Känner du någonsin att dina bilder bara försvinner in i bakgrunden på din WordPress-webbplats? Du väljer bra bilder, men när de väl är på sidan ser de platta ut, som om de knappt finns där.
Detta händer ofta, särskilt på rena, vita layouter. Och det kan göra att ditt innehåll känns mindre engagerande, även när allt annat ser polerat ut.
Det är här som en enkel kantlinje kan göra stor skillnad.
På WPBeginner gillar vi att lägga till rena ramar runt våra skärmdumpar för att hjälpa dem att sticka ut och förbättra det övergripande utseendet på våra sidor. Det är ett av våra favoritknep för bättre engagemang, en mer balanserad design och en mer professionell känsla.
I den här guiden visar vi dig tre enkla sätt att lägga till en kant runt en bild i WordPress. I slutet vet du hur du får dina bilder att sticka ut och håller besökarna intresserade av ditt innehåll. 🙌

Varför lägga till en ram runt en bild i WordPress?
En ram hjälper dina bilder att sticka ut från resten av ditt innehåll, särskilt på sidor med ljusa eller röriga bakgrunder. Den skapar en tydlig visuell gräns som gör dina bilder lättare att se och mer benägna att fånga uppmärksamhet.
Bilder är kraftfulla verktyg för kommunikation. De kan dela information snabbt och göra texttunga sidor mer tilltalande.
Ibland kan bilder dock smälta in i webbplatsens bakgrund. Detta är mer troligt om du använder en bakgrundsbild eller om din webbplats färger liknar dina bilder.
Personer med synnedsättning eller färgblindhet kan också ha svårt att skilja bilder från bakgrunden. Om du vill lära dig mer har vi en guide om att förbättra tillgängligheten på din WordPress-webbplats.
Att lägga till en kant runt en bild i WordPress skiljer tydligt bilden från din webbplats bakgrund. Det är också ett utmärkt sätt att dra uppmärksamhet till dina viktigaste bilder.
Med det i åtanke kommer vi att guida dig genom hur du kan lägga till en kantlinje runt en bild på din WordPress-blogg.
Här är en snabb översikt över alla metoder vi kommer att täcka i den här artikeln:
- Metod 1: Använda anpassade CSS-klasser för att lägga till en ram runt en bild i WordPress
- Metod 2: Använda en sidbyggare för att lägga till en ram runt en bild i WordPress
- Metod 3: Använda HTML och CSS för att lägga till en kantlinje runt en bild i WordPress
- Bonustips: Använd ett grafiskt designverktyg för att lägga till en ram runt en bild
- Vanliga frågor: Lägga till en kantlinje runt en bild i WordPress
- Fler guider för att använda bilder i WordPress
Redo? Låt oss börja.
Metod 1: Använda anpassade CSS-klasser för att lägga till en ram runt en bild i WordPress
Att skapa en anpassad CSS-klass är ett smart och enkelt sätt att lägga till ramar till dina bilder. En CSS-klass är ett återanvändbart block av kod som låter dig applicera samma stil, som ramar, färger eller avstånd, på flera element på din webbplats.
Så istället för att redigera varje bild en och en, kan du definiera dina kantinställningar på ett ställe och applicera dem var du än behöver med bara några få klick. Detta är perfekt om du planerar att lägga till kanter på flera bilder över hela din webbplats.
Det finns några sätt att skapa en anpassad CSS-klass. Du kan använda temaanpassaren, Full Site Editor eller WPCode-pluginet.
Vi rekommenderar alltid att använda WPCode-pluginet eftersom det är nybörjarvänligt och temaoberoende. Detta innebär att din anpassade CSS fortfarande fungerar även om du byter till ett annat tema.
På våra partner varumärken använder vi WPCode för att lägga till och hantera anpassade kodavsnitt. För att lära dig mer om det, se vår detaljerade WPCode-recension.

Så låt oss installera och aktivera WPCode-pluginet. Om du behöver hjälp kan du hänvisa till vår guide om hur man installerar ett WordPress-plugin.
📝 Notera: Du kan använda gratisversionen av WPCode, men att uppgradera till WPCode Pro låser upp fler funktioner som kodschemaläggning och fullständig revisionshistorik.
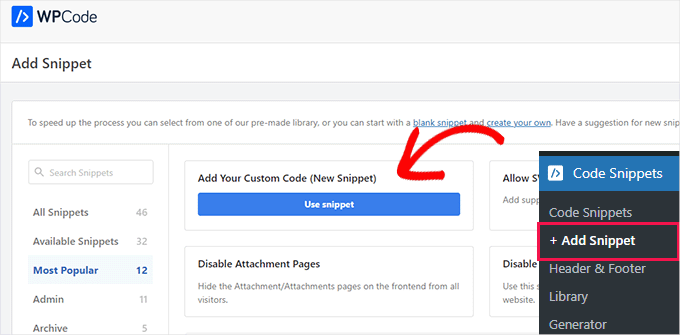
När du har aktiverat det vill du navigera till Kodavsnitt » + Lägg till avsnitt.
Sedan kan du sväva över alternativet 'Lägg till din anpassade kod (nytt avsnitt)' och klicka på 'Använd avsnitt'.

På nästa skärm kommer WPCode att be dig att välja en kodtyp.
Du kanske märker att WPCode's standardinställningar pekar på 'PHP-avsnitt', men här behöver du klicka på 'CSS-avsnitt'.

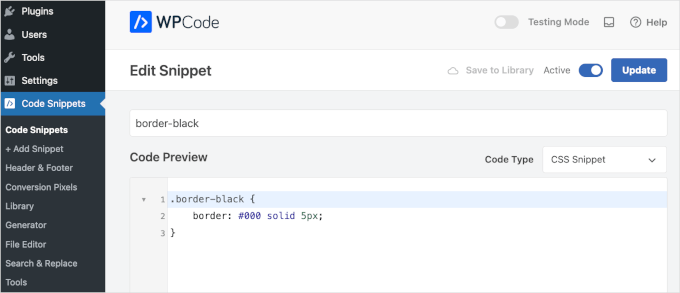
Detta öppnar WPCode-redigeraren. Härifrån kan du först skapa ett namn för det anpassade kodavsnittet. Vi använder till exempel 'border-black'.
Observera att när du skapar din CSS-klass måste du ange ramens färg och tjocklek.
Till exempel kan du ange pixlar (px) för bredden och en hex-färgkod för färgen.
I följande kodavsnitt skapar vi en svart kant som är 5 pixlar bred:
.border-black {
border: #000 solid 5px;
}
I exempelkoden ovan är border-black namnet på CSS-klassen (samma som vårt anpassade kodavsnitt i WPCode, vilket gör det lättare att hålla ordning).
Du kan använda vilket namn du vill, men du måste skriva in CSS-klassnamnet varje gång du vill skapa en ram. Med det i åtanke vill du skapa ett CSS-klassnamn som är kort och lätt att komma ihåg.
Nu behöver du bara kopiera den kodsnutten till WPCode:s fält 'Kodförhandsgranskning' så här:

Därefter kan du växla omkopplaren för att aktivera kodavsnittet och klicka på knappen ‘Spara kodavsnitt’ eller ‘Uppdatera’. För detaljerade instruktioner kan du se vår guide om att lägga till anpassad CSS i WordPress.
Du kan lägga till så många CSS-klasser du vill. Du kan till exempel skapa ramar som har olika färger.
Nu är det ganska enkelt att lägga till en kant runt en bild.
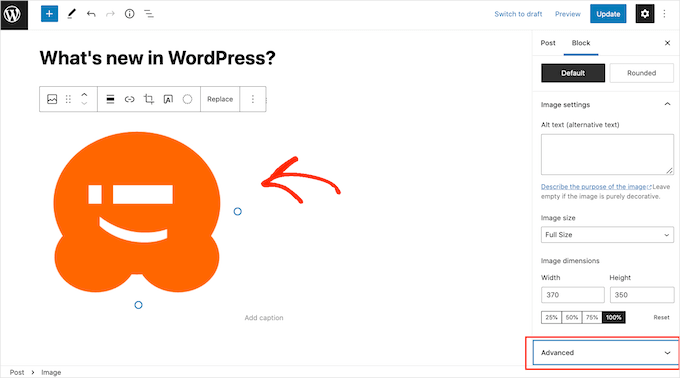
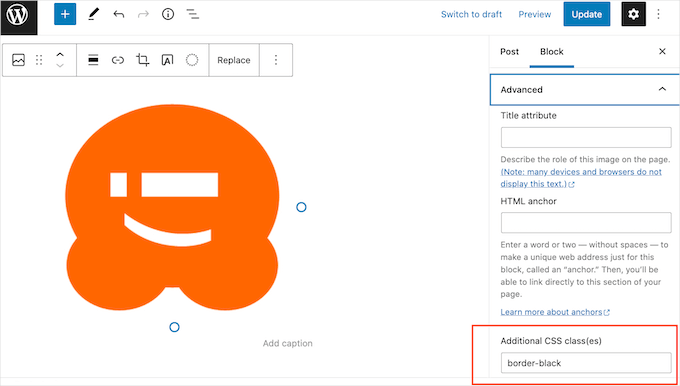
För att komma igång, klicka på bilden på din WordPress-sida eller inlägg. Därefter vill du titta på fliken 'Block' på höger sida av skärmen och leta reda på alternativet 'Avancerat' där.
Klicka på den för att expandera sektionen.

I fältet ‘YTTERLIGARE CSS-KLASS(ER)’ kan du skriva in namnet på CSS-klassen som du vill lägga till bilden.
Notera att, som du kan se på följande bild, ramen inte kommer att visas i WordPress innehållsredigerare.

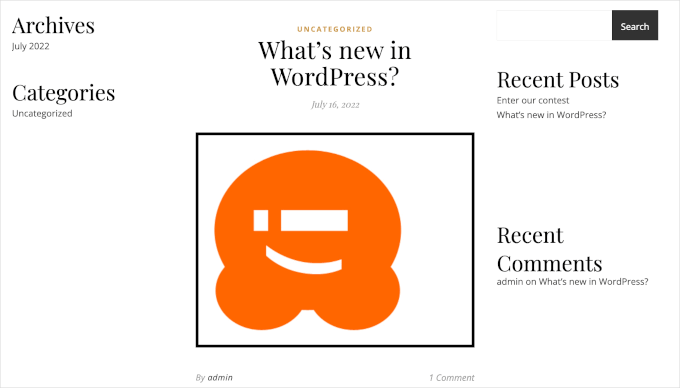
För att se hur kanten kommer att se ut för dina besökare, klicka på knappen 'Förhandsgranska'.
Du kommer nu att se din bild med den applicerade ramen.

Om du är nöjd med hur ramen ser ut, behöver du bara publicera eller uppdatera sidan.
Metod 2: Använda en sidbyggare för att lägga till en ram runt en bild i WordPress
En annan metod är att använda ett sidbyggarplugin.
Dra-och-släpp-sidbyggare låter dig enkelt designa och anpassa webbsidor, som inloggningssidor och landningssidor. Du kan lägga till text, bilder och andra element utan att behöva några kodningskunskaper.
Dessa verktyg låter dig också enkelt skapa unika kanter för varje bild. Du kan designa dem med en visuell redigerare, vilket är enklare för många.
Vi rekommenderar SeedProd, som är den bästa landningssidbyggaren för WordPress. Den är användarvänlig och låter dig enkelt skapa professionellt utseende sidor.
Känn dig fri att kolla in vår fullständiga recension av SeedProd för att se varför vi rekommenderar detta verktyg.

SeedProd har ett speciellt Bildblock med inbyggda ramalternativ. Du kan också enkelt lägga till skuggor och justera avstånd.
Först måste du installera och aktivera pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
📝 Notera: I den här guiden kommer vi att använda gratisversionen av SeedProd så att du kan lägga till ramar runt dina bilder oavsett din budget. Det finns också en SeedProd Pro-version som ger dig tillgång till ett bibliotek med 2 miljoner stockfoton, plus ytterligare block.
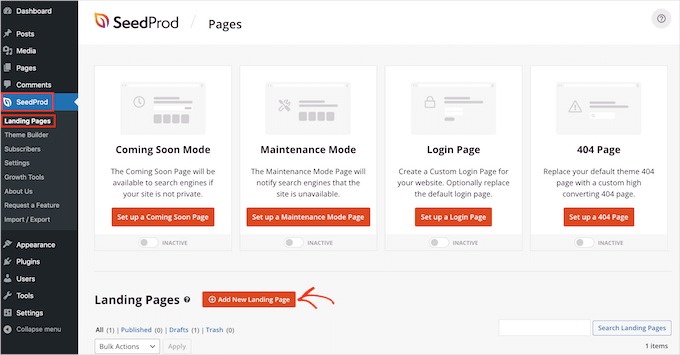
Efter aktivering, gå till SeedProd » Landningssidor från din WordPress-instrumentpanel.

SeedProd levereras med hundratals professionellt utformade mallar, som är grupperade i kategorier. Längst upp på skärmen ser du kategorier som du kan använda för att:
- Skapa en 404-sida.
- Skapa en anpassad inloggningssida.
- Designa en vacker sida för kommande händelser.
- Och mer.
För att titta på en design, för helt enkelt muspekaren över en mall och klicka sedan på förstoringsglaset när det visas.
Detta visar en förhandsgranskning av mallen.

Om du är nöjd med hur mallen ser ut, klicka sedan på ‘Välj den här mallen.’
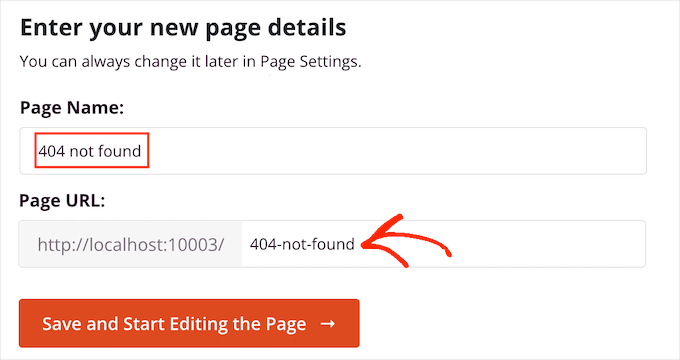
I fältet 'Sidnamn' skriver du in ett namn för sidan. Som standard kommer SeedProd att använda detta namn som sidans URL.
Om du vill ändra denna automatiskt skapade URL, redigera helt enkelt texten i fältet 'Sidans URL'.

När du har angett informationen kan du klicka på knappen 'Spara och börja redigera sidan'. Detta öppnar din valda mall i SeedProds dra-och-släpp-redigerare.
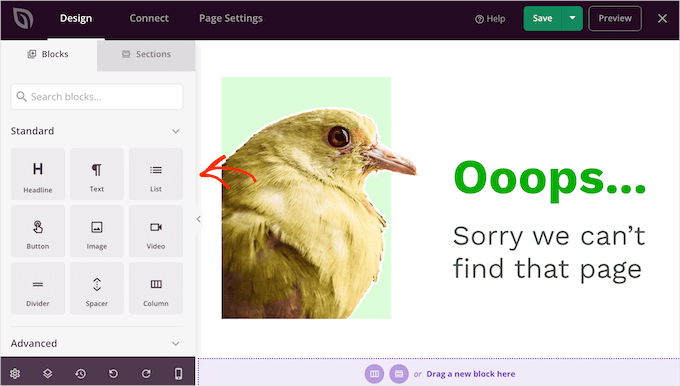
I menyn till vänster ser du alla block som du kan lägga till på din WordPress-sida med dra-och-släpp.

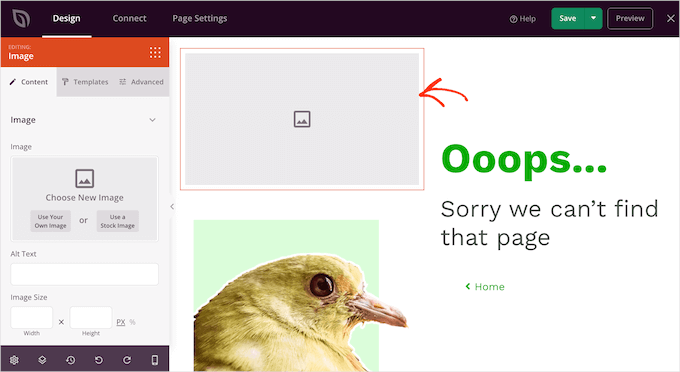
Hitta helt enkelt blocket 'Bild' och dra det sedan till din sidlayout.
När du har gjort det klickar du bara på 'Bild'-blocket för att se alla inställningar som du kan använda för att anpassa blocket.

🧑💻 Proffstips: SeedProds AI-bildgenerator med DALL·E-integration låter dig skapa högkvalitativa bilder på sekunder. Beskriv bara vad du behöver, så genererar AI:n bilder som matchar din webbplats stil.
Du kan sedan använda det inbyggda penselverktyget för att redigera befintliga bilder, justera färger, byta objekt eller finjustera layouter med enkla kommandon. Se vår guide om hur man använder AI för att generera bilder i WordPress för detaljer.
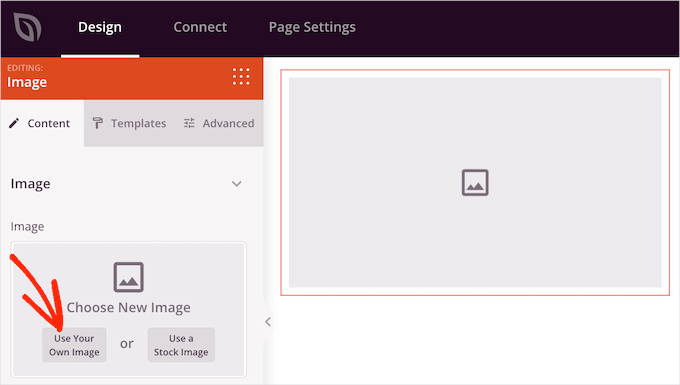
I menyn till vänster vill du klicka på 'Använd din egen bild'.
Du kan nu välja vilken bild som helst från WordPress mediebibliotek.

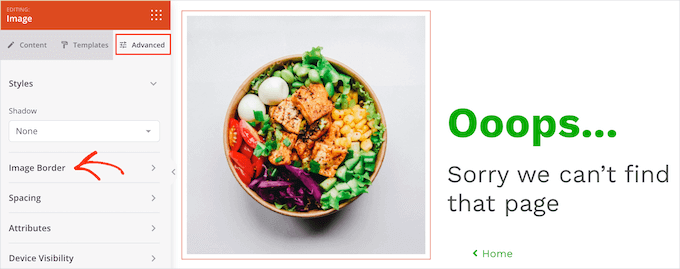
Därefter klickar du på fliken 'Avancerat' i menyn till vänster.
Klicka sedan för att expandera sektionen 'Bildkant'.

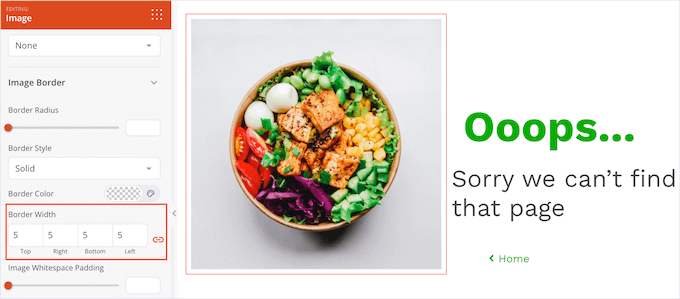
Som standard är alla Seed પ્રોડ’s inställningar för ramtjocklek 0, vilket innebär att bilden inte har någon ram.
Det första du vill göra är att öka dessa värden till 1 eller högre. Detta kommer att lägga till en synlig ram runt bilden.
För att komma igång, klicka på vart och ett av fälten 'Kantlinjebredd' och skriv sedan antingen in ett högre nummer eller använd pilknapparna som visas.

När du är nöjd med kantens tjocklek kan du börja styla den.
Ett alternativ är att ändra kantlinjens färg genom att klicka på fältet bredvid 'Kantlinjefärg'. Detta öppnar ett popup-fönster där du kan välja en ny kantlinjefärg.

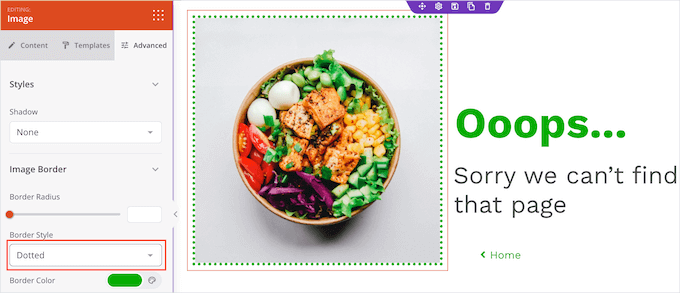
SeedProd erbjuder tre enkla kantstilar: solid, prickad och streckad. Du kan välja den som passar din bild bäst.
För att prova dessa olika ramstilar, öppna helt enkelt rullgardinsmenyn 'Ramstil' och välj sedan ett alternativ från listan.

Där har du det!
Och om du vill lägga till en ram till andra bilder, följ bara samma process som beskrivs ovan.
När du är nöjd med din sidlayout kan du klicka på knappen 'Spara' och sedan välja 'Publicera' för att göra den live.
Metod 3: Använda HTML och CSS för att lägga till en kant runt en bild i WordPress
Du kan också lägga till ramar med HTML och CSS. Denna metod kräver ingen plugin, vilket kan vara praktiskt.
Att anpassa ramens utseende innebär dock att skriva lite kod, så det kanske inte är det bästa valet för nybörjare. Om du är bekväm med lite kodning erbjuder den här metoden dock stor flexibilitet.
För att börja, låt oss lägga till en bild på valfri sida eller inlägg.
När du har gjort det kan du klicka på ikonen med tre punkter i det övre högra hörnet och sedan klicka på ‘Kodredigerare.’

WordPress kommer nu att visa all kod som utgör sidan eller inlägget.
Du kan nu hitta kodavsnittet som lägger till bilden på din sida. Denna kod börjar med wp:image .

Om sidan har flera bilder, kontrollera då värdet för img src=. Detta är bildens URL i ditt WordPress mediebibliotek, och den kommer att vara annorlunda för varje bild.
När du har hittat rätt kodavsnitt är nästa steg att skriva en kodrad som lägger till ramen och styr hur den stylas.
Till exempel, i följande kodavsnitt har ramen en bredd på 3 pixlar. Vi lägger också till 3 pixlar stoppning och marginal:
style="border:3px solid #000000; padding:3px; margin:3px;" />
I exempelkoden ovan ställer solid #000000 in kantens färg. Värdet #000000 är hexkoden för färgen svart.
Och om du *inte* vill skapa en svart kantlinje, kan du ersätta värdet med vilken annan hexkod som helst.
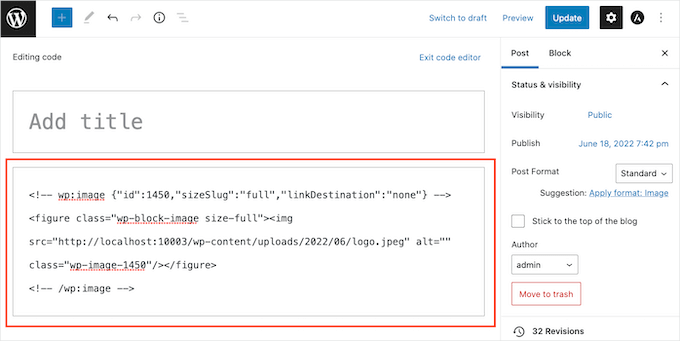
När du har bestämt dig för kantlinjekoden måste du hitta sektionen /></figure> och lägga till din kod direkt före det första / tecknet.
Låt oss titta på ett exempel:
<!-- wp:image {"id":1450,"sizeSlug":"full","linkDestination":"none"} -->
<figure class="wp-block-image size-full"><img src="http://localhost:10003/wp-content/uploads/2022/06/logo.jpeg" alt="" class="wp-image-1450" style="border:3px solid #000000; padding:3px; margin:3px;" /></figure>
<!-- /wp:image -->
När du är nöjd med din kod, avsluta kodredigeraren genom att klicka på 'Avsluta kodredigerare'.
Du bör nu se en ram runt din bild. Oroa dig inte om du får en varning om ogiltig HTML. Detta är normalt och påverkar inte hur din bild visas.

Om du är nöjd med hur det ser ut kan du fortsätta och antingen uppdatera eller publicera din sida som vanligt.
Nu, om du besöker din WordPress-webbplats, kommer du att se en kantlinje runt din bild.

Bonustips: Använda ett grafiskt designverktyg för att lägga till en ram runt en bild
Medan WordPress erbjuder flera metoder för att lägga till ramar, kan dessa alternativ ibland vara begränsade i stil och anpassning. Så varför inte redigera din bild först och sedan ladda upp den till WordPress efteråt?
Det är här grafiska designverktyg kommer till nytta.
Adobe Photoshop är den stora aktören här, med massor av snygga funktioner för proffsen. Om du inte vill tömma plånboken, då är Affinity Photo ett bra val – den har liknande knep i rockärmen, men du betalar bara en gång.
För en mer användarvänlig, webbläsarbaserad upplevelse är Canva ett utmärkt verktyg. Vårt team använder det regelbundet för att snabbt designa utvalda bilder och grafik för sociala medier.
Och om du håller koll på din plånbok, kan GIMP (GNU Image Manipulation Program) vara ditt val. Det är helt gratis, öppen källkod och kan göra mycket av det som betalverktygen kan.
GIMP är också ett utmärkt alternativ för både nybörjare och erfarna användare. Du kan använda det på Mac och Windows.
För den här handledningen visar vi hur du lägger till en kantlinje runt en bild med GIMP.

Efter installation vill du öppna skrivbordsapplikationen för GIMP. Därefter kan du klicka på Arkiv » Öppna och välja en bild att redigera från din lokala enhet. Eller så kan du dra och släppa en till GIMPs redigerare.
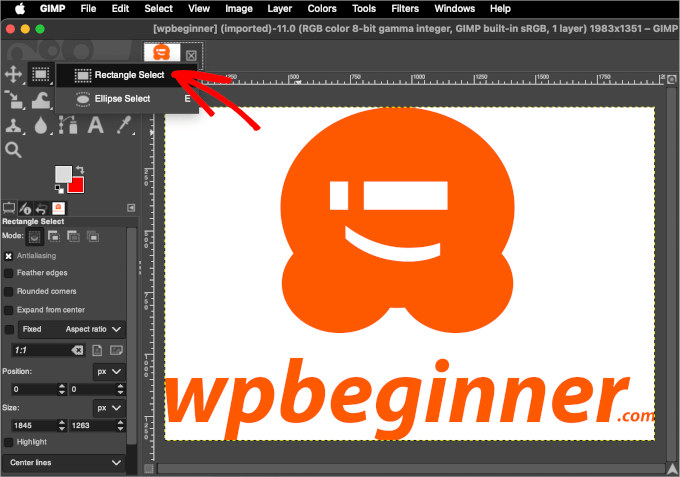
När bilden är laddad i GIMP-redigeraren, låt oss rita en kantlinje runt bilden med verktyget 'Rectangle Select Tool'. Du hittar det här verktyget i verktygsfältet längst upp till vänster.

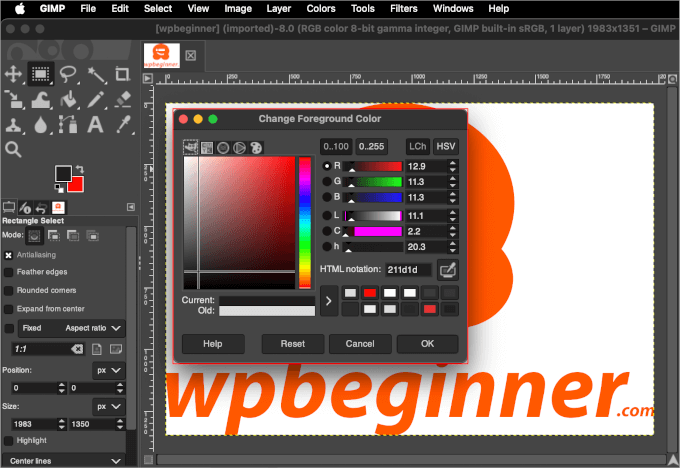
Därefter kanske du vill kontrollera dina inställningar för förgrunds- och bakgrundsfärg.
Detta beror på att GIMP använder förgrundsfärgen för att måla linjerna. Så, om du behöver använda en specifik färg för din kant, kan du klicka på förgrundsfärgen för att justera den.
Detta öppnar färgväljaren, där du kan flytta musen över färgväljningsområdet eller ange färgens hexkod.

När du har gjort detta kan du klicka på ‘OK.’
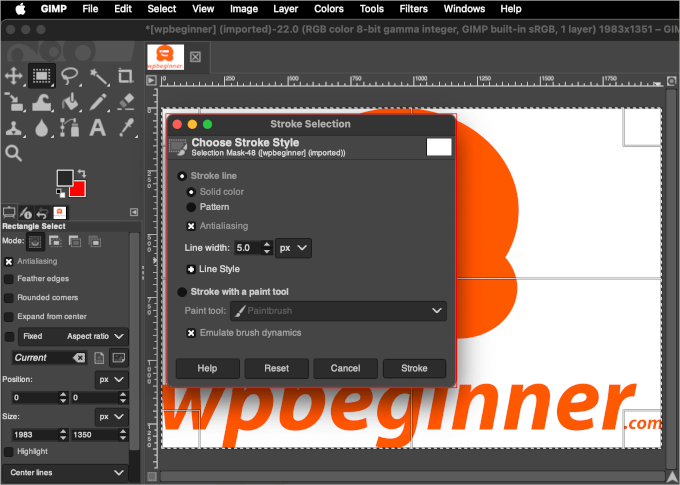
Nu när du har ställt in din ramfärg är det dags att applicera den. Du kan navigera till Redigera » Konturera markering, och detta öppnar popup-fönstret ‘Konturera markering.’
Här kan du justera streckets stil, linjebredd och mer. Vi har till exempel satt vår linjebredd till 5 px.

När du har gjort det, klickar du på ‘Stroke’, och ramen bör nu läggas till din bild.
Innan du laddar upp till WordPress kanske du vill optimera bilden för att bibehålla utmärkt webbplatshastighet och prestanda. Råa bilder är ofta stora i storlek, så detta steg kan vara en enorm hjälp.
I GIMP kan du optimera din bild genom att ändra storlek på den.
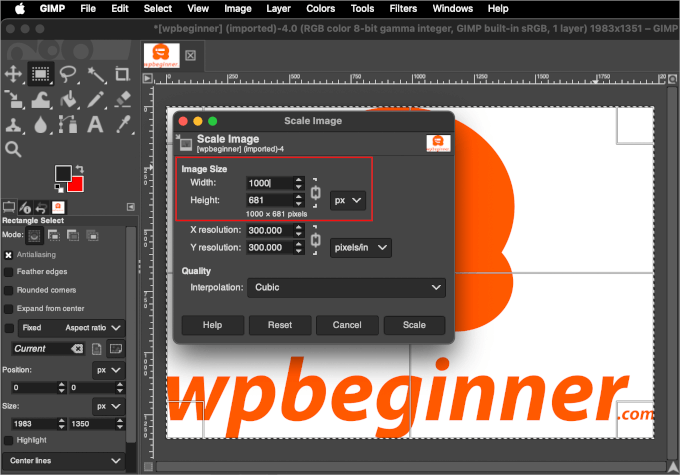
För att komma igång vill du navigera till Bild » Skala bild. Detta öppnar popup-fönstret 'Skala bild', där du kan justera 'Bildstorlek' så här:

Efter att ha justerat bildstorleken kan du klicka på knappen 'Skala'.
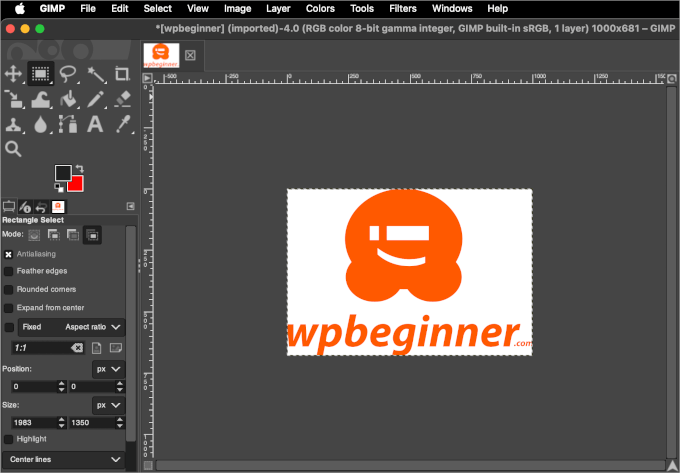
GIMP kommer sedan att ändra storlek på bilden och visa den nya versionen i redigeraren.

När du är klar kan du spara bilden genom att gå till Arkiv » Exportera som.
Sedan kan du följa instruktionerna för att välja en plats, namnge filen och definiera bildformatet. När allt är inställt, klicka på 'Exportera'.
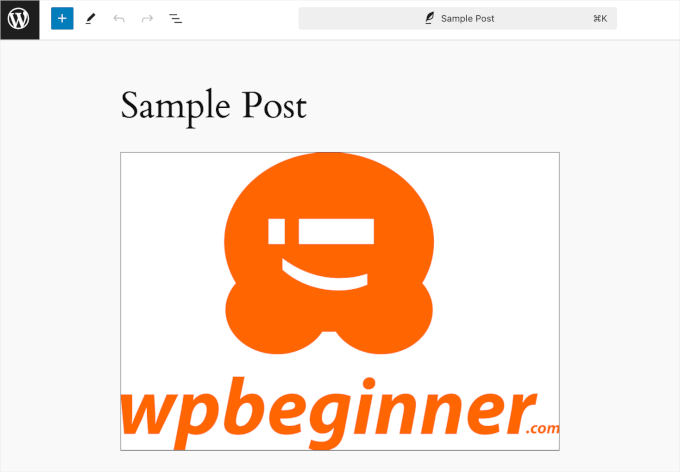
Nu kan du ladda upp din bild till ditt WordPress-inlägg eller din sida. Här är hur det kan se ut i blockredigeraren:

Det var allt – du har lärt dig hur du lägger till en ram runt en bild med ett grafiskt designverktyg!
Du kan använda den här metoden när du vill ladda upp en bild till WordPress.
Vanliga frågor: Lägga till en kantlinje runt en bild i WordPress
Har du fortfarande frågor om att styla dina bilder? Här är några vanliga FAQ för att hjälpa dig felsöka, anpassa och få ut mesta möjliga av att lägga till kanter i WordPress.
Kan jag lägga till samma kant på alla bilder på min webbplats samtidigt?
Ja, du kan göra detta med anpassad CSS genom att tillämpa stilar på huvudtaggen img. Detta kan dock även påverka element som logotyper, ikoner eller bilder i widgets.
För bättre kontroll rekommenderar vi att du skapar en CSS-klass (som i Metod 1) och tillämpar den endast på bilder där du vill ha ramen.
Hur skapar jag rundade hörn för min bildram?
Du kan enkelt skapa rundade hörn med CSS-egenskapen border-radius. Lägg bara till en rad border-radius: 15px; till ditt anpassade CSS-avsnitt. Ju högre pixelvärde, desto rundare blir hörnen.
Kan jag ta bort en ram som mitt WordPress-tema lägger till automatiskt?
Ja. För att åsidosätta detta kan du skapa en anpassad CSS-klass – till exempel .no-border med border: none !important;. Du kan sedan tillämpa den på specifika bilder med fältet 'Additional CSS Class(es)' i block- eller bildinställningarna.
Kommer en CSS-ram att sakta ner min webbplats?
Nej, en enkel CSS-kantlinje är bara en kodrad och har ingen märkbar inverkan på sidans laddningshastighet. Bildens filstorlek är det som påverkar prestandan, så se alltid till att optimera dina bilder för webben.
Fler guider för att använda bilder i WordPress
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du lägger till en ram runt en bild i WordPress.
Om du fann detta hjälpsamt, kan du också gå igenom våra guider om:
- Hur man lägger till bilder korrekt i WordPress
- Hur man gör grundläggande bildredigering i WordPress
- Hur man ändrar storlek på och gör bilder större utan kvalitetsförlust
- Hur man skapar ytterligare bildstorlekar i WordPress
- Hur man enkelt laddar bilder lat i WordPress
- Bild Alt-text vs Bildtitel i WordPress
- Hur man lägger till en hjältebild i WordPress (fungerar för alla teman)
- Bästa plugins och verktyg för utvalda bilder för WordPress
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Reuben
Försöker få detta att fungera med Gutenberg-redigeraren och istället får jag följande fel: Detta block innehåller oväntat eller ogiltigt innehåll.
Jag vet att det inte är något fel. Jag lägger till en CSS-klass i html men Gutenberg gillar det inte.
Aboud Dandachi
Plugin som du nämnde har tydligen inte testats med de senaste 3 stora versionerna av Wordpress. Det vore inte en bra idé att använda det då.
WPBeginner Support
Vi kommer definitivt att undersöka möjligheten att uppdatera vår artikel när vi kan. För meddelandet om att det inte har testats med din WordPress-version vill du titta på vår artikel nedan:
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Michael Torres
Mycket informativt. Tack för att ni hjälper oss som nybörjare.
WPBeginner Support
Thank you, glad you like our content
Admin
Joey
Utmärkt. Tack för det koncisa och informativa inlägget.
WPBeginner Support
You’re welcome
Admin
Eduardo
Hej, fin artikel!
Vet du något sätt att sätta en ram med en "trästil"?
Jag gör en WordPress-sida för att visa landskapsfoton och jag vill använda en ram i trästil så att folk kan se hur bilden kommer att vara som en riktig fotoram, kan du hjälpa mig med detta?
Tack!
david
Mycket mycket talangfull artikel, inte många människor på nätet och i WP-världen vet hur man gör saker enkla och tydliga!
tack jag fick min vackra fina ram inställd snyggt
dav från Frankrike
Erin
Det här ser vackert ut, så rent.
Finns det något sätt att ha bilder och text (med länkar) inom en ruta på WordPress. Skapar en bokrecensionssida så kommer att behöva göra detta många gånger
Connor Rickett
Trevlig liten artikel. Det finns ett plugin för varje grundläggande sak i WordPress, vilket är vad som gör det så nybörjarvänligt. Men du kan dyka rakt in i dess inre om du inte vill köra ett plugin för något så litet som kantlinjer (särskilt eftersom din webbplats är snabbare utan dem).
Det var bra att du visade alternativet för barntema, eftersom detta kommer att lägga till kantlinjer till alla bilder, tidigare, nuvarande och framtida.
Du kan också nämna att genom att ändra kantlinjens bredd och färg kan du skapa "rutor" och "ramar" runt bilderna, med endast det du redan har här.