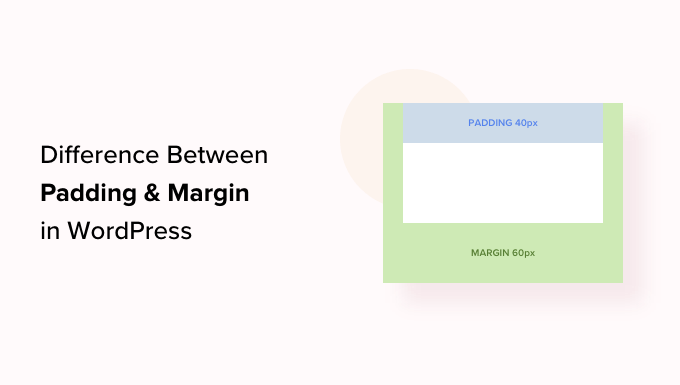
I WordPress är padding utrymmet mellan innehållet och kanten inom ett block, medan en marginal är utrymmet mellan två separata block.
Att förstå skillnaden mellan de två är viktigt för alla som vill förfina layouten på sin WordPress-webbplats.
Vi har hjälpt många användare att utforma sina webbplatser och en sak som vi alltid fokuserar på är mellanrum. Det är här marginaler och utfyllnad verkligen hjälper till. När de används på rätt sätt förbättrar de läsbarheten och ger din webbplats ett rent och balanserat utseende.
I den här artikeln förklarar vi skillnaden mellan padding- och margin-funktionerna och hur du använder dem i WordPress.

Vad är padding i WordPress?
Funktionen padding på din WordPress website används för att skapa utrymme inuti ett block.
Du kan till exempel lägga till utrymme i ett Text-block för att göra layouten mer visuellt tilltalande. Dessutom förhindrar det att text visas för nära blockets kanter.

Du kan också använda padding för att styra hur innehållet flödar på din WordPress-blogg.
Om du t.ex. lägger till utfyllnad upptill och nedtill i ett textblock blir det lättare för besökarna att läsa innehållet.
Vad är en marginal i WordPress?
En marginal är ett utrymme runt kanten på ett WordPress-block och dess omgivande element.
Detta kan hjälpa dig att lägga till utrymme mellan två olika block, vilket skapar en renare och mer öppen webbplatslayout.

You kan till exempel add to marginaler högst upp och längst ner i ett Text block så att det förblir synligt även när vyn resizes.
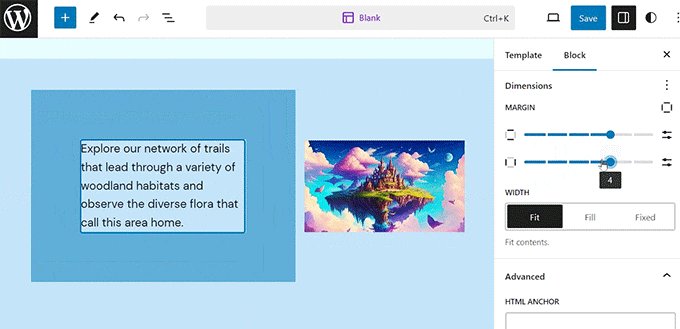
Dessutom kan du också använda marginaler för att add to utrymme mellan Image och Text block för att göra din website visuellt tilltalande och mer tillgänglig för användare.
💡 Experttips : Har du någonsin känt att din webbplats ser rörig eller obalanserad ut?
Med WPBeginners tjänster för webbdesign använder vi korrekt utfyllnad och marginaler för att skapa en ren och välstrukturerad design. Låt oss hjälpa dig att bygga en webbplats som är visuellt tilltalande och lätt att navigera! För att lära dig mer, se vår WPBeginner Pro Services-sida.
Vad är skillnaden mellan padding och marginaler i WordPress?
Här är en snabb lista över skillnaderna mellan padding- och marginalfunktionerna i WordPress:
| Padding | Margin |
|---|---|
| Padding means adding space between the content and the border of the block. | The margin feature adds space outside the border of the block. |
| Using padding does not affect the other blocks on your website. | Using a margin affects other blocks on your website. |
| Padding can create a buffer around a block. | Margins can create space between two different blocks. |
Så här använder du padding i WordPress
Redigering av hela webbplatsen (Site Editor, Redigering av hela webbplatsen) i WordPress har som standard funktionen padding.
Tänk dock på att om du inte använder ett block-baserat theme, så kommer du inte att kunna add to padding till din WordPress site om du inte använder custom CSS.
Som sagt, om du har ett blocktema kan du besöka sidan Utseende ” Editor från WordPress admin sidofält för att starta hela webbplatsredigeraren.
Väl där väljer du den sidmall där du vill lägga till utfyllnad i dina block från sidofältet “Mallar”. I det här sidofältet visas alla mallar för olika sidor på din webbplats.

När du har gjort det kommer den template som du har valt att öppnas på vyn.
Härifrån klickar du på knappen “Edit” för att börja customize din page template i hela Site Editor.

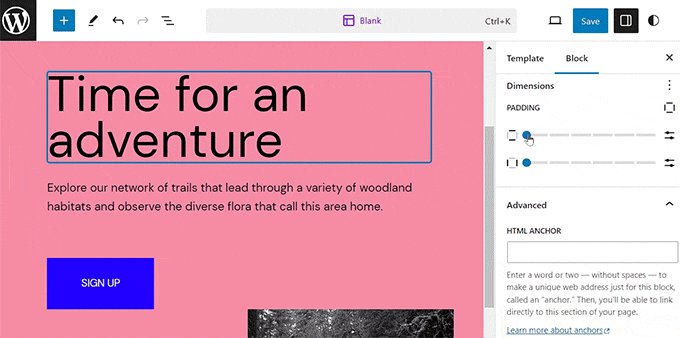
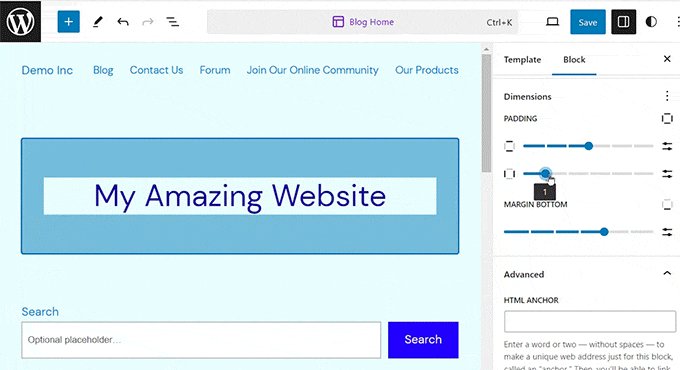
Välj sedan det block där du vill add to padding. Kom ihåg att detta innebär att du kommer att skapa utrymme mellan innehållet och blockets kant.
Detta öppnar blockets inställningar i blockets panel på höger sida av vyn.
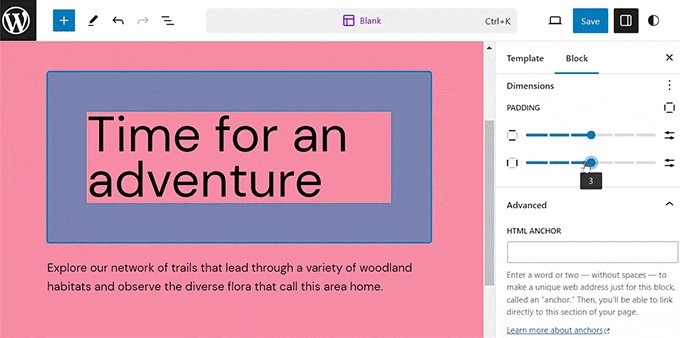
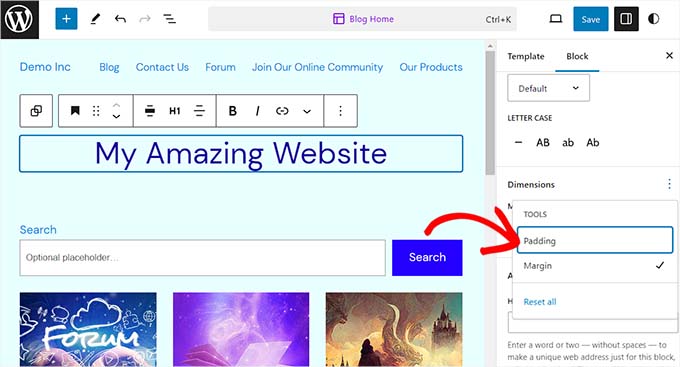
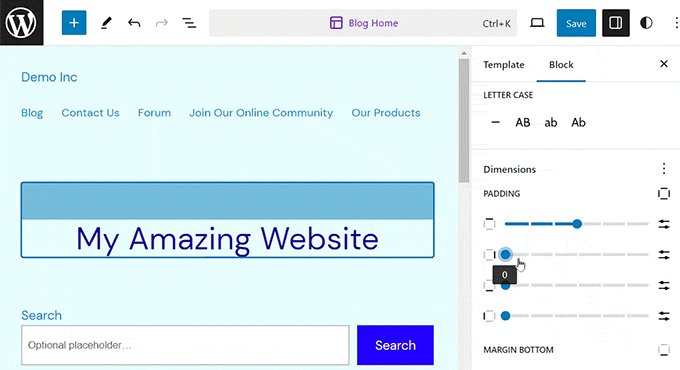
Bläddra sedan ner till avsnittet “Mått” och klicka på den treprickiga menyn. Detta öppnar en dialogruta där du måste välja alternativet “Padding”.

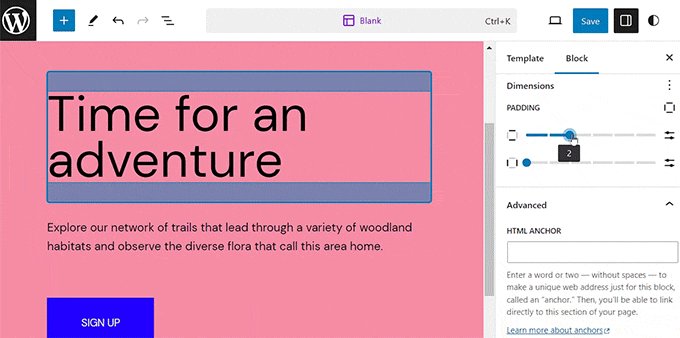
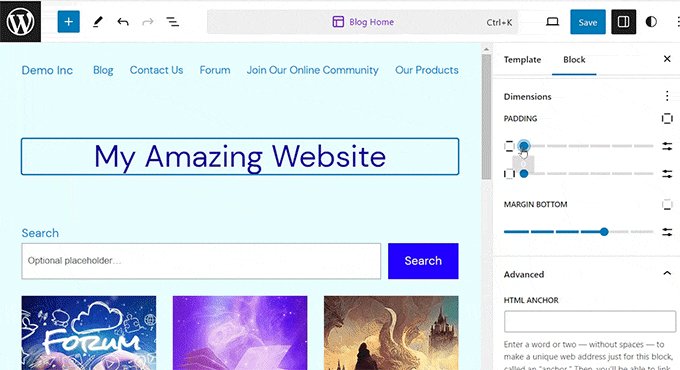
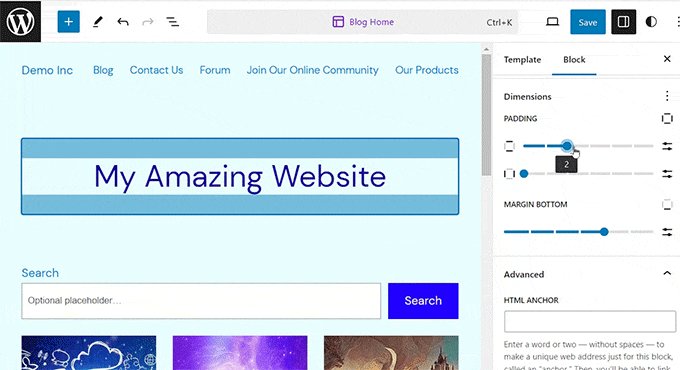
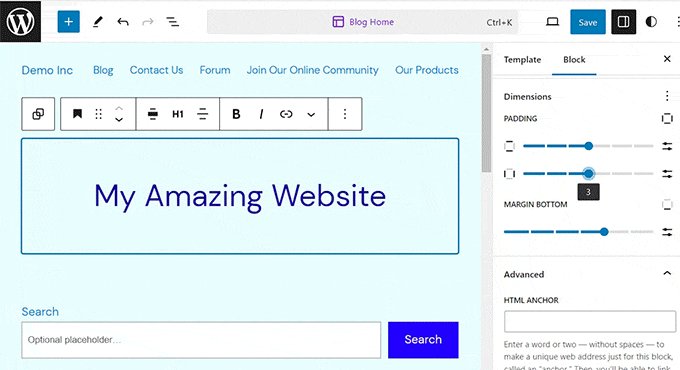
Använd sedan de två sliders för att add to horisontell och vertikal padding till your block.
Tänk på att dessa sliders kommer att add padding till all sidor av blocket.

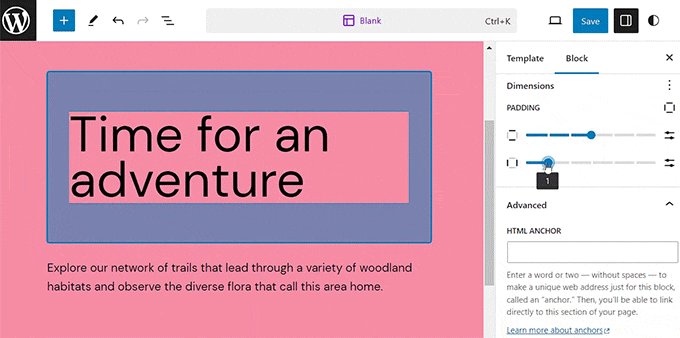
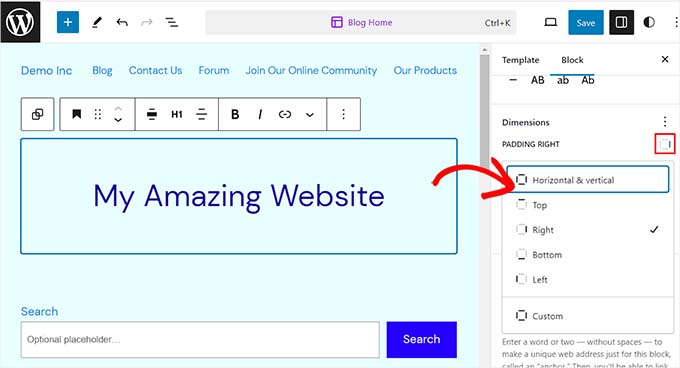
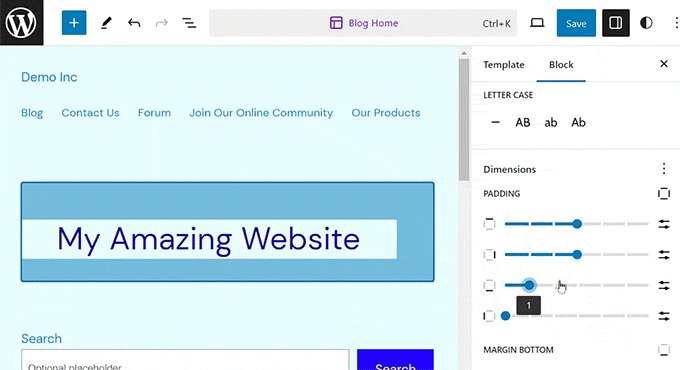
Men om du bara vill add to padding högst upp, längst ner, till vänster eller höger i blocket kan du också göra det genom att clicka på ikonen “Padding Options” i padding section.
Detta kommer att öppna en prompt där du kan välja de olika sidorna av blocket som du vill add to padding.

Tänk på att om du vill add to olika paddings till mer än en sida av blocket, måste du välja alternativet “Custom”.
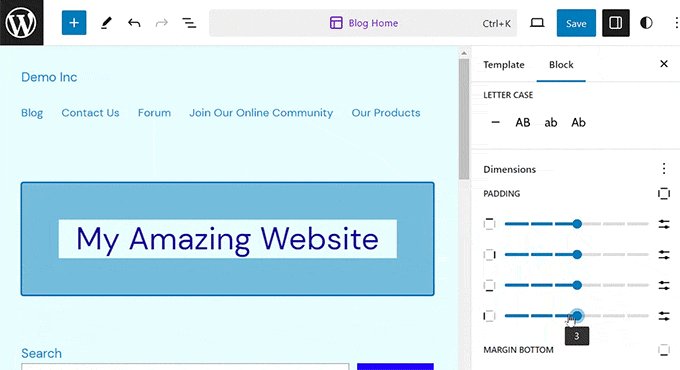
Detta kommer att lägga till fyra olika sliders på vyn för att lägga till padding till höger, vänster, längst ner eller högst upp i blocket.

När du är klar klickar du bara på knappen “Save” för att spara dina Settings.
Så här använder du marginaler i WordPress
Precis som padding är marginalfunktionen inbyggd i WordPress fullständiga webbplatsredigerare. Tänk dock på att den här funktionen inte kommer att vara tillgänglig om du inte använder ett blocktema.
För att komma igång går du till sidan Utseende ” Editor i WordPress instrumentpanel.
När du väl är där väljer du den page template där du vill lägga till marginaler från colonnen till vänster.

Detta öppnar den template för page som du valde på vyn.
Härifrån väljer du bara knappen “Edit” för att börja customize din template i hela Site Editor.

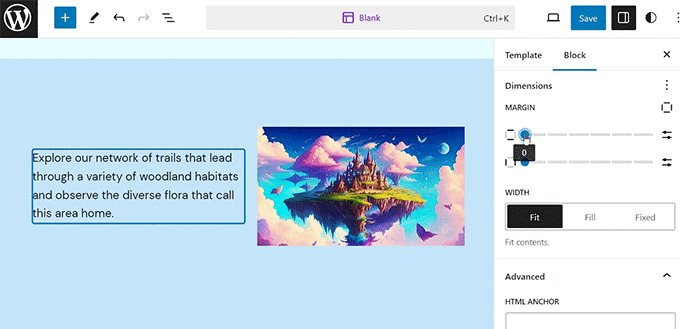
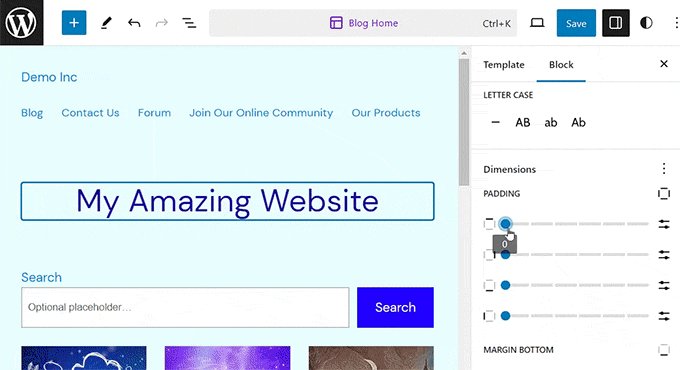
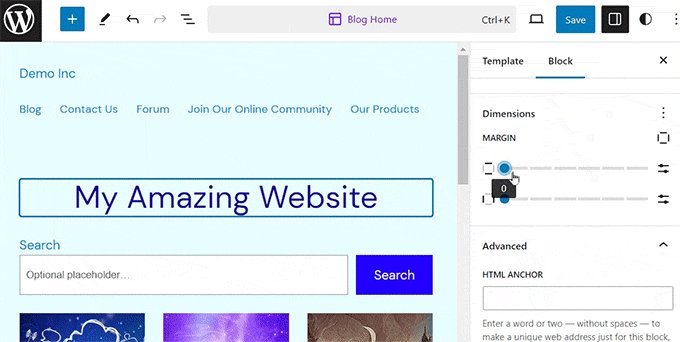
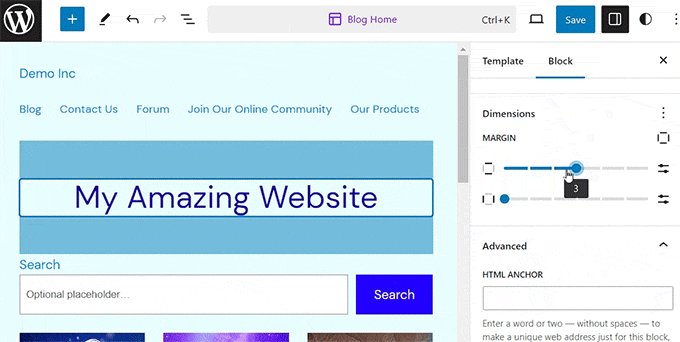
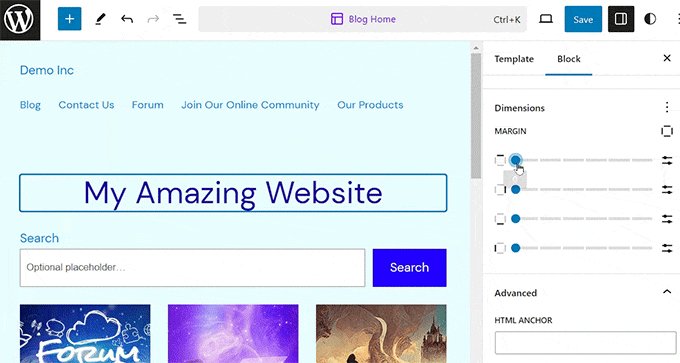
Välj sedan det block som du vill edit och rulla ner till sectionen “Dimensions” i blockets panel till höger.
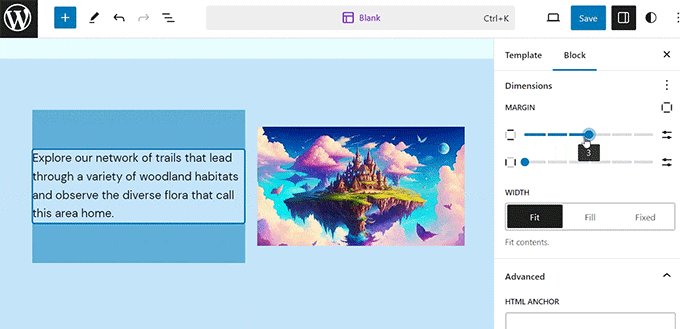
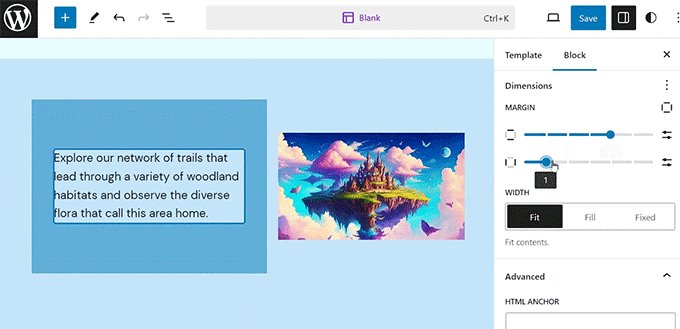
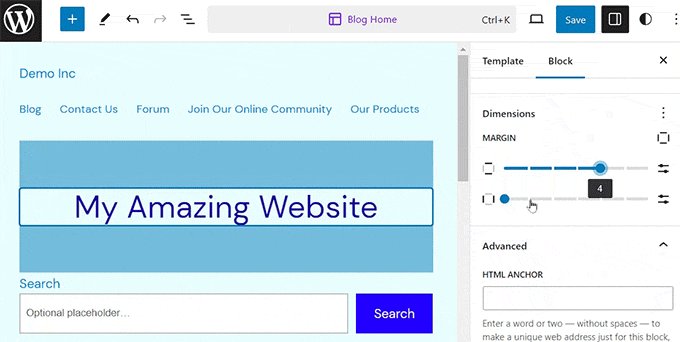
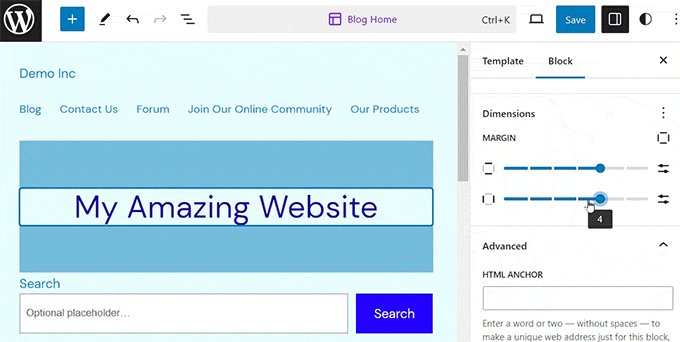
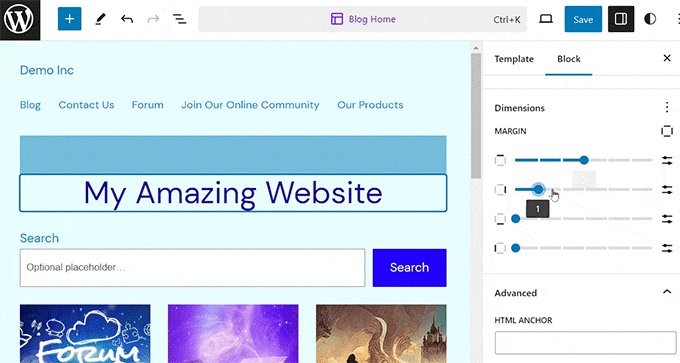
Använd sedan de två skjutreglagen för att ställa in horisontella och vertikala marginaler för blockets övre, nedre, vänstra och högra hörn på samma sätt. Den här funktionen skapar utrymme runt det block som du har valt.

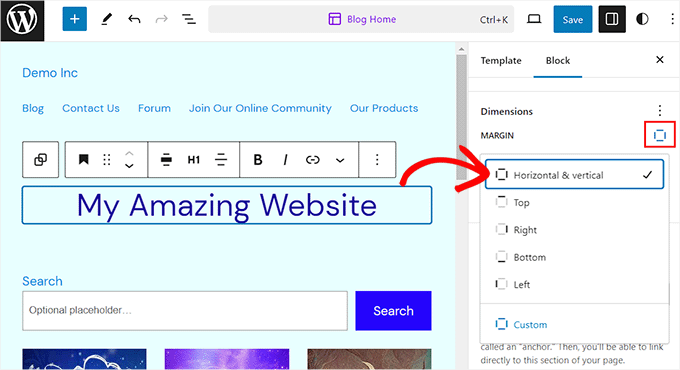
Du kan dock också använda flera reglage för att lägga till olika marginaler runt blocket. Klicka på ikonen “Marginalalternativ” i avsnittet för detta.
Detta öppnar en ny prompt på vyn där du kan välja en sida av blocket för att lägga till en marginal.

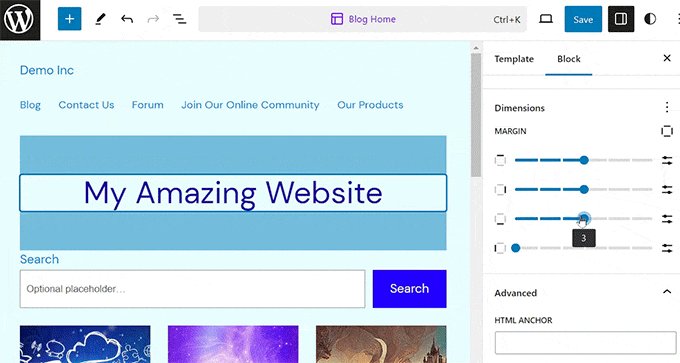
Men om du vill add to olika marginaler på flera sidor kan du välja alternativet “Custom”.
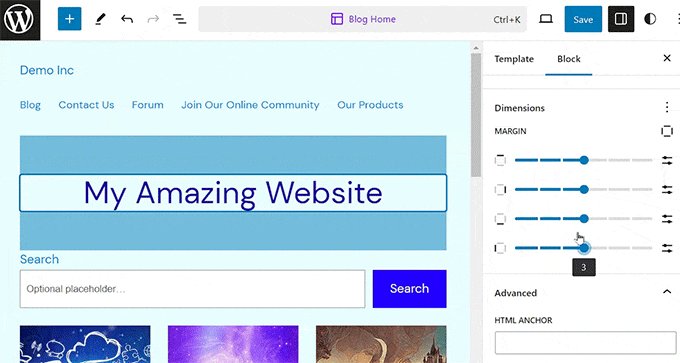
Block-panelen kommer nu att visa olika sliders på vyn som du kan använda för att ställa in olika marginaler runt blocket.

När du är klar, glöm inte att klicka på knappen “Save” högst upp för att spara dina settings.
Fler tips för Full Site Editing i WordPress
Förutom att lägga till padding och marginaler i dina block kan du också använda hela Site Editor för att customize hela ditt WordPress-tema.
Du kan till exempel designa alla dina sidmallar, lägga till din egen customize-logotyp, välja varumärkesfärger, ändra layouten, justera storleken på fonten, lägga till bakgrundsbilder och mycket mer.
Du kan också lägga till mönster och olika block på din webbplats för att anpassa den ytterligare. Mer information finns i vår nybörjarguide om hur du anpassar ditt WordPress-tema.

Du kan också använda FSE för att lägga till ett sidhuvud, en navigeringsmeny eller anpassad CSS på din webbplats.
Dessutom kan du använda globala stilar för att säkerställa enhetlighet på hela webbplatsen. För mer information, se vår guide om hur du anpassar färger på din WordPress-webbplats.

Men om du inte gillar att använda hela Site Editor och föredrar mer control över din websites appearance, kan du använda SeedProd för att bygga pages och till och med hela ditt theme.
Det levereras med en dra-och-släpp-byggare, vilket gör det superenkelt att skapa ett fantastiskt tema för din webbplats.
För mer details, you can see our tutorial on how to easily create a custom WordPress theme.

Du kanske också vill kontrollera vår fullständiga SeedProd-recension.
Vi hoppas att den här artikeln hjälpte dig att lära dig skillnaden mellan padding- och margin-funktionerna i WordPress. Du kanske också är intresserad av vår nybörjarguide om hur du ändrar blockhöjd och bredd i WordPress och våra toppval för de bästa Gutenberg-blockpluginsen för WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.





Jiří Vaněk
These are exactly those details that a person doesn’t often remember and then tries to figure out what that slider actually does. Thanks to the mentioned GIFs, it’s beautifully explained what padding and margin specifically do. It’s superb. It’s like a mnemonic aid. What you read, you usually forget, but what you see, you tend to remember much better.
A Owadud Bhuiyan
I always just remembered that the margin is from the outside and padding from the inside.
Also, I kept remembering that margin is an important factor regarding the responsive issue on a website.