När vi först startade WPBeginner var en av de mest användbara funktionerna på vår webbplats blogrollen – en kuraterad lista över resurser som hjälpte våra läsare att upptäcka annat värdefullt WordPress-innehåll.
Idag använder vi fortfarande blogglistor på våra webbplatser för att dela partnerlänkar och användbara resurser med vår publik.
Medan många WordPress-användare tror att de behöver ett plugin för att skapa en blogroll, finns det faktiskt en mycket enklare lösning inbyggd direkt i WordPress.
Låt oss visa dig steg-för-steg-processen vi använder för att lägga till blogrolls till WordPress-webbplatser utan att installera några plugins. Den här metoden är perfekt oavsett om du är nybörjare eller en erfaren WordPress-användare.

Vad är en blogglista?
En blogglista är en lista med länkar till andra bloggar som är relaterade till din egen WordPress-blogg. Den kan inkludera länkar till dina andra webbplatser, bloggar du gillar eller vilka webbplatser som helst som du vill att användarna ska kolla in.
I början var bloggandet mer personligt och samhällsdrivet. Likasinnade länkade ofta till andra bloggar som de gillade.
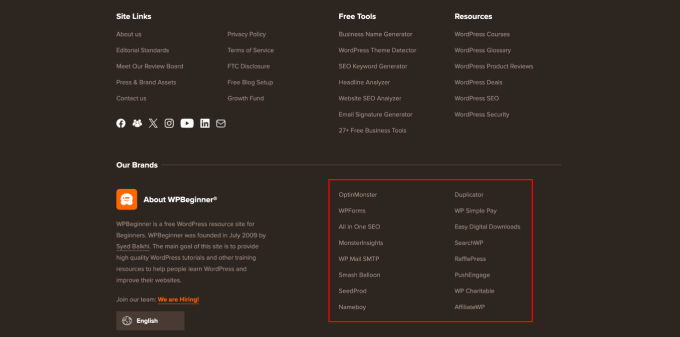
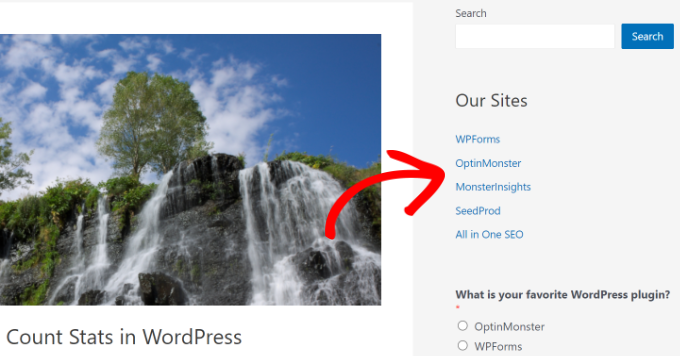
Här är hur vi använder en blogroll på WPBeginner. Du kan se länkar till våra gratisverktyg, resurser och andra produktsidor.

Ursprungligen inkluderade många bloggplattformar bloggrullningar som standard. Men i takt med att bloggandet blev mer mainstream och konkurrenskraftigt, försvann funktionen gradvis.
WordPress har haft en blogroll-funktion från början. Den kallades först Links och döptes sedan om till Blogroll i WordPress 2.1.
Den ändrades igen till Länkar i WordPress 2.5 och förblev så fram till WordPress 3.5. Vid den tidpunkten tog WordPress-teamet bort funktionen helt från kärnan.
Funktionen var fortfarande tillgänglig som ett gratis plugin som heter 'Link Manager'. Dock har det WordPress-pluginet inte uppdaterats på flera år, och du behöver det inte längre för att lägga till en blogroll i WordPress.
🌟 Om du är intresserad av hur WordPress har förändrats över tid kan du läsa vår djupgående artikel om WordPress historia.
Varför lägga till en bloggrullning i WordPress?
En bloggrullning ger dina användare möjlighet att besöka andra webbplatser som du rekommenderar.
Normalt sett är detta bloggar eller webbplatser som du eller ditt företag äger. Du kan dock även lägga till länkar till andra bloggar som du beundrar eller som du vill att dina användare ska kolla in.
Detta gör att dina användare kan upptäcka andra bloggar du äger eller titta på andra webbplatser du rekommenderar.
📝 Relaterad läsning: Se vår handledning om att övervaka och åtgärda trasiga länkar i WordPress.
Med det sagt, låt oss titta på hur du enkelt lägger till en bloggrullning i WordPress, hanterar länkar och enkelt visar den var som helst på din webbplats. Du kan klicka på länkarna nedan för att hoppa till valfri sektion:
- Skapa en bloggrullningsmeny i WordPress
- Lägga till blogroll-länkar i klassiska teman
- Öppna blogglistelänkar i nytt fönster och gör dem nofollow
- Visa bloggrullningen på din WordPress-webbplats
- Visa bloggrollsmeny i fullständig webbplatsredigerare (FSE)
- Visa blogroll med en WordPress-temabyggare
Skapa en bloggrullningsmeny i WordPress
WordPress har en fantastisk funktion för menyhantering, vilket var anledningen till att kärnteamet beslutade att ta bort blogglistfunktionen.
Normalt använder du navigeringsmenyer i WordPress för att lägga till länkar i din webbplats navigeringsfält, sidfotslänkar eller andra platser.
Du kan dock också använda samma navigeringsmeny för att skapa och hantera en blogroll i WordPress.
Det finns flera sätt att lägga till en navigeringsmeny i WordPress, beroende på ditt WordPress-tema.
Om du ser en sida ‘Menyer’ i WordPress adminområde under Utseende » Menyer, använder du ett klassiskt tema.
Å andra sidan, om du bara ser menyn Utseende » Redigerare, använder du ett tema med fullständig webbplatsredigerare (FSE). Du kan hoppa till instruktionerna för fullständig webbplatsredigerare här.
Vi börjar med de klassiska teman och visar sedan hur du lägger till en Blogroll-navigeringsmeny i teman som använder en fullständig webbplatsredigerare.
Lägga till blogroll-länkar i klassiska teman
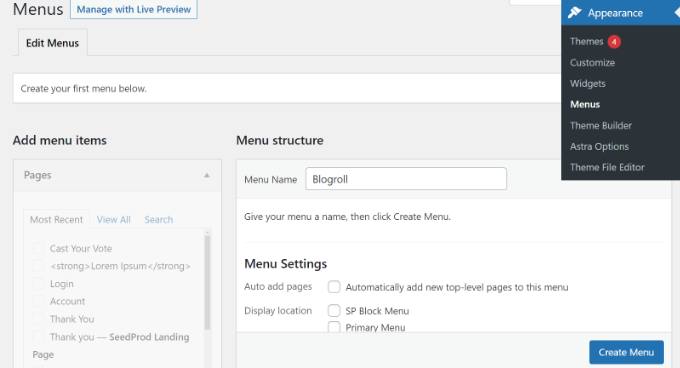
Gå helt enkelt till sidan Utseende » Menyer för att skapa en ny meny.

WordPress kommer nu att skapa en ny tom meny åt dig och be dig att ge den ett namn. Du kan döpa den till Blogroll så att den är lätt att identifiera när du arbetar med din WordPress-webbplats.
Glöm inte att klicka på knappen 'Skapa meny' för att spara den.
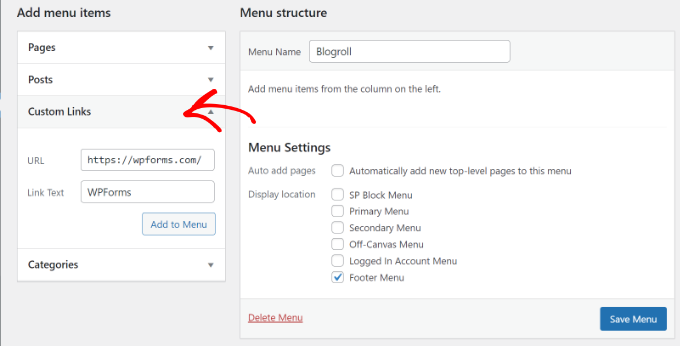
Därefter kan du klicka för att expandera fliken ‘Anpassade länkar’ under kolumnen ‘Lägg till menyalternativ’ till vänster.

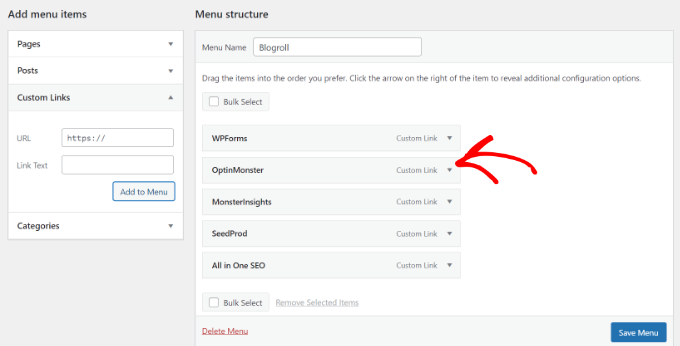
Här måste du ange URL:en till bloggen eller WordPress-webbplatsen och sedan lägga till bloggens titel i fältet 'Länktext'. Klicka sedan bara på knappen 'Lägg till i meny'.
Du kommer nu att se ett objekt visas i den högra kolumnen under din tomma Bloggrullningsmeny.

Nu kan du upprepa processen för att lägga till länkar du vill visa i din blogroll. När du är klar, glöm inte att klicka på knappen 'Spara meny' för att spara dina blogroll-länkar.
Öppna blogglistelänkar i nytt fönster och gör dem nofollow
Blogroll-länkar är externa länkar, vilket innebär att de leder användare bort från din webbplats och överför SEO-länkjuice.
Detta är anledningen till att du behöver göra internlänkning till en vana så att användare och sökmotorer spenderar mer tid på din webbplats.
Om du äger alla länkar i din blogglista och inte har något emot att användare lämnar en av dina webbplatser för att besöka en annan, behöver du inte lägga till dessa.
Men om du inte äger dessa externa länkar, kanske du vill öppna dem i ett nytt fönster och markera dem som 'nofollow'.
Dessa ytterligare alternativ är dolda som standard, men du kan enkelt visa dem.
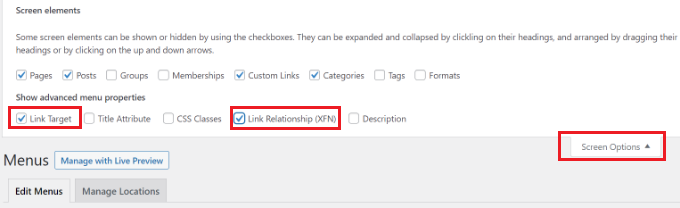
För att göra det, klickar du helt enkelt på knappen ‘Skärmalternativ’ i det övre högra hörnet på din sida ‘Menyer’. Det kommer att visa en nedfällbar meny där du behöver markera rutan bredvid alternativen ‘Länkens mål’ och ‘Länkrelation (XFN)’.

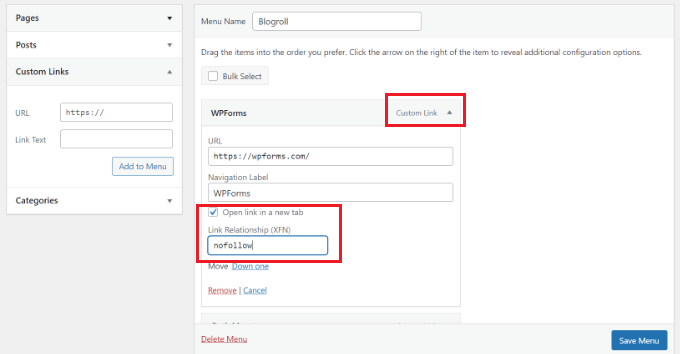
Skrolla sedan ner till länkarna du lade till tidigare och klicka på alternativet 'Anpassad länk' för att expandera det.
Du kan nu kryssa i rutan bredvid alternativet 'Öppna länk i ny flik' och sedan ange 'nofollow' i fältet 'Länkrelation (XFN)'.

Du kan upprepa processen för alla länkar som du vill göra nofollow eller öppna i ett nytt fönster. Glöm sedan inte att klicka på knappen 'Spara meny' för att spara dina ändringar.
Du kan lära dig mer om nofollow-länkar och när du ska använda dem i vår detaljerade guide om hur man lägger till nofollow-länkar i WordPress.
Visa bloggrullningen på din WordPress-webbplats
Nu när du har skapat bloggrullningen kan du fortsätta och lägga till den på din WordPress-blogg.
Den vanligaste platsen att visa en blogglista är din webbplats sidofält. Du kan dock också skapa en blogglistasida för att visa länkar till alla resurser, bloggar och intressanta webbplatser som du rekommenderar.
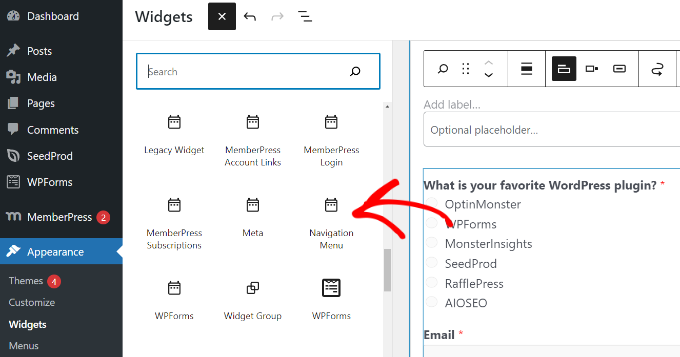
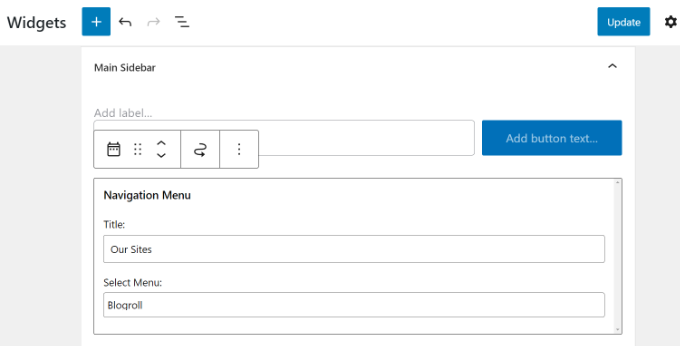
Gå helt enkelt till sidan Utseende » Widgets och klicka på knappen ‘+’ för att lägga till widgetblocket Navigeringsmeny i din sidopanel.

Därefter anger du titeln du vill visa för bloggrollen och väljer sedan menyn du skapade tidigare från rullgardinsmenyn.
Glöm inte att klicka på knappen 'Uppdatera' för att spara dina widgetinställningar.

Du kan nu besöka din webbplats för att se din Blogroll visas i sidofältet.
Här är hur det såg ut på vår testwebbplats.

Du kan också visa bloggrollen i sidfotsområdet om ditt WordPress-tema har ett widgetområde för sidfoten.
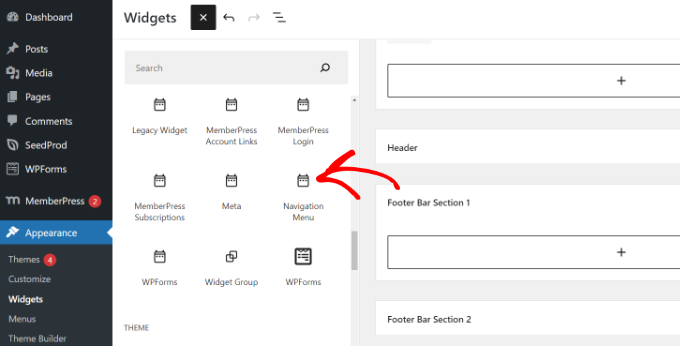
Du kan kontrollera detta genom att gå till sidan Utseende » Widgets från din WordPress-instrumentpanel och skrolla till widgetområdet i sidfoten.

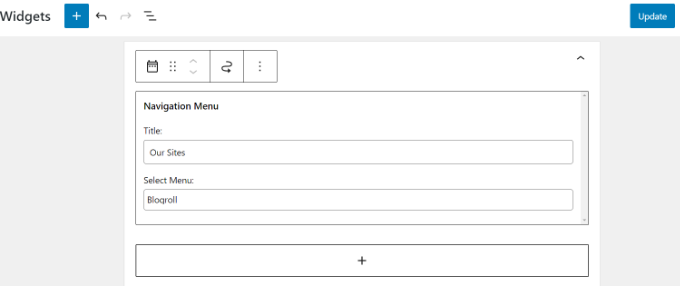
Lägg helt enkelt till widgetblocket Navigationsmeny i sidfotens widgetområde.
Härifrån behöver du lägga till en titel för menyn och välja blogroll-menyn. Glöm inte att klicka på knappen 'Uppdatera' för att spara dina ändringar.

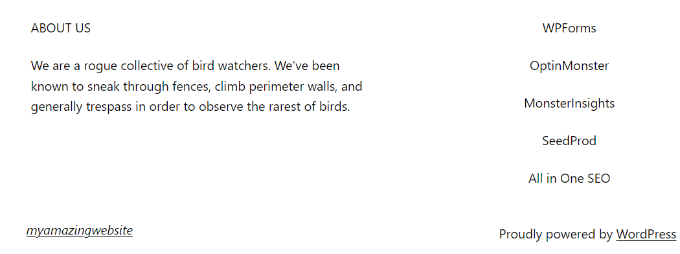
Du kan nu besöka din webbplats för att se blogroll-länkarna i aktion.
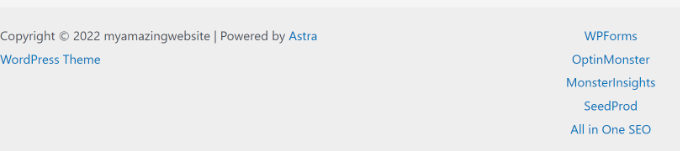
Så här ser blogroll-menyn ut i sidfotsavsnittet på vår testsida.

Visa bloggrollsmeny i fullständig webbplatsredigerare (FSE)
redigeraren för hela webbplatsen (FSE) är en blockbaserad WordPress-temaredigerare. Den låter dig anpassa ditt tema med hjälp av block, precis som att redigera ett blogginlägg.
Redigeraren för hela webbplatsen är begränsad till specifika teman. För mer information, se vår artikel om bästa WordPress-teman för redigering av hela webbplatsen.
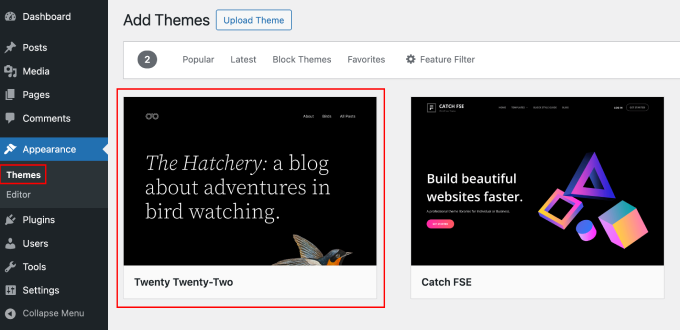
Först måste du gå till Utseende » Redigerare från din WordPress-instrumentpanel. Klicka sedan på knappen ‘Anpassa’ för att öppna redigeraren för hela webbplatsen. För den här handledningen kommer vi att använda temat Twenty Twenty-Two.

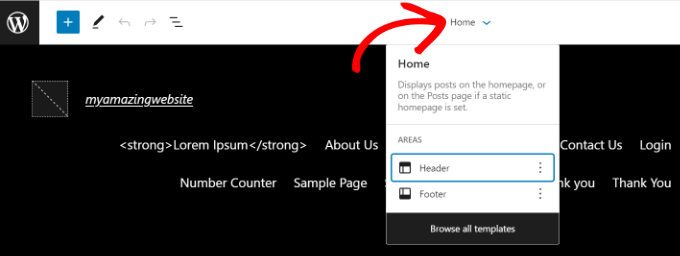
När du väl är i redigeraren för hela webbplatsen ser du din webbplats startsida.
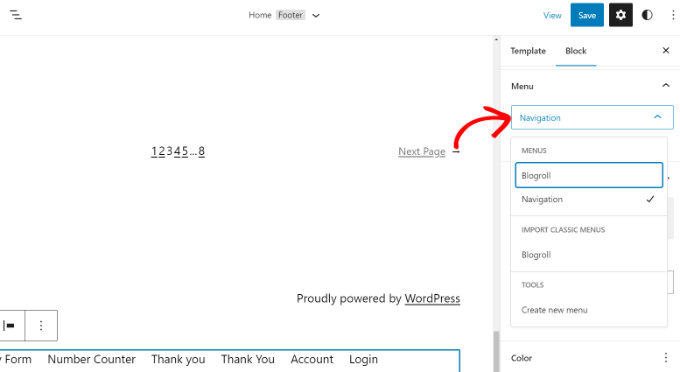
Klicka på rullgardinsmenyn för mallinformation högst upp. Välj här avsnittet 'Sidfot'.

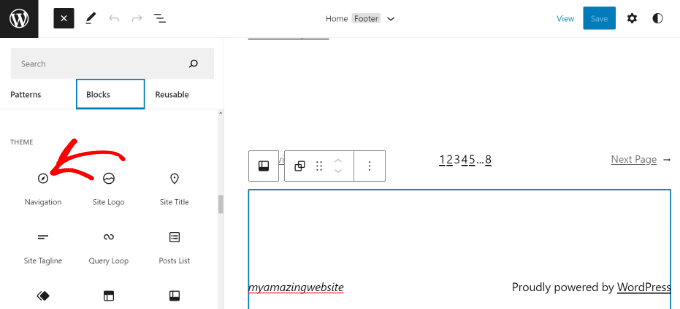
Därefter måste du lägga till ett Navigationsblock i sidfoten.
Klicka helt enkelt på ‘+’-knappen högst upp för att lägga till blocket.

Därefter kommer din navigeringsmeny att visas i sidfotsområdet.
Du kan klicka på rullgardinsmenyn ‘Meny’ från inställningspanelen till höger och välja blogroll-menyn du skapade tidigare.

Det finns alternativ för att ändra layout och orientering för dina anpassade länkar.
När du är klar, glöm inte att spara dina ändringar. Du kan nu besöka din webbplats för att se bloggrullningen i aktion.

Visa blogroll med en WordPress-temabyggare
Om du använder en WordPress-temabyggare som SeedProd, kan du också visa din blogroll.
SeedProd är den bästa dra-och-släpp-byggaren för WordPress-webbplatser. Den låter dig skapa anpassade teman, erbjuder färdiga mallar och många anpassningsalternativ. För att lära dig mer, kolla in vår fullständiga SeedProd-recension.
📝 Vi kommer att använda SeedProd Pro-versionen för den här handledningen eftersom den inkluderar en temabyggare. Det finns också en SeedProd Lite-version som du kan använda gratis.
Först måste du installera och aktivera SeedProd-pluginet. Om du behöver hjälp, se vår guide om hur man installerar ett WordPress-plugin.
Efter installationen ser du SeedProd välkomstsida. Ange licensnyckeln och klicka på knappen 'Verifiera nyckel'. Du hittar licensnyckeln i ditt SeedProd-kontoområde.

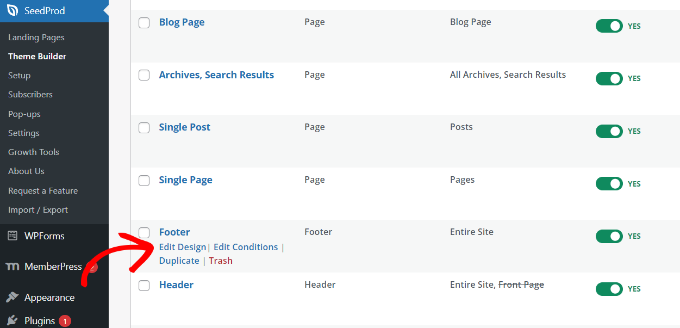
Därefter måste du gå till SeedProd » Temabyggare från din WordPress-instrumentpanel.
Klicka sedan på knappen 'Tema' högst upp.

SeedProd erbjuder färdiga temamallar att välja mellan.
Håll helt enkelt muspekaren över en mall och klicka på den orangea bockknappen för att välja ett tema.

Därefter ser du olika temamallar.
Bläddra ner till mallen 'Sidfot' och klicka på alternativet 'Redigera design'.

Detta startar webbplatsbyggaren med dra-och-släpp.
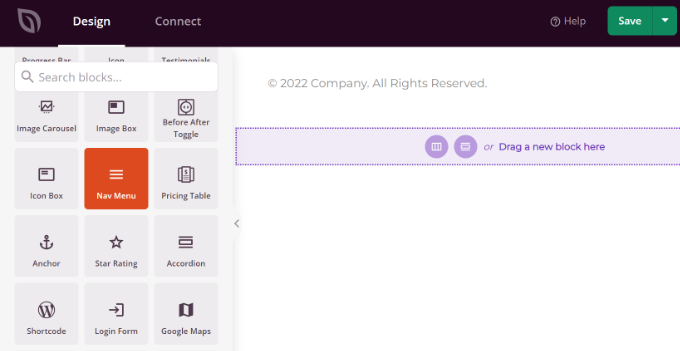
Du kan anpassa sidfotssektionen i ditt WordPress-tema genom att lägga till olika block. För att lägga till blogglistan, lägg till blocket Navigationsmeny i sidfotsområdet.

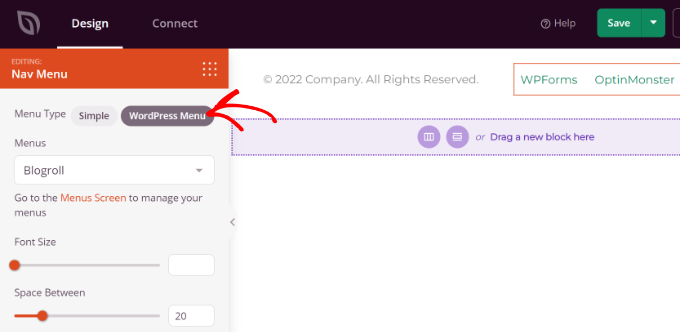
Efter att ha lagt till blocket Navigationsmeny ser du standardtypen Enkel meny.
Från menyn till vänster, välj helt enkelt ‘WordPress Menu’ som menyposttyp. Välj sedan Blogroll som meny från rullgardinsmenyn.

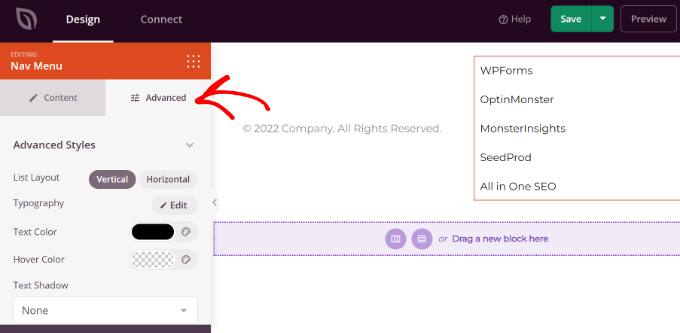
Därefter kan du byta till fliken 'Avancerat' i menyn till vänster för att ytterligare anpassa blogrollens navigeringsmeny.
Du kan ändra listans layout till vertikal eller horisontell, redigera typografi, textfärg, svävande färg och mer.

När du är klar klickar du helt enkelt på knappen 'Spara' högst upp och avslutar webbplatsbyggaren.
Nästa, du måste se till att ditt SeedProd-tema är aktivt.

Gå helt enkelt till SeedProd » Temabyggare från din WordPress-instrumentpanel och klicka på växlingsknappen 'Aktivera SeedProd-tema'.
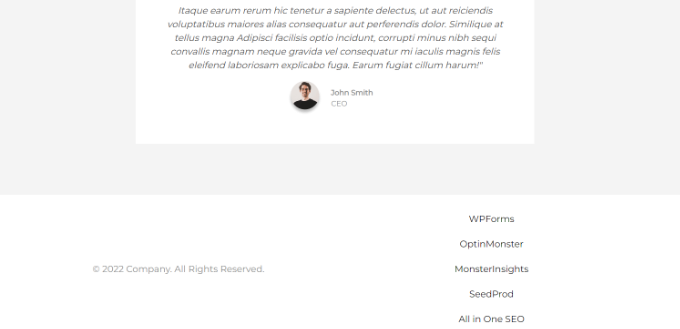
Du kan nu besöka din webbplats för att se blogroll-menyn i det anpassade temat.

För mer information, se vår guide om hur man enkelt skapar ett anpassat WordPress-tema utan kod.
Vi hoppas att den här artikeln hjälpte dig att lära dig hur du enkelt lägger till en blogroll i WordPress. Du kanske också vill se vår guide om hur man skriver ett bra blogginlägg eller ta en titt på de bästa exemplen på framgångsrika bloggar.
Om du gillade den här artikeln, prenumerera då på vår YouTube-kanal för WordPress-videoguider. Du kan också hitta oss på Twitter och Facebook.





Lisa Hill
Jag är ledsen, jag uppskattar allt arbete som lagts ner på detta råd, men hela saken är ett klassiskt exempel på att Wordpress fixar något som inte var trasigt.
Tidigare, om jag ville ha en widget, valde jag den helt enkelt. t.ex. en blogroll-widget och flyttade den från vänster sida till höger sida av Widgets. Sedan lade jag helt enkelt till ett bloggnamn och dess URL och det var allt. Jag uppskattade aldrig riktigt hur användarvänligt WP var förrän de började "förbättra" det.
På något sätt såg WP till att äta upp min blogroll, så jag försökte följa detta råd och slutade med en helt ny oönskad meny med sidor och undersidor överst på min blogg.
Jiří Vaněk
Tack för guiden. Vad du tycker är bättre, det bestämmer jag. Som en bloggroll, eller lägga den på RSS-sidan på deras webbplats och ta utdrag ur deras artiklar?
WPBeginner Support
Det beror på webbplatsen, vissa webbplatser föredrar att du inte använder deras RSS på externa webbplatser, i vilket fall vi rekommenderar att du använder Blogroll-metoden.
Admin
Jiří Vaněk
Jag förstår och tackar för ditt svar. Jag stötte nyligen på stulet innehåll från min webbplats via RSS. Baserat på det och ditt svar bestämde jag mig för att överge RSS-metoden eftersom jag inte vill skada någons SEO eller orsaka skada. Blogroll-metoden verkar mycket bättre och vänligare i detta avseende, både när det gäller backlinks för deras webbplatser och för att inte skada deras SEO. Tack för att du pekade mig i rätt riktning.
Jonathan Matos
Detta var mycket hjälpsamt, tack! Mycket koncis och rakt på sak. Jag använde videon med lätthet, och den fick jobbet gjort; perfekt. Jag uppskattar dig.
Glad helg!
WPBeginner Support
Glad our guide was helpful
Admin
Pramod Kumar
Varför ska vi använda "no follow"-länkar. Kommer det att spela någon roll?
WPBeginner Support
För att bättre förstå nofollow, vill du titta på vår artikel nedan:
https://www.wpbeginner.com/beginners-guide/how-to-add-nofollow-links-in-wordpress/
Admin
Rohit Thakur
Låter intressant, just nu ska jag lägga till det på min blogg. Kanske detta hjälper min publik att utforska mer.
WPBeginner Support
Glad you found our content helpful
Admin