lägga till en bild i din blogs sidopanel.
Först måste du ladda upp bilden till din WordPress-webbplats. Gå helt enkelt till Media » Lägg till ny och ladda upp din bildfil.
Efter att ha laddat upp bilden måste du klicka på länken Redigera bredvid bilden.

WordPress tar dig nu till sidan 'Redigera media', där du ser bildfilens URL på skärmens högra sida.
Du måste kopiera den här URL:en och klistra in den i en textredigerare som Anteckningar.

Därefter måste du gå till skärmen Utseende » Widgetar från din WordPress-instrumentpanel.
Därefter kan du lägga till widgetblocket 'Anpassad HTML' i din sidofält där du vill visa bilden.

I textfältsområdet för widgeten måste du lägga till din bild med den här koden:
<img src="Paste The File URL Here" alt="Strawberries" />
Taggen img används i HTML för att visa bilder. Den behöver två attribut. Det första är src, som definierar bildfilens plats. Det är här du kommer att klistra in URL:en du kopierade tidigare.
Den andra är alt som används för att ge en alternativ text för bilden. Din slutliga bildtagg kommer att se ut ungefär så här:
<img src="http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg" alt="Strawberries" />
Du måste klicka på knappen 'Uppdatera' för att spara dina widgetinställningar och sedan förhandsgranska din webbplats.
Vi hoppas att den här artikeln hjälpte dig att lägga till en bild i WordPress sidofältswidget. Du kanske också vill kolla in våra experters val av de bästa dra-och-släpp-sidbyggarna i WordPress och hur man ändrar sidofältets sida i WordPress.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Holly
Hej,
Jag skickade precis en fråga om att min bild bara visas på hemsidan och inte på andra sidor på webbplatsen. Jag löste mitt problem och ville dela lösningen ifall det hjälper någon annan. Jag försökte använda widgeten Anpassad HTML för att VISA ett par bilder i mitt innehållsidofält och när jag specifikt konfigurerade tillägget av de sidor jag ville visa (och lämnade "Matcha alla" AVmarkerat), visades bilderna bara på hemsidan.
The solution was to reverse it and tell the widget to HIDE if the page was 404 (or whatever you want). Now the images show up on the sidebar of all my pages.
Tack,
Holly
WPBeginner Support
Thanks for sharing your resolution
Admin
Holly
Hej,
Jag fick den anpassade HTML-widgeten att fungera på hemsidan men bilderna visas inte på de andra statiska sidorna. Jag konfigurerade inställningarna till "Visa om" mina önskade sidor är valda men bilden visas bara på hemsidan. Jag har försökt att ta bort och lägga till widgeten igen och ta bort och lägga till sidor. Några idéer?
Tack!
Holly
WPBeginner Support
Depending on your theme, the widget area you are placing it at may only display on your home page. You would want to check with the theme’s support for where those widgets should show
Admin
Alice
Hej, jag försöker lägga till bilden och få den att visas i det övre vänstra hörnet av inlägget. När jag lägger till den och förhandsgranskar finns allt där men när jag publicerar finns den inte där. Några idéer?
WPBeginner Support
Du kanske vill prova att rensa din cache för att vara säker på att det inte orsakas av det: https://www.wpbeginner.com/beginners-guide/how-to-clear-your-cache-in-wordpress/
Även om du kontrollerar med ditt temas support kan det finnas en tema-specifik inställning som behöver ändras.
Admin
Kathy Turner
Jag har lagt till en bild i min sidfot och i Chrome på en stationär dator visas den och försvinner sedan omedelbart. Jag har minskat storleken, jag har försökt lägga till den som en bild i html men inget löser problemet. På Chrome på min mobil fungerar det bra. Jag har ingen adblock på min stationära dator. Problemet uppstår även med Firefox men Microsoft Edge fungerar utmärkt. Några idéer?
harika
hej jag har skapat en blogg i wordpress men innehållet som publiceras är på telugu. Hur ändrar jag typsnittet för telugu-inlägg?
Micky
Hej där,
Jag har provat båda metoderna som listas i den här videon, och sidobildens bild visas fortfarande inte alls.
Några idéer om hur jag kan felsöka detta?
Tack!
Doma
Tack, det var snabbt och rakt på sak... mycket hjälpsamt.
MS Rahman
Jag vill visa en standardbild när det inte finns något i widgeten. Hur gör jag det?
Tack
Krishna
Finns det något sätt jag kan ställa in bilden så att den bara visas på startsidan/hem sidan?
Sara william
Tack. Jag försöker verkligen ladda upp min profilbild och nu kan det göras enkelt.
Anette
Tack för att du förklarade det i enkla steg!
Rebecca Claxton
Tack för att du alltid är högst upp på slumpmässiga sökningar jag gör för Wordpress-saker – och tack för den användbara informationen som passar vanliga WP-användare!
WPBeginner Support
Hej Rebecca,
We are glad you find WPBeginner helpful Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Karthik Marripoodi
Tack för att du skrev om detta i detalj. Jag vill placera mina annonser i widget-sektionen. Den här metoden passar perfekt för mina behov. Men jag har bara ett problem. Hur lägger jag till olika bilder för olika blogginlägg? Finns det ett sätt att göra det?
Minhaz
bra inlägg, älskar wpbeginner
Mark
Jag tror att videon sa "Alt tag". Det skulle inte vara korrekt terminologi – det skulle vara Alt-attributet för taggen.
Victoria
Älskar den här handledningen, men jag är skeptisk till att ladda ner bildwidgeten eftersom det står att den inte är testad med min version av Wordpress. Kommer det att komma uppdateringar snart eller hur testas den med min version av Wordpress?
WPBeginner Support
Hej Victoria,
Ta en titt på vår artikel om ska du installera plugins som inte har testats med din WordPress-version.
Admin
melessa
Hej, jag hoppas att jag inte har missat det någonstans i kommentarerna, men hur sätter man en cirkulär eller oval istället för en fyrkantig bild för om mig i sidofältet? Jag använder divi av elegant themes.
WPBeginner Support
Se vår guide om hur man lägger till runda gravatar-bilder i WordPress. Artikeln handlar om gravatar men du kan använda CSS med vilken bild som helst.
Admin
Rod
Hej,
Någon idé varför punktlistor inte visas i sidofältswidgetarna trots att jag har tagit bort "list-style-type: none" från css-filen och ersatt den med följande kod och det fungerar fortfarande inte:
.widget ul li { list-style: circle }
Sam
Hur kan jag göra bilden till en klickbar länk.
Tack
David
Wow! Helt rätt. Den visuella texten är för mycket arbete för bara en vanlig bild. Jag har letat efter ett plugin som gör exakt detta. Tack så mycket.
Molly
Tack, det här är precis vad jag behövde, och du gjorde det så enkelt!
WPBeginner Support
Hej Molly,
Glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Sandra Wiese
Tack så mycket – fungerar perfekt!
WPBeginner Support
Hej Sandra,
We are glad you found it useful You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
You may also want to subscribe to our YouTube Channel for WordPress video tutorials.
Admin
Jana
Hej,
Jag har ett par frågor. För det första har jag av någon anledning problem med att installera pluginet Widget Image. Jag har installerat plugins tidigare men jag verkar inte kunna göra det här. Visserligen är jag nybörjare och jag lade till dem för nästan ett år sedan så kanske jag har glömt något. Kan du ge mig några tips?
Dessutom, tro det eller ej, fick jag en bild på min widget med hjälp av HTML-kodning! (Förvånad över att jag kunde koda, men du gjorde det väldigt enkelt och begripligt) Det enda problemet jag har är att den är i full storlek och jag hoppas på att få miniatyrbilder. Finns det kod för det? Om så är fallet behöver jag inte installera pluginet.
Tack!
WPBeginner Support
Du kan skapa en mindre bild på din dator med hjälp av ett bildredigeringsverktyg och sedan ladda upp den bilden.
Admin
James McAllister
Jag läste detta för att försöka uppdatera bilden jag har i en widget på min blogg.
Är ni på samma planet som resten av oss? Läs vad ni skrev – man måste vara en advokat från Philadelphia korsad med Steve Jobs för att förstå instruktionerna.
Hur som helst – tillbaka till att försöka ändra bilden, jag är säker på att tricket finns där någonstans.
Marvis
Tack så mycket för den här informationen. Men jag behöver verkligen veta hur jag visar Google-annonser i mina inlägg och i sidofältet också. Jag har redan ett godkänt AdSense-konto och jag har genererat annonskoden. Men nästa steg är vad jag inte förstår. Jag behöver hjälp, snälla.
WPBeginner Support
Ta en titt på vår guide om hur man hanterar annonser i WordPress med Adsanity.
Admin
Abbie
Antingen har jag missat många saker du har pratat om, eller så har webbplatsen ändrats. Jag ser ett alternativ för en bildwidget som du säger inte finns. Jag ser ingen media eller galleri dit jag kan ladda upp en bildfil.
Så, var laddar jag upp filen så att jag kan få en URL att ange på rätt ställe i formuläret för att ställa in bildwidgeten?
Paul
Ladda upp till ditt mediebibliotek
Nikki
Tack, det här var mycket hjälpsamt. videon kunde ha varit lite långsammare
Luke
Tack för hjälpen! Definitivt enklare att bara skaffa plugin för bildwidget.
manmohan
Det är verkligen hjälpsamt för mig… tack för det här inlägget.
Men jag har en fråga
Erica
Hej där. Jag vet hur man får bilderna i sidofältet, men de tar upp för mycket plats så jag försöker göra ett klickbart galleri här. Jag får den lilla klickbara rutan, men inga bilder visas. Jag kunde också göra ett autoslutspel, men det är väldigt distraherande så jag vill inte ha det. Jag vill bara ha fotogalleriet som man klickar igenom till nästa bild, men jag kan inte hitta något om hur man fixar det här.
WPBeginner Support
Ta en titt på vår guide hur man enkelt skapar responsiva WordPress-bildgallerier med Envira.
Admin
Giulia
Hej,
Jag har problem med att lägga till bildwidgets. När jag försöker lägga till en ny (efter att ha raderat en också) sparas inte ändringarna, sidan slutar laddas, och när jag försöker komma åt webbplatsen (admin och normal) står det att jag inte kan ansluta till servern – så i princip är min webbplats nere. Jag startade om min dator och installerade uppdateringar och detta löste det första gången, men när jag försökte lägga till widgeten igen hände samma sak, förutom att omstart inte verkar hjälpa längre!
Snälla hjälp! Jag skulle verkligen uppskatta det!
Tack på förhand!
Gregor Egan
Hej, tack för det, det fungerar utmärkt. Jag har en fråga; Jag vill inte att samma bild ska visas på varje sida, så hur begränsar jag den till en specifik sida så att jag kan använda en annan bild på efterföljande sidor.
Med vänliga hälsningar,
Gregor
WPBeginner Staff
Tack Lee, vi jobbar på det.
Lee
Thank you, the video is helpful but you zip through the dialogue so fast I had to hit pause, rewind pause, pause, repeat….many times. Please realize some of us are ABSOLUTE newbies on WordPress. Thanks for the great material…but slower would be more helpful.
Sheryl Anderson
Jag har bilden i widgeten – det jag vill veta är hur man pekar den widgeten till ett opt-in-formulär – hur lägger man till den koden
Sultan Ayyaz
Idén med bildwidget är verkligen ny och mycket hjälpsam för att lägga till bilder på WordPress-webbplatser. Mycket hjälpsam artikel.
Fiona
Jag har velat lära mig hur man gör detta. Perfekt timing. Tack!
chzumbrunnen
Ett annat bra sätt är att använda textwidgeten men med TinyMCE Editor (som den används för inlägg). Det finns ett plugin för det (faktiskt finns det fler än ett): https://wordpress.org/plugins/black-studio-tinymce-widget/